The Intl (International) Phone Number component is a Centauri (v1.0) specialized input component for use with international phone numbers.
You'll see many similarities when comparing it to the Phone Number component, but the critical features include the following:
Built-in validation for global phone numbers, including the United States.
End-Users can select a phone number's country of origin, making the component ideal when expecting submission data from various countries.
You'll find the Intl Phone Number component under the Secondary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
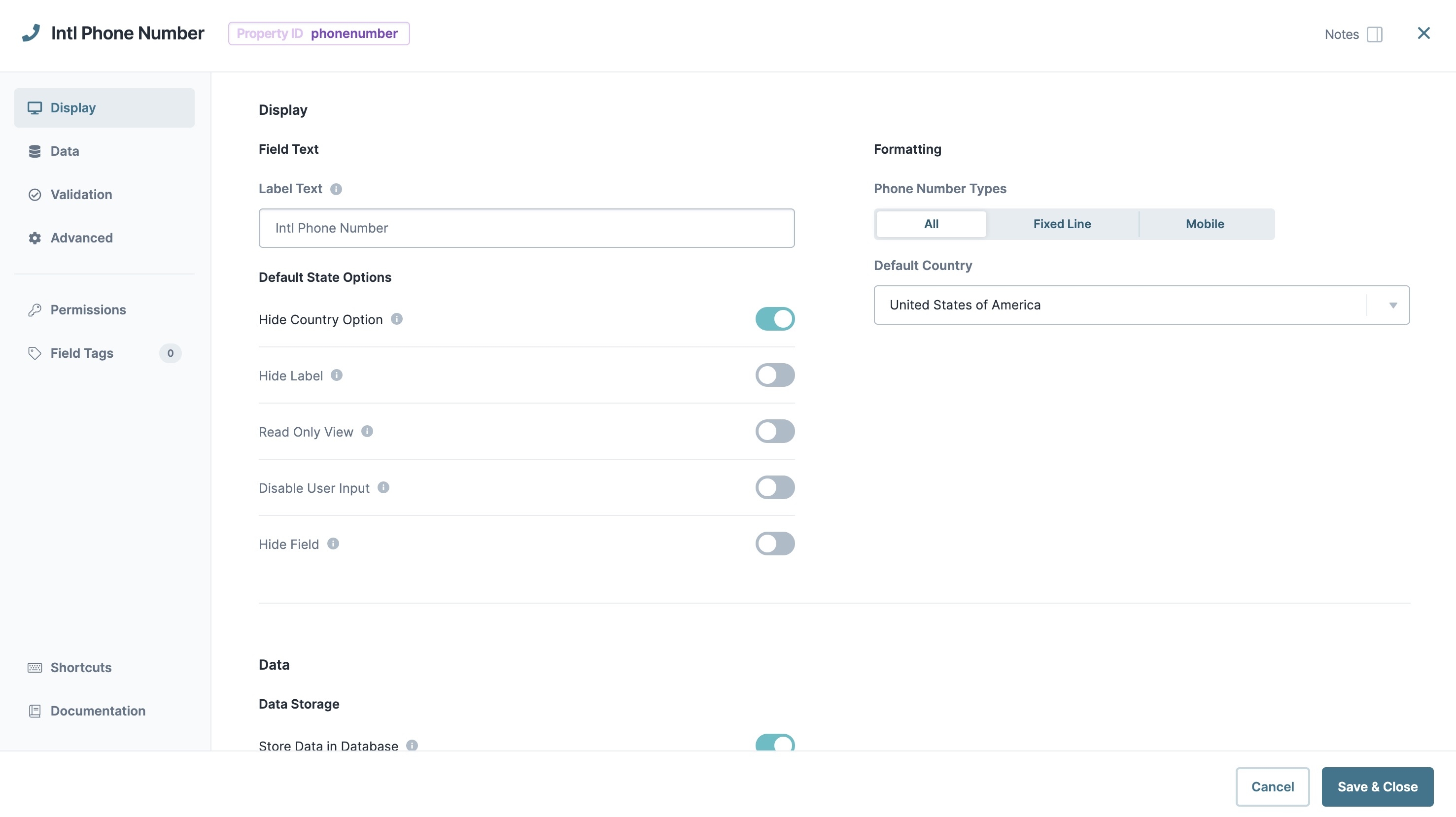
Display Settings
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
.png)
Formatting
Setting | Description |
|---|---|
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
|
Hide Country Option | When set to By default, the Hide Country Option is set to |
Phone Number Types | Sets the specific phone line type (mobile, fixed line, or both) for validation.
