Introduction to Workspaces
Overview
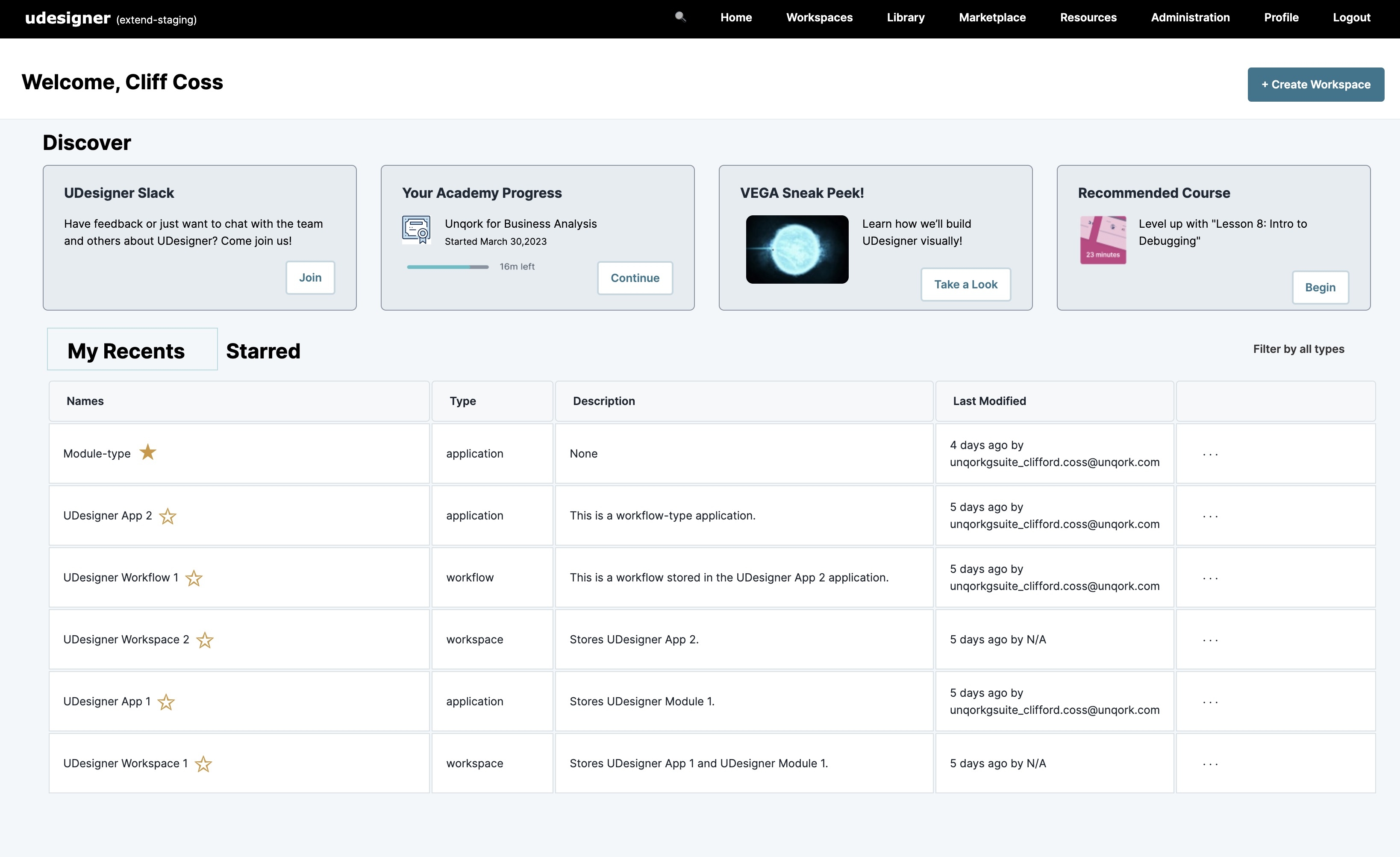
Workspaces is the highest level of your environment. A workspace is where you'll create, store, and organize elements Elements are are what you use to build Unqork applications. Elements include modules, workflows, Data Collections, Data Schema, and Record Collections., like applications and record collections. In a workspace, you can create module and workflow-type applications, view other team member's workspaces, add descriptions, and so on. Workspaces are organized on your UDesigner homepage with all other Workspaces elements. Your and your team's workspaces also display on the All Workspaces page. By default, they are organized by last modified, placing them at the top of the grid for easier access. You can also ![]() star Starring elements stores them in the Starred tab of your UDesigner homepage for quick access. You can star any element, regardless if it's yours or belongs to another team member. your most important workspaces to locate them faster and continue building.
star Starring elements stores them in the Starred tab of your UDesigner homepage for quick access. You can star any element, regardless if it's yours or belongs to another team member. your most important workspaces to locate them faster and continue building.
