Introduction to Data Types and Structures
Overview
In this article, you'll learn how the Unqork Designer Platform stores data. At the basic level, the reason you build your application is to collect and use information. As you create applications, the components you use to collect information affect how information stores behind the scenes.
The Unqork Designer Platform uses JavaScript Object Notation (JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data.) files to store and send data. In this article, you'll learn about data types Data types are a classification of data that determines how it is stored and interpreted. and basic data structures A data structure is the design used for organizing, using, and storing data. in JavaScript. You'll understand the relationship between field types and data types and how these operate in Unqork components. Once you understand these relationships, you can ensure you select the appropriate components for your application.
Data Types
Data types Data types are a classification of data that determines how it is stored and interpreted. are a way to classify data. There are several different data types in JavaScript. The three data types you'll see with the Primary and Secondary Fields include:
-
String
-
Number
-
Boolean
String (Text)
The string data type Data types are a classification of data that determines how it is stored and interpreted. is the one you often see in the Unqork Designer Platform. A few Unqork components that store data as strings are the Text Field, Text Area, Date Input, Radio Buttons, and Phone Number components.
Sometimes you see strings referred to as text. But this doesn't mean strings can only contain letters. Data stored as a string can include numbers, letters, symbols, and spaces. Strings can range from a few characters to entire paragraphs.
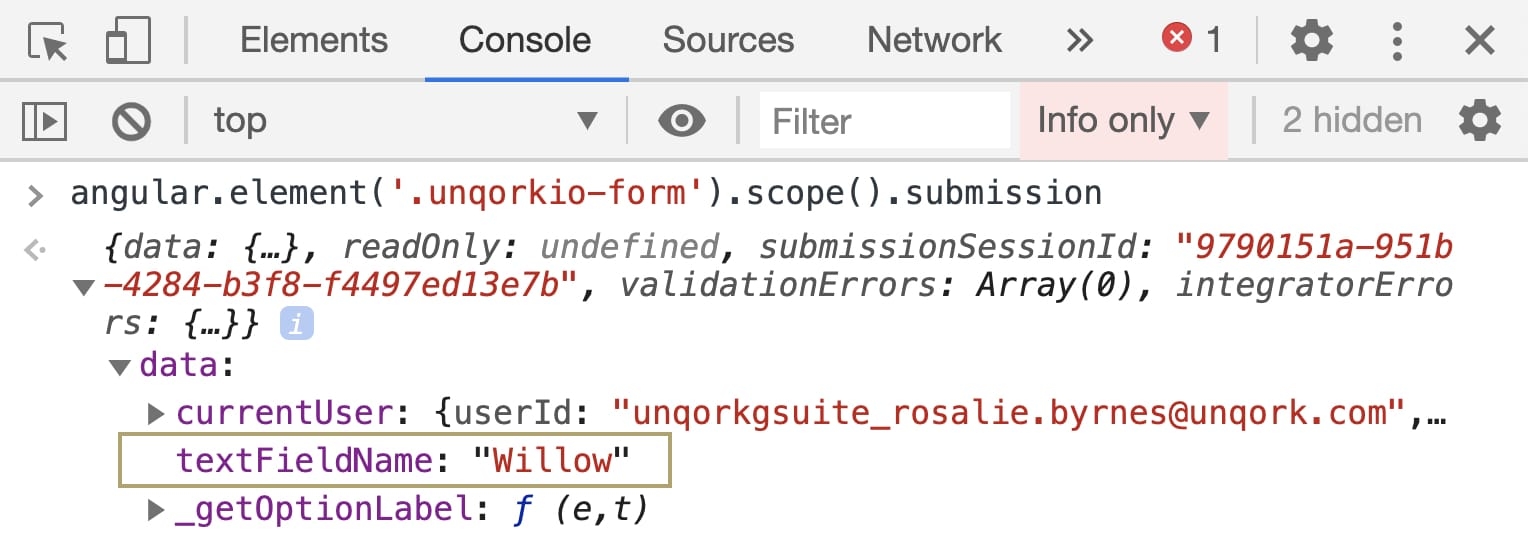
String values display inside of double quotes in JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data.. For example:
When an end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. types a number into a component that stores data as a string, the number does not store as a number. The number may appear to be a number, but the computer cannot use it to complete calculations. For example, the string value "10" is as much a number as the string value "cat". To store a number as a number value, you must use a component that supports the JavaScript number data type.
