How to: Set Up HTTP Output Response Codes for API Modules

Overview
When users request data from web applications and API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. (application programming interface) services, those service's servers issue HTTP status codes in response. Creators Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform. can use these response codes to analyze if calls to web apps and APIs are successful or erroneous to adjust their requests as needed. Sometimes, end-users End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. might see these status codes when sending a request to the server. For example, an end-user might see the status code 404 in their browser if the web page they are trying to reach is unavailable.
For improved error handling, HTTP HTTP (Hypertext Transfer Protocol) is an application-layer protocol used to transmit hypermedia documents like HTML. output codes can manually be set for server-side API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. calls in Unqork. Doing so lets you specify what response codes can be produced by the API call.
The following are all supported status code categories:
-
200-299: Successful Response Codes
-
400-499: Client Error Response Codes
-
500-599: Server Error Response Codes
To learn more about HTTP response codes, view our HTTP Status Codes reference guide.
Setting Up HTTP Output Response Codes For API Modules
This how-to guide provides you the steps necessary to create an Unqork API module and set up HTTP output response codes.
What You Need
To complete this configuration, you need:
-
1 API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. module
Pre-Configuration
This how-to guide assumes you have created an API module in the Module Builder. It's important that you configure that module as an API APIModule Type. An API-type module includes preconfigured components that meet Unqork API specifications for server-side/remote execution. An API tag is also added by default to ensure your module displays in the API Docs Dashboard tool. When creating an API-type module, the Server-Side Execution setting is set to (ON) by default. This setting must be enabled for your HTTP output response codes to work.
To learn more about Unqork API modules, view our Introduction to the Module Builder article.
