Certain configurations use an Input operator to create a binded table. A binded table enables the use of dynamic values in a data table. For example, if you have Text Field components in your module that you wish to use for updating a data table, a binded table can facilitate this process.
Configuration
In this example, configure a Data Table component to store the name, breed, and color of various canines. Instead of directly populating the table, you’ll configure Text Field components and a Data Workflow to populate it.
These instructions assume you have a new module open, saved, and with a title.
Configure the Text Field Components
Begin by adding three Text Field components to capture information about each dog. Later, you’ll configure a Data Table component to retrieve the information from these fields.
In the Module Builder, drag and drop three Text Field components onto your canvas.
In the Property ID and Label Text fields, enter the following for each component:
#
Property ID
Label Text
1
name
Name
2
breed
Breed
3
color
Color
Click Save Component for each component as you add it.
Configure the Data Table Component
Next, configure a Data Table component to store the data for each dog entered in the Text Field components.
Drag and drop a Data Table component onto your canvas, placing it below your Text Field components.
In the Property ID field, enter
dtDogs.In the data table, enter the following:
#
A
B
C
1
Name
Breed
Color
2
=name
=breed
=color
.png)
Click Save Component.
Configure the Hidden Component
Before you can add your Data Workflow, you’ll configure a Hidden component to store its output.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table component.
In the Property ID and Label Text fields, enter
bindedTableOutput.Click Save Component.
Configure the Data Workflow Component
Now configure your Data Workflow to assign values from the Text Field components to the Data Table component.
Drag and drop a Data Workflow component onto your canvas, placing it above your Hidden component.
In the Property ID and Canvas Label Text fields, enter
dwfDogs.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Binded Table
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
bindedTableOutput
Action
Value
Connect the output port (right) of the Input operator to the input port (left) of the Output operator.
.png)
Click Save Component.
Configure the Button Component
Lastly, configure a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it above your Data Workflow component.
In the Property ID field, enter
btnTrigger.In the Label Text field, enter
Trigger Data Workflow.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfDogs.
.png)
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
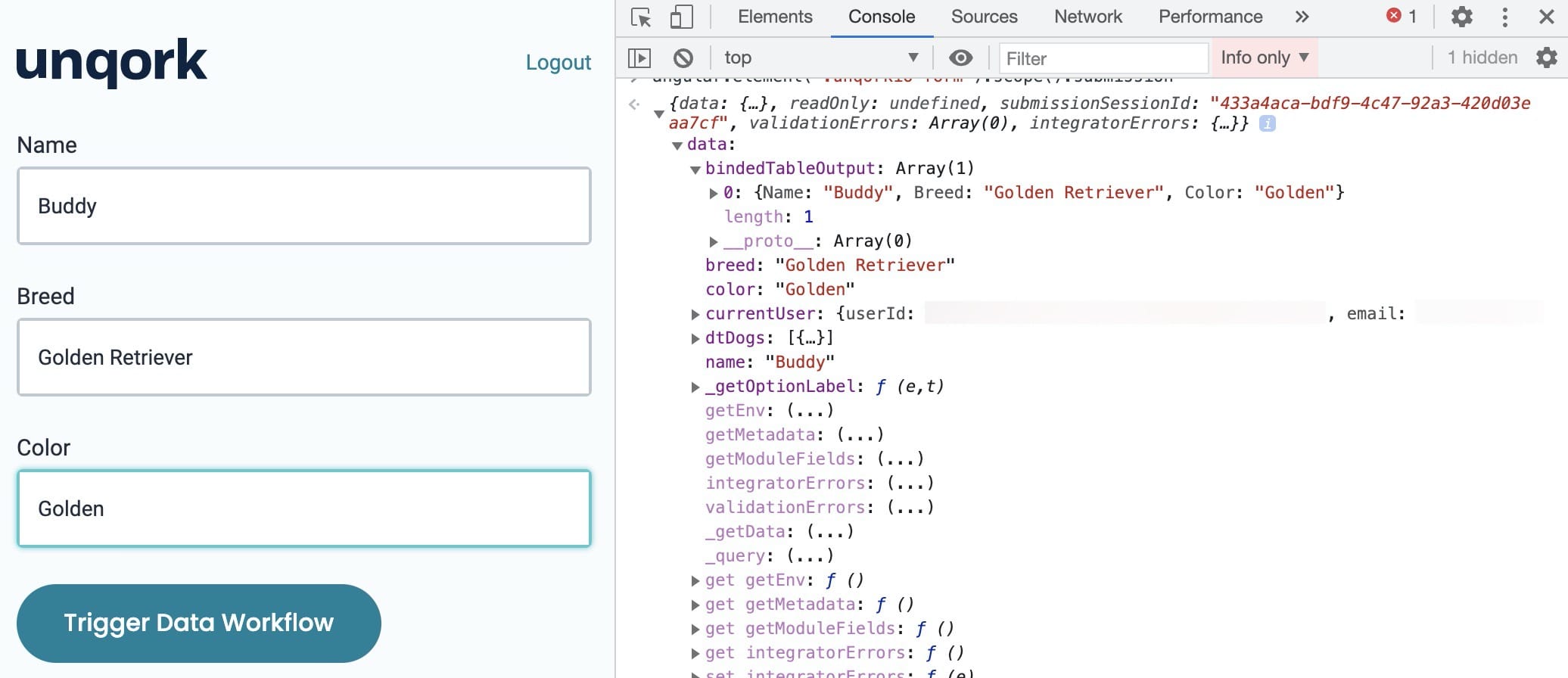
