Overview
The UDesigner homepage provides quick access to your workspaces, applications and modules. From this page, you can discover the latest news about the Unqork platform, community, and academy.
UDesigner Homepage
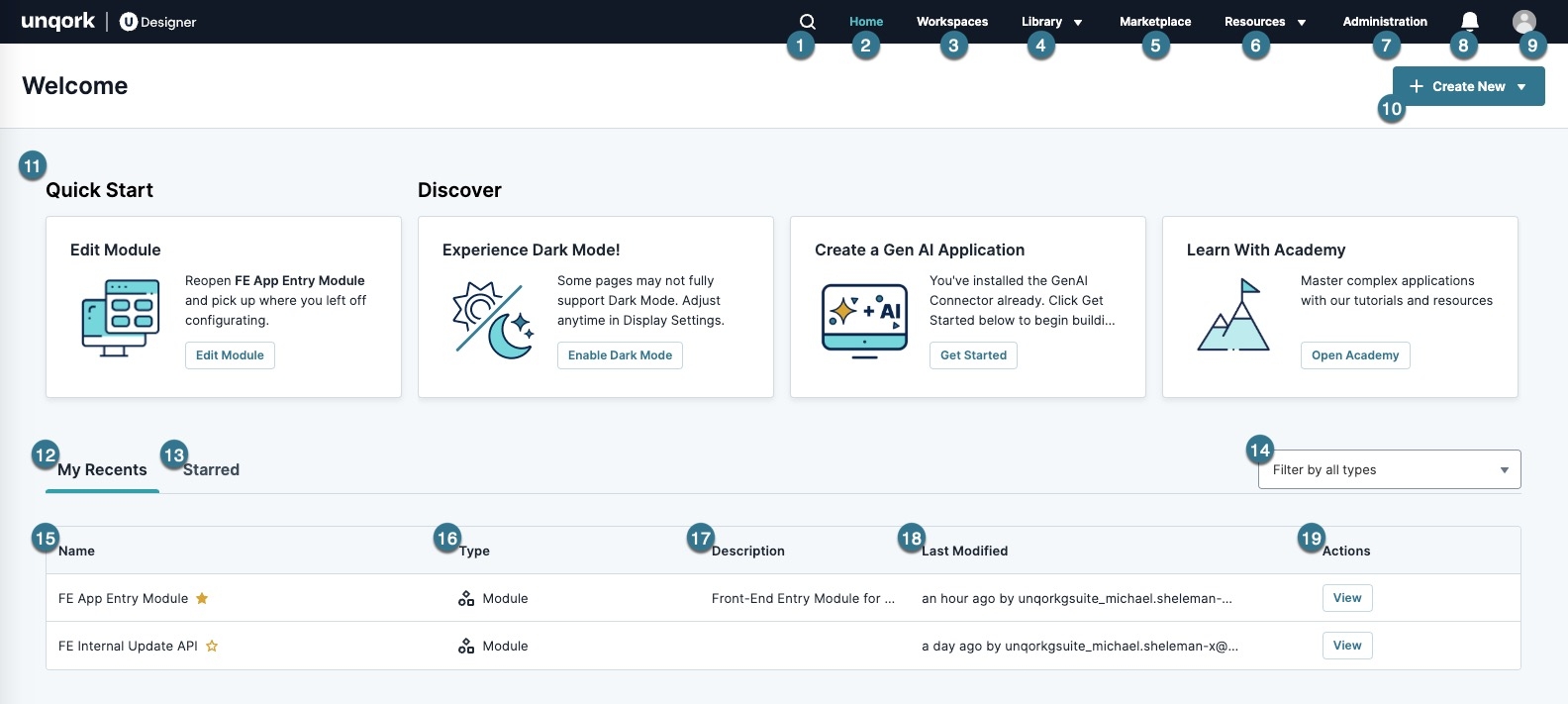
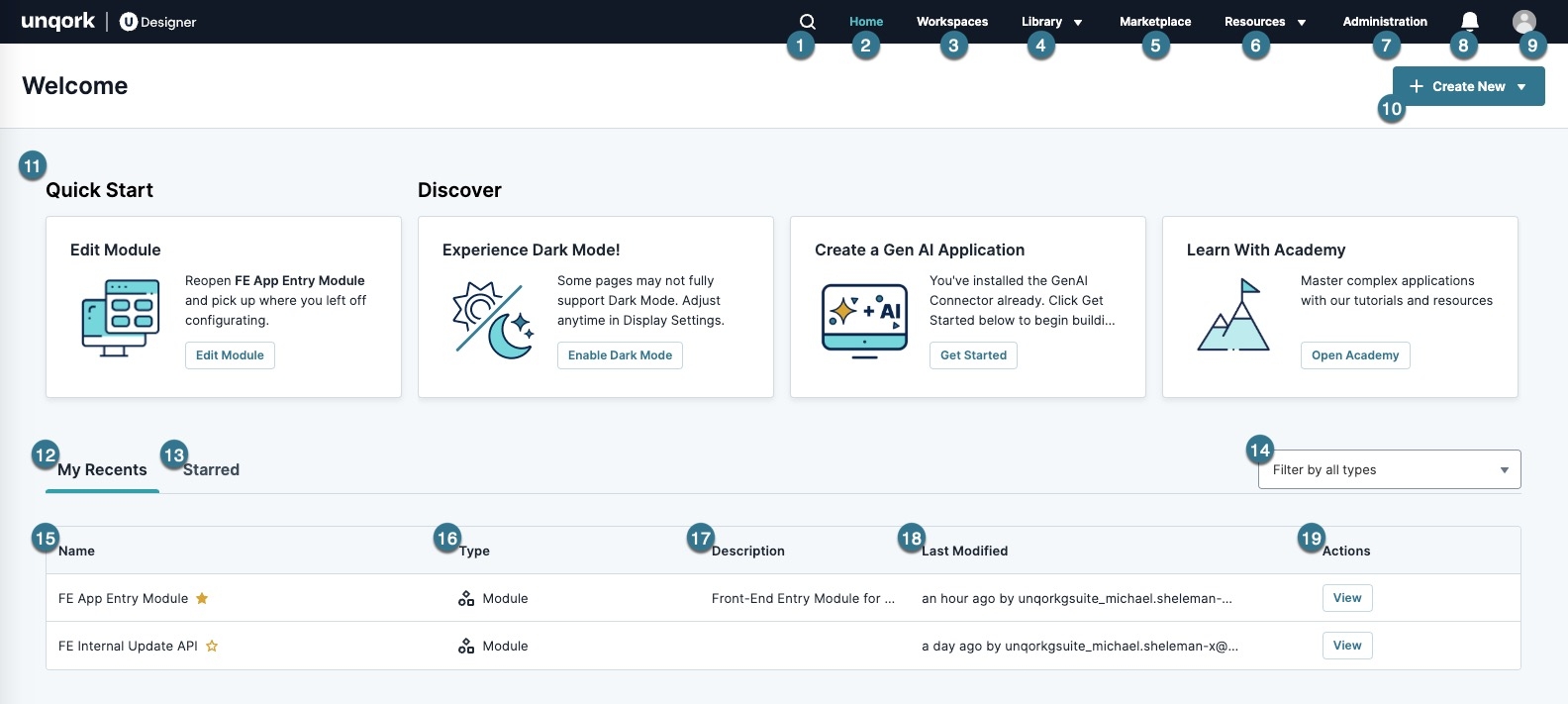
After logging into UDesigner, you'll navigate to your UDesigner homepage. Along with navigation options and announcements, you'll find a grid displaying all your elements. On your homepage, you'll find the following:

# | Setting | Description |
|---|
1 |  (Global Search) (Global Search)
| Global Search lets you search your company environment from any navigation level. You can search for workspaces, apps, and app elements. |
2 | Home | Takes you to the UDesigner homepage. |
3 | Workspaces | Displays a grid of all workspaces in the environment. |
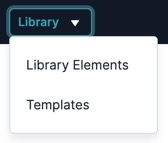
4 | Library ▾ | This drop-down lets you view shared Library Elements, Marketplace snippets, and templates. Library Elements: This is where you'll find a library of shared elements. Shared elements are modules and Data Collections that you can share and connect to multiple applications. Depending on your RBAC permissions, you can view, edit, and even remove shared elements. 
