Overview
When you want to copy an existing application module, you don't need to do it manually. UDesigner lets you copy the JSON module definition of any module to your computer's clipboard. Then, you can paste the module definition into another module of your choosing. It's important to note that pasting a module definition into a module containing components doesn't delete the existing configuration.
Alternatively, you can use UDesigner's Application view to duplicate a module. Duplicated modules copy the JSON module definition, Module-Type, and more.
Copying a Module
To copy a module:
In Application view, open the configured module you want to copy.
Click the
.png) (ellipsis) button.
(ellipsis) button.Select Copy Module Definition.
The module definition copies to your clipboard. A pop-up displays at the bottom of the screen informing you the definition has been copied.
Pasting a Module
To paste a module:
Open the module where you want to paste the copied module definition.
Click the
.png) (ellipsis) button.
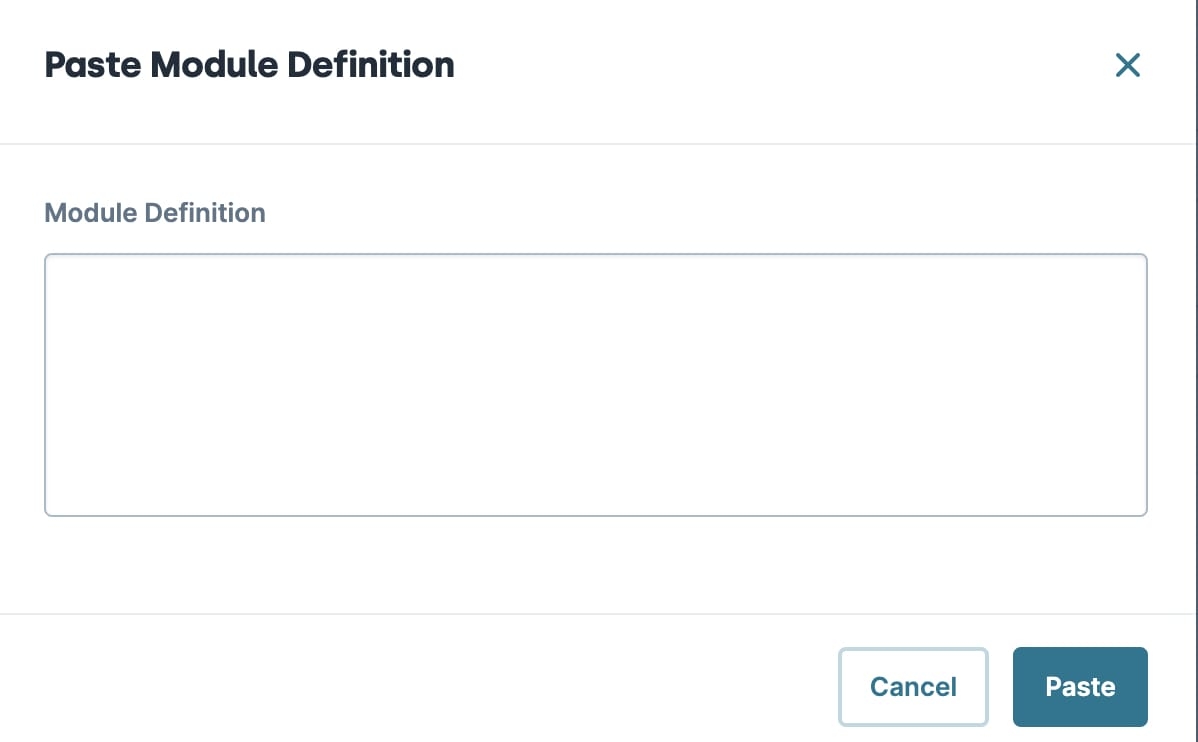
(ellipsis) button.Select Paste Module Definition. A pop-up modal displays.
In the Module Definition field, press the Ctrl + V keys (PC) or Cmd + V keys (Mac) on your keyboard to paste the module definition from your clipboard.
Click Paste.
You can only paste valid Unqork JSON. An error occurs if the format is incorrect.
When you paste a module to another module's canvas, the components display at the top of the canvas. To paste the module above a specific component on the canvas:
Open the module where you want to paste the copied module definition.
Hover over the component where you want the copied module to display above.
The
.png) button displays above the component.
button displays above the component.Click
.png) . An options menu displays below the button.
. An options menu displays below the button.Click Paste Above.
The JSON definition pastes into the module, and the components display on the canvas.
If components do not display, you might not have a valid JSON definition in your clipboard.
You might need to approve access to the browser's clipboard data. A browser modal displays asking you to Approve or Deny the request.
Duplicating a Module
Duplicating a module creates a copy of the module definition and allows the Creator to modify additional fields such as Module-Type, Description, and Tags.
