The Address Search component offers your end-user a Google Maps-style address lookup by using an external address service setup in Services Administration. In Express View, end-users use the Address Search component to search for addresses by entering partial or related search terms. As end-users type a portion of an address, a list of the closest matches displays. Selecting the closest match auto-populates the address fields.
To learn more about implementing address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
This Address Search component offers the following flexibility with collecting and using address information:
Fuzzy Logic: Search for addresses using impartial or imprecise information.
Auto-Populate Address Data: End-users do not have to manually enter address information in each field. The Address Search component does it for them.
Address Services Store and Execute Server-Side: Does not expose sensitive API keys to end-users and executes server-side with increased performance.
Supports Multiple Address Service Types: Creators can use their choice of API type (Google Places or Canada Post) depending on their data requirements.
Region and Country Bias: Creators can limit or prevent address selection for specific countries and regions.
It is the customer/creator's responsibility to obtain an API key for the Google Places or Canada Post services. API Keys are owned by the customer and should not be exposed to end-users.
You'll find the Address Search component in the Secondary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
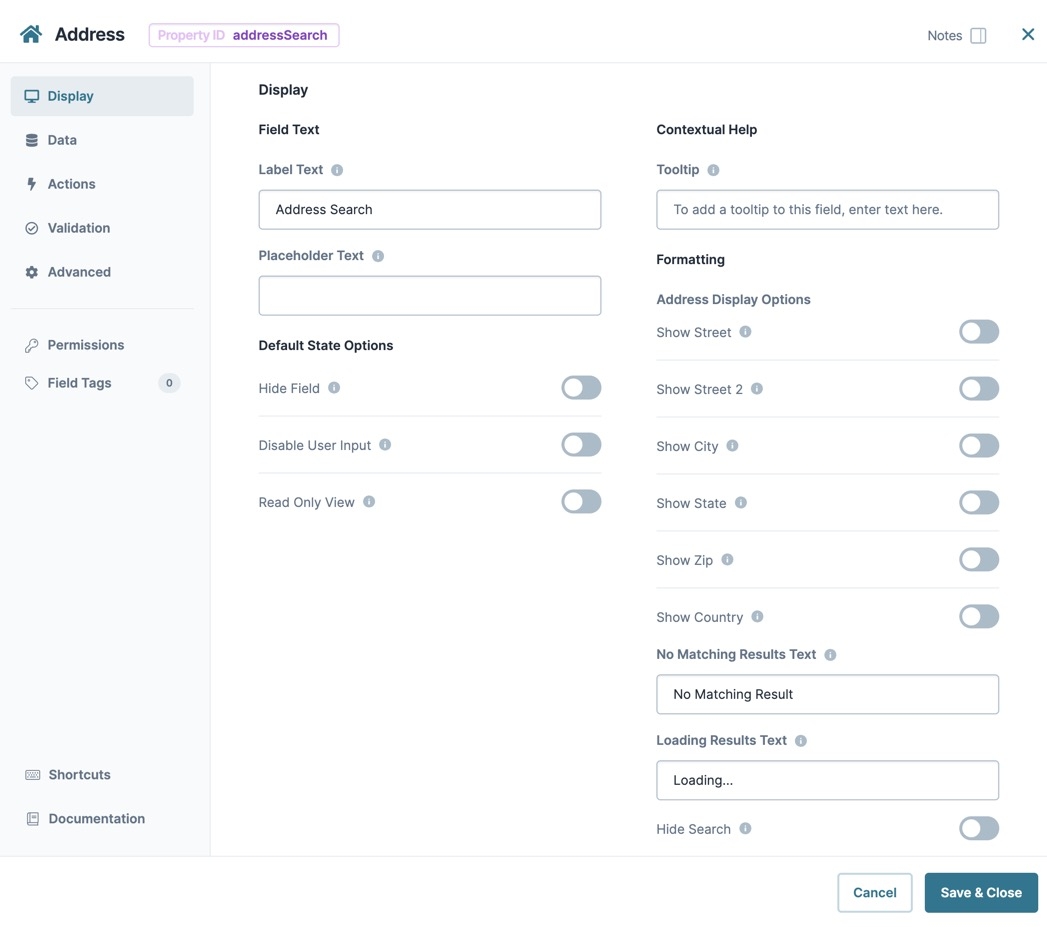
Display Panel
Field Text
Settings | Description |
|---|---|
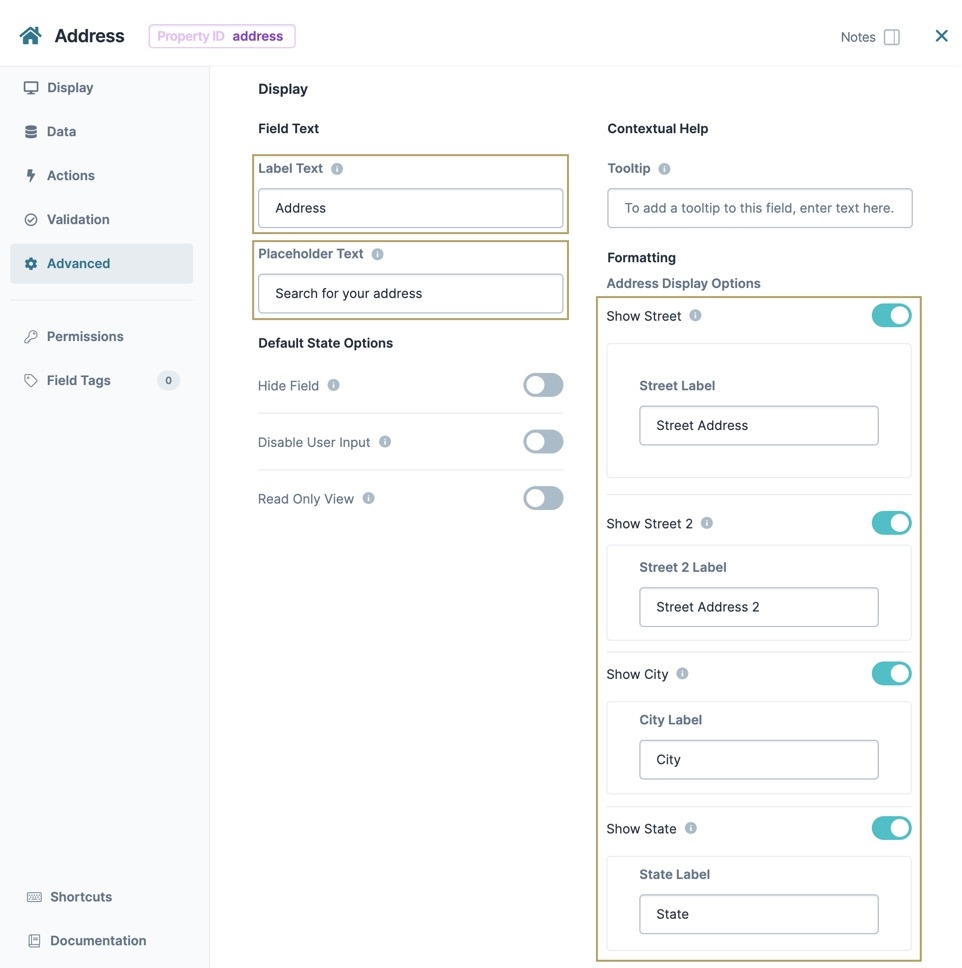
Label Text | The Label Text field conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. Use user-friendly labels to make your module accessible. It's best practice to use brief and descriptive labels (one or two words). Use title case for short entries and sentence case for long entries. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Contextual Help