Number
The number data type is a data type specific to numbers. For example, the word ten isn't classified as a number, but the number 10 is a number data type. There are different types of numerical data, including integers and decimals. Integers are whole numbers, like 1, 2, or 3. Decimals are numbers with a decimal place, like 1.5 or 3.79.
The Number component has a Don't Allow Decimals setting limit an end-user's entry. If you only want to accept integer values, set the Don't Allow Decimals toggle to (ON).
Only the Number component supports the number data type. Even if your end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. types a number into a Text Field, that data stores as a string. As a best practice, always use a Number component when you collect or validate numerical data.
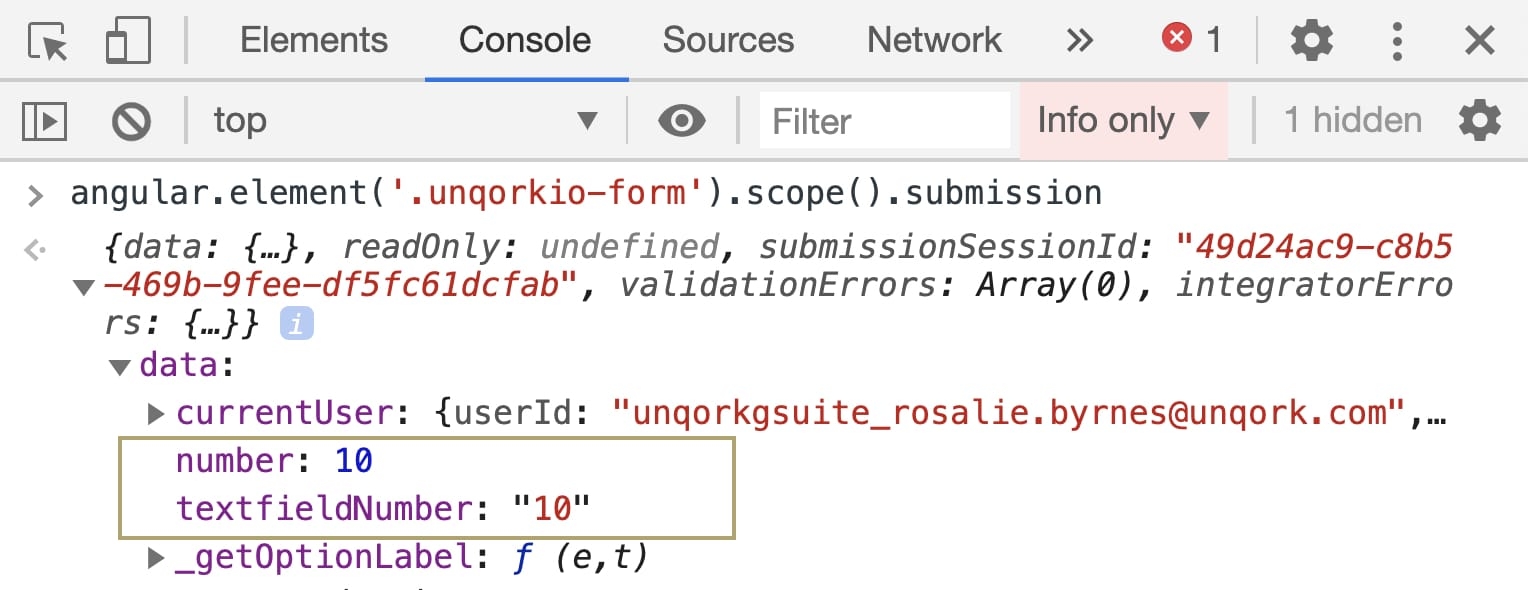
Let's look at how a number entered in a Number component, with the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. of number, displays in the JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data. file. Notice how numbers store without double quotes. Below that value is the same number entered in a Text Field component called textfieldNumber. Entering a number in a Text Field component stores the number as a string in double quotes.
Boolean (True/False)
The Boolean data type has only two possible values: true or false. Unqork only uses this data type in the Single Checkbox component. If you think about the possible states of a checkbox (selected or clear), this makes sense. Selecting the checkbox stores as true and clearing the component stores as false.
