Overview
The Server Side Execution Testing page simulates a submission’s remote execution. This page gives you the freedom to test data without impacting the module or submission. You can also choose to overwrite existing data with new data. This testing page is a great way to test your module while you build. It also lets you mimic a remote execute without configuring a Plug-In component.
The Debugger tool is a part of the Server Side Execution Testing page. It shows every step of your module’s remote execution. Change a value and the Debugger shows you how that change affects the rest of the application.
We use the terms server-side execute and remote execute the same way. They both mean that Unqork executes the module on the back-end and on the server.
This tool is only available in non-production environments.
How the Configuration Works
For this how-to guide, your end-user navigates to a front-end module in Express View. Your end-user inputs insurance information into the module using Radio Buttons and Text Field components. When saved, the module's Plug-In component fires, calling the back-end module:
The front-end module's radioToSend Radio Buttons component response populates the destinationFieldForRadio Hidden component in the back-end module.
The back-end module's ruleDecideCalc Decisions component fires the appropriate calculation based on the radioToSend Radio Buttons response.
The calcHouse, calcCar, and calcBoat
.png) Calculator components' result populates the insuranceRate Hidden component.
Calculator components' result populates the insuranceRate Hidden component.The front-end module’s pluginRemoteExecutePart1
 Plug-In retrieves the insuranceRate data from the back-end module.
Plug-In retrieves the insuranceRate data from the back-end module. The data populates the destinationForRateReturnedFromPart1 Text Field component in the front-end module.
Your end-user then receives their insurance rate.
Because you’re mimicking a remote execute, use the Debugger tool on the back-end module. The Debugger lets you see how the module behaves as you input data. When testing API calls, you can also use the Service Logs tool to test and log each response.
To complete this how-to guide, you need:
EnablementLab_RemoteExecute1_BackEnd: This module represents the back-end functions. It also has the Module ID used by the Plug-In’s remote execute.
EnablementLab_RemoteExecute1_FrontEnd: This module represents the front-end functions. This is where the user selects the inputs for insurance cost calculations.
Copy and paste the module definitions of each lab into your UDesigner modules. To learn how to copy/paste module definitions, visit our How to: Copy and Paste Module Definitions article.
Accessing the Server Side Execution Testing Page
To run the Debugger tool, open the Server Side Execution Testing page.
To open the Server Side Execution Testing page:
Click the link to open the EnablementLab_RemoteExecute1_BackEnd module in the Module Builder: https://training.unqork.io/#/form/5d9e06f2b5871a004223b54e/edit.
At the top right of the page, click the Server Side Execution button.
You might need to enter your credentials to access the Server Side Testing Tools.
When you arrive on the page, you see the Request section and the Response and Debugger tabs. In the Request section of the page, enter the information to run your PUT API request. Running the Put request will upload the data from an existing module.
Server Side Execution Testing
When you open the Testing page, your module’s ID populates in the Module ID field. You can then customize the settings as you see fit.
Enter the Submission ID for the submission where you want to run test data. Or, leave this field blank to create a new submission.
Under Data, select if you want to
.png) Enter as Key-Value or
Enter as Key-Value or .png) Enter as JSON. Then, enter the data that you want to test.
Enter as JSON. Then, enter the data that you want to test.Click
Add Rowif you need to add more data when selecting Enter as Key-Value. Or, clickDeleteto remove data.Under Flags, select your desired options.
Under Metadata, select if you want to
.png) Enter as Key-Value or
Enter as Key-Value or .png) Enter as JSON. Then, enter the metadata that you want to test.
Enter as JSON. Then, enter the metadata that you want to test.Click
Add Rowif you need to add more data when selecting Enter as Key-Value. Or, clickDeleteto remove metadata.Click Execute. The module executes with new data based on your chosen preferences.
Here's a closer look at each setting on the Server Side Execution Testing page:
Enter the following test data in the Data Key and Data Value fields:
Click Execute.
Click the Debugger tab.
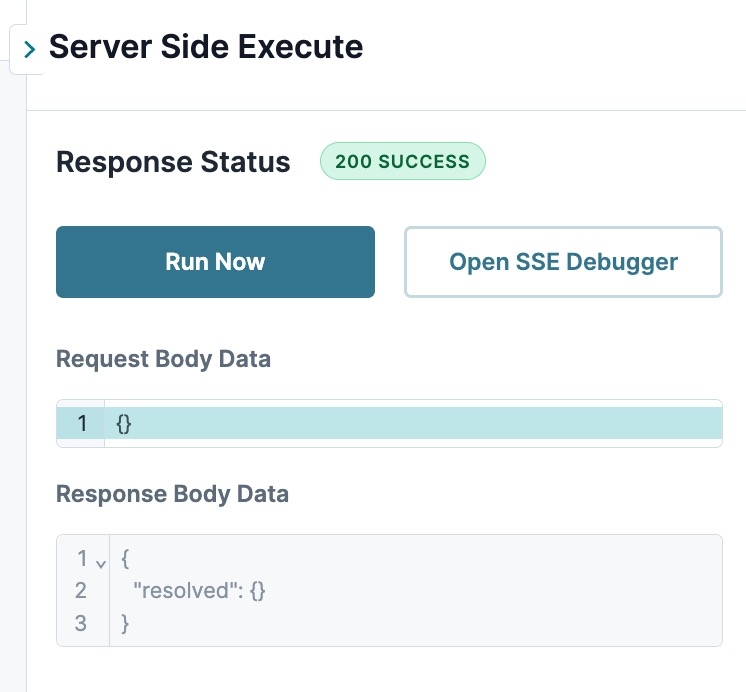
Service Logs Testing
If you're testing an API server side execute, you can run your tests on the Module Builder using the Service Logs pane. You can also open the Server Side Testing page from here by clicking the Open SEE Debugger button.
