Overview
While the UDesigner homepage displays workspaces you've recently worked on or starred, the All Workspaces page displays all workspaces in your environment. This page allows for better collaboration with your teammates and lets you see what everyone is working on. By default, this page organizes workspaces by last modified, with the most recently modified workspace at the top of the grid. To make collaboration easier, ![]() star the workspaces you and your team are working on to locate them faster and start building.
star the workspaces you and your team are working on to locate them faster and start building.
Navigating the Workspaces Page
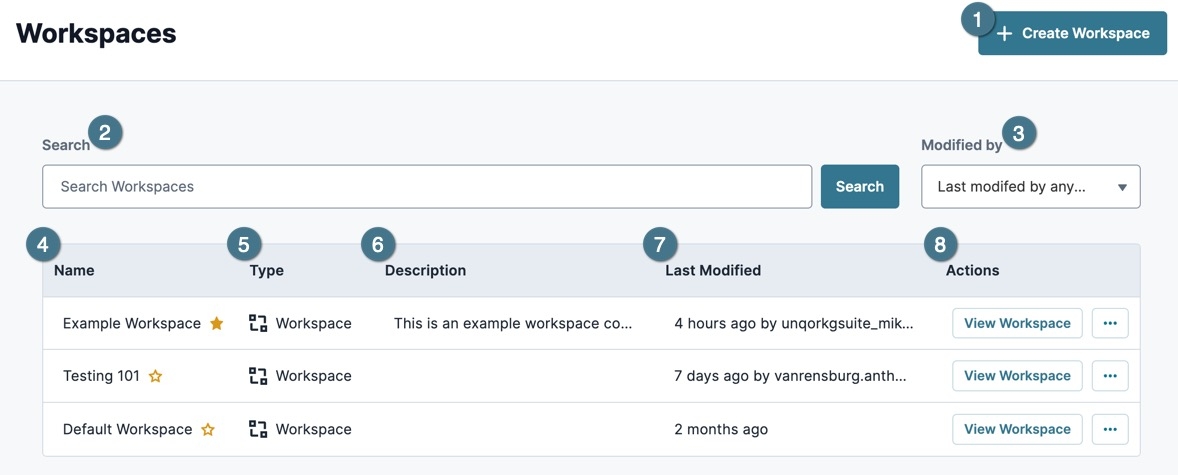
The Workspaces page displays a list of workspaces in the environment. From this view, you can access, edit, or delete workspaces.
Setting | Description | |
|---|---|---|
1 | + CreateWorkspace | Click this button to create a workspace. |
2 | Search | Use this field to search for workspaces in the environment. After entering a value, click Search to filter the Workspaces list. |
3 | Modified By | Lets you sort applications and record collections by the following:
|
Workspaces List | Displays all workspaces in the environment. By default, Workspaces are sorted by their last modification date. | |
4 | Name | The workspace's name. Click the name to access the workspace.
|
5 | Type | The current type of workspace. |
6 | Description | The description of the application or record collection. |
7 | Last Modified | The last time the application or record collection was modified, and the user who made the change. |
9 | Actions | Lists the possible actions workspace. Actions include:
|
Navigating a Workspace
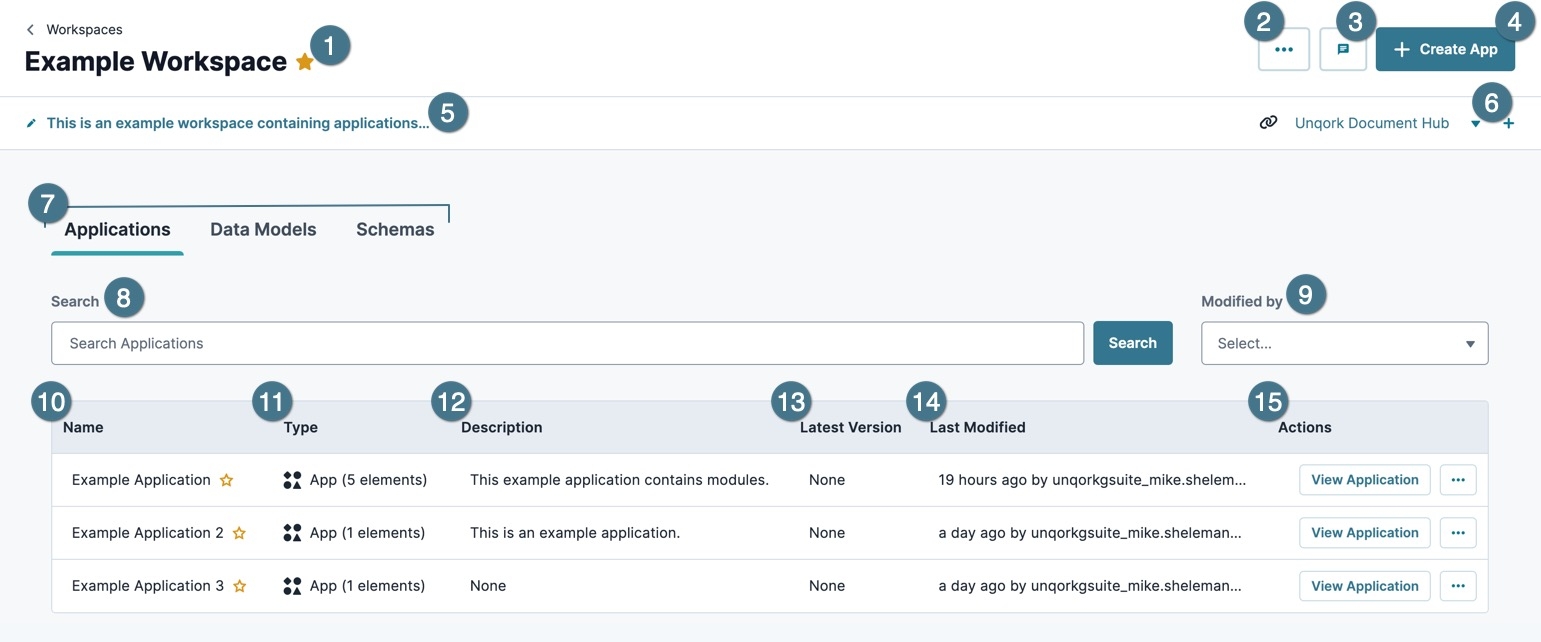
The workspace page displays a list of applications and provides the option to view, edit, create, or delete applications in the workspace.
Setting | Description | |
|---|---|---|
