Overview
To create an application, start by creating and editing a module. In this how-to guide, you'll create a simple form that asks end-users for their first name, last name, and address. Then, you'll preview your module in Express View to understand how end-users see the module.
Creating a New Module
First, you'll create a new module. Later, you'll add components to the module and learn how to view it from your end-user's perspective.
What You Need
To create and build a new module, you need access to an Unqork environment, a workspace, and an existing application.
Create a Module
To create a module:
From the Workspaces view, navigate to a workspace you own and click View Workspace.
Navigate to an existing application and click View Application.
Click + Create New. A menu drop-down displays below the button.
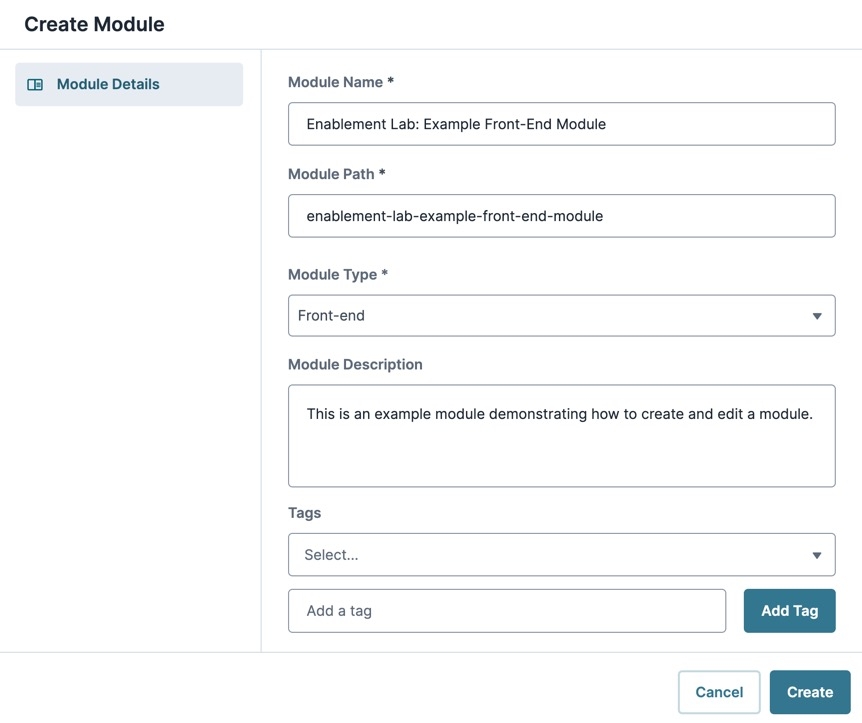
Click Module. The Create Module modal displays.
In the Module Name* field, enter a unique module name. The Module Path* field populates with a URL-friendly version of the name you enter.
From the Module Type drop-down, select FE Front-End.
To learn more about module types, view our Module Settings article.
(Optional) In the Module Description field, enter a description of the module's purpose. For example,
This is a training module.(Optional) In the Tags field, enter or select additional tags.
Click Create.
Editing a Module
Now that a new module has been created, it's time to configure components in it. This section explores the following:
Adding basic input components to your module.
Previewing your module in Express View.
Running the Angular command to view your module's submission data.
Normally, you also have a Button or Navigation component in your module. For this example, this simple module only includes three components.
Configure the Text Field Components
Add two Text Field components to collect your end-user's first and last name. To configure the Text Field components:
In the Module Builder, drag and drop a
 Text Field component onto the canvas.
Text Field component onto the canvas.In the Property ID field, enter
firstName.To learn about best practices for Property IDs, view our Best Practices: Property IDs article.
In the Label Text field, enter
First Name.Click Save Component.
Drag and drop a second
 Text Field component onto the canvas, placing it below the firstName
Text Field component onto the canvas, placing it below the firstName  Text Field component.
Text Field component.In the Property ID field, enter
lastName.In the Label Text field, enter
Last Name.Click Save Component.
Configure the Address Search Component
Now, add an Address Search component to collect your end-user's physical address. To configure the Address Search component:
Drag and drop an
.png) Address Search component onto your canvas, placing it below the
Address Search component onto your canvas, placing it below the  Text Field components.
Text Field components.In the Property ID field, enter
address.Navigate to the component's Data settings.
From the Select API drop-down, select Test Google Places API.
Test Google Places API is a preconfigured address service for the Training environment. To learn how to implement address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
Click Save Component.
Save your module.
Preview your Module in Express View
You officially have a module. Now, it's time to preview your work in Express View.
To preview your module in Express View:
Open your module in the Module Builder.
Click Preview. The Express View of your module opens in a new tab.
You might have to log in again to view your module in Express View.
You can now navigate the front-end of your module.
Check Your Module Details in the Console
Now that you have built a module from scratch and previewed it in Express View, you're ready to add data. Complete your module's fields as if you're an end-user. Then, enter the Angular command in the DevTools Console. This command displays the data temporarily stored in the browser and only works when viewing your module in Express View.
Enter information in the fields to test your module. Then, open the DevTools Console tab and enter the Angular command.
To learn more about accessing Submission Data with the Angular command, view our Access Submission Data Using the DevTools Console article.
To run the Unqork Angular command in the DevTools Console tab:
At the prompt, enter the following Unqork Angular command
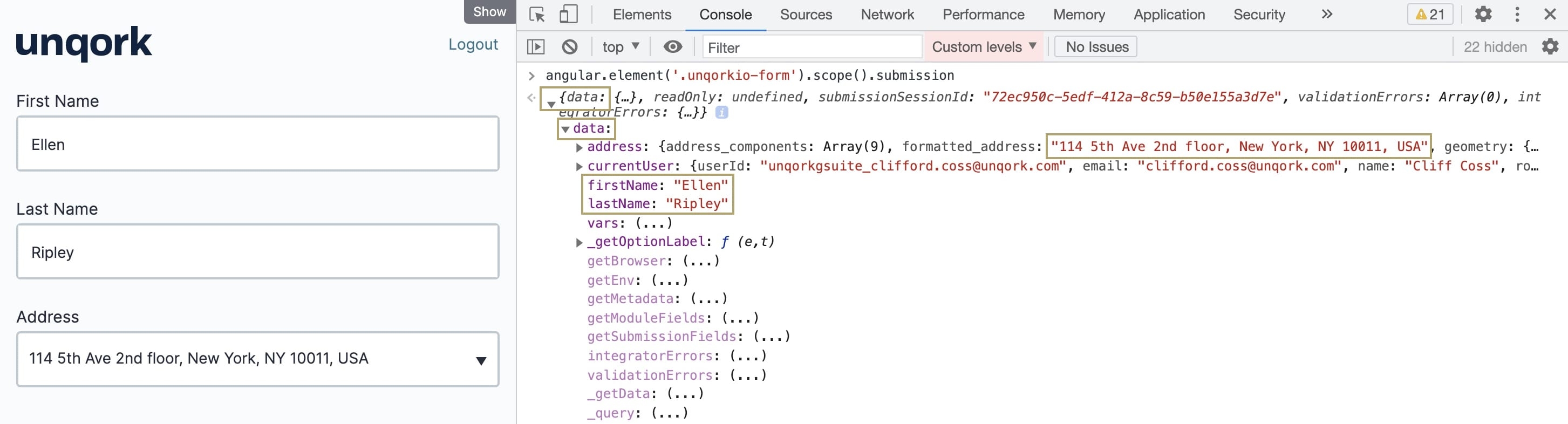
angular.element('.unqorkio-form').scope().submissionPress Enter (Return). The submission object displays in the Console.
Click the solid drop-down arrow to the left of the response in your Console panel. The response starts with
.png) {data: {...}.
{data: {...}.Expand the
.png) data section to display your submission data object.
data section to display your submission data object.
Next time you open the DevTools Console, you can press the up arrow key on your keyboard to repopulate the most recent command.
The Unqork Angular command only displays the submission data stored in a component through automated or end-user input before the command runs.
