Input Operator
Overview
The Input operator serves as the beginning of your Data Workflow, with a single output port. The Input operator lets you retrieve data from a component and bring it into your Data Workflow.
You can use an Input operator to:
-
Bring in end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. data from another component in your module.
-
Set dynamic variables in a Data Table component by using the Binded Table setting.
You can use an Input operator to easily reference an end-user's name in a Text Field component. Or, retrieve an email address from an Email component. Then, use other Data Workflow operators to process those pieces of data.
You'll find the Input operator under the I/O group to the left of the Data Workflow canvas.
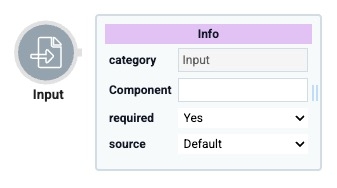
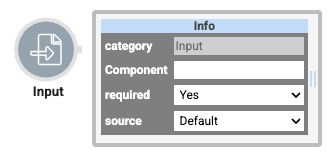
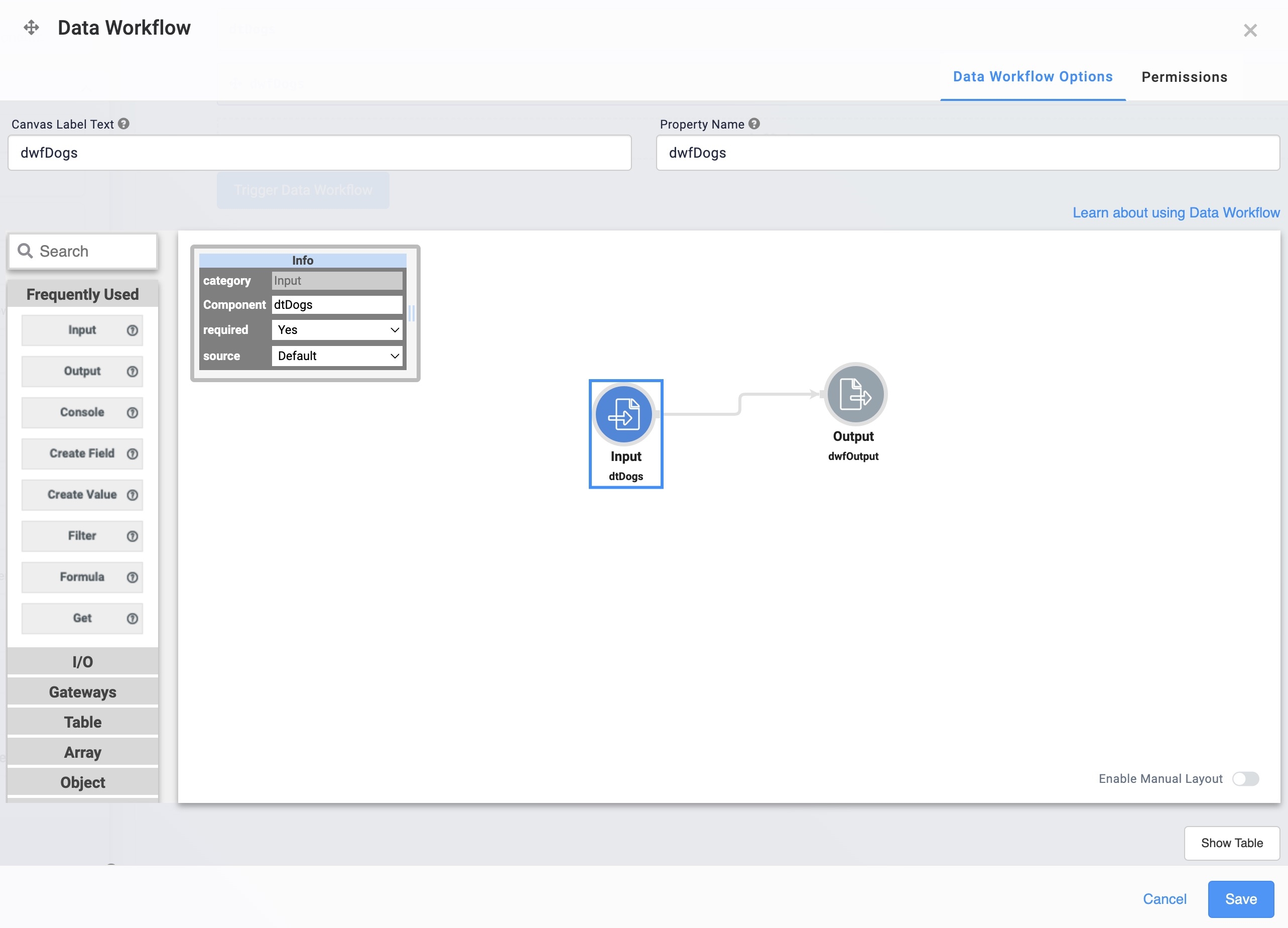
About the Info Window
And here's a breakdown of each setting in the Info window:
|
Setting |
Description |
|---|---|
|
Category |
Grayed out and non-adjustable setting indicating the operation type. |
|
Component
|
A component storing the data you'll bring into your Data Workflow. Here, you'll see a drop-down containing every component's Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. in your module. Select the component you want to reference from the drop-down list. After selecting a Property ID, the Component field remains editable. You can type in the Component field to define a property path or target fields nested under the selected Property ID. Your selection displays as the operator's label. The Data Workflow component supports using grid referencing syntax to target the Dynamic Grid, Uniform Grid, and