Let's explore how to reference a global variable in a component. A global variable is an identifier (or key) paired with a stored value. Once paired, you can reference the key anywhere in your application. This separation of the key from its value lets you use your key independent of the data it represents.
Global variables let you avoid hardcoding reference values in your application's environment levels. They also help you avoid issues during your application's promotion process. Global Variables Administration lets you standardize the way you create and reference custom variables. It's important to note that the global variable you create is only available in the environment level where you created it, like Staging for UAT. To have your global variable resolve in another environment level, you must promote it. Or, create it manually in that environment level. That way, your values can be resolved dynamically based on the environment level your application is running in.
You can reference variables in all components that reference submission data objects, including a data source URL, and Calculator and Decisions components. To reference a global variable, a key and the prefix vars are required. So, the formatting looks like the following: vars.Key. Alternatively, you can use a vars getter in combination with a GET formula.
Don't use Global Variables Administration to store sensitive data, like APIs and secrets. Global variable values display to users while building applications in Unqork.
To learn more about promoting global variables, visit our Global Variables Administration: Global Variables Promotion article.
Select the tab that corresponds to your Unqork Designer experience:
Preconfiguration
In this how-to guide, you'll create a variable to reference your current environment level using Global Variables Administration. Then, you’ll reference it using a Calculator component.
Add a Global Variable
Begin by adding a global variable for your current environment level. This how-to guide focuses on creating a global variable for your Staging environment.
At the top right of the Unqork Designer Platform, click Administration.
Under Environment, select Global Variables.
At the bottom of the Global Variables page, click New Global Variable.
In the Enter Key field, enter
envUrl.In the Enter Description field, enter
Staging URL.Clear the Server-Side Only checkbox.
You must be an Administrator to create global variables, but you can still view the environment level’s variables in the DevTools Console, as long as Server-Side Only is deselected.
In the Enter Value field, enter your Staging environment's URL. The formatting is:
{your-environment}-staging.unqork.io..jpg)
In the Actions column, click Save.
Configuration
These instructions assume you have a module open, saved, and with a title.
Configure the Initializer Component
Now that you have your global variable, configure a module to reference it.
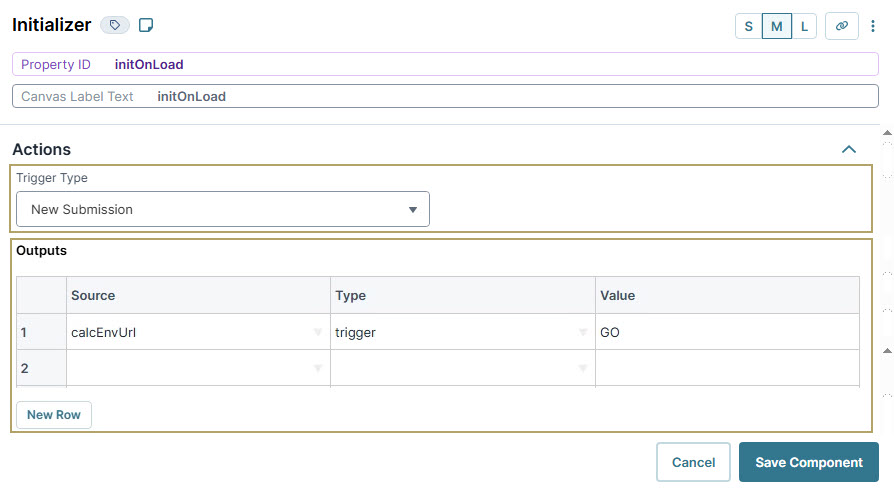
In the Module Builder, drag and drop an Initializer component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
initOnLoad.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Source
Type
Value
1
calcEnvUrl
trigger
GO
This Property ID corresponds to the Calculator component you'll set up next.

Click Save Component.
Configure the Calculator Component
Next, configure a Calculator component to reference the global variable. To reference your global variable, you must input it as vars.Key. In this example, the input is vars.envUrl. Then, output the value to a Hidden component you’ll configure next.
