As you build applications, you might need to deliver them in a language other than English. The Module Builder's Translate Settings let you translate the front-end of your application. You can easily set up translations that display based on the end-user's location (determined by the data.currentUser.locale value). You can add translations for many elements, including component names, helper text, error messages, and so on. We'll also show you how to add translations for elements created using Content components.
To learn more about general component settings, view our General Component Settings article.
Enabling the Module Translate Settings
The first step to set up translations in any module is to enable the Module Builder Translate Settings.
To enable translations for a module in the UDesigner, continue as follows:
Open your module in the Module Builder.
From the top right of the page, click the
.png) (ellipsis) button to display the Module Header Settings.
(ellipsis) button to display the Module Header Settings.From the drop-down, click Translations. A new page opens in the browser.
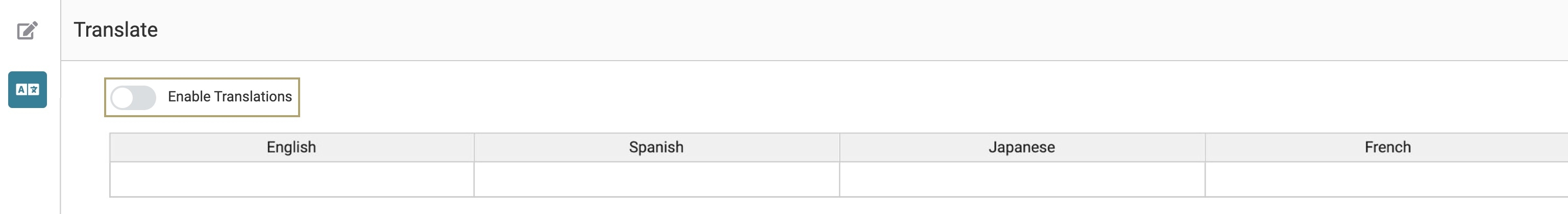
In the left side menu, select
 (Translate) and set the Enable Translations toggle to
(Translate) and set the Enable Translations toggle to  (ON)
(ON) 
Scroll to the bottom of the page and click Save Translations.
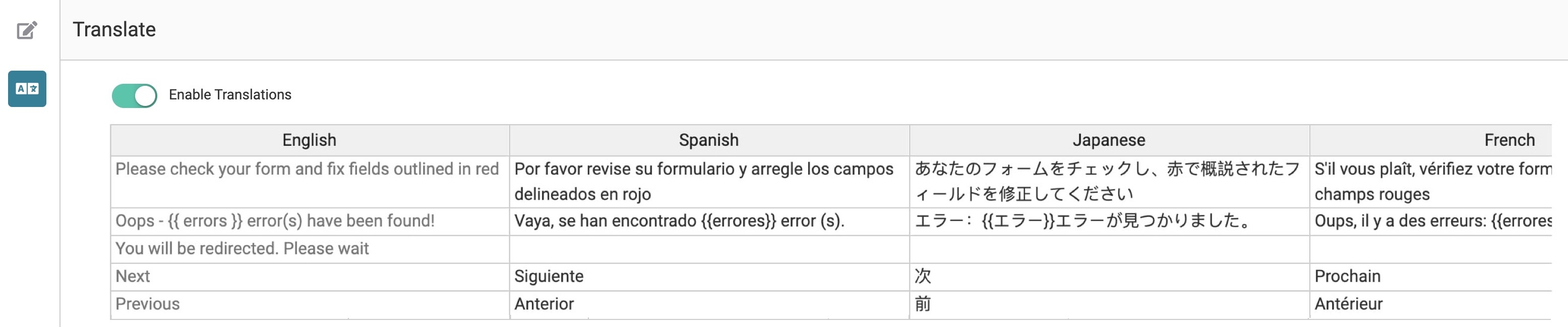
In the Translate table, you can see all languages supported in your environment. Next, you'll learn how to add languages to your environment to be used in your modules.
Adding Languages to Your Environment
When Unqork sets up client environments, we add a Locale module to each environment. You can access this Locale module in your environment's Library Elements. Use the Locale module to add languages to the Translate Settings Translate table. Languages added to the Locale module appear in the Translate table of every module in your environment.
Contact your Unqork rep if you can't locate your Locale module or if it's been deleted.
Be sure to add any languages you want to support to the Locale module in your environments. If not, you can lose translations when promoting between environments. Say you promote a module with French and Japanese translations to an environment only set up to support French. You'd lose your Japanese translations in the new environment.
To add a language to your environment:
Navigate to the Workspaces page of your environment. Or, open a module.
In the top right menu of the page, from the Library ▾ drop-down, select Library Elements.
Locate the Locale module.
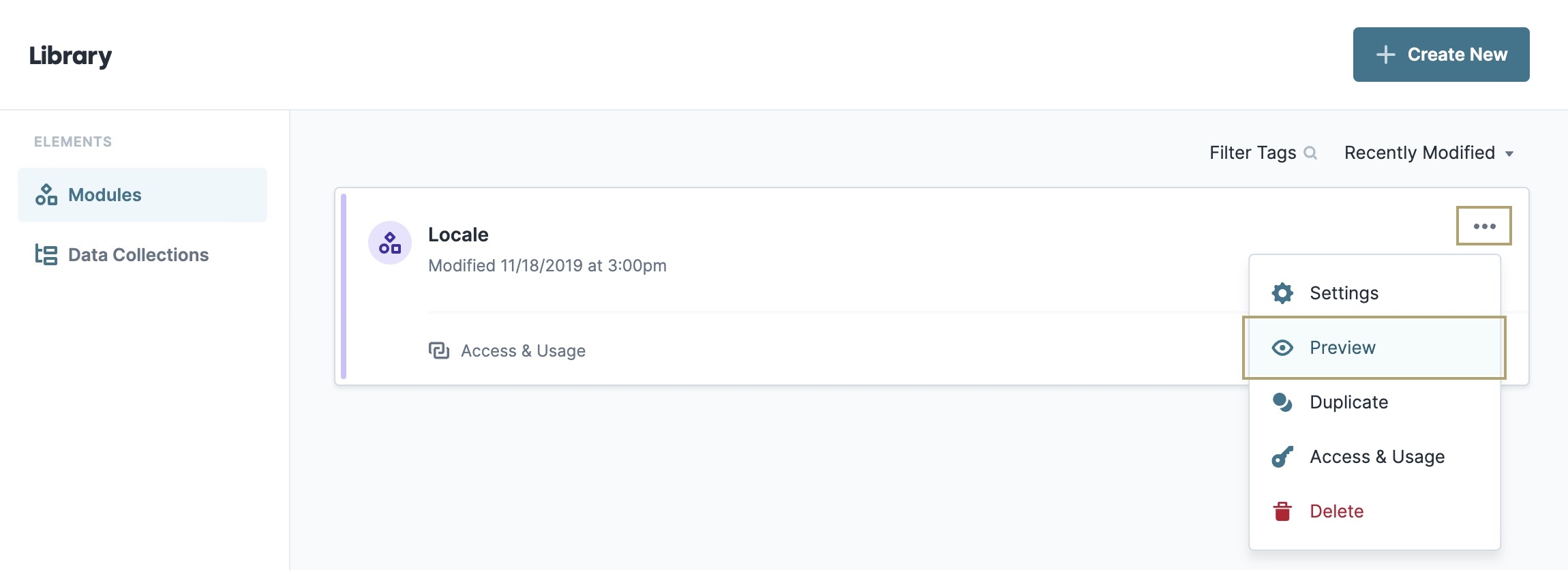
From the
.png) (ellipsis) button to the right of the tile, select Preview. The module opens in Express View.
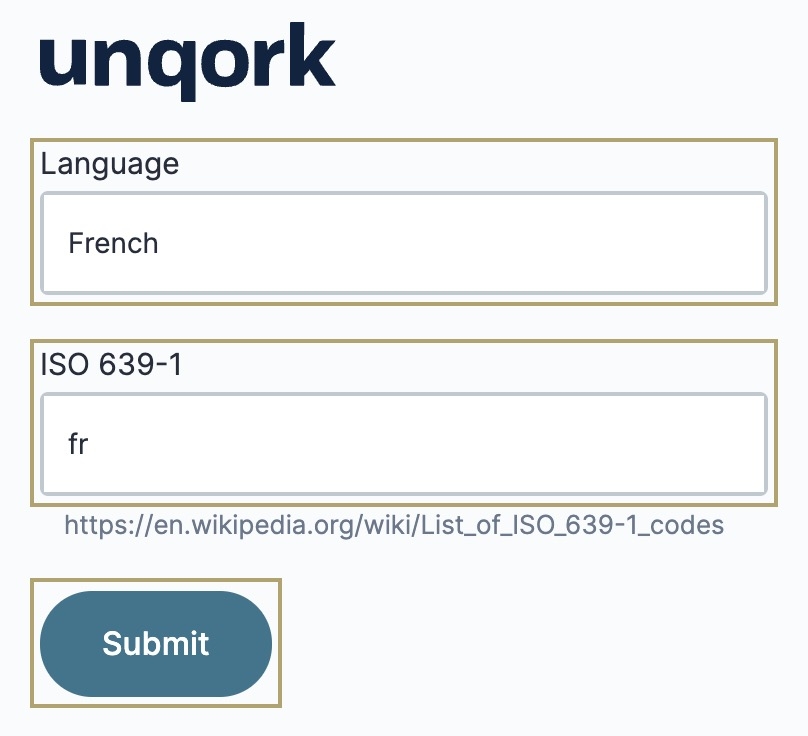
(ellipsis) button to the right of the tile, select Preview. The module opens in Express View.In the Language field, enter the name of the language. For example,
French.In the ISO 639-1 field, enter the language's ISO 639-1 code. For example,
frfor French.You can find a ISO 639-1 language code list at the following link: https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes.