Settings | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Default State Options
Settings | Description |
|---|---|
Hide Field | Hides the component from displaying in Express View.By default, this setting is |
Formatting
Settings | Description |
|---|---|
Address Display Options | These settings enable end-users to see or enter their address information. If your end-user uses the search field and selects a suggested address, this field auto-fills from the address data returned by the address service API. Any end-user edits made to this field are only saved in this field's submission data and do not affect data returned by the address service API. By default, end-users can edit checked fields. Enable Disable User Input to require users to use the search field to populate the Address Display fields. To prevent users from using the Search field, enable Hide Search in Advanced Settings. By default, the following options are set to |
Show Street | Set to |
Show Street 2 | Set to |
Show City | Set to |
Show State | Set to |
Show Zip | Set to |
Show Country | Set to |
No Matching Results Text | Enter a custom message to display when an address service API has no matching search results based on the end-user's search. |
Loading Results Text | The value in this field displays to the end-user when the Address Search component retrieves results from an address service. |
Hide Search | Set to By default, this setting is |
Input Behavior
Setting | Description |
|---|---|
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
|
Data Panel
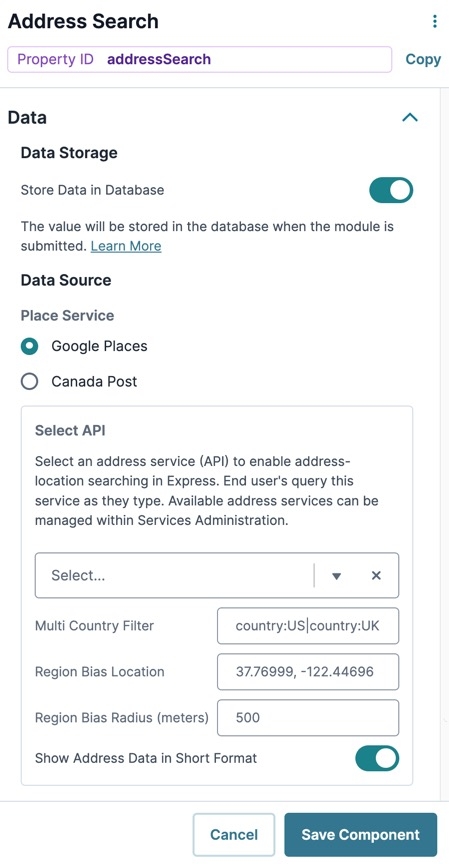
Data Storage
Settings | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
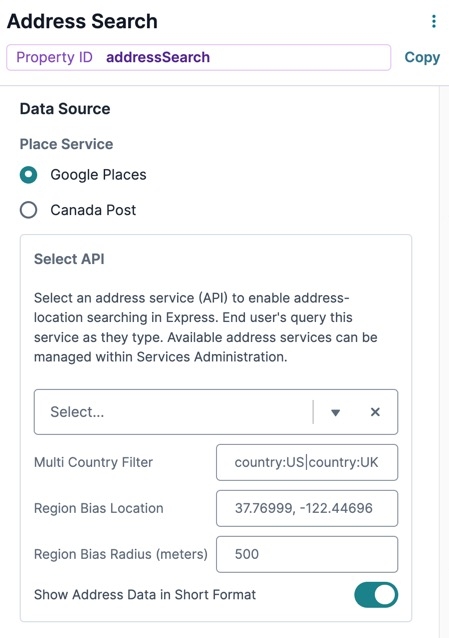
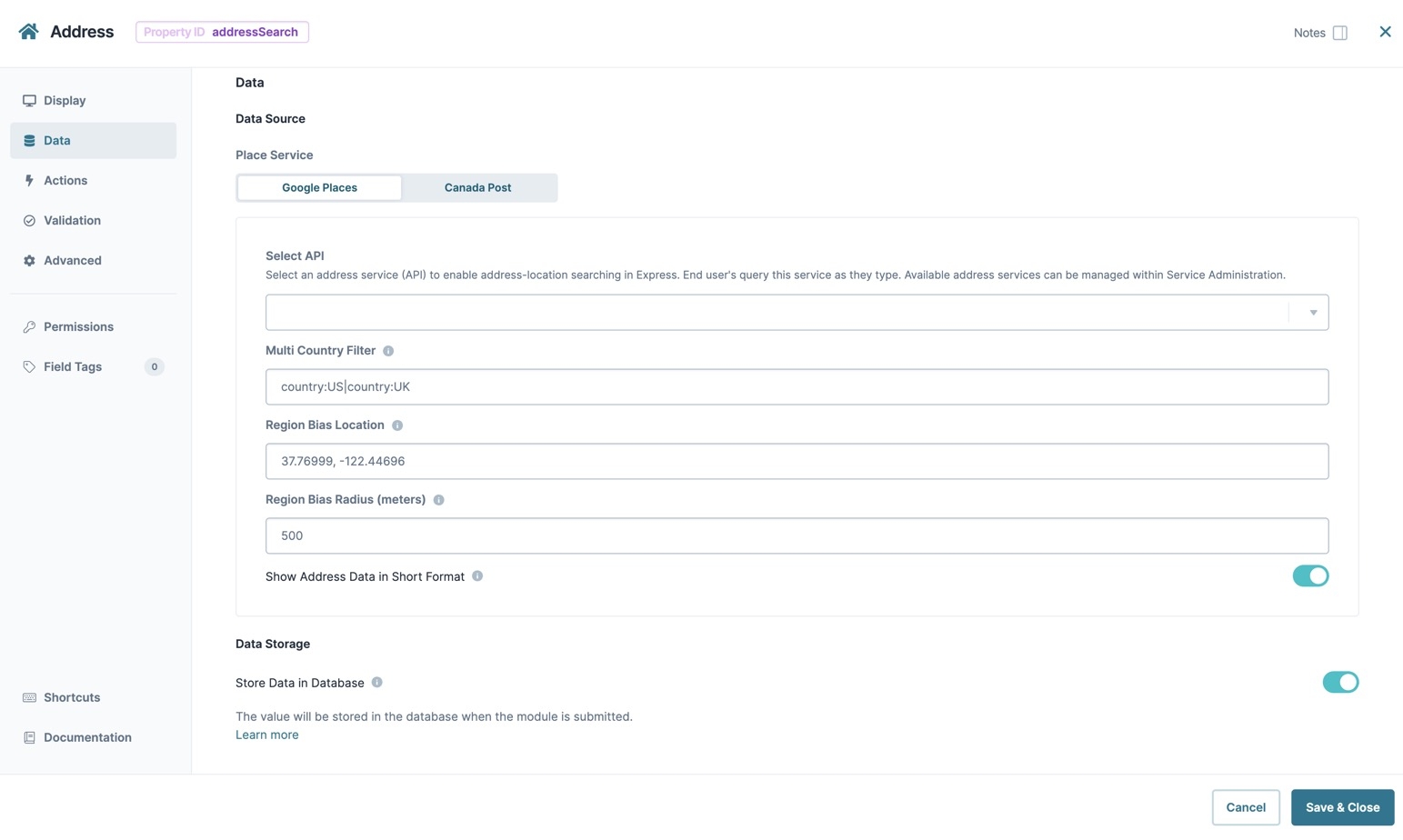
Data Source
Settings | Description |
|---|---|
Place Service | Select an address API service to search the end-user's input.