Freeform Grid components. Grid referencing syntax supports targeting at the component, column, row, and cell level. To learn more, view the following articles in our Documentation Hub: Dynamic Grid: Targeted Logic and Referencing Syntax and Uniform Grid and Freeform Grid: Logic and Referencing Syntax. |
|
Required |
When set to Yes, your Data Workflow does not begin until a value is present in the chosen component. So, if you selected a Text Field component, the Data Workflow does not run if the Text Field component is empty. When set to No, the Data Workflow runs with or without a value in the chosen component. By default, the Required drop-down is set to Yes. |
|
Source |
Sets the type of data the source component contains. To draw the exact value of the component selected earlier, you'll choose Default. If you work with dynamic values, you'll choose Binded Table. Doing so is useful when using dynamic values in a Data Table component. If you have dynamic values in a Data Table component, select the Data Table component under the Component setting. Then, select Binded Table as your Source. To see an example of configuring a Binded Table, read our Binded Table Use Casearticle. By default, the Source drop-down is set to Default. |
Manually-Defined Inputs
In some cases, you might want to reference an input that does not display in the Info window's Component drop-down. For example, the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. of components in imported modules.
To reference an input that does not display in the Component drop-down:
| 1. | Select your Input operator. |
| 2. | In the operator's Info window, select any Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. from the component drop-down. The Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. displays below the Input operator as a label. |
| 3. | On the Data Workflow canvas, double-click the Input operator's label. The field becomes editable. |
| 4. | Enter the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. to use as an input. |
| 5. | Click outside the field to save your manually-defined input. |
Reopening the Data Workflow component might not display your manually-defined input on the canvas, though the connection still exists. Consider using the Data Workflow component's Comment field to note the input.
Adding an Input Operator
To demonstrate an Input operator, you'll use it to retrieve data from a Data Table component.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, configure a Data Table component to store some sample data.
| 1. | In the Module Builder, drag and drop a  Data Table component onto your canvas. Data Table component onto your canvas. |
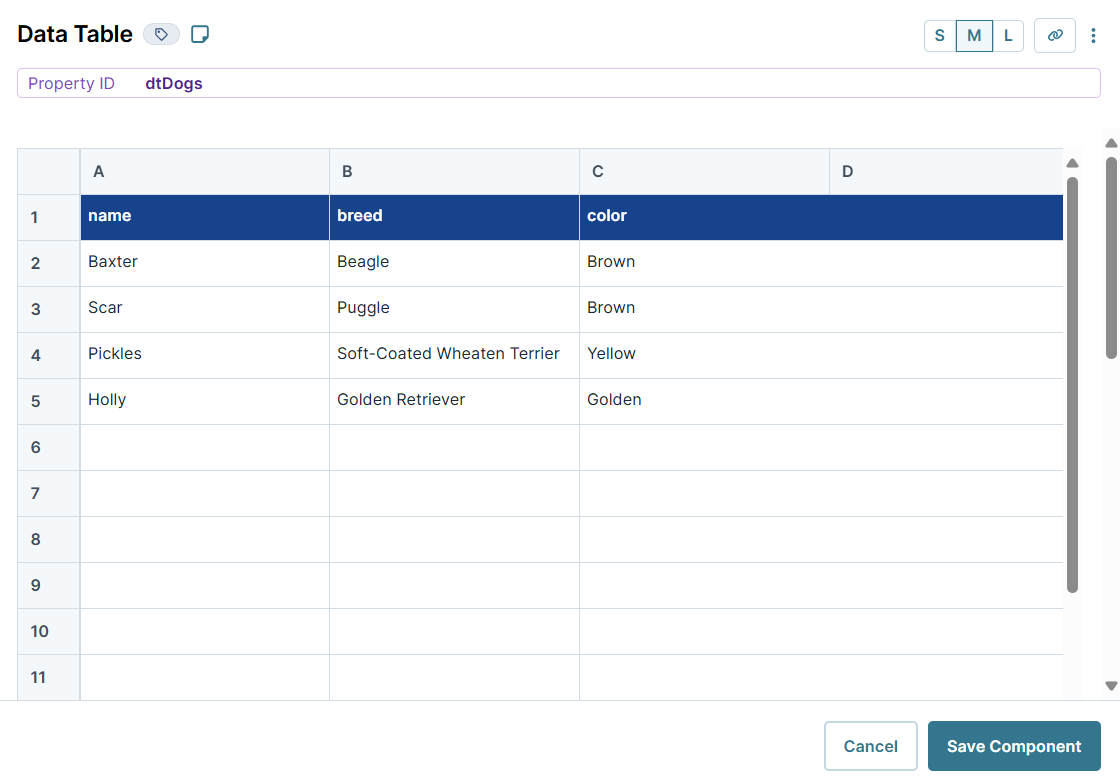
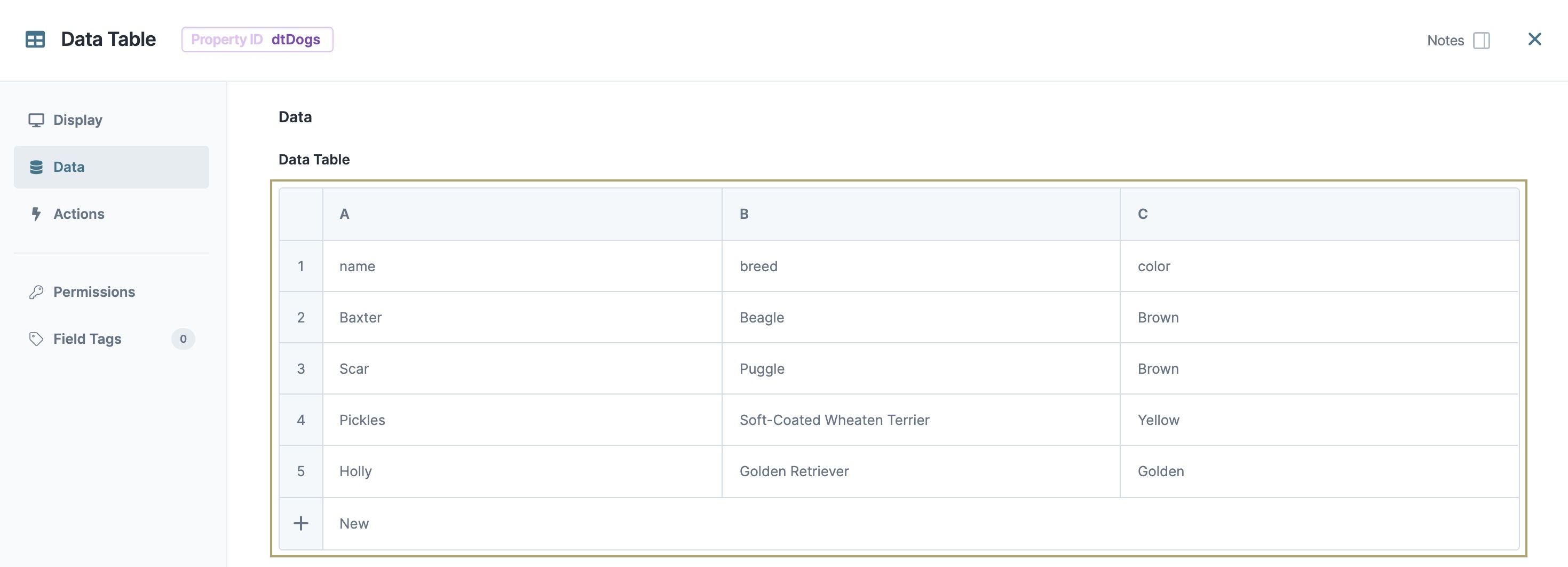
| 3. | In the data table, enter the following: |
| A | B | C | |
|---|---|---|---|
|
1 |
name |
breed |
color |
|
2 |
Baxter |
Beagle |
Brown |
|
3 |
Scar |
Puggle |
Brown |
|
4 |
Pickles |
Soft-Coated Wheaten Terrier |
Yellow |
|
5 |
Holly |
Golden Retriever |
Golden |
| 4. | Click Save Component. |
Configure the Hidden Component
Next, configure a Hidden component to store the Data Workflow's output data.
| 1. | Drag and drop a Hidden component onto your canvas, placing it below your dtDogs Data Table component. Data Table component. |
| 3. | Click Save Component. |
Configure the Data Workflow Component
Now, add a Data Workflow component to process the data.
