Overview
The Create Value operator generates a new data value in a Data Workflow component in the form of the following data types:

Strings
Booleans
Numbers
Most often, you'll use this operator in tandem with a logic component. For example, to create a value of GO to trigger a Plug-In or Calculator component.
The Create Value operator serves as the start of your Data Workflow and does not have an input port. It also includes an argument for determining the value it creates. Connect another operator to the Create Value operator's argument port. Then, in the Expression/Value field, use the _arg value to reference that value.
You can find the Create Value operator under the I/O group to the left of your Data Workflow canvas.
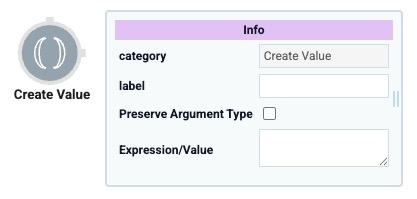
About the Info Window
Learn more about each setting in the Create Value operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Expression/Value | Sets the value to create and pass to another operator. You can create a number, string, or Boolean value. To create a number, enter the number here. To create a string, enter the string here, surrounded by single quotes. To create a Boolean, enter either |
Adding a Create Value Operator
To demonstrate a Create Value operator, configure a Data Workflow to create a value of 2 and send it to a Hidden component.
These instructions assume that you have a new module open, saved, and with a title.
Configure the Hidden Component
Before you can add your Data Workflow, you'll configure a Hidden component to store its output.
In the Module Builder, drag and drop a Hidden component onto your canvas.
In the Property ID and Label Text fields, enter
valueOutput.Click Save Component.
Configure the Data Workflow Component
Configure a Data Workflow component to create and send a numerical value to the Hidden component.
Drag and drop a Data Workflow component onto your canvas, placing it above the valueOutput Hidden component.
In the Property ID field, enter
dwfCreateValue.In the Canvas Label Text, enter
dwfCreateValue.
Configure the Create Value Operator
Configure a Create Value operator to create a value of 2.
Drag and drop a Create Value operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Create Value
Label
createNumber
Preserve Argument Type
☐ (unchecked)
Expression/Value
2
Configure the Output Operator
Configure an Output operator to send the new value to the Hidden component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Output
Component
valueOutput
Action
Value
Connect the output port (right) of the Create Value operator to the input port (left) of the Output operator.
Click Save Component.
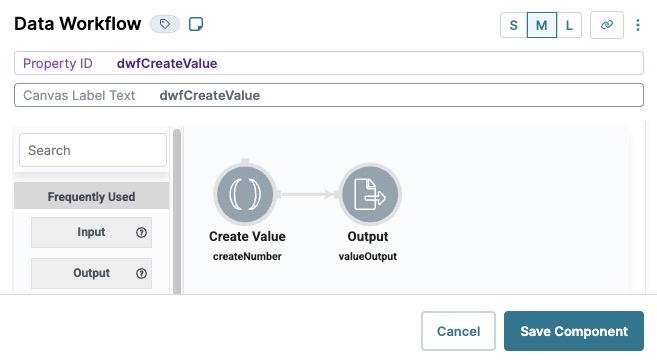
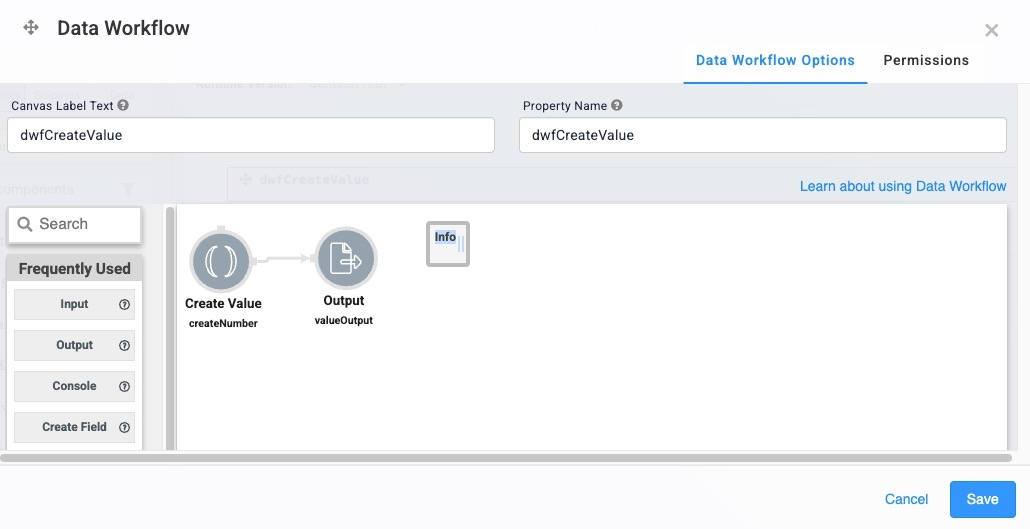
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the valueOutput Hidden component.