Configuration
In this example, we’ll configure a module to return a 200, 400, or 500 request code. To successfully return the code, you’ll use an output of sse['httpResponseCode']. You might also choose to return an error message using an output of sse['httpResponseCode'].
You can adjust these components to make any number of API calls but, for the purposes of this how-to guide, we'll assume the module will be used to create submissions. So, we'll use the API module's default components.
Update the initCreateSubmission Initializer Component
First, you'll update the initCreateSubmission Initializer component to trigger the ruleHTTPresponses Decisions component. This Decisions component manages your HTTP responses.
| 1. | Open the API module in the Module Builder. |
| 2. | In the panelConfig Panel component, hover over the initCreateSubmission Initializer component. |
A toolbar displays above the component on hover-over.
| 3. | Click the (Settings) button. |
| 4. | In the Outputs table, enter the following: |
| # | Property ID | Type | Value |
|---|---|---|---|
|
1 |
ruleHTTPresponses |
trigger |
GO |
| 5. | Click Save Component. |
Update the ruleHTTPresponses Decisions Component
This Decisions component is where you'll set the rules to produce HTTP response codes for your API.
| 1. | In the panelConfig Panel component, hover over the ruleHTTPresponses Decisions component. |
A toolbar displays above the component on hover-over.
| 2. | Click the (Settings) button. |
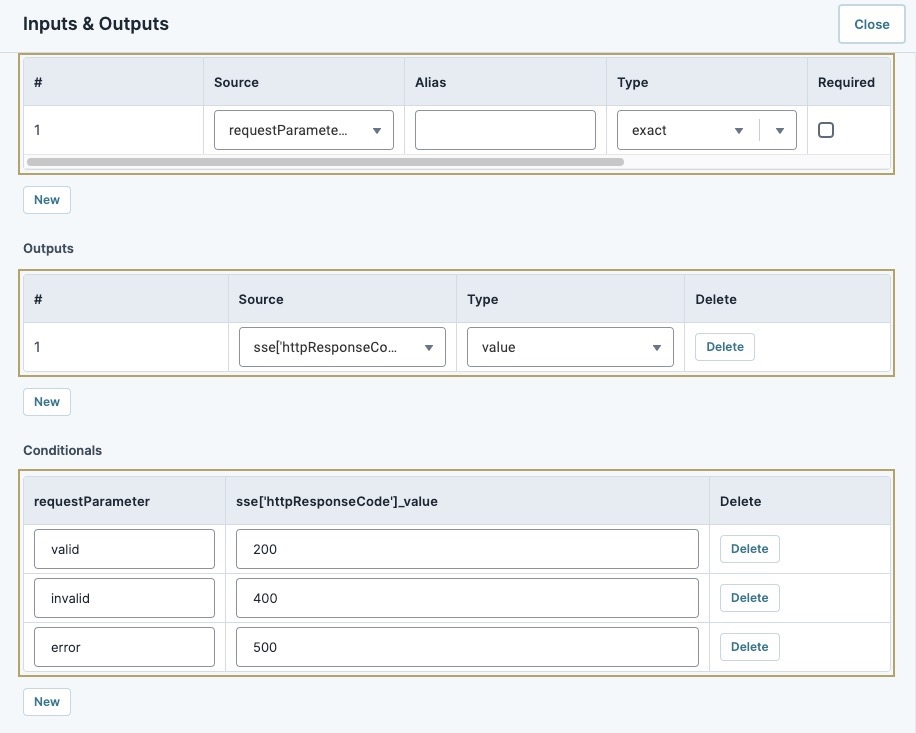
| 3. | In the Inputs table, enter or verify it contains the following: |
| # | Property ID | Alias | Type |
|---|---|---|---|
|
1 |
requestParameter |
|
exact |
| 4. | In the Outputs table, enter or verify it contains the following: |
| # | Property ID | Type |
|---|---|---|
|
1 |
sse['httpResponseCode'] |
value |
| 5. | In the Conditionals table, enter the following: |
| requestParameter | sse['httpResponseCode']_value |
|---|---|
|
valid |
200 |
|
invalid |
400 |
|
error |
500 |
| 6. | Click Save Component. |
Your API module is now configured to produce HTTP response codes defined in the Decisions component.
Testing HTTP Response Codes Using the Server-Side Execution Testing Page
