The Text Area component is part of the core range of input components that lets the end-user enter multiple lines of text. For example, an end-user can enter a paragraph of information that goes into as much detail as necessary. You can also use a Text Area component to display values passed to it from another component.
You'll find the Text Area component in the Primary Components group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
Display Settings
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
Default State Options
Setting | Description |
|---|---|
Hide Label | Setting Hide Label to By default, this setting is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Disable Browser Autocomplete | Setting the toggle to
By default, the Disable Browser Autofill toggle is set to |
Formatting
Setting | Description |
|---|---|
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to |
Autocomplete Value | When Autocomplete is set to
|
Set Input Height | Sets the number of lines shown in Express View. |
Use Input Mask | Setting the Use Input Mask toggle to By default, the Use Input Mask toggle is set to |
Input Mask | An Input Mask is a string of characters that indicates the format of a valid input. Use an Input Mask when the format of the input value must be consistent. Use |
Format Data With Mask | Stores your data with the input mask formatting applied. Setting the Format Data With Mask toggle to By default, the Format Data With Mask toggle is set to |
Input Behavior
Setting | Description |
|---|---|
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
|
Data Settings
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
Actions Panel
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
Trigger on Keypress | A variation of the trigger setting. With this setting, the triggered component fires on every keystroke made inside the current component. |
Validation Panel
User Input
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
Advanced Settings
Additional Validation Options
Setting | Description |
|---|---|
Min Length | Sets the minimum number of characters an end-user must enter for valid input. |
Min Length Error Message | A custom error message that displays below the input field. The error message displays when the entry doesn't meet the minimum character length value. |
Max Length | Sets the maximum number of characters an end-user must enter for valid input. |
Max Length Error Message | A custom error message that displays below the input field. The error message displays when the entry doesn't meet the maximum character length value. |
Show Max Length Countdown | When set to By default, the Show Maximum Length toggle is set to |
Allow Typing Beyond Maximum Length | When set to By default, the Allow Typing Beyond Maximum Length toggle is set to |
Regular Expression Pattern | The Regular Expression pattern that the field's value must match to be valid.
|
Pattern Error Message | An error message that displays if the value does not meet the Regular Expression pattern. |
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Text Area Component
Configure a Text Area component to collect the details of a parent/child relationship.
These instructions assume that you have an open module saved with a title.
Configure the Text Area Component
Configuring a Text Area component is as simple as providing it a Property ID, descriptive Label, and allowing for multiple lines of text to be entered by your end-user.
In the Module Builder, drag and drop a
.png) Text Area component onto your canvas.
Text Area component onto your canvas.In the Property ID field, enter relationshipMother.
In the Label Text field, enter
Tell us about your relationship with your mother.In the Set Input Height field enter
5. This value determines how many lines of text display in Express View.Click Save Component.
Save your module.
Preview your module in Express View to view the following functionality:
Structure of a Text Area Component's Data
The Text Area component's data stores in a key/value format. In the above example, the relationshipMother .png) Text Area component stores the value entered by the end-user.
Text Area component stores the value entered by the end-user.
Currently, Unqork doesn't support values entering or rendering text values greater than 1024 characters in a submission.
The Text Area component is part of the core range of input components that lets the end-user enter multiple lines of text. For example, an end-user can enter a paragraph of information that goes into as much detail as necessary. You can also use a Text Area component to display values passed to it from another component.
You'll find the Text Area component in the Primary Components group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings and those that display when a component is associated with Data Models, view our General Component Settings article.