Preview your module in Express View and complete your end-user input fields. Then, click your button to trigger the Data Workflow. The Data Workflow assigns the values from your Text Field components to your Data Table component. Then, the Data Workflow outputs the result to your Hidden component.
Here's how the completed example works in Express View, including a peek at the DevTools Console:

Certain configurations use an Input operator to create a binded table. A binded table enables the use of dynamic values in a data table. For example, if you have Text Field components in your module that you wish to use for updating a data table, a binded table can facilitate this process.
Configuration
In this example, configure a Data Table component to store the name, breed, and color of various canines. Instead of directly populating the table, you’ll configure Text Field components and a Data Workflow to populate it.
These instructions assume you have a new module open, saved, and with a title.
Configure the Text Field Components
Begin by adding three Text Field components to capture information about each dog. Later, you’ll configure a Data Table component to retrieve the information from these fields.
In the Module Builder, drag and drop three Text Field components onto your canvas.
In the Property ID and Label Text fields, enter the following for each component:
#
Property ID
Label Text
1
name
Name
2
breed
Breed
3
color
Color
Click Save & Close for each component as you add it.
Configure the Data Table Component
Next, configure a Data Table component to store the data for each dog entered in the Text Field components.
Drag and drop a Data Table component onto your canvas, placing it below your Text Field components.
In the Label and Property Name fields, enter
dtDogs.In the data table, enter the following:
#
A
B
C
1
Name
Breed
Color
2
=name
=breed
=color
.png)
Click Save.
Configure the Hidden Component
Before you can add your Data Workflow, you’ll configure a Hidden component to store its output.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table component.
In the Property ID and Canvas Label Text fields, enter
bindedTableOutput.Click Save.
Configure the Data Workflow Component
Now configure your Data Workflow to assign values from the Text Field components to the Data Table component.
Drag and drop a Data Workflow component onto your canvas, placing it above your Hidden component.
In the Canvas Label Text and Property Name fields, enter
dwfDogs.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtDogs
Required
Yes
Source
Binded Table
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
bindedTableOutput
Action
Value
Connect the output port (right) of the Input operator to the input port (left) of the Output operator.
.png)
Click Save.
Configure the Button Component
Lastly, configure a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it above your Data Workflow component.