|
| The default selection. Displays the configuration settings for the Google Places API. To use this service, set up access in Services Administration. For more information on configuring the Address Search component for Google Places, see the Google Places Address Service section of this article. |
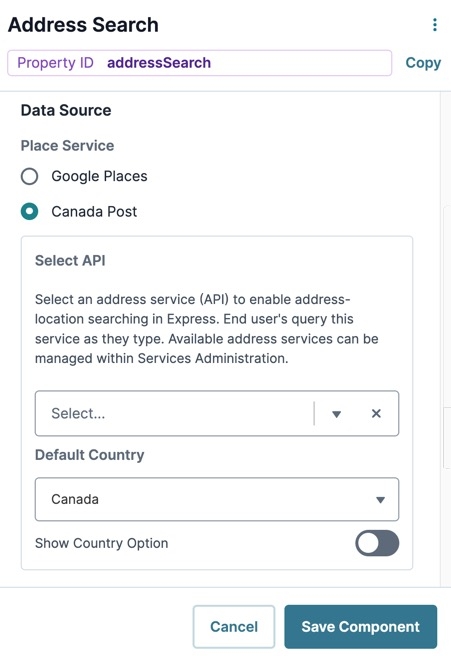
| Select Canada Post to enable the configuration settings for the Canada Post API. To use this service, set up access in Services Administration. For more information on configuring the Address Search component for Canada Post, see the Canada Post Address Service section of this article. |
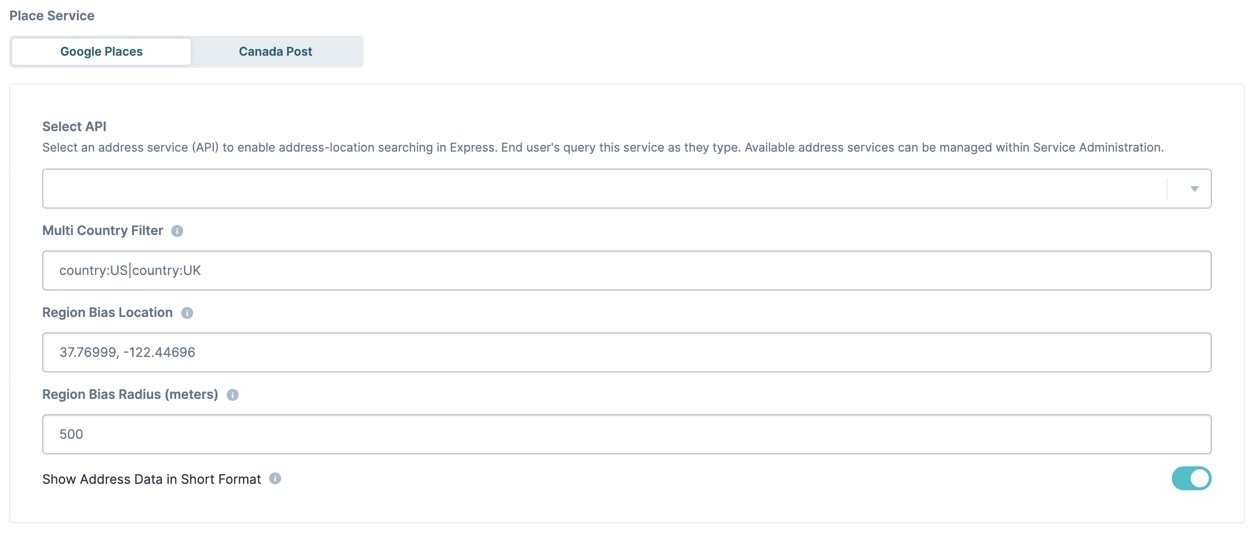
Google Places Address Service
By default, the Address Search component displays the Google Places service.
Settings | Description |
|---|---|
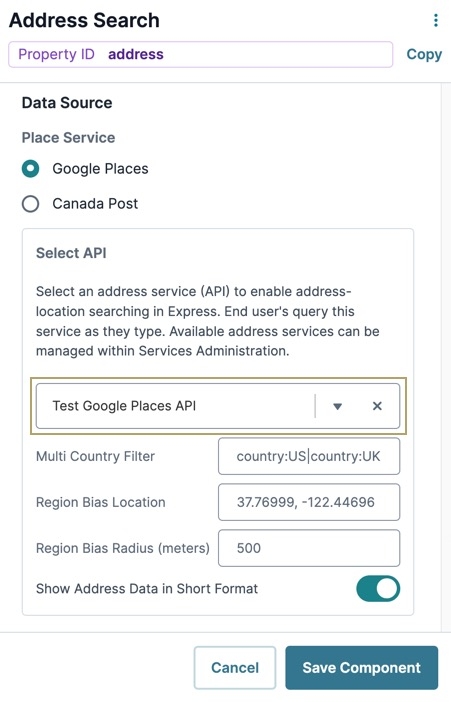
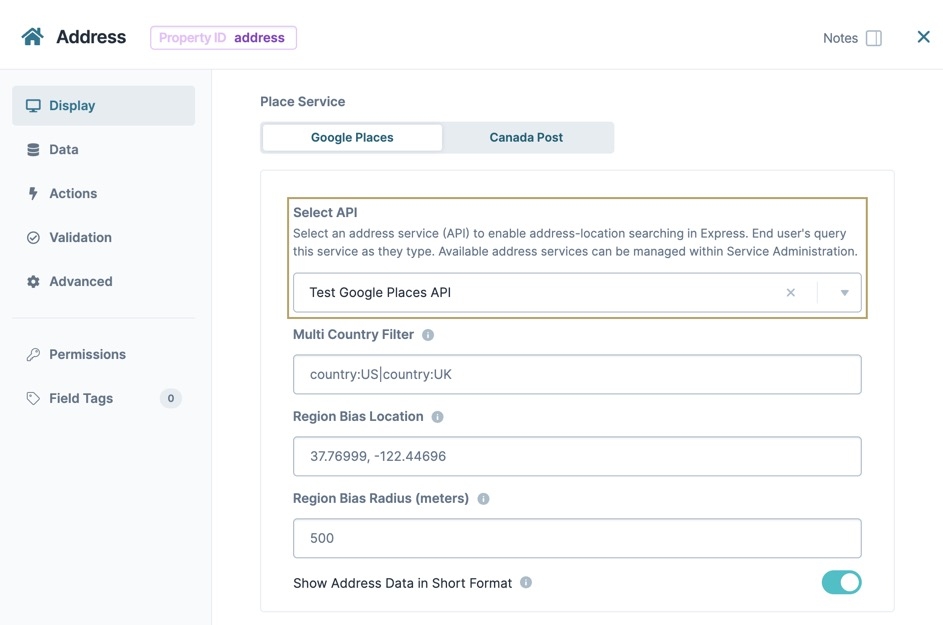
Select API | Displays the list of Google Places services implemented in Services Administration. By default, the first available Address Service is selected. If no services are available, a warning displays in the component's configuration window. In Express View, if no address service is selected, the console returns the status code error: 404 (Not Found). The console log also warns you to select a valid service.
|
Multi Country Filter | Enable to influence or restrict the values the Google Places API returns. To restrict suggested results based on country, use the following format: |
Region Bias Location | Enter the coordinates of a region. The coordinates tell the Google Places API what regional results to suggest first. For example, entering |
Region Bias Radius (meters) | Enter the maximum radius Google Places API can search based on the Region Bias Location. |
Store Address in Short Format | Set to
|
Address Search includes the following Google Places API response data: geometry, types, and place_id. This data is available to view in the Express View console or with the Record Collections Viewer. Additional record data is also available in the
address_componentsarray.
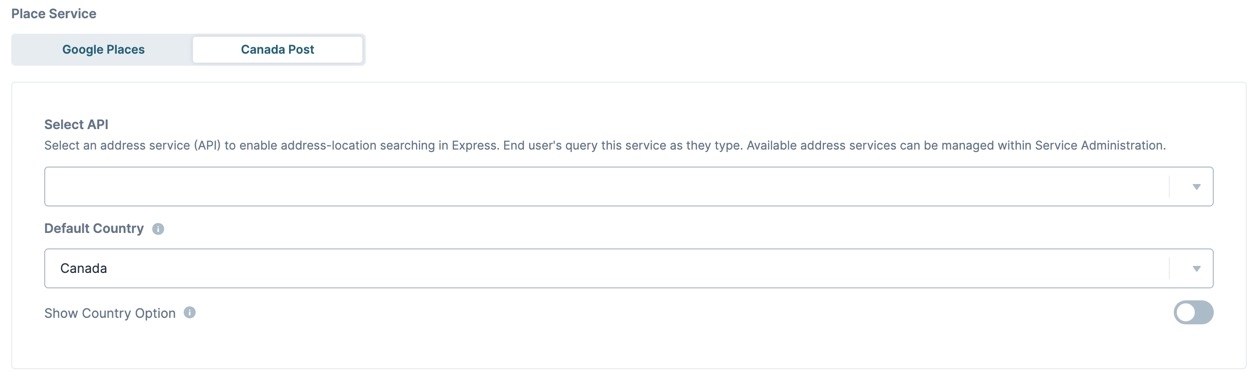
Canada Post Address Service
The Canada Post API service is similar to Google Places, but its primary focus is on locating addresses in Canadian provinces.
Settings | Description |
|---|---|
Select API | Displays the list of Canada Post services implemented in Services Administration. By default, the first available Address Service is selected. If no services are available, a warning appears in the component's configuration window.
|
Default Country | Select the default country where you want the Canada Post API to return addresses. The default selection is Canada. |
Show Country Option | Enables the country selection field for end-users. A drop-down menu with a list of countries supported by the Canada Post API displays in Express View. This drop-down menu defaults to the Default Country setting value. |
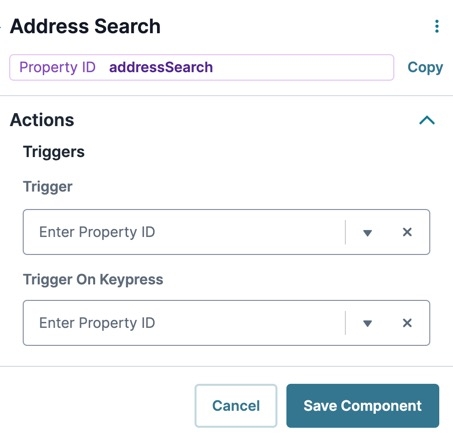
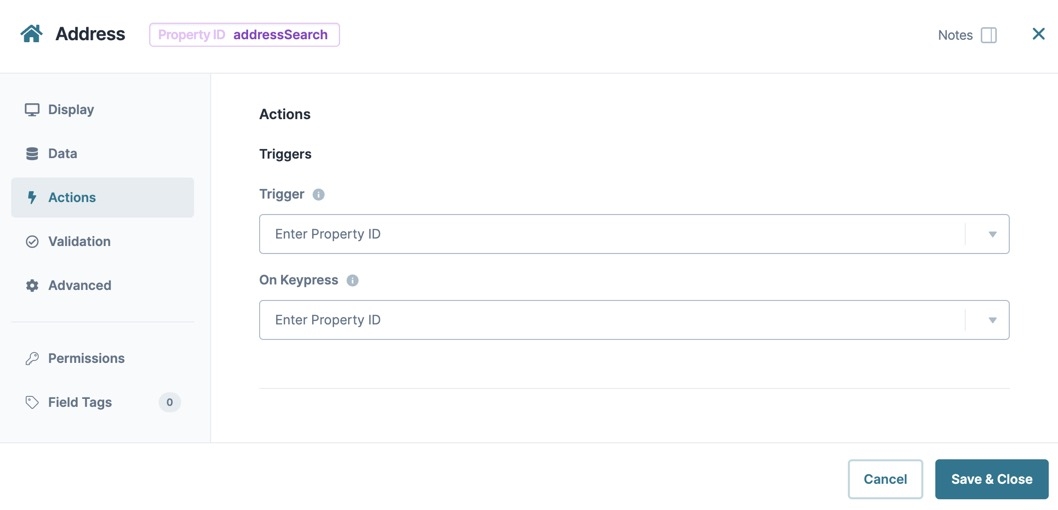
Actions Panel
Triggers
Settings | Description |
|---|---|
Trigger | Enter a Property ID of a component to trigger. When an end-user performs an action on this component, the trigger fires. For example, assign a Decisions component to trigger a Button component's visibility when an end-user selects an address using the Search field. The trigger setting fires in the following cases:
|
On Keypress | When an end-user performs a keystroke in this component, the triggered component fires. For example, assign a Decisions component to trigger a Button component's visibility when an end-user presses the Enter key on their keyboard. The On Keypress setting fires in the following cases:
|
Validation Panel
User Input
Settings | Description |
|---|---|
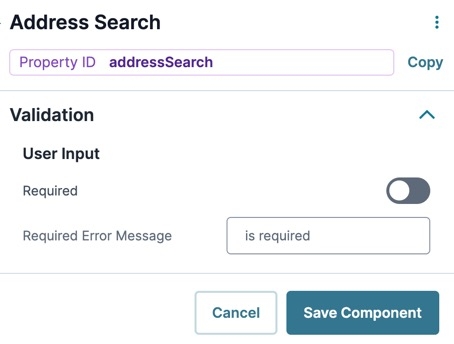
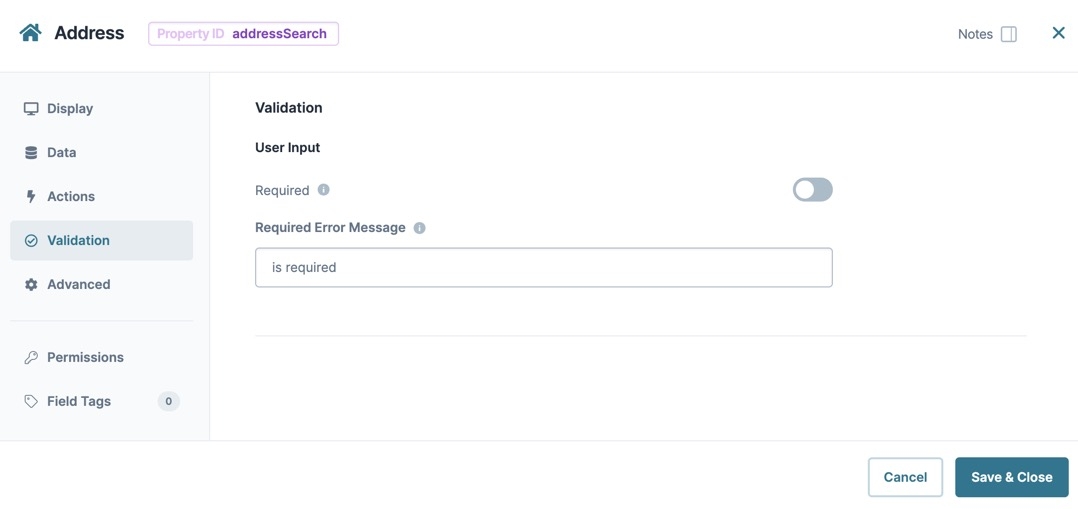
Required | When set to By default, Required is set to |
Required Error Message | A custom error message displays below each visible and required address field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Required Error Messages display for each visible and required address field. Error Messages also display underneath the component.
Advanced Panel
Additional Styling
Settings | Description |
|---|---|
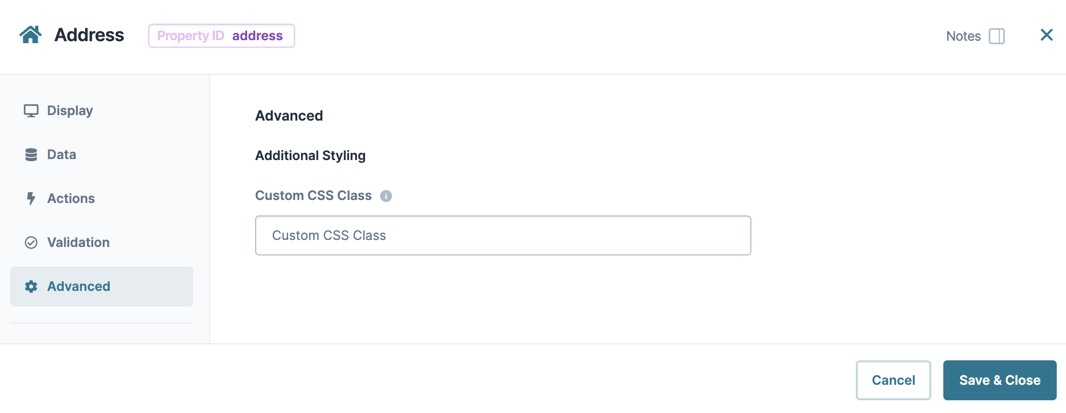
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding an Address Search Component
In this example, configure an Address Search component using the Google Places API to collect your end-user's address data. Let's assume the end-user lives in the United States. That way, you don't need to include the Country field. Also, add Placeholder text so your end-user knows to use the search field.
These instructions assume that you have an open module saved with a title.
In the Module Builder, drag and drop an
.png) Address Search component onto your canvas.
Address Search component onto your canvas.In the Property ID field, enter address.
In the Label Text field, enter
Address.In the Placeholder Text field, enter
Search for your address.Set the Show Street, Show Street 2, Show City, and Show State to
 (ON).
(ON).Navigate to the component's Data settings.
From the Select API drop-down, select Test Google Places API or a Google Places API configured for the environment.
Test Google Places API is a preconfigured address service for the Training environment. To learn how to implement address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
Click Save Component.
Save your module.