To open the Service Logs pane:
Open your module in the Module Builder.
Click the
···(ellipsis) button.Select Service Logs.The Service Logs pane appears to the right of the Module Builder.
The Server Side Execute tool the Service Logs panel operates the same way as the Response tab in the Server Side Execution testing page. Click Run Now to initiate the test and view the result.
Service logs also allow you to store and render your tests in a dashboard. For more information on Service Logs, visit our Service Logs Dashboard Tool article.
Overview
The Server Side Execution Testing page simulates a submission’s remote execution. This page gives you the freedom to test data without impacting the module or submission. You can also choose to overwrite existing data with new data. This testing page is a great way to test your module while you build. It also lets you mimic a remote execute without configuring a Plug-In component.
The Debugger tool is a part of the Server Side Execution Testing page. It shows every step of your module’s remote execution. Change a value and the Debugger shows you how that change affects the rest of the application.
We use the terms server-side execute and remote execute the same way. They both mean that Unqork executes the module on the back-end and on the server.
This tool is only available in non-production environments.
How the Configuration Works
For this how-to guide, your end-user navigates to a front-end module in Express View. Your end-user inputs insurance information into the module using Radio Buttons and Text Field components. When saved, the module's Plug-In component fires, calling the back-end module:
The front-end module's radioToSend Radio Buttons component response populates the destinationFieldForRadio Hidden component in the back-end module.
The back-end module's ruleDecideCalc Decisions component fires the appropriate calculation based on the radioToSend Radio Buttons response.
The calcHouse, calcCar, and calcBoat
.png) Calculator components' result populates the insuranceRate Hidden component.
Calculator components' result populates the insuranceRate Hidden component.The front-end module’s pluginRemoteExecutePart1 Plug-In retrieves the insuranceRate data from the back-end module.
The data populates the destinationForRateReturnedFromPart1 Text Field component in the front-end module.
Your end-user then receives their insurance rate.
Because you’re mimicking a remote execute, use the Debugger tool on the back-end module. The Debugger lets you see how the module behaves as you input data.
To complete this how-to guide, you need:
EnablementLab_RemoteExecute1_BackEnd: This module represents the back-end functions. It also has the Module ID used by the Plug-In’s remote execute.
EnablementLab_RemoteExecute1_FrontEnd: This module represents the front-end functions. This is where the user selects the inputs for insurance cost calculations.
Accessing the Server Side Execution Testing Page
To run the Debugger tool, open the Server Side Execution Testing page.
To open the Server Side Execution Testing page:
Click the link to open the EnablementLab_RemoteExecute1_BackEnd module in the Module Builder: https://training.unqork.io/#/form/5d9e06f2b5871a004223b54e/edit.
At the top right of the page, click the Server Side Execution button.
You might need to enter your credentials to access the Server Side Testing Tools.
When you arrive on the page, you see three sections: Request, Response, and Debugger. In the Request section of the page, you see PUT and GET Request Methods. A PUT API request updates data and a GET API request retrieves data. Because the Server Side Execution Testing settings change depending on the Request Method, let's look at those settings separately.
PUT Server Side Execution Testing
Enter the Submission ID for the submission where you want to run test data. Or, leave this field blank to create a new submission.
Under Flags, select your desired options.
Under Data, select if you want to Enter as Key-Value or Enter as JSON. Then, enter the data that you want to test.
Click Add Data Value if you need to add more data when selecting Enter as Key-Value. Or, click Delete to remove data.
Under Metadata, select if you want to Enter as Key-Value or Enter as JSON. Then, enter the metadata that you want to test.
Click Add Metadata Value if you need to add more data when selecting Enter as Key-Value. Or, click Delete to remove metadata.
Click Execute. The module executes with new data based on your chosen preferences.
GET Server Side Execution Testing
Enter the Submission ID for the submission where you want to run test data. Or, leave this field blank to create a new submission.
Under Flags, select your desired options.
Under Data, enter the data that you want to test.
Click Add Data Value if you need to add more data. Or, click Delete if you want to remove data.
Click Execute. The module executes with new data based on your chosen preferences.
After clicking Execute, you see a Response tab