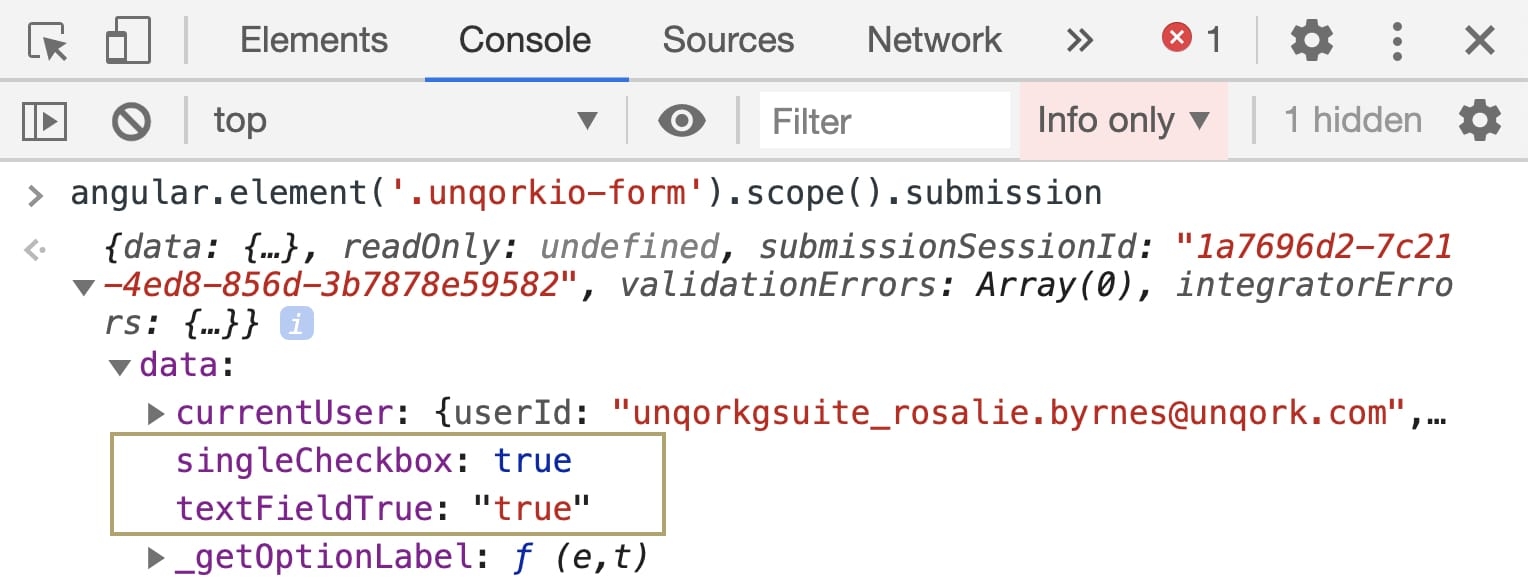
It's important to note that the string value "true" isn't the same as the Boolean value true. Typing true into a Text Field does not create the same data as selecting a Single Checkbox component.
Let's look at another comparison in the JSON file. singleCheckbox shows a Boolean value true from a Single Checkbox component. textFieldTrue shows how typing true into a Text Field stores as a string.
Data Structures
Now that you understand the different data types, let's look at data structures A data structure is the design used for organizing, using, and storing data.. Data structures are how data gets stored and organized in JavaScript. There are four basic data structures in the Unqork Designer Platform:
-
Key/value pairs
-
Objects
-
Arrays
-
Tables
Different components use different data structures A data structure is the design used for organizing, using, and storing data.. The data structure used depends on what data each field creates or collects.
Key/Value Pairs
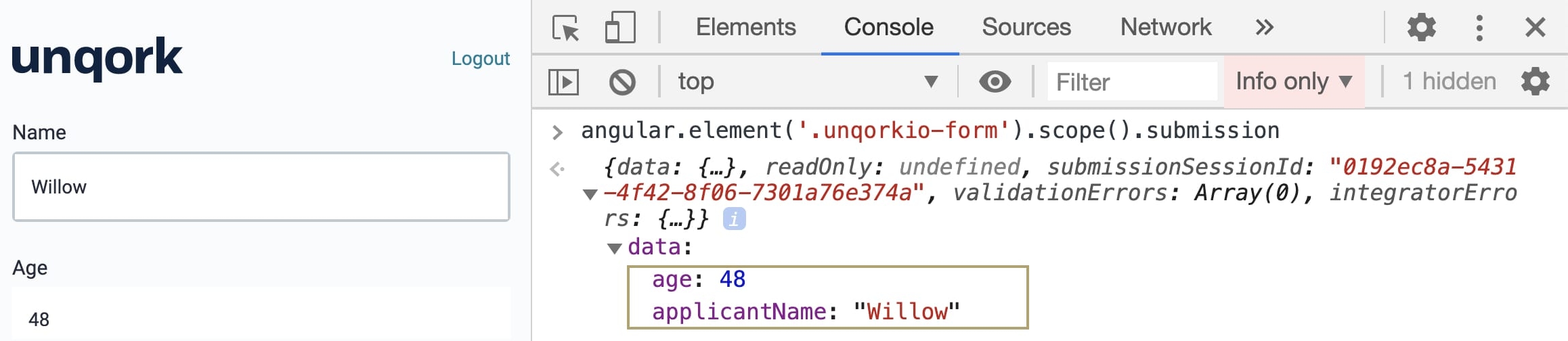
Key/value pairs are the simplest data structure A data structure is the design used for organizing, using, and storing data.. They're also one of the most common data structures in your submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. Most of the Primary and Secondary Fields store data as a key/value pair. Look at an example of two fields, a Text Field and Number component:
The keys in each key/value pair correspond to the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module.s of the Name (applicantName) and Age (age) fields. The values in each key/value pair are the values entered in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View..
Components that store data using key/value pairs include the Text Field, Text Area, Hidden, Phone Number, and Radio Buttons components.
Objects
An object is a type of data structure that represents a single, self-contained entity. The object acts as a container for the characteristics of that entity. These characteristics store as key/value pairs in the object. The value of one of those key/value pairs can itself be an object or an array.
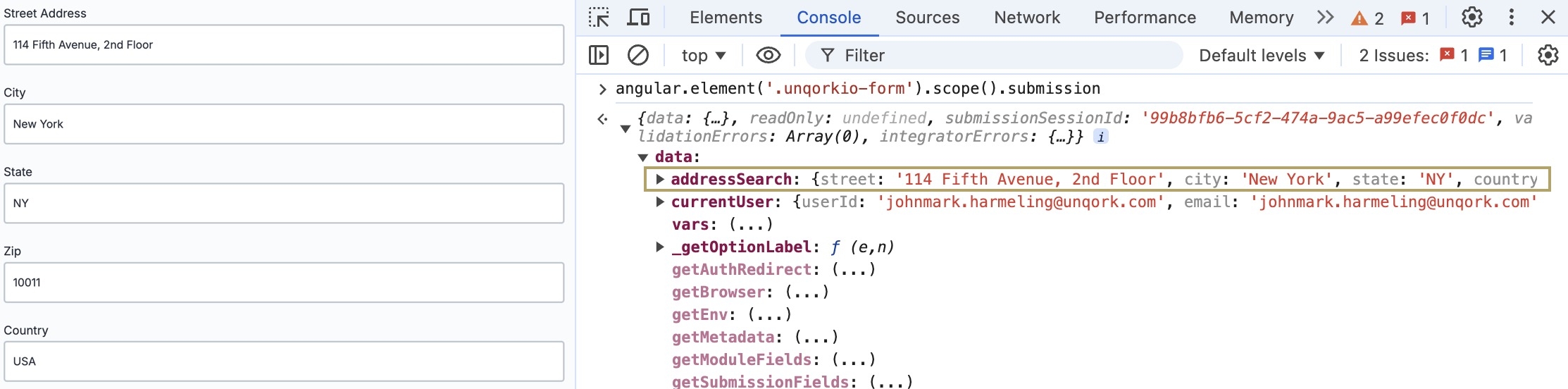
One component that uses objects to store data is the Address Search components. The Address Search component serves as an example for object storage:
JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data. uses curly braces ({...}) to denote objects.
You can see that the data entered in the Address Searchcomponent when in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. stores as an object. addressSearch is the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. for that Address Searchcomponent.
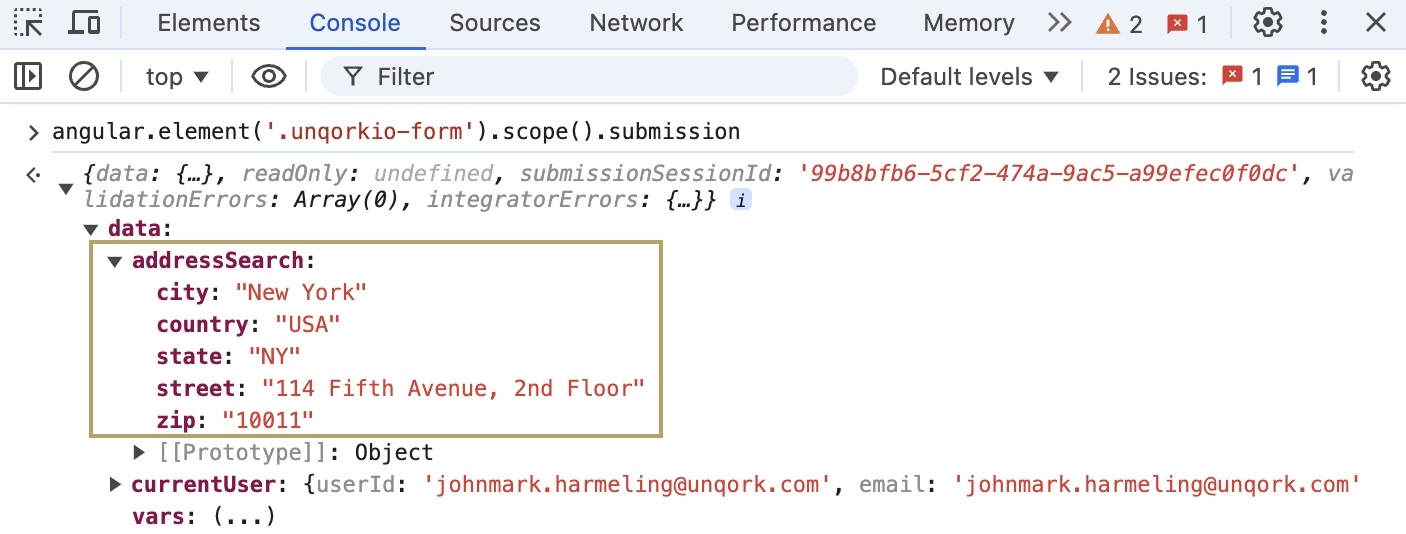
Here's what this looks like when you expand the object:
Notice that the object addressSearch actually contains multiple key/value pairs. addressSearch is a single, self-contained entity. The address information displayed is the information the end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. enters in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.. But, the component actually stores individual values for each address field.
Arrays
Arrays are a way to group related elements. Arrays can contain values, objects, and even other arrays. A key feature of the array data structure is that arrays use indexing. Indexing is a way to assign an index number to each element in the array. This index gives each element a specific position in the array for easy reference to the values.
In arrays, the index numbering starts at 0. So, the first element in an array has an index number of 0.
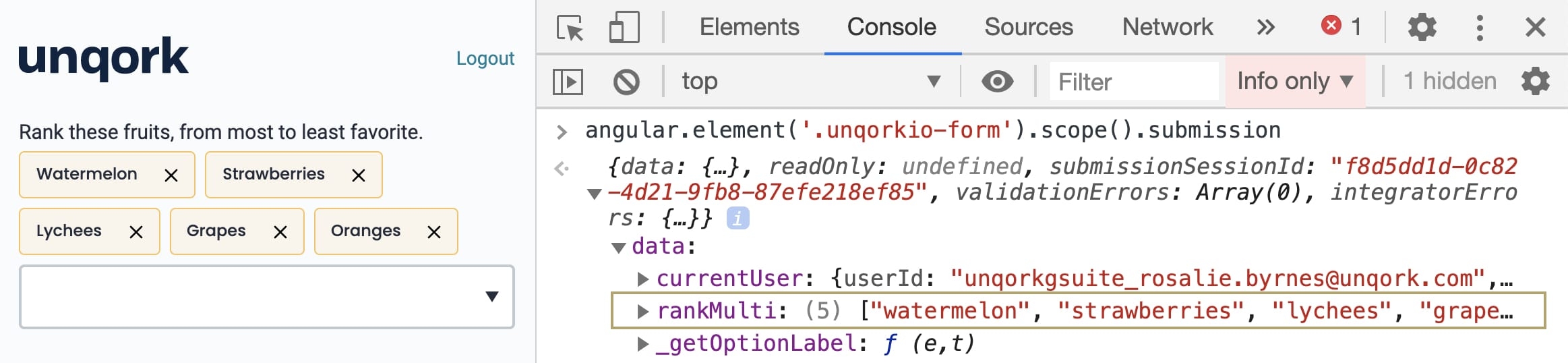
Take a look at this example of a Multi-Select Dropdown component that stores data as an array. In the component's settings, the Allow Multiple Selections toggle is set to (ON). When the end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. selects all five options from the drop-down in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View., from most to least favorite, the following displays in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software.:
JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data. denotes arrays using square brackets ([...]).
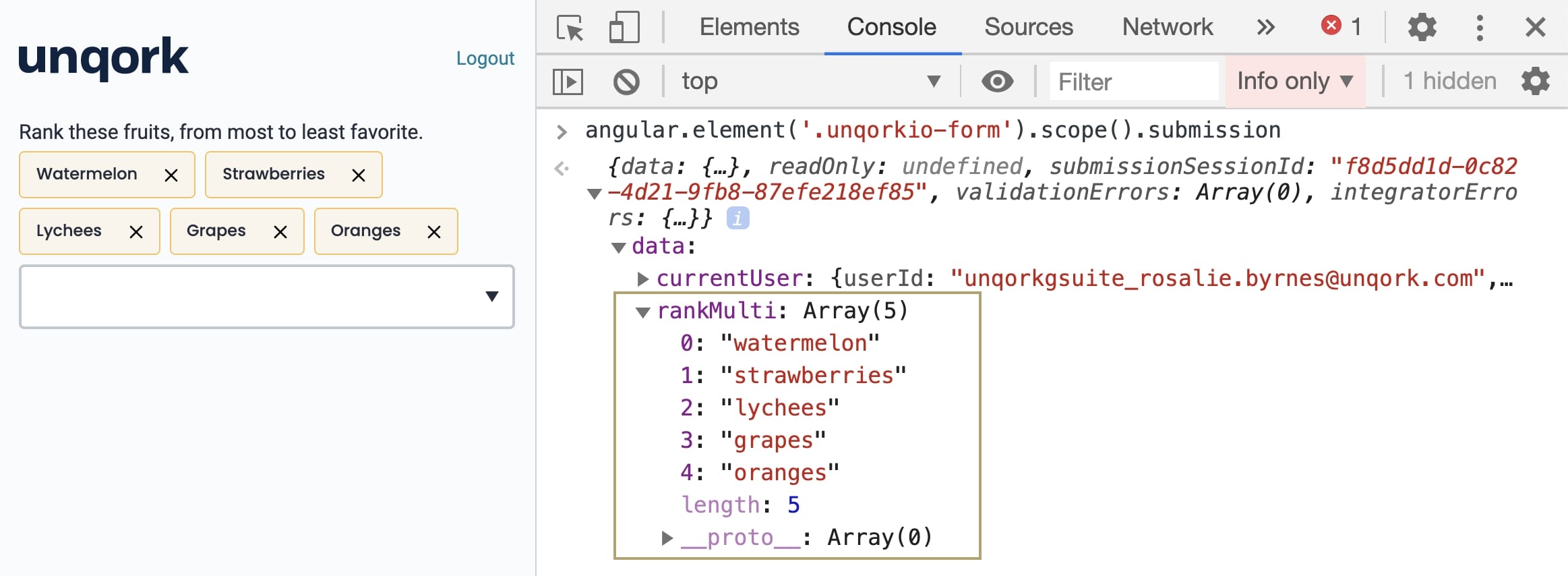
Notice the (5) after the rankMulti key. This tells you the rankMulti array has five values. Expanding the array, you can see indexing in action. Index position 0 shows the first fruit selected, watermelon. Position 1 shows the second fruit selected, and position 2 the third fruit. Indexing helps preserve the order of your end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product.'s selections from the drop-down.
Tables
In Unqork, a table is an array of objects. As the name suggests, an array of objects is an array that holds objects as its array elements. You can use tables to help you visualize your data.
You can easily create data tables using the Data Table component. Using a Data Table lets you group and visualize data in multiple dimensions. That said, tables are not limited to one component.
Here are other places in Unqork where you'll find data structured as an array of objects:
-
The response to the Plug-In component's List Submissions for a Dashboard API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. (application programming interface) call.