1 | Workspace Name | The workspace's name.
|
2 | ··· | Click to edit the workspace name, description, and user permissions. Or, open the Promotions and Versions page. |
3 | (Comments) | Opens the Comments panel for the application. |
4 | + Create App | Click this button to create an application in this workspace. |
5 | Workspace Description | Clicking this button opens a modal to modify the workspace description. |
6 | + Add Bookmark | Click to create hyperlink bookmarks for your team. |
7 | Element Type | Select the element type to view associated elements. Elements Types include:
|
8 | Search | Use this field to search for applications or record collections in your workspace. |
9 | Modified By | Lets you sort applications and record collections by the following:
|
Application List | Displays a list of applications in the workspace. | |
10 | Name | The name of the application or record collection in the workspace.
|
10 | Type | Displays how many elements (modules, data collections) are in the application. |
11 | Description | The description of the application. |
12 | Latest Version | The current version of the application. Displays None if the Enable Application Versioning setting is set to |
13 | Last Modified | The last time the application or record collection was modified, and the user who made the change. |
14 | Actions | Lists the possible actions for the application. Actions include:
|
Resources
Overview
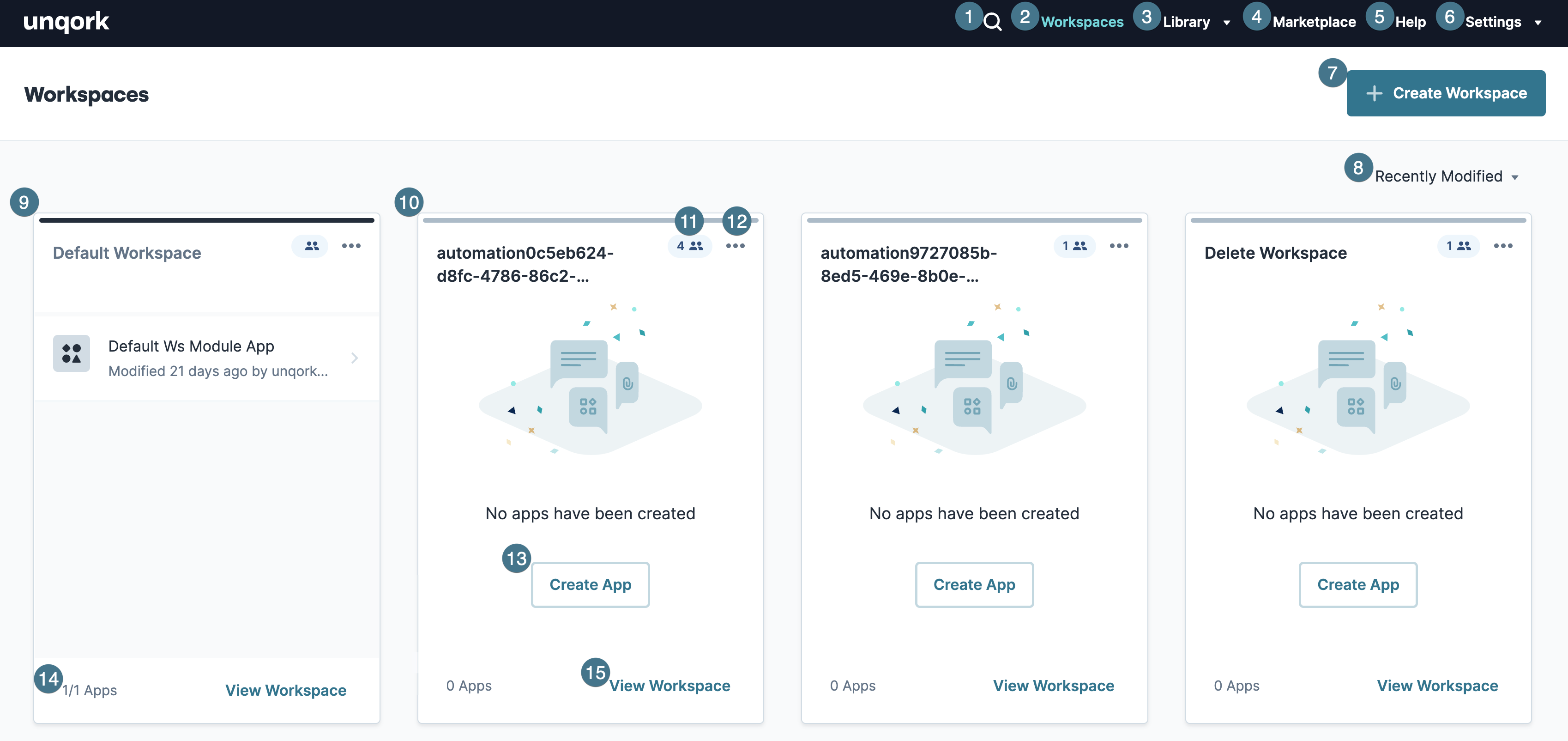
When you log in to the Unqork Designer Platform, Workspaces is your environment's default page. Use this page to create workspaces to group applications and collaborate with your team. Each workspace displays as a tile and lists the apps you added to it.
Navigating Workspaces
Below is a description of links and drop-downs:
Attribute | Description | |
|---|---|---|
1 | (Global Search) | Global Search lets you search for elements across your entire company environment. You can search for workspaces, apps, and app elements. |