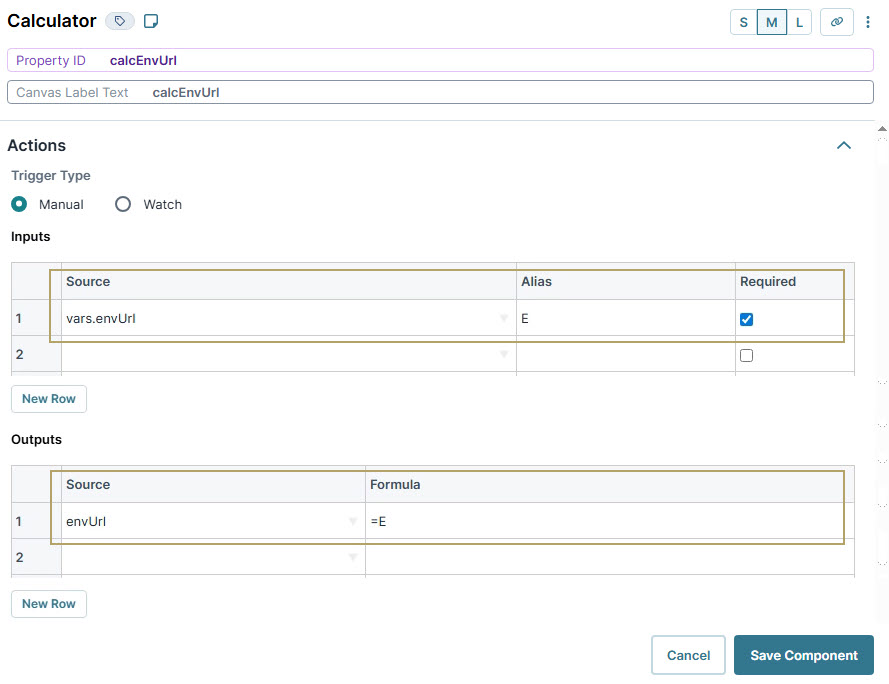
Drag and drop a Calculator component onto your canvas, placing it below your
initOnLoadInitializer component.In the Property ID and Canvas Label Text fields, enter
calcEnvUrl.In the Inputs table, enter the following:
#
Source
Alias
Required
1
vars.envUrl
E
.png) (checked)
(checked)In the Outputs table, enter the following:
#
Source
Formula
1
envUrl
=E

Click Save Component.
Alternatively, you can input
varsas the Property ID and use the output formula:=GET(E, 'envUrl'). This formatting works for any global variable key:=GET(E,'Key'). You can also use global variables directly in a Calculator and Plug-In component using the following syntax:vars.globalVarName.
Configure the Hidden Component
Lastly, configure a Hidden component to store the value of your global variable.
Drag and drop a Hidden component onto your canvas, placing it below your
calcEnvUrlCalculator component.In the Property ID and Canvas Label Text fields, enter
envUrl.Set Store Data in Database to
 (ON).
(ON).Click Save Component.
Save your module.
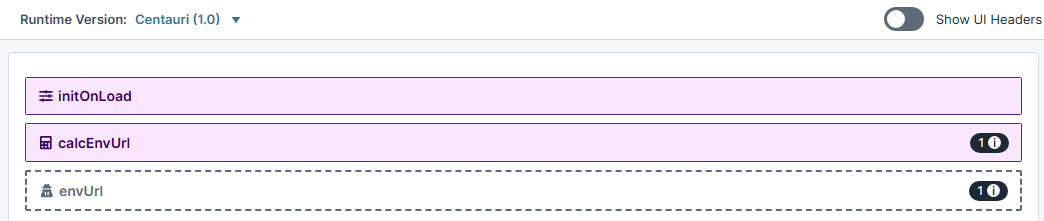
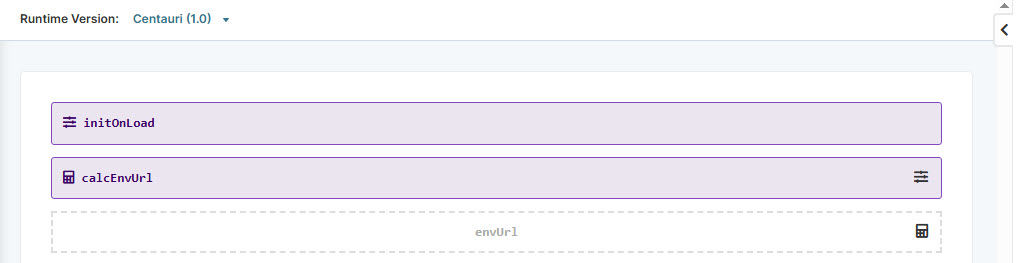
Here’s how your completed module looks in the Module Builder:

You must be an Administrator to create global variables, but you can still view the environment level’s variables in the DevTools Console, as long as Server-Side Only is deselected.
Here’s how your global variable looks in the DevTools Console:
.jpg)
If your Administrator selected Server-Side Only, use the Server Side Execution Testing page to view the global variable. Knowing where to look for your global variables will help if any issues arise.
