The Navigation component creates a multi-page navigation experience in a single module. The Navigation component uses Panel components to represent different pages for end-users to navigate through an application.
By default, the Navigation component has a variety of navigation and event buttons. These include:
Previous and Next buttons.
A Save Draft and Exit button.
A Submit button.
You can also add custom navigation buttons. To learn more, see our Custom Navigation Buttons article.
The default navigation style is navigation bubbles at the top of the page. You can also use tabs or a table of contents-style navigation.
You'll find the Navigation component in the Display & Layout group to the left of the Module Builder.
Check below to learn more about the Navigation component:
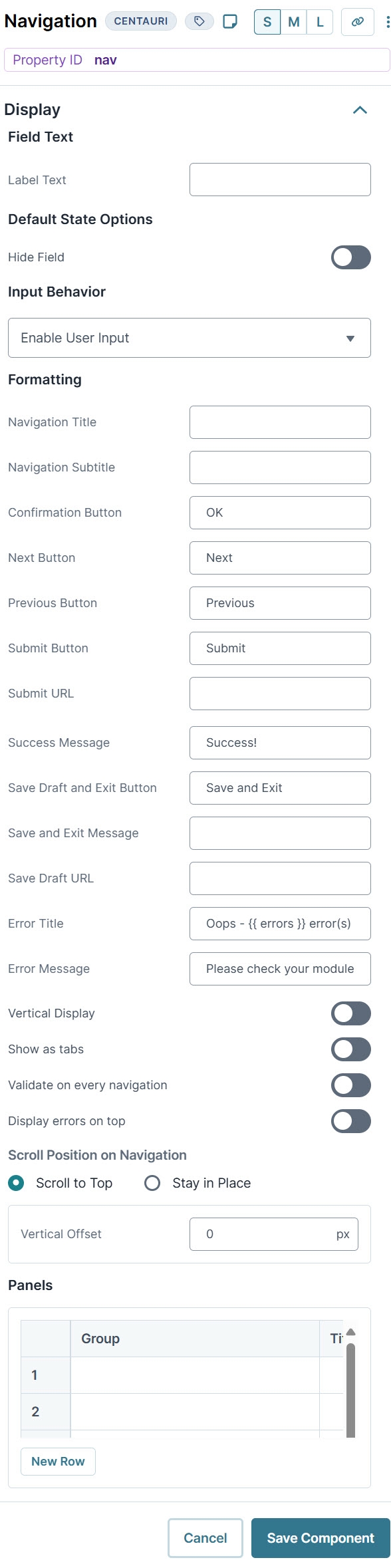
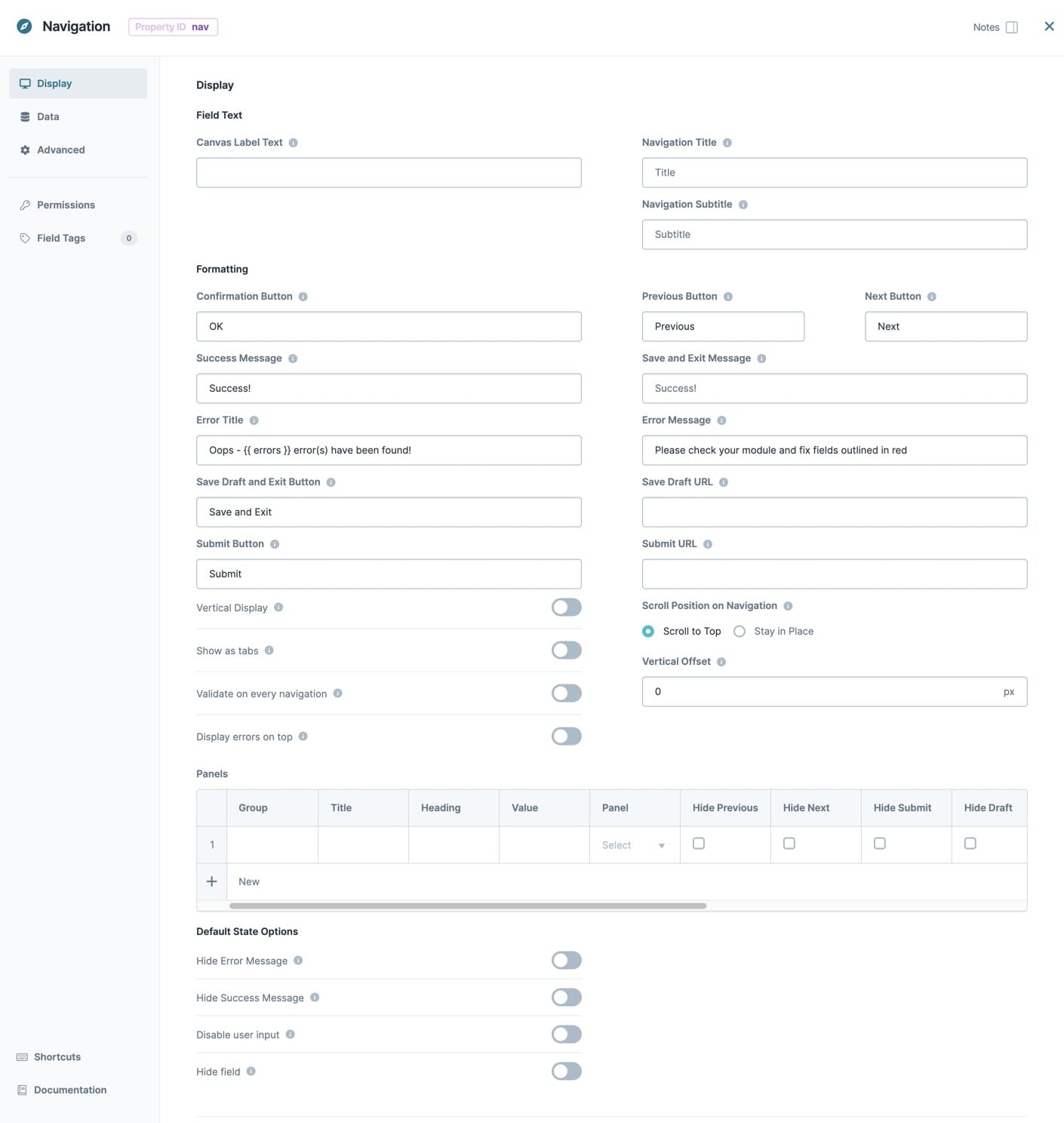
Display Settings
Field Text
Settings | Description |
|---|---|
Canvas Label Text | The Label Text field conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. Use user-friendly labels to make your module accessible. It's best practice to use brief and descriptive labels (one or two words). Use title case for short entries and sentence case for long entries. |
Default State Options
Settings | Description |
|---|---|
Hide Field | Set to |
Input Behavior
Setting | Description |
|---|---|
Input Behavior | Controls how end-users interact with the component. Choose from the following options:
|
Formatting
Settings | Description |
|---|---|
Navigation Title | Enter a title to display on every page. |
Navigation Subtitle | Enter a subtitle to display on every page. |
Confirmation Button | The text that displays in the Success and Error message modal. The default value is OK. |
Next Button | The text that displays on the Next navigation button. The default text is Next. |
Previous Button | The text that displays on the Previous navigation button. The default label is Previous. |
Submit Button | The text for the Submit button. The default value is Submit. |
Submit URL | The URL to redirect your end-user to after they click Submit. |
Success Message | The message that displays on successfully saving the submission. The default value is Success! |
Save Draft and Exit Button | The text that displays on the Save Draft and Exit button. The default value is Save Draft and Exit.
|
Save and Exit Message | The text that displays in the Save and Exit modal. The modal displays when clicking the Save Draft and Exit button. |
Save Draft URL | The URL to redirect your end-user to after they click Save Draft and Exit. |
Error Title | The message that displays in a modal when validation errors are present. |
Error Message | The text that displays in the error message modal when validation errors are present. |
Vertical Display | Set to The default navigation style is navigation bubbles displayed in horizontal order. The default setting is |
Show as Tabs | Set to The default setting is |
Validate on Every Navigation | Set to You must also select either the Validate on User Navigation or Validate All Module Fields setting.