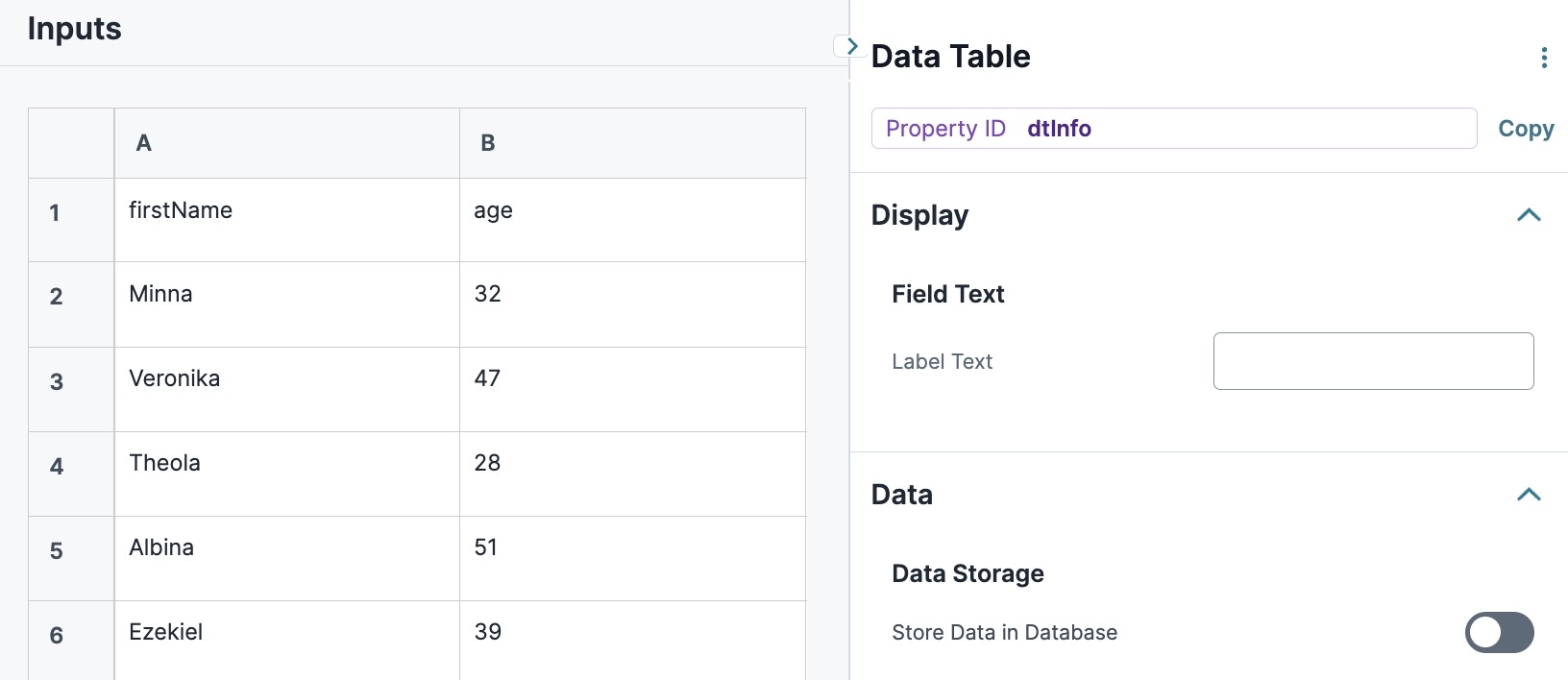
Let's look at an example of a Data Table called dtInfo that holds basic participant information. The table's two columns, A and B, are nAlEamed firstName and age. Each row corresponds to a single participant's information. You can track each participant's information in two dimensions. The table layout also makes it easy to visualize the relationships between data.
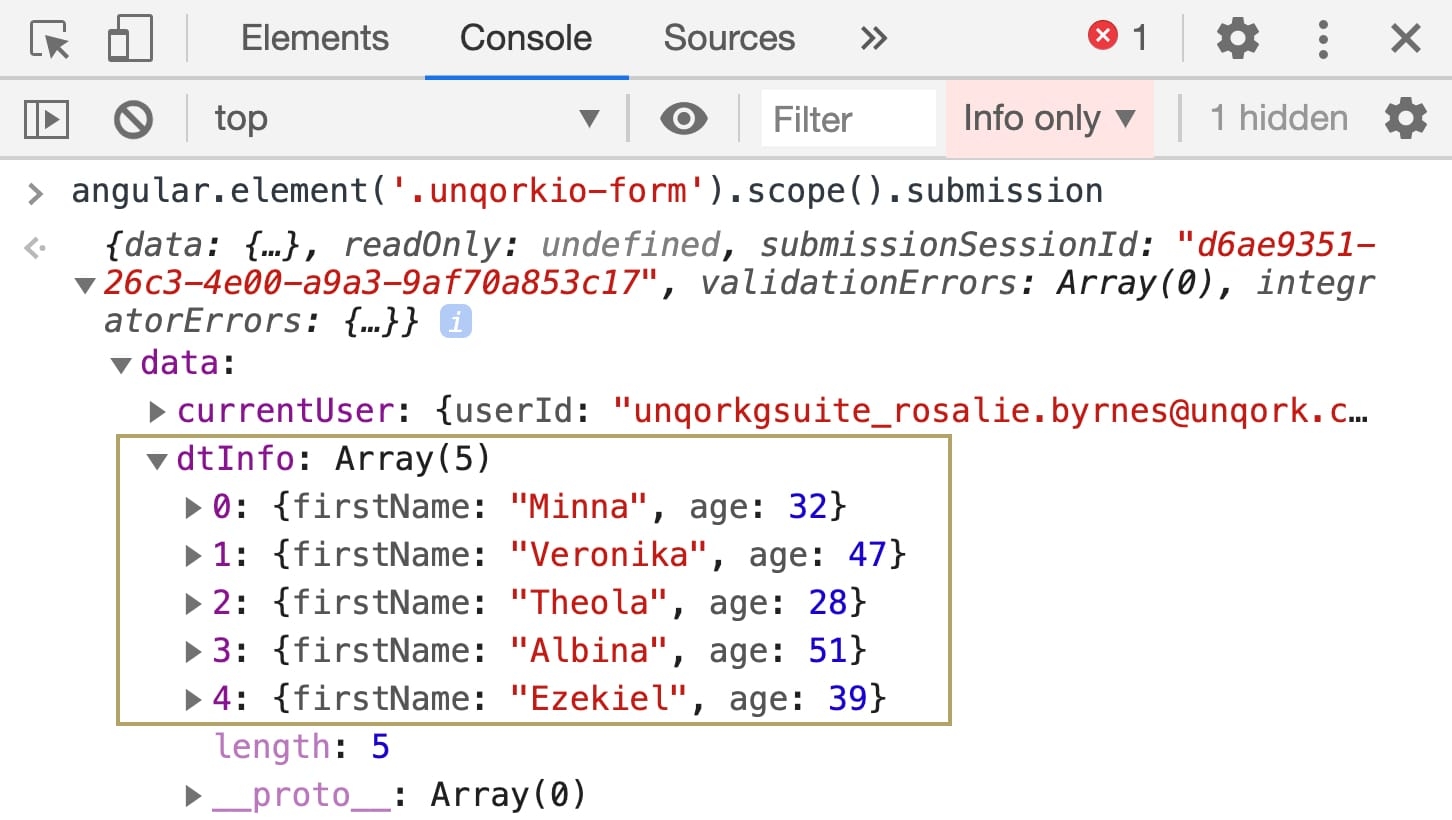
Once you input this information, your data table stores it in a table. You can then view your table in your DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
Here's how your data table stores your information:
Data Types and Data Structures in Primary and Secondary Fields Components
These tables give an overview of the data types and structures each Primary and Secondary Field creates. You don't have to commit these tables to memory, but it's useful to start thinking about how different components store data. Understanding the relationship between field types and data helps you create applications in Unqork. This is especially true when you start working with Data & Event Processing components.
As an exercise, take a look at the tables below. Then, try to determine how data from each field displays in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
Primary Fields
| Component | Data Type + Structure Used | Notes |
|---|---|---|
|
Text Field |
String value in a key/value pair. |
|
|
|
String value in a key/value pair. |
|
|
|
Array of string values. |
Stores as an array even when your end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. only selects one option. Index ordering matches the order in which your end-user selects the boxes. |