Next, let's test the API module's HTTP response code output using the Server Side Execution Testing page. This page verifies the request parameters and outputs the status code associated with each parameter.
To learn more about the Server-Side Execution Testing tool, visit our How to: Use the Server-Side Execution Testing Page article.
To test the HTTP response codes:
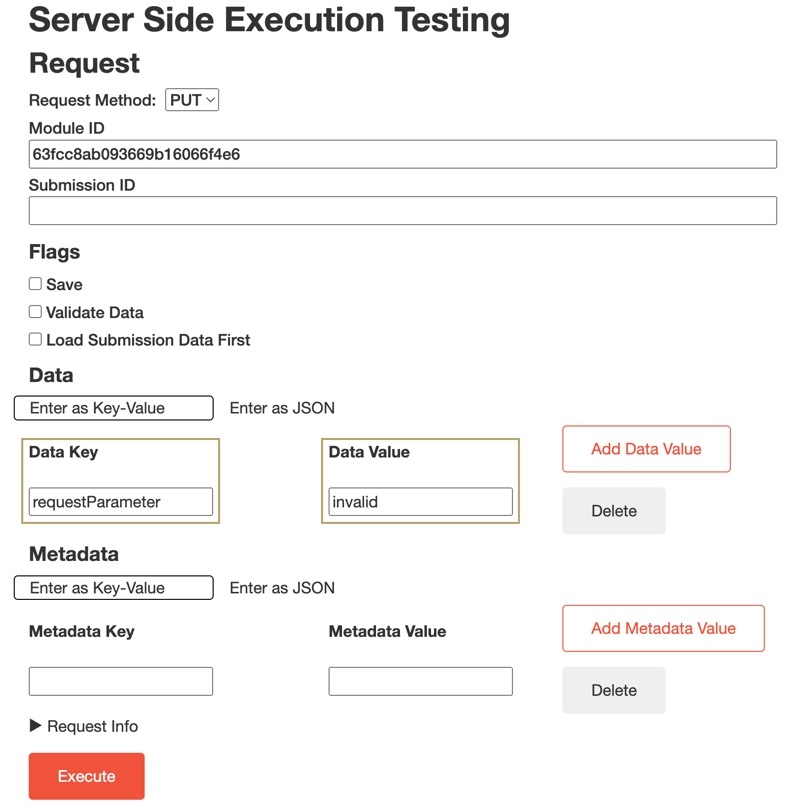
| 1. | At the top right of the Module Builder, click Server-Side Execution. |
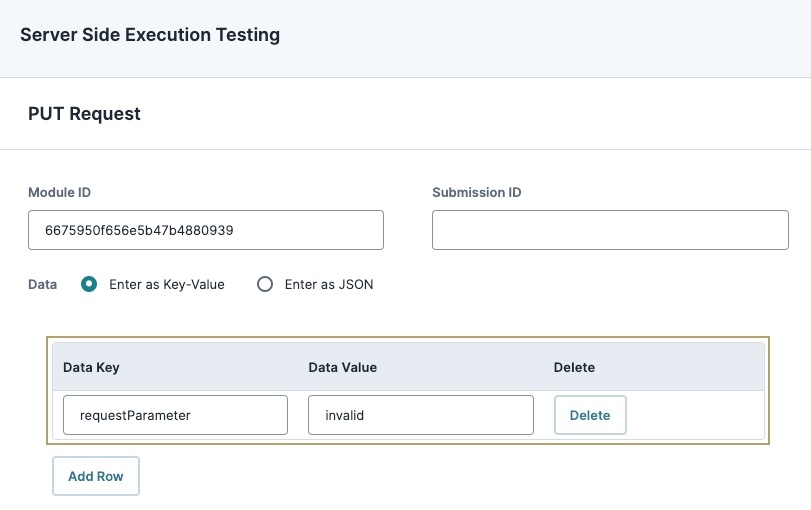
| 2. | In the Data Key field, enter requestParameter. |
| 3. | In the Data Value field, enter invalid. |
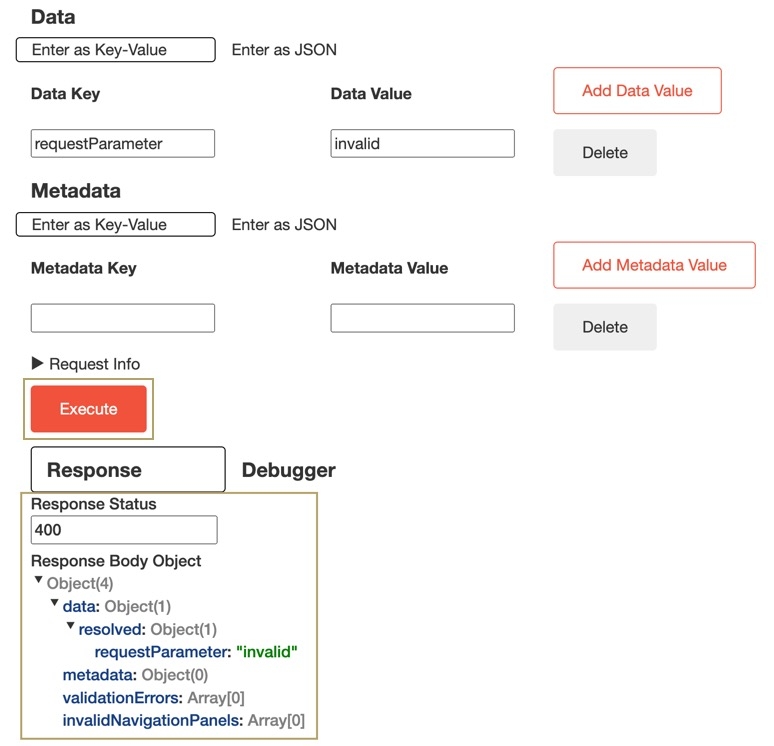
| 4. | Click Execute. |
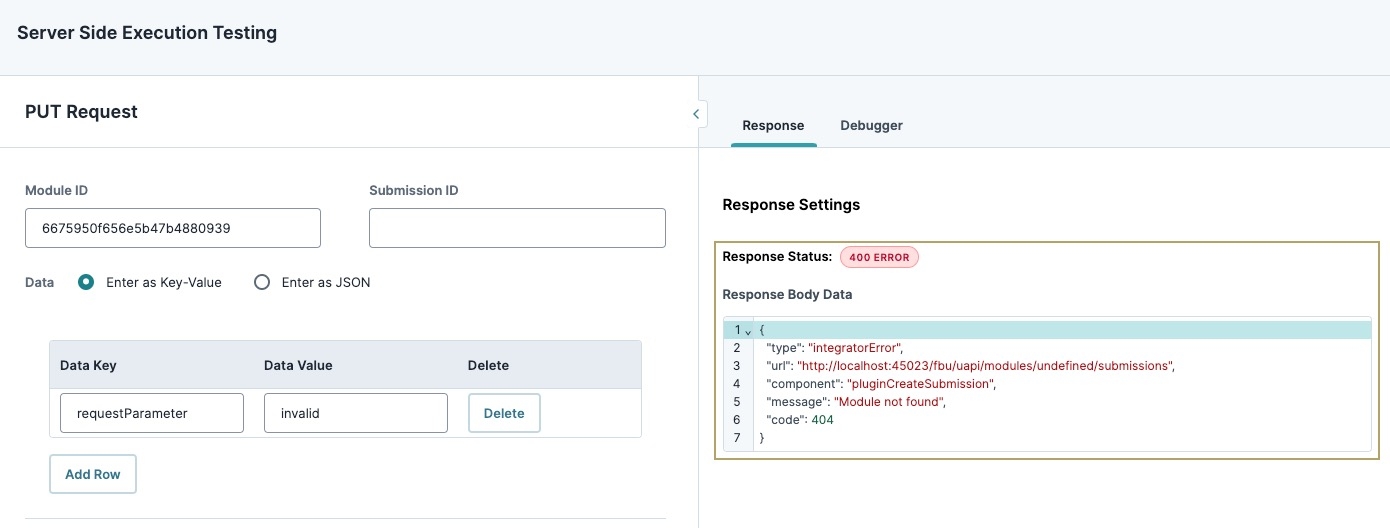
Because the requestParameter key is set to invalid, the response debugger displays the Response Status as an HTTP status code of 400, indicating a successful invalid response.
| 5. | Repeat the process for each request parameter set in the ruleHTTPresponses Decisions component to verify the Response Status values change. |

Overview
When users request data from web applications and API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. (application programming interface) services, those service's servers issue HTTP status codes in response. Creators Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform. can use these response codes to analyze if calls to web apps and APIs are successful or erroneous to adjust their requests as needed. Sometimes, end-users End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. might see these status codes when sending a request to the server. For example, an end-user might see the status code 404 in their browser if the web page they are trying to reach is unavailable.
For improved error handling, HTTP HTTP (Hypertext Transfer Protocol) is an application-layer protocol used to transmit hypermedia documents like HTML. output codes can manually be set for server-side API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. calls in Unqork. Doing so lets you specify what response codes can be produced by the API call.
The following are all supported status code categories:
-
200-299: Successful Response Codes
-
400-499: Client Error Response Codes
-
500-599: Server Error Response Codes
To learn more about HTTP response codes, view our HTTP Status Codes reference guide.
Setting Up HTTP Output Response Codes For API Modules
This how-to guide provides you the steps necessary to create an Unqork API module and set up HTTP output response codes.
What You Need
To complete this configuration, you need:
-
1 API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. module
Pre-Configuration
This how-to guide assumes you have created an API module in the Module Builder. It's important that you configure that module as an API API Module Type. An API-type module includes preconfigured components that meet Unqork API specifications for server-side/remote execution. An API tag is also added by default to ensure your module displays in the API Docs Dashboard tool. When creating an API-type module, the Server-Side Execution setting is set to (ON) by default. This setting must be enabled for your HTTP output response codes to work.
To learn more about Unqork API modules, view our Introduction to the Module Builder article.
Configuration
In this example, we’ll configure a module to return a 200, 400, or 500 request code. To successfully return the code, you’ll use an output of sse['httpResponseCode']. You might also choose to return an error message using an output of sse['httpResponseCode'].
You can adjust these components to make any number of API calls but, for the purposes of this how-to guide, we'll assume the module will be used to create submissions. So, we'll use the API module's default components.
Update the initCreateSubmission Initializer Component
First, you'll update the initCreateSubmission Initializer component to trigger the ruleHTTPresponses Decisions component. This Decisions component manages your HTTP responses.
| 1. | Open the API module in the Module Builder. |
| 2. | In the panelConfig Panel component, hover over the initCreateSubmission Initializer component. |
A 5-button toolbar displays above the component on hover-over.
| 3. | Using the toolbar, click the  (Settings) button. (Settings) button. |
| 4. | In the Outputs table, enter the following: |
| Property ID | Type | Value | |
|---|---|---|---|
|
1 |
ruleHTTPresponses |
trigger |
GO |
| 5. | Click Save & Close. |
Update the ruleHTTPresponses Decisions Component
This Decisions component is where you'll set the rules to produce HTTP response codes for your API.
