Overview
One of the most popular configurations in Unqork is the dashboard. Most applications contain at least one dashboard. Dashboards help organize and display an application's submission data. They are customizable, but generally include a table to display application submissions.
Why Do We Need Dashboards?
Let's say you create a survey in Unqork asking end-users about their banking habits. Without a dashboard, it's hard to know the results of that survey. With a dashboard, you can view a breakdown of all the survey responses. The dashboard's table displays sortable data from each submission. It can even include charts, widgets, and customized CSS.
Dashboards are the best way to represent and manage an application's data visually. In the back-end, you'll connect files, attachments, services, and APIs. On the front-end, you'll see a clean dashboard design housing the latest submission data.
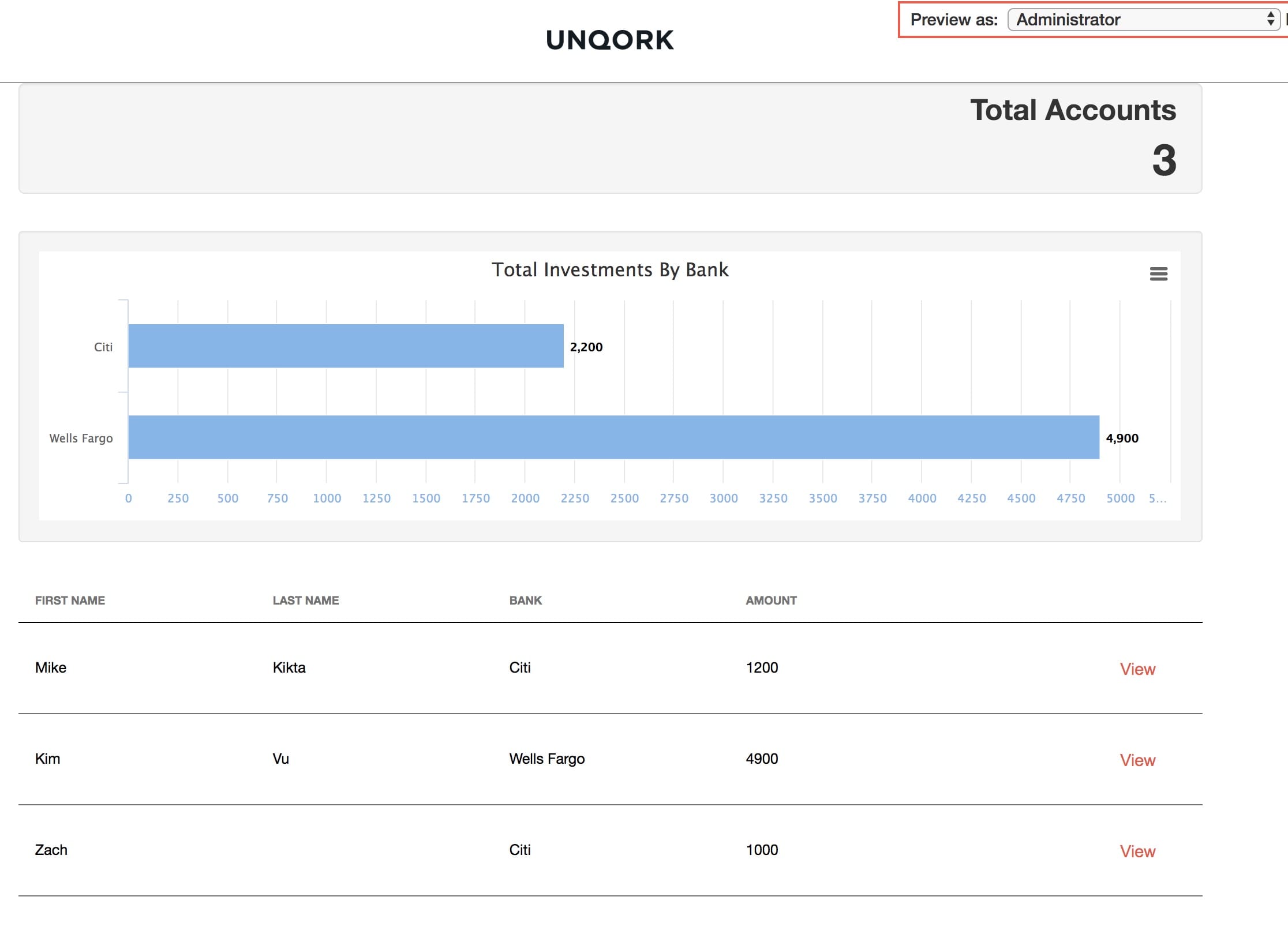
The image below shows a basic dashboard with a graph and key performance indicator (KPI).
 Unqork applications can contain one or more dashboards. Each dashboard can serve a specific business need. For example, one dashboard can represent data using charts. Another can house that data in a ViewGrid. You can even have different dashboards for different user roles. Each dashboard only displays relevant data for its intended user role.
Unqork applications can contain one or more dashboards. Each dashboard can serve a specific business need. For example, one dashboard can represent data using charts. Another can house that data in a ViewGrid. You can even have different dashboards for different user roles. Each dashboard only displays relevant data for its intended user role.