|
Default Country | Different countries use different phone number formats and standards. Your end-user's input validates and formats based on the country you select from this drop-down. |
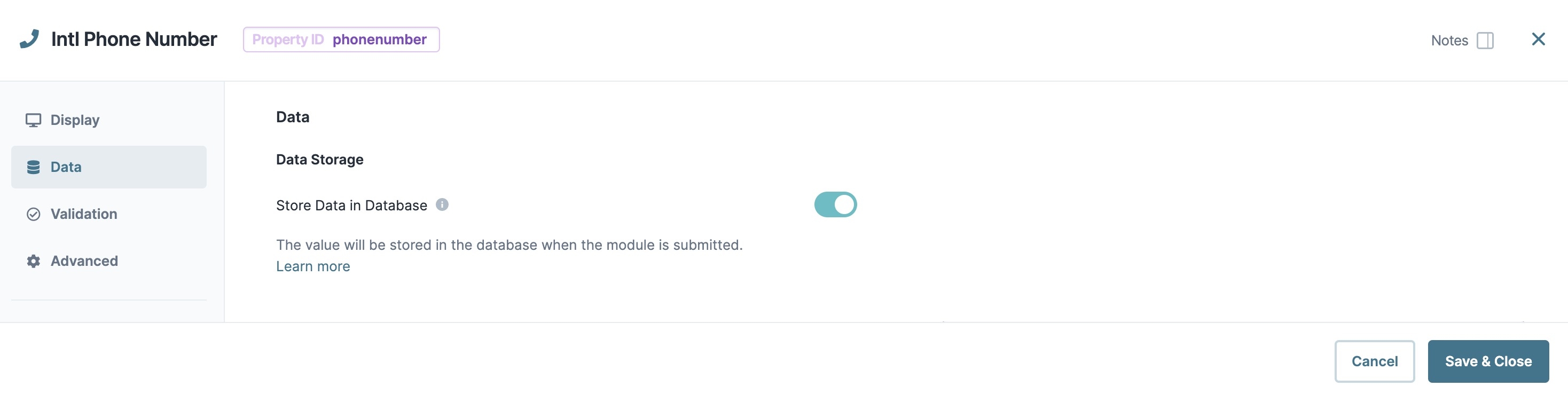
Data Settings
Data Storage
.png)
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
By default, this toggle is set to |
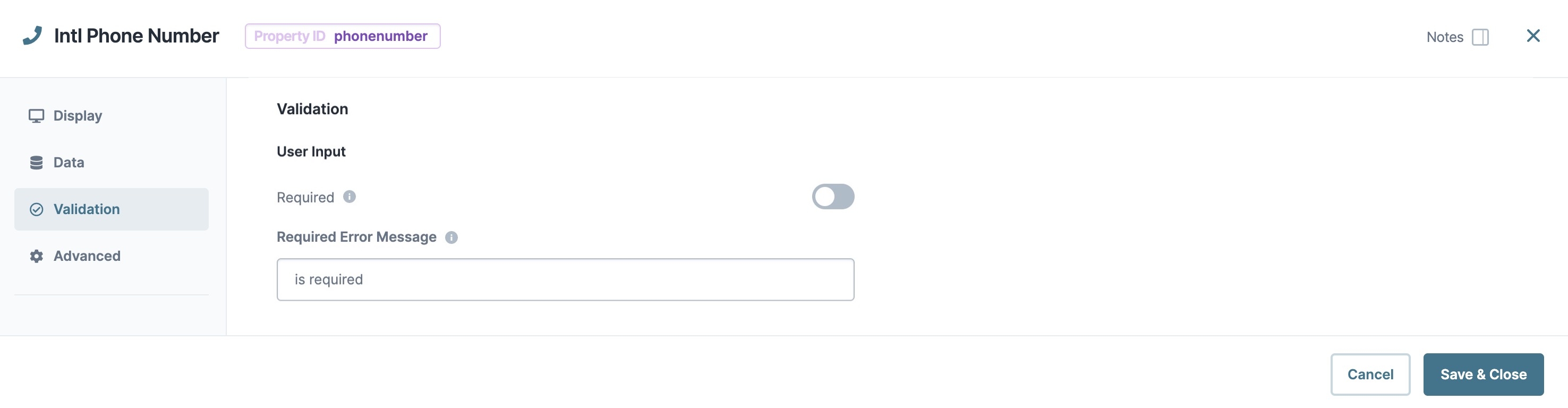
Validation Settings
User Input
.png)
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
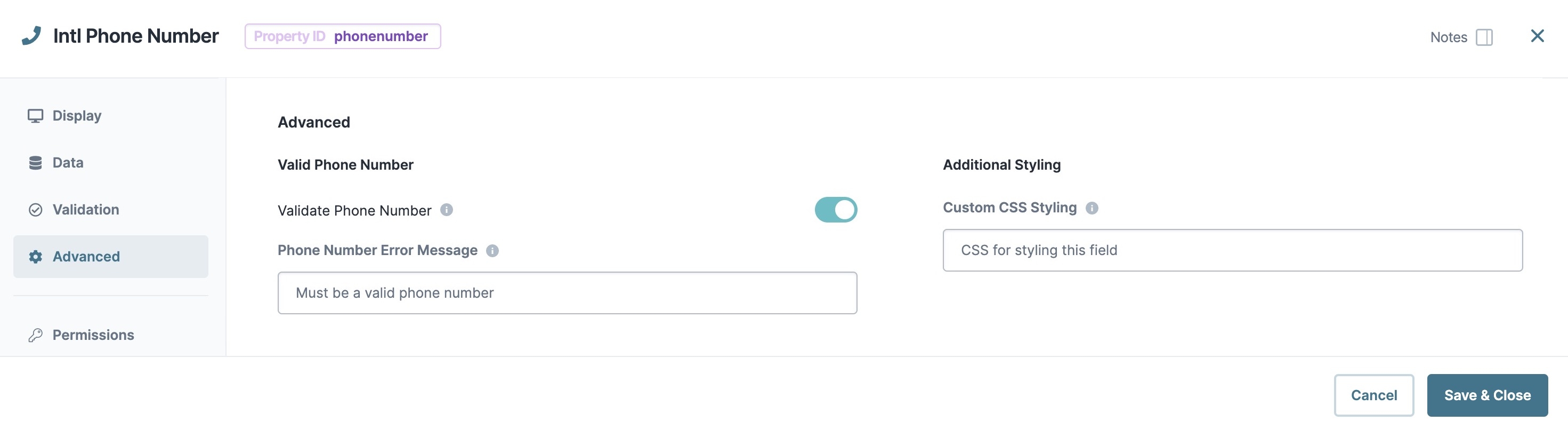
Advanced Settings
Valid Phone Number Group
Setting | Description |
|---|---|
Validate Phone Number | When set to By default, Validate Phone Number is set to |
Phone Number Error Message | Displays as a custom error message under the field on entry of an invalid phone number by the end-user. Once corrected, the error message clears. |
.png)
Additional Styling
Setting | Description |
|---|---|
Custom CSS Styling | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding an Intl Phone Number Component
Let's configure an Intl Phone Number component to accept phone numbers from Spain. These instructions assume that you have an open module saved with a title.
In the Module Builder, drag and drop an Intl Phone Number component onto your canvas.
In the Property ID field, enter intlPhone.
In the Label Text field, enter
Phone Number.From the Default Country drop-down, enter or select Spain.
.png)
Click Save Component.
Save your module.
Preview your module in Express View and enter a phone number. Notice how the component formats the number in the specified Spain format.
You do not need to enter the country code at the beginning of the number. The component already knows the country code based on the Default Country drop-down selection. If you do enter the country code manually, the component deletes it once you've entered the full number.
For this example, the Validate Phone Number is set to
(OFF) to test the configuration without having to enter a valid phone number. With this setting set to
(ON), this example phone number is invalid.
The Intl (International) Phone Number component is a Centauri (v1.0) specialized input component for use with international phone numbers.
You'll see many similarities when comparing it to the Phone Number component, but the critical features include the following:
Built-in validation for global phone numbers, including the United States.
End-Users can select a phone number's country of origin, making the component ideal when expecting submission data from various countries.