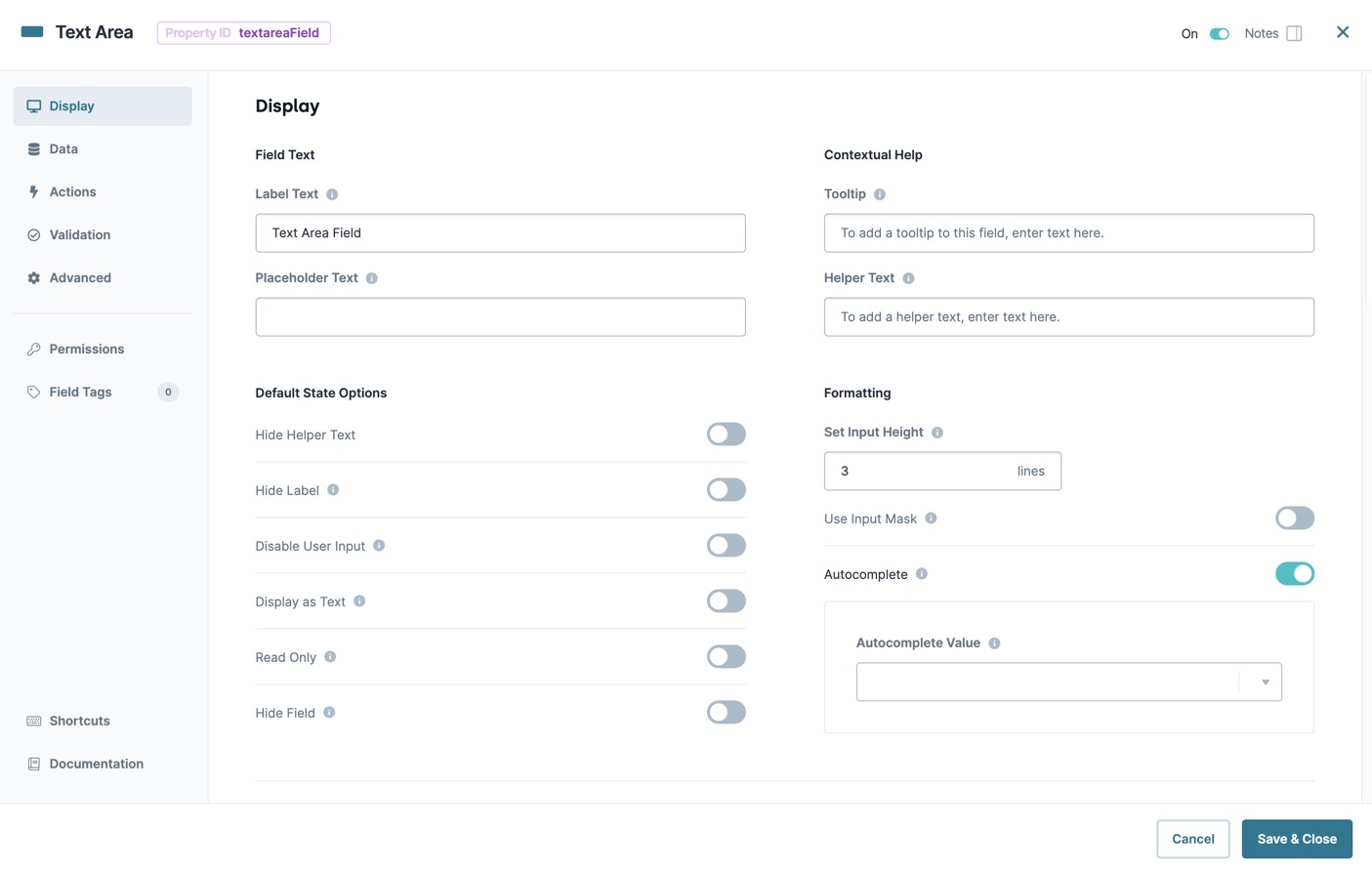
Display Panel
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Placeholder Text | A short prompt telling end-users the expected value of an input field. For example, |
Default State Options
Setting | Description |
|---|---|
Hide Helper Text | Stops Helper Text from displaying in Express View. By default, the Hide Helper Text toggle is set to |
Hide Label | Setting Hide Label to By default, this setting is set to |
Disable User Input | When set to By default, Disable User Input is set to |
Read Only View | When set to By default, the Read Only View toggle is set to |
Hide Field | Displays or hides the component from view. Setting Hide Field to By default, Hide Field is set to |
Contextual Help
Setting | Description |
|---|---|
Tooltip | A short hint that displays when an end-user positions their cursor over the |
Helper Text | A quick tip describing the expected value of an input field. Unlike a Tooltip, Helper Text stays visible under the input field and displays on a single line. |
Formatting
Setting | Description |
|---|---|
Set Input Height | Sets the number of lines shown in Express View. |
Use Input Mask | Setting the Use Input Mask toggle to By default, the Use Input Mask toggle is set to |
Input Mask | An Input Mask is a string of characters that indicates the format of a valid input. Use an Input Mask when the format of the input value must be consistent. Use |
Format Data With Mask | Stores your data with the input mask formatting applied. Setting the Format Data With Mask toggle to By default, the Format Data With Mask toggle is set to |
Disable Browser Autofill | Setting the toggle to
By default, the Disable Browser Autofill toggle is set to |
Autocomplete
Setting | Description |
|---|---|
Autocomplete | Autocomplete detects end-user data saved in a browser and uses it to fill relevant fields. For example, in Express View, if there is a field labeled First Name, and an end-user clicks into the field, the end-user's browser autofill function suggests first names saved to the browser. By default, Autocomplete is set to |
Autocomplete Value | When Autocomplete is set to
|
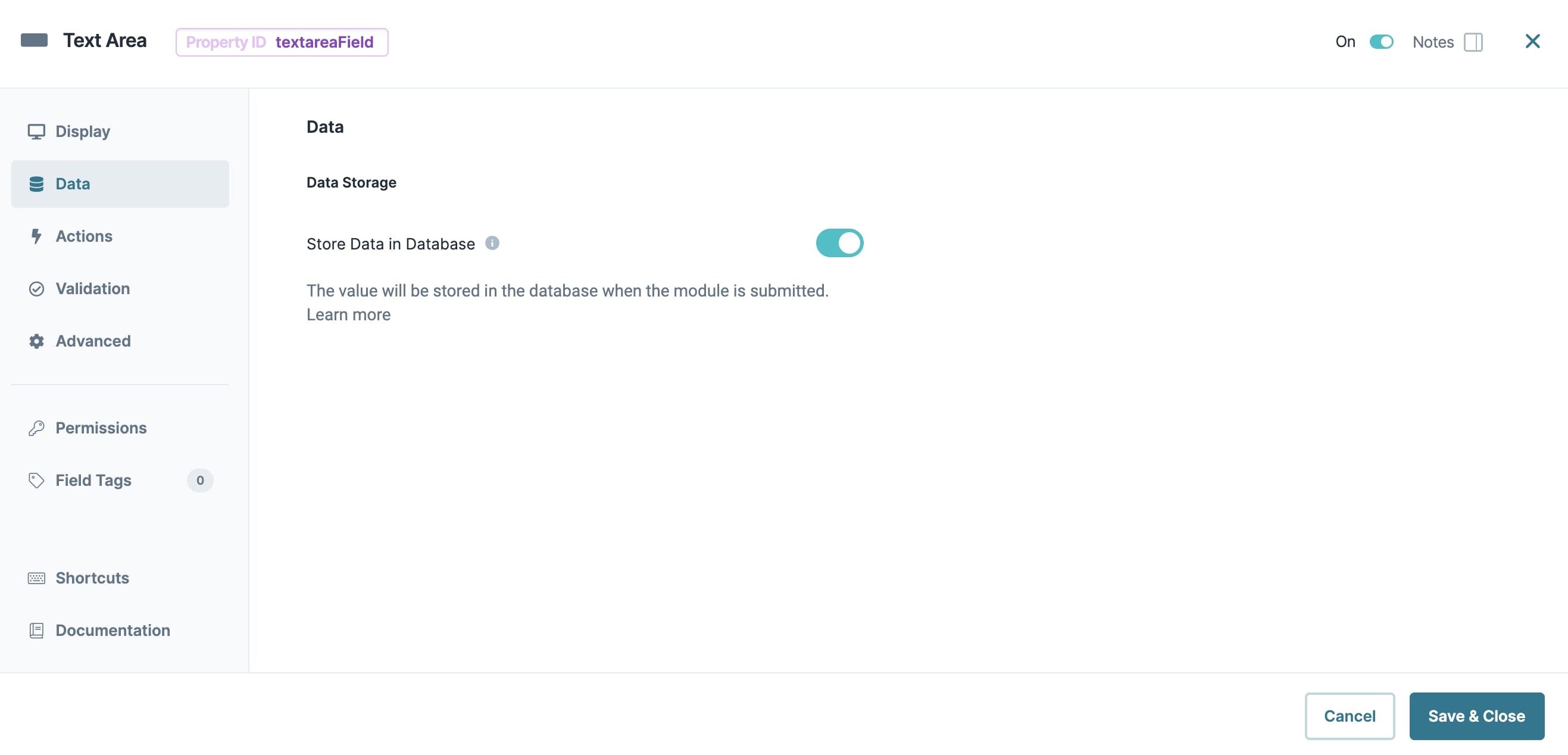
Data Settings
Data Storage
Setting | Description |
|---|---|
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
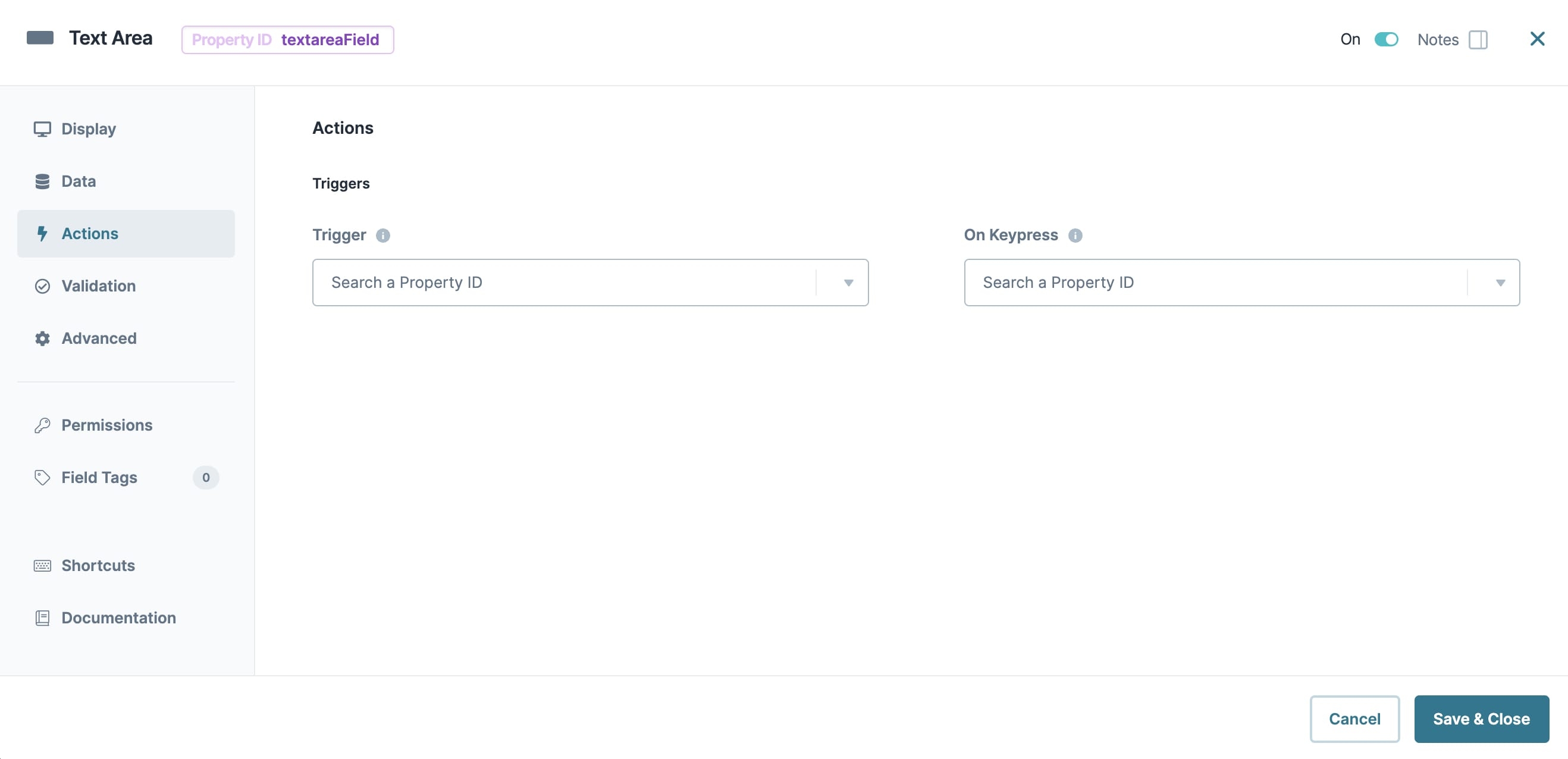
Actions Panel
Triggers
Setting | Description |
|---|---|
Trigger | To set up a trigger, enter the Property ID of your chosen logic component into this field. When the end-user performs an action on the current component, the triggered component fires. |
Trigger on Keypress | A variation of the trigger setting. With this setting, the triggered component fires on every keystroke made inside the current component. |
