The Number component is part of our core range of input components.
Number components offers these interaction types:
Field: A simple text box.
Range Slider: A horizontal slider.
Stepper: Uses +/- symbols to scroll through number values.
You can also format your Number component for a specific currency. The full list of world currencies is available from the component's configuration window.
You'll find the Number component in the Primary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
Display Settings
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Prefix | Alphanumeric characters append to the start of the value entered in the field. If called by another component, the prefix stores with the value. |
Suffix | Alphanumeric characters that append to the end of the value entered in the field. If called by another component, the suffix stores with the value. |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Formatting
Setting | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to | ||||||||||||||
Autocomplete Value | When Autocomplete is set to
| ||||||||||||||
Show Thousands Separator | The thousands separator is the comma used wherever numbers go above 999. Adding the thousands separator improves readability. It's the difference between reading 1000 and reading 1,000. When set to
By default, Show Thousands Separator is set to | ||||||||||||||
Currency | Use this setting to format the value as currency, applying the Prefix, Suffix, and Thousands Separator settings. By default, Format as Currency is set to
| ||||||||||||||
Currency Type | Displays as a drop-down list of the world's three-letter ISO 4217 currencies. By default, Currency Type is set to USD. | ||||||||||||||
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
| ||||||||||||||
Interaction Type | Sets the styling that the end-user sees applied to the Number field. Number components can have Field, Range Slider, or Stepper styling applied. By default, the Interaction Type is set to Field. | ||||||||||||||
| The Field Interaction Type displays the field as a simple text box. The end-user enters the value directly into the field. The Field Interaction Type has three customization settings:
| ||||||||||||||
| The Range Slider Interaction Type displays the field as a horizontal slider. The end-user moves the slider to the left or to the right to set its value. The selected value shows at the top left of the Range Slider. The Range Slider has six customization settings:
| ||||||||||||||
| The Stepper Interaction Type displays the field as a value with a plus (+) and minus (-) button on either side. The end-user clicks the plus or minus to select their value. The selected value displays in the center of the field. The Stepper has five customization settings:
|
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Actions Panel
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
Validation Panel
Valid Number
Setting | Description |
|---|---|
Number Error Message | The error message that displays when an end-user enters a value that isn't a number. |
User Input
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Advanced Panel
Additional Validation Options
Setting | Description |
|---|---|
Set Minimum/Maximum Number | Sets the lowest and/or highest value that the end-user can enter into the Number field. |
Minimum/Maximum Number Error Message | An error message that displays if the end-user's input is outside of the minimum or maximum values set. |
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Number Component
As an example, you'll configure a Number component to ask a question about salary requirements. The component uses a currency format. Additionally, it limits the number of decimals the end-user can enter to two. These instructions assume that you have an open module saved with a title.
Drag and drop a Number component onto your canvas.
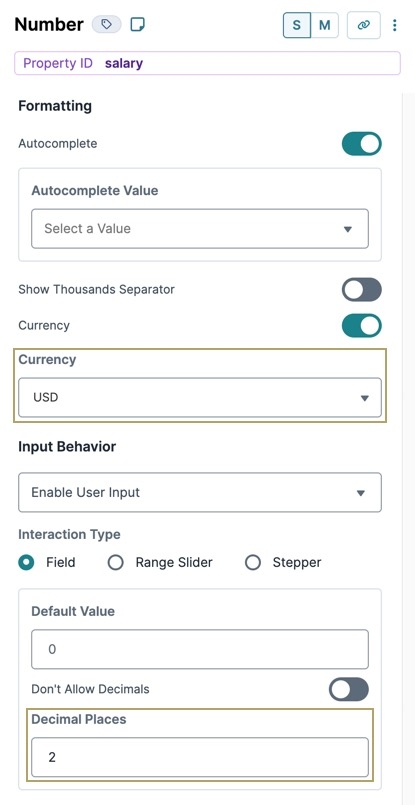
In the Property ID field, enter salary.
In the Label Text field, enter
What is your salary requirement?Set the Currency toggle to
 (ON).
(ON).In the Decimal Places field, enter
2.Click Save Component.
Save your module.
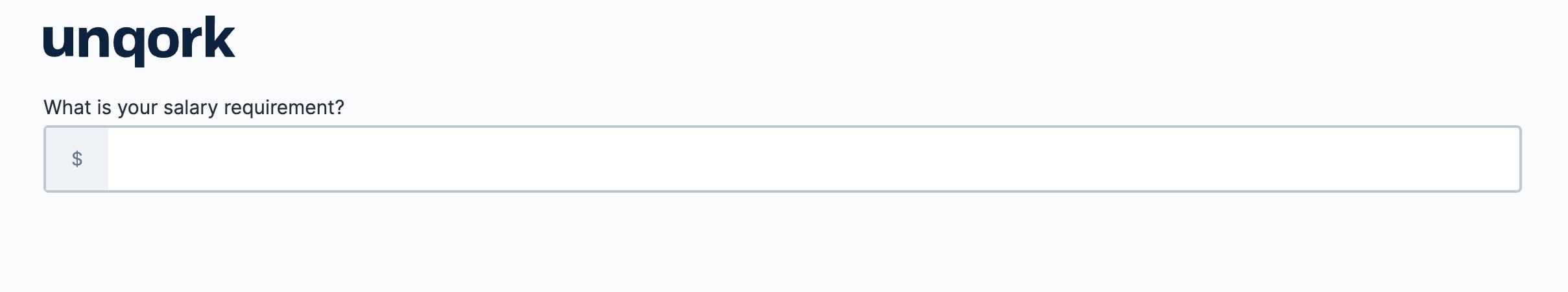
Preview your module in Express View. You'll see the following functionality:
The Number component is part of our core range of input components. Number fields can collect number values such as integers, decimals, or percentages. Unlike Text Field components, an end-user can only input numbers into this field.
Number components offers these interaction types:
Field: A simple text box.
Range Slider: A horizontal slider.
Stepper: Uses +/- symbols to scroll through number values.
You can also format your Number component for a specific currency. The full list of world currencies is available from the component's configuration window.
