Overview
Cross-Runtime Support allows Centauri modules to trigger or send values to Vega-compatible components inside a Vega-enabled Panel component. Additionally, Vega components inside a Vega-enabled Panel can trigger Centauri logic using Cross-Runtime Support and the Operations Builder.
Set up Cross-Runtime Support in our How to: Use Cross-Runtime Support article.
There are three methods for triggering, or sending values to components between runtimes:
Trigger a Vega Component in a Centauri module: Creators use a Centauri logic component and the
vegaExecuteOutput type to execute (trigger) a Vega component inside a Vega-enabled Panel component.Send a Value to a Vega Component in a Centauri module: Creators use a Centauri logic component and the
vegaValueOutput type to send values from a Centauri module to a Vega-enabled Panel component containing Vega compatible components.
Trigger or modify a Centauri components from a Vega-enabled Panel component : Creators use the Operations Builder's
Execute External Commandoperation to trigger or send a value to a Centauri component.
Click on the tabs below to learn how to use each method.
Triggering a Vega Component in a Centauri Module
For this example, display a hidden Text Field component by configuring Centauri Button and Initializer components to trigger Vega logic inside of a Vega-enabled Panel component.
The Initializer and Decisions are the only components that trigger Cross-Runtime Support.
What You Need
To configure the Centauri module, you need the following components:
Configure the Vega Panel component
For this example, enable the Vega runtime in a Panel component:
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID field, enter panelVega.
Navigate to the Runtime settings.
Set the Render Components with drop-down to Vega (2.0).
Click Save Component.
Configure the Vega Text Field
Add and configure a hidden Text Field. Later, we'll use the vega
Drag and drop a Text Field component on the canvas, placing it inside the panelVega Panel component.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.Under Default State Options, set Hide Field to
 (ON).
(ON).Click Save Component.
Configure the Vega Initializer
Drag and drop a Initializer component on the canvas, placing it above the lastName Text Field component and inside the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initShowLastName.In the Outputs table, enter the following:
Source
Type
Value
1
lastName
visible
yes
Click Save Component.
Configure the Centauri Initializer
Setup an Initializer to target the Vega Initializer. Use dot notation to target the the Vega Initializer inside the Vega-enabled Panel component. You'll also use the vegaExecute operation to trigger the Vega Initializer:
Drag and drop a Initializer component on the canvas, placing it above the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initCentauriShowLastName.In the Outputs table, enter the following:
#
Source
Type
Value
1
panelVega.initShowLastName
vegaExecute
GO
Click Save Component.
Configure the Centauri Button
Drag and drop a
.png) Button component on the canvas, placing it below the panelVega Panel component.
Button component on the canvas, placing it below the panelVega Panel component.In the Property ID field, enter btnCentauriShowLastName.
In the Label Text field, enter
Display Last Name Field.Navigate to the Actions settings.
From the Action Type drop-down, enter or select Event.
From the On Click field, enter or select initCentauriShowLastName.
Click Save Component.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Sending a Value to a Vega Component in a Centauri module
Send values to Vega components using Centauri logic components, like the Initializer and Decisions components. For this example, add a value to a Text Field component by using Centauri Button and Initializer components to trigger Vega logic inside of a Vega-enabled Panel component.
The Initializer and Decisions are the only components that trigger Cross-Runtime Support.
What You Need
To configure the Centauri module, you need the following components:
Configure the Vega Panel component
Configure a Panel component to use the Vega runtime. This enables Cross-Runtime Support.
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID field, enter panelVega.
Navigate to the Runtime settings.
Set the Render Components with drop-down to Vega (2.0).
Click Save Component.
Configure the Vega Text Field
Drag and drop a Text Field component on the canvas, placing it inside the panelVega Panel component.
In the Property ID field, enter firstName.
In the Label Text field, enter
FirstName.Click Save Component.
Configure the Centauri Initializer
Setup an Initializer to target the Vega Initializer. Use dot notation to target the the Vega Initializer inside the Vega-enabled Panel component. You'll also use the vegaExecute operation to trigger the Vega Initializer:
Drag and drop a Initializer component on the canvas, placing it above the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initCentauriAddFirstName.In the Outputs table, enter the following:
#
Source
Type
Value
1
panelVega.firstName
vegaValue
Unqork
Click Save Component.
Configure the Centauri Button
Drag and drop a
.png) Button component on the canvas, placing it above the panelVega Panel component.