In the Property ID field, enter
btnTrigger.In the Label Text field, enter
Run DWF Create Value.Set the Action Type to Event.
In the On Click field, enter or select dwfCreateValue.
Click Save Component.
Save your module.
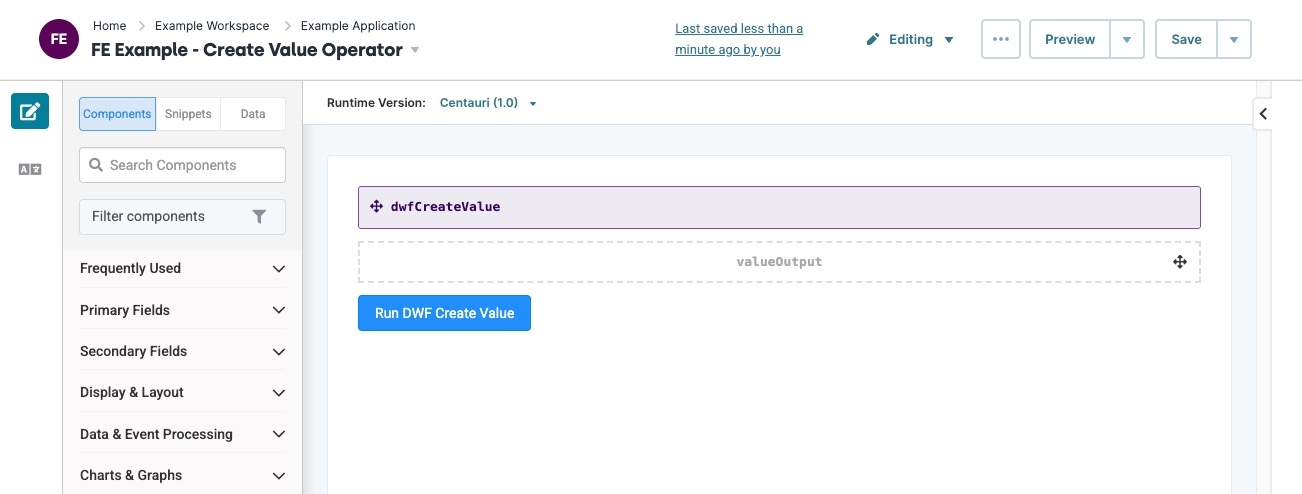
Here's how the completed example looks in the Module Builder:
.jpg)
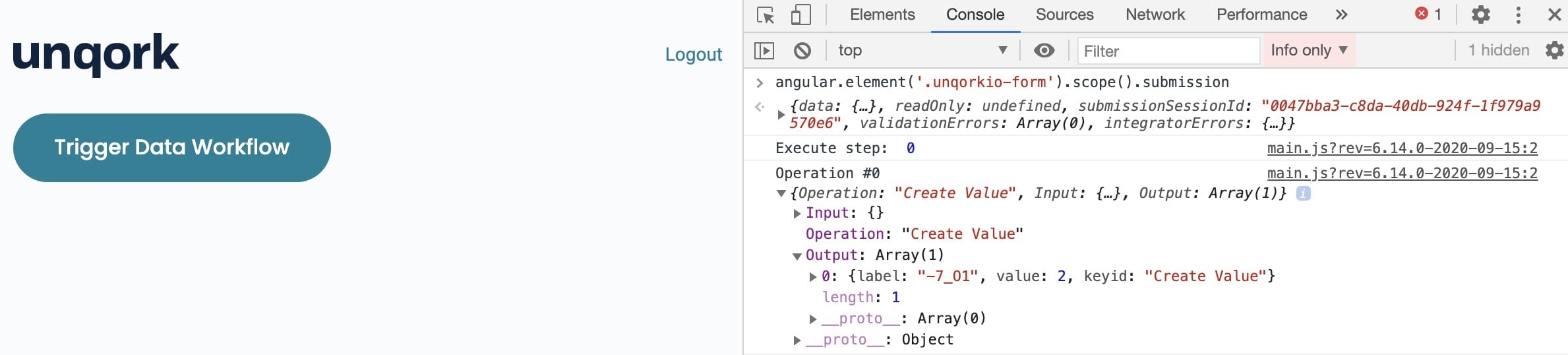
Preview your module in Express View and click Trigger Data Workflow. Then, open the DevTools Console and run the Angular command. You'll see the valueOutput Hidden populates with a value of 2.

Overview
The Create Value operator generates a new data value in a Data Workflow component in the form of the following data types:

Strings
Booleans
Numbers
Most often, you'll use this operator in tandem with a logic component. For example, to create a value of GO to trigger a Plug-In or Calculator component.
The Create Value operator serves as the start of your Data Workflow and does not have an input port. It also includes an argument for determining the value it creates. Connect another operator to the Create Value operator's argument port. Then, in the Expression/Value field, use the _arg value to reference that value.
You can find the Create Value operator under the I/O group to the left of your Data Workflow canvas.
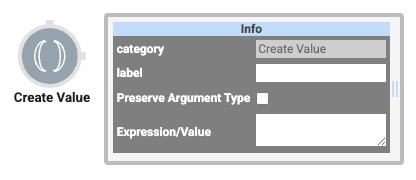
About the Info Window
Learn more about each setting in the Create Value operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Expression/Value | Sets the value to create and pass to another operator. You can create a number, a string, or a Boolean value. To create a number, enter the number here. To create a string, enter the string here, surrounded by single quotes. To create a Boolean, enter either |
Adding a Create Value Operator
To demonstrate a Create Value operator, configure a Data Workflow to create a value of 2 and send it to a Hidden component.