The default setting is |
Display Errors on Top | Set to The default setting is |
Scroll Position on Navigation
Settings | Description |
|---|---|
Scroll Position on Navigation | This setting controls the end-user's scroll position when navigating between pages. Options include:
The default setting is Scroll to Top. |
Vertical Offset | The number of pixels to move the Navigation component down by. Use this in applications with fixed headers to prevent the Navigation component from overlapping with the header. The Vertical Offset value is in pixels. |
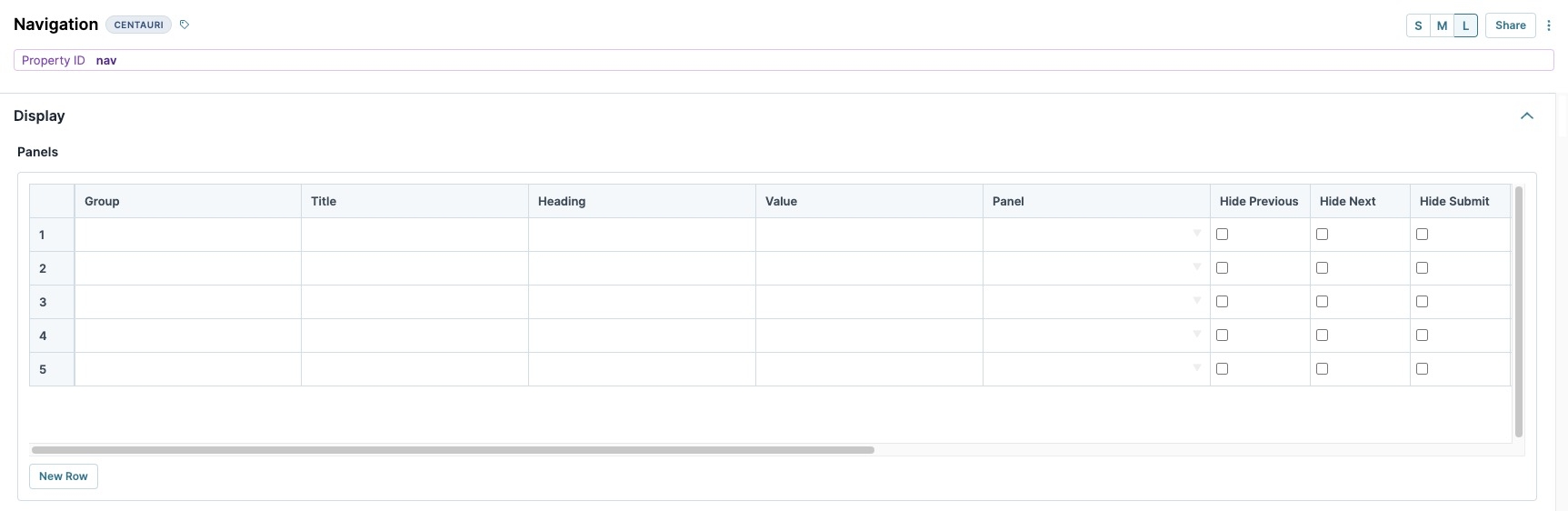
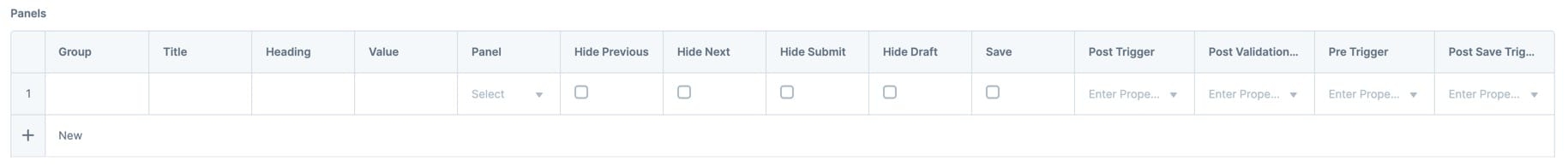
Panels
The Panels table defines each page in the Navigation component. The Panel referenced in the first row of the table becomes the first page. The Panel referenced in the second row of the table becomes the second page, and so on. To improve end-user experience, use the smallest amount of pages possible.
The Panels referenced in this table must nest inside the Navigation component.
Setting | Description |
|---|---|
Group | Enter a title for a group of Panels. This title displays when the Vertical Display setting is enabled. The Vertical Display navigation style looks like a Table of Contents, with expandable groups of pages. Set the top-level title for each group in this column. Using the same title in multiple rows will add that Panel to the page group.