Templates: This is where you'll find local snippets, module, and workflow templates. Snippets and templates come with preconfigured components to help you get started on your applications.
|
5 | Marketplace | Takes you to the Unqork Marketplace. Unqork's Marketplace offers application blueprints in preconfigured packages, including assets and common configurations. |
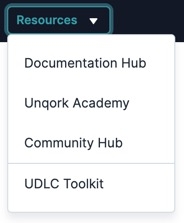
6 | Resources ▾ | This drop-down lets you view all Unqork resources for guidance and help with your configurations. Documentation Hub: Takes you to the Unqork Documentation Hub. The Documentation Hub offers detailed user manuals, how-to guides, best practice and troubleshooting documentation, and Platform release notes. 
Unqork Academy: Takes you to the Unqork Academy. The Unqork Academy is our one-stop shop for all your educational needs. Here you can find Self-Service, Hybrid, and Instructor-Led courses to help you build better applications. Community Hub: Takes you to the Unqork Community Hub. Unqork's Community Hub lets you connect with, ask questions, and get answers from our skilled Creators. You'll also find Unqork updates, tutorials on new features, and you can provide feedback. UDLC Toolkit: Takes you to the Unqork Development Life Cycle Toolkit. The UDLC Toolkit is a set of tools that support your application-building journey.
|
7 | Administration | Takes you to the Administration page. This is where you can manage roles and permissions, Designer access, integrations, environment settings, and so on. |
8 |  (Notifications) (Notifications)
| Click to display notifications. |
9 |  (Personal Settings) (Personal Settings) | Click to display the personal settings menu. The following options are available: View Profile: Customize your profile by adding a business role, a profile image, and displaying all your Academy certifications and Community badges. Display Settings: Choose a theme for your Unqork Platform. Themes include:
|
10 | + Create New | Click this button to create a new workspace, application, or module element. New elements display in the My Recents tab. |
11 | Quickstart & Discover | This is a dynamic section where you can explore Platform, Community, and Enablement announcements. Use this section to learn about upcoming changes, see your Academy course progress, and level up with other Academy courses. |
12 | My Recents | This tab displays a grid of all recently accessed app elements. These include: Workspaces Applications Modules Workflows
|
13 | Starred | Click to display a list of your starred workspaces. Star ( ) the most important workspaces so you can easily locate them using this tab. ) the most important workspaces so you can easily locate them using this tab. |
14 | Filter by All Types | Click this button to filter My Recents or Starred elements by type. Types include: Workspaces Applications Main Modules Workflows Data Collection
By default, this setting is set to Filter by All Types. |
15 | Name | The name of the element you created. Click the  (star) next to the element name to display it in the Starred tab of your UDesigner homepage. (star) next to the element name to display it in the Starred tab of your UDesigner homepage.
|
16 | Type | The element type. Available types include: Application Workflow Workspace
|
17 | Description | The description of the element. |
18 | Last Modified | The last time the element was modified, and the user who made the change. The most recently modified elements display at the top of your My Recents or Starred tabs.
|
19 | Actions | The unique action you can take on your elements. Click the View button to open the element. |
Resources
Elements are are what you use to build Unqork applications. Elements include modules, workflows, Data Collections, Data Schema, and Record Collections.
RBAC (Role-Based Access Control) is a method to control system access for authorized users. The role in RBAC refers to the levels of access employees have to a network.
Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform.
Starring elements stores them in the Starred tab of your UDesigner homepage for quick access. You can star any element, regardless if it's yours or belongs to another team member.
Starring elements stores them in the Starred tab of your UDesigner homepage for quick access. You can star any element, regardless if it's yours or belongs to another team member.