This how-to guide explores merging data using the Merge operator's Outer feature. This is a unique feature that separates values that do not share the same key between two data tables. All values from the operator’s upper input table whose key does not match the values of the lower input table will display in the new table.
Configuration
Let's say you have a data table that includes insurance policyholders' names and their birthdates. Then, you have a second data table storing the policyholders' names and their premiums. These two tables include similar and different names. Instead of merging values with matching keys, let’s say you only want values that do not match that key. In this how-to guide, you’ll set up the Merge operator's key as the policyholder name. After the merge, only upper input values that do not contain the same policyholders as the lower input will display in the new table.
These instructions assume you have a new module open, saved, and with a title.
Configure the First Data Table Component
First, set up a Data Table component with a list of annuitants and their dates of birth.
In the Module Builder, drag and drop a Data Table component onto your canvas.
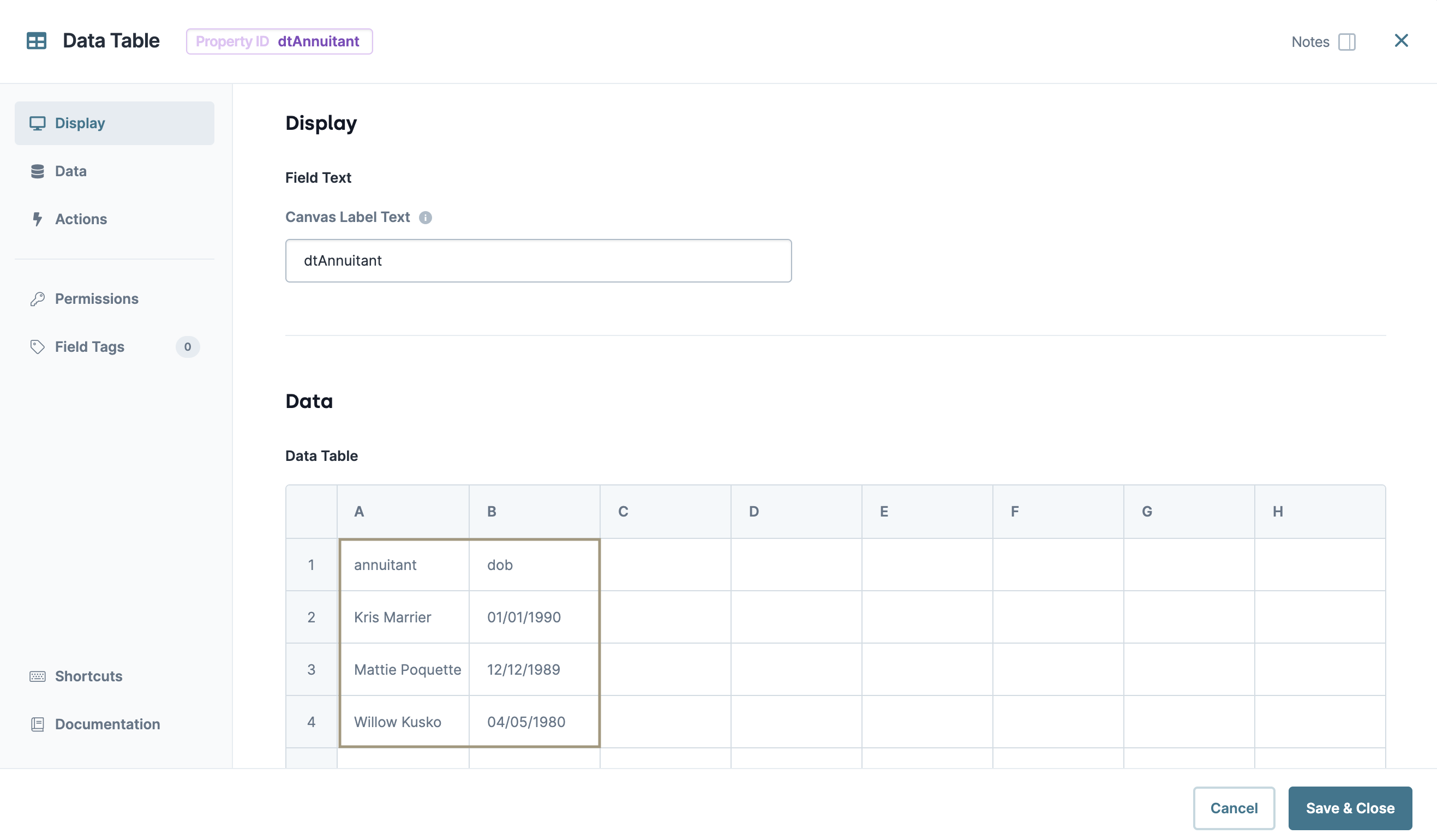
In the Property ID field, enter
dtAnnuitant.In the data table, enter the following:
annuitant
dob
Kris Marrier
01/01/1990
Mattie Poquette
12/12/1989
Ezekiel Chui
04/05/1980
.png)
Click Save Component.
Configure the Second Data Table Component
Next, set up another Data Table component with another list of annuitants and their insurance policy premiums.
Drag and drop a Data Table component onto your canvas, placing it below your previous Data Table component.
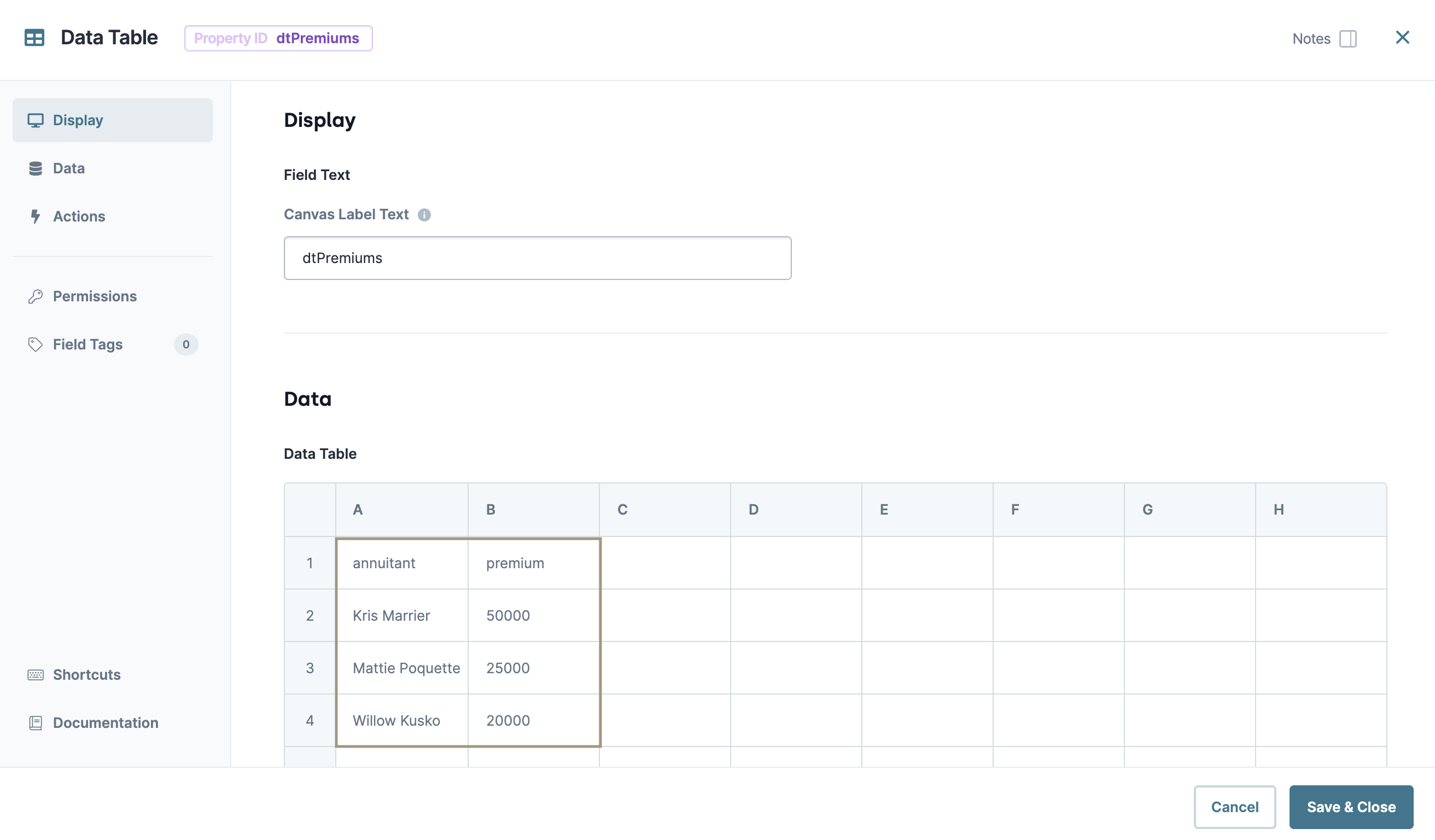
In the Property ID field, enter
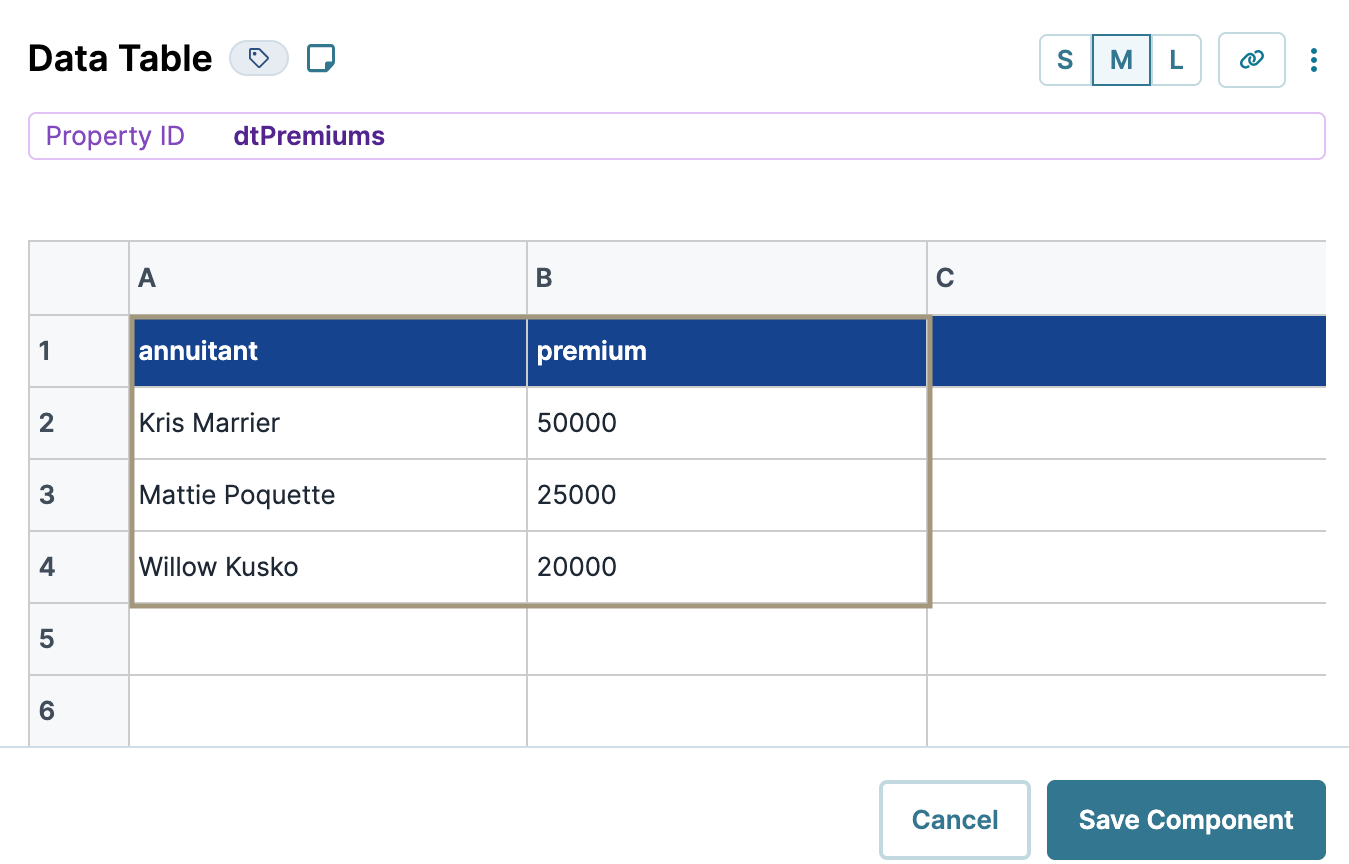
dtPremiums.In the data table, enter the following:
annuitant
premium
Kris Marrier
50000
Mattie Poquette
25000
Willow Kusko
20000

Click Save Component.
Configure the Data Workflow Component
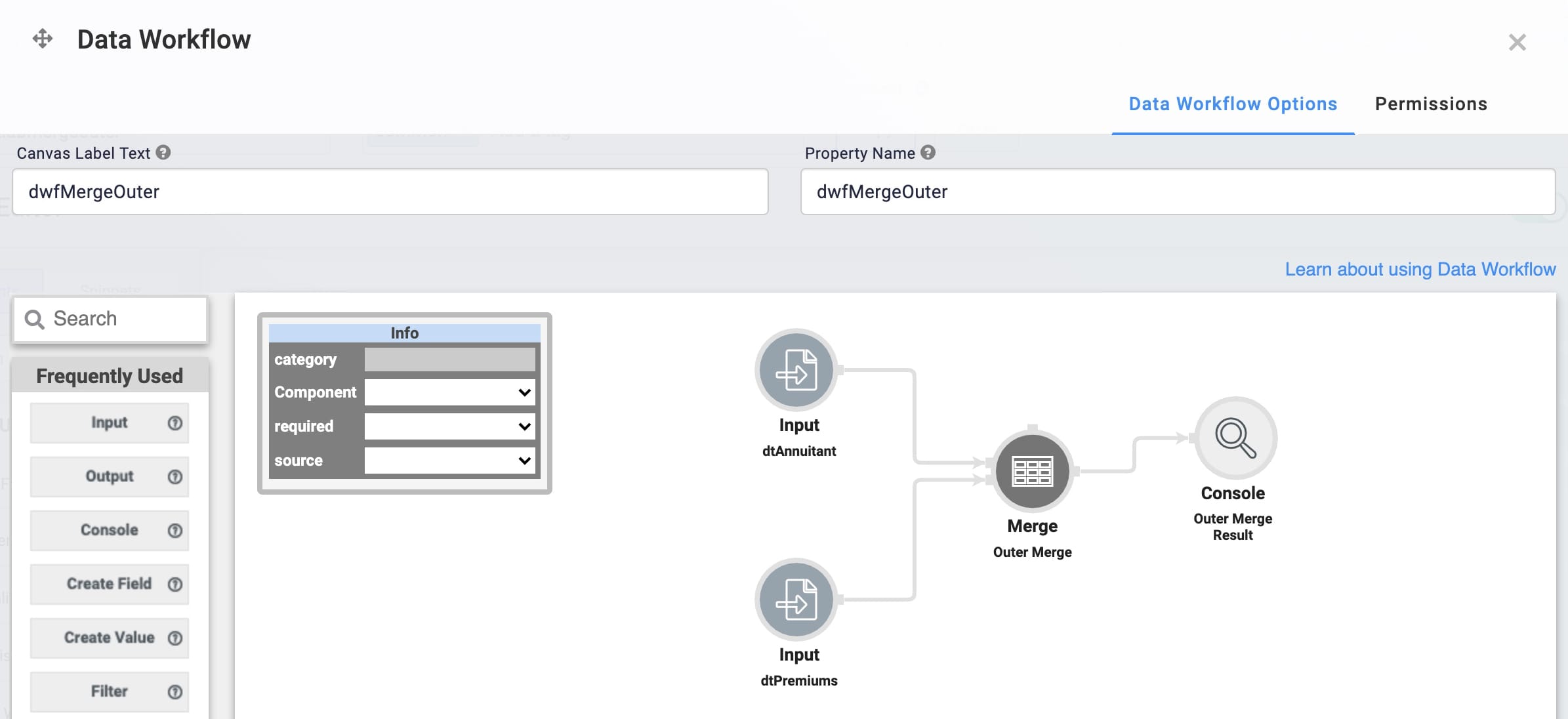
Next, set up a Data Workflow component and configure the Merge operator. How you configure the operator's inputs becomes important when using the Outer feature. Every upper input value whose key does not match the lower input values is displayed in your new table.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table components.