To duplicate a module from the Homepage or Workspaces view:
Open an application containing the module you want to duplicate.
In the Application Element list, navigate to a module and click the
.png) (ellipsis) button.
(ellipsis) button.Click Duplicate.
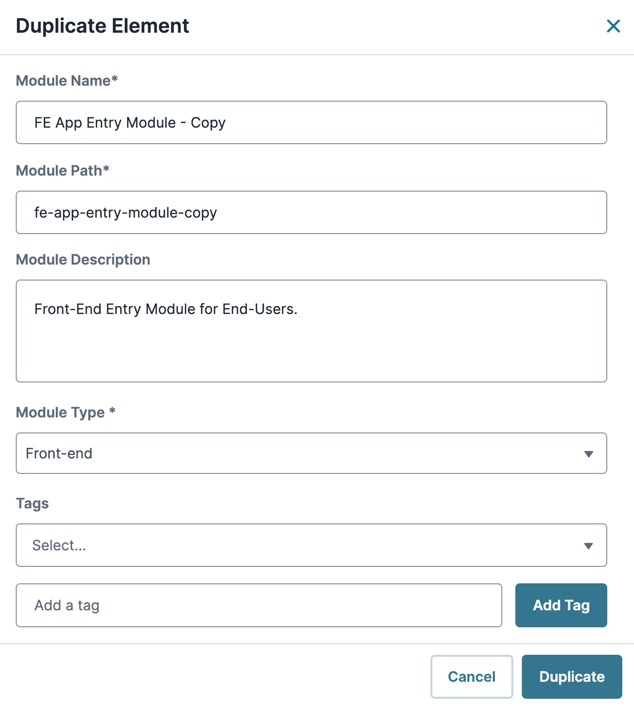
The Duplicate Element modal displays.
Update the Module Name and Module Path fields to a unique value.
(Optional) Update the Module Description, Module Type, and Tag fields as needed.
Click Duplicate. The modal closes, and the Application Element list updates with the duplicated module.
Overview
When you want to duplicate an existing application module, you don't need to do it manually. Unqork lets you copy the JSON module definition of any module to your computer's clipboard. Then, you can paste the module definition into another module of your choosing. It's important to note that pasting a module definition into a module containing components doesn't delete the existing configuration.
What You'll Learn
In this article, you'll learn how to copy and paste JSON module definitions in the Module Builder.
Copying a Module
To copy a module:
In the Module Builder, open the configured module you want to copy.
Click the
.png) (ellipsis) button.
(ellipsis) button.Select Copy Module Definition.
The module definition copies to your clipboard.
Pasting a Module
To paste a module:
Open the module where you want to paste the copied module definition.
Click the
.png) (ellipsis) button.
(ellipsis) button.Select Paste Module Definition. A pop-up modal displays.
In the Module Definition field, press the Ctrl + V keys (PC) or Cmd + V keys (Mac) on your keyboard to paste the module definition from your clipboard.
Click Paste.
You can only paste valid Unqork JSON. An error occurs if the format is incorrect.
When you paste a module to another module's canvas, the components display at the top of the canvas. To paste the module above a specific component on the canvas:
Open the module where you want to paste the copied module definition.
Hover over the component where you want the copied module to display above.
A 5-button toolbar displays above the component on hover-over.
Hold the Ctrl key (PC) or the Cmd key (Mac) on your keyboard and click the
 (Paste) button.
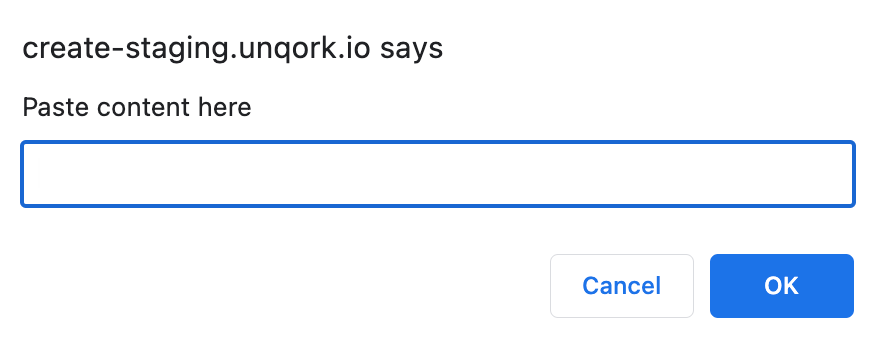
(Paste) button.A modal displays for you to paste the JSON definition from your clipboard.

Press the Ctrl + V keys (PC) or Cmd + V keys (Mac) on your keyboard to paste the contents from the clipboard to the Paste Content Here field.
Click OK.