You can see the data you entered on the front-end. Use this data for troubleshooting and mapping purposes.
Overview
To create an application, you'll start by creating and editing a module. In this how-to guide, you'll create a simple form that asks end-users for their first name, last name, and address.
Creating a New Module
First, you'll create a new module. Later, you'll add components to the module and learn how to view it from your end-user's perspective.
What You Need
To create and build a new module, you need access to an Unqork environment, a workspace, and an existing application.
Create a Module
To create a module:
From the Workspaces view, select a workspace tile.
Click an application tile's name, or click View App.
Click + Create New. The Create Module modal displays.
In the Module Name* field, enter a unique module name. The Module Path* field populates with a URL-friendly version of the name you enter.
(Optional) In the Module Description field, enter a description of the module's purpose. For example,
This is a training module.From the Module Type drop-down, select FE Front-End.
To learn more about module types, view our Module Settings article.
.jpg)
(Optional) In the Tags field, enter or select additional tags.
(Optional) From the Data Models drop-down, select a Data Model(s) to associate with your module.
Click Create.
Editing a Module
Now that a new module has been created, it's time to configure components in it. This section explores the following:
Adding basic input components to your module.
Previewing your module in Express View.
Running the Angular command to view your module's submission data.
What You Need
To create this module, you need:
2 Text Field components
1 Address Search component
Normally, you also have a Button or Navigation component in your module. For this example, this simple module only includes three components.
Configure the Text Field Components
Add two Text Field components to collect your end-user's first and last name. To configure the Text Field components:
In the Module Builder, drag and drop a
 Text Field component onto the canvas.
Text Field component onto the canvas.In the Property ID field, enter
firstName.To learn about best practices for Property IDs, view our Best Practices: Property IDs article.
In the Label Text field, enter
First Name.Click Save & Close.
Drag and drop a second
 Text Field component onto the canvas, placing it below the firstName
Text Field component onto the canvas, placing it below the firstName  Text Field component.
Text Field component.In the Property ID field, enter
lastName.In the Label Text field, enter
Last Name.Click Save & Close.
Configure the Address Search Component
Now, add an Address Search component to collect your end-user's physical address. To configure the Address Search component:
Drag and drop an
.png) Address Search component onto your canvas, placing it below the
Address Search component onto your canvas, placing it below the  Text Field components.
Text Field components.In the Property ID field, enter
address.From the component's configuration menu, click
 Data.
Data.From the Select API drop-down, select Test Google Places API.
Test Google Places API is a preconfigured address service for the Training environment. To learn how to implement address service into the Address Search component, visit our Enabling Address Search Using Address Services article.
Click Save & Close.
Save your module.
Preview your Module in Express View
You officially have a module. Now, it's time to preview your work in Express View.
To preview your module in Express View:
Open your module in the Module Builder.
Click Preview. The Express View of your module opens in a new tab.
You might have to log in again to view your module in Express View.
You can now navigate the front-end of your module.
Check Your Module Details in the Console
Now that you have built a module from scratch and previewed it in Express View, you're ready to add data. Complete your module's fields as if you're an end-user. Then, enter the Angular command in the DevTools Console. This command displays the data temporarily stored in the browser and only works when viewing your module in Express View.
Enter information in the fields to test your module. Then, open the DevTools Console tab and enter the Angular command.
To learn more about accessing Submission Data with the Angular command, view our Access Submission Data Using the DevTools Console article.
To run the Unqork Angular command in the DevTools Console tab:
At the prompt, enter the following Unqork Angular command:
angular.element('.unqorkio-form').scope().submissionPress Enter (Return). The submission object displays in the Console.
Click the solid drop-down arrow to the left of the response in your Console panel. The response starts with
.png) {data: {...}.
{data: {...}.Expand the
.png) data section to display your submission data object.
data section to display your submission data object.
Next time you open the DevTools Console, you can press the up arrow key on your keyboard to repopulate the most recent command.
The Unqork Angular command only displays the submission data stored in a component through automated or end-user input before the command runs.
You can see the data you entered on the front-end. Use this data for troubleshooting and mapping purposes