Creating a Dashboard
Creating a dashboard isn't like creating an Advanced Datagrid. There isn't a specific dashboard component. Instead, create your dashboard using a combination of components. For the back-end, you need a series of logic components to retrieve data. For the front-end, you'll use a combination of ViewGrids, Charts, KPIs, and so on.
Like everything in Unqork, dashboards are infinitely customizable. Most importantly, dashboards let you choose exactly what submission data to display. Not every piece of submission data lives on a dashboard. By choosing which data to display, you can limit a dashboard to only its most relevant data.
Creating a dashboard involves many choices about data representation, data management, and style. But, while dashboards are customizable, they do have best practices to follow.
Why Dashboards Use Remote Executes
If an API call runs in the browser, any end-user can open the DevTools Console and inject malware or access private information. Creating remote execute modules prevents malicious actors from accessing sensitive data.
Executing internal API calls, like Get Submissions, Create Submission, or Update Submission, in server-side modules is beneficial in the following ways:
Speed: API calls occur using a remote server, unburdening the browser.
Security: Bad actors cannot access Personally Identifiable Information using the DevTools Console.
Easier Debugging: Creating modular API modules provides a smaller codebase when troubleshooting.
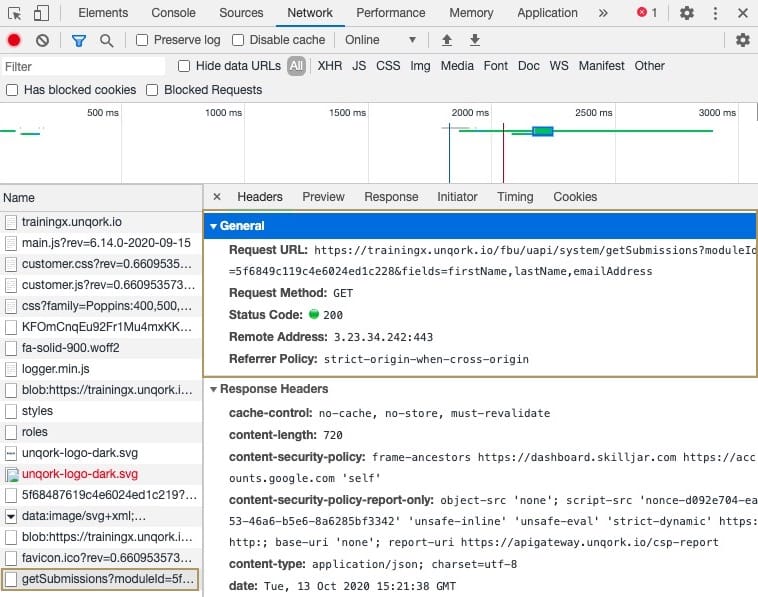
When using a remote execute, you don't notice any difference in Express View. The difference comes in when viewing the Network tab of your DevTools panel. For example, let's say you're running a Get Submissions API call without a remote execute. This is what you see in the Network tab:

Here, you can access every detail about the API call in your module. Clicking the getSubmissions task in the left column opens an information panel. In that panel, you see GET as your Request Method. You also see the module and which fields you're pulling in the Request URL.
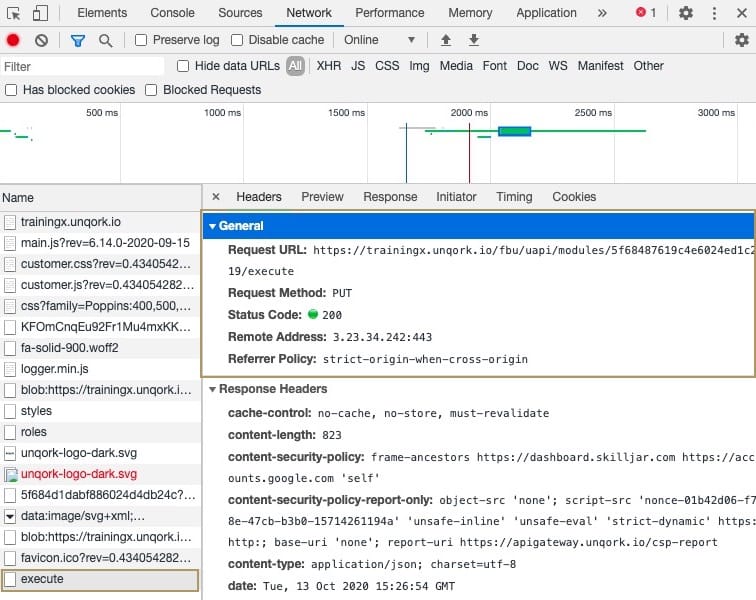
Compare that to the Network tab when using a remote execute:

Here, instead of a getSubmissions task, you see an execute task. The only information you see is from the remote execute module. The Request Method is PUT because that's the type of call used to execute a module. This always shows as PUT even if you eventually perform a GET API call. Notice that you don't see any of the fields pulled in the Request URL either. This is one example of how remote executes are more secure.