These instructions assume that you have a new module open, saved, and with a title.
Configure the Hidden Component
Before you can add your Data Workflow, you'll configure a Hidden component to store its output.
Drag and drop a Hidden component onto your canvas.
In the Property ID and Label Text fields, enter
valueOutput.Click Save & Close.
Configure the Data Workflow Component
Configure a Data Workflow component to create and send a numerical value to the Hidden component.
Drag and drop a Data Workflow component onto your canvas, placing above the valueOutput Hidden component.
In the Property ID and Canvas Label Text fields, enter
dwfCreateValue.
Configure the Create Value Operator
Configure a Create Value operator to create a value of 2.
Drag and drop a Create Value operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Create Value
Label
createNumber
Preserve Argument Type
☐ (unchecked)
Expression/Value
2
Configure the Output Operator
Configure an Output operator to send the new value to the Hidden component.
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
valueOutput
Action
Value
Connect the output port (right) of the Create Value operator to the input port (left) of the Output operator.
Click Save.
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, configure a Button component to trigger the Data Workflow.
Drag and drop a Button component onto your canvas, placing it below the valueOutput Hidden component.
In the Property ID field, enter
btnTrigger.In the Label Text field, enter
Run DWF Create Value.Set the Action Type to Event.
In the On Click field, enter or select dwfCreateValue.
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and click Trigger Data Workflow. Then, open the DevTools Console and run the Angular command. You'll see the valueOutput Hidden populates with a value of 2.
.jpg)