|
Title | Enter a title to display below each navigation bubble. With Show as Tabs set to |
Heading | Enter a heading to display on this Panel's page. |
Value | Enter the Property ID of a Panel component to act as a page. |
Panel | Enter the Property ID of a Panel component to act as a page. |
Hide Previous | Set to By default, the Previous button does not display on the first page. |
Hide Next | Set to By default, the Next button does not display on the final page. |
Hide Submit | Set to By default, the Submit button displays only on the final page. |
Hide Draft | Set to By default, the Save Draft and Exit button displays on every page. |
Save | Set to |
Post Trigger | Enter the Property ID of the component to trigger when navigating away from this Panel's page. |
Post Validation Trigger | Enter the Property ID of the component to trigger on validation of the module. Use in combination with either of the following settings:
|
Pre Trigger | Enter the Property ID of the component to trigger when navigating to this Panel's page. Post Trigger triggers on the preceding page fire first. |
Post Save Trigger | Enter the Property ID of the component to trigger on saving the submission. Use in combination with either of the following settings:
Save events created by clicking either the Submit button or the Save and Exit button won't trigger components entered in the Post Save Trigger field. |
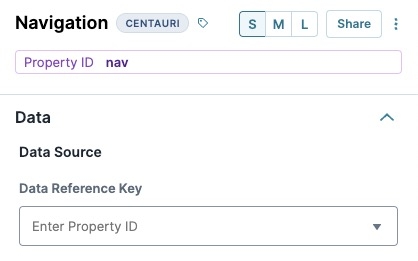
Data Settings
Settings | Description |
|---|---|
Data Reference Key | Enter a Property ID that contains a JSON array to use as the Data Source. |
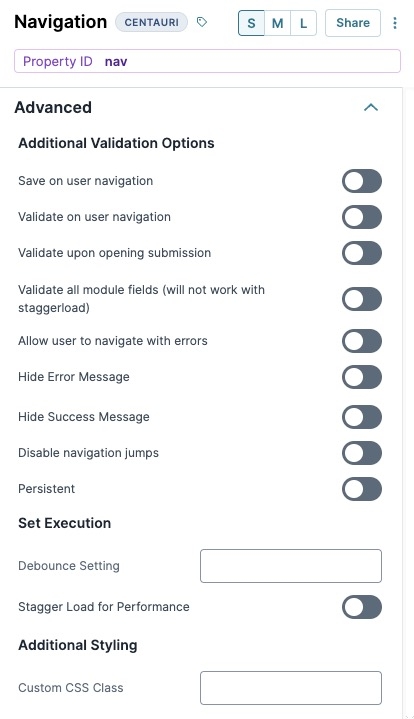
Advanced Settings
Additional Validation Settings
Settings | Description |
|---|---|
Save on User Navigation | Set to By default, only clicking the Submit or Save Draft and Exit buttons create a submission. |
Validate on User Navigation | Set to When validation errors are present, your end-user cannot navigate away. |
Validate Upon Opening Submission | Set to |
Validate All Module Fields | Set to All validation errors display on the final page when your end-user clicks Submit.
|
Allow User to Navigate with Errors | Set to |
Hide Error Message | Set to |
Hide Success Message | Set to |
Disable Navigation Jumps | Set to |
Persistent | This setting is not required for the Navigation component |
Set Execution
Settings | Description |
|---|---|
Stagger Load for Performance | Set to
By default, the Stagger Load for Performance setting is set to ☐ (unchecked). |
Debounce Setting | The number of milliseconds that pass before the module loads this component. This is useful if you have a large module and you load several components at the same time.
|
Additional Styling
Settings | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Adding a Navigation Component
Let's say you want to collect information about a claim your end-user submitted. Configure a Navigation component with a two-page navigation experience. Use Panel components for each page of your module. On one page, end-users enter some basic information. On the next page, end-users enter some claim details before submitting the form.
1 Navigation component
2 Panel components
2 Text Field components
1 Date Input component
1 Number component
Configure the Navigation Component
First, add and configure the Navigation component. This component holds two Panel components that act as pages of the application.
In the Module Builder, drag and drop a
 Navigation component onto your canvas.
Navigation component onto your canvas.In the Property ID field, enter navField.
In the Canvas Label Text field, enter
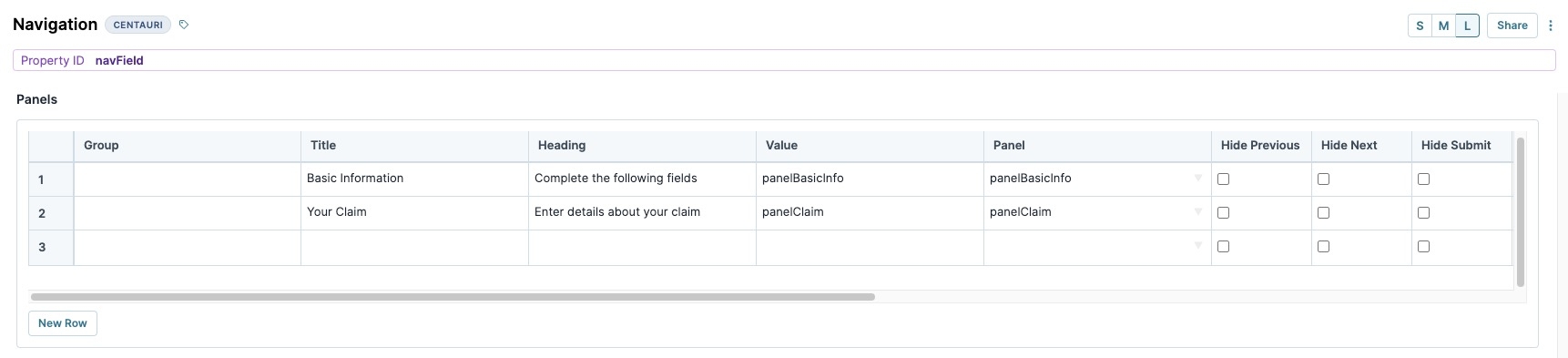
navField.In the Panels table, enter the following:
Group
Title
Heading
Value
Panel
Basic Information
Complete the following fields
panelBasicInfo
panelBasicInfo
Your Claim
Enter details about your claim
panelClaim
panelClaim
You'll set up the panelBasicInfo and panelClaim Panel components next.