| 1. | In the panelConfig Panel component, hover over the ruleHTTPresponses Decisions component. |
A 5-button toolbar displays above the component on hover-over.
| 2. | Using the toolbar, click the  (Settings) button. (Settings) button. |
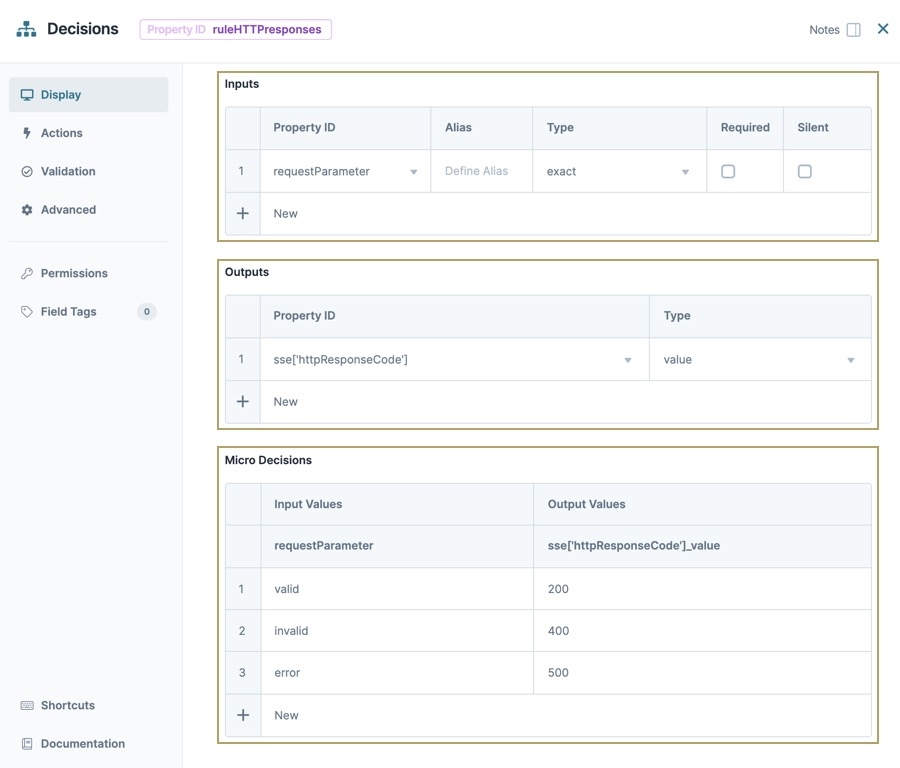
| 3. | In the Inputs table, enter or verify it contains the following: |
| Property ID | Type | |
|---|---|---|
|
1 |
requestParameter |
exact |
| 4. | In the Outputs table, enter or verify it contains the following: |
| Property ID | Type | |
|---|---|---|
|
1 |
sse.httpResponseCode |
value |
The sse.httpResponseCode Property ID changes to sse['httpResponseCode'] after saving. This syntax does not affect the functionality of the HTTP output response.
| 5. | In the Micro Decisions table, enter the following: |
| Input Values | Output Values |
|---|---|
| requestParameter | sse['httpResponseCode']_value |
|
valid |
200 |
|
invalid |
400 |
|
error |
500 |
| 6. | Click Save & Close. |
Your API module is now configured to produce HTTP response codes defined in the Decisions component.
Testing HTTP Response Codes Using the Server-Side Execution Testing Page
Next, let's test the API module's HTTP response code output using the Server Side Execution Testing page. This page verifies the request parameters and outputs the status code associated with each parameter.
To learn more about the Server-Side Execution Testing tool, visit our How to: Use the Server-Side Execution Testing Page article.
To test the HTTP response codes:
| 1. | At the top right of the Module Builder, click Server-Side Execution. |
| 2. | In the Data Key field, enter requestParameter. |
| 3. | In the Data Value field, enter invalid. |
| 4. | Click Execute. |
Because the requestParameter key is set to invalid, the response debugger displays the Response Status as an HTTP status code of 400, indicating a successful invalid response.
| 5. | Repeat the process for each request parameter set in the ruleHTTPresponses Decisions component to verify the Response Status values change. |
Resources