2 | Workspaces | This is your default landing page where you'll organize and build applications. You'll also organize and manage your app elements in Workspaces. App elements are modules, workflows, and reference data. |
3 | Library | This drop-down lets you view shared Library Elements and Marketplace snippets and templates.
|
4 | Marketplace | Takes you to the Unqork Marketplace. The marketplace offers application blueprints in preconfigured packages, including assets that knock out common configurations all applications need. |
5 | Help | This link takes you to our Documentation Hub. You can browse documentation to learn more about Unqork, Administration, Workspaces, Release Notes, and more.
|
6 | Settings | This drop-down opens the following options:
|
7 | + Create Workspace | Clicking this button creates a new workspace. You can have a collaborative workspace for a team or create a personal workspace. |
8 | Recently Modified | Choosing a drop-down option arranges your workspaces, apps, or app elements. You can arrange by Recently Modified, Least Recently Modified, Newest, and Oldest. You can also sort in ascending order (A to Z) or descending order (Z to A). |
9 | Default Workspace | All new environments come with a prebuilt Default Workspace. This workspace holds all applications until you assign them to a workspace. By default, you cannot remove the Default Workspace. |
10 | Workspace Tiles | Each workspace has its own tile. Workspace tiles contain the following:
|
11 | | The WSRBAC (Workspaces Role-Based Access Control) icon indicates how many users can access the workspace.
|
12 | ··· (Ellipsis) | Clicking the
|
13 | Create App | Clicking this button lets you create a new module or workflow-type app in your workspace. |
14 | Apps | The total number of applications in the workspace. |
15 | View Workspace | Opens the workspace. |






.png) Settings
Settings