Here’s how your global variable looks in the Remote Execute Debugger of the Server Side Execution Testing page:
.jpg)
Preconfiguration
In this how-to guide, you'll create a variable to reference your current environment level using Global Variables Administration. Then, you’ll reference it using a Calculator component.
Add a Global Variable
Begin by adding a global variable for your current environment level. This how-to guide focuses on creating a global variable for your Staging environment.
At the top right of the Unqork Designer Platform, click Administration.
Under Environment, select Global Variables.
At the bottom of the Global Variables page, click New Global Variable.
In the Enter Key field, enter
envUrl.In the Enter Description field, enter
Staging URL.Clear the Server-Side Only checkbox.
You must be an Administrator to create global variables, but you can still view the environment level’s variables in the DevTools Console, as long as Server-Side Only is deselected.
In the Enter Value field, enter your Staging environment's URL. The formatting is:
{your-environment}-staging.unqork.io..jpg)
In the Actions column, click Save.
Configuration
These instructions assume you have a module open, saved, and with a title.
Configure the Initializer Component
Now that you have your global variable, configure a module to reference it.
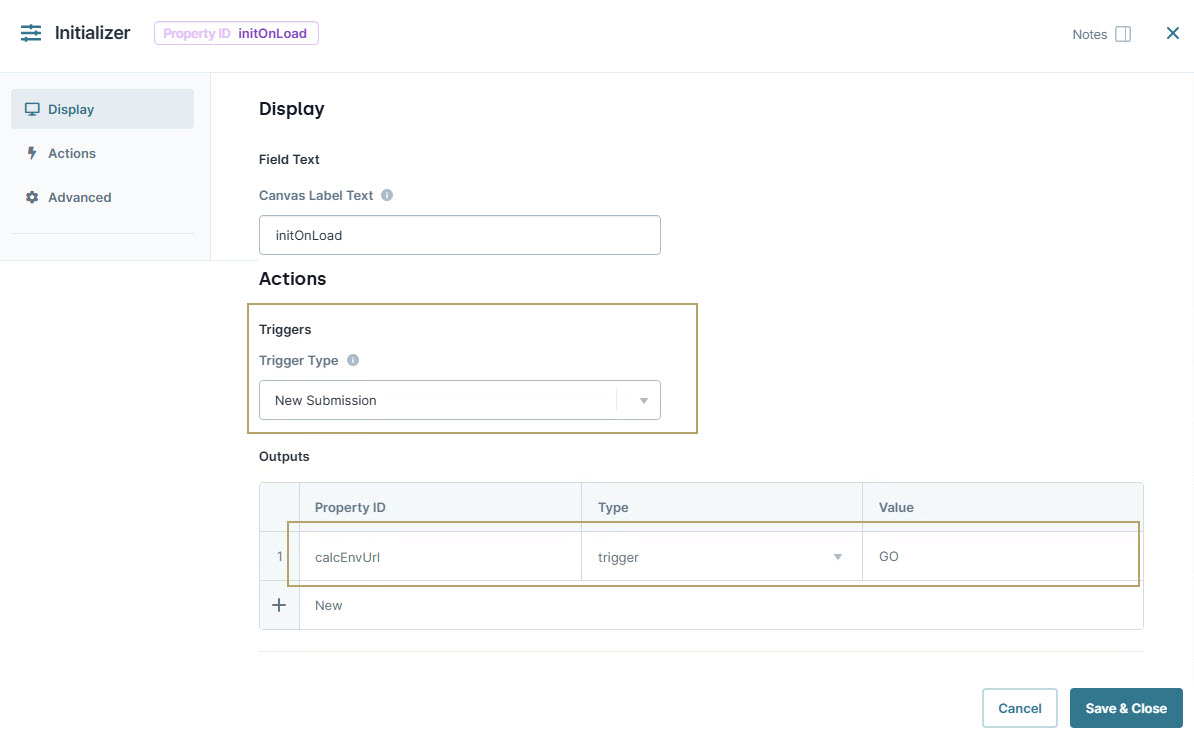
In the Module Builder, drag and drop an Initializer component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
initOnLoad.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
calcEnvUrl
trigger
GO
This Property ID corresponds to the Calculator component you'll set up next.

Click Save & Close.