Click Save. The specified language now appears as a column in the Translate table.
Adding Translations to a Module
So far, you've seen how to enable translations and set up target languages. Now you're ready to start adding translations to your modules. You'll add your translations for a given module in that module's Translate table. Each module's Translate table auto-populates with translatable items in that module. These items appear as individual rows in the English column of the Translate table.
Here are a few tips on adding translations:
Don't enter translations for elements invisible to end-users. For example, Hidden components or hidden fields.
Use a spreadsheet to make the process of adding translations easier. Copy and paste your Translate table into a spreadsheet. Then, add translations to the spreadsheet. When ready, copy and paste your spreadsheet to the Translate table.
The default component error message does not auto-populate in the Translate table. You must manually adjust your component's default error messages for the message to display in the Translate table.
To add translations to the Translate table:
Open your module in the Module Builder.
From the top right of the page, click the
.png) (ellipsis) button to display the Module Header Settings.
(ellipsis) button to display the Module Header Settings.Click the Translations options from the drop-down.
In the left side menu, select
 (Translate).
(Translate).In the Translate table, find the element you want to translate.
In the Translate table, enter translations for each element in the same row and its respective language column. For example, translating the English word Next to the Spanish word Siguiente.
Scroll to the bottom of the page and click Save Translations.
As you build applications, you might need to deliver them in a language other than English. The Module Builder's Translate Settings let you translate the front-end of your application. You can easily set up translations that display based on the end-user's location (determined by the data.currentUser.locale value). You can add translations for many elements, including component names, helper text, error messages, and so on. We'll also show you how to add translations for elements created using Content components.
Enabling the Module Translate Settings
The first step to setting up translations in any module is enabling the Module Builder Translate Settings.
To enable translations for a module:
Open your module in the Module Builder.
From the top right of the page, click the
.png) (ellipsis) button to display the Module Header Settings.
(ellipsis) button to display the Module Header Settings.Click the Translations options from the drop-down.
In the left side menu, select
 (Translate) and set the Enable Translations toggle to
(Translate) and set the Enable Translations toggle to  (ON).
(ON).Scroll to the bottom of the page and click Save Translations.
In the Translate table, you can see all languages supported in your environment.
Next, you'll learn how to add languages to your environment to be used in your modules.
Adding Languages to Your Environment
When Unqork sets up client environments, we add a Locale module to each environment. You can access this Locale module in your environment's Library Elements. Use the Locale module to add languages to the Translate Settings Translate table. Languages added to the Locale module appear in the Translate table of every module in your environment.
Contact your Unqork rep if you can't locate your Locale module or if it's been deleted.
Be sure to add any languages you want to support to the Locale module in your environments. If not, you can lose translations when promoting between environments. Say you promote a module with French and Japanese translations to an environment only set up to support French. You'd lose your Japanese translations in the new environment.
To add a language to your environment:
Navigate to the Workspaces page of your environment. Or, open a module.
In the top right menu of the page, from the Library ▾ drop-down, select Library Elements.
Locate the Locale module.
From the
.png) (ellipsis) button to the right of the tile, select Preview. The module opens in Express View.
(ellipsis) button to the right of the tile, select Preview. The module opens in Express View.In the Language field, enter the name of the language. For example,
French.In the ISO 639-1 field, enter the language's ISO 639-1 code. For example,
frfor French.You can find a ISO 639-1 language code list at the following link: https://en.wikipedia.org/wiki/List_of_ISO_639-1_codes.
7. Click Save. The specified language now appears as a column in the Translate table.
Adding Translations to a Module
So far, you've seen how to enable translations and set up target languages. Now you're ready to start adding translations to your modules. You'll add your translations for a given module in that module's Translate table. Each module's Translate table autopopulates with translatable items in that module. These items appear as individual rows in the English column of the Translate table.
Here are a few tips on adding translations:
Don't enter translations for elements invisible to end-users. For example, Hidden components or hidden fields.
Use a spreadsheet to make the process of adding translations easier. Copy and paste your Translate table into a spreadsheet. Then, add translations to the spreadsheet. When ready, copy and paste your spreadsheet to the Translate table.
The default component error message does not auto-populate in the Translate table. You must manually adjust your component's default error messages for the message to display in the Translate table.
To add translations to the Translate table:
Open your module in the Module Builder.
From the top right of the page, click the
.png) (