Button component on the canvas, placing it above the panelVega Panel component.In the Property ID field, enter btnCentauriAddName.
In the Label Text field, enter
Add First Name.Navigate to the Actions settings.
From the Action Type drop-down, enter or select Event.
From the On Click field, enter or select initCentauriShowLastName.
Click Save Component.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Triggering Centauri Logic from a Vega-Enabled Panel Component
For Creators using Cross-Runtime Support Event Mapping, view our Cross-Runtime Support How To: Trigger Centauri Logic using the Event Mapping Table article.
To trigger Centauri logic from a Vega-enabled panel, use an Initializer component and the vega_Operation output execute the Execute External Command operation type. For example, when a Button component in a Vega-enabled Panel component is clicked, it reveals a hidden Centauri Text Field component.
The Initializer and Decisions are the only components that trigger Cross-Runtime Support.
What You Need
To configure the Centauri module, you need the following components:
Configure the Vega Panel Component
Configure a Panel component to use the Vega runtime. You'll also use the Event Mapping table to make a Vega Button component trigger the Centauri ruleShowDecisions component.
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID and Label Text fields, enter panelVega.
Under Runtime, set Render components with to
Vega (2.0).Click Save Component.
Set the Runtime to Vega
To configure the Button component using the Operations Builder, set the runtime to Vega (2.0). You'll change this setting back to Centauri (1.0) after configuring the Button component's operation.
In the Module Builder, from the Runtime Version: drop-down, select Vega (2.0).
Save your module.
Configure the Vega Button Component
Configure a Button component to trigger the Centauri initVegaUserName Initializer. uUsing the Operations Builder, you'll set up an onClick event with the Execute External Command operation. Later, we'll configure the Centauri Initializer to reveal a hidden Text Field component.
Drag and drop a
.png) Button component onto the canvas, placing it inside the panelVega Panel component, below the initVegaUserName Initializer component.
Button component onto the canvas, placing it inside the panelVega Panel component, below the initVegaUserName Initializer component.In the Property ID field, enter btnAddUserName.
In the Label Text field, enter
Add User Name.In the component's settings window, navigate to Actions.
Set the Action Type to
Event.Next to Events & Operations, click Edit.
The Operations Builder tool displays.
From the Add Event* drop-down, enter or select
On Click, then click Add.Click + Add Operation.
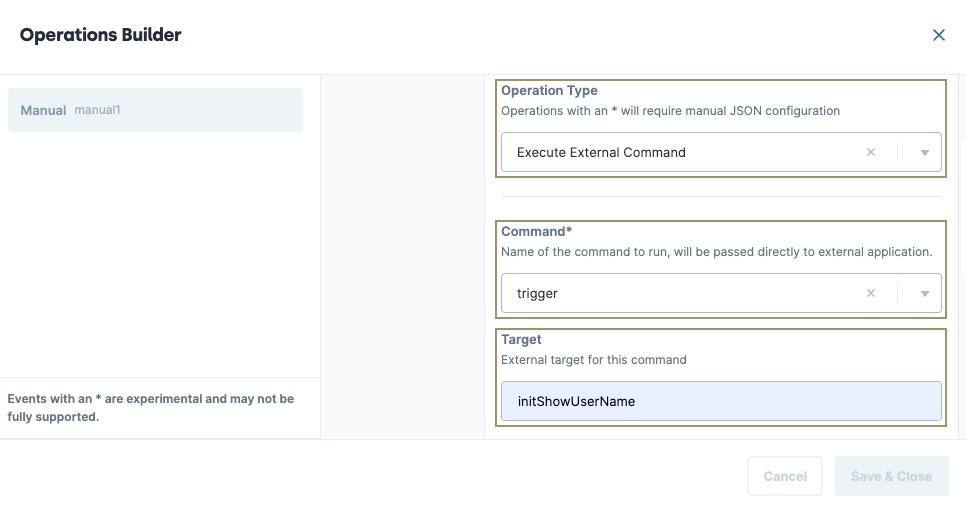
From the Operation Type* drop-down, enter or select
Execute External Command.In the Command* field, enter or select
Trigger.In the Target Key* field, enter
initShowUserName.You'll configure the initShowUserName Initializer in a later step.
Click Save. The configured operation displays in the Operations Builder list.
Click Save Component.
Set the Runtime to Centauri
Now that Button component's Event and Operation are set. Return the module back to the Centauri (1.0) runtime.
In the Module Builder, from the Runtime Version: drop-down, select Centauri (1.0).
Save your module.
Configure the Centauri Initializer Component
Drag and drop a Initializer component onto the canvas, placing it below the panelVega Panel component.
In the Property ID field, enter initShowUserName.
In the Canvas Label Text field, enter
initShowUserName.In the Outputs table, enter the following:
Property ID
Type
Value
1
userName
visible
yes
Click Save Component.
Configure the Centauri Text Field Component
Add a Text Field component to capture an end-user's last name. Hide the Text Field component using the Hide Field setting. Later, we'll configure a Decisions component to make it visible.
Drag and drop a Text Field component onto the canvas, placing it below the initShowUserName Initializer.
In the Property ID field, enter userName.
In the Label Text field, enter
Add User name:.Set the Hide Field toggle to
 (ON).
(ON).Click Save Component.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Overview
Cross-Runtime Support allows Centauri modules to trigger or send values to Vega components inside a Vega-enabled Panel component. Additionally, Vega components inside a Vega-enabled Panel can trigger Centauri logic using Cross-Runtime Support and the Operations Builder.
Set up Cross-Runtime Support using a Vega-enabled Panel in our How to: Use Cross-Runtime Support article.
There are three methods for triggering, or sending values to components between runtimes:
Trigger a Vega Component in a Centauri module: Creators use a Centauri logic component and the
vegaExecuteOutput type to execute (trigger) a Vega component inside a Vega-enabled Panel component.Send a Value to a Vega Component in a Centauri module: Creators use a Centauri logic component and the
vegaValueOutput type to send values from a Centauri module to a Vega-enabled Panel containing Vega components.
Trigger or modify a Centauri components from a Vega-enabled Panel component : Creators use the Operations Builder's
Execute External Commandoperation to trigger, or send a value to a Centauri component.
Click on the tabs below to learn how to use each method.
Triggering a Vega Component in a Centauri Module
Trigger Vega components using Centauri logic components, like the Initializer, Plug-In, Decisions, and Calculator.
For this example, display a hidden Text Field component by configuring Centauri Button and Initializer components to trigger Vega logic inside of a Vega-enabled Panel component.
Configure the Vega Panel component
For this example, enable the Vega runtime in a Panel component:
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID field, enter panelVega.
From the component settings menu, select Runtime.
Set Render components with: to
.png) Vega (2.0).
Vega (2.0).Click Save & Close.
Configure the Vega Text Field
Add and configure a hidden Text Field. Later, we'll use the vega
Drag and drop a Text Field component on the canvas, placing it inside the panelVega Panel component.
In the Property ID field, enter lastName.
In the Label Text field, enter
Last Name.Under Default State Options, set Hide Field to (ON).
Click Save & Close.
Configure the Vega Initializer
Drag and drop a Initializer component on the canvas, placing it above the lastName Text Field component and inside the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initShowLastName.In the Outputs table, enter the following:
Source
Type
Value
1
lastName
visible
yes
Click Save & Close.
Configure the Centauri Initializer
Setup an Initializer to target the Vega Initializer. Use dot notation to target the the Vega Initializer inside the Vega-enabled Panel component. You'll also use the vegaExecute operation to trigger the Vega Initializer:
Drag and drop a Initializer component on the canvas, placing it above the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initCentauriShowLastName.In the Outputs table, enter the following:
Source
Type
Value
1
panelVega.initShowLastName
vegaExecute
GO
Click Save & Close.
Configure the Centauri Button
Drag and drop a
.png) Button component on the canvas, placing it below the panelVega Panel component.
Button component on the canvas, placing it below the panelVega Panel component.In the Property ID field, enter btnCentauriShowLastName.
In the Label Text field, enter
Display Last Name Field.Navigate to the Actions settings.
From the Action Type drop-down, enter or select
Event.From the On Click field, enter or select initCentauriShowLastName.
Click Save & Close.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Sending a Value to a Vega Component in a Centauri module
Send values to Vega components using Centauri logic components, like the Initializer, Plug-In, Decisions, and Calculator components. For this example, add a value to a Text Field component by using Centauri Button and Initializer components to trigger Vega logic inside of a Vega-enabled Panel component.
Configure the Vega Panel component
Configure a Panel component to use the Vega runtime. This enables Cross-Runtime Support.
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID field, enter panelVega.
Navigate to the Runtime settings.
Set the Render Components with drop-down to Vega (2.0).
Click Save & Close.
Configure the Vega Text Field
Drag and drop a Text Field component on the canvas, placing it inside the panelVega Panel component.
In the Property ID field, enter firstName.
In the Label Text field, enter
FirstName.Click Save & Close.
Configure the Centauri Initializer
Setup an Initializer to target the Vega Initializer. Use dot notation to target the the Vega Initializer inside the Vega-enabled Panel component. You'll also use the vegaExecute operation to trigger the Vega Initializer:
Drag and drop a Initializer component on the canvas, placing it above the panelVega Panel component.
In the Property ID and Canvas Label Text fields, enter
initCentauriAddFirstName.In the Outputs table, enter the following:
Source
Type
Value
1
panelVega.firstName
vegaValue
Unqork
Click Save & Close.
Configure the Centauri Button
Drag and drop a
.png) Button component on the canvas, placing it above the panelVega Panel component.
Button component on the canvas, placing it above the panelVega Panel component.In the Property ID field, enter btnCentauriAddName.
In the Label Text field, enter
Add First Name.Navigate to the Actions settings.
From the Action Type drop-down, enter or select
Event.From the On Click field, enter or select initCentauriShowLastName.
Click Save & Close.
Save your module.
Preview your module in Express View. You'll see the following functionality:
Triggering Centauri Logic from a Vega-Enabled Panel Component
For Creators using Cross-Runtime Support Event Mapping, view our Cross-Runtime Support How To: Trigger Centauri Logic using the Event Mapping Table article.
To trigger Centauri logic from a Vega-enabled panel, use an Initializer component and the vega_Operation output execute the Execute External Command operation type. For example, when a Button component in a Vega-enabled Panel component is clicked, it reveals a hidden Centauri Text Field component.
Configure the Vega Panel Component
Configure a Panel component to use the Vega runtime.
In the Module Builder, drag and drop a Panel component onto the canvas.
In the Property ID and Label Text fields, enter panelVega.
From the component settings menu, select Runtime.
Set Render components with: to
.png) Vega (2.0).
Vega (2.0).Click Save & Close.
Configure the Vega Button Component
Configure a Button component to trigger the initVegaUserName Initializer. When end-users click the button, the hidden Text Field is revealed.
Drag and drop a
.png) Button component onto the canvas, placing it inside the panelVega Panel component, below the initVegaUserName Initializer component.
Button component onto the canvas, placing it inside the panelVega Panel component, below the initVegaUserName Initializer component.In the Property ID field, enter btnAddUserName.
In the Label Text field, enter
Add User Name.From the component settings menu, select Actions.
The Action Type to
Event.Click Save & Close.
Hover over the
.png) Button component.
Button component.A 6-button toolbar displays above the component on hover-over.
Click the (Operations Builder) button. The Operations Builder modal displays.
In the Operations Builder, click + Add Operation
From the Operation Type drop-down, enter or select
Execute External Command.In the Command* field, enter or select
Trigger.In the Target Key* field, enter
initShowUserName.You'll configure the initShowUserName Initializer in a later step.
Click Save. The configured operation displays in the Operations Builder list.
Click Save & Close.
Configure the Centauri Initializer Component
Configure an Initializer component to reveal the hidden Text Field component. The EXECUTE_EXTERNAL_COMMAND operation triggers this component.
Drag and drop a Initializer component onto the canvas, placing it below the panelVega Panel component.
In the Property ID field, enter initShowUserName.
In the Canvas Label Text field, enter
initShowUserName.From the component settings menu, select Actions.
In the Outputs table, enter the following:
Property ID
Type
Value
1
userName
visible
yes
Click Save & Close.
Configure the Centauri Text Field Component
Add a Text Field component to capture an end-user's user name. Hide the Text Field component using the Hide Field setting.
Drag and drop a Text Field component onto the canvas, placing it below the initShowUserName Initializer.
In the Property ID field, enter userName.
In the Label Text field, enter
Add User name:.Set the Hide Field toggle to
 (ON).
(ON).Click Save & Close.
Preview your module in Express View. You'll see the following functionality:
Best Practices
Only use the
vegaExecuteandvegaValueoutput types in Centauri logic components to interact with components in a Vega-enabled Panel component.Only use the
Execute External Commandoperation in a Vega-enabled Panel component to communicate with Centauri components.