In the Property ID and Canvas Label Text fields, enter
dwfMergeOuterLeft.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAnnuitant
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPremiums
Required
Yes
Source
Default
Configure the Merge Operator
Drag and drop a Merge operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Merge
Label
Merge Outer
Merge Type
Outer
Keep Flag
False
Renaming
Replace
Rows to Keep
First
Merge Key
annuitant
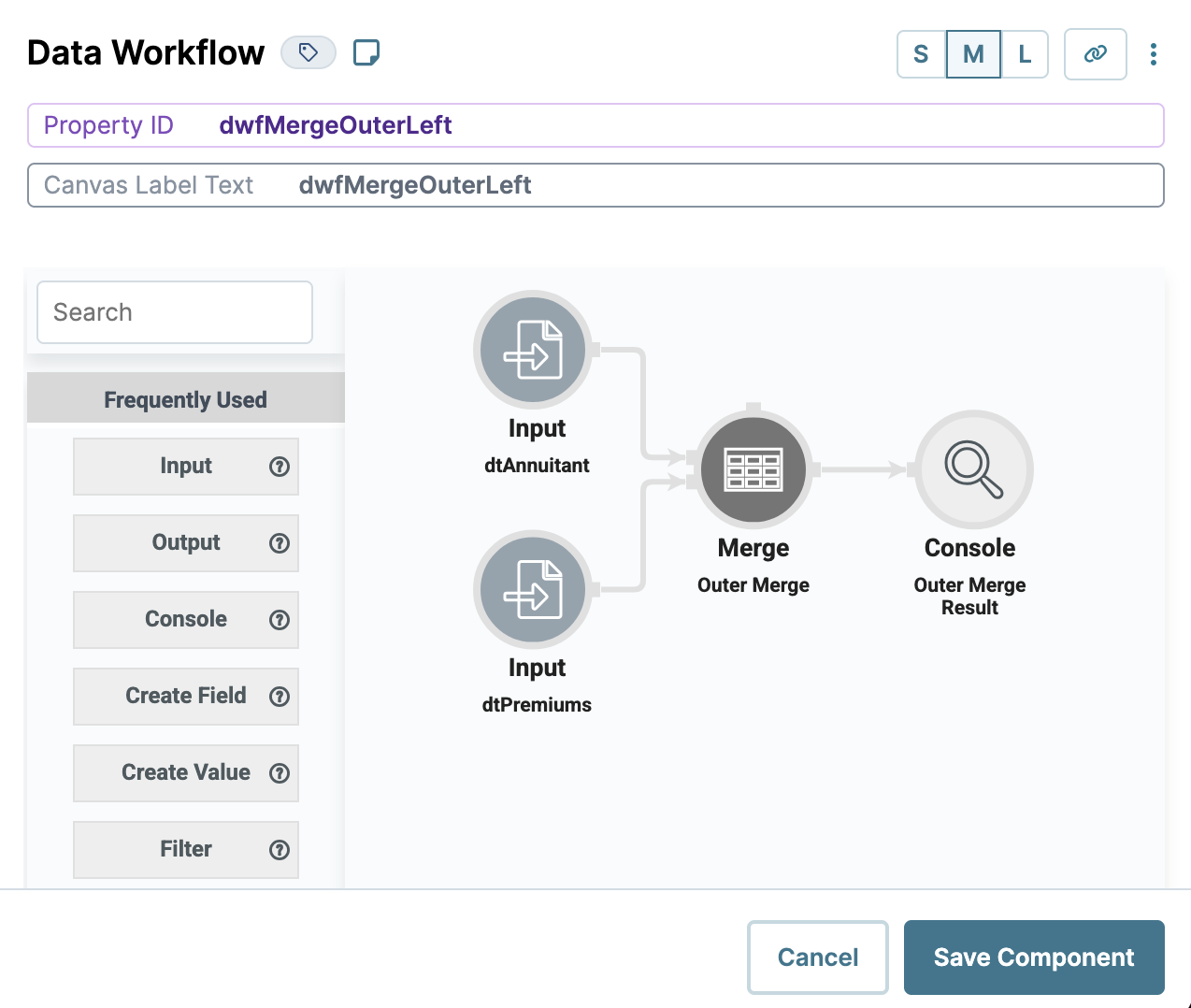
Connect the output port (right) of the
dtAnnuitantInput operator to the upper input port (left) of the Merge operator.Connect the output port (right) of the
dtPremiumsInput operator to the lower input port (left) of the Merge operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Outer Merge Result
Connect the output port (right) of the Merge operator to the input port (left) of the Console operator.

Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow component.