|
|
|
When the Allow Multiple Selections toggle is set to (ON), data stores as an array of values. Even when your end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. selects one option or makes no selection at all. When your end-user makes no selection, an empty array stores. Index ordering matches the order in which your end-user selects the options. |
|
Radio Buttons |
String value in a key/value pair. |
|
|
|
String value in a key/value pair. |
|
|
Number |
Number value in key/value pair. Integers or decimals. |
You can use the Don't Allow Decimals toggle to ensure end-users can only enter integers. |
|
|
String value in a key/value pair. |
By default, Date Input values store in YYYY-MM-DD format, with a timestamp of midnight Coordinated Universal Time (UTC). For example: "2020-01-01T00:00.000Z". |
|
|
Boolean value in a key/value pair. |
True when selected. False when clear. |
Secondary Fields
|
Component |
Data Type + Structure Created |
Notes |
|---|---|---|
|
|
String value(s) in key/value pair(s). The value(s) depends on the Button's configuration. |
|
|
Phone Number |
String value in a key/value pair. |
Stores without formatting specified in Input Mask. For example, (999) 555-9999 in Express View stores as "9995559999". |
|
|
Object containing other objects, arrays, and key/value pairs. |
|
|
Hidden |
Any values defined in the Default Value setting stores as a string in a key/value pair. |
The Hidden component can house any data type or data structure. |











 Text Area
Text Area Checkboxes
Checkboxes Multi-Select Dropdown
Multi-Select Dropdown