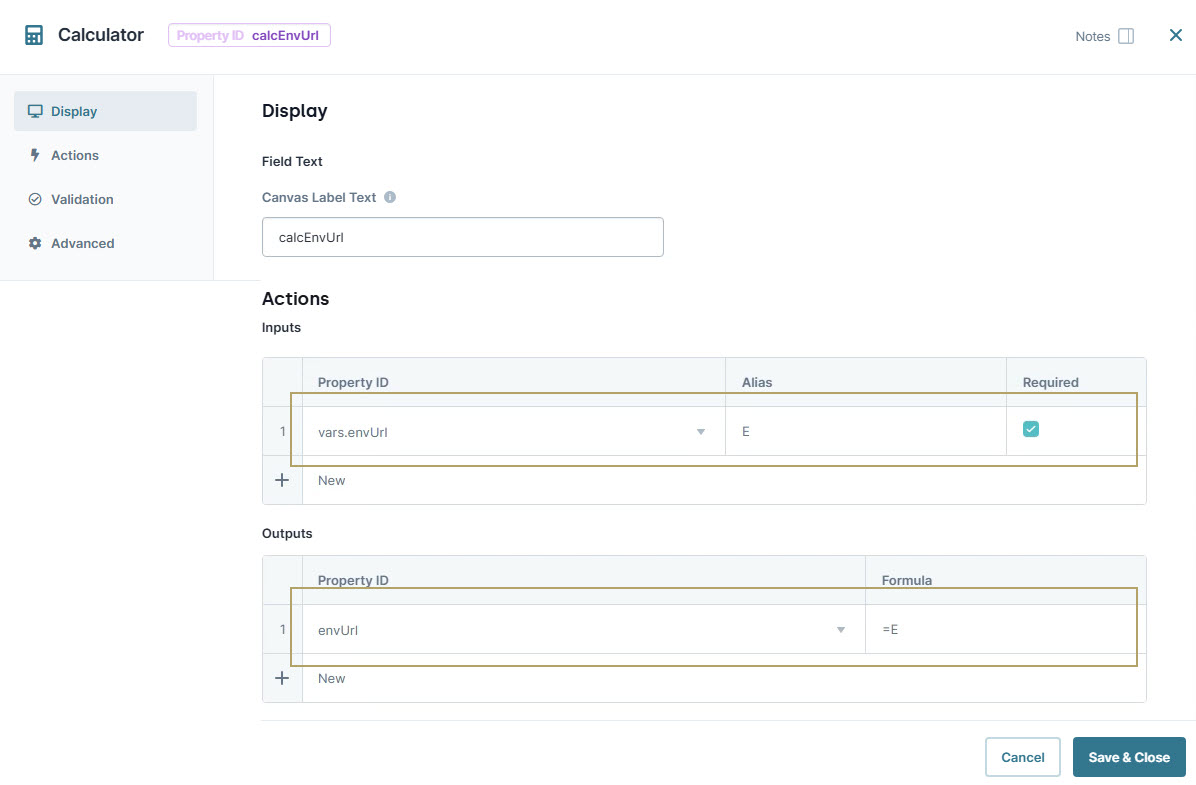
Configure the Calculator Component
Next, configure a Calculator component to reference the global variable. To reference your global variable, you must input it as vars.Key. In this example, the input is vars.envUrl. Then, output the value to a Hidden component you’ll configure next.
Drag and drop a Calculator component onto your canvas, placing it below your
initOnLoadInitializer component.In the Property ID and Canvas Label Text fields, enter
calcEnvUrl.In the Inputs table, enter the following:
#
Property ID
Alias
Required
1
vars.envUrl
E
.png) (checked)
(checked)In the Outputs table, enter the following:
#
Property ID
Formula
1
envUrl
=E

Click Save & Close.
Alternatively, you can input
varsas the Property ID and use the output formula:=GET(E, 'envUrl'). This formatting works for any global variable key:=GET(E,'Key'). You can also use global variables directly in a Calculator and Plug-In component using the following syntax:vars.globalVarName.
Configure the Hidden Component
Lastly, configure a Hidden component to store the value of your global variable.
Drag and drop a Hidden component onto your canvas, placing it below your
calcEnvUrlCalculator component.In the Property ID and Canvas Label Text fields, enter
envUrl.Set Store Data in Database to
 (ON).
(ON).Click Save.
Save your module.
Here’s how your completed module looks in the Module Builder:

You must be an Administrator to create global variables, but you can still view the environment level’s variables in the DevTools Console, as long as Server-Side Only is deselected.
Here’s how your global variable looks in the DevTools Console:
.jpg)
If your Administrator selected Server-Side Only, use the Server Side Execution Testing page to view the global variable. Knowing where to look for your global variables will help if any issues arise.
Here’s how your global variable looks in the Remote Execute Debugger of the Server Side Execution Testing page:
.jpg)