Overview
Global Variables Administration provides a uniform way to create and reference global variables across all applications at your environment levels. A global variable is an identifier (or key) paired to a stored value, or a key/value pair.
An example is when using envUrl as the key to reference your environment's URL. Your environment URL then acts as the value. Once paired, you can reference the key anywhere in your application. This separation of the key from its value lets you use your key independent of the data it represents. For example, your key can represent one stored value in your UAT environment level and another at your Production level. That way, your values resolve dynamically based on your application's current environment level, and automatically populate in your current environment level.
When Would You Use Global Variables?
You’ll find global variables especially valuable when:
Referencing a value in multiple modules and components in an environment stage. Global variables are helpful when a value's requirements can change during the project.
Environment stages require a different value for testing purposes.
Examples of global variable values you can store and reference are:
Redirected URLs.
Logic for feature flags.
Module paths or IDs.
Values for integrations, like template IDs and emails for SendGrid integrations, or phone numbers for Twilio integrations.
Using Global Variables Administration reduces time spent hardcoding values into your components. This feature also helps you avoid having to troubleshoot incorrect hardcoded data entries. Removing hardcoded entries prevents issues when promoting your modules. Once created or promoted in each environment stage, your global variables resolve automatically.
To use global variables, you need the right permissions. Only Designer users with Administrator permissions can add, edit, or delete global variables. Administrators can also make variables available to all modules or only to modules that execute server-side. A best practice is to avoid creating variables that contain sensitive data. Sensitive data can include references to API keys and secrets. Your key/value pairs are always available to Creators working in your modules.
Applying Best Practices
It's important to note that you can reference global variables in all logic components using vars.Key as the input. Logic components include the Calculator and Decisions components. You can also reference variables with a Get operator in the Data Workflow component.
To learn more about referencing global variables, visit our How to: Reference a Global Variable in a Component article.
Adding a Global Variable
First, create a global variable. You'll find the Global Variables Administration under Settings in the Unqork Designer Platform. Once you access Global Variables Administration, you see a grid that stores your variable’s key, description, and value. You can also choose to make your variable available to server-side execution modules. When you create a global variable, it's only available in that current environment stage. To access it in another environment stage, you need to promote it.
To learn more about promoting global environments, visit our Global Variables Administration: Global Variable Promotion article.
The Global Variables grid displays the following fields:
Attribute | Description |
|---|---|
Key | Enter a unique Key as you do with Property IDs. You don’t need to use camel case. But Key names can only include letters, numbers, underscores, and dashes. |
Description | Enter a description of your variable. You have 280 characters you can use to describe your variable. |
Server-Side Only | The Server-Side Only option determines where your variables resolve in an application's environment stage. When selected, your variable is available to server-side execute modules and only displays using the Server Side Execution Testing page. You don't see the variable in the DevTools Console in Express View. When cleared, your variable is available in all Express View modules. It's important to know where your values resolve if you ever need to troubleshoot them. Server-Side Only is selected by default.
|
Value | Enter the content you want resolved by your module in that environment stage. Because other creators may access your modules, avoid using sensitive data. Examples include API keys and secrets. |
Save Button | The Save button stores the global variable in your current environment stage.
|
Cancel Button | The Cancel button lets you undo the creation of a global variable. |
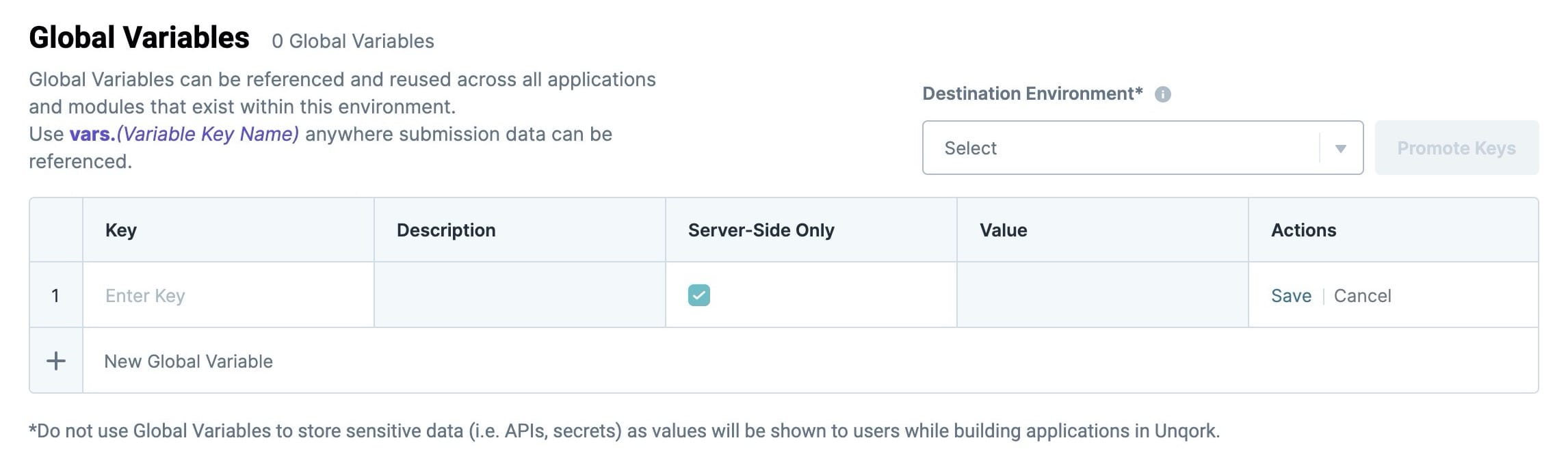
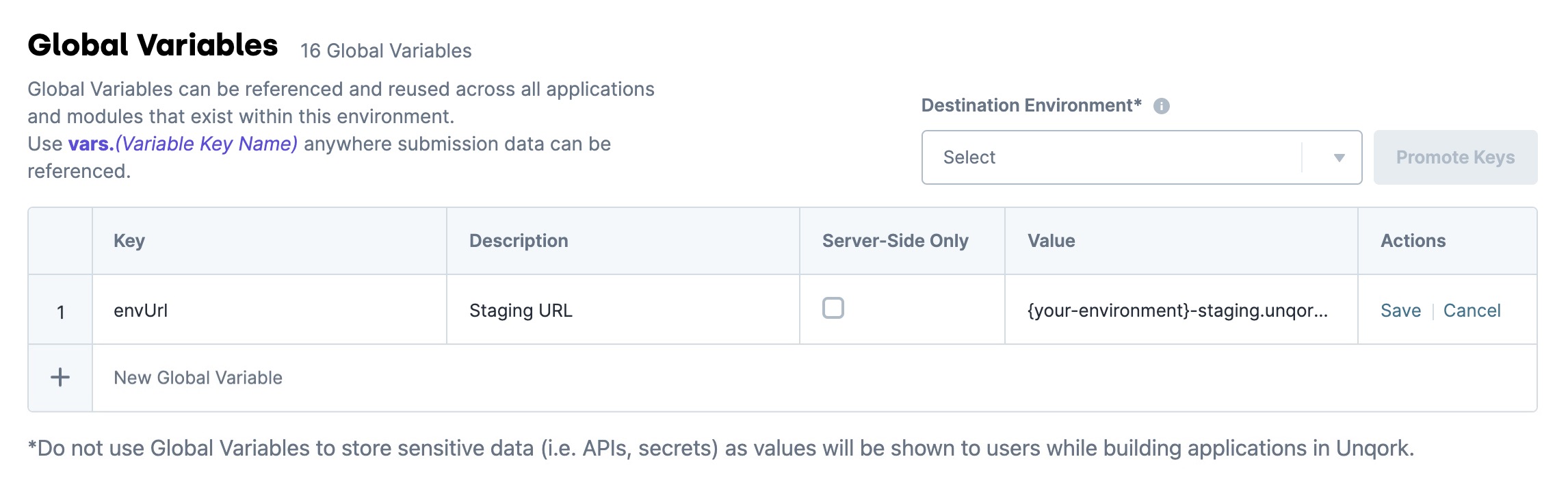
Here's how the Global Variables grid looks:

To add a global variable:
At the top right of the Unqork Designer Platform, click the Settings drop-down.
Click Administration.
Under Environment, select Global Variables.
Enter a unique Key for your variable. For example, you can enter envUrl to reference your environment's URL. This is the best practice for environment-based roles.
Enter a Description for your variable.
Enter a unique Value for your variable. To reference your environment's URL, enter {your-environment}-staging.unqork.io.

In the Actions column, click Save.
Editing a Global Variable
Global Variables Administration also lets you edit all aspects of your variables. You can change the key, description, value, and deselect the Server-Side Only option.
When changing a variable, here are a few important points to keep in mind:
Remember, a variable's key is its unique identifier. If you change your key, components referencing that global variable don't work. If you need to change your key, go into your module and update all components that reference that variable. Then, return to Global Variables Administration and edit your key to match. If you promoted your variable, go to that environment stage and make the same updates to your components. If you make these changes to each environment stage, you don't have to worry about issues in your applications.
If you change a variable’s value, all referencing modules use your new value when executed.
Selecting Server-Side Only disables your variable in all Express View modules. But it's visible using the Server Side Execution Testing page.
Deselecting Server-Side Only makes your variable available to all Express View modules. This means that your value becomes visible to anybody using the DevTools Console.
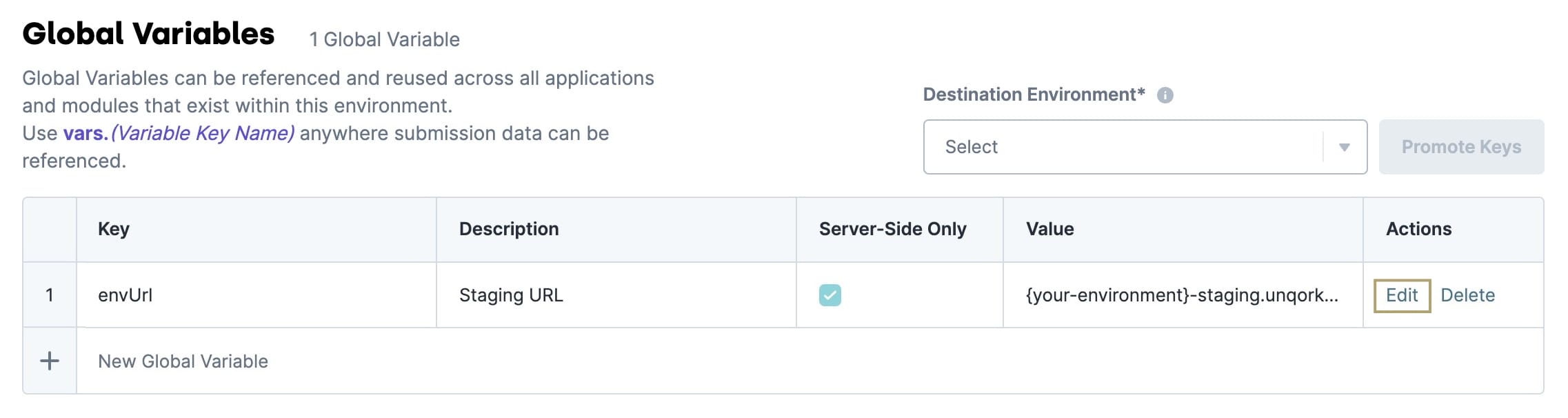
To edit a global variable:
Under the Actions column, click Edit. Each field is now available to edit in that row.

Make any changes to the fields or checkboxes as needed.
In the Actions column, click Save.
Review the warning modal and click Save Changes.
Removing a Global Variable
If you no longer use a global variable, you can delete it. None of the components referencing the global variable work correctly after deleting the variable. Remove your variable from all components before deleting it. Global variables are also environment-stage specific. If you delete a variable in one environment stage, you need to delete it in all other environment stages. These updates help you avoid any issues with your modules and applications.
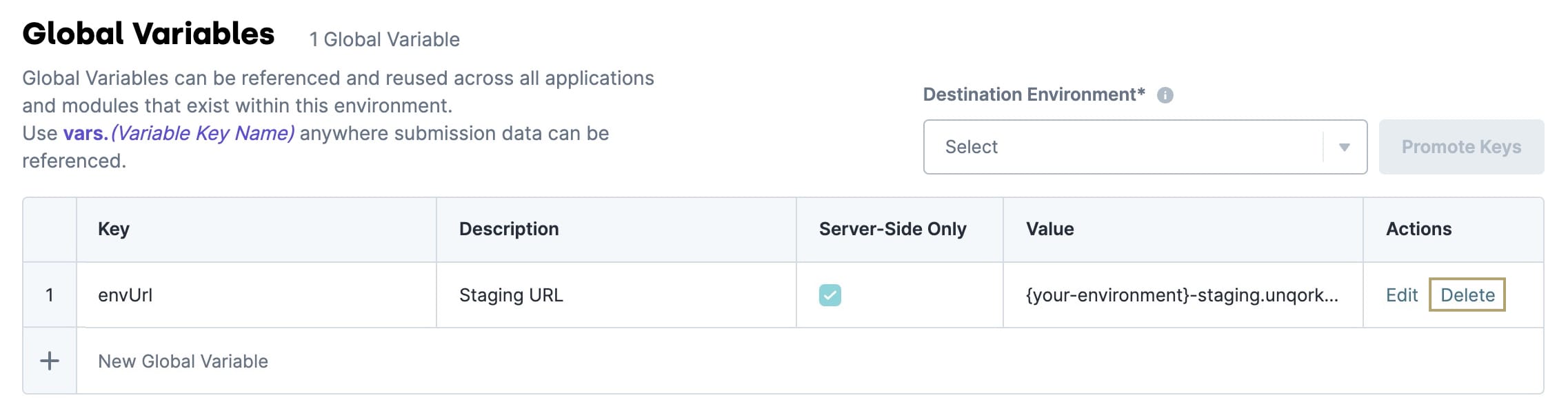
To delete a global variable:
In the Actions column, click Delete.

Review the warning modal and click Delete to remove your variable.
Remember, modules referencing a deleted variable will no longer work. You must remove the variable reference from your modules to prevent promotion issues.