You'll find the Number component in the Primary Fields group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
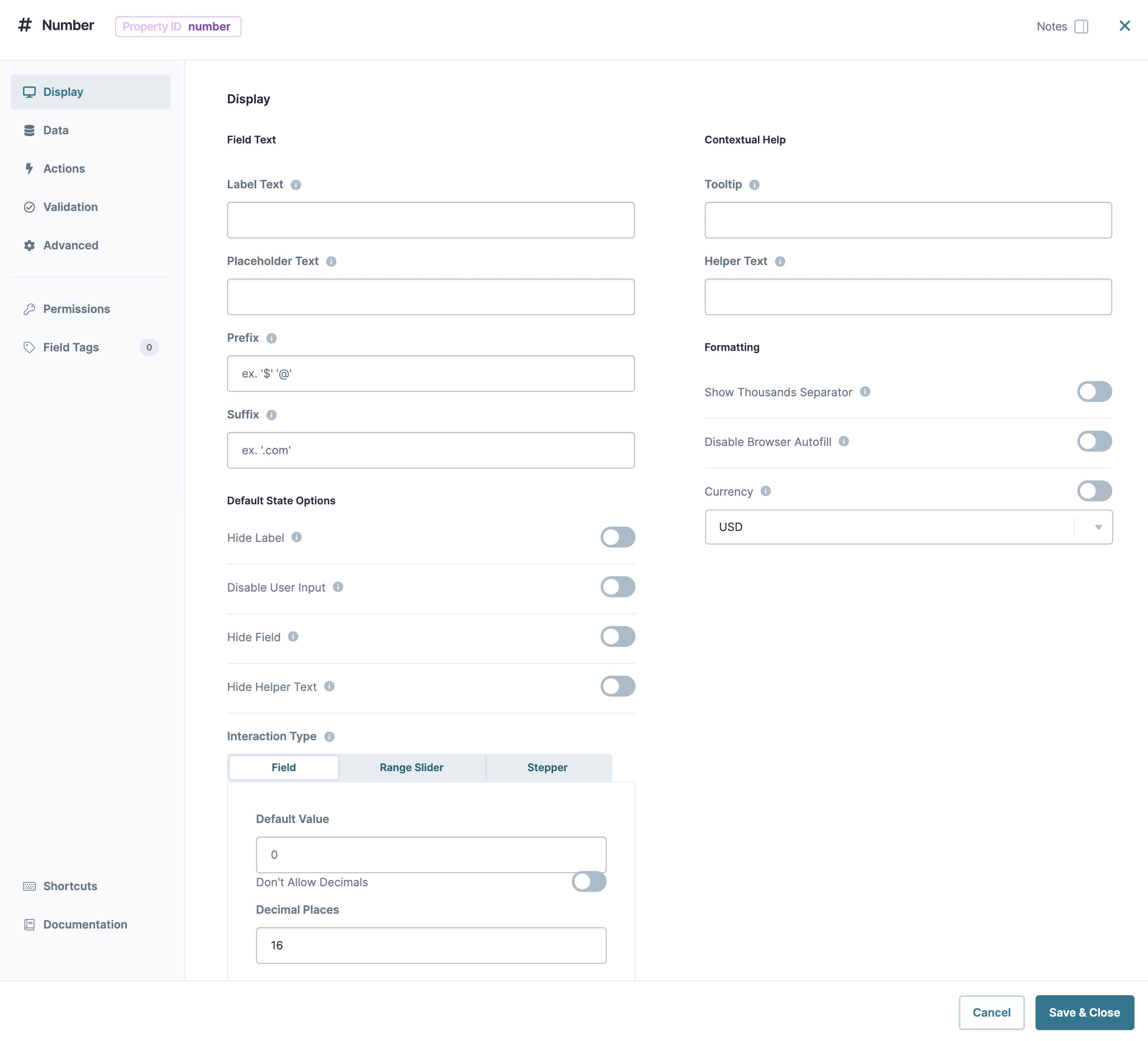
Display Panel
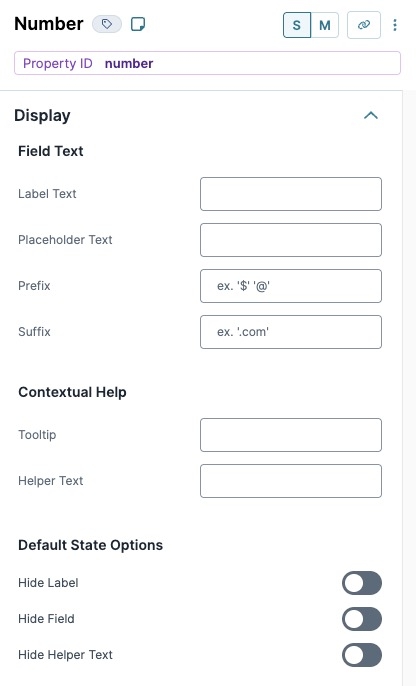
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Prefix | Alphanumeric characters append to the start of the value entered in the field. If called by another component, the prefix stores with the value. Number fields can collect number values such as integers, decimals, or percentages. Unlike Text Field components, an end-user can only input numbers into this field. |
Suffix | Alphanumeric characters that append to the end of the value entered in the field. If called by another component, the suffix stores with the value. |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
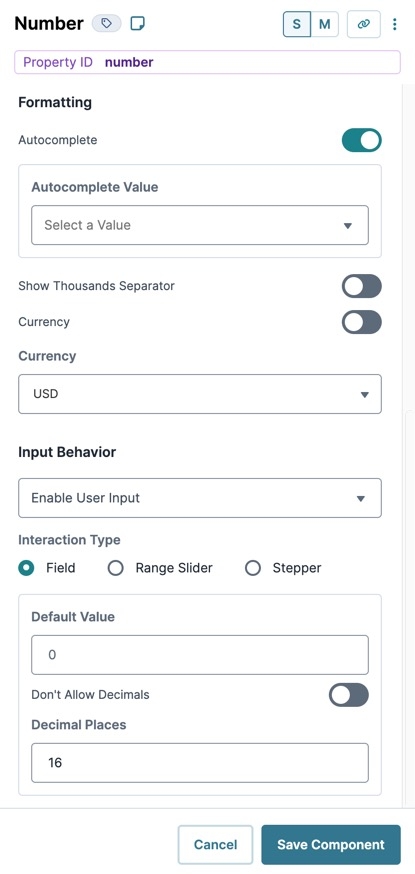