Preview your module in Express View and search for an address:
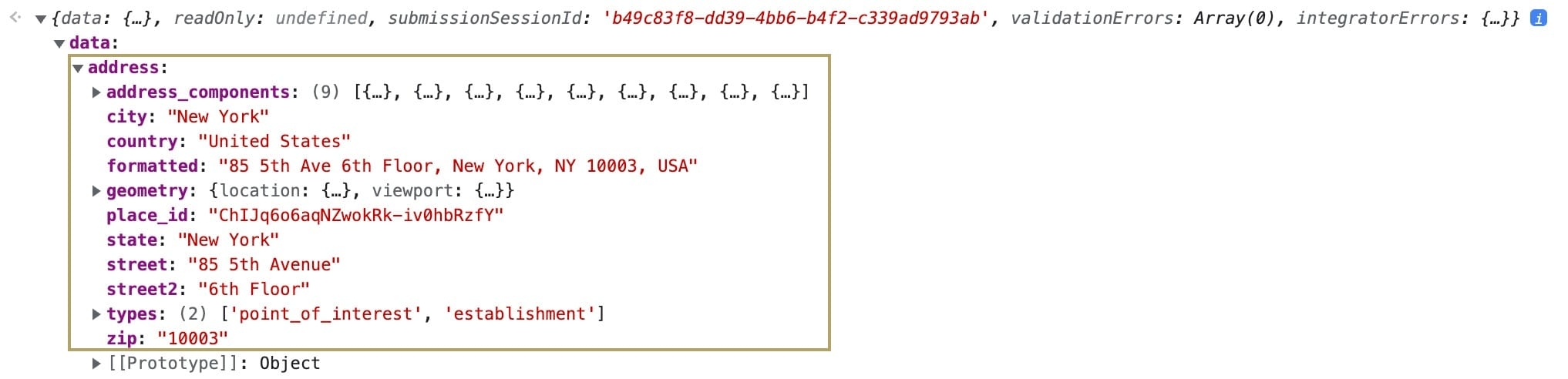
Structure of an Address Search Component's Data
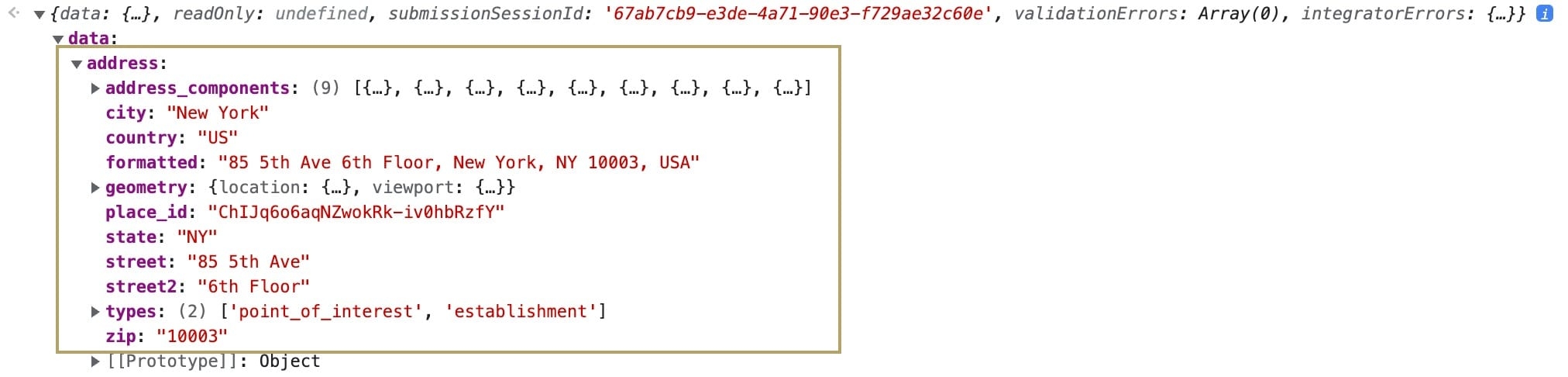
Using the example above, in Express View, execute the AngularJS command in the DevTools Console. The address .png) Address Search component stores selected options in an object when viewed in the developer console. If no options have been selected, then the array is empty. In the address object, location data is stored in arrays and key/value pairs. The Address Search component returns the full, unaltered address from the address service in the formatted key. All other address response data is specific to the Google Places or Canada Post API. Address Service APIs return all location data regardless of the Address Display Field (Street, Street2, Zip, Country) selections.
Address Search component stores selected options in an object when viewed in the developer console. If no options have been selected, then the array is empty. In the address object, location data is stored in arrays and key/value pairs. The Address Search component returns the full, unaltered address from the address service in the formatted key. All other address response data is specific to the Google Places or Canada Post API. Address Service APIs return all location data regardless of the Address Display Field (Street, Street2, Zip, Country) selections.
In Express View, if no address service is selected, the console returns the status code error:
404(Not Found). The console log also warns you to select a valid service.
Google Places Response Data
Google Places also returns data that includes: geometry, place_id, and location types. The Google Places API returns the following response when searching for the Unqork address:
Short Format Data
Enable the Short Format Data (Google Places) setting to store record data in an abbreviated format. This setting only affects the address element fields (street, street2, city, state, zip, and country). The Google Places API returns the following response when searching for the Unqork address:
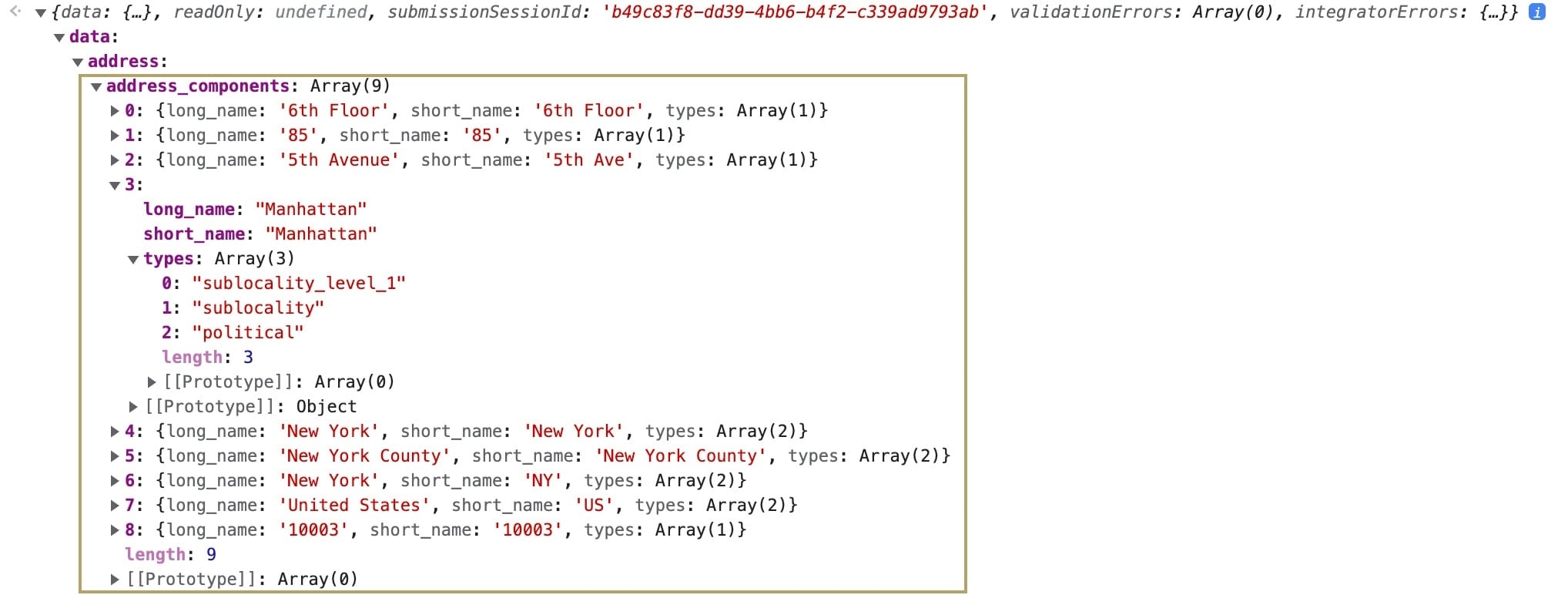
address_components Data
For detailed location data, refer to the address_components array. The address_components array is useful when viewing international locations that don't follow the strict US-centric format:
City, State
Zip Code, Country
The address_component location data includes the long_name key, short_name key, and types array for each address field.
