Overview
Vega Table operations are the actions the Vega Table component performs. These actions include filtering, adding rows, removing rows, navigating to different table pages, and so on. But, instead of running operations in the Table component, you'll use a logic component to control and trigger them.
Using the Operations Builder tool? View table operation descriptions in our Vega Table Operations article.
Each Vega Table operation contains key/value pairs called options. For each Vega Table option, enter the relevant option value to customize how your Vega Table operation performs. For example, the TABLE_SET_COLUMN_FILTER operation filters columns in the Vega Table component. The TABLE_SET_COLUMN_FILTER operation uses the ColumnFilter option key/value pair to determine the column you want to filter by.
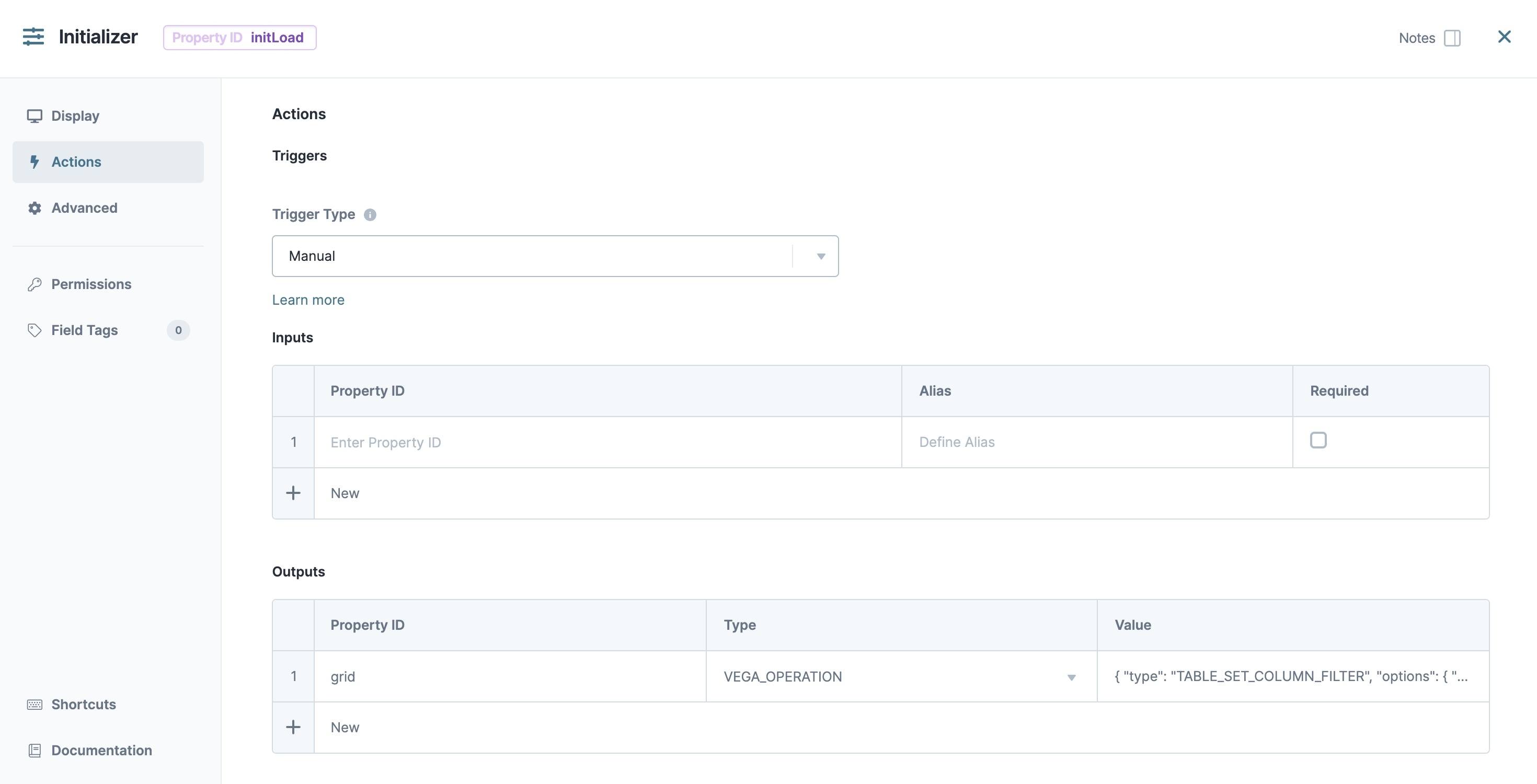
To control and trigger Vega Table operations in logic components, use a new Outputs Type called VEGA_OPERATION. For the logic component's Outputs Value, enter the operation and options you want your Vega Table to perform.
Here's the basic template for performing an operation:
{
"type": "OPERATION_TYPE",
"options": {
// Options go here.
}}Vega Table Operations
Below is a list of all supported Vega Table operations you can use to control your Vega Table component.
Operation Type | Description | Option | Example JSON |
|---|---|---|---|
| Adds a column to the table. |
| |
| Adds an empty row to the table at a specified index. |
| |
| Removes all columns and rows from the table. |
| |
| Navigates to the first page of the table. |
| |
| Navigates to the last page of the table. |
| |
| Navigates to the next page of the table. |
| |
| Navigates to a specific page of the table. |
| |
| Navigates to the previous page of the table. |
| |
| Sets the number of rows displayed on each page. |
| |
| Removes a column from the table. |
| |
| Removes a specified row(s) from the table. |
|
|
| Displays or hides the action toolbar. |
| |
| Displays or hides the column filter toolbar. |
| |
| Filters one or more columns. |
| |
| Displays or hides the global filter toolbar. |
| |
| Filters all columns simultaneously. |
| |
| Pins a column of the table. |
| |
| Displays or hides a column of the table. |
| |
| Offers additional control over filtering columns by data type. |
Filters string values include:
Learn more about each filters type in the Filters Types and Options section. | |
| Sets row grouping in the table. |
| |
| Pins a row of the table. |
| |
| Highlights the selected row of the table. |
| |
| Enables or disables grouping. |
| |
Filters Types and Options
The TABLE_SET_FILTER_TYPES operation enables granular control over a Vega Table's column filtering feature. Creators can specify the type of filter to use for each column, and control its specific effects. For example, you could limit the filter options for a column containing a drop-down list, or limit the the minimum and maximum range values of a column displaying the number data type.
Filter Types
The list below includes a description and available option for each filter type available to the TABLE_SET_FILTER_TYPES filter:
Filter Option | Description | Option Values | Example |
|---|---|---|---|
| Filters column by Boolean values. Useful for filtering data from a Single Checkbox component. |
| |
| Filters column by date value and allows Creators to specify the date format that displays in the Vega Table's filter tool bar. Useful for filtering data from a Date Input component. |
|
|
| Filters column by drop-down values that allow end-users to select multiple values. Useful for filtering data fields from a Simple Select component. |
|
|
| Filters column by number values and presents as a minimum and maximum field to the end-user. Useful for filtering data from the Number component. |
| |
| Filters column by number values and presents as a slider to the end-user. Creators can set the minimum and maximum values end-users can filter by. Useful for filtering data from the Number component. |
| |
| Filters column by drop-down values where the end-user can select a single value. Useful for filtering data values from a Dropdown, Simple Select component. |
|
|
Filter Type Options
Creators us Filter type options to customize each filter type in a Vega table. The options listed below are available for some, or all filter types.
Setting | Supported Filters | Description |
|---|---|---|
Use Faceted Values |
| When When, ☐ (unchecked), Creators manually enter a label and value for each option in the Filter Options list. |
Allow Filter Blanks |
| Set to |
Include Blanks in Filter | All Filters | Set to |

.png)