In the Property ID field, enter
btnTrigger.In the Label Text field, enter
Trigger Data Workflow.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfDogs.
.png)
Click Save & Close
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
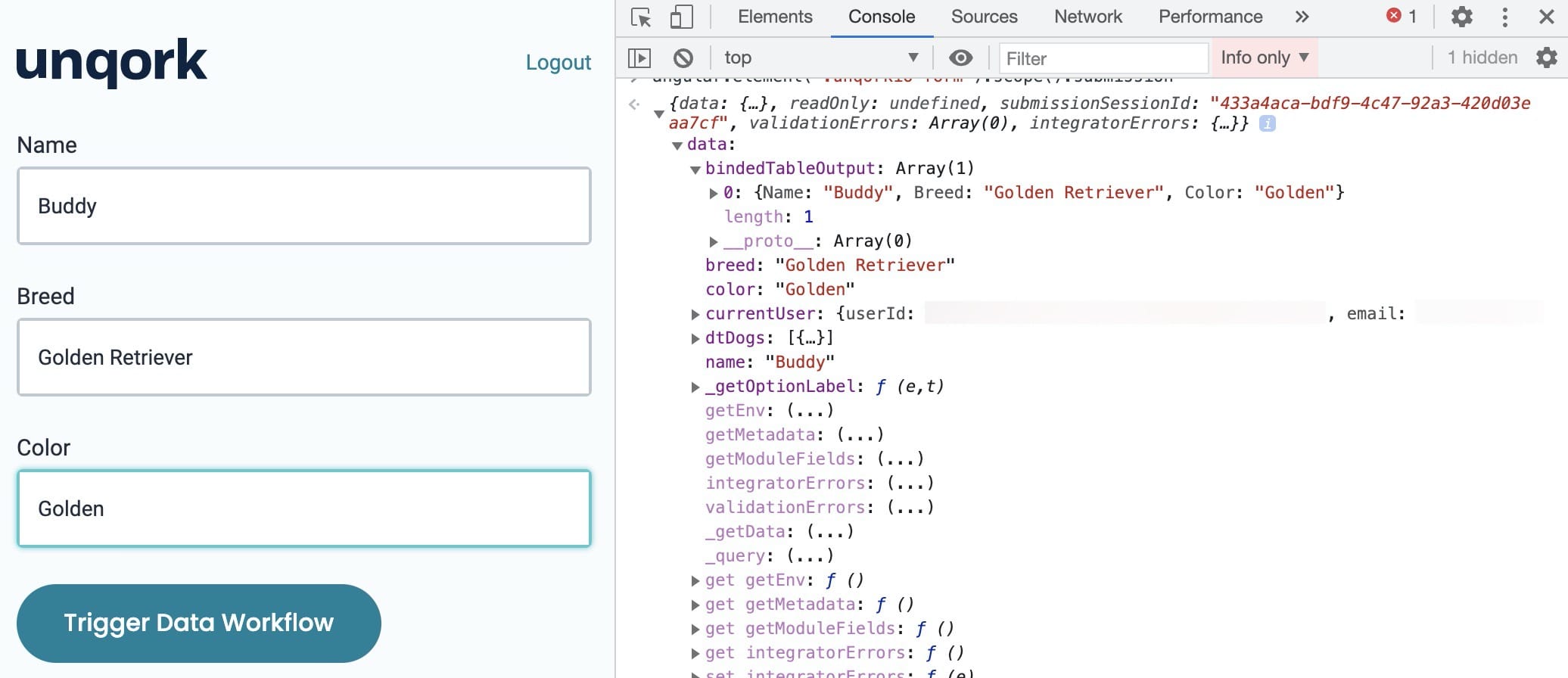
Preview your module in Express View and complete your end-user input fields. Then, click your button to trigger the Data Workflow. The Data Workflow assigns the values from your Text Field components to your Data Table component. Then, the Data Workflow outputs the result to your Hidden component.
Here's how the completed example works in Express View, including a peek at the DevTools Console: