Overview
In our Introduction to Display and Layout course, you learned how to use the Navigation component. That component is great for adding a full suite of navigation buttons to your module. This option gives your buttons consistent placement throughout your module. But sometimes you need a button in a different location. Or, you may only need a single button to process an action. It's also important to note that Navigation component buttons can't be customized. For that, you'd use a standalone Button component. Let's take a look.
What You'll Learn
In this article, you'll learn how to add custom navigation buttons to your module.
Adding Custom Navigation Buttons
The Navigation component is key when helping your end-user move through your application. But it's important to note that Navigation component buttons aren't customizable. Say you want to choose the look and feel of your Next, Previous, Save, or Submit buttons. To do that, you'll use standalone Button components.
For this to work, you'll still configure a Navigation component as usual. The difference here is that you'll hide the Navigation buttons that you don't want to use. You'll replace those buttons with your custom Button components. Then, you'll tie everything together with Initializers. To help you get a clearer picture of how this works, let's look at an example.
First, you'll create a 2-panel application to collect some customer information. Then, you'll set up navigation with custom Next and Previous buttons.
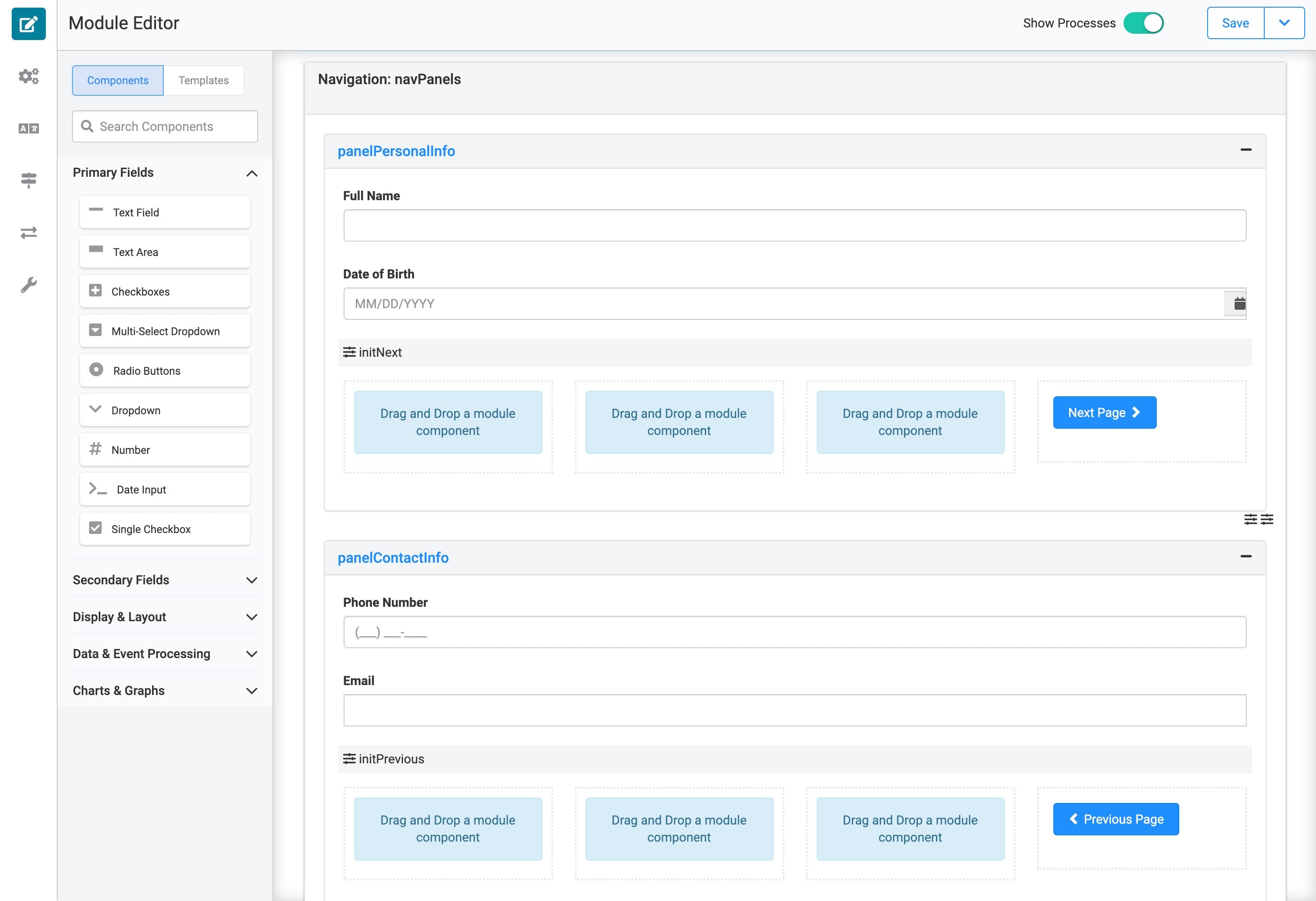
Here's how your application will look in the Module Builder:

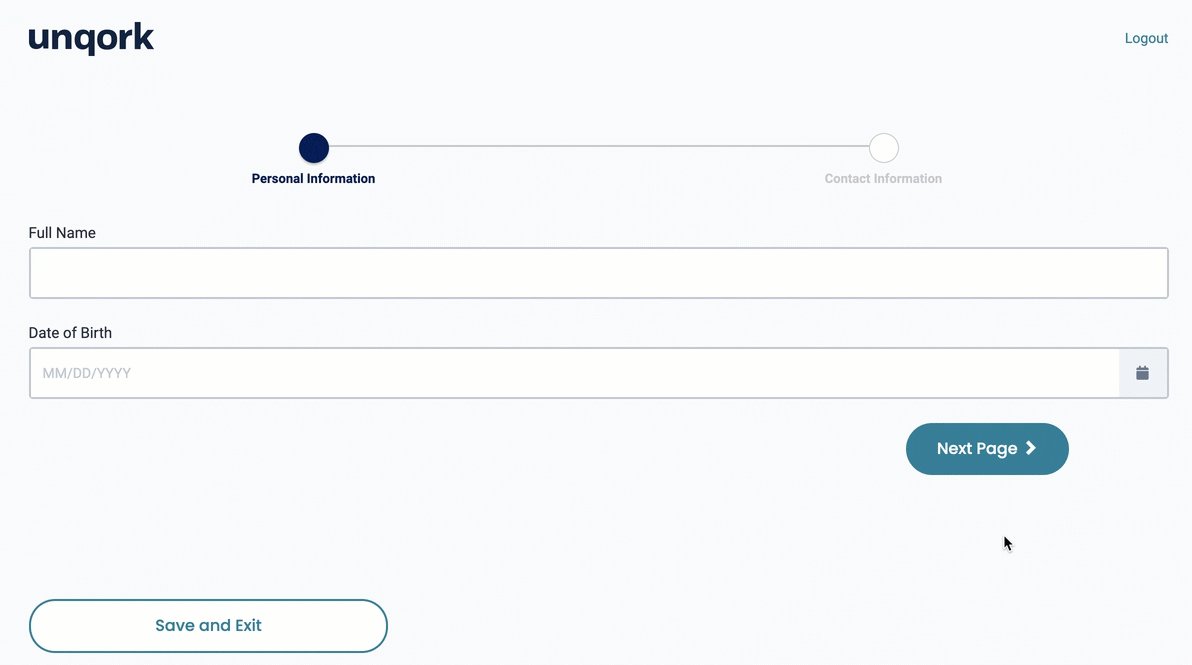
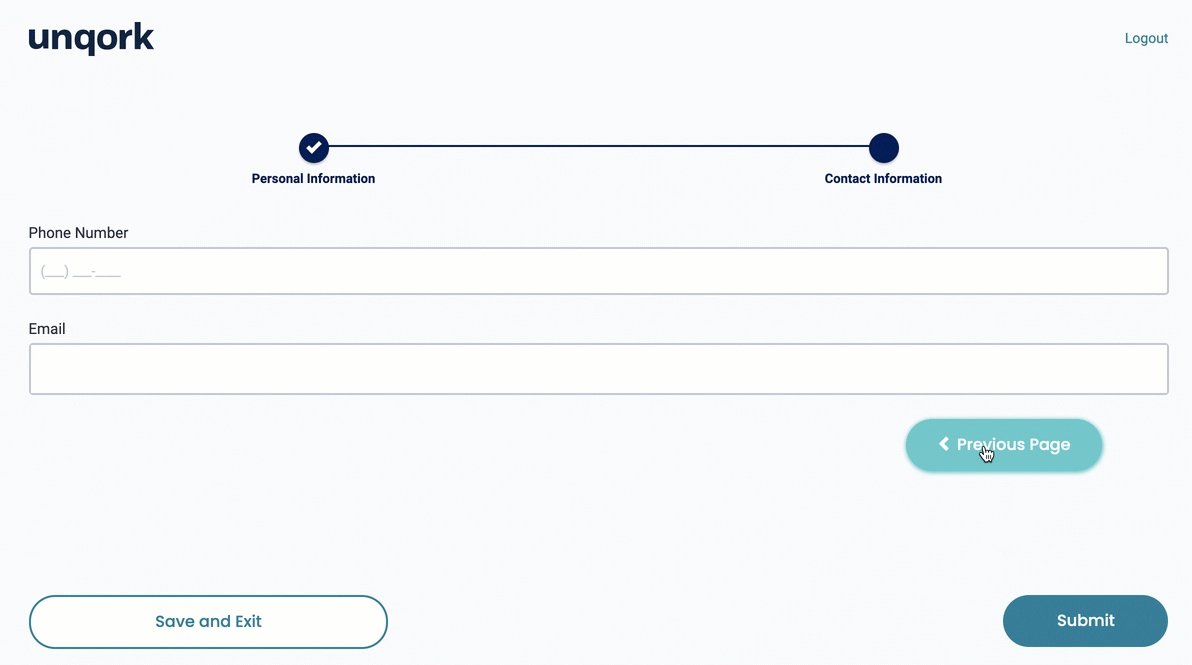
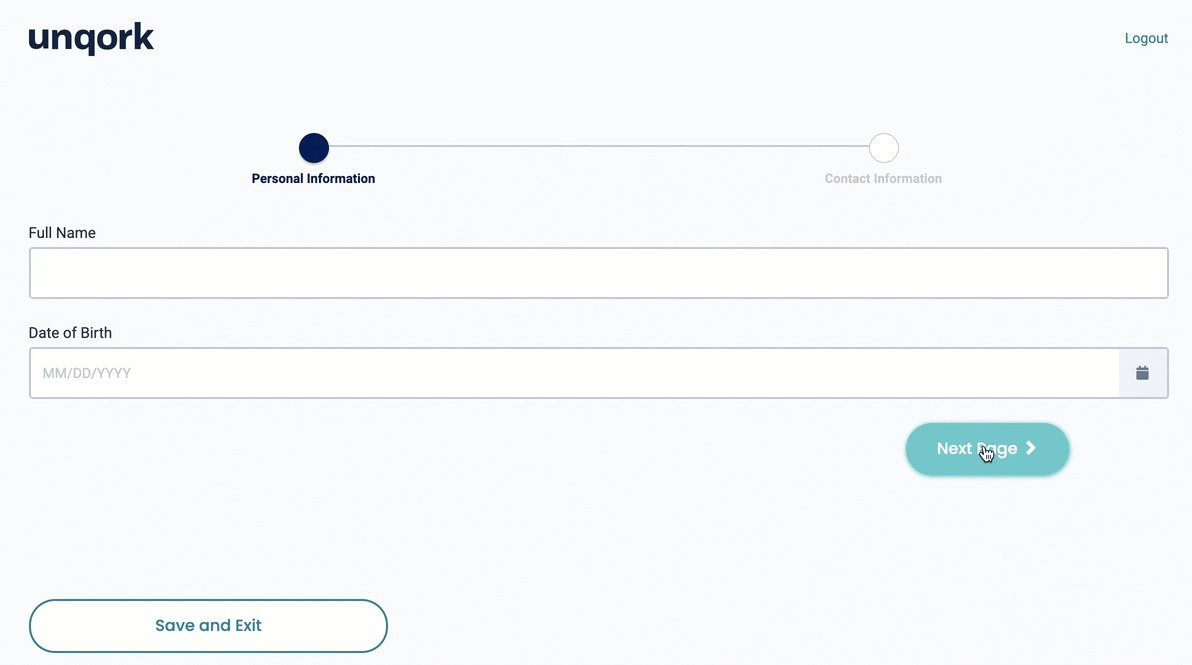
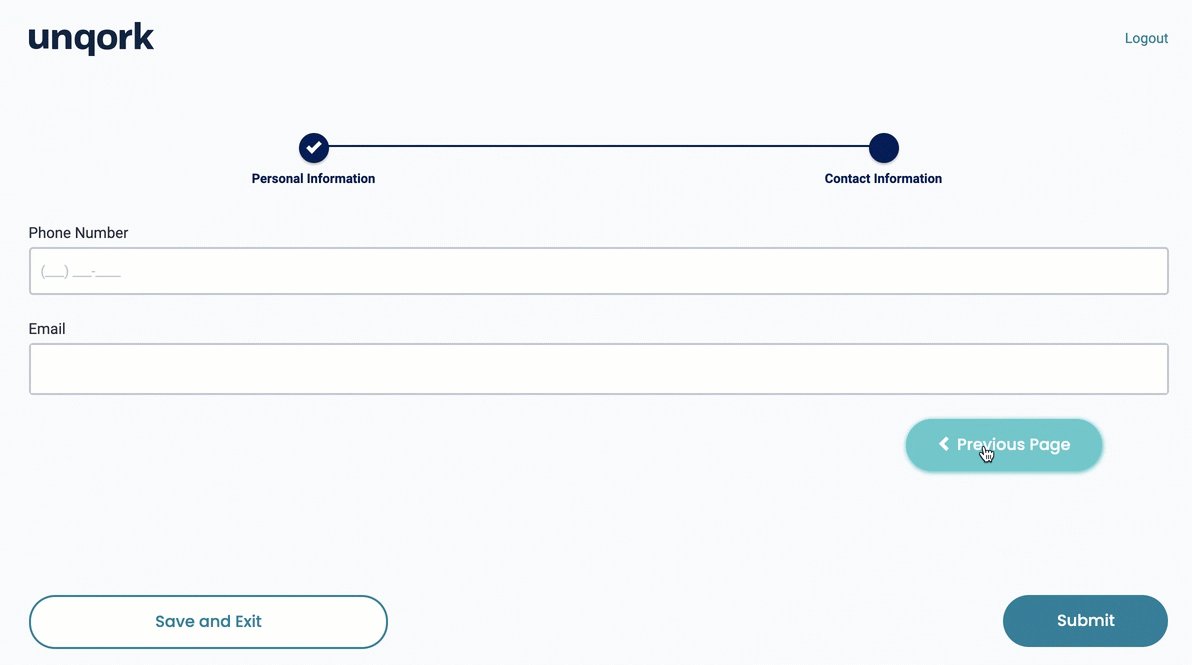
And here's how your application will look in Express View:

What You'll Need
To set up this use case, you’ll need:
2 Panel components
1 Navigation component
1 Text Field component
1 Date Input component
1 Phone Number component
1 Email component
2 Columns components
2 Button components
2 Initializer components
Pre-Configuration
Configure the Panel Components
First, you'll add 2 Panel components. These panels separate your input fields based on the information you're collecting. You'll have a panel for Personal Information and another panel for Contact Information.
Drag and drop 2 Panel components onto your canvas.
Enter the following Property Names:
panelPersonalInfo
panelContactInfo
Save each component as you add it.
Configure the Navigation Component
Next, you'll add a Navigation component. This component manages which panel becomes active. You'll notice in this configuration you're hiding the default Next and Previous buttons. Don't worry, you'll add your own later.
Drag and drop a Navigation component onto your canvas.
Enter navPanels in the Label and Property Name.
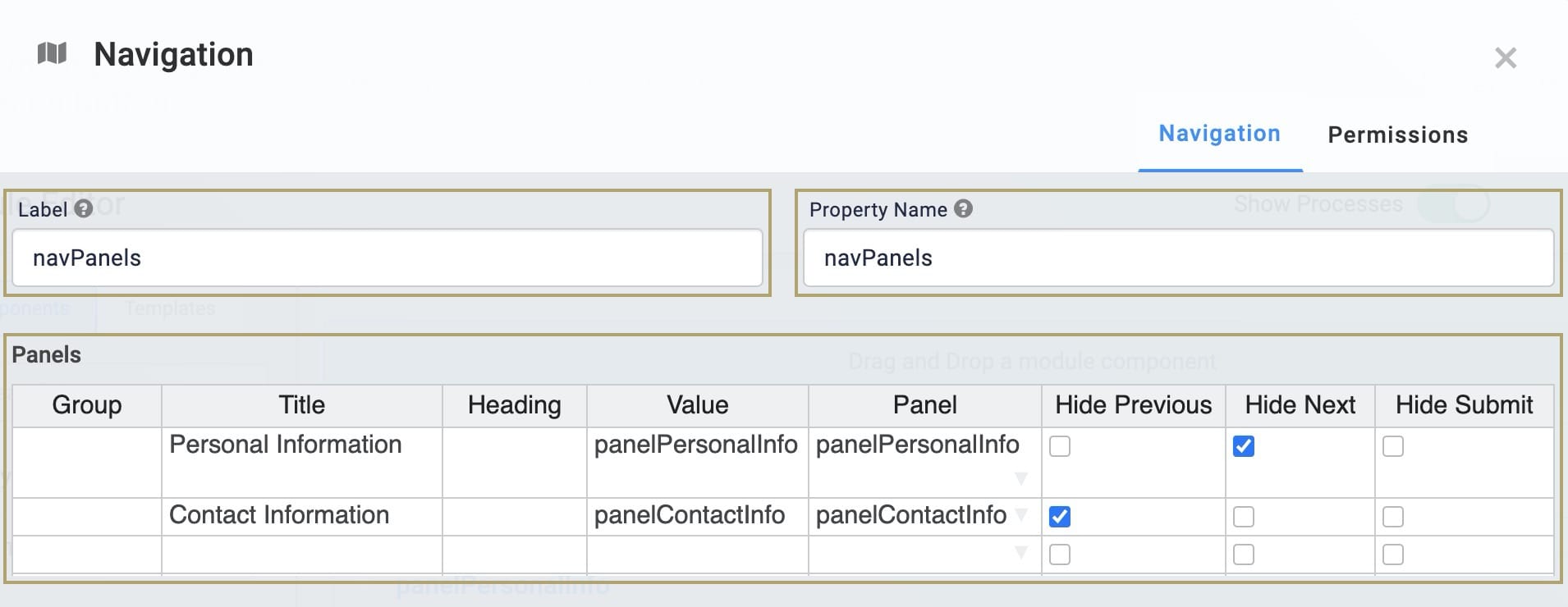
In the Panels table, enter the following:
Group
Title
Heading
Value
Panel
Hide Previous
Hide Next
Personal Information
panelPersonalInfo
panelPersonalInfo
Yes (checked)
Contact Information
panelContactInfo
panelContactInfo
Yes (checked)

When you first open the configuration window, you may need to resize the columns in your Panels table.
Click Save.
Drag and drop your Panel components inside of your Navigation component.
Configure the Text Field Component
Now, let's add your first end-user input field. You'll use this Text Field to collect your end-user's full name. And you'll place this in your Personal Information panel.
Drag and drop a Text Field component onto your canvas. Place your Text Field component inside your panelPersonalInfo Panel.
Enter name in the Property ID.
Enter Full Name in the Label Text.
Click Save.
Configure the Date Input Component
Next, let's add the second end-user input field in this configuration. You'll use this Date Input to collect your end-user's Date of Birth. This also belongs in your Personal Information panel.
Drag and drop a Date Input component onto your canvas. Place your Date Input inside your panelPersonalInfo Panel below your Text Field.
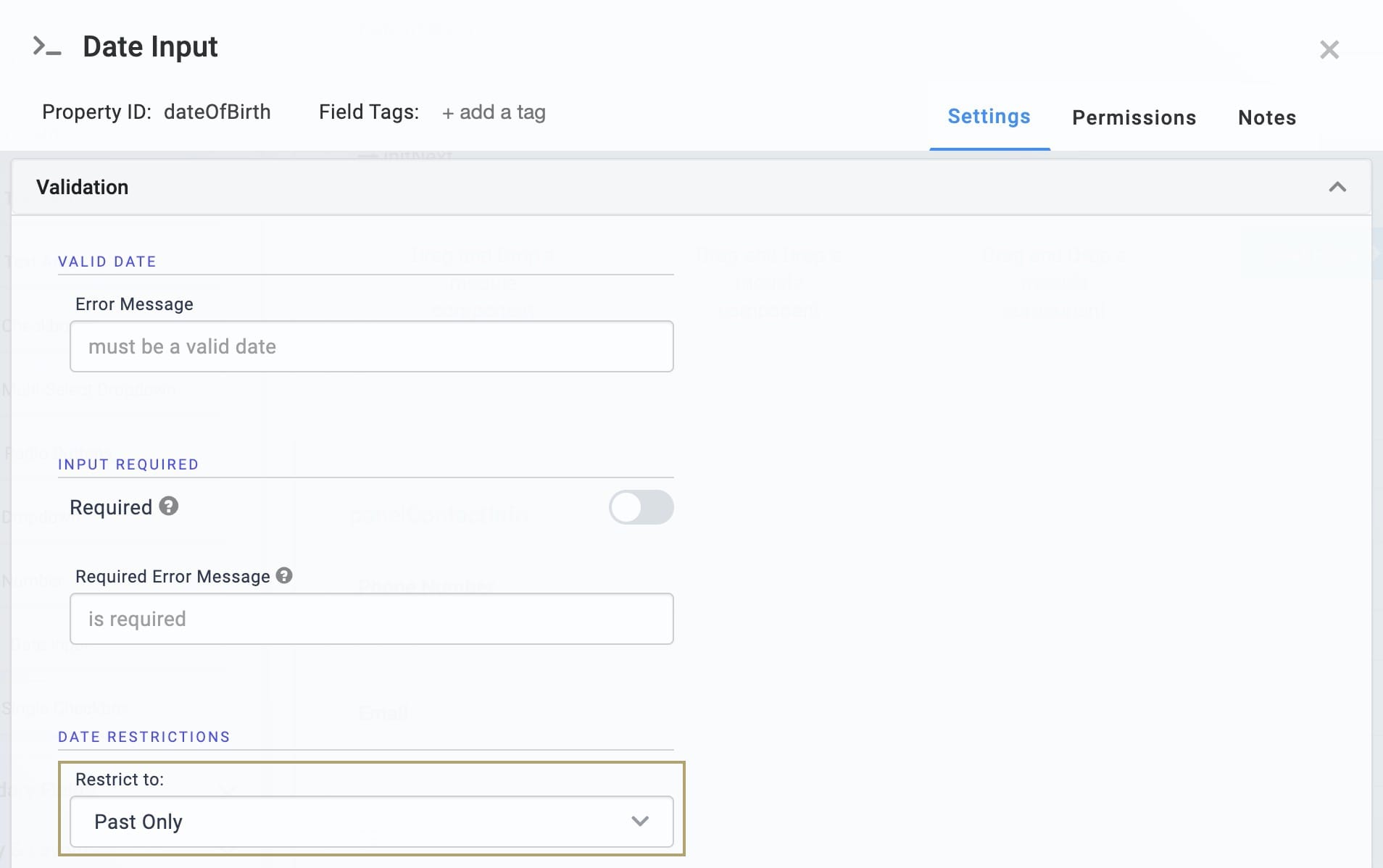
Enter dateOfBirth in the Property ID.
Enter Date of Birth in the Label Text.
Select Past Only from the Restrict To: drop-down.

Click Save.
Configure the Phone Number Component
The third end-user input field in this configuration is a Phone Number. You'll place this field in your Contact Information panel.
Drag and drop a Phone Number component onto your canvas. Place your Phone Number component inside your panelContactInfo Panel.
Enter phoneNumber in the Property ID.
Enter Phone Number in the Label Text.
Click Save.
Configure the Email Component
The last end-user input field in this configuration is an Email. You'll also place this field in your Contact Information panel.
Drag and drop an Email component onto your canvas. Place the Email component inside your panelContactInfo Panel below the Phone Number component.
Enter email in the Property ID.
Enter Email in the Label Text.
Click Save.
Configuration
Configure the Columns Component
Next, you'll set up a series of columns. Remember, columns are a great way to keep your buttons aligned. You'll leave each column empty except the far-right column. There, you'll place your customized Next button.
Drag and drop a Columns component onto your canvas. Place your Columns in your panelPersonalInfo Panel below your Date Input component.
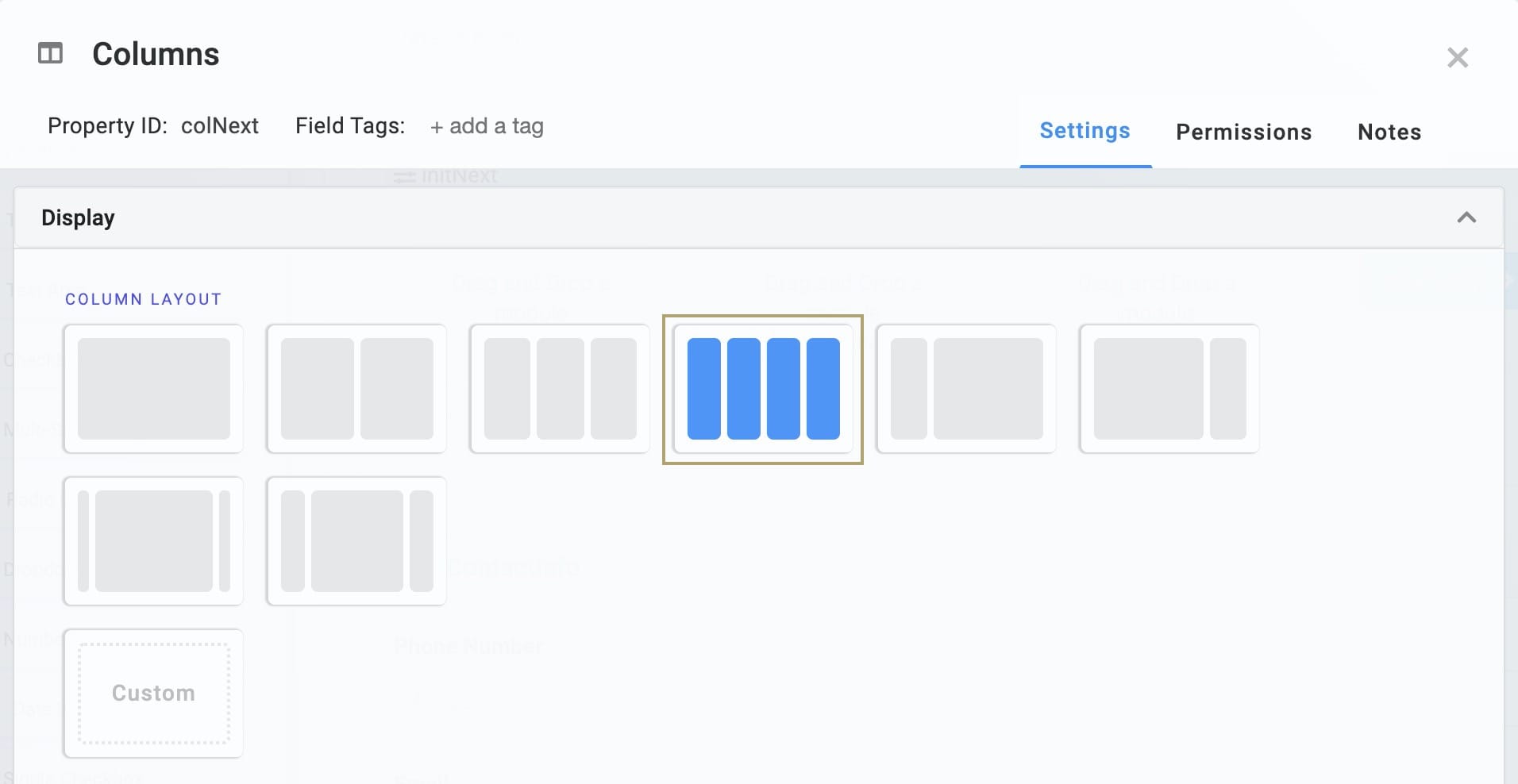
Enter colNext in the Property ID.
Select the Column Layout showing four evenly-spaced columns.

Click Save.
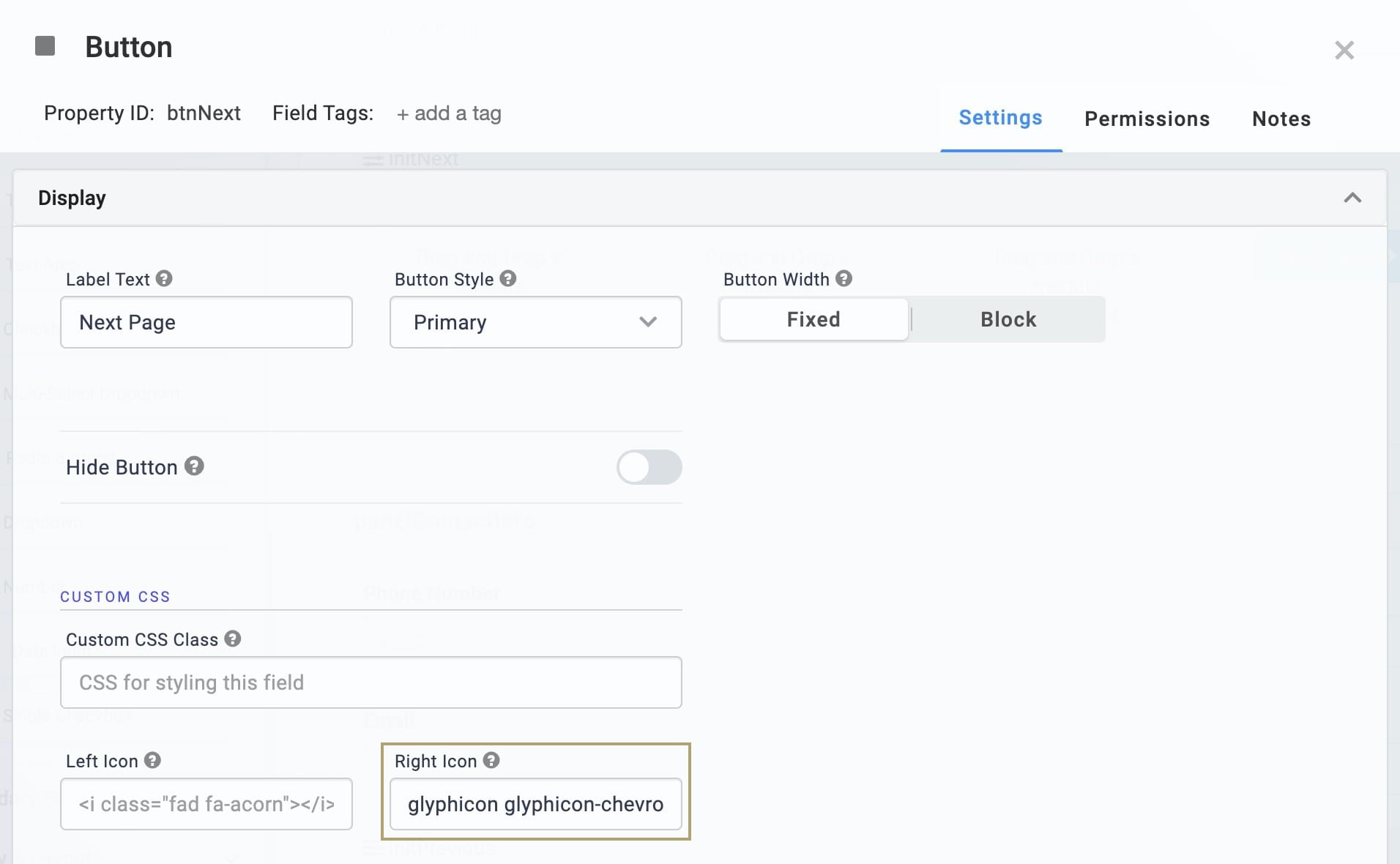
Configure the Next Page Button Component
Next, let's add the first Button component in this configuration. Here, you'll create a custom button to replace the one you set as hidden in the Navigation component.
Drag and drop a Button component onto your canvas. Place your Button component in the far-right column of your colNext Columns component.
Enter btnNext in the Property ID.
Enter Next Page in the Label Text.
Enter glyphicon glyphicon-chevron-right in the Right Icon.

This is a standard GLYPHICONS® glyph code supported by the Button component. For a full list of other glyph codes you can use, visit https://getbootstrap.com/docs/3.3/components/.
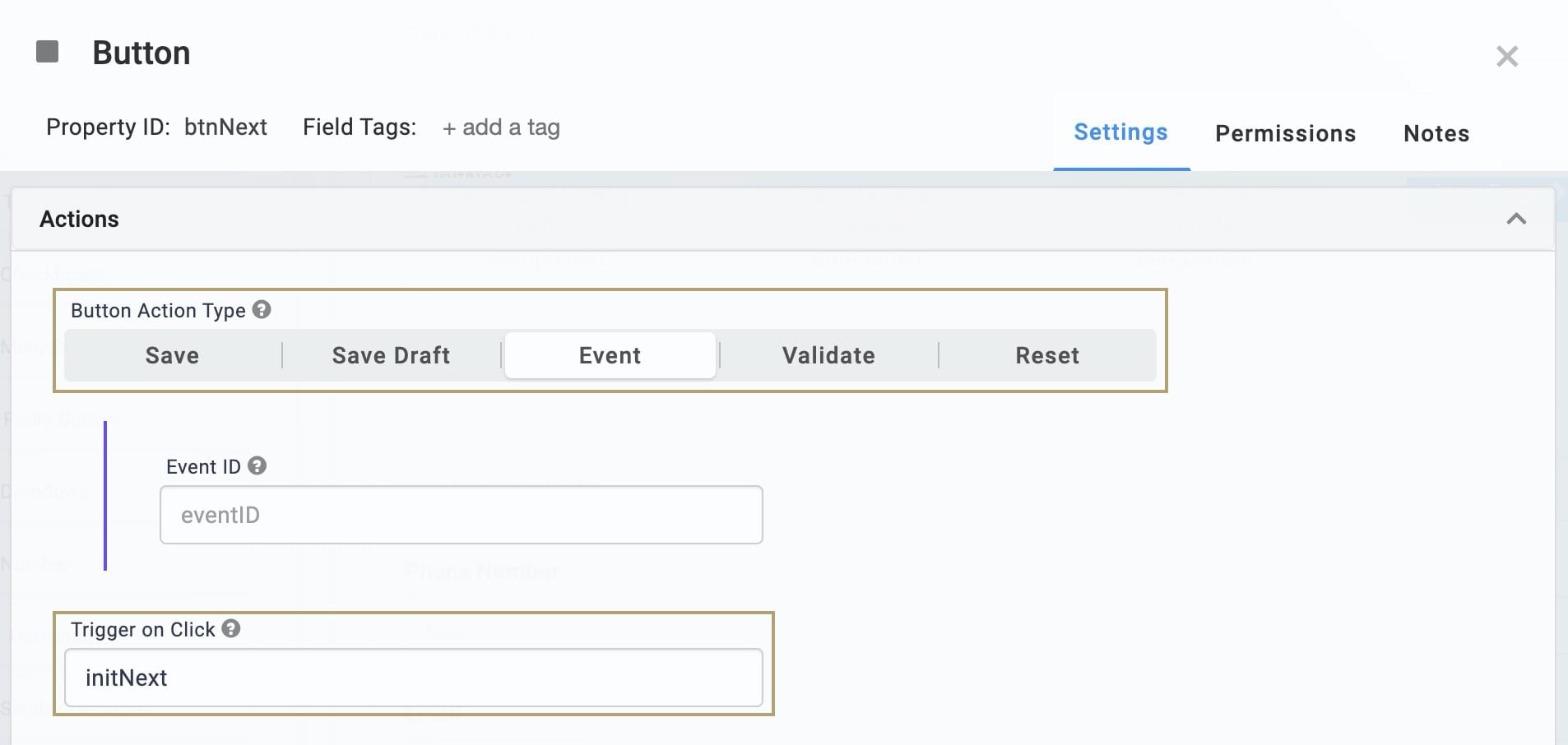
Select Event from the Button Action Type.
Enter initNext in the Trigger on Click.

Note: This ties your Next button to the Initializer component you'll add in the next step.
Click Save.
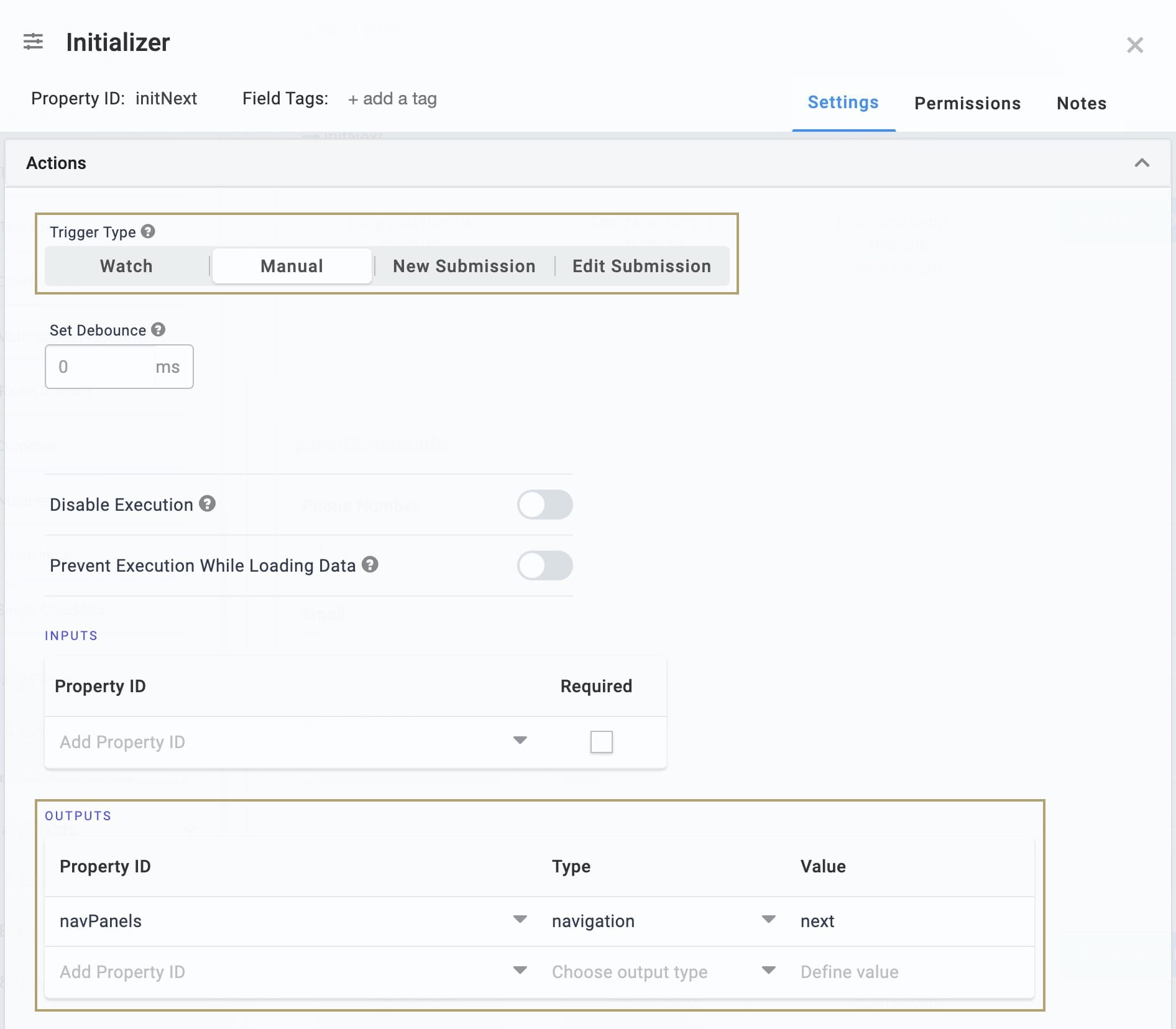
Configure the initNext Initializer Component
Now, you'll add an Initializer component to work with your new button. When clicked, your Next button triggers this Initializer. From there, the Initializer sends a next value back to your Navigation component.
Drag and drop an Initializer component onto your canvas. Place your Initializer component in your panelPersonalInfo Panel below your Date Input component.
Enter initNext in the Property ID and Label Text.
Select Manual from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter navPanels.
Type: enter navigation.
Value: enter next.

Click Save.
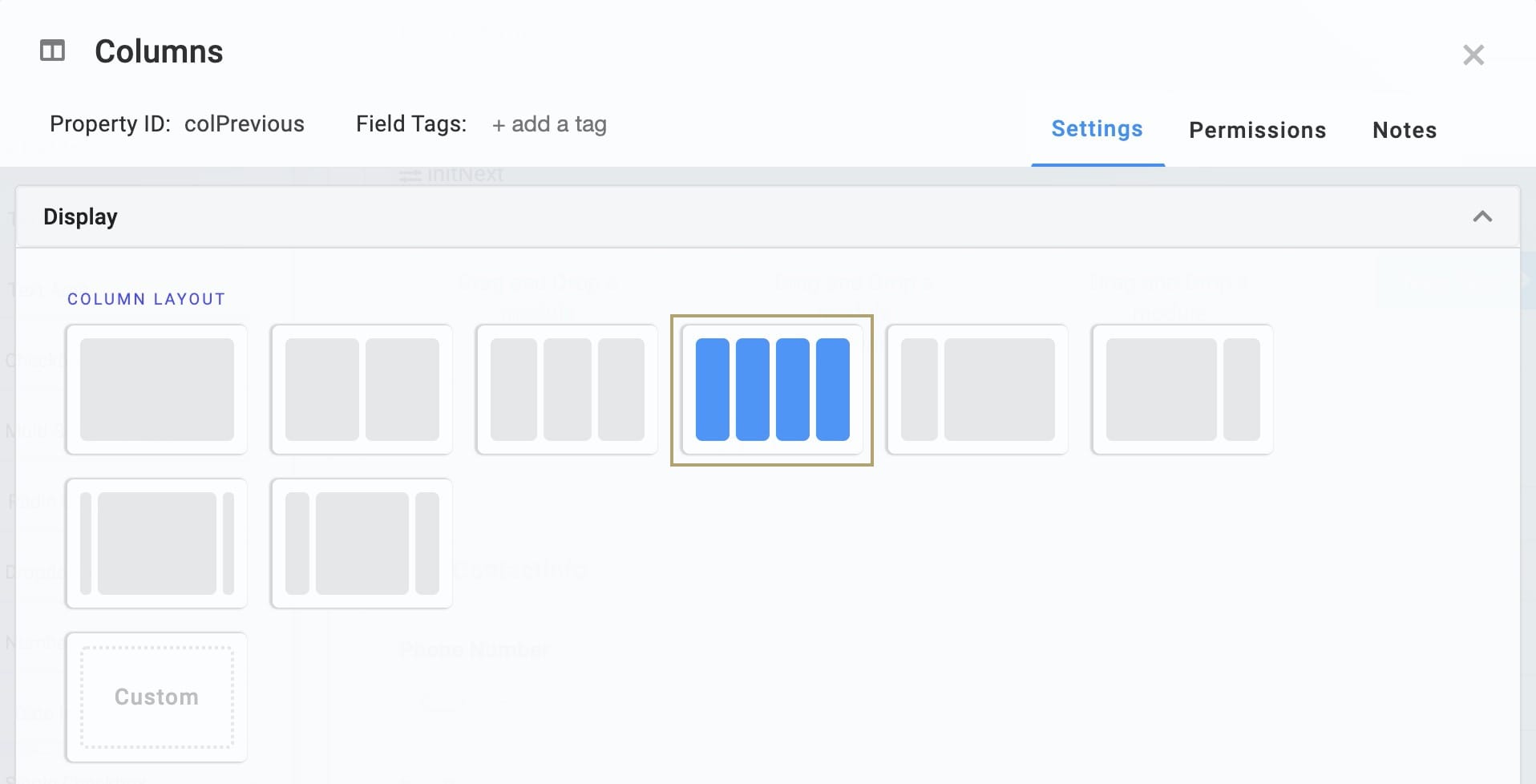
Configure the Columns Component
This Columns component serves the same purpose as the first set of columns that you added. The only difference is this set will hold your custom Previous button. You'll leave each column empty except the far-right column. There, you'll place your Previous button.
Drag and drop a second Columns component onto your canvas. Place your columns in your panelContactInfo Panel below your Email component.
Enter colPrevious in the Property ID.
Select the Column Layout showing four evenly-spaced columns.

Click Save.
Configure the Previous Button Component
Let's add another set of columns to hold your Previous button. This set is just like your first set of columns, so you'll leave three of the columns empty.
Drag and drop a second Button component onto your canvas. Place your Button component in the far-right column of your colPrevious Columns component.
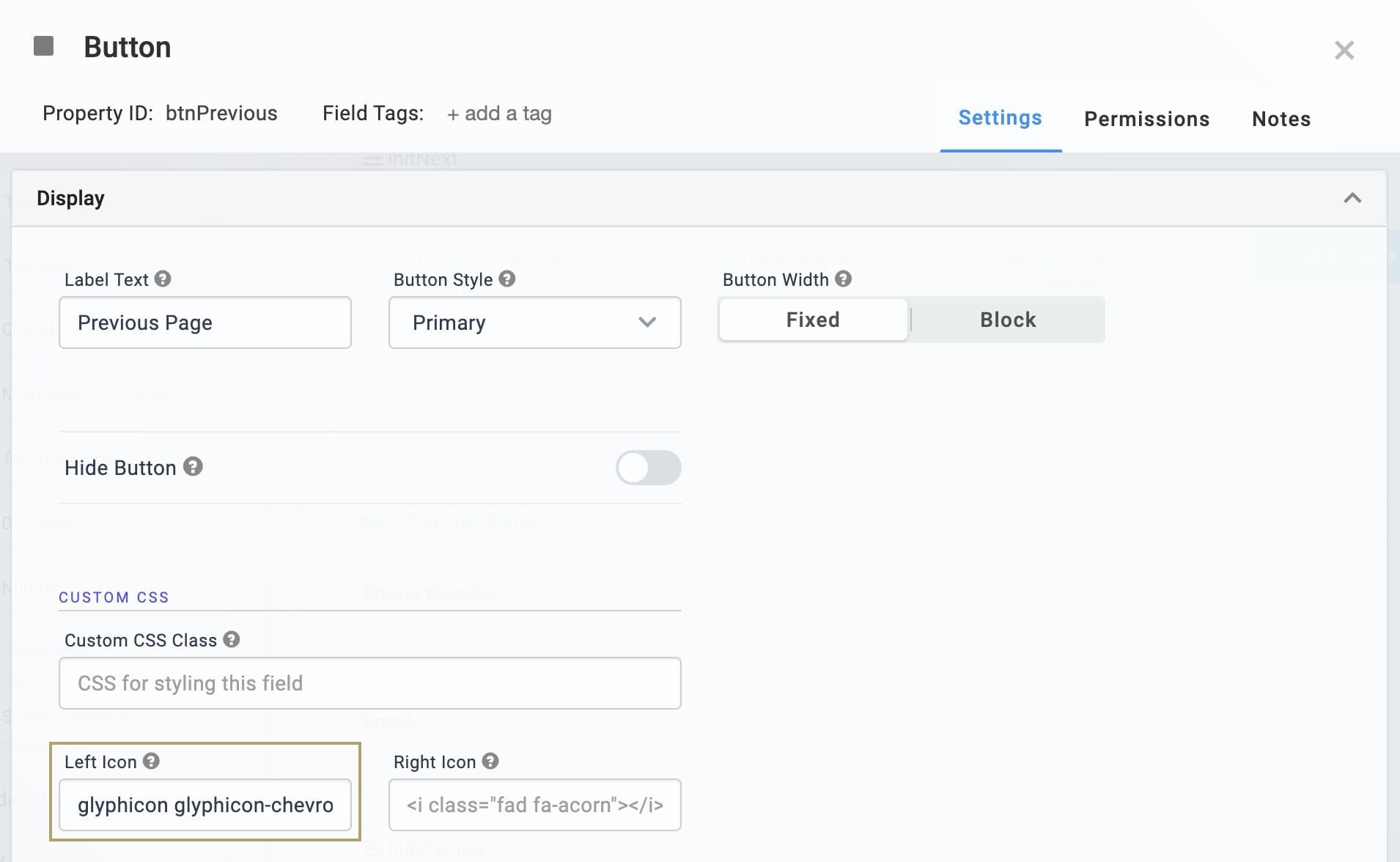
Enter btnPrevious in the Property ID.
Enter Previous Page in the Label Text.
Enter glyphicon glyphicon-chevron-left in the Left Icon.

This is a standard GLYPHICONS® glyph code supported by the Button component. For a full list of other glyph codes you can use, visit https://getbootstrap.com/docs/3.3/components/.
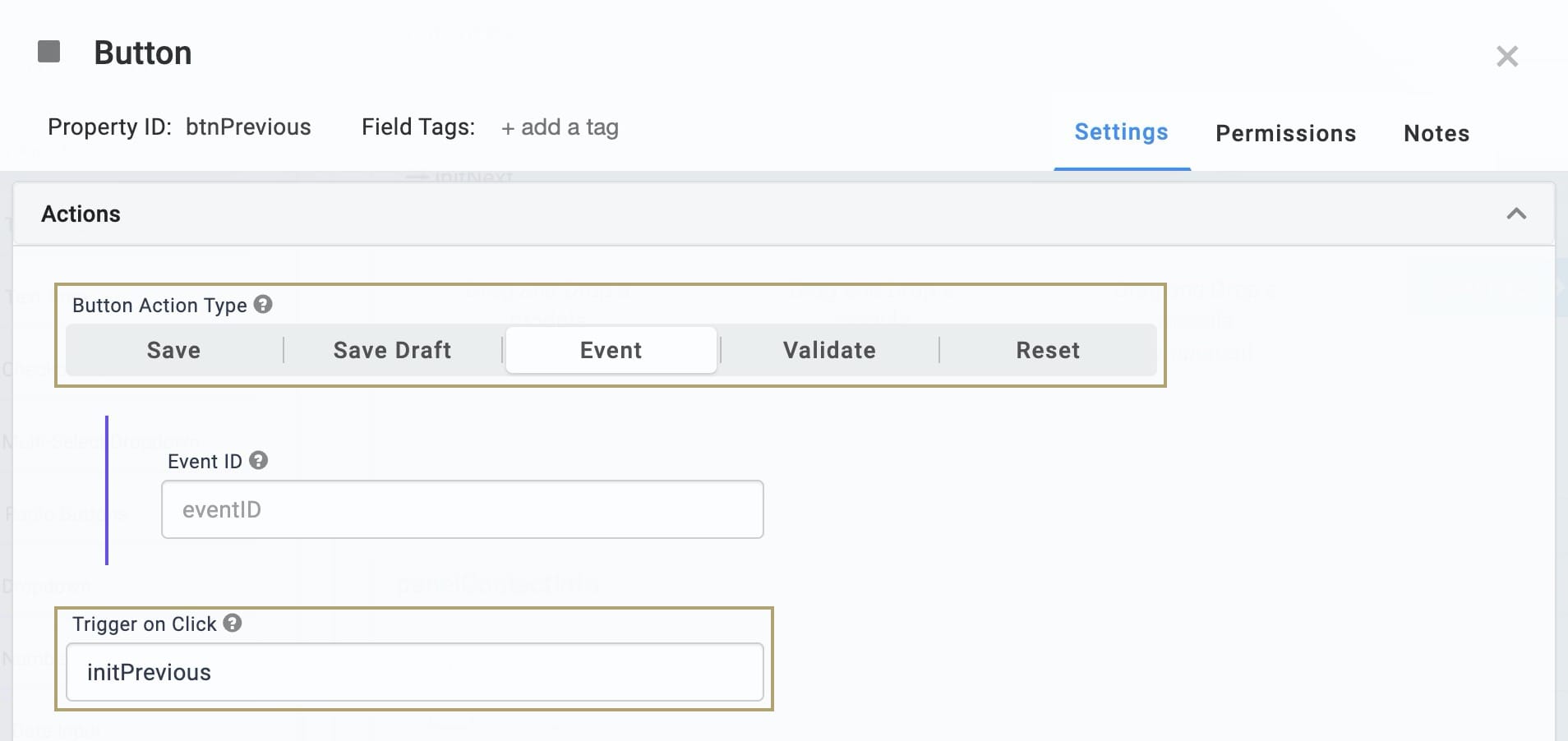
Select Event from the Button Action Type.
Enter initPrevious in the Trigger on Click.

Note: This ties your Next button to the Initializer component you'll add in the next step.
Click Save.
Configure the initPrevious Initializer Component
Next, you'll add an Initializer component to work with your second button. When clicked, your Previous button triggers this Initializer. From there, the Initializer sends a previous value back to your Navigation component.
Drag and drop a second Initializer component onto your canvas. Place your Initializer component in your panelContactInfo Panel below your Email component.
Enter initPrevious in the Property ID. and Label Text.
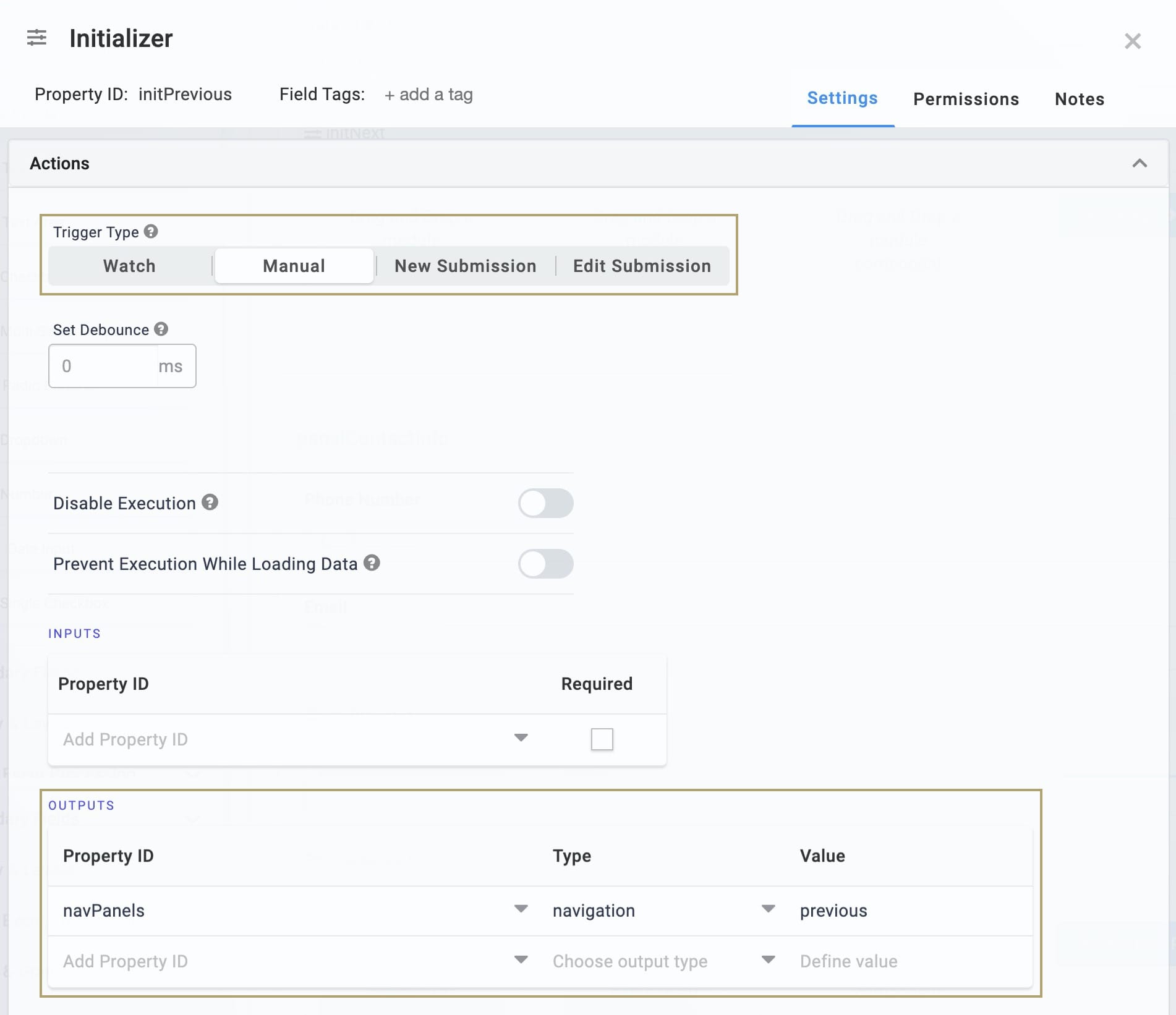
Select Manual from the Trigger Type.
In the Outputs table, enter the following:
Property ID: enter navPanels.
Type: enter navigation.
Value: enter previous.

Click Save.
Save your module.
Now it's time to test your application! Preview your module in Express View. You'll first see your Personal Information panel along with your custom Next button. If you click Next, Unqork takes you to the Contact Information panel. Clicking Previous here brings you back a page. This is the same functionality you'd get with a Navigation component. But now you've added a touch of flair to your navigation buttons.
Lab
You can view the completed lab for this custom navigation buttons use case here: https://training.unqork.io/#/form/5f5f8c8ccb27eb02237a5fdf/edit.
Summary
This lesson showed you how to add custom navigation buttons to your application. This will come in handy as you continue to add complexity to your Unqork applications. To learn more about what the Button component has to offer, check out the next lesson in this series.