Validation Panel
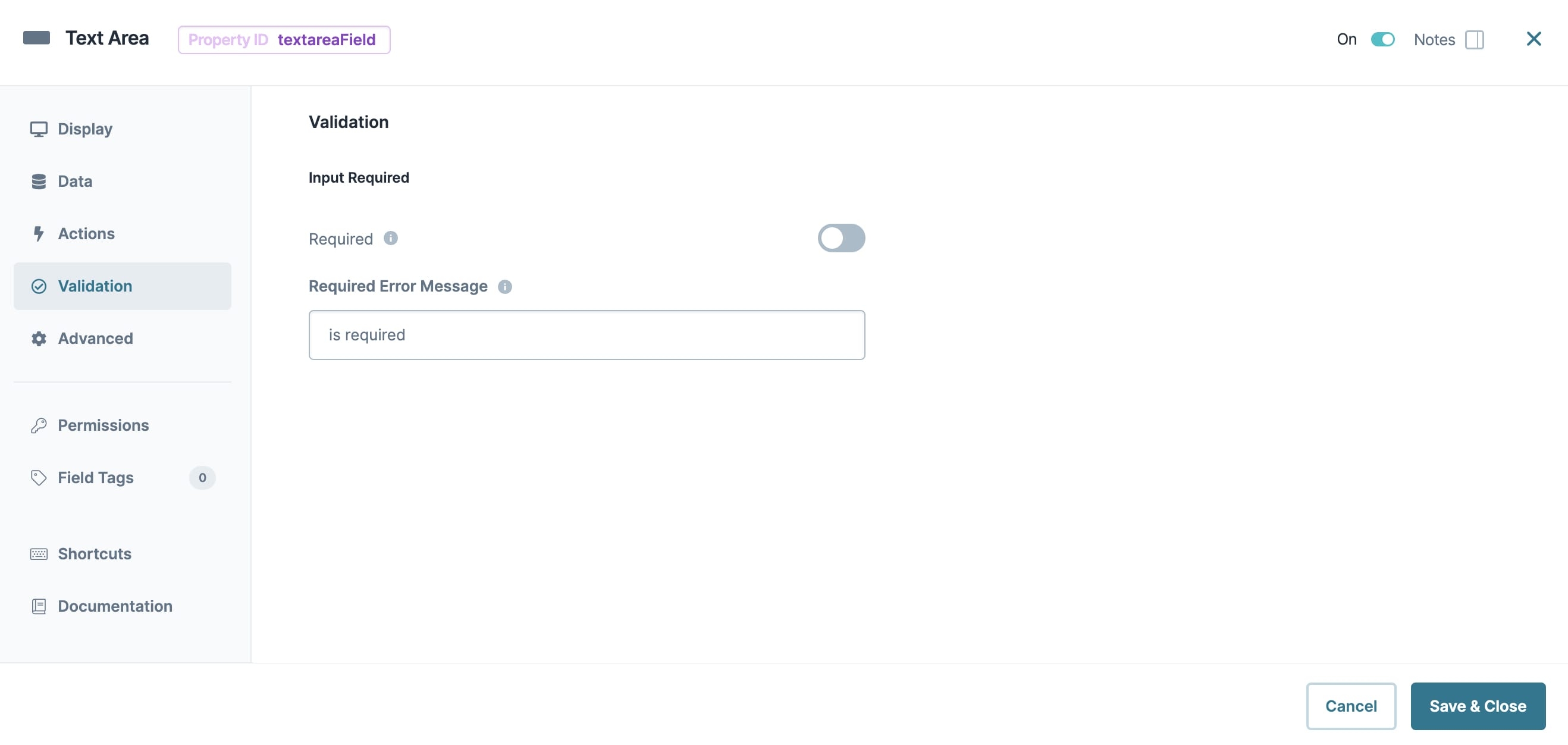
Input Required
Setting | Description |
|---|---|
Required | When set to By default, Required is set to |
Required Error Message | A custom error message that displays below a required field. The error message displays when the end-user tries to save or submit the module without completing the required field. |
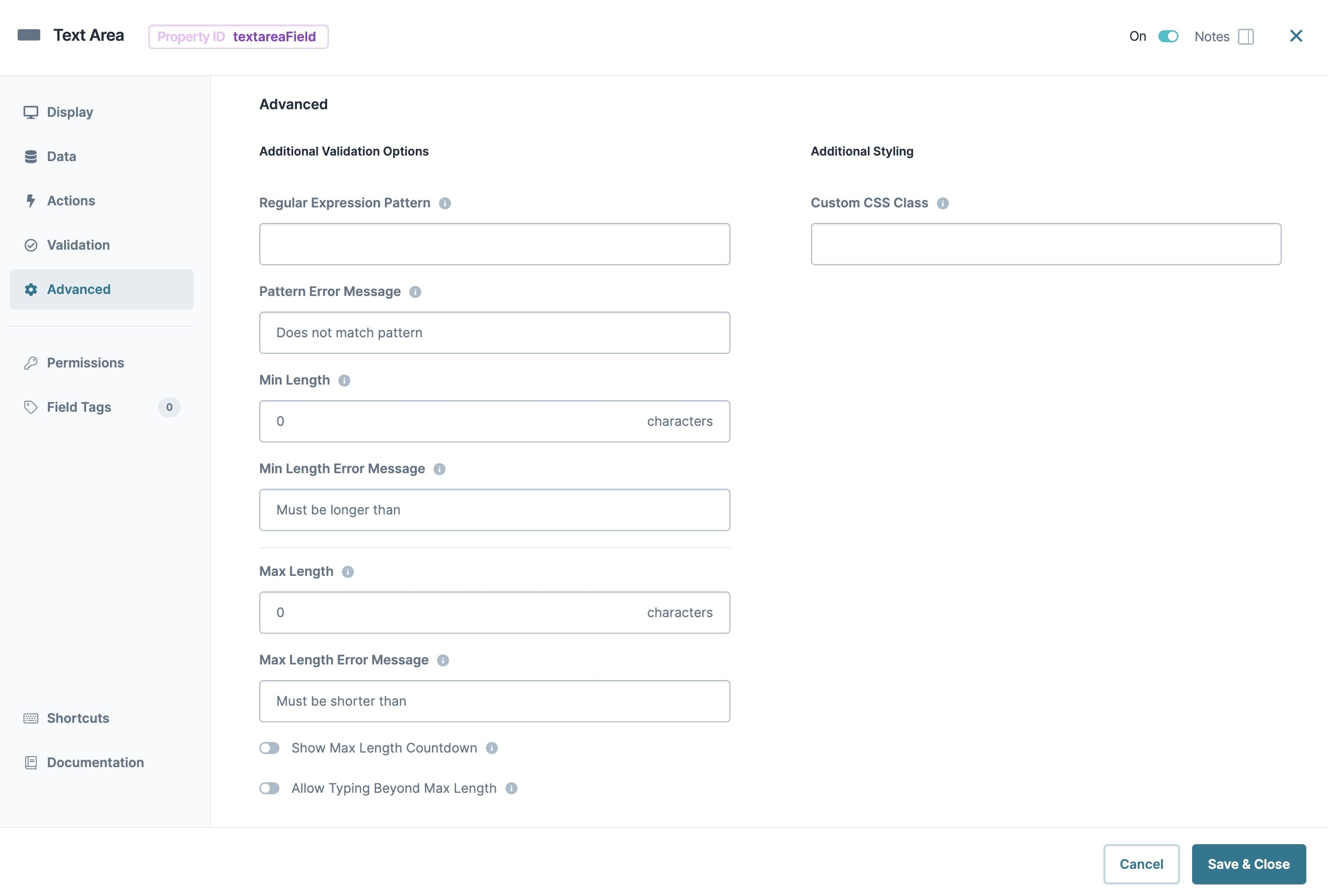
Advanced Panel
Additional Validation Options
Setting | Description |
|---|---|
Regular Expression Pattern | The Regular Expression pattern that the field's value must match to be valid.
