Overview
With the new Vega runtime engine comes a new way to view submission data using the Vega Console. You no longer use the Angular Command to view data and troubleshoot your configurations. Instead, you'll use the UNQENG command to display an even greater amount of information. But UNQENG is only a global reference. What you attach to it lets you perform a function and specify the type of information you want to display. You can specify data using UNQENG.tools.{toolname}, where {toolname} is the specific function you want to achieve.
You can also append a method to the end of the command to further specify the information you want to be returned. These arguments can be a specific component whose submission data you want to view. To use a method the value must be a string in single quotes, added inside parentheses. For example, let's say you want to retrieve a value an end-user entered in a Number component. You can use UNQENG.tools.getComponentValue('number'), where number is the Property ID of your Number component.
The key features of the new Vega DevTools Console include:
States: You can easily view the current state of all your app elements, whether visible or hidden in your configuration.
Submissions: Like the original Angular Command, you can view all submission data of your application.
Operations: You can now view all logic operations that occur when logic components are triggered.
What You'll Learn
In this article, you'll learn what submission data is, and how to use the new Vega Console and the UNQENG command.
Understanding Submission Data
When you preview a module in Express View, you can view any data stored in a component through automated or end-user input. You can view this component data through a JSON object called a submission.
Many of Unqork's input-type components include the Store Data in Database setting with the following options:
When this toggle is set to
 (ON), data in that component stores in your submission.
(ON), data in that component stores in your submission.When set to
.png) (OFF), data won't persist when a create or update action is taken.
(OFF), data won't persist when a create or update action is taken.
Most components have this toggle enabled by default. But, some components, like the Hidden component, disable it by default. As you configure your application, confirm this setting aligns with what data you want to store.
One of the most effective ways to test and troubleshoot your configuration is to view the submission data in the browser console or DevTools Console. By viewing the submission object data, you can confirm your application logic performs as intended. You can also tell from the submission object data if the correct data persists after saving or submitting the module.
Accessing the Vega Console
In this section, you'll learn how to preview your module in Express View and access the Vega Console.
Previewing Your Module in Express View
Express View displays your application as your end-user sees it, depending on the role selected using the Preview As toolbar.
Ensure your module has at least one component in it and that it's saved.
To preview your module in Express View:
At the Application Level, locate and open your module.
Click Preview. The Express View of your module opens in a new tab.
You may have to log in again to view your module in Express View.
You can now use the Vega Console to test and troubleshoot your module.
Opening the Vega Console
To view your application state, submission data, and component operations, you need to access the Vega Console.
To open the DevTools Console:
Right-click anywhere on your Express View page.
Click Inspect. By default, the DevTools panel opens on the right side of your page.
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
At the top of the DevTools panel, click the Console tab.
The Console tab is a live preview of your application information. The command line at the bottom of the Console's feed is where you'll use the UNQENG functions.
Using the UNQENG Functions
Now that you can access the Vega Console, you can run the UNQENG functions in your DevTools Console command line. These functions are organized into two sections:
Fields: These functions let you retrieve information about your module components, like the component state.
Methods: These functions let you invoke a method (in parentheses) to specify the information you want.
If you don't specify anything in the parentheses, all data for that specific function is returned.
Fields
There's one Fields function you can use to determine the component state.
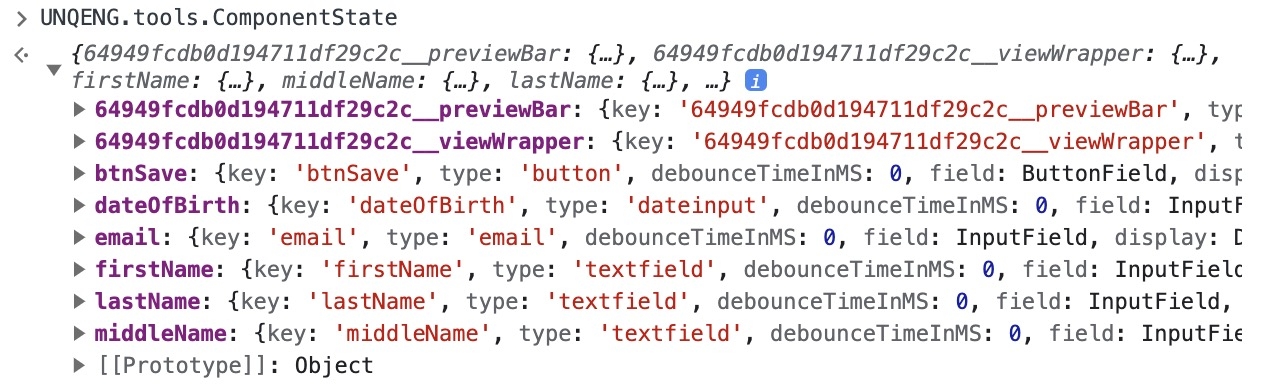
Component State
Syntax | Description |
|---|---|
UNQENG.tools.ComponentState | Returns the state of all components currently rendered in Express View. |
Methods
To invoke a method, you'll append parentheses to the end of the function. Some methods let you add arguments in the parentheses to specify the information you want.