Navigate to the Advanced settings.
Set Validate on User Navigation to
 (ON).
(ON).Click Save Component.
Configure the Panel Components
Add two Panel components inside the Navigation component. Each of these Panels becomes a page in your module.
Drag and drop a Panel component onto your canvas, placing it inside the navfield
 Navigation component.
Navigation component.In the Property ID field, enter panelBasicInfo.
Set Hide Panel to
 (ON).
(ON).Click Save Component.
Drag and drop a second Panel component onto your canvas, placing it inside the navfield
 Navigation component and below the panelBasicInfo Panel component.
Navigation component and below the panelBasicInfo Panel component.In the Property ID field, enter panelClaim.
Set Hide Panel to
 (ON).
(ON).Click Save Component.
Configure the Text Field Components
Next, add some Text Fields into the panelBasicInfo Panel component.
Drag and drop a Text Field component onto your canvas, placing it inside the panelBasicInfo Panel component.
In the Property ID field, enter firstName.
In the Label Text field, enter
First Name.Navigate to the Validation settings.
Set the Required toggle to
 (ON).
(ON).Click Save Component.
Drag and drop a Text Field component onto your canvas, placing it under the firstName Text Field component.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.Navigate to the Validation settings.
Set the Required toggle to
 (ON).
(ON).Click Save Component.
Configure the Date Input Component
Add a Date Input component so your end-user can enter the date of their claim.
Drag and drop a
.png) Date Input component onto your canvas, placing it inside the panelClaim Panel component.
Date Input component onto your canvas, placing it inside the panelClaim Panel component.In the Property ID field, enter dateClaim.
In the Label Text field, enter
Date of Claim.Navigate to the Validation settings.
Set the Required toggle to
 (ON).
(ON).Click Save Component.
Configure the Number Component
Lastly, add a Number component for your end-user to add their claim's reference number.
Drag and drop a Number component onto your canvas, placing it under the dateClaim
.png) Date Input component.
Date Input component.In the Property ID field, enter claimNumber.
In the Label Text field, enter
Claim Reference Number.Navigate to the Validation settings.
Set the Required toggle to
 (ON).
(ON).Click Save Component.
Preview your module in Express View. You'll see the following functionality:
Structure of a Navigation Component's Data
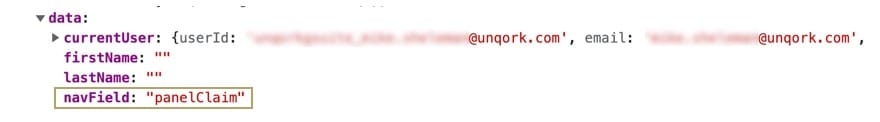
The Navigation component presents as a key/value pair, where the key is the Property ID of the Navigation component, and the value is the Property ID of the Panel component displaying to the end-user. In the above example, the navfield  Navigation component is the key, and the panelClaim Panel component is the value.
Navigation component is the key, and the panelClaim Panel component is the value.
The Navigation component creates a multi-page navigation experience in a single module. The Navigation component uses Panel components to represent different pages for end-users to navigate through an application.
By default, the Navigation component has a variety of navigation and event buttons. These include:
Previous and Next buttons.
A Save Draft and Exit button.
A Submit button.
You can also add custom navigation buttons. To learn more, see our Custom Navigation Buttons article.
The default navigation style is navigation bubbles at the top of the page. You can also use tabs or a table of contents-style navigation.
You'll find the Panel component in the Display & Layout group to the left of the Module Builder.
Check below to learn more about the Navigation component:
Display Panel
Field Text
Settings | Description |
|---|---|
Canvas Label Text | The Label Text field conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. Use user-friendly labels to make your module accessible. It's best practice to use brief and descriptive labels (one or two words). Use title case for short entries and sentence case for long entries. |
Settings | Description |
|---|---|
Navigation Title | Enter a title to display on every page. |
Navigation Subtitle | Enter a subtitle to display on every page. |
Formatting
Settings | Description |
|---|---|
Confirmation Button | The text that displays in the Success and Error message modal. The default value is OK. |
Success Message | The message that displays on successfully saving the submission. The default value is Success! |
Error Title | The message that displays in a modal when validation errors are present. |
Save Draft and Exit Button | The text that displays on the Save Draft and Exit button. The default value is Save Draft and Exit.
|
Submit Button | The text for the Submit button. The default value is Submit. |
Vertical Display | Set to The default navigation style is navigation bubbles displayed in horizontal order. The default setting is |
Show as Tabs | Set to The default setting is |
Validate on Every Navigation | Set to You must also select either the Validate on User Navigation or Validate All Module Fields setting.
The default setting is |
Display Errors on Top | Set to The default setting is |
Settings | Description |
|---|---|
Previous Button | The text that displays on the Previous navigation button. The default label is Previous. |
Next Button | The text that displays on the Next navigation button. The default text is Next. |
Save and Exit Message | The text that displays in the Save and Exit modal. The modal displays when clicking the Save Draft and Exit button. |
Error Message | The text that displays in the error message modal when validation errors are present. |
Save Draft URL | The URL to redirect your end-user to after they click Save Draft and Exit. |
Submit URL | The URL to redirect your end-user to after they click Submit. |
Scroll Position on Navigation | This setting controls the end-user's scroll position when navigating between pages. Options include:
The default setting is Scroll to Top. |
Vertical Offset | The number of pixels to move the Navigation component down by. Use this in applications with fixed headers to prevent the Navigation component from overlapping with the header. The Vertical Offset value is in pixels. |
Panels Table
The Panels table defines each page in the Navigation component. The Panel component referenced in the first row of the table becomes the first page. The Panel component referenced in the second row of the table becomes the second page, and so on. To improve user experience, use the smallest amount of pages possible.
The Panel components referenced in this table must nest inside the Navigation component.
Setting | Description |
|---|---|
Group | Enter a title for a group of Panels. This title displays when the Vertical Display setting is enabled. The Vertical Display navigation style looks like a Table of Contents, with expandable groups of pages. Set the top-level title for each group in this column. Using the same title in multiple rows will add that Panel to the page group.
|
Title | Enter a title to display below each navigation bubble. With Show as Tabs set to |