To learn more about the UDesigner homepage, view our Navigating UDesigner article.
What You'll Learn
In this
Creating a Workspace
To begin building Unqork applications, you first need to create a workspace.
To create a workspace:
| 1. | Log into UDesigner using your login credentials. |
| 2. | At the top right of the UDesigner homepage, click + Create Workspace. |
| 3. | In the Workspace Name* field, enter a unique name for your workspace. |
It's best practice to choose a name that helps you and your team identify who owns the workspace or its function.
| 4. | (Optional) In the Workspace Description field, add a description of the workspace. |
Adding descriptions makes it easier for you and your team to understand the workspace's function.
| 5. | Click Create Workspace |
By default, any new workspace created displays at the top of the My Recents grid on your UDesigner homepage.
Viewing a Workspace
After creating your workspace, open it to begin building Unqork applications. Inside each workspace, you'll see all your app elements Elements are are what you use to build Unqork applications. Elements include modules, workflows, Data Collections, Data Schema, and Record Collections.. You can search for or filter by an element, sort the grid, and view any of the elements. The elements that display depend on your configuration. They can include modules, workflows, Data Collections, and Data Schema.
Viewing Your Workspaces
From the UDesigner homepage, you'll only see the workspaces you created.
To view your workspace from the UDesigner homepage:
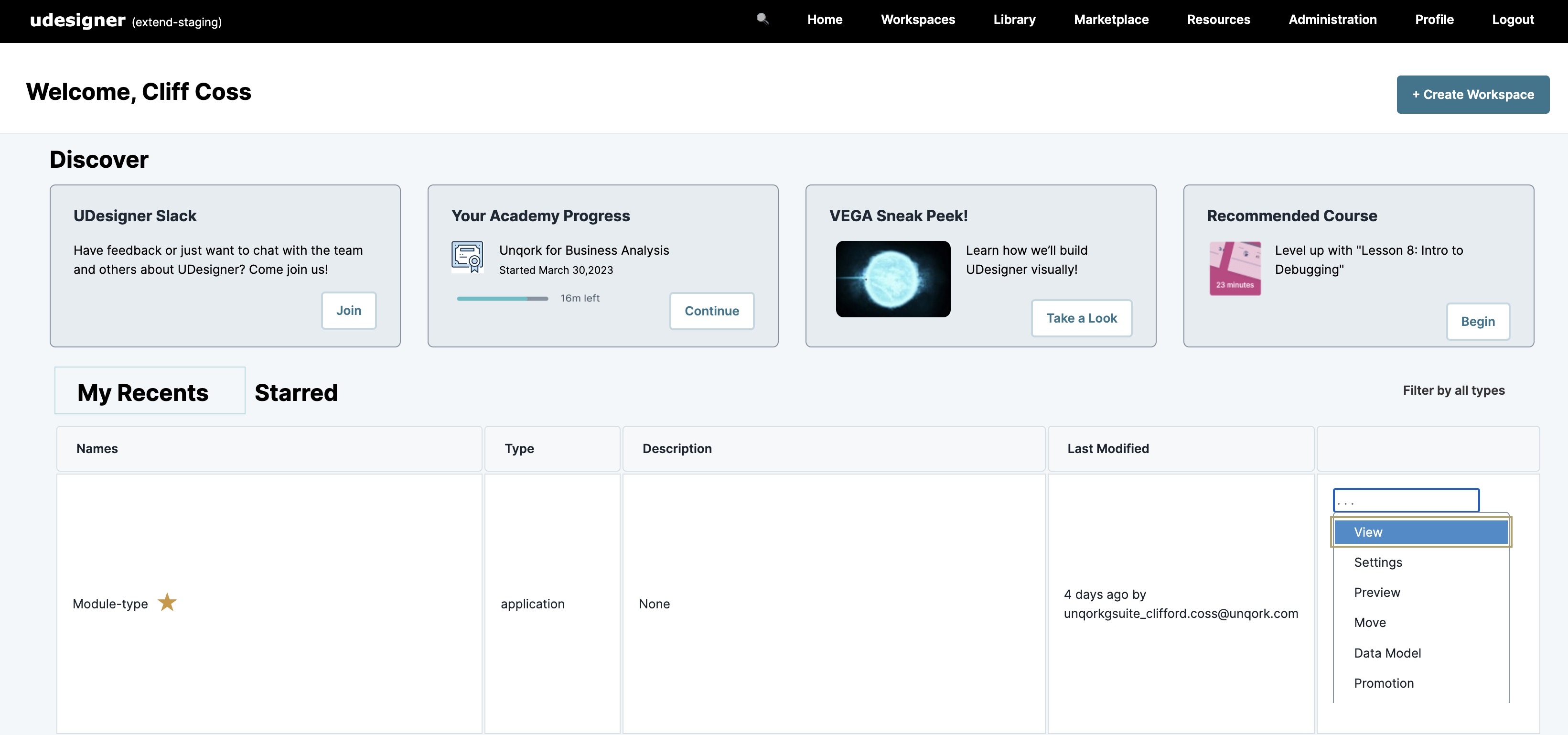
| 1. | On the UDesigner homepage, locate the workspace you want to view. You can access your workspaces from the My Recents or Starred tabs. |
| 2. | In the Actions column of that workspace, click .... |
| 3. | Select View. Your workspace opens in a new tab. |
Viewing All Workspaces
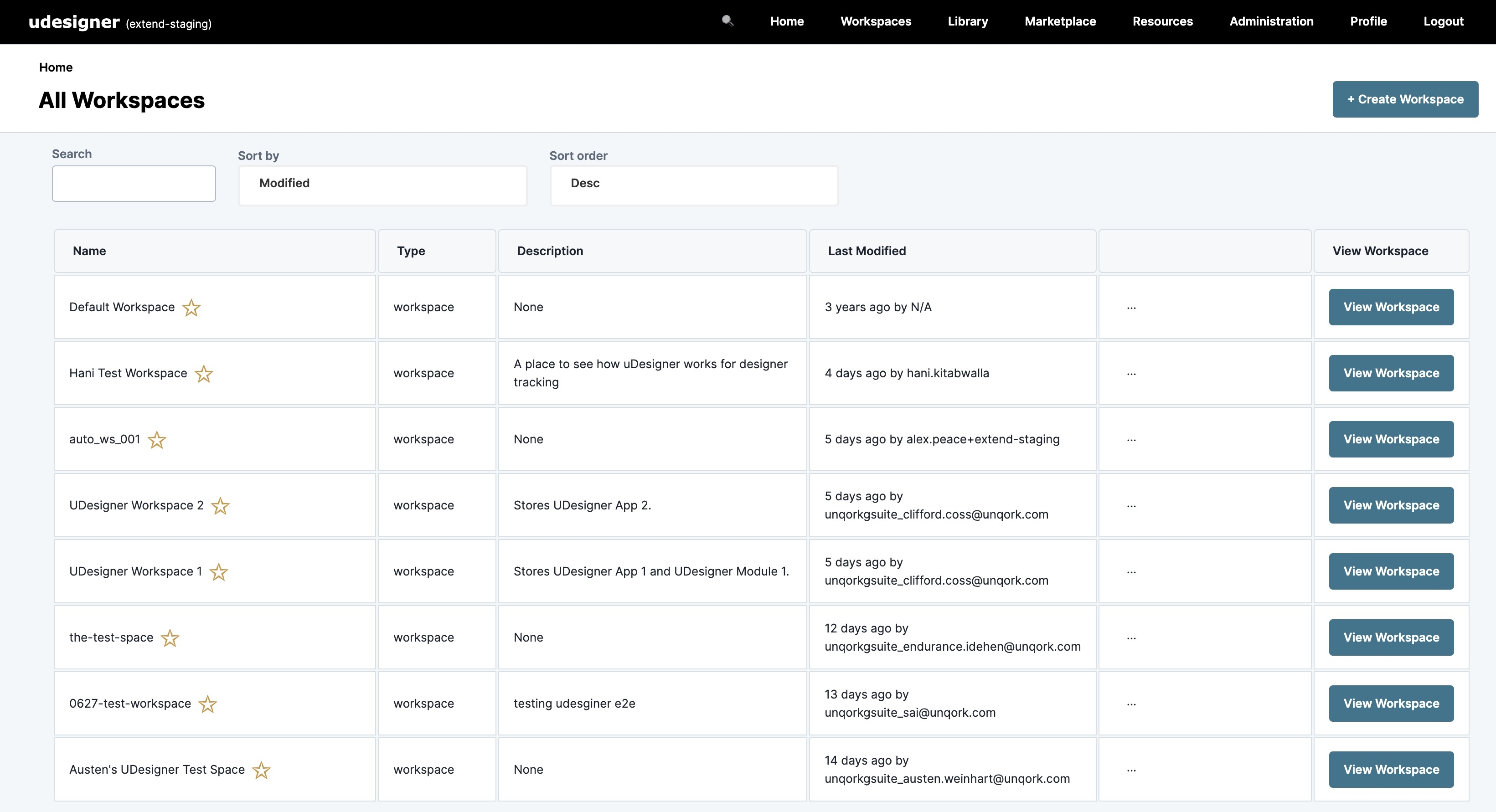
Accessing the All Workspaces page lets you view all workspaces in your environment. Here you can locate and view your workspaces or another team member's workspace.
To learn more about navigating the All Workspaces page, view our Navigating All Workspaces article.
