Overview
In the Module Builder, you'll see a Secondary Fields drop-down below the Primary Fields drop-down. The Secondary Fields group contains some of Unqork's more specialized components.
You'll find the Secondary Fields group to the left of the Module Builder.
Secondary Fields and Data Validation
Some of the Secondary Fields may seem redundant next to the Primary Fields. For example, you could capture a phone number, email, or address in a Text Field component. Unqork offers Secondary Fields to address something called data validation. Data validation means making sure the information you collect is valid. If you ask for an email address, you want your end-user to input something formatted like an email address. Secondary components, like the Email component, have built-in data validation settings. These settings make sure the data entered by your end-user is what you intended to collect. This minimizes human error and helps you get the data you want.
What Are the Secondary Fields?
Click on the list below to learn more about each secondary field component:
Component
Address Component (Centauri Only)
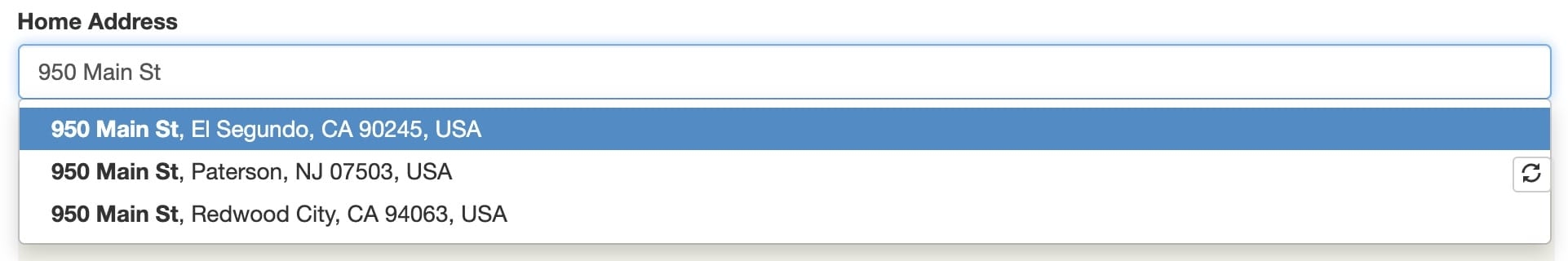
The Address component lets your end-user use a Google Maps-style address look-up to suggest matching addresses. When your end-user selects a suggested address, the address fields populate with the selected address data.
The component also offers flexibility with how you'll collect and use address information. Features of the Address component include:
The Google Places API returns all the information it has on each address. This is useful because you can set up the Address component to show select address fields in Express View. But, you'll still have access to all the information the Google Places API returns.
The option to overwrite suggested values returned by the Google Places API. But, the values returned by the API will still store with the submission.
The ability to disable the address lookup function. You can instead use the Address component to quickly add a set of address fields.
Address Search Component
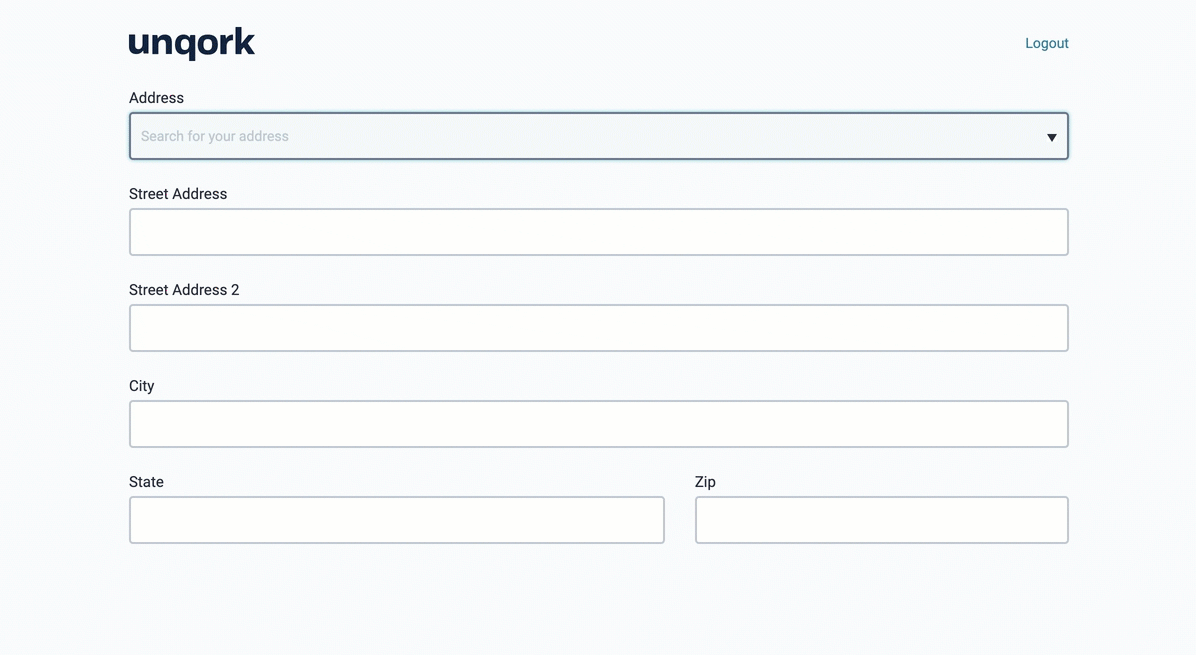
The Address Search component lets you collect physical addresses. Using a Google Maps API (application programming interface), the field suggests matches as your end-user enters their address. The address can fit in a single field, or you can configure the component to show more fields (Street Address 2, City, State, Zip, and Country).
The additional fields will autofill when your end-user selects an address from the drop-down.
Protected Field Component (Centauri Only)
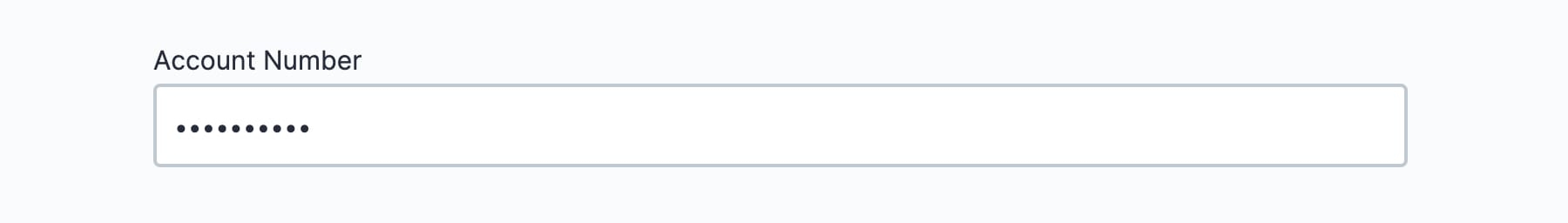
The Protected Field component is an input component that masks what's entered into it. This masking is useful when your end-user needs to enter potentially sensitive information. For example, a Social Security number or account number. It makes sense to use a Protected Field component when you:
Consider using a Protected Field component when:
Preventing the field from being viewed in real-time by anyone other than your end-user. Using a Protected Field component helps prevent "shoulder surfing", which is when someone physically views the end-user's screen to collect information.
You do not need to store sensitive data in the database. The Protected Field component does not include the Store Data in Database setting.
A Protected Field component works like a Text Field or Number component, but values entered in a Protected Field component do not display in the field. Instead, the field displays a substitute character, like asterisks or dots.
The Protected Field component does not support built-in encryption or other security features. It only masks the end-user's input in Express View. Therefore, the Protected Field component is not a good option for storing passwords.
Button Component
The Button component adds an interactive, clickable element to your module. Buttons let your end-users perform actions and make choices with a single button-click. You can use Buttons to set custom actions or process flows based on your end-user's choices.
Some ways you might use the Button component include:
Saving, submitting, validating, or resetting a module.
Triggering another component, such as an Initializer, Decisions, or Data Workflow component.
Navigating between Panels.
Downloading a Managed Asset, such as a PDF or CSV file.
Labeling the Button-click event by giving it an Event ID. After setup, you can then reference that Event ID in different components, allowing you to create more complex logic-based configurations. For example, triggering several different components with a single button-click Event ID.
Using the Workflow Element Type, adding custom navigation buttons to a workflow.
Email Component
The Email component is part of our specialized range of input components. This component looks and acts like a Text Field, except that it has built-in data validation. This means that the component requires a valid email address format. All email addresses entered into your email field must include: username, @ symbol, domain name, and top-level domain name (.com, .org).
Hidden Component
The Hidden component is unique in that it holds any data structure. Another nicety is that you can only see Hidden components in the Module Builder. They're completely invisible in Express View. This invisibility makes Hidden components great for storing or passing in information. Your information's useable elsewhere, but not directly visible to your end-user.
This component stores data that other components will reference, such as Calculators, Decisions, and Initializers.
Intl Phone Number Component (Centauri Only)
The Intl (International) Phone Number component is a specialized input component for international phone numbers.
You'll see many similarities when comparing this component and the Phone Number component. A few key features set the Intl Phone Number component apart. These include:
There's built-in validation of phone numbers from all around the world, including the United States.
The end-user selects their phone number's country of origin. This flexibility is ideal when you expect submissions from a variety of countries.
Phone Number Component
The Phone Number component is a specialized input used for entering phone numbers. By default, this component includes an Input Mask of (999) 999-9999. As an end-user enters their phone number, the Input Mask formats the value.
Unqork offers a Phone number and an Intl (International) Phone Number component. The first component works best with United States phone numbers. The second component lets you set an international, country-specific Input Mask.
An Input Mask is a string of characters that indicates the format of a valid input. Use an Input Mask when the format of the input value must be consistent. Use 9 to require a number, a to require a letter, and * to require an alphanumeric character.
Signature Component (Centauri Only)
The Signature component creates a signature field for your module. In Express View, the signature field displays as a box where end-users can use their mouse to draw their signature. In the submission data, the drawn signature stores as a Base64 string.
Do not use the Signature component for legally-binding signatures. Instead, we suggest you use third-party software like DocuSign and SignNow.
In the configuration window, you can customize the size and color of your signature box.