Component Toolbar Settings

Overview
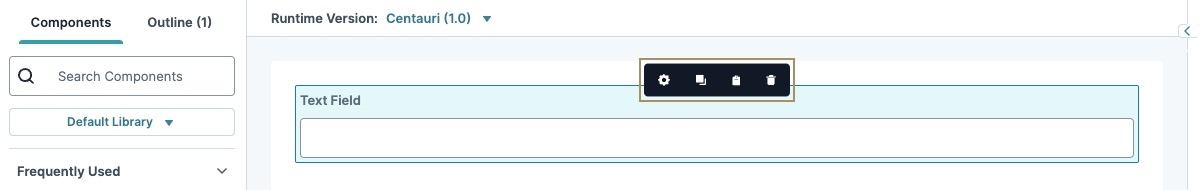
In the Module Builder, the Component Toolbar Settings displays a row of options that let you edit, copy, paste, or delete a component. To access a component's settings from the Module Builder canvas, hover over the component with your cursor.
Editing a Component
To modify an existing component:
| 1. | In the Module Builder, hover over the component. |
The component toolbar displays above the component element.
| 2. | Click the (Settings) button. |
| 3. | Using the Configuration window, make changes to the component’s settings as needed. |
| 4. | Click Save Component. |
| 5. | Save your module. |
Moving a Component
To move a component to a new position on the canvas:
| 1. | Hover over the component element. |
| 2. | Left-click and drag the component element to a new location on the canvas. |
While dragging the component, a teal box displays on the canvas. This indicates the component's placement when you let go of the mouse button.
You cannot move components between two different Module Builder canvases. Instead, copy and paste the component between Module Builder canvases.
| 3. | Save your module. |
Copying and Pasting a Component
The Copy function stores an exact copy of your component, matching all settings. After copying, use the Paste) button on a component to paste the copied component below the component's location. The only noticeable difference between a copied and pasted component is the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module.. The Property ID on the new component updates automatically. Remember, every component must have a unique Property ID. Property IDs are the main method used to track and connect components in Unqork.
To copy and paste a component:
You might need to grant clipboard access in your browser to copy and paste components.
| 1. | Hover over the component. |
The component toolbar displays above the component element.
| 2. | Click the Copy) button. The component's JSON data copies to the clipboard. |
| 3. | Mouse over another component. |
The component toolbar displays above the component element.
| 4. | Click the Paste) button. |
| 5. | Save your module. |
You can only paste valid Unqork JSON. An error occurs if the format is incorrect.
Deleting a Component
You can remove your component from the module by deleting it.
| 1. | Hover over the component. |
The component toolbar displays above the component element.
| 2. | Click Delete). |
| 3. | Save your module. |
To recover a deleted component, use the Module History tool.

Overview
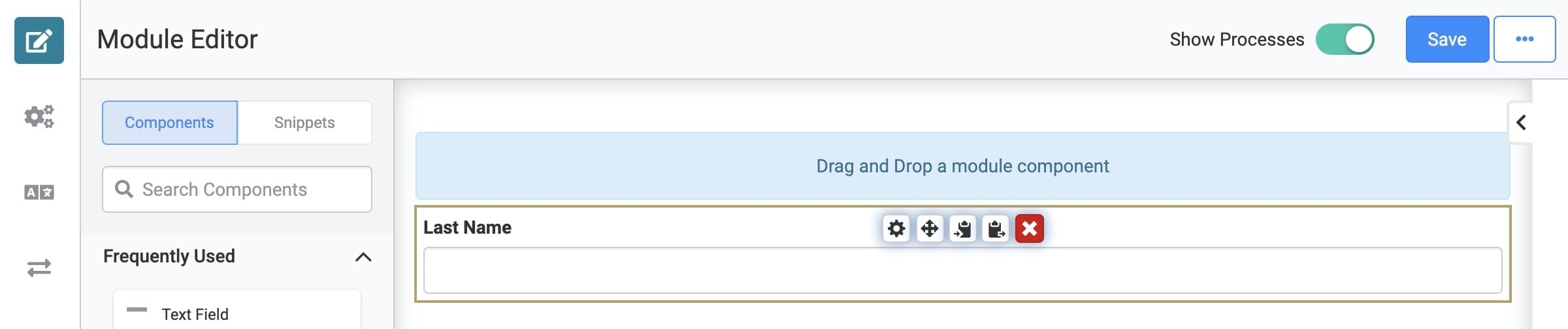
Once you add a component to the Module Builder canvas, you can modify it in the Module Builder. Hover over the component to display a 5-button toolbar. This toolbar lets you edit, move, copy, paste, or delete the component.
After completing this unit, you’ll know how to edit, move, copy, paste, and delete components using the component's toolbar settings.
Editing a Component's Settings
To revisit and make changes to your saved component's settings:
| 1. | In the Module Builder, hover over the component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Using the toolbar, click the  (Settings) button. (Settings) button. |
| 3. | Using the Configuration window, make changes to the component’s settings as needed. |
| 4. | Click Save. |
| 5. | Save your module. |
Copying a Component
You can make a copy of your component using the Copy and Paste tools. Copy stores an exact copy of your component, matching all settings. You can then use the Paste setting on a component to paste the copied component below. The only noticeable difference between a copied and pasted component is the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module.. The Property ID on the new component automatically updates. Remember, every component must have a unique Property ID. Property IDs are the main method used to track and connect components in Unqork.
To copy and paste a component:
| 1. | Hover over the component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Click the  (Copy) button. (Copy) button. |
| 3. | Click the  (Paste) button. (Paste) button. |
| 4. | Update the copied component’s settings, if needed. |
| 5. | Click Save. |
| 6. | Save your module. |
You can only paste valid Unqork JSON. An error occurs if the format is incorrect.
Resources



 (
( (
(