About this Configuration Guide
Using this guide, you'll explore how the DocuSign integration template works. You'll learn how to install the template to your environment and how to build an application from it. Plus, we'll walk you through how to customize the application.
This template has modules and an API (application programming interface) integration. So, we'll also show you how to set up your external DocuSign service in Unqork. Then, powered by DocuSign's API, you can generate and send a PDF right from your application.
You'll need to set up your DocuSign account first directly through DocuSign. When configuring your template, you'll enter your DocuSign credentials to link your application with DocuSign. This grants your environment permission to use DocuSign.
Here's a high-level overview of the modules:
Module | Description |
|---|---|
Create Envelope Template | This module is more of a placeholder showing ways to configure your own Express View module. It also lets you test your DocuSign service and make sure everything works as expected. This module has fields for end-users to fill out, and that information sends to the Create and Send Envelope Orchestrator (API) module. |
Create and Send Envelope Orchestrator (API) | The information entered in the Create Envelope Template module maps to this Orchestrator (API) module. This module orchestrates a handful of functions using the Generate PDF (API) module and Create Envelope (API) module. Then, the Orchestrator (API) passes the Envelope ID back to the Express View of the Create Envelope Template module. For simplicity's sake, we'll also call this module the Orchestrator (API) module in this documentation. |
Generate PDF (API) | The next module is the Generate PDF (API) module. This module takes the information gathered in the Create Envelope Template module and builds a PDF. |
Create Envelope (API) | The Create Envelope (API) module receives the signer information and PDF from the Orchestrator (API) module. Then, it uses a DocuSign API call to create the envelope and send it to the signers. |
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images were correct at the time of publication.
Overview
This template uses DocuSign so you can generate and send eSignature PDFs to end-users from your application.
This is a module integration template. So, let's say you build an application from this template. Along with it, you'll see a service (integration) added to your environment in Services Administration. The service has a layout prepped for your DocuSign credentials. You'll learn more about this later in the article.
Features
With this template, you can:
Send PDFs for your end-users to sign, right from your application.
Use a transform to generate a dynamic document tailored to your recipients.
Requirements
To use this template, you must have a DocuSign demo developer account with valid API credentials.
Adding the Template
Before you can build an application from this template, you must install the template to your environment. Then, you can visit your Library and build an application from your new template.
Adding the Template to Your Environment
To add the template to your environment:
Click Marketplace at the top right of the Unqork Designer Platform.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
Enter DocuSign in the Search the Marketplace field.
Click on the DocuSign module integration tile.
There are 2 DocuSign integration templates. One is for a workflow-type application. Make sure to click the DocuSign tile that says module integration.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed template to create an application.
Creating an Application from the Template
After you've added the template to your environment from Marketplace, you can use it to create an application. This template creates a module-type application.
Click Library at the top right of the Unqork Designer Platform.
Find the DocuSign integration template tile.
Click Create App from Template.
Choose the destination workspace from the Workspace drop-down. This is where your application will live once created.
Enter your unique App Name. The App Path auto-fills as you type your App Name.
If you want a different App Path, enter it in the App Path field.
Select a preview style from the Style drop-down. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style.
You'll notice the App Type and App Entrypoint are grayed out. The template automatically takes care of these for you!
Click Create App.
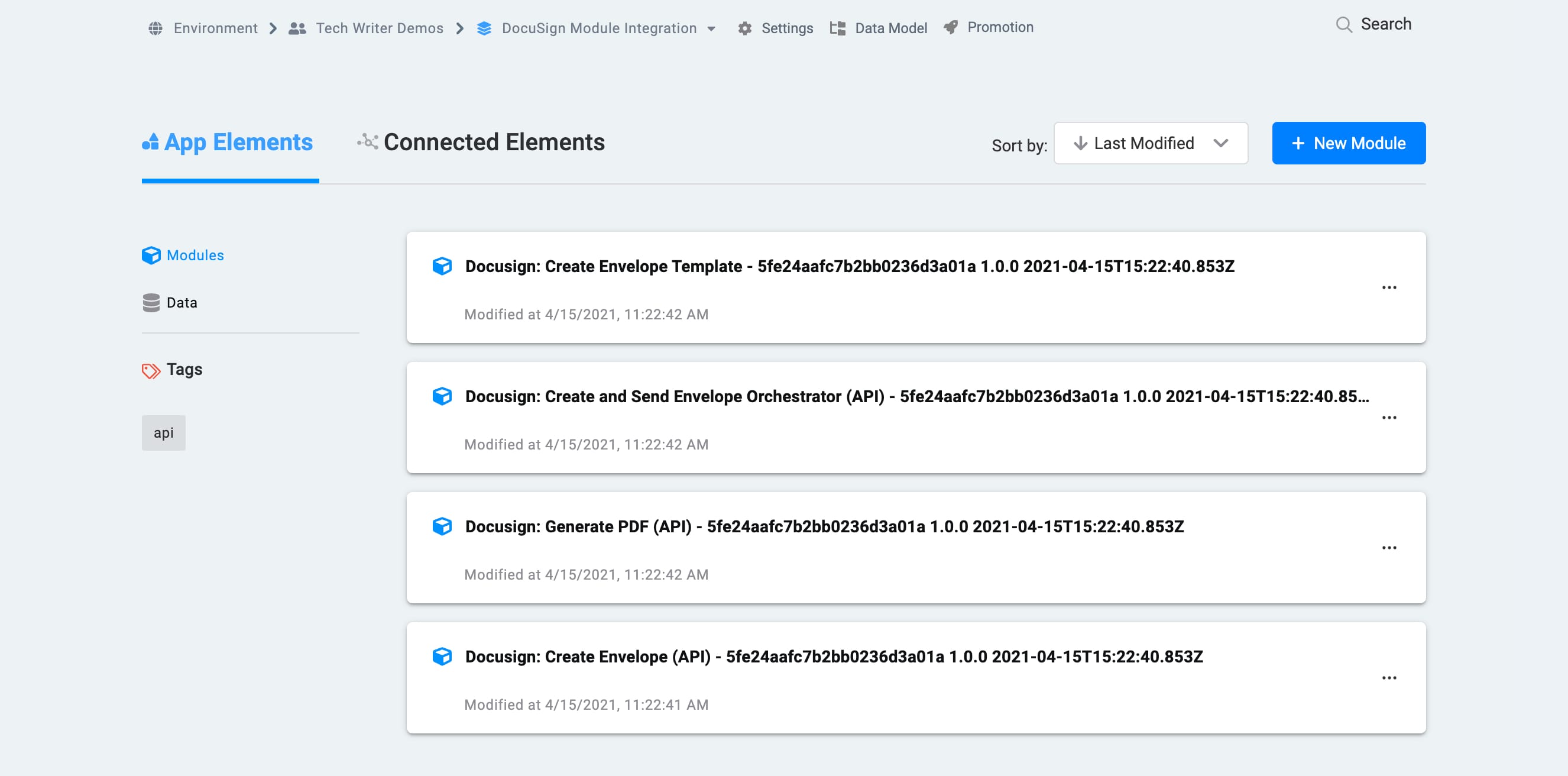
The application opens in the workspace you specified. You'll land on the Modules tab of your application, which lists all modules of this template.
Your new application should look something like this:

When you create an application from the template, your module names automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You're welcome to change module names and module paths at any time. The external service added to your environment will also have a template ID and time stamp.
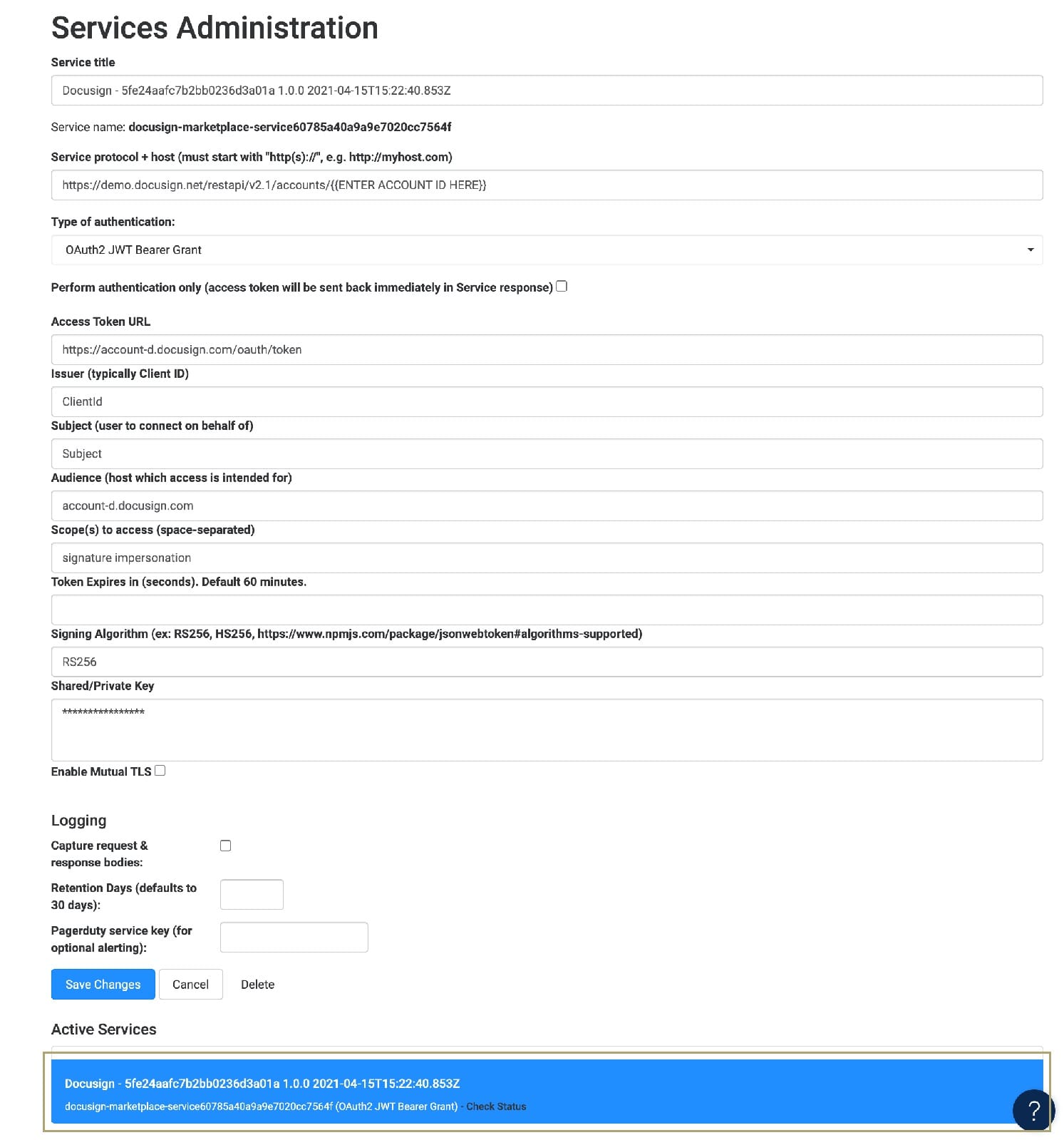
When you create an application from this template, you'll also see a new service added to your Services Administration. This service has the correct service protocol for DocuSign. You'll need to update it with your company's DocuSign account credentials. (You'll get those credentials when you set up your account directly through DocuSign.) We cover how to link your environment to DocuSign in the Configuring the Template section.
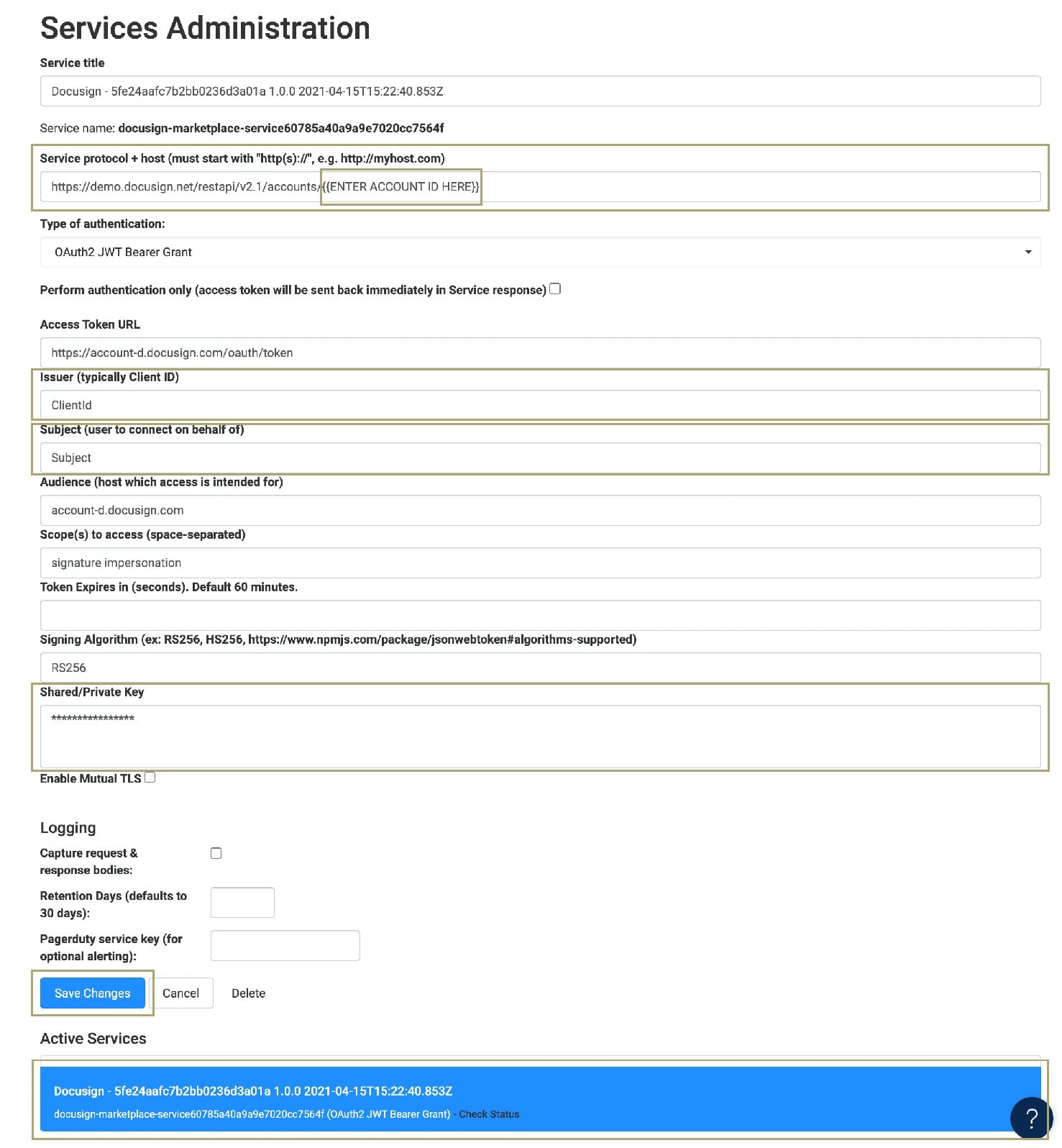
Here's an example of a DocuSign service in Services Administration:

How the Template Works
As the name suggests, a module integration template has modules and an integration. An integration is a service external to Unqork. Here, the service is a DocuSign API that generates and sends PDFs for your end-users to eSign. You'll set up your DocuSign account directly through DocuSign. Then, when you create an application from this template, you’ll get:
A new service in Services Administration with the correct service protocol and host for DocuSign.
A module-type app with 4 modules.
Let's take a look at how the DocuSign service and modules work.
How the DocuSign Service Works
DocuSign is a service that uses API calls to generate and send eSignature PDFs to your end-users. Here are some examples of when you might generate and send a PDF using DocuSign:
You want multiple people to sign sales contracts.
You want to have an invoice eSigned before you start on a project.
You need a same-day eSignature on an offer letter.
You'll set this service up directly through DocuSign. Then, you'll create an application from the DocuSign integration template. The template automatically adds a service to your environment that has the correct setup for DocuSign. After you configure the service, your application connects with DocuSign to generate and send PDFs.
How the Create Envelope Template Module Works
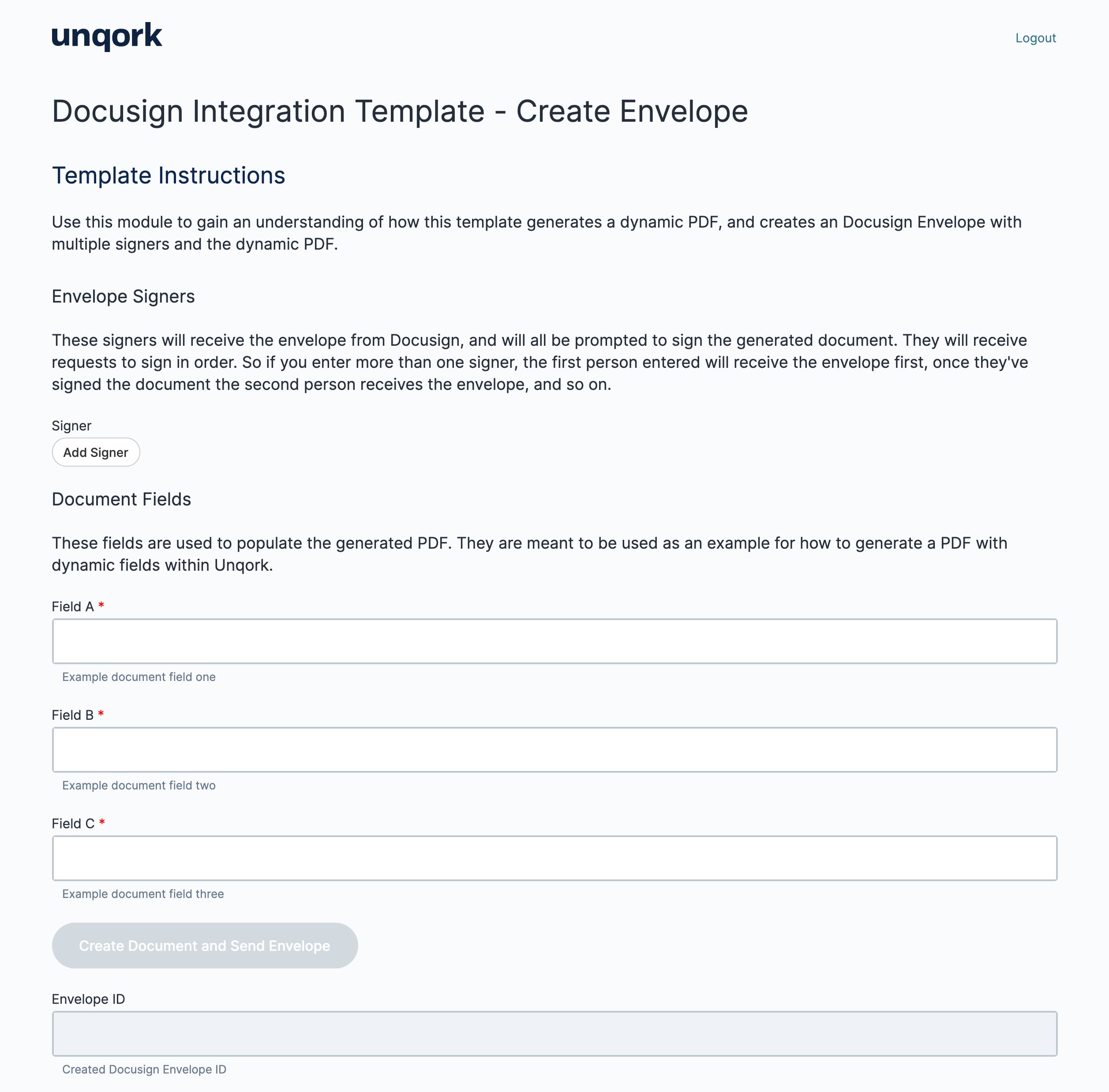
The Create Envelope Template module is the only user-facing module in this template. So, it's the only one you or your end-user will use in Express View. This module is where you or your end-user will fill out example fields and add signers.
When you hit the Create Document and Send Envelope button in Express View, this module calls the Orchestrator (API) module. The Orchestrator (API) module orchestrates the rest of the functions in this template. It dynamically generates the PDF and sends it to DocuSign. DocuSign creates an envelope and sends it to the signers specified in this Express View module.
Once the behind-the-scenes API modules generate and send your PDF to the signers, the Express View module populates with an Envelope ID. This ID is a unique identifier for the generated envelope in DocuSign. If you want to check the status of your DocuSign envelope, you'll need this Envelope ID.
This module serves as somewhat of a placeholder. In your actual application, you'll likely get the signer's information from elsewhere in the application. This module gathers all the necessary information in one place. So, you can see how the template takes information and outputs it to a DocuSign envelope.
Here's how the Create Envelope Template module looks in Express View:

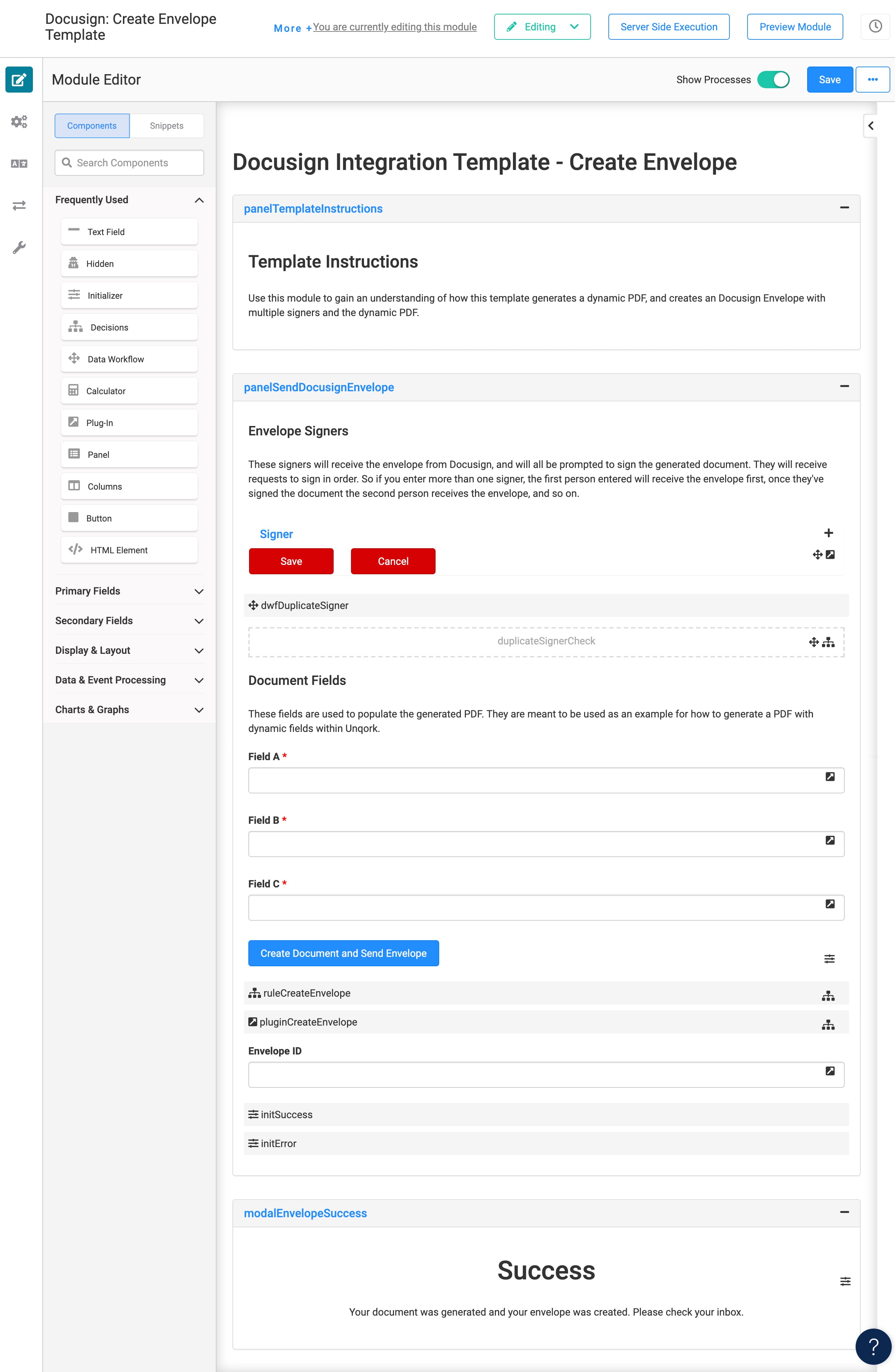
And here's how it looks in the Module Builder:

Once you fill out the fields in Express View and click Create Document and Send Envelope, the module fires the ruleCreateEnvelope Decisions component. The Decisions component works with the dwfDuplicateSigner Data Workflow to check for duplicate signers. If there are duplicate signers, the initError Initializer fires. It triggers a pop-up modal that prompts the end-user to remove the duplicate signer. If there aren't any duplicate signers, the pluginCreateEnvelope Plug-In fires, calling the Orchestrator (API) module. When the entire process finishes, the DocuSign Envelope ID maps back to the Create Envelope Template module. The initSuccess Initializer fires, showing a pop-up modal with the modalEnvelopeSuccess Panel's success message.
How the Create and Send Envelope Orchestrator (API) Module Works
The Orchestrator (API) module works as an aid to the other 3 modules in this template. Its main function is to communicate information between the front-end module and back-end modules. The Orchestrator (API) module lets the end functions of this template each live in their own module. A great thing about this setup is that it's easy to troubleshoot or reuse the modules.
In Express View, your end-user enters information in the Create Envelope Template module. This information maps to the Orchestrator (API) module. The Orchestrator (API) module communicates that information to the Generate PDF (API) module. Once the Orchestrator (API) Module receives the PDF, it sends the PDF over to the Create Envelope (API) module. Then, the Orchestrator (API) module passes the Envelope ID back to the Express View of the Create Envelope Template module.
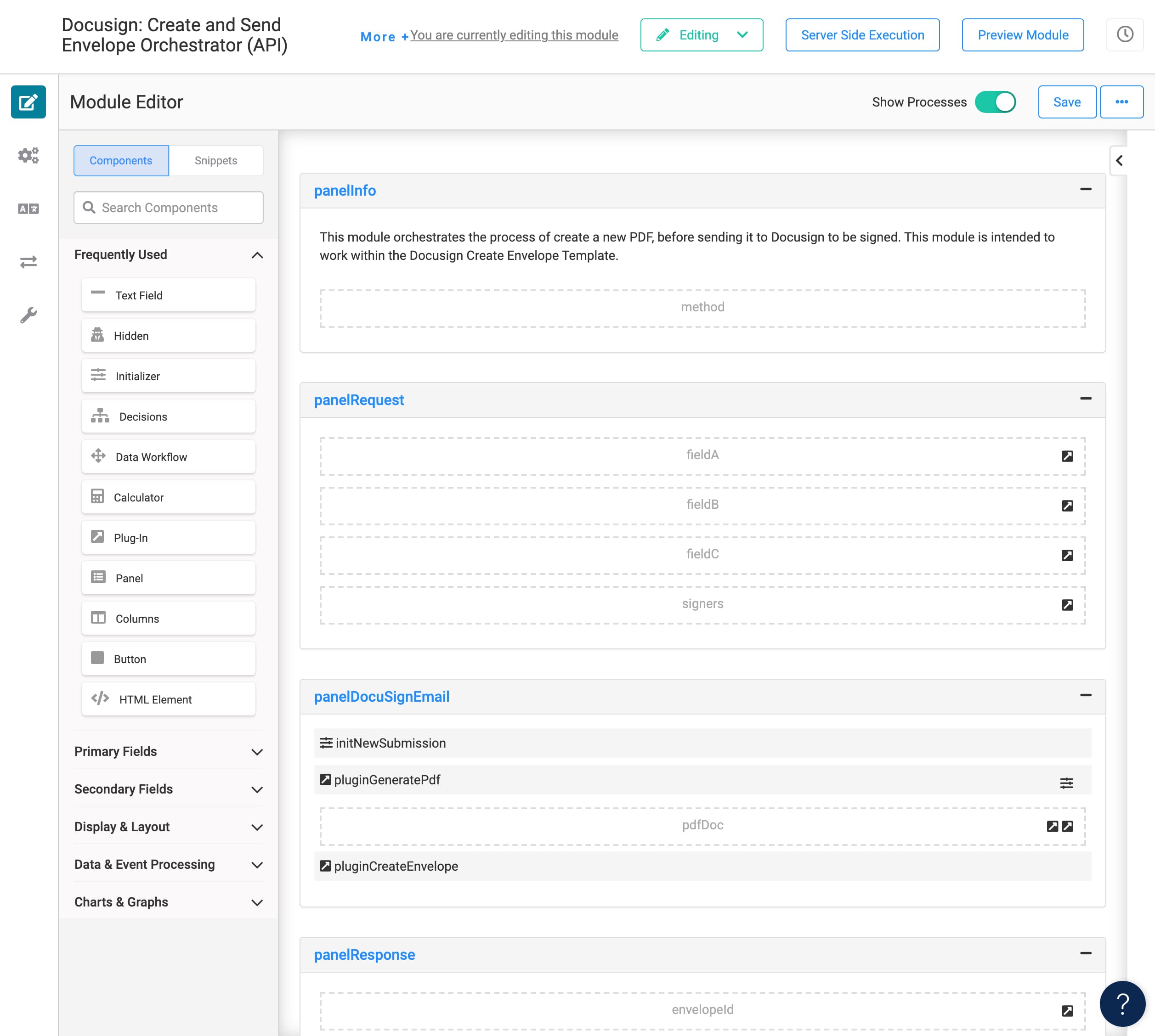
Here's how the Create and Send Envelope Orchestrator (API) module looks in the Module Builder:

Let's chat about how the components all work together in this module. You'll see quite a few Hidden components in this configuration. The fieldA, fieldB, fieldC, and signers Hidden components map from the Create Envelope Template module. So, the information added to the Create Envelope Template module in Express View passes to these 4 Hidden components. The initNewSubmission Initializers fires the pluginGeneratePdf Plug-In, which calls the Generate PDF (API) module. The Base64 of the generated PDF outputs to the pdfDoc Hidden component. Once the pluginGeneratePdf finishes its job, it fires the pluginCreateEnvelope Plug-In, calling the Create Envelope (API) module. The Create Envelope (API) module then outputs the DocuSign Envelope ID to the envelopeId Hidden component.
How the Generate PDF (API) Module Works
The next module is the Generate PDF (API) module. This module takes the information entered in the Create Envelope Template module and builds a dynamic PDF. Let's look at a high-level overview of how this process works.
The Generate PDF (API) module calls a transform that has a simple HTML layout for the PDF. The template's default PDF layout includes mapping of the Text Fields. The layout also has a helpful explanation of how to best format the PDF for DocuSign’s standards. The transform outputs a Base64 version of the PDF to the pdfDoc Hidden component. From there, the Generate PDF (API) module sends the PDF back to the Orchestrator (API) module.
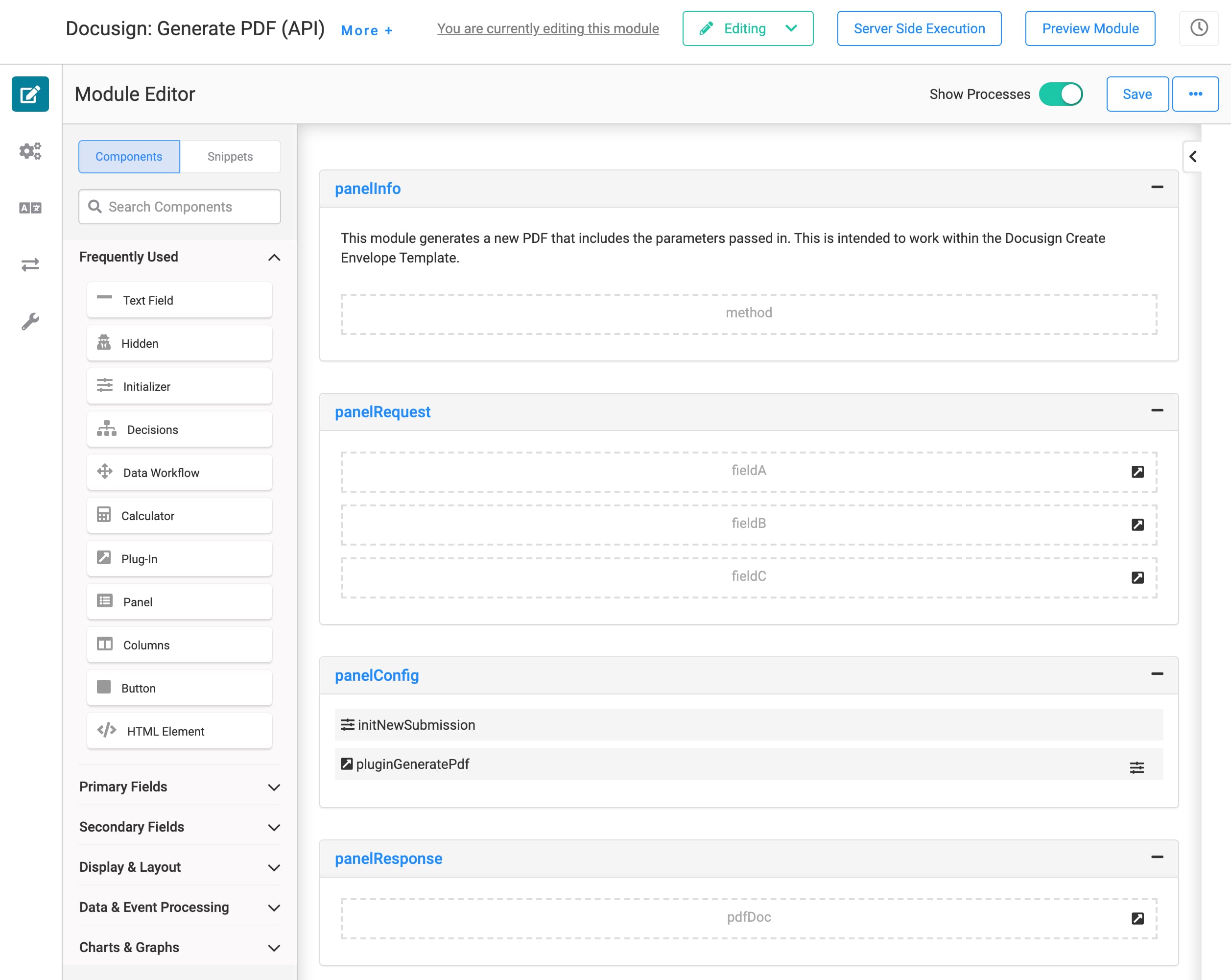
Here's how the Generate PDF (API) module looks in the Module Builder:

The initNewSubmission Initializer fires the pluginGeneratePdf Plug-In. That Plug-In calls the docusignPdf transform and maps the Text Fields to the fields in the transform. The transform outputs the generated PDF to the pdfDoc Hidden component. The generated PDF sends back to the Orchestrator (API) module.
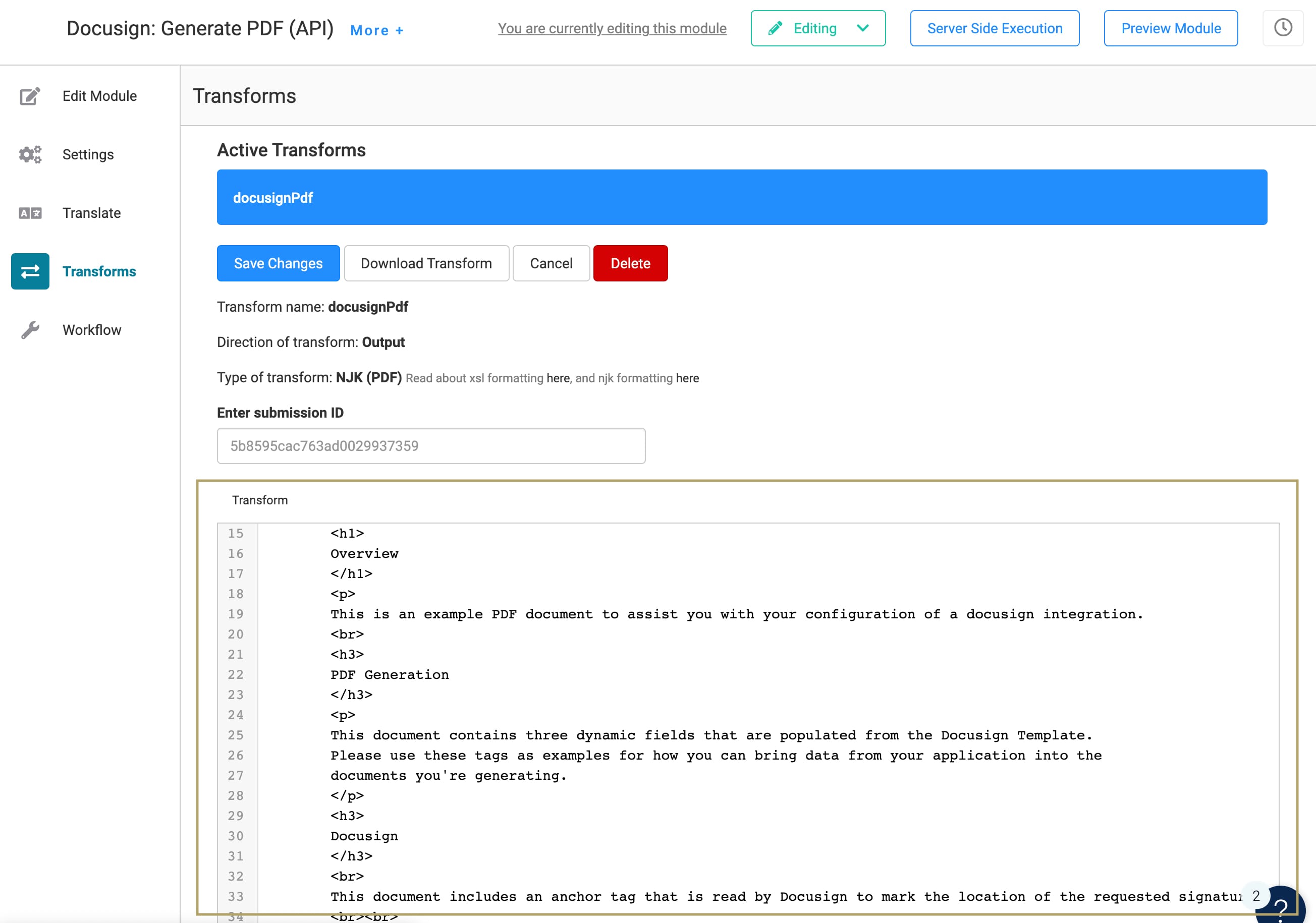
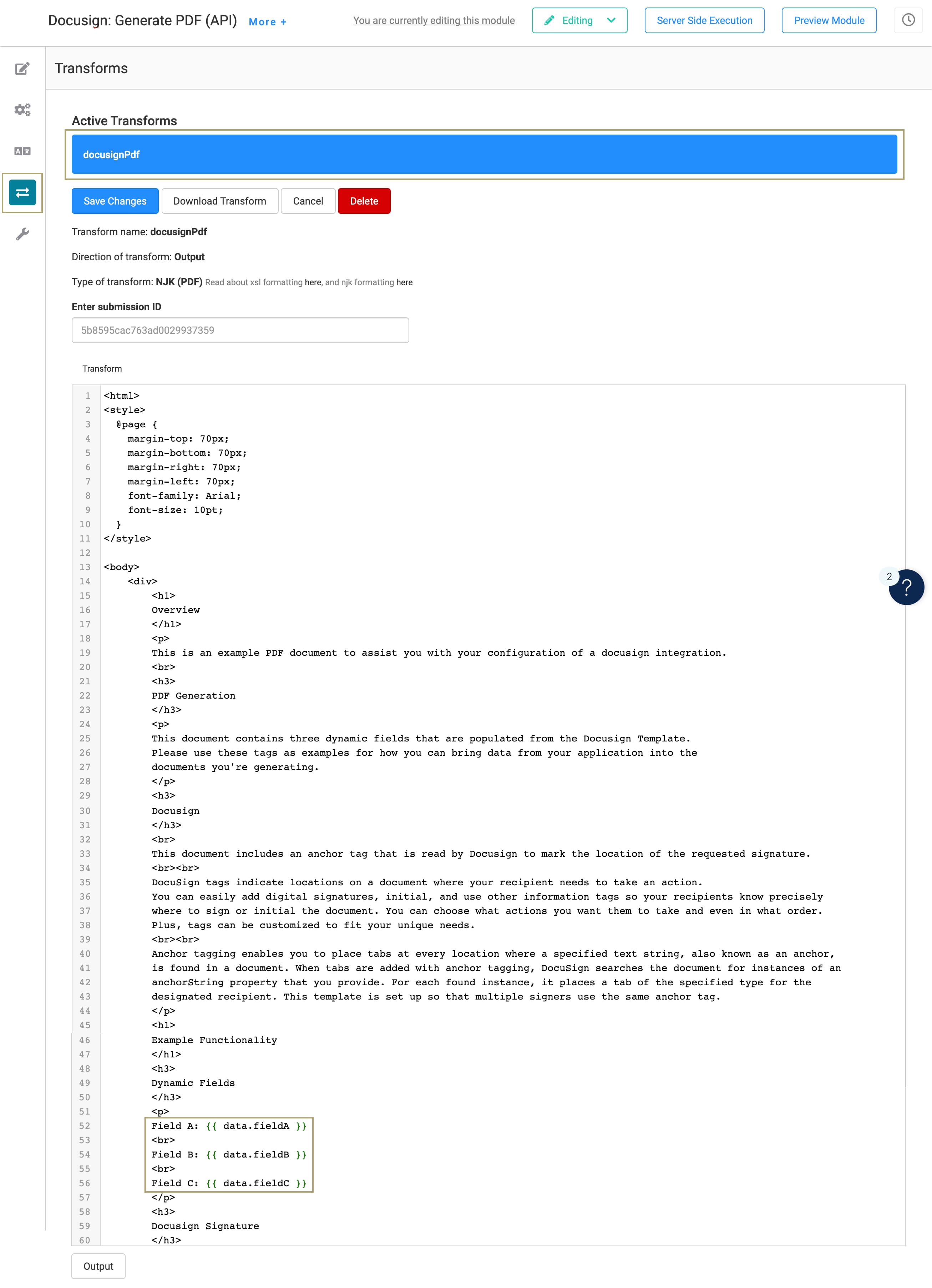
Here's what the docusignPdf transform looks like:

The PDF transform in this module is a placeholder. You'll want to customize this transform for the document you want signed. We'll cover how to do that in our Customizing the Template section.
How the Create Envelope (API) Module Works
The Create Envelope (API) module receives the signer information and Base64 PDF from the Orchestrator (API) module. Then, the Create Envelope (API) module uses a DocuSign API call to create the envelope and send it to the signers. The signers entered in the Create Envelope Template (API) module in Express View receive the envelope from DocuSign. Each signer gets prompted to sign the generated document. If you've ever eSigned a PDF from DocuSign, you're likely familiar with this process. Let's take a look at how the components in the module work together to create this functionality.
To learn more about this DocuSign endpoint, go to: https://developers.docusign.com/docs/esign-rest-api/reference/envelopes/envelopes/create/.
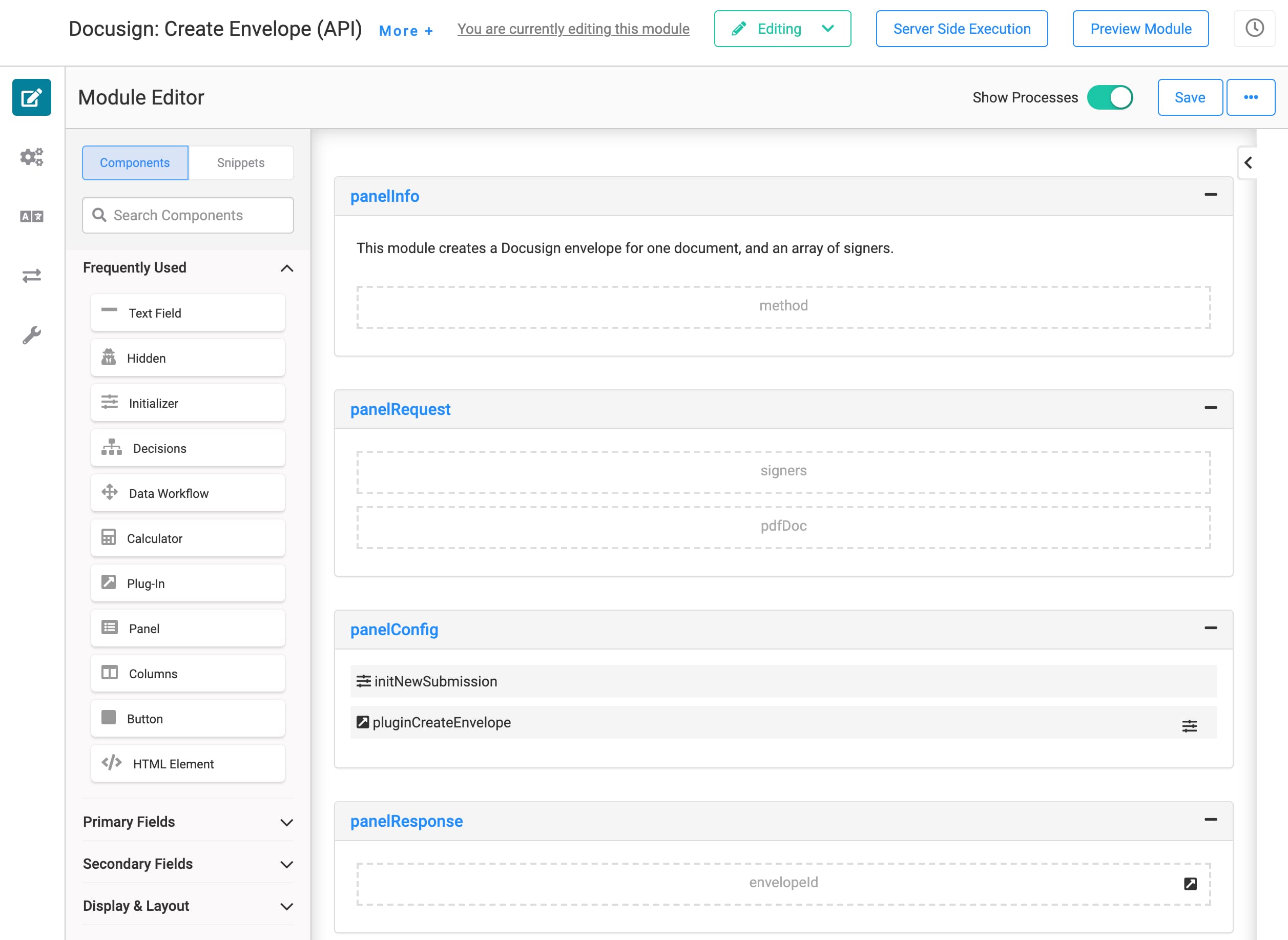
Here's how the Create Envelope (API) module looks in the Module Builder:

The Orchestrator (API) module sends the Base64 of the PDF to this module's pdfDoc Hidden component. The signers Hidden component holds the signers entered in Express View in the Create Envelope Template module. The initNewSubmission Initializer triggers the pluginCreateEnvelope Plug-In component. This Plug-In uses the DocuSign service and createEnvelope pre-request transform to format your request for DocuSign. Once your envelope sends to your signers, the DocuSign Envelope ID passes to the envelopeId Hidden field. This ID maps back to the Orchestrator (API) module, which sends the ID to the Create Envelope Template module.
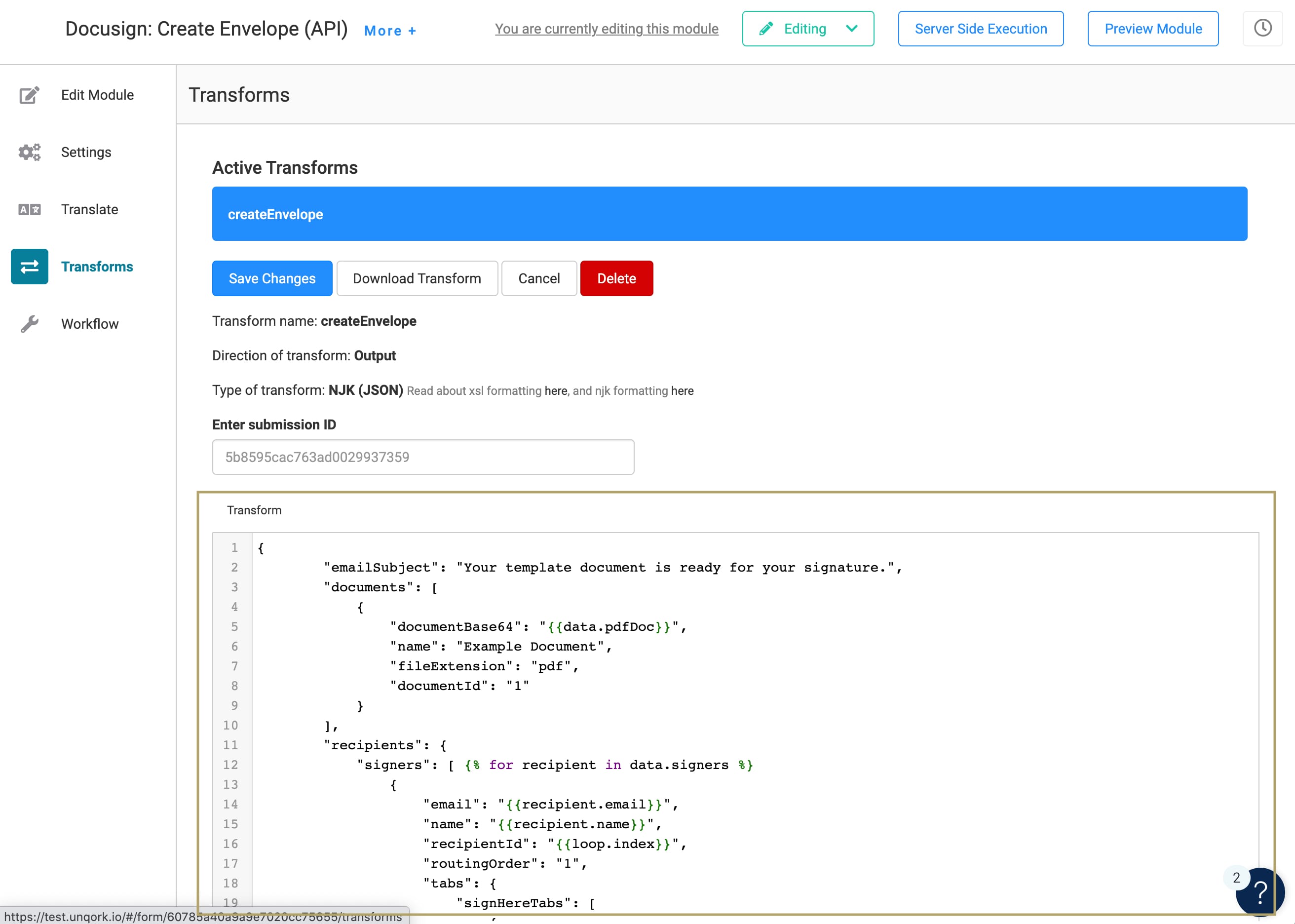
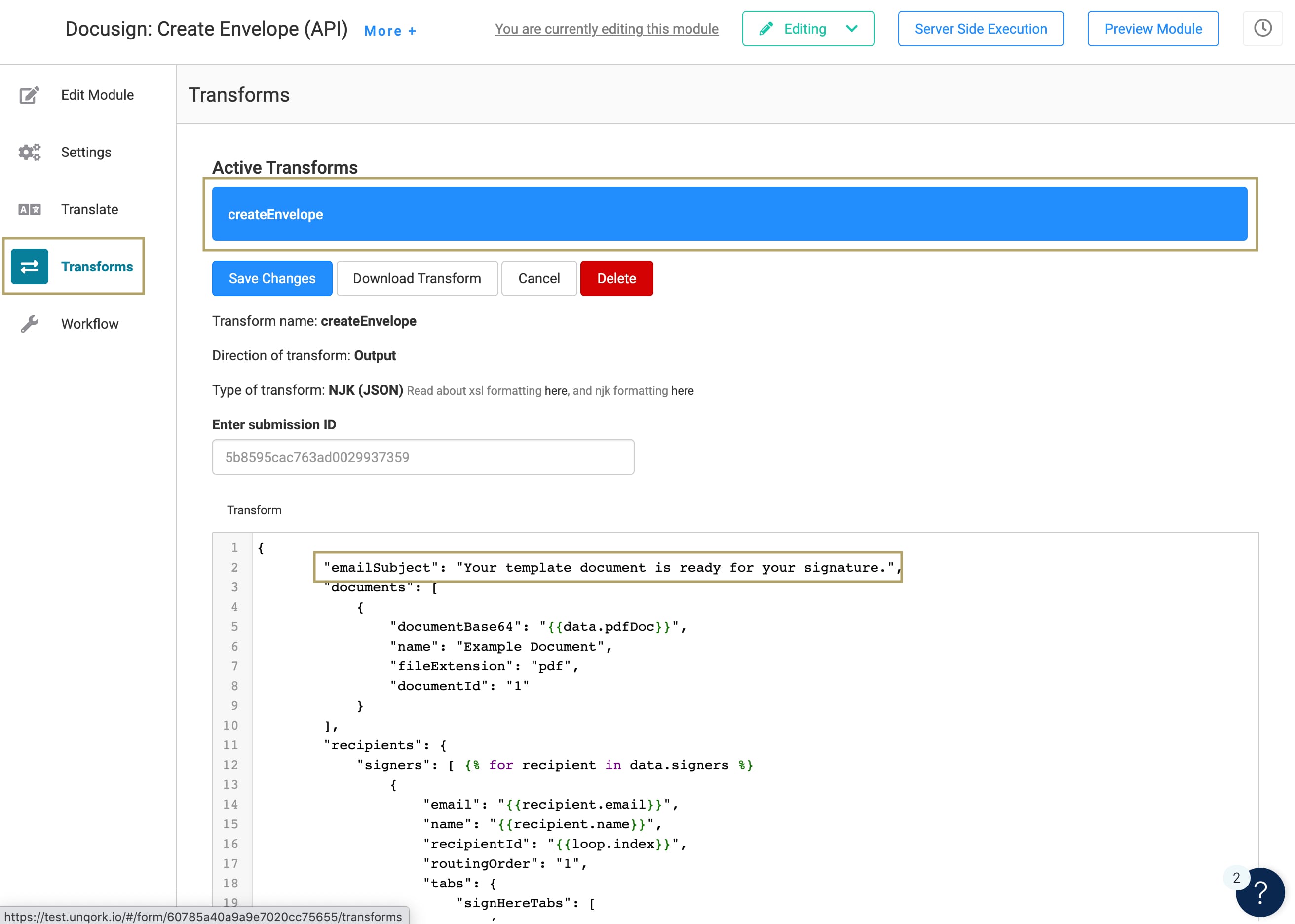
Here's what the createEnvelope pre-request transform looks like:

We're all about making your life easier. So, the transform's contents already adhere to DocuSign's standards. There's a section for emailSubject where you can customize the email subject of the envelope. There's also a section called documents, which references the Base64 file of the PDF generated in the Generate PDF (API) module. The recipients portion references the signer information from the Create Envelope Template module.
You'll also see the use of anchor tags. Anchor tags let you set the text for where you want the signers to sign. By default, the anchor tag for a signature is Sign Below. You can learn more about DocuSign's anchor tagging here: https://developers.docusign.com/docs/esign-rest-api/esign101/concepts/tabs/auto-place/.
Configuring the Template
To get your application up and running, you must set up your DocuSign service in Services Administration. Setting up DocuSign is an involved process, and most of the work takes place in your DocuSign account. So, we'll walk you through what to do in your Unqork environment. Then, we'll give you handy links to help point you in the right direction for your DocuSign account.
Here are the basic steps you'll do in DocuSign:
Set up a DocuSign account.
Create an Integration App in DocuSign.
Set up a Keypair in that Integration App.
Add the entire base URL of your express environment to the DocuSign Redirect URIs (URLs).
Follow the authentication process covered here: https://developers.docusign.com/platform/auth/jwt/jwt-get-token/.
Use this site to learn more about getting an API key through DocuSign: https://developers.docusign.com/platform/configuring-app.
Configuring the DocuSign Service in Services Administration
To configure the DocuSign service, you'll first need your DocuSign Account ID. You'll also need to set up an Integration App in DocuSign to get a few other pieces of information. Then, you'll do a quick and easy update in Services Administration.
We've set up this template to work with the DocuSign Developer Environment (sandbox). If you want to connect your production environment to DocuSign, you'll need to update the service protocol and host, access token URL, and audience.
To access Services Administration:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Next, you'll need to find and update the DocuSign service with your DocuSign credentials:
Scroll to the bottom of your Active Services list.
Click your DocuSign service.
The title should be something like this: Docusign - 5fe24aafc7b2bb0236d3a01a 1.0.0 2021-04-15T15:22:40.853Z. What if your environment has more than one DocuSign service? Here's a trick. Look for the service with the same template ID and time stamp as the template's modules.
Scroll to the top of the page.
In the Service Protocol + Host field, replace {{ENTER ACCOUNT ID HERE}} with your DocuSign Account ID.
In the Issuer field, replace ClientId with your Integration Key.
In the Subject field, replace Subject with your API Username.
Enter your entire RSA Private Keypair in the Shared/Private Key field.
You must also include the -----BEGIN RSA PRIVATE KEY----- text at the beginning of your Private Key, as well as the text at the end.

Click Save Changes.
Once you complete your DocuSign setup and link your application to DocuSign, your application is ready to go!
Customizing the Template
You'll definitely want to make this template your own. Importantly, you'll want to customize the PDF for your DocuSign needs. By default, the template's PDF is a placeholder. The text in the PDF explains how a DocuSign PDF works. Also, the entry fields in the Create Envelope Template module are example fields. Here are some common customizations for the DocuSign template:
Change the text in the PDF.
Edit the fields you want end-users to fill out.
Update the subject line of the email to end-users.
Editing the Text in the PDF
The text in the PDF transform is regular HTML with some limitations since it's a PDF page and not a webpage. You can customize your PDF using HTML and Nunjucks.
To change your PDF's text:
Open your Generate PDF (API) module in the Module Builder.
Click the
 (Transforms) button in the left side menu bar.
(Transforms) button in the left side menu bar.Click the docusignPdf tile under Active Transforms.
Make the changes to your PDF text.
Make sure to keep the DocuSign anchor tag indicating where you want the signature. By default, the transform uses Sign Below as the anchor tag showing DocuSign where the recipient needs to sign. You can learn more about DocuSign's anchor tagging here: https://developers.docusign.com/docs/esign-rest-api/esign101/concepts/tabs/auto-place/.
Click Save Changes.
Editing the Entry Fields
By default, your Express View module has 3 Text Field components, fieldA, fieldB, and fieldC. When your end-user visits your application, they enter their information in those fields. Then, the PDF generates with the information they entered. You'll likely want to change these fields. For instance, say you want to change the fields to First Name, Last Name, and Job Title. You'll make this change in 3 modules and 1 transform.
In these steps, we'll walk you through changing the fields to First Name, Last Name, and Job Title. Obviously, you can change them to whatever works for you!
Updating the Fields in the Create Envelope Template Module
First up is the Create Envelope Template module. This is where you'll change the Property IDs and Label Texts of the 3 Text Field components. You'll also update the pluginCreateEnvelope Plug-In component.
To update each Text Field component:
Hover over the Text Field component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter the Property ID and Label Text for each Field Text component as follows:
Property ID
Label Text
firstName
First Name
lastName
Last Name
jobTitle
Job Title
By default, each Text Field component has Helper Text that says Example document field one, Example document field two, and so on. This text shows under the entry field in Express View. When editing your Text Field components, you can change or delete this text in the Helper Text field.
Save each component as you update it.
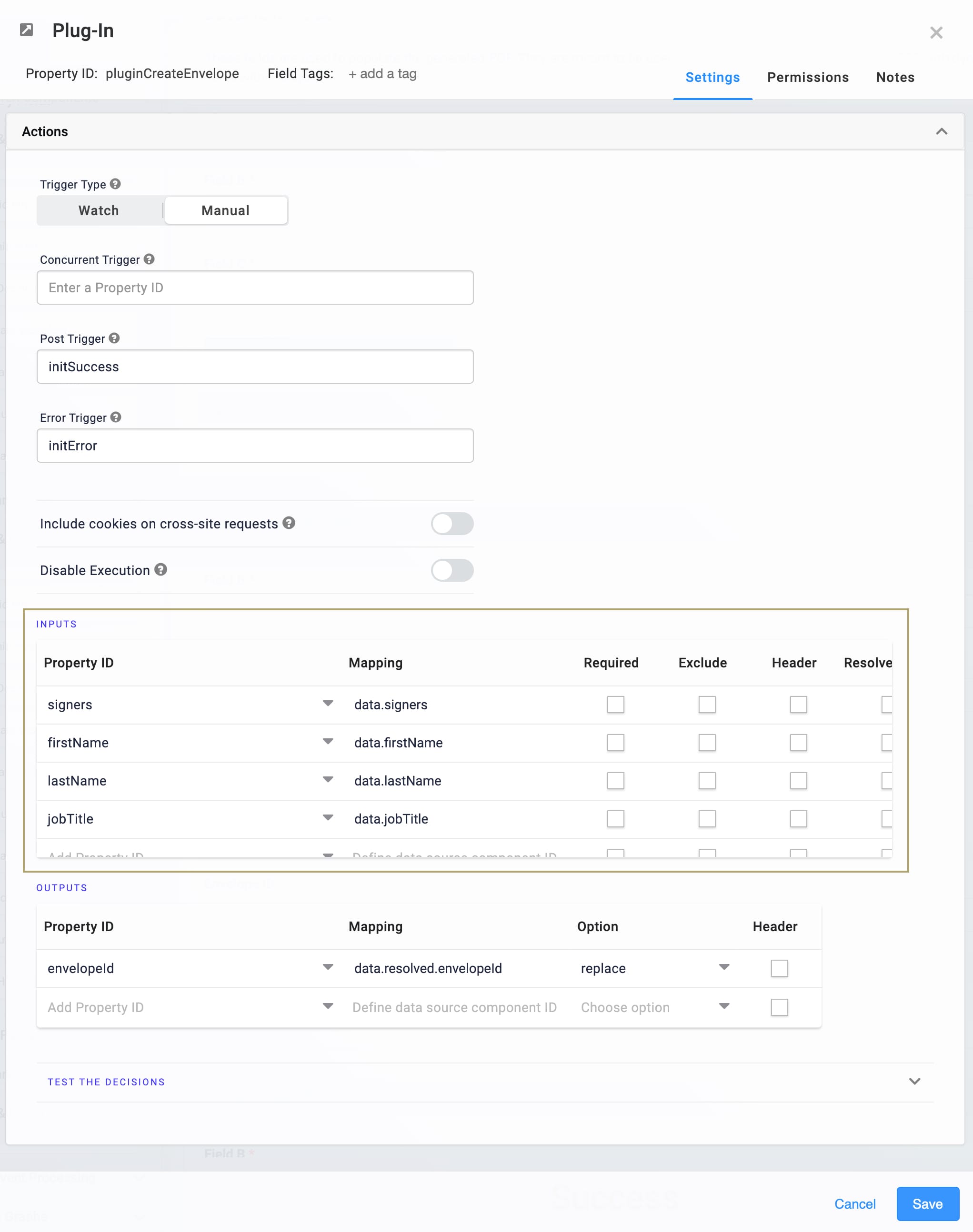
To update the Plug-In component:
Hover over the pluginCreateEnvelope Plug-In component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Upate the Inputs table as follows:
Property ID
Mapping
signers
data.signers
firstName
data.firstName
lastName
data.lastName
jobTitle
data.jobTitle

Click Save.
Save your module.
Updating the Mapping in the Orchestrator (API) Module
You have 2 changes to make in the Create and Send Envelope Orchestrator (API) module. First, you'll update the fieldA, fieldB, and fieldC Hidden components. Then, you'll update the pluginGeneratePdf Plug-In component.
To update each Hidden component:
Hover over the Hidden component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter the Property ID and Label Text for each Hidden component as follows:
Property ID
Label Text
firstName
First Name
lastName
Last Name
jobTitle
Job Title
Save each component as you update it.
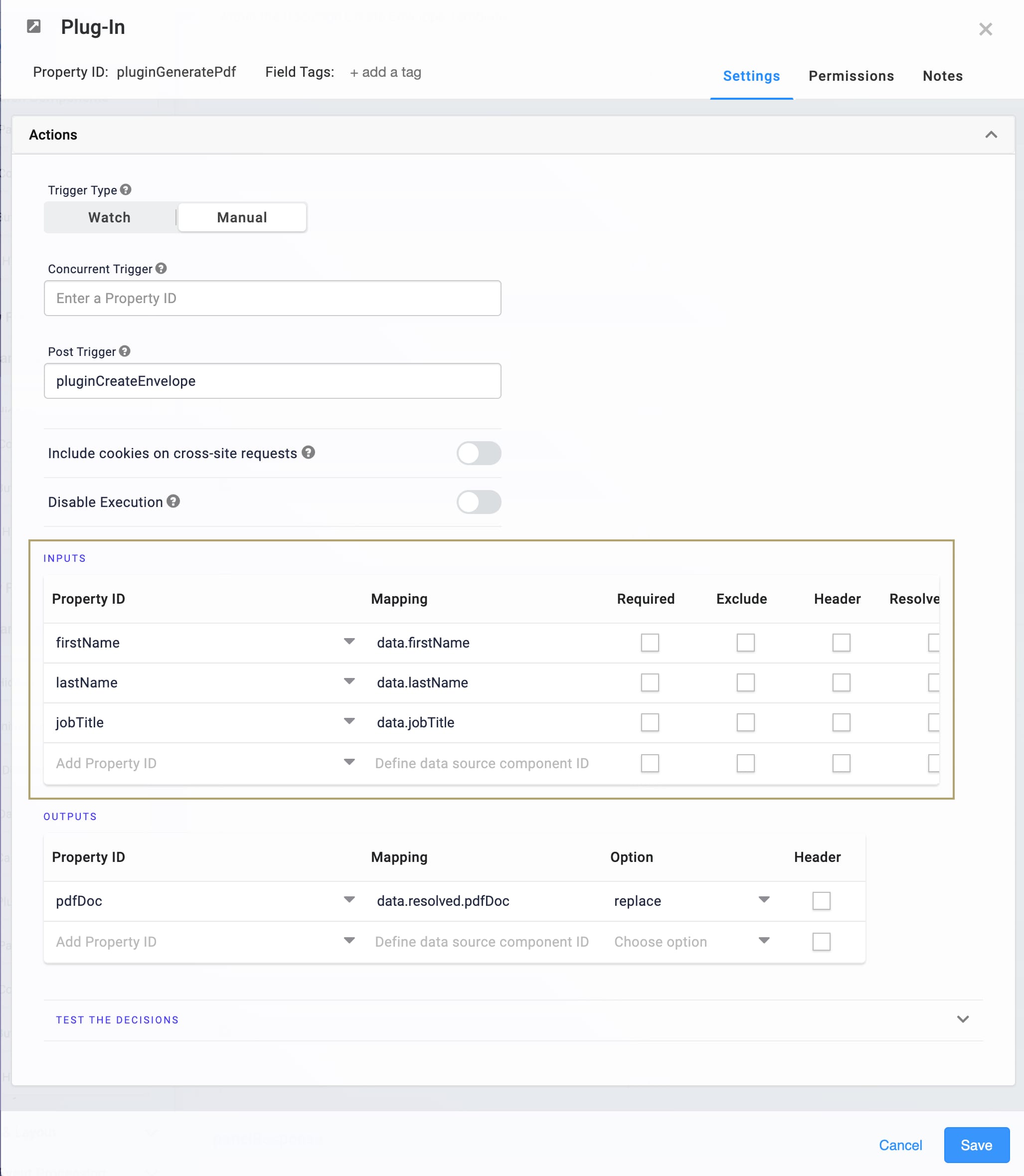
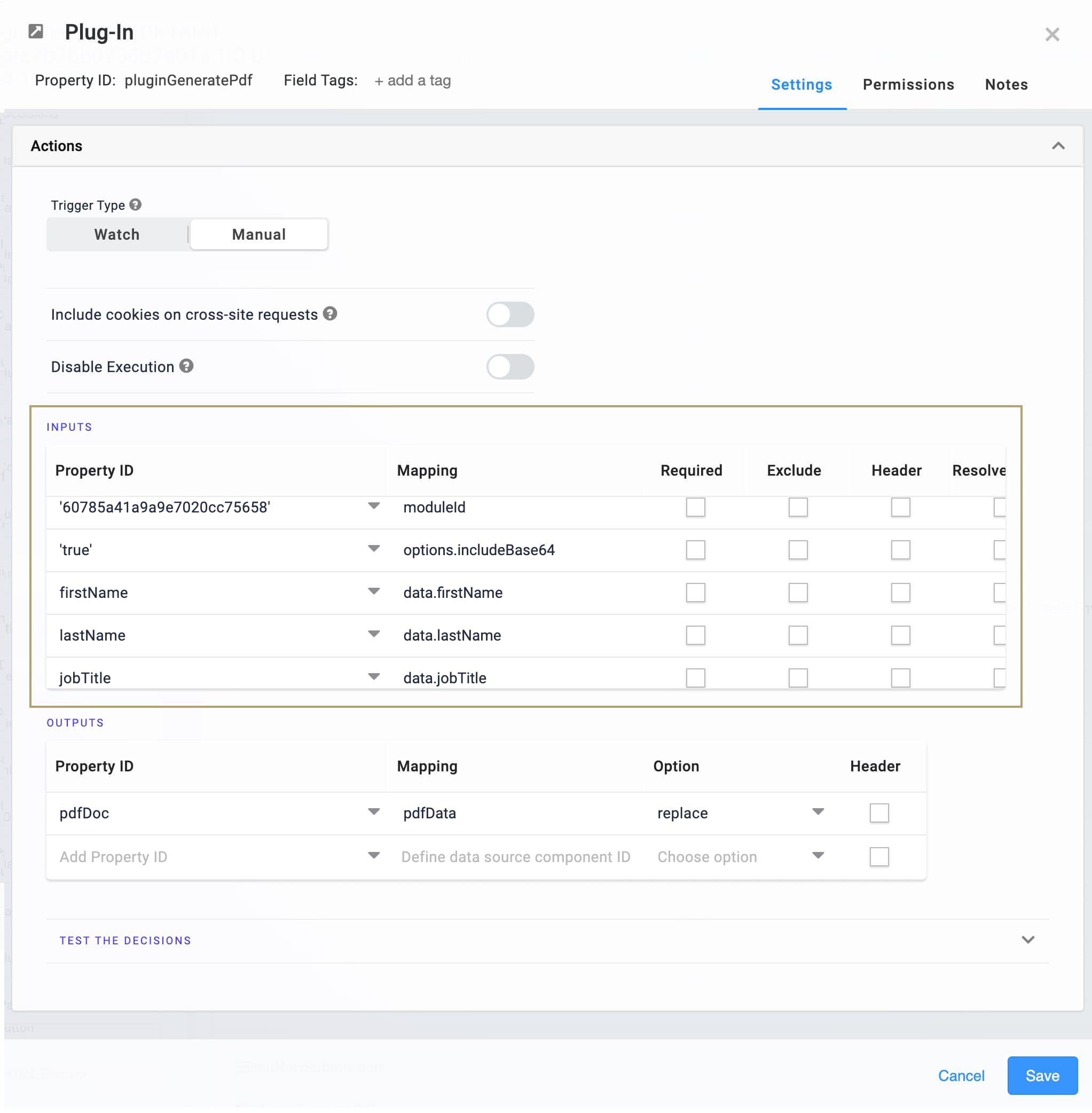
To update the mapping in the pluginGeneratePdf Plug-In component:
Hover over the pluginGeneratePdf Plug-In component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Update the Inputs table as follows:
Property ID
Mapping
firstName
data.firstName
lastName
data.lastName
jobTitle
data.jobTitle

Click Save.
Save the module.
Updating the Mapping in the Generate PDF (API) Module
The changes you'll need to make to the Generate PDF (API) module are much like what you did in the Orchestrator (API) module. First, you'll update the fieldA, fieldB, and fieldC Hidden components. Then, you'll update this module's pluginGeneratePdf Plug-In component.
To update each Hidden component:
Hover over the Hidden component.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter the Property ID and Label Text for each Hidden component as follows:
Property ID
Label Text
firstName
First Name
lastName
Last Name
jobTitle
Job Title
Save each component as you update it.
To update the mapping in the pluginGeneratePdf Plug-In component:
Hover over the pluginGeneratePdf Plug-In component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Update the last 3 rows of the Inputs table as follows:
Property ID
Mapping
firstName
data.firstName
lastName
data.lastName
jobTitle
data.jobTitle

Click Save.
Save the module.
The next and final step is to update mapping in the docusignPdf transform.
Updating the Mapping in the DocuSign PDF Transform
By default, the docusignPdf transform maps to the template's original placeholder fields. So, you'll need to update the transform so it maps to your updated fields.
Open the Generate PDF (API) module in the Module Builder.
Click the
 (Transforms) button in the left side menu bar.
(Transforms) button in the left side menu bar.Click the docusignPdf tile under Active Transforms.
Find lines 52-56 of the transform that reference the Field Text components.

Replace lines 52-56 with the following:
First Name: {{ data.firstName }} <br> Last Name: {{ data.lastName }} <br> Job Title: {{ data.jobTitle }}Click Save Changes.
Save the module.
Updating the Subject Line of the Email
By default, the subject line of the email that sends to signers is Your template document is ready for your signature. Changing that subject is easy. You'll adjust a single line of your createEnvelope transform.
Open the Create Envelope (API) module in the Module Builder.
Click the
 (Transforms) button in the left side menu bar.
(Transforms) button in the left side menu bar.Click the createEnvelope tile under Active Transforms.
Enter the email subject you want after "emailSubject": in the transform's body. Make sure to keep your text in quotation marks. For example, you could enter: "emailSubject": "Thanks for applying! Please sign this document."

Click Save Changes.
Save the module.
Testing the Template
Have you configured your DocuSign service and made the necessary updates to your modules? If so, it's time for the fun part: trying it out! Open the Create Envelope Template module in Express View. Fill out the fields as if you're an end-user, adding your information as a signer. Then, click Create Document and Send Envelope at the bottom of the page. Check your inbox for your eSignature PDF.
Removing the Template
There are 3 steps to removing the template, and these can happen in any order:
Uninstall the template from your environment.
Delete the application you created from the template.
Remove the DocuSign service from your environment.
If you think you'll want to reference the DocuSign service in the future, you can leave it in your environment.
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
At the top right of the Unqork Designer Platform, click Library.
Find the template to uninstall.
Click the ellipsis (...) in the template tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the template at any time.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application.
Deleting Your Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
Navigate to the Apps tab from an open workspace.
Find the application to delete.
Click the ellipsis (...) in the app tile header.
Click Delete.
Retype the provided text.
Click Yes, Delete.
Removing the DocuSign Service from Your Environment
To remove your DocuSign service from your environment:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Scroll down and select the DocuSign service you want to delete from the Active Services list.
Click the Delete link. You’ll find this above the Active Services list.
At the Delete message, click OK.
At the Success message, click OK.