To view a workspace from the Workspaces page:
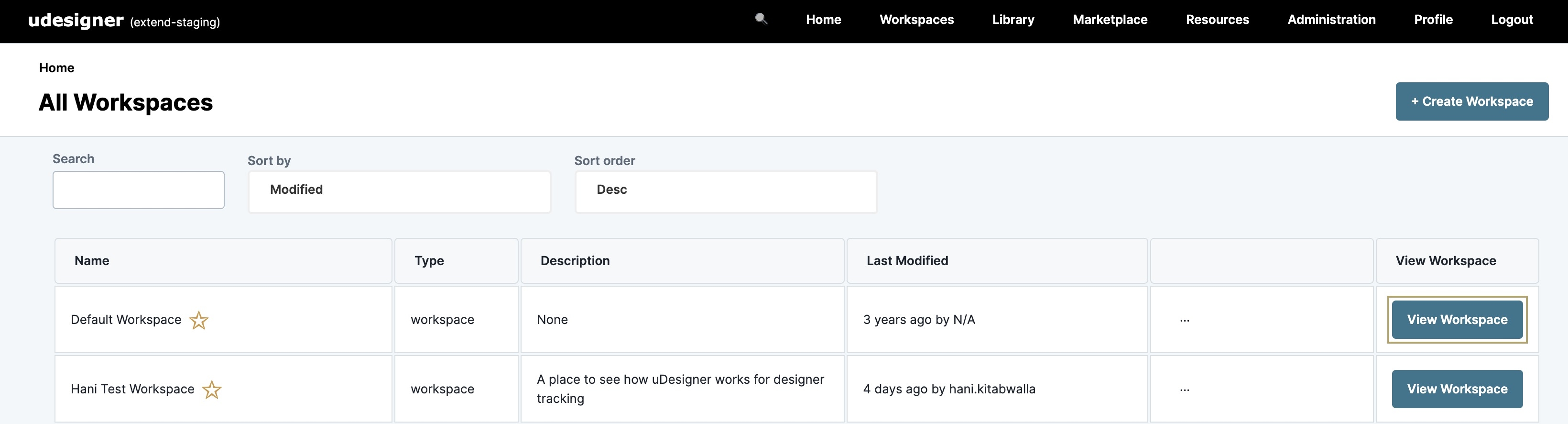
| 1. | At the top of the UDesigner homepage, click Workspaces. |
| 2. | On the Workspaces page, locate the workspace you want to view. |
| 3. | In the View Workspace column, click View Workspace. Your workspace opens in a new tab. |
Navigating a Workspace
When you open a workspace, you'll see all its elements Elements are are what you use to build Unqork applications. Elements include modules, workflows, Data Collections, Data Schema, and Record Collections.. Below is a list of all available actions you can perform on those elements.
Selecting the Applications or Record Collections tabs let you focus, search, filter, and sort those specific elements.
| Setting | Description | |
|---|---|---|
|
1 |
Breadcrumbs |
Use the breadcrumbs at the top left of the page to navigate back to the environment Workspaces page or your UDesigner homepage. |
|
2 |
Workspace Name |
The workspace's name. Click the |
|
3 |
Settings |
Lets you update the workspace name, description, and user permissions. |
|
4 |
+ Create App |
Click this button to create an application in this workspace. |
|
5 |
Edit Description |
Clicking this button opens a modal A modal is a window that appears on top of the content you are currently viewing. to modify the workspace description. |
|
6 |
Applications |
This tab displays all applications in your workspace. |
|
7 |
Record Collections |
This tab displays all record collections in your workspace. |
|
8 |
Search |
Use this field to search for applications or record collections in your workspace. |
|
9 |
Sort By |
Lets you sort applications and record collections by the following:
|
|
10 |
Sort Order |
Lets you sort applications and record collections in ascending (Asc) or descending (Desc) order. |
|
11 |
Name |
The name of the application or record collection in the workspace. Click the |
|
12 |
Type |
The element type. Available types include:
|
|
13 |
Description |
The description of the application or record collection. |
|
14 |
Last Modified |
The last time the application or record collection was modified, and the user who made the change. |
|
15 |
Actions |
A drop-down to select actions you can take on your elements. The next section explores these actions based on the element type. |
|
16 |
View App |
Click the View App button in this column to view a module or workflow in this application. |
Actions
The following are the available actions you can take on applications in your workspace:
| Action | Description |
|---|---|
|
Settings |
Use the Settings option to update the application's name, path, tags, description, and user permissions. |
|
Preview |
Previews your application in Express View. |
|
Move |
Moves the application to another workspace. |
|
Data Model |
Lets you create or update the application's data model. |
|
Promotion |
Promotes the application to another environment level. |
|
Export CSV |
Exports the application as a CSV file. |
|
Delete |
Deletes the application. |
Resources