|
Pattern Error Message | An error message that displays if the value does not meet the Regular Expression pattern. |
Min/Max Length | Sets the minimum or the maximum number of characters an end-user must enter for valid input. |
Min/Max Length Error Message | A custom error message that displays below the input field. The error message displays when the entry doesn't meet the minimum or maximum character length rule. |
Show Max Length Countdown | When set to By default, the Show Maximum Length toggle is set to |
Allow Typing Beyond Maximum Length | When set to By default, the Allow Typing Beyond Maximum Length toggle is set to |
Additional Styling
Setting | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Text Area Component
Using a Text Area component, you'll collect the details of a parent/child relationship.
These instructions assume that you have an open module saved with a title.
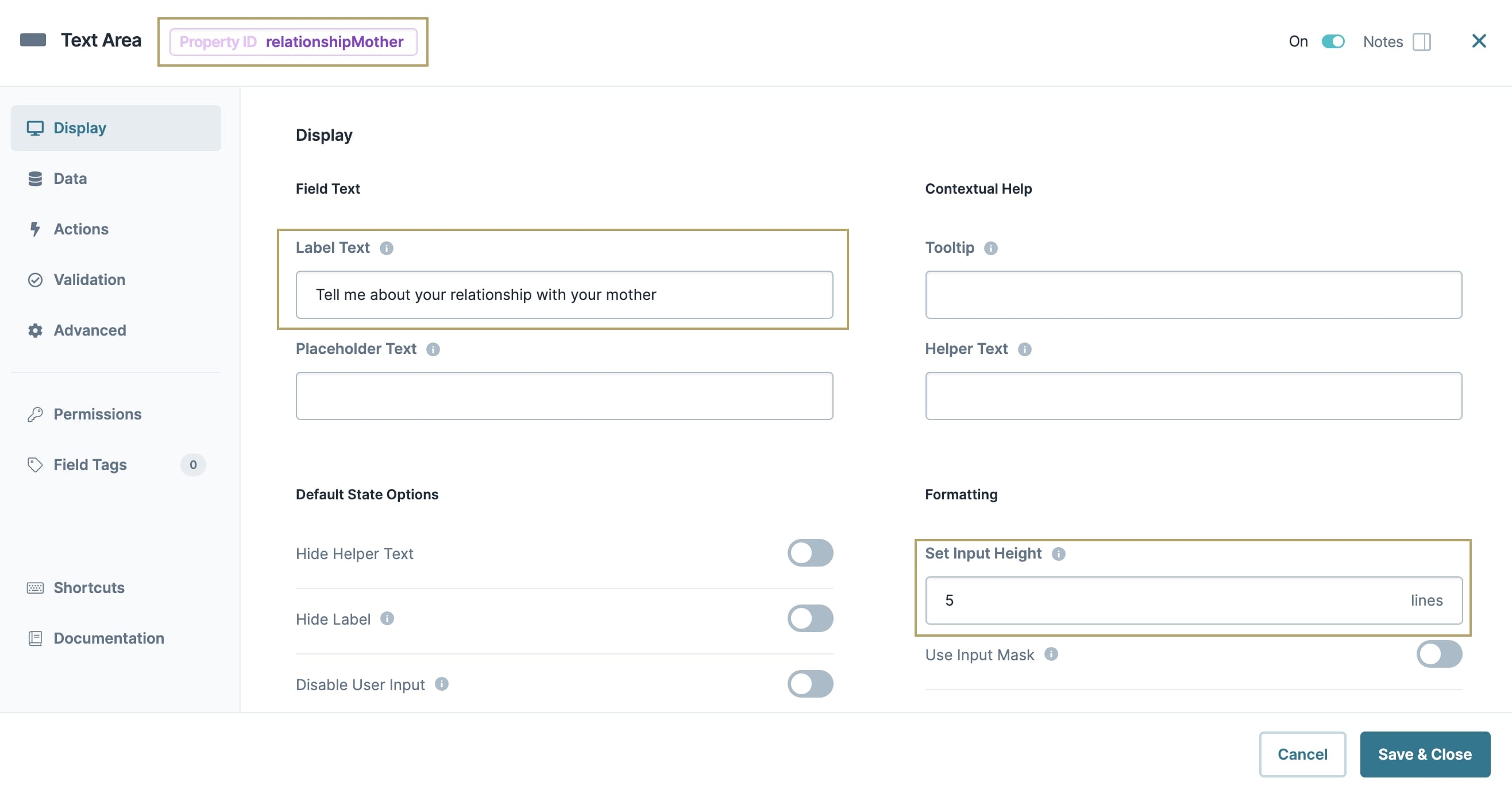
Configure the Text Area Component
Configuring a Text Area component is as simple as providing it a Property ID, descriptive Label, and allowing for multiple lines of text to be entered by your end-user.
In the Module Builder, drag and drop a
.png) Text Area component onto your canvas.
Text Area component onto your canvas.In the Property ID field, enter relationshipMother.
In the Label Text field, enter
Tell me about your relationship with your mother.In the Set Input Height field, enter 5. This value determines how many lines of text display in Express View.
Click Save & Close.
Save your module.
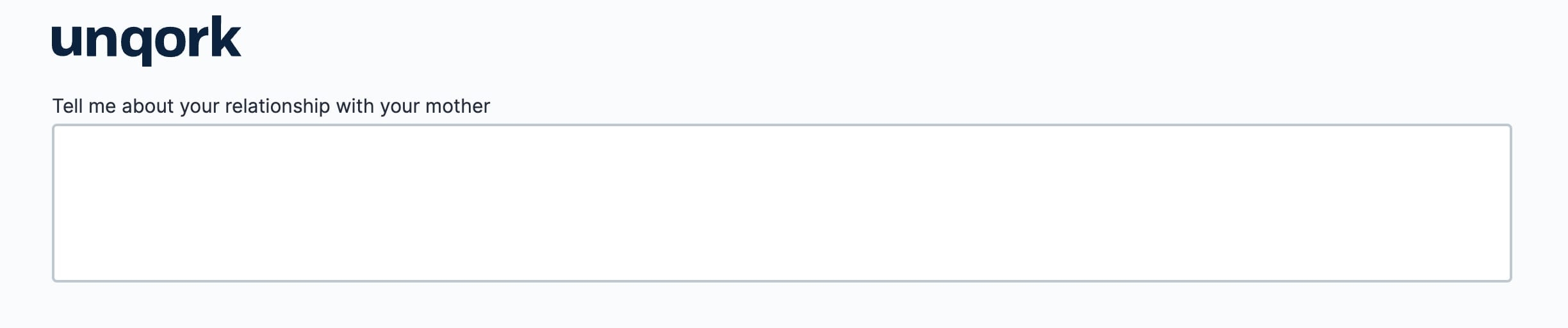
Preview your module in Express View to view the completed configuration:
Structure of a Text Area Component's Data
A Text Area component stores its data as a string when viewed in the DevTools Console.
Currently, Unqork does not support values entering or rendering text values greater than 1024 characters in a submission.
.jpg) (Tooltip) icon. Tooltips can display across more than one line.
(Tooltip) icon. Tooltips can display across more than one line..jpg)
.jpg)
.jpg)
.jpg)
.jpg)