Canada Post Response Data
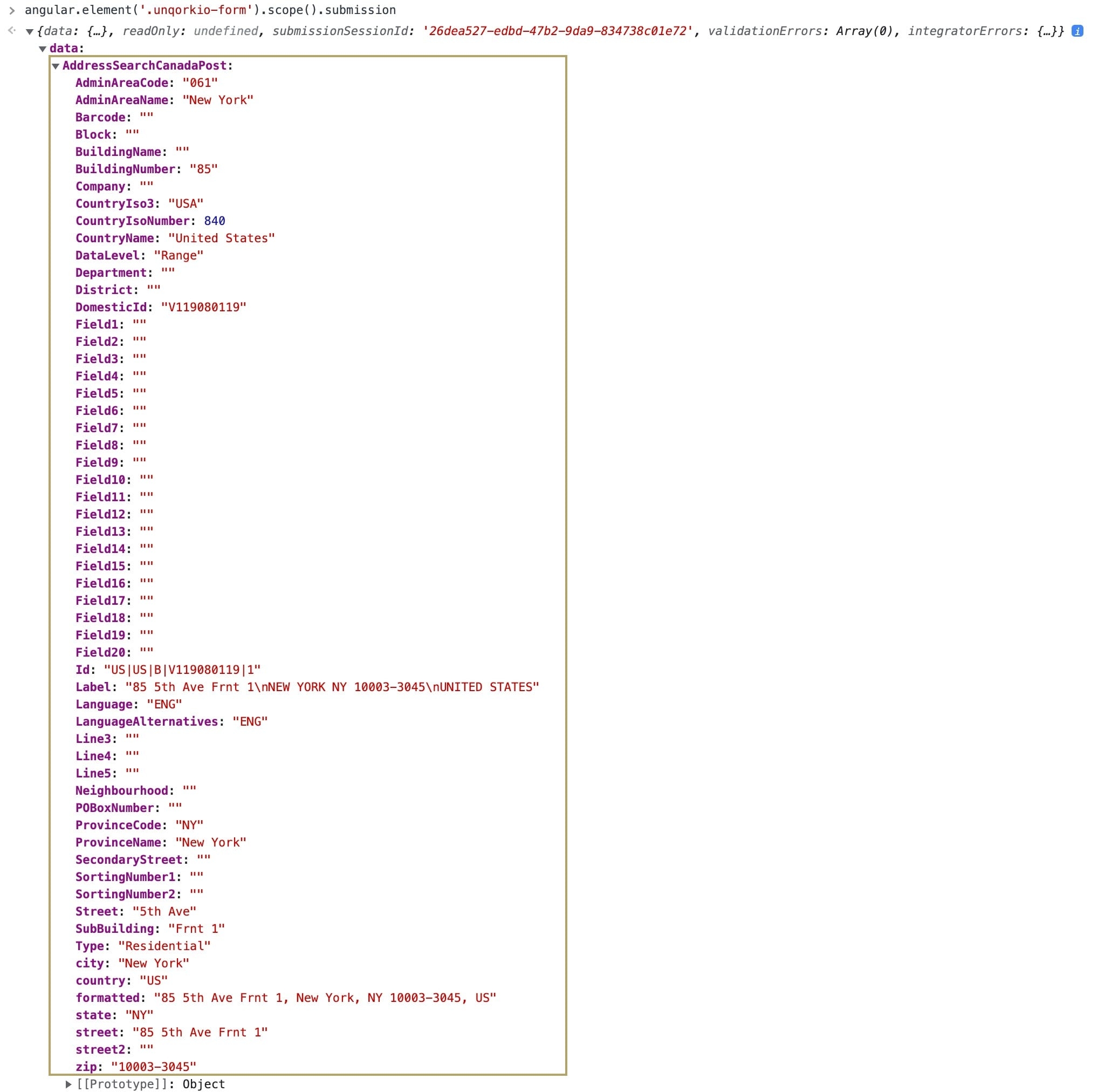
The Canada Post API returns the following response when searching for the address 85 5th Ave Frnt 1, New York, NY:
Resources
The Address Search component offers your end-user a Google Maps-style address lookup by using an external address service setup in Services Administration. In Express View, end-users use the Address Search component to search for addresses by entering partial or related search terms. As end-users type a portion of an address, a list of the closest matches displays. Selecting the closest match auto-populates the address fields.
To learn more about implementing address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
This Address Search component offers the following flexibility with collecting and using address information:
Fuzzy Logic: Search for addresses using impartial or imprecise information.
Auto-Populate Address Data: End-users do not have to manually enter address information in each field. The Address Search component does it for them.
Address Services Store and Execute Server-Side: Does not expose sensitive API keys to end-users and executes server-side with increased performance.
Supports Multiple Address Service Types: Creators can use their choice of API type (Google Places or Canada Post) depending on their data requirements.
Region and Country Bias: Creators can limit or prevent address selection for specific countries and regions.
It is the customer/creator's responsibility to obtain an API key for the Google Places or Canada Post services. API Keys are owned by the customer and should not be exposed to end-users.
You'll find the Address Search component in the Secondary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Panel
Field Text
Settings | Description |
|---|---|
Label Text | The Label Text field conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. Use user-friendly labels to make your module accessible. It's best practice to use brief and descriptive labels (one or two words). Use title case for short entries and sentence case for long entries. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Default State Options
Settings | Description |
|---|---|
Hide Field | Hides the component from displaying in Express View.By default, this setting is |
Disable User Input | When set to ON, end-users can’t interact with or edit the Express View's input field or element. When end-users hover over the field, their cursor changes to alert them to the status change. By default, the Disable User Input toggle is set to |
Read Only View | When set to ON, the component is display-only. If another component pushes content to the field, the end-user sees that content. Otherwise, end-users see the word None.
By default, the Use Read-Only View/Read Only View toggle is set to |
Contextual Help
Settings | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Formatting
Settings | Description |
|---|---|
Address Display Options | These settings enable end-users to see or enter their address information. If your end-user uses the search field and selects a suggested address, this field auto-fills from the address data returned by the address service API. Any end-user edits made to this field are only saved in this field's submission data and do not affect data returned by the address service API. By default, end-users can edit checked fields. Enable Disable User Input to require users to use the search field to populate the Address Display fields. To prevent users from using the Search field, enable Hide Search in Advanced Settings. By default, the following options are set to |
Show Street | Set to |
Show Street 2 | Set to |
Show City | Set to |
Show State | Set to |
Show Zip | Set to |
Show Country | Set to |
No Matching Results Text | Enter a custom message to display when an address service API has no matching search results based on the end-user's search. |
Loading Results Text | The value in this field displays to the end-user when the Address Search component retreives results from an address service. |
Hide Search | Set to (ON) to hide the address search function. The Address Search component will not communicate with the Address Service API and perform an address lookup. Instead, the address fields you select display in Express View. Your end-user can then manually type in their address details. By default, this setting is |
Data Panel
Data Source
Settings | Description |
|---|---|
Place Service | Select an address API service to search the end-user's input.
|
Google Places | The default selection. Displays the configuration settings for the Google Places API. To use this service, set up access in Services Administration. For more information on configuring the Address Search component for Google Places, see the Google Places Address Service section of this article. |
Canada Post | Select Canada Post to enable the configuration settings for the Canada Post API. To use this service, set up access in Services Administration. For more information on configuring the Address Search component for Canada Post, see the Canada Post Address Service section of this article. |
Google Places Address Service
By default, the Address Search component displays the Google Places service.