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it between your dtDogs Data Table and dwfOutput Hidden components. Data Table and dwfOutput Hidden components. |
Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
| Info | |
|---|---|
|
Category |
Input |
|
Component |
dtDogs |
|
Required |
Yes |
|
Source |
Default |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
| Info | |
|---|---|
|
Category |
Output |
|
Component |
dwfOutput |
|
Action |
Value |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Output operator. |
| 4. | Click Save Component. |
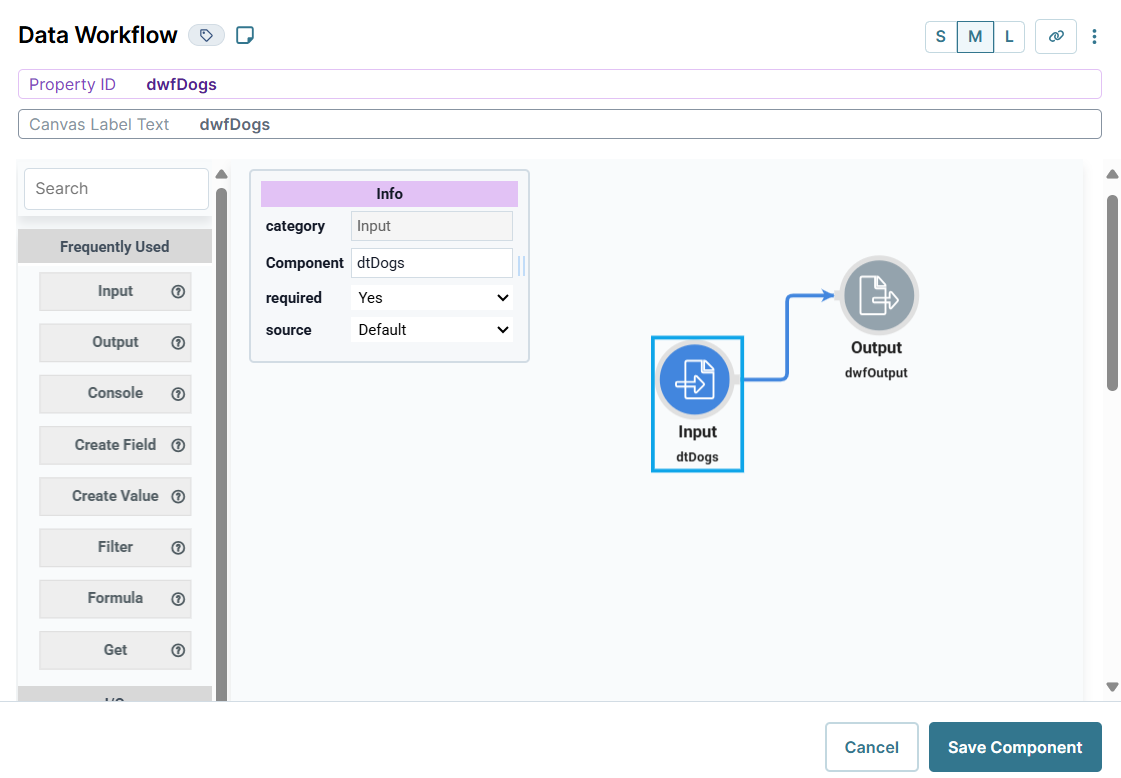
Here's how the completed Data Workflow looks:
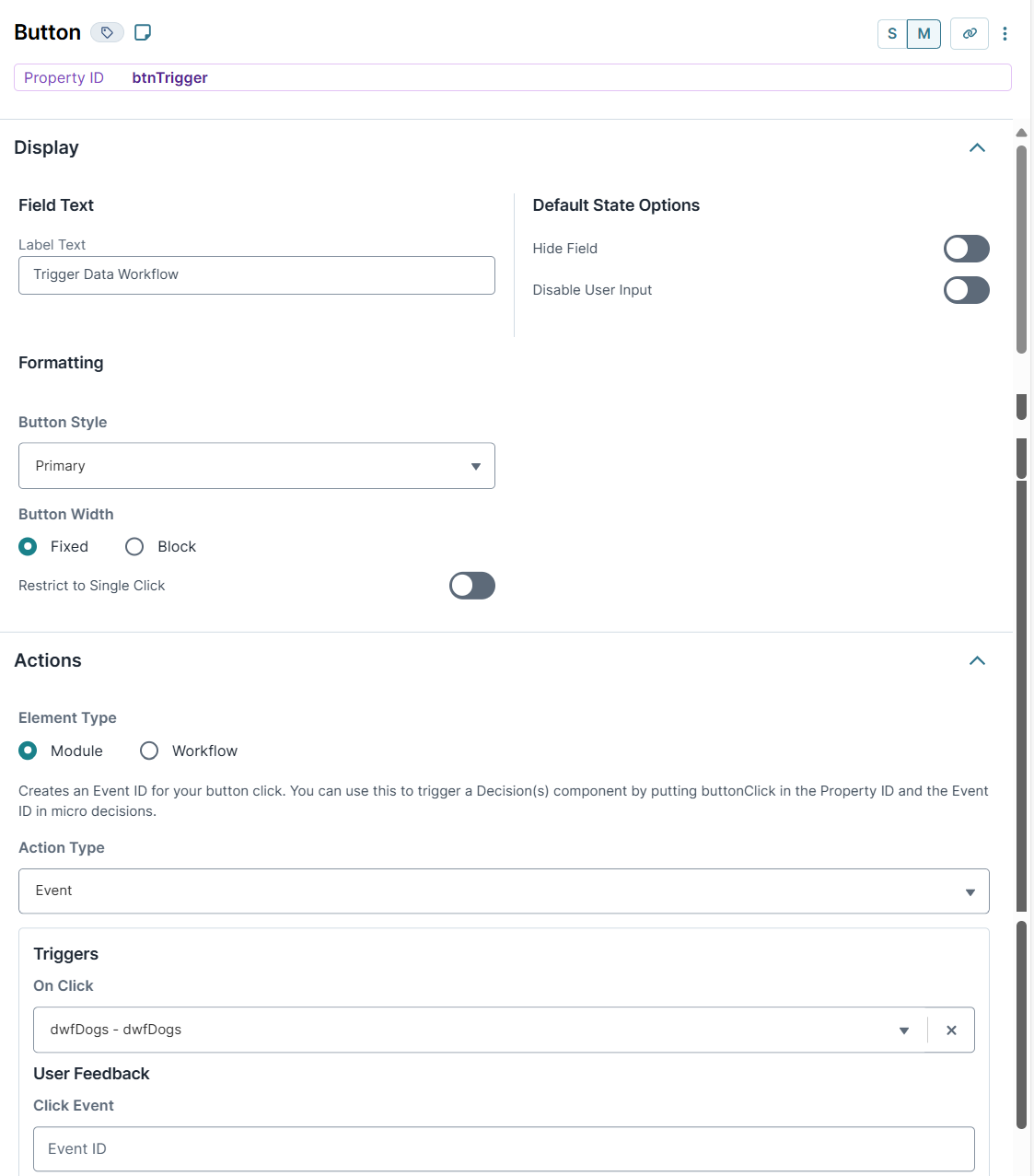
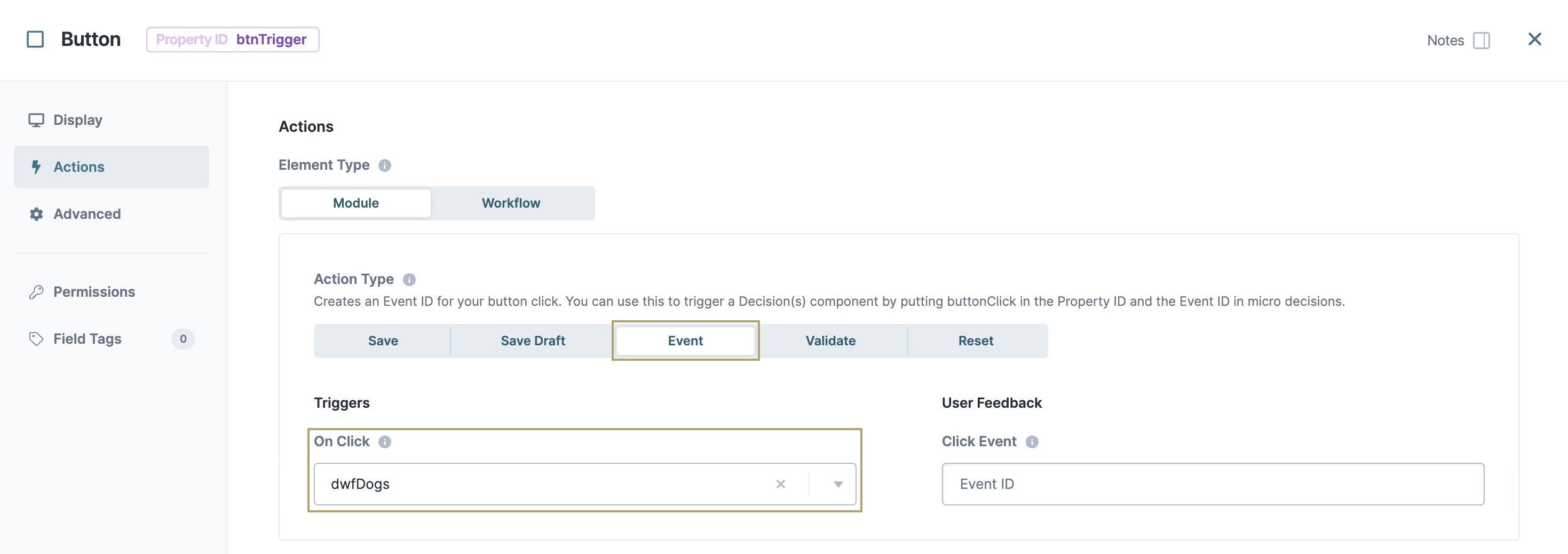
Configure the Button Component
Lastly, add a Button component to trigger Triggers activate another component when certain requirements are met. Trigger types include Concurrent, Post, and Error. Some components do not have the ability to trigger others. the Data Workflow.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnTrigger. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field., enter Trigger Data Workflow. |
| 4. | From the Action Type drop-down, select Event. |
| 5. | From the On Click drop-down, select dwfDogs. |
| 6. | Click Save Component. |
| 7. | Save your module. |
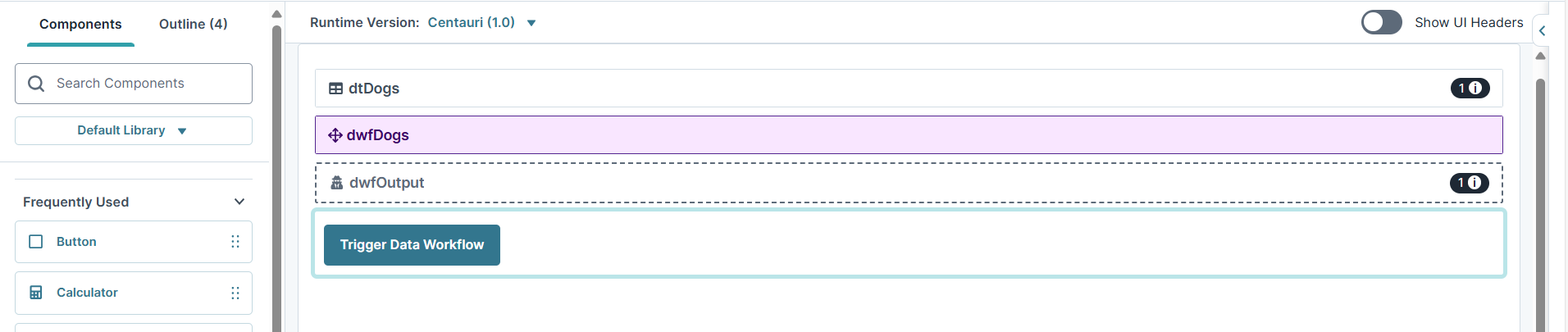
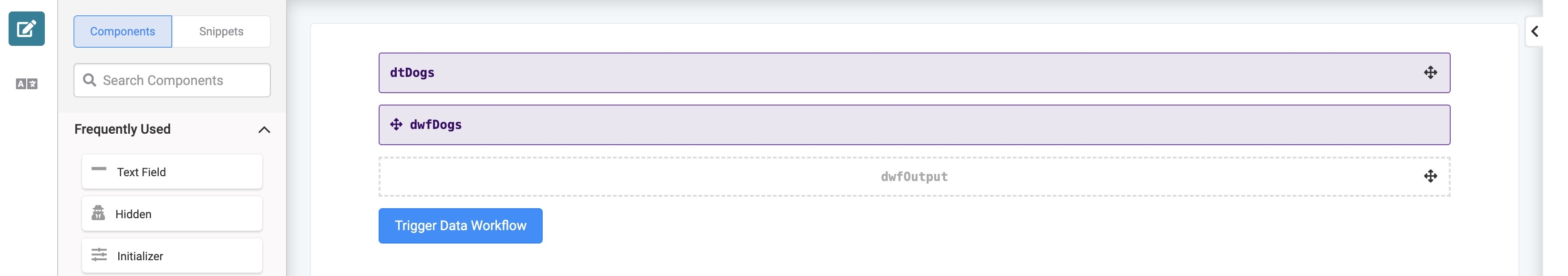
Your completed module looks like the following:
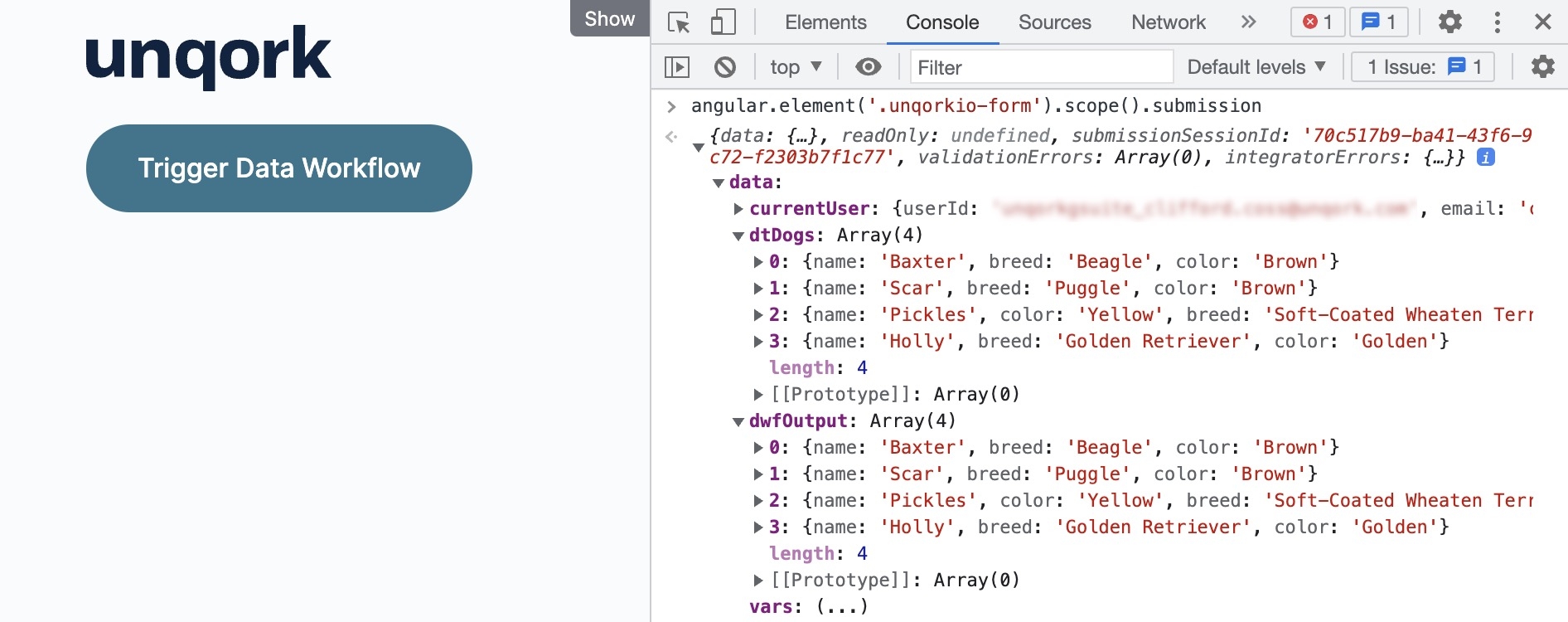
Preview your module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.. Open the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. and click Trigger Data Workflow. Run the Angular command The Angular command, or data command, is a tool that displays submission data in a browser's developer console.
In Express View, enter the following command in the devtool console: angular.element('.unqorkio-form').scope().submission and expand the  data: tab. You can see the dog data in both the dtDogs (your Data Workflow input) array An array is a type of object that stores one or more data types. Data types supported in arrays include numbers, strings, and objects. and the dwfOutput (your Data Workflow output) array.
data: tab. You can see the dog data in both the dtDogs (your Data Workflow input) array An array is a type of object that stores one or more data types. Data types supported in arrays include numbers, strings, and objects. and the dwfOutput (your Data Workflow output) array.
Overview
The Input operator serves as the beginning of your Data Workflow, with a single output port. The Input operator lets you retrieve data from a component and bring it into your Data Workflow.
You can use an Input operator to:
-
Bring in end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. data from another component in your module.
-
Set dynamic variables in a Data Table component by using the Binded Table setting.
You can use an Input operator to easily reference an end-user's name in a Text Field component. Or, retrieve an email address from an Email component. Then, use other Data Workflow operators to process those pieces of data.
You'll find the Input operator under the I/O group to the left of the Data Workflow canvas.