Arguments must be added as a string in single quotes. For the following functions, the key refers to your component's Property ID.
Below is a list of all available Methods functions.
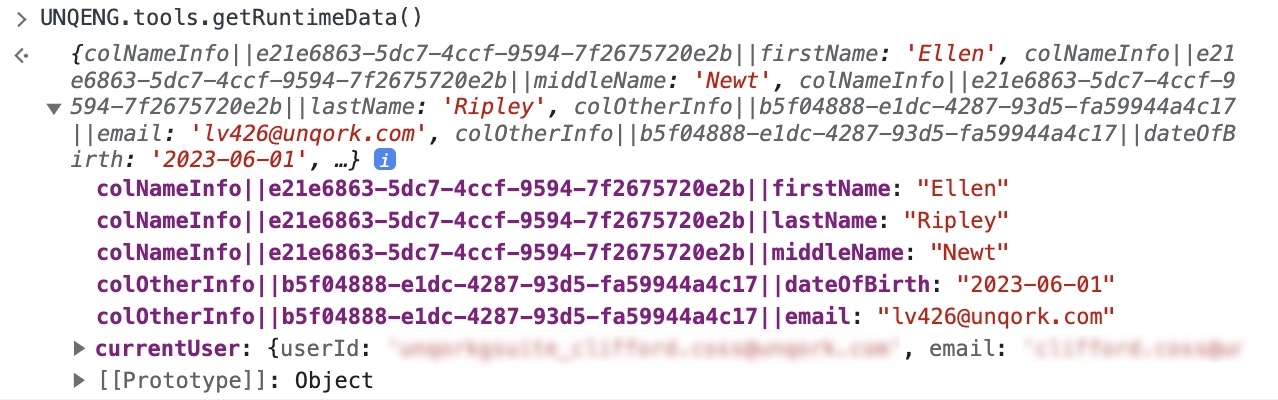
Get Runtime Data
Syntax | Description |
|---|---|
UNQENG.tools.getRuntimeData() | Returns all data currently present. This data includes persisted and non-persisted values. |
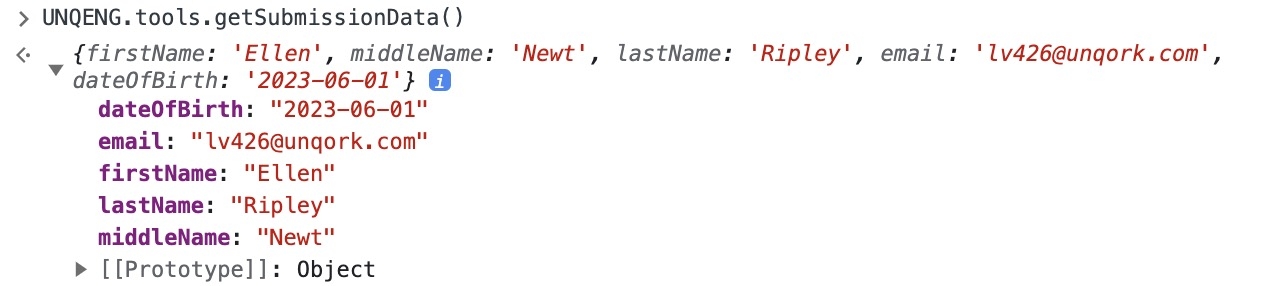
Get Submission Data
Syntax | Description |
|---|---|
UNQENG.tools.getSubmissionData() | Returns all data currently present that will be persisted when the next submission save occurs. |
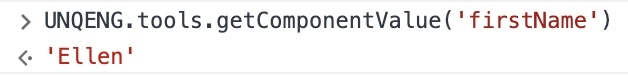
Get Component Value
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.getComponentValue(key) | Returns the current component value for the specified component Property ID. | UNQENG.tools.getComponentValue('firstName') |
Get Component State
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.getComponentState(key) | Returns the current component state for the specified component Property ID. | UNQENG.tools.getComponentState('firstName') |
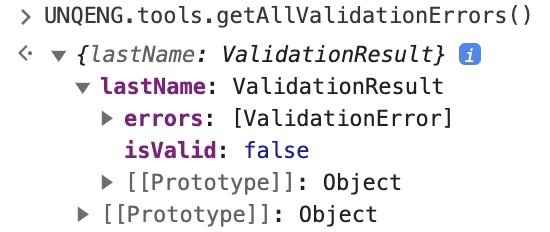
Get All Validation Errors
Syntax | Description |
|---|---|
UNQENG.tools.getAllValidationErrors() | Returns all validation errors for components rendered in Express View. |
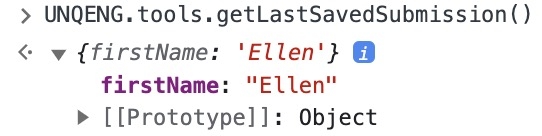
Get Last Saved Submission
Syntax | Description |
|---|---|
UNQENG.tools.getLastSavedSubmission() | Returns the most recently loaded submission data in Express View. For example, if you refresh the page, this function retrieves the submission data from that initial page load. You won't see any other changes made on the page since that time. |
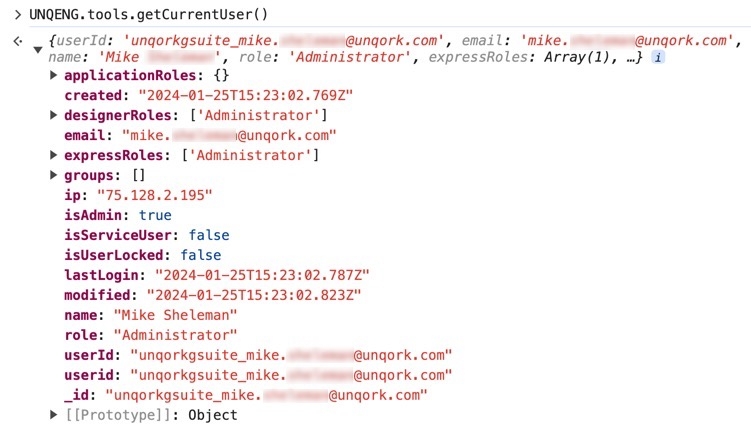
Get Current User
Syntax | Description |
|---|---|
UNQENG.tools.getCurrentUser() | Returns the current Express View user data. |
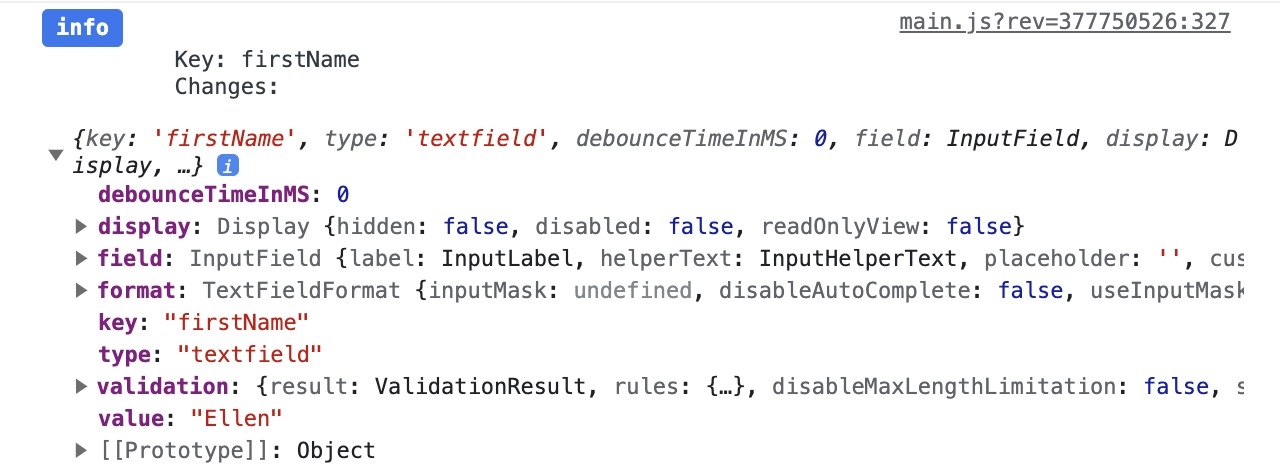
Log Changes By Key
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.logChangesByKey$(key) | Returns log changes for the specified component Property ID. This function is useful when you only want a filtered view of what changed. This function looks for changes in the specified component and logs a new message in the Console each time the component state changes. Only logs of the changed fields display.
| UNQENG.tools.logChangesByKey$('textField') |
Log Object By Key
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.logObjectByKey$(key) | Returns log changes for the specified component Property ID. This function is useful when you only want to see the entire state object for a component that's changed. This function looks for changes in the specified component and logs a new message in the Console each time the component state changes.
| UNQENG.tools.logObjectByKey$('textField') |
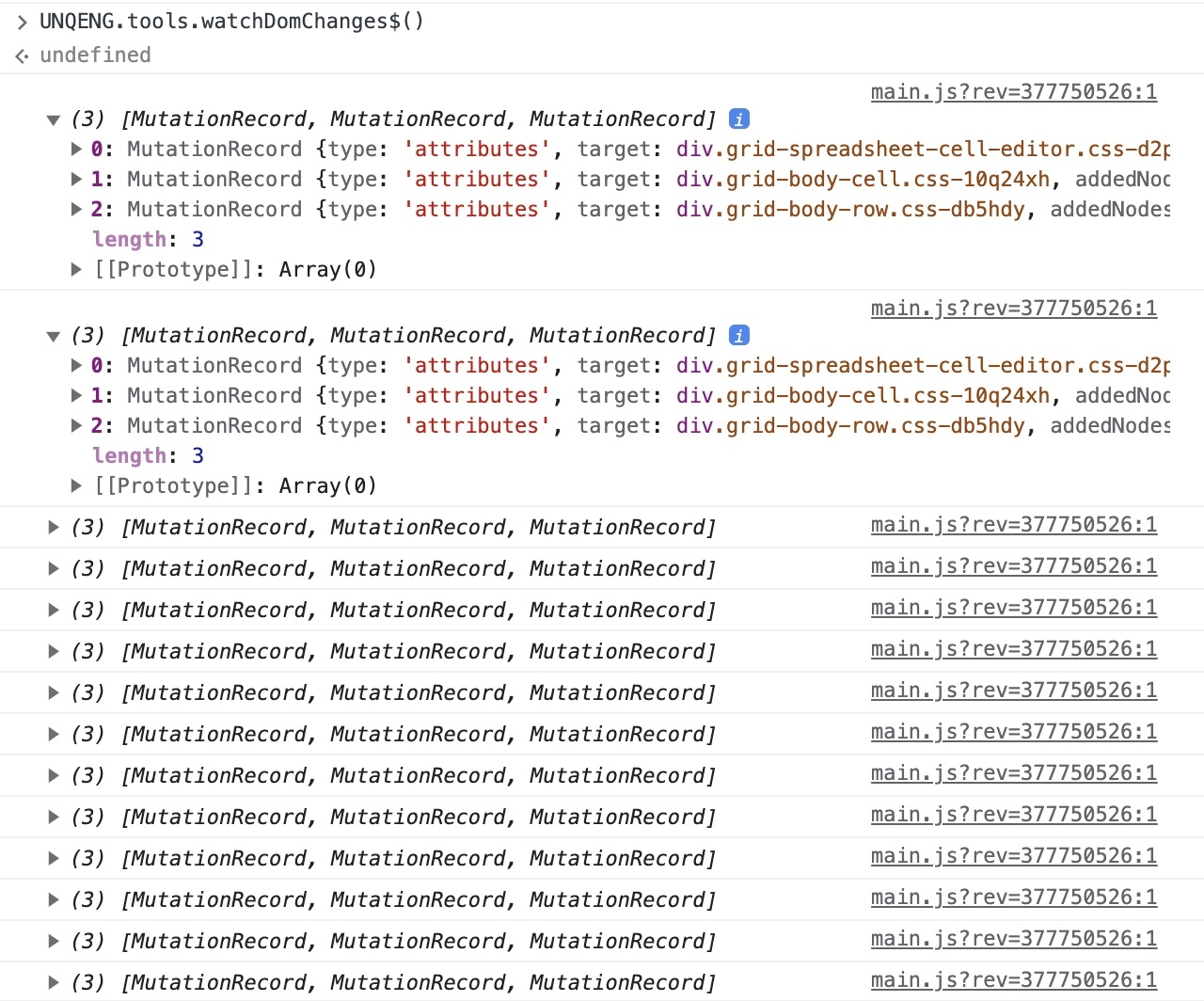
Watch DOM Changes
Syntax | Description |
|---|---|
UNQENG.tools.watchDomChanges$() | Returns all DOM changes rendered in Express View. The changes log as arrays of MutationRecords, from the MutationObserver browser API.
|
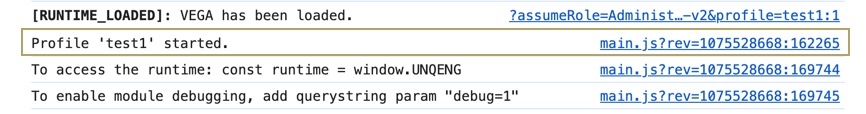
Profile
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.profile() | Reloads the page and profiles the engine. After running this syntax, the page reloads and begins collecting module performance data. After collecting performance data, use UNQENG.tools.profileEnd() to end the profiling session and load the data into the DevTools Performance tab. | UNQENG.tools.profile('Sample1') |
Profile End
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.profileEnd() | Use after starting a profile session with UNQENG.tools.profile(). After running this command, the performance data loads into the into the DevTools Performance tab.
| UNQENG.tools.profileEnd('Sample1') |
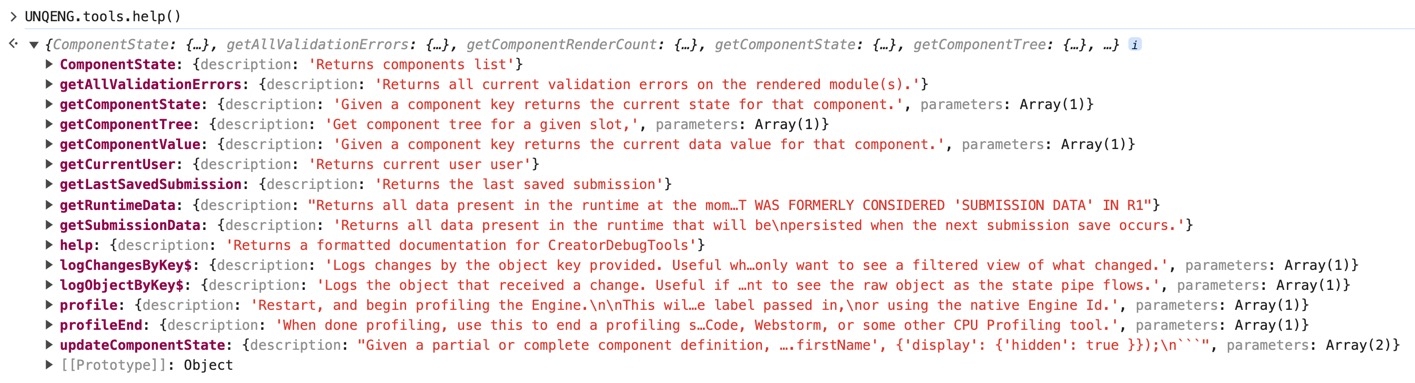
Help
Syntax | Description |
|---|---|
UNQENG.tools.help() | Returns the most recently loaded submission data in Express View. For example, if you refresh the page, this function retrieves the submission data from that initial page load. You won't see any other changes made on the page since that time. |
Update Component State
Syntax | Description | Example |
|---|---|---|
UNQENG.tools.updateComponentState() | Update a component's state with a partial or complete component definition. For example, to change a Text Field component's Hidden setting value from false to true, run UNQENG.tools.updateComponentState('propertyID', { display: { hidden: true }}). | UNQENG.tools.updateComponentState('firstName', { display: { hidden: true }}) |
Get Component Tree
Syntax | Description |
|---|---|
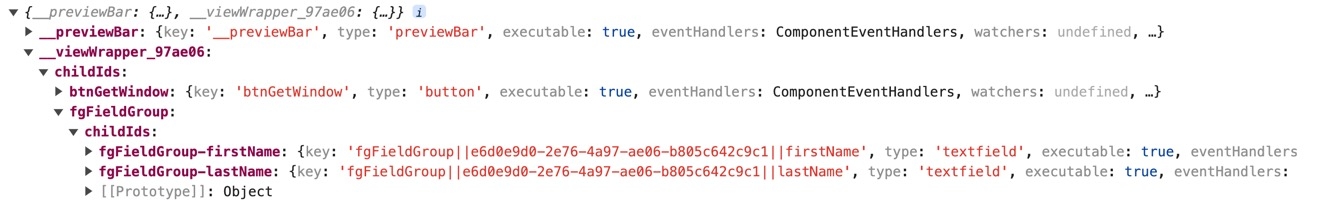
UNQENG.tools.getComponentTree() | Returns an object representing the state of all components and how they are nested. If a component contains another component, their data contains a childIds property with the contained component. |
Logs Captured in the Vega Console
Log | Description |
|---|---|
Total Operation Time | The cumulative duration of all operations completed in a single event or action. Each event has its own Total Operation Time, measuring the processing from begin to end. Key fields include:
|
Table Updated | Captures the time it takes for a given table to display updated data. This log reflects when the end-user can view the updated data in the table. |