Formatting
Setting | Description |
|---|---|
Show Thousands Separator | The thousands separator is the comma used wherever numbers go above 999. Adding the thousands separator improves readability. It's the difference between reading 1000 and reading 1,000. When set to
By default, Show Thousands Separator is set to |
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to |
Autocomplete Value | When Autocomplete is set to
|
Currency | Use this setting to format the value as currency, applying the Prefix, Suffix, and Thousands Separator settings. By default, Format as Currency is set to
|
Currency | Displays as a drop-down list of the world's three-letter ISO 4217 currencies. By default, Currency Type is set to USD. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Disable User Input | When set to By default, Disable User Input is set to |
Disable Browser Autofill | Prevents the browser from autofilling the number field with the end-user's previously used values. |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Interaction Type
Sets the styling that the end-user sees applied to the Number field. Number components can have Field, Range Slider, or Stepper styling applied.
By default, the Interaction Type is set to Field.
Type | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Field | The Field Interaction Type displays the field as a simple text box. The end-user enters the value directly into the field. The Field Interaction Type has three customization settings:
| ||||||||||||||
Range Slider | The Range Slider Interaction Type displays the field as a horizontal slider. The end-user moves the slider to the left or to the right to set its value. The selected value shows at the top left of the Range Slider. The Range Slider has six customization settings:
| ||||||||||||||
Stepper | The Stepper Interaction Type displays the field as a value with a plus (+) and minus (-) button on either side. The end-user clicks the plus or minus to select their value. The selected value displays in the center of the field. The Stepper has five customization settings:
|
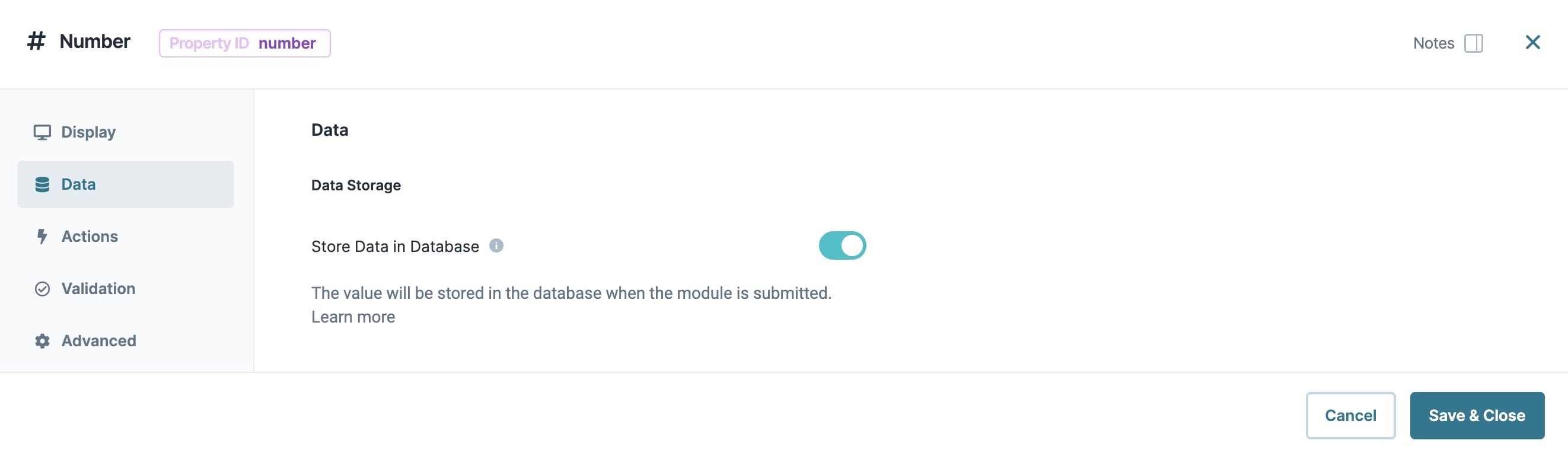
Data Panel
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
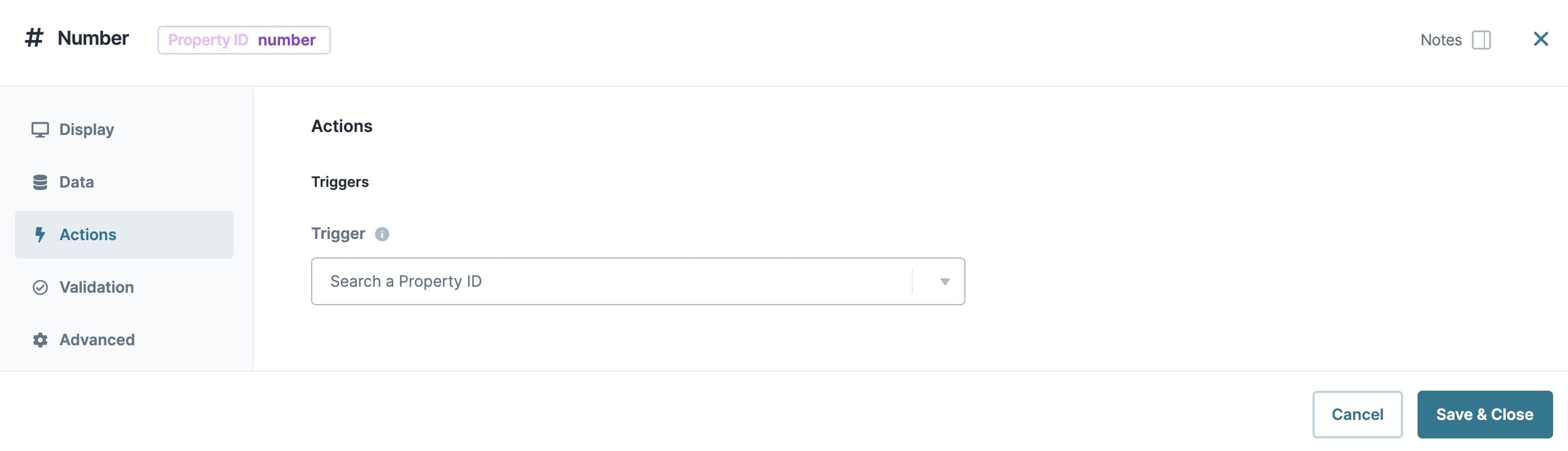
Actions Panel
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
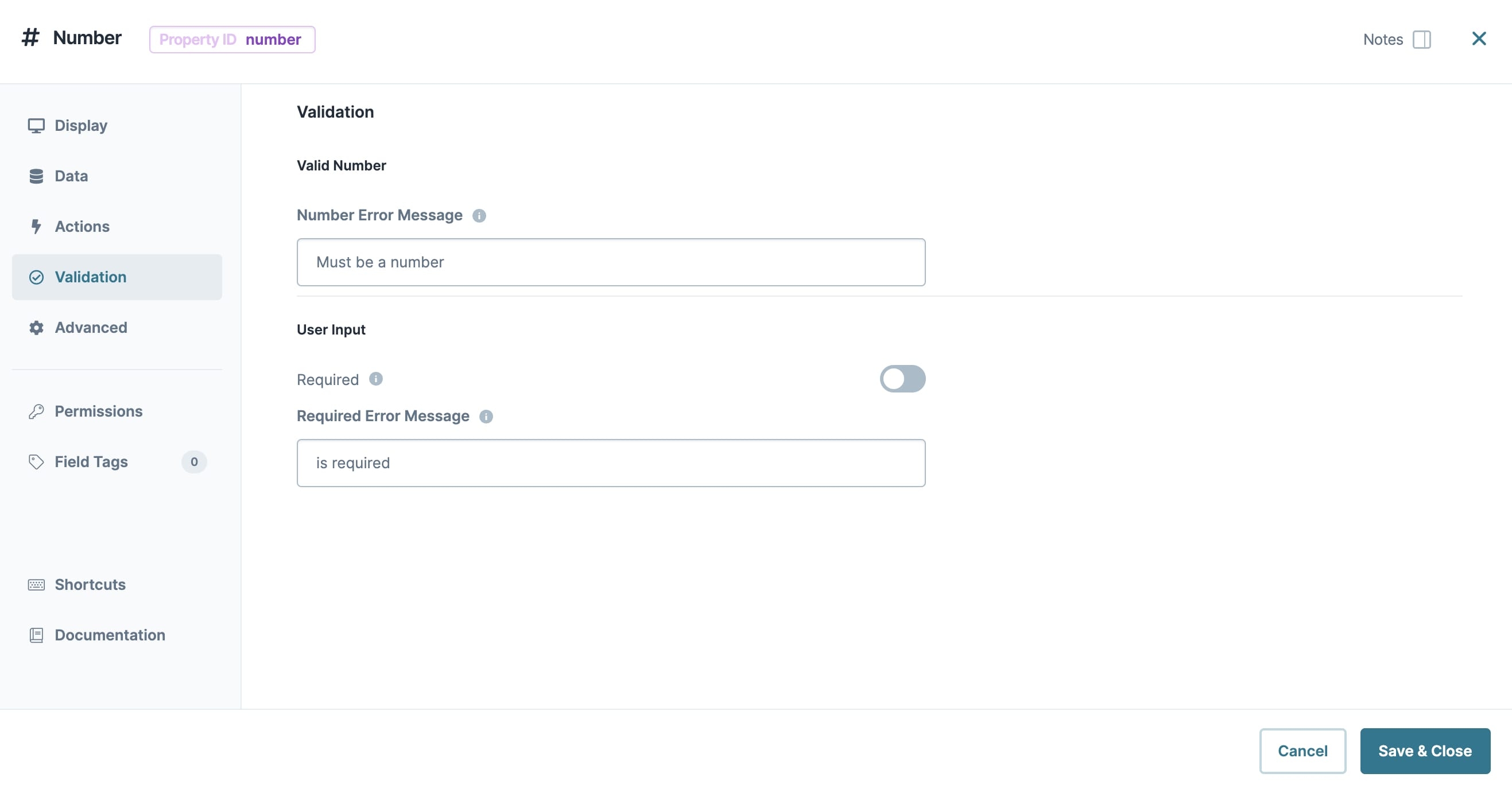
Validation Panel
Valid Number