About the Info Window
And here's a breakdown of each setting in the Info window:
|
Setting |
Description |
|---|---|
|
Category |
Grayed out and non-adjustable setting indicating the operation type. |
|
Component |
A component storing the data you'll bring into your Data Workflow. Here, you'll see a drop-down containing every component's Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. in your module. Select the component you want to reference from the drop-down list. After selecting a Property ID, the Component field remains editable. You can type in the Component field to define a property path or target fields nested under the selected Property ID. Your selection displays as the operator's label. The Data Workflow component supports using grid referencing syntax to target the Dynamic Grid, Uniform Grid, and Freeform Grid components. Grid referencing syntax supports targeting at the component, column, row, and cell level. To learn more, view the following articles in our Documentation Hub: Dynamic Grid: Targeted Logic and Referencing Syntax and Uniform Grid and Freeform Grid: Logic and Referencing Syntax. |
|
Required |
When set to Yes, your Data Workflow does not begin until a value is present in the chosen component. So, if you selected a Text Field component, the Data Workflow does not run if the Text Field component is empty. When set to No, the Data Workflow runs with or without a value in the chosen component. By default, the Required drop-down is set to Yes. |
|
Source |
Sets the type of data the source component contains. To draw the exact value of the component selected earlier, you'll choose Default. If you work with dynamic values, you'll choose Binded Table. Doing so is useful when using dynamic values in a Data Table component. If you have dynamic values in a Data Table component, select the Data Table component under the Component setting. Then, select Binded Table as your Source. To see an example of configuring a Binded Table, read our Binded Table Use Casearticle. By default, the Source drop-down is set to Default. |
Manually-Defined Inputs
In some cases, you might want to reference an input that does not display in the Info window's Component drop-down. For example, the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. of components in imported modules.
To reference an input that does not display in the Component drop-down:
| 1. | Select your Input operator. |
| 2. | In the operator's Info window, select any Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. from the Component drop-down. The Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. displays below the Input operator as a label. |
| 3. | On the Data Workflow canvas, double-click the Input operator's label. The field becomes editable. |
| 4. | Enter the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. to use as an input. |
| 5. | Click outside the field to save your manually-defined input. |
Reopening the Data Workflow component might not display your manually-defined input on the canvas, though the connection still exists. Consider using the Data Workflow component's Comment field to note the input.
Adding an Input Operator
To demonstrate an Input operator, you'll use it to retrieve data from a Data Table component.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, configure a Data Table component to store some sample data.
| 1. | In the Module Builder, drag and drop a  Data Table component onto your canvas. Data Table component onto your canvas. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. and Canvas Label Text fields, enter dtDogs. |
| 3. | To the left of the component's configuration window, click Data. |
| 4. | In the data table, enter the following: |
| A | B | C | |
|---|---|---|---|
|
1 |
name |
breed |
color |
|
2 |
Baxter |
Beagle |
Brown |
|
3 |
Scar |
Puggle |
Brown |
|
4 |
Pickles |
Soft-Coated Wheaten Terrier |
Yellow |
|
5 |
Holly |
Golden Retriever |
Golden |
| 5. | Click Save & Close. |
Configure the Hidden Component
Next, configure a Hidden component to store the Data Workflow's output data.
| 1. | Drag and drop a Hidden component onto your canvas, placing it below your dtDogs Data Table component. Data Table component. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. and Canvas Label Text fields, enter dwfOutput. |
| 3. | Click Save & Close. |
Configure the Data Workflow Component
Now, add a Data Workflow component to process the data.
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it between your dtDogs Data Table and dwfOutputHidden components. Data Table and dwfOutputHidden components. |
| 2. | In the Canvas Label Text and Property Name fields, enter dwfDogs. |
Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the Input operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Input |
|
Component |
dtDogs |
|
Required |
Yes |
|
Source |
Default |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the Output operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Category |
Output |
|
Component |
dwfOutput |
|
Action |
value |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Output operator. |
| 4. | Click Save. |
Here's how the completed Data Workflow looks:
Configure the Button Component
Lastly, add a Button component to trigger Triggers activate another component when certain requirements are met. Trigger types include Concurrent, Post, and Error. Some components do not have the ability to trigger others. the Data Workflow.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnTrigger. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field., enter Trigger Data Workflow. |
| 4. | To the left of the component's configuration window, click |
| 5. | Set the Action Type as Event. |
| 6. | From the On Click drop-down, select dwfDogs. |
| 7. | Click Save & Close. |
| 8. | Save your module. |
Your completed module looks like the following:
Preview your module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.. Open the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. and click Trigger Data Workflow. Run the Angular command The Angular command, or data command, is a tool that displays submission data in a browser's developer console.
In Express View, enter the following command in the devtool console: angular.element('.unqorkio-form').scope().submission and expand the  data: tab. You can see the dog data in both the dtDogs (your Data Workflow input) array An array is a type of object that stores one or more data types. Data types supported in arrays include numbers, strings, and objects. and the dwfOutput (your Data Workflow output) array.
data: tab. You can see the dog data in both the dtDogs (your Data Workflow input) array An array is a type of object that stores one or more data types. Data types supported in arrays include numbers, strings, and objects. and the dwfOutput (your Data Workflow output) array.