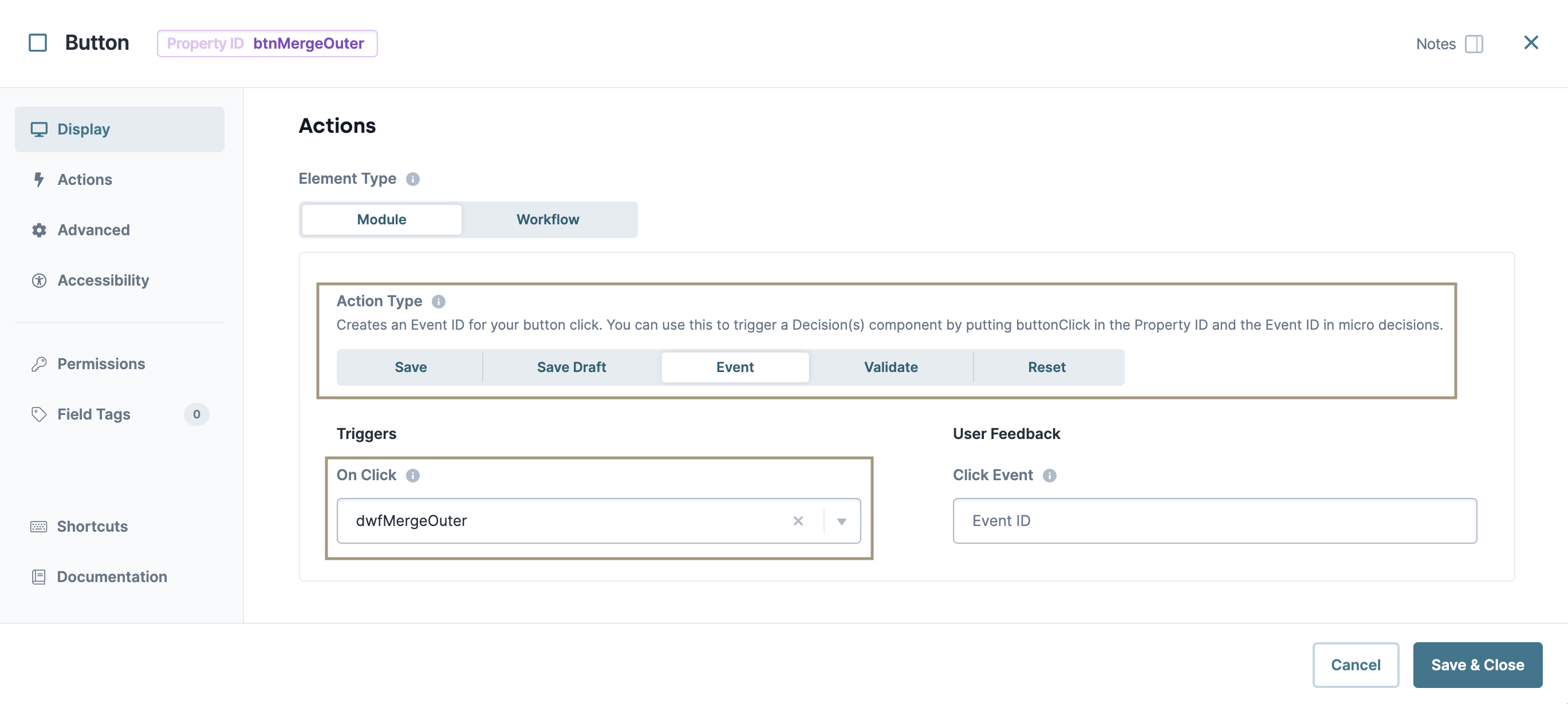
In the Property ID field, enter
btnMergeOuter.In the Label Text field, enter
Outer Merge.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfMergeOuter.
.png)
Click Save Component.
Save your module.
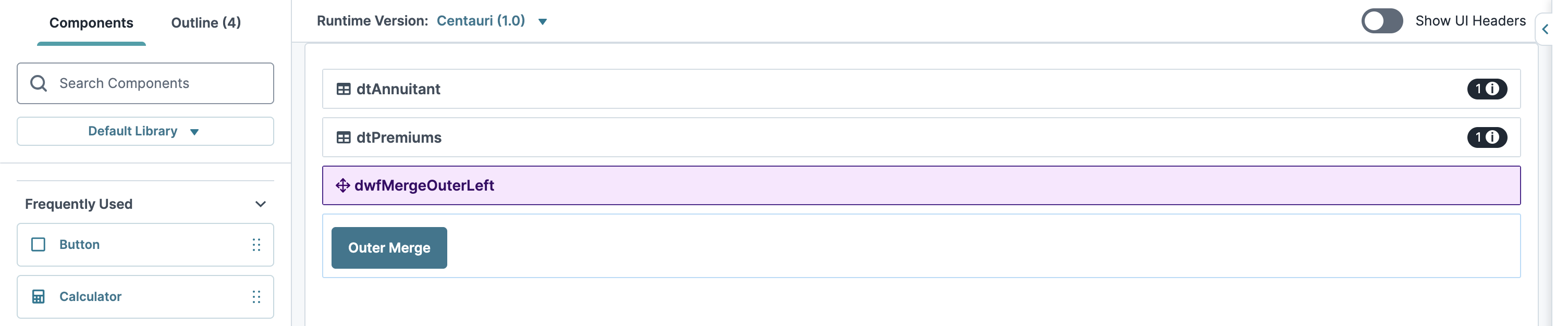
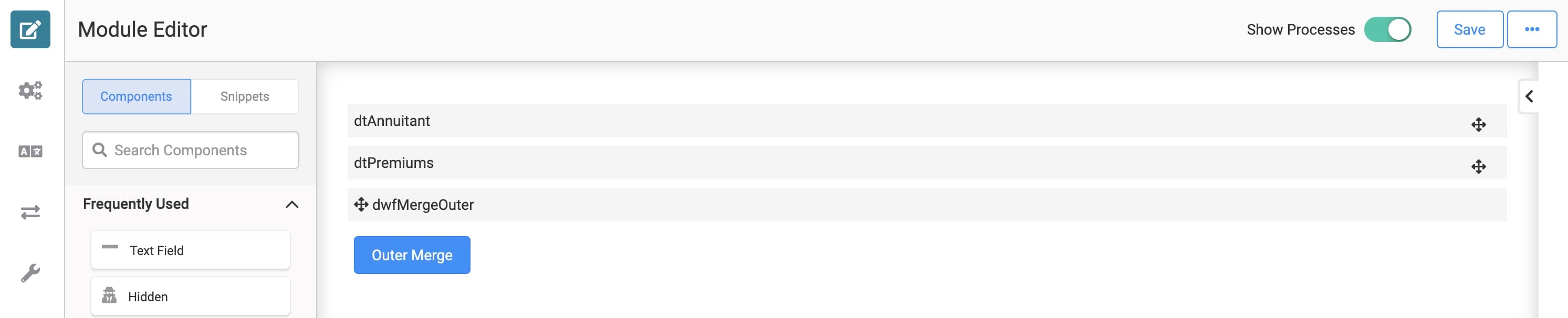
Here's how your completed module looks in the Module Builder:

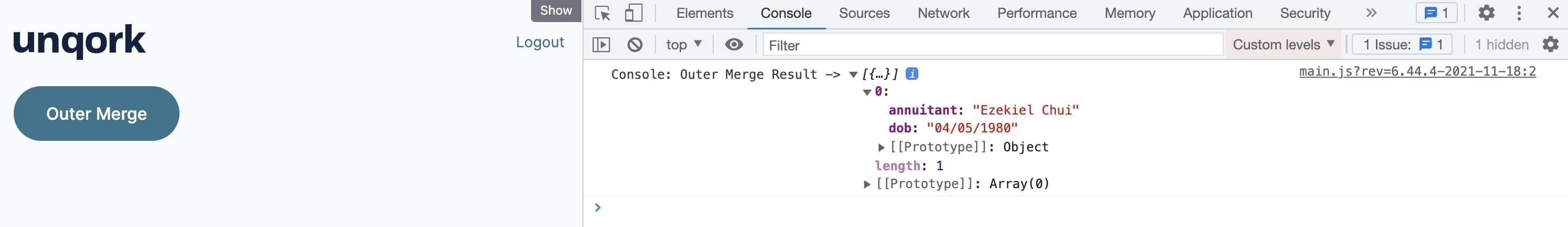
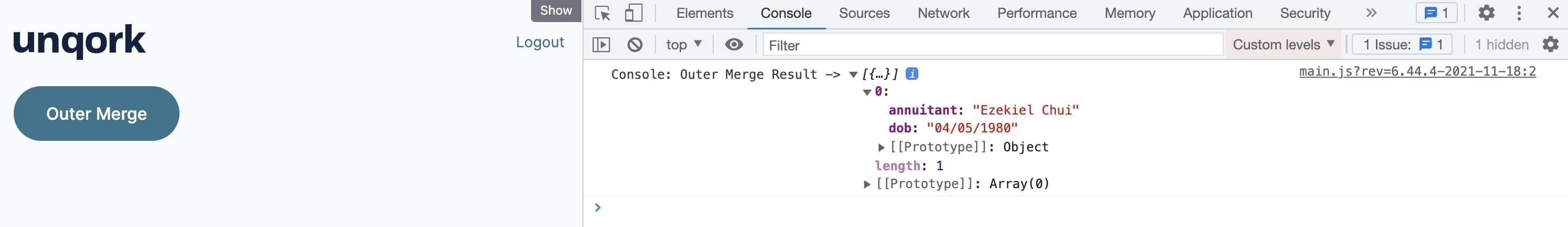
Preview your module in Express View and open the DevTools Console. Click the Outer Merge button to trigger the Data Workflow. All you see is Ezekiel Chui's name and birthdate. Because Kris Marrier and Mattie Poquette exist in both tables, the Outer feature excludes them from the new table. This feature keeps only the upper input values that do not match those of the lower input.
For further testing, switch the inputs of your Merge operator and trigger the operation. You'll see very different values in your new table.

This how-to guide explores merging data using the Merge operator's Outer feature. This is a unique feature that separates values that do not share the same key between two data tables. All values from the operator’s upper input table whose key does not match the values of the lower input table will display in the new table.
Configuration
Let's say you have a data table that includes insurance policyholders' names and their birthdates. Then, you have a second data table storing the policyholders' names and their premiums. These two tables include similar and different names. Instead of merging values with matching keys, let’s say you only want values that do not match that key. In this how-to guide, you’ll set up the Merge operator's key as the policyholder name. After the merge, only upper input values that do not contain the same policyholders as the lower input will display in the new table.
These instructions assume you have a new module open, saved, and with a title.
Configure the First Data Table Component
First, set up a Data Table component with a list of annuitants and their dates of birth.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Label Text fields, enter
dtAnnuitant.In the data table, enter the following:
annuitant
dob
Kris Marrier
01/01/1990
Mattie Poquette
12/12/1989
Ezekiel Chui
04/05/1980

Click Save & Close.
Configure the Second Data Table Component
Next, set up another Data Table component with another list of annuitants and their insurance policy premiums.
Drag and drop a Data Table component onto your canvas, placing it below your previous Data Table component.
In the Property ID and Label Text fields, enter
dtPremiums.In the data table, enter the following:
annuitant
premium
Kris Marrier
50000
Mattie Poquette
25000
Willow Kusko
20000

Click Save & Close.
Configure the Data Workflow Component
Next, set up a Data Workflow component and configure the Merge operator. How you configure the operator's inputs becomes important when using the Outer feature. Every upper input value whose key does not match the lower input values is displayed in your new table.
Drag and drop a Data Workflow component onto your canvas, placing it below your Data Table components.
In the Canvas Label Text and Property Name fields, enter
dwfMergeOuterLeft.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtAnnuitant
Required
Yes
Source
Default
Configure the Second Input Operator
Drag and drop another Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtPremiums
Required
Yes
Source
Default
Configure the Merge Operator
Drag and drop a Merge operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Merge
Label
Merge Outer
Merge Type
Outer
Keep Flag
False
Renaming
Replace
Rows to Keep
First
Merge Key
annuitant
Connect the output port (right) of the
dtAnnuitantInput operator to the upper input port (left) of the Merge operator.Connect the output port (right) of the
dtPremiumsInput operator to the lower input port (left) of the Merge operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Outer Merge Result
Connect the output port (right) of the Merge operator to the input port (left) of the Console operator.

Click Save.
Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your Data Workflow component.
In the Property ID field, enter
btnMergeOuter.In the Label Text field, enter
Outer Merge.Set the Action Type as Event.
Select dwfMergeOuter from the On Click dropdown.

Click Save & Close.
Save your module.
Here's how your completed module looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the Outer Merge button to trigger the Data Workflow. All you see is Ezekiel Chui's name and birthdate. Because Kris Marrier and Mattie Poquette exist in both tables, the Outer feature excludes them from the new table. This feature keeps only the upper input values that do not match those of the lower input.
For further testing, switch the inputs of your Merge operator and trigger the operation. You'll see very different values in your new table.