Settings | Description |
|---|---|
Select API | Displays the list of Google Places services implemented in Services Administration. By default, the first available Address Service is selected. If no services are available, a warning displays in the component's configuration window. In Express View, if no address service is selected, the console returns the status code error: 404 (Not Found). The console log also warns you to select a valid service.
|
Multi Country Filter | Enable to influence or restrict the values the Google Places API returns. To restrict suggested results based on country, use the following format: |
Region Bias Location | Enter the coordinates of a region. The coordinates tell the Google Places API what regional results to suggest first. For example, entering |
Region Bias Radius (meters) | Enter the maximum radius Google Places API can search based on the Region Bias Location. |
Store Address in Short Format | Set to
|
Address Search includes the following Google Places API response data: geometry, types, and place_id. This data is available to view in the Express View console or with the Record Collections Viewer. Additional record data is also available in the address_components array.
Canada Post Address Service
The Canada Post API service is similar to Google Places, but its primary focus is on locating addresses in Canadian provinces.
Settings | Description |
|---|---|
Select API | Displays the list of Canada Post services implemented in Services Administration. By default, the first available Address Service is selected. If no services are available, a warning appears in the component's configuration window.
|
Default Country | Select the default country where you want the Canada Post API to return addresses. The default selection is Canada. |
Show Country Option | Enables the country selection field for end-users. A drop-down menu with a list of countries supported by the Canada Post API displays in Express View. This drop-down menu defaults to the Default Country setting value. |
Data Storage
Settings | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Actions Panel
Triggers
Settings | Description |
|---|---|
Trigger | Enter a Property ID of a component to trigger. When an end-user performs an action on this component, the trigger fires. For example, assign a Decisions component to trigger a Button component's visibility when an end-user selects an address using the Search field. The trigger setting fires in the following cases:
|
On Keypress | When an end-user performs a keystroke in this component, the triggered component fires. For example, assign a Decisions component to trigger a Button component's visibility when an end-user presses the Enter key on their keyboard. The On Keypress setting fires in the following cases:
|
Validation Panel
Settings | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message displays below each visible and required address field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Required Error Messages display for each visible and required address field. Error Messages also display underneath the component.
Advanced Panel
Settings | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding an Address Search Component
In this example, configure an Address Search component using the Google Places API to collect your end-user's address data. Let's assume the end-user lives in the United States. That way, you don't need to include the Country field. Also, add Placeholder text so your end-user knows to use the search field.
These instructions assume that you have an open module saved with a title.
Drag and drop an
.png) Address Search component onto your canvas.
Address Search component onto your canvas.In the Property ID field, enter address.
In the Label Text field, enter
Address.In the Placeholder Text field, enter
Search for your address.Set the Show Street, Show Street 2, Show City, and Show State to
 (ON).
(ON).From the component's configuration menu, select
.png) Data.
Data.From the Select API drop-down, select Test Google Places API.
Test Google Places API is a preconfigured address service for the Training environment. To learn how to implement address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
Click Save & Close.
Save your module.
Now you're ready to test your Address Search component. Preview your module and search for an address. Your module should work as shown below:
Structure of an Address Search Component's Data
Address Search component data is stored as an object. In the address object, location data is stored in key/value pairs. Address Search returns the full, unaltered address from the Address Service in the formatted key. All other address response data is specific to the Google Places or Canada Post API. Address Service APIs return all location data regardless of the Address Display Field (Street, Street2, Zip, Country) selections.
In Express View, if no address service is selected, the console returns the status code error: 404 (Not Found). The console log also warns you to select a valid service.
Google Places Response Data
Google Places also returns data that includes: geometry, place_id, and location types. The Google Places API returns the following response when searching for the Unqork address:
Short Format Data
Enable the Short Format Data (Google Places) setting to store record data in an abbreviated format. This setting only affects the address element fields (street, street2, city, state, zip, and country). The Google Places API returns the following response when searching for the Unqork address:
address_components Data
For detailed location data, refer to the address_components array. The address_components array is useful when viewing international locations that don't follow the strict US-centric format:
City, State
Zip Code, Country
The address_component location data includes the long_name key, short_name key, and types array for each address field.
Canada Post Response Data
The Canada Post API returns the following response when searching for the address 85 5th Ave Frnt 1, New York, NY:
Using the example above, in Express View, execute the AngularJS command in the DevTools Console. The address .png) Address Search component stores selected options in an object when viewed in the developer console. If no options have been selected, then the array is empty. In the address object, location data is stored in arrays and key/value pairs. The Address Search component returns the full, unaltered address from the address service in the formatted key. All other address response data is specific to the Google Places or Canada Post API. Address Service APIs return all location data regardless of the Address Display Field (Street, Street2, Zip, Country) selections.
Address Search component stores selected options in an object when viewed in the developer console. If no options have been selected, then the array is empty. In the address object, location data is stored in arrays and key/value pairs. The Address Search component returns the full, unaltered address from the address service in the formatted key. All other address response data is specific to the Google Places or Canada Post API. Address Service APIs return all location data regardless of the Address Display Field (Street, Street2, Zip, Country) selections.
In Express View, if no address service is selected, the console returns the status code error:
404(Not Found). The console log also warns you to select a valid service.
Google Places Response Data
Google Places also returns data that includes: geometry, place_id, and location types. The Google Places API returns the following response when searching for the Unqork address:
Short Format Data
Enable the Short Format Data (Google Places) setting to store record data in an abbreviated format. This setting only affects the address element fields (street, street2, city, state, zip, and country). The Google Places API returns the following response when searching for the Unqork address:
address_component Data
For detailed location data, refer to the address_components array. The address_components array is useful when viewing international locations that don't follow the strict US-centric format:
City, StateZip Code, Country
The address_component location data includes the long_name key, short_name key, and types array for each address field.
Canada Post Response Data
The Canada Post API returns the following response when searching for the address 85 5th Ave Frnt 1, New York, NY:
.jpg) (Tooltip) icon. Tooltips can display across more than one line.
(Tooltip) icon. Tooltips can display across more than one line..jpg)