Setting | Description |
|---|---|
Number Error Message | The error message that displays when an end-user enters a value that isn't a number. |
User Input
Setting | Description |
|---|---|
Required Error Message | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
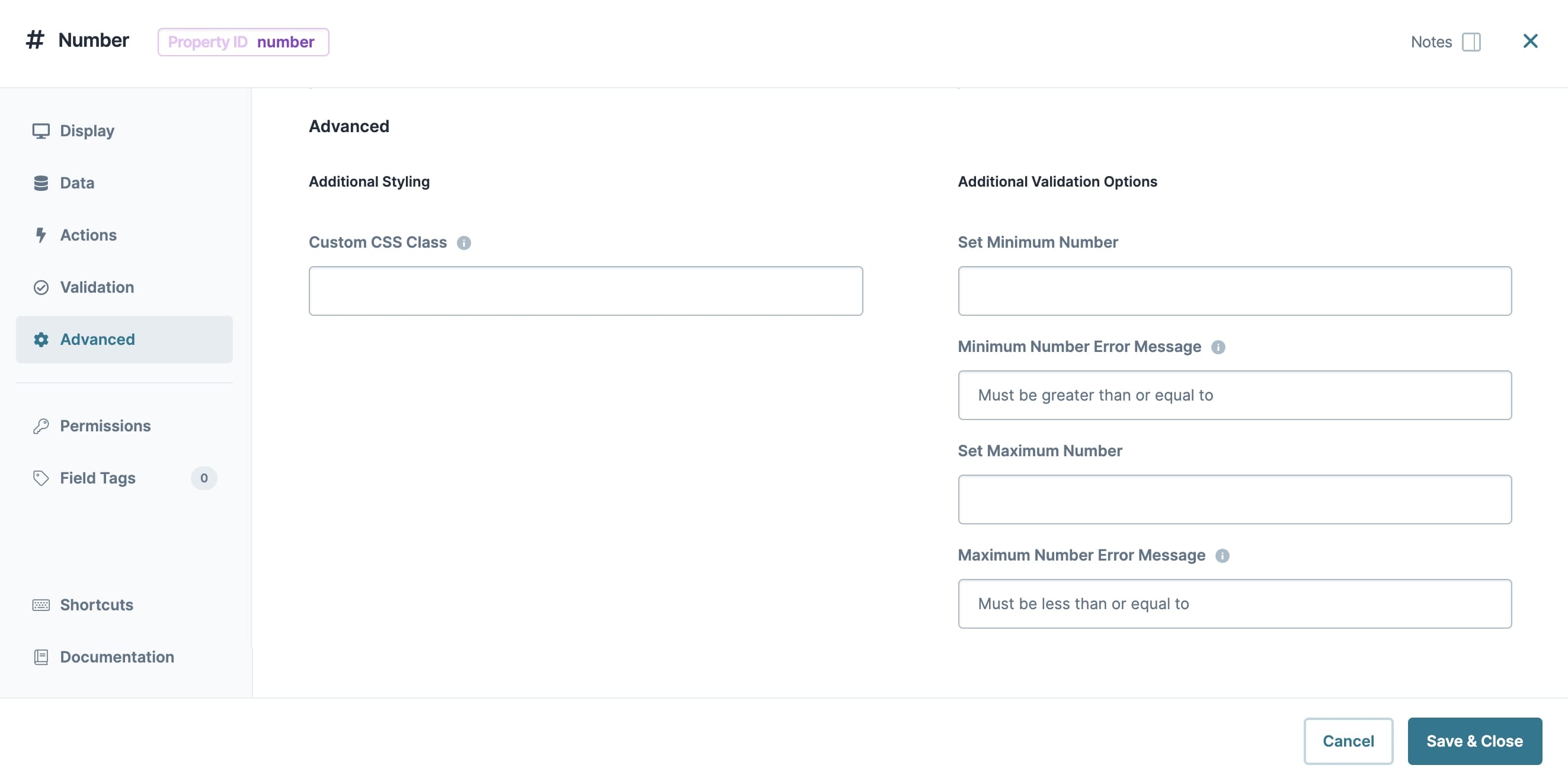
Advanced Panel
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Additional Validation Option
Setting | Description |
|---|---|
Set Minimum/Maximum Number | Sets the lowest and/or highest value that the end-user can enter into the Number field. |
Minimum/Maximum Number Error Message | An error message that displays if the end-user's input is outside of the minimum or maximum values set. |
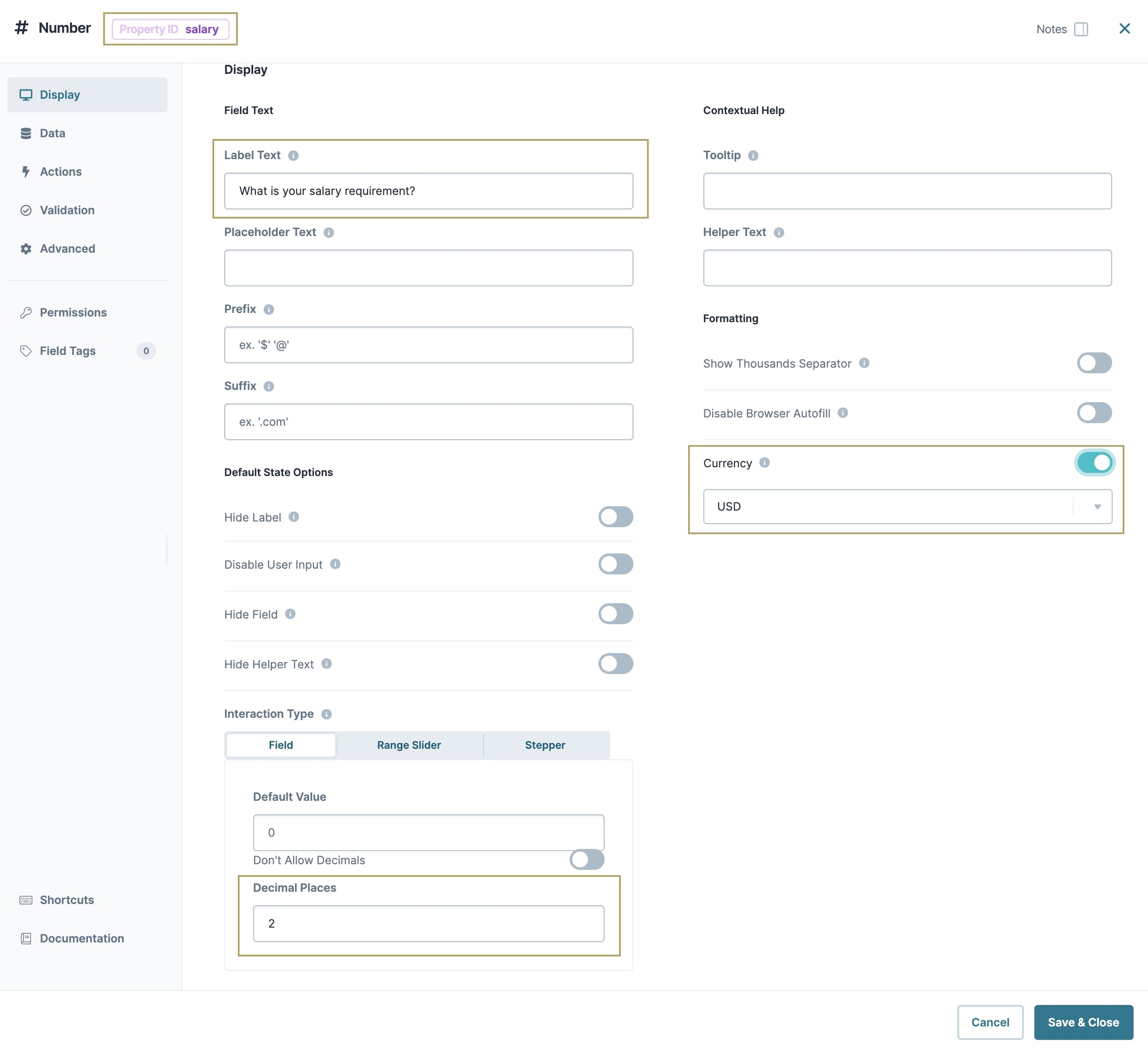
Adding a Number Component
As an example, you'll configure a Number component to ask a question about salary requirements. The component uses a currency format. Additionally, it limits the number of decimals the end-user can enter to two. These instructions assume that you have an open module saved with a title.
Drag and drop a
 Number component onto your canvas.
Number component onto your canvas.In the Property ID field, enter salary.
In the Label Text field, enter
What is your salary requirement?Set the Currency toggle to (ON).
In the Decimal Places field, enter
2.Click Save & Close.
Save your module.
Preview your module in Express View. You'll see the following functionality:

.jpg) (Tooltip) icon. Tooltips can display across more than one line.
(Tooltip) icon. Tooltips can display across more than one line.
.jpg)
.jpg)
.jpg)
.jpg)