Heading | Enter a heading to display on this Panel's page. |
Value | Enter the Property ID of a Panel component that will act as a page. |
Panel | Enter the Property ID of a Panel component that will act as a page. |
Hide Previous | Set to By default, the Previous button doesn't display on the first page. |
Hide Next | Set to By default, the Next button doesn't display on the final page. |
Hide Submit | Set to By default, the Submit button displays only on the final page. |
Hide Draft | Set to By default, the Save Draft and Exit button displays on every page. |
Save | Set to |
Post Trigger | Enter the Property ID of the component to trigger when navigating away from this Panel's page. |
Post Validation Trigger | Enter the Property ID of the component to trigger on validation of the module. Use in combination with either of the following settings:
|
Pre Trigger | Enter the Property ID of the component to trigger when navigating to this Panel's page. Post Trigger triggers on the preceding page fire first. |
Post Save Trigger | Enter the Property ID of the component to trigger on saving the submission. Use in combination with either of the following settings:
Save events created by clicking either the Submit button or the Save and Exit button won't trigger components entered in the Post Save Trigger field. |
Default State Options
Settings | Description |
|---|---|
Hide Error Message | Set to |
Hide Success Message | Set to |
Disable User Input | Set to |
Hide Field | Set to |
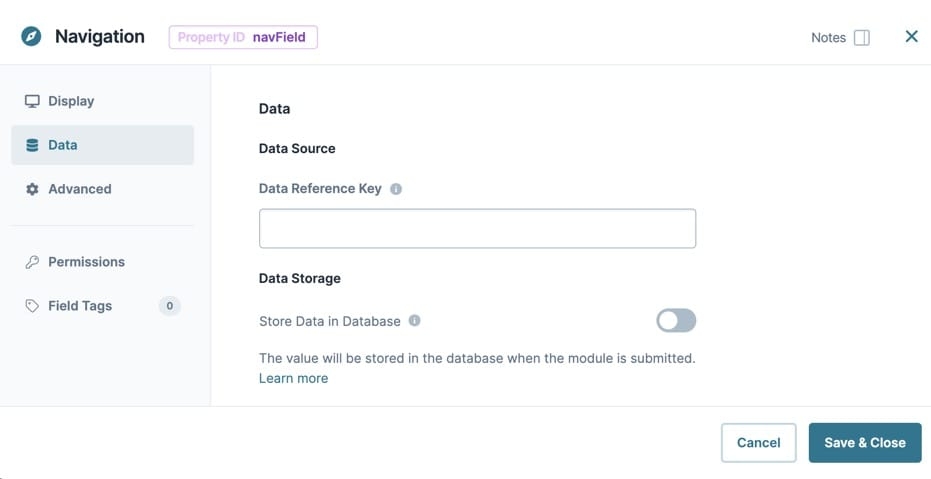
Data Panel
Settings | Description |
|---|---|
Data Reference Key | Enter a Property ID that contains a JSON array to use as the Data Source. |
Store Data in Database | The Store Data in Database setting affects how data persists through your application. When set to
Set the toggle to
|
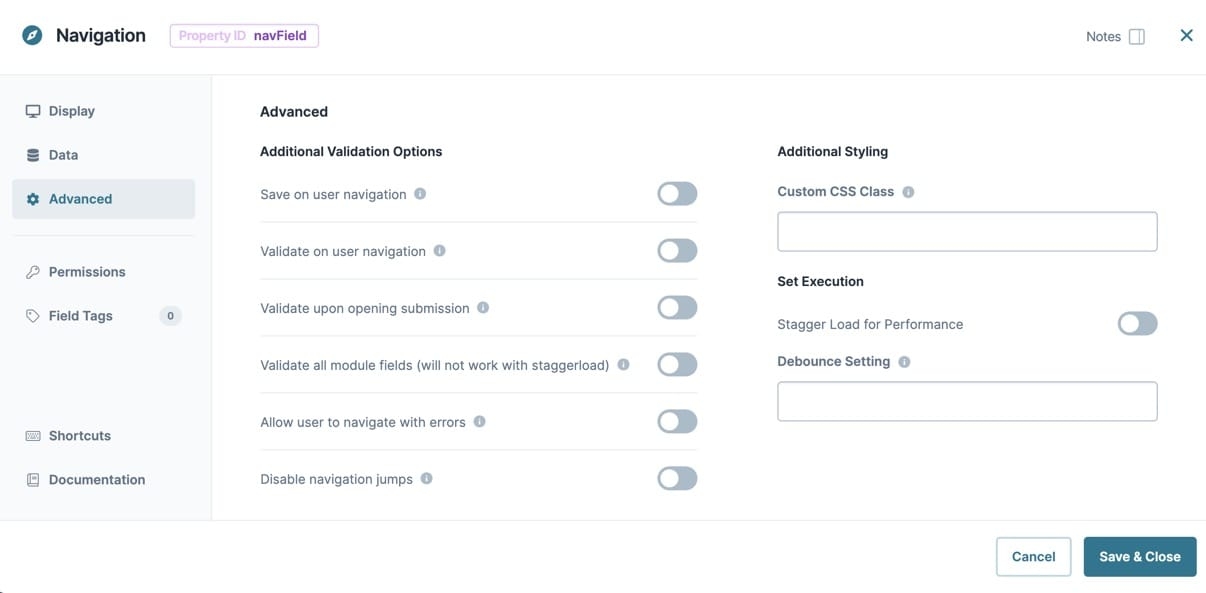
Advanced Panel
Additional Validation Settings
Settings | Description |
|---|---|
Save on User Navigation | Set to By default, only clicking the Submit or Save Draft and Exit buttons create a submission. |
Validate on User Navigation | Set to When validation errors are present, your end-user cannotnavigate away. |
Validate Upon Opening Submission | Set to |
Validate All Module Fields | Set to All validation errors display on the final page when your end-user clicks Submit.
|
Allow User to Navigate with Errors | Set to |
Disable Navigation Jumps | Set to |
Additional Styling
Settings | Description |
|---|---|
Custom CSS Class | Enter a Custom CSS Class to apply to your component. Custom CSS lets you maintain a consistent look and feel when the field or element is part of a template or multiple modules. Updated CSS styling applies to all components that reference this custom class name. |
Set Execution
Settings | Description |
|---|---|
Stagger Load for Performance | Set to
By default, the Stagger Load for Performance setting is set to |
Debounce Setting | The number of milliseconds that pass before the module loads this component. This is useful if you have a large module and you load several components at the same time.
|
Adding a Navigation Component
Let's say you want to collect information about a claim your end-user submitted. Configure a Navigation component with a two-page navigation experience. Use Panel components for each page of your module. On one page, end-users enter some basic information. On the next page, end-users enter some claim details before submitting the form.
