pOverview
A Property ID is the unique field ID used by Unqork to identify, track, and link components in your module. Linking components gives you the ability to create logic-based configurations and API (application programming interface) calls. Every component must have a unique Property ID.
If Property IDs are too similar or not well planned out, an application might run into issues. In this article, you'll learn best practices for Property ID naming conventions. These best practices will help your configuration stay organized and efficient.
This image shows where you'll find the Property ID in the component settings window.
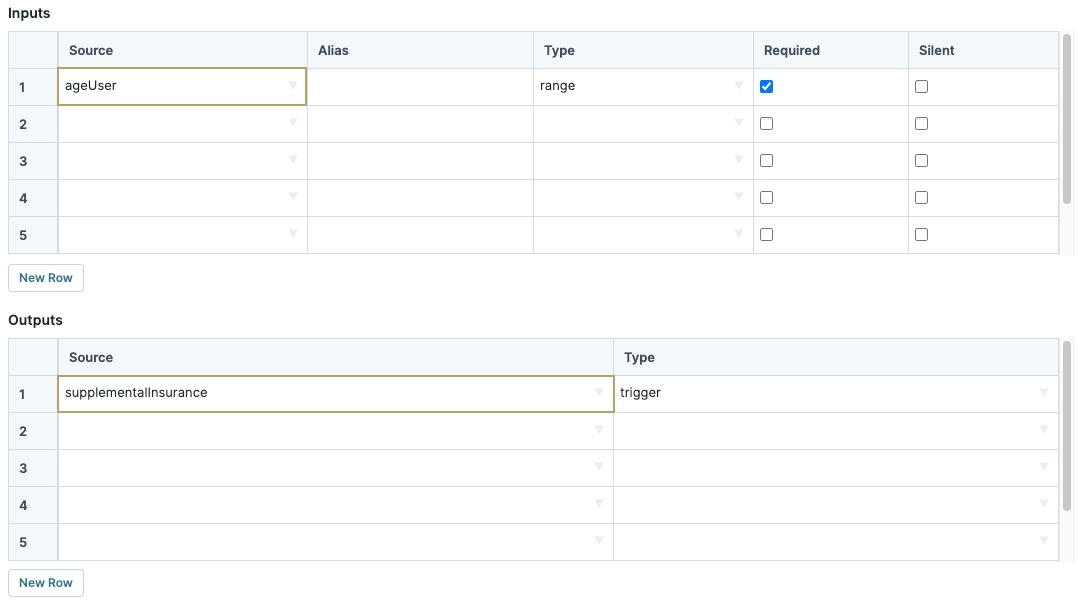
Components reference other components by their Property IDs. For example, let's say you configure a Decisions component. Property IDs assigned as Inputs and Outputs in the Decision tell the system which components to reference. The Decisions component works based on these connections. This image shows how you reference Property IDs in a logic component.
Structuring Property IDs
Property IDs should be unique and descriptive but also clear and concise. If they're too similar, your application can run into issues or even fail. If Property IDs are too long, you can run into snags when linking components.
Here are some best practices for property IDs:
Pre-plan your Property IDs before configuring your first application. Develop a component naming convention and follow this across your application building process.
Use camel case without spaces or punctuation between words for all Property IDs. camelCase (stylized as camelCase) means that compound words or phrases must have a lowercase first letter in the first word. Then, each next word starts with a capital letter. For example: firstName, middleName, and lastName. Using camel case make Property IDs easier to read.
It is not a best practice to include numerical values in the Property ID.
Use descriptive Property IDs rather than generic versions. For example, use addressHome or addressWork rather than addressA, or addressB.
Keep your Property IDs short for a cleaner display and smaller payloads.
Prefix the Property IDs of operational-type components with the component type. For example, use calcCommission for a Commission Calculator component. Or, use initXxx for an Initializer or ruleXxx for a Decisions component.
Use the same Property ID and Label Text when labeling your non-visual components. For example, use calcTemperature for a Calculator establishing a Fahrenheit temperature conversion. This makes it easy to find the components in your module.
Keep your Property IDs unique per module.
For certain components, you can use standard prefix abbreviation. For example, let's say you have an Advanced Datagrid naming multiple beneficiaries. You can shorten the Property ID to adgBene.
Unqork does not recommend the use of the (
.) period character in Property IDs. Periods present in a Property ID might adversely affect dot notation functionality.
Here are some Property ID examples following best practices:
The Property ID for a Text Field labeled "Insured First Name" can be insuredFirst.
The Property ID for "Insured Middle Name" can be insuredMiddle.
The Property ID for "Insured Last Name" can be insuredLast.
Recommended Property IDs
Here's a list of recommended Property IDs for naming components:
Primary Fields
Component | Naming |
|---|---|
Checkboxes | xxx |
Date Input | xxx |
Dropdown | xxx |
Multi-Select Dropdown | xxx |
Number | xxx |
Radio Buttons | xxx |
Single Checkbox | xxx |
Text Area | xxx |
Text Field | xxx |
Secondary Fields
Component | Naming |
|---|---|
Address | xxx |
Button | btnXxx |
xxx | |
Hidden | xxx |
Intl Phone Number | xxx |
Phone Number | xxx |
Protected Field | xxx |
Signature | signXxx |
Display & Layout
Component | Naming |
|---|---|
Advanced Datagrid | adgXxx |
Columns | colXxx |
Content | contentXxx |
Data Grid | dgXxx |
Dynamic Grid | dynamicGridXxx |
Field Group | fgXxx |
Freeform Grid | freeformGridXxx |
HTML Element | htmlXxx |
Matrix | xxx |
Navigation | navXxx |
Panel | panelXxx |
Repeater | repXxx |
Rich Text Editor | rteXxx |
Table | tableXxx |
Text Editor | teXxx |
Uniform Grid | uniformGridXxx |
ViewGrid | gridXxx |
Data & Event Processing
Component | Naming |
|---|---|
Calculator | calcXxx |
Checkpoint | cpXxx |
DataMapper | dmXxx |
Data Table | dtXxx |
Data Workflow | dwfXxx |
Decisions | ruleXxx |
File | fileXxx |
File Storage | fsXxx |
Initializer | initXxx |
License Scanner | lsXxx |
Plaid | plaidXxx |
Plug-In | plugXxx |
Query | queryXxx |
Timer | timerXxx |
Tracker | trackerXxx |
Charts & Graphs
Component | Naming |
|---|---|
Chart | chartXxx |
Gauge | gaugeXxx |
KPI | kpiXxx |
Map | mapXxx |
Map V2 | mapXxx |