You'll find the Intl Phone Number component under the Secondary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
Display Panel
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Formatting
Setting | Description |
|---|---|
Phone Number Types | Sets the specific phone line type (mobile, fixed line, or both) for validation.
|
Default Country | Different countries use different phone number formats and standards. Your end-user's input validates and formats based on the country you select from this drop-down. |
Default State Options
Setting | Description |
|---|---|
Hide Country Option | When set to By default, the Hide Country Option is set to |
Hide Label | Setting Hide Label to By default, this setting is set to |
Read Only View | When set to By default, the Read Only View toggle is set to |
Disable User Input | When set to By default, Disable User Input is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
By default, this toggle is set to |
Validation Panel
User Input
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Advanced Panel
Valid Phone Number Group
Setting | Description |
|---|---|
Validate Phone Number | When set to By default, Validate Phone Number is set to |
Phone Number Error Message | Displays as a custom error message under the field on entry of an invalid phone number by the end-user. Once corrected, the error message clears. |
Additional Styling
Setting | Description |
|---|---|
Custom CSS Styling | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding an Intl Phone Number Component
Let's configure an Intl Phone Number component to accept phone numbers from Spain. These instructions assume that you have an open module saved with a title.
In the Module Builder, drag and drop an Intl Phone Number component onto your canvas.
In the Property ID field, enter intlPhone.
In the Label Text field, enter
Phone Number.From the Default Country drop-down, select Spain.
.png)
Click Save & Close.
Save your module.
Preview your module in Express View and enter a phone number. Notice how the component formats the number in the specified Spain format.
You do not need to enter the country code at the beginning of the number. The component already knows the country code based on the Default Country drop-down selection. If you do enter the country code manually, the component deletes it once you've entered the full number.
For this example, the Validate Phone Number was set to
(OFF) to test the configuration without having to enter a valid phone number. With this setting set to
(ON), this example phone number would be invalid.