Configure the Navigation Component
First, add and configure the Navigation component. This component holds two Panel components that act as pages of the application.
In the Module Builder, drag and drop a
 Navigation component onto your canvas.
Navigation component onto your canvas.In the Property ID field, enter navField.
In the Canvas Label Text field, enter
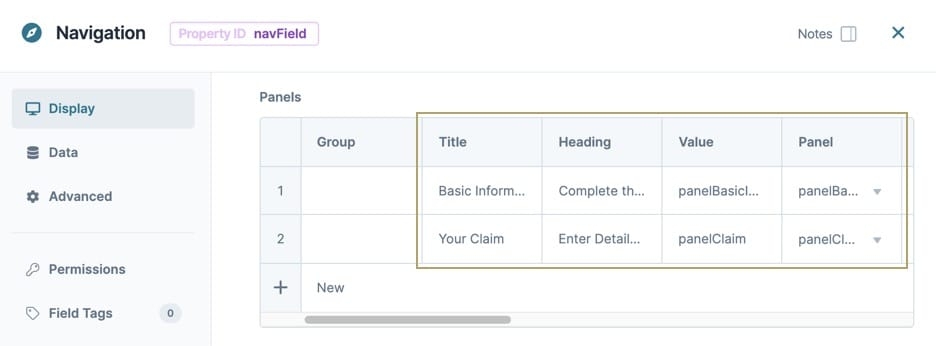
navField.In the Panels table, enter the following:
Group
Title
Heading
Value
Panel
Basic Information
Complete the following fields
panelBasicInfo
panelBasicInfo
Your Claim
Enter details about your claim
panelClaim
panelClaim
You'll set up the panelBasicInfo and panelClaim Panel components next.
From the component's configuration menu, select
.png) Advanced.
Advanced.Set Validate on User Navigation to
 (ON).
(ON).Click Save & Close.
Configure the Panel Components
Add two Panel components inside the Navigation component. Each of these Panels becomes a page in your module.
Drag and drop a Panel component onto your canvas, placing it inside the navfield
 Navigation component.
Navigation component.In the Property ID field, enter panelBasicInfo.
Set Hide Panel to
 (ON).
(ON).Click Save & Close.
Drag and drop a second Panel component onto your canvas, placing it inside the navfield
 Navigation component and below the panelBasicInfo Panel component.
Navigation component and below the panelBasicInfo Panel component.In the Property ID field, enter panelClaim.
Set Hide Panel to
 (ON).
(ON).Click Save & Close.
Configure the Text Field Components
Next, add some Text Fields into the panelBasicInfo Panel component.
Drag and drop a Text Field component onto your canvas, placing it inside the panelBasicInfo Panel component.
In the Property ID field, enter firstName.
In the Label Text field, enter
First Name.From the component's configuration menu, select
.png) Validation.
Validation.Set the Required toggle to
 (ON).
(ON).Click Save & Close.
Drag and drop a Text Field component onto your canvas, placing it under the firstName Text Field component.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.From the component's configuration menu, select
.png) Validation.
Validation.Set the Required toggle to
 (ON).
(ON).Click Save & Close.
Configure the Date Input Component
Add a Date Input component so your end-user can enter the date of their claim.
Drag and drop a
.png) Date Input component onto your canvas, placing it inside the panelClaim Panel component.
Date Input component onto your canvas, placing it inside the panelClaim Panel component.In the Property ID field, enter dateClaim.
In the Label Text field, enter
Date of Claim.From the component's configuration menu, select
.png) Validation.
Validation.Set the Required toggle to
 (ON).
(ON).Click Save & Close.
Configure the Number Component
Lastly, add a Number component for your end-user to add their claim's reference number.
Drag and drop a Number component onto your canvas, placing it under the dateClaim
.png) Date Input component.
Date Input component.In the Property ID field, enter claimNumber.
In the Label Text field, enter
Claim Reference Number.From the component's configuration menu, select
.png) Validation.
Validation.Set the Required toggle to
 (ON).
(ON).Click Save & Close.
Preview your module in Express View. You'll see the following functionality:
Structure of a Navigation Component's Data
The Navigation component presents as a key/value pair, where the key is the Property ID of the Navigation component, and the value is the Property ID of the Panel component displaying to the end-user. In the above example, the navfield  Navigation component is the key, and the panelClaim Panel component is the value.
Navigation component is the key, and the panelClaim Panel component is the value.
.png)