Overview
Workspaces is your entry point to the Unqork Designer Platform. The Workspaces page lets you create workspaces to group and organize all your applications and app elements. This organization lets you easily find all your modules, workflows, or reference data.
To learn more about the UDesigner homepage, view our Navigating the Homepage article.
Workspaces Levels
The architecture of Workspaces consists of four levels:
Environment Level: The Environment Level is the highest level in the architecture and is where your workspaces exist.
Workspace Level: At the Workspace Level, you can access any applications that are part of that workspace.
Application Level: The Application Level is where you access the app elements in your application. The application level displays the number of App and Library Elements associated with that application.
Application Element Level: App elements are modules, workflows, and reference data. The App Element Level is where you edit a module, workflow, or data collection.
Here's a high-level overview of the layout of Workspaces:
Workspaces Terms
Here are some key terms and concepts for Workspaces:
Term | Description |
|---|---|
Workspaces | The name of Unqork's approach to building applications. For example, logging into the Workspaces page of your environment. |
workspace | The container where creators can group applications and shared elements. You can have a collaborative workspace for a team,or create a personal workspace. |
App Element | An element used when building an application. Modules, workflows, and reference data are all app elements. |
Library Elements | App elements available (shared) across a level. Library Elements at the Environment Level are available to all workspaces. Library Elements at the Workspace Level are available to applications in that workspace. You can connect Library Elements to any of your applications. |
Environment Stage | Environment stages (or levels) support each phase of building and rendering applications. Generally, there are three environmental stages for each environment:
Some applications move through five environment stages. These additional environment stages include dedicated QA (Quality Assurance) and Pre-production stages. In place of dedicated QA environment stages, many teams use the UAT or Customer Staging level. |
Creating a Workspace
To begin building Unqork applications, you first need to create a workspace.
To create a workspace:
Log into UDesigner using your login credentials.
At the top right of the UDesigner homepage, click + Create New.
From the drop-down, click Workspace.
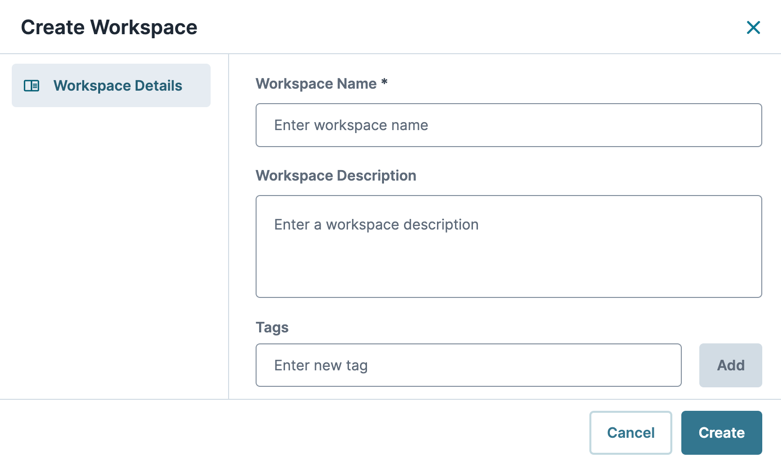
In the Workspace Name* field, enter a unique name for your workspace.
It's best practice to choose a name that helps you and your team identify who owns the workspace or its function.×
(Optional) In the Workspace Description field, add a description of the workspace.
Adding descriptions makes it easier for you and your team to understand the workspace's function.×
Click Create Workspace
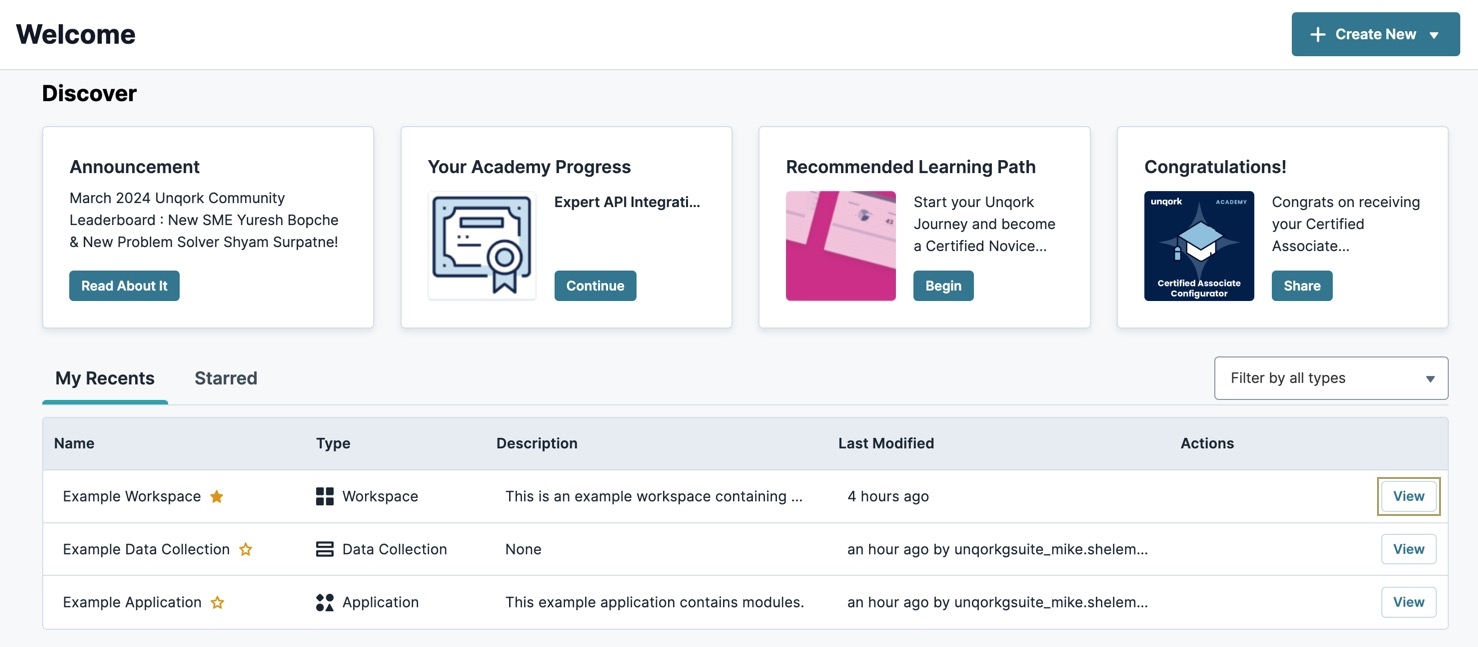
By default, any new workspace created displays at the top of the My Recents grid on your UDesigner homepage.
Viewing a Workspace
After creating your workspace, open it to begin building Unqork applications. The workspace view displays all your app elements. You can search for or filter by an element, sort the grid, and view any of the elements. The elements that display depend on your configuration. They can include modules, workflows, Data Collections, and Data Schema.
Viewing Your Workspaces
The UDesigner homepage only displays workspaces created by you.
To view your workspace from the UDesigner homepage:
On the UDesigner homepage, locate the workspace you want to view. You can access your workspaces from the My Recents or Starred tabs.
In the row of that workspace, click View. Your workspace opens in a new tab.
Viewing a Workspace Page From All Workspaces
Accessing the All Workspaces page lets you view all workspaces in your environment. Here you can locate and view your workspaces or another team member's workspace.
To learn more about navigating the All Workspaces page, view our Navigating All Workspaces article.
To view a workspace from the All Workspaces page:
At the top of the UDesigner homepage, click Workspaces.
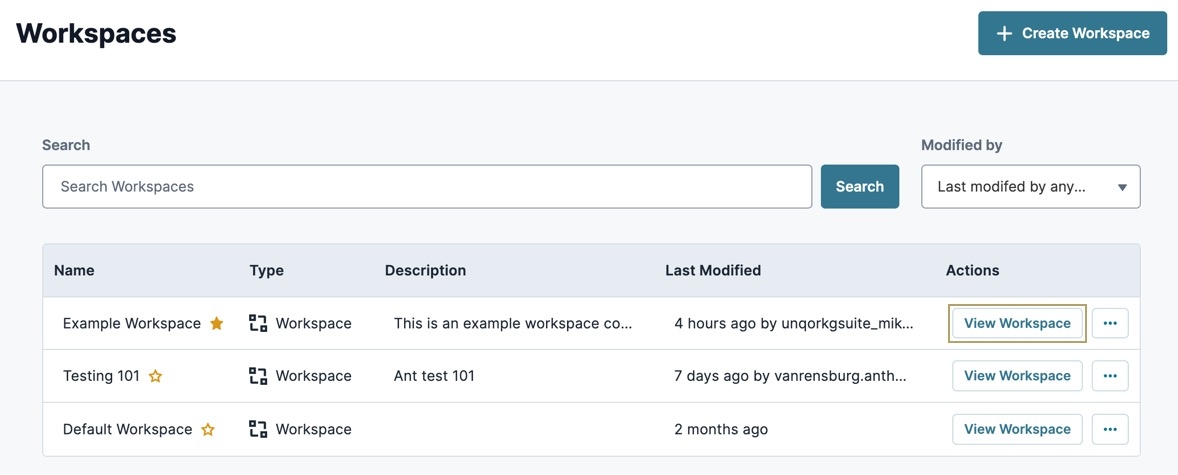
On the Workspaces page, locate the workspace you want to view.
Click View Workspace. Your workspace opens in a new tab.
Resources
Overview
Workspaces is your entry point to the Unqork Designer Platform. The Workspaces page lets you create workspaces to group and organize all your applications and app elements. This organization lets you easily find all your modules, workflows, or reference data.
About Workspaces
You’ll see the terms app and application used throughout Workspaces. Both words refer to an Unqork application.
Workspaces is your entry point to the Unqork Designer Platform. Unqork Workspaces lets you group and organize all your applications and app elements. This organization lets you easily find all your modules, workflows, or reference data.
Workspaces makes collaboration easy. You can share modules and reference data across workspaces and applications. You can also mark these elements as shared so your collaborators know the elements are in use by multiple apps.
To learn more about shared Library Elements, see our Unqork Library Elements article.
Users assigned to other workspaces can update or access shared modules and reference data.
Workspaces Levels
The architecture of Workspaces consists of four levels:
Environment Level: The Environment Level is the highest level in the architecture and is where your workspaces exist.
Workspace Level: At the Workspace Level, you can access any applications that are part of that workspace.
Application Level: The Application Level is where you access the app elements in your application. You'll see the number of App and Library Elements associated with that application.
Application Element Level: App elements are modules, workflows, and reference data. The App Element Level is where you edit a module, workflow, or data collection.
Here's a high-level overview of the layout of Workspaces:
Workspaces Terms
Here are some key terms and concepts for Workspaces:
Term | Description |
|---|---|
Workspaces | The name of Unqork's approach to building applications. For example, logging into the Workspaces page of your environment. |
workspace | The container where creators can group applications and shared elements. You can have a collaborative workspace for a team,or create a personal workspace. |
App Element | An element used when building an application. Modules, workflows, and reference data are all app elements. |
Library Elements | App elements available (shared) across a level. Library Elements at the Environment Level are available to all workspaces. Library Elements at the Workspace Level are available to applications in that workspace. You can connect Library Elements to any of your applications. |
Environment Stage | Environment stages (or levels) support each phase of building and rendering applications. Generally, there are three environmental stages for each environment:
Some applications move through five environment stages. These additional environment stages include dedicated QA (Quality Assurance) and Pre-production stages. In place of dedicated QA environment stages, many teams use the UAT or Customer Staging level. |
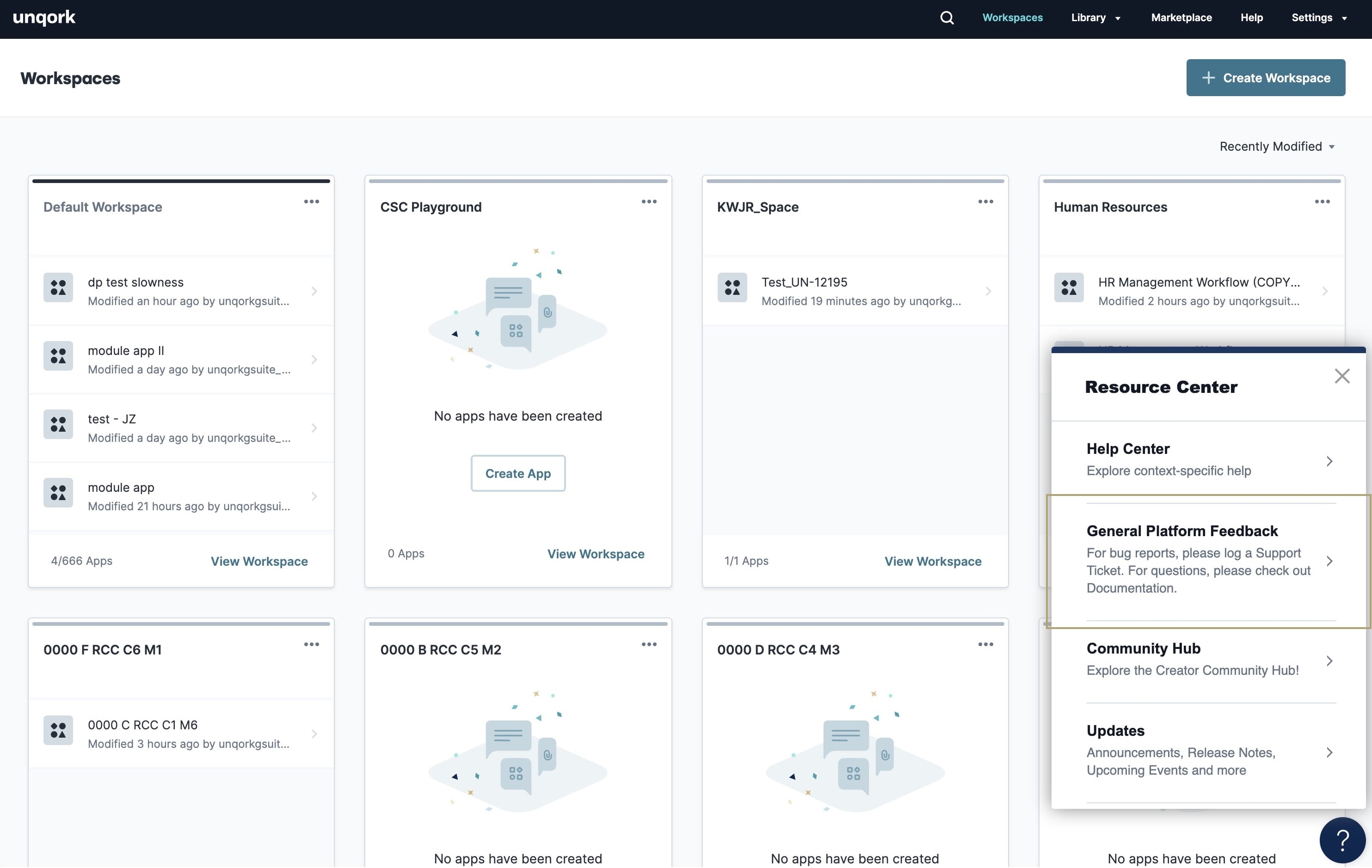
Submitting Feedback
As you navigate the new Workspaces view, you see a ![]() icon at the bottom-right corner of your page. Clicking this icon opens a feedback modal. If at any time you notice an issue or have an idea for an enhancement, submit your feedback using the modal. We're always striving to improve our platform.
icon at the bottom-right corner of your page. Clicking this icon opens a feedback modal. If at any time you notice an issue or have an idea for an enhancement, submit your feedback using the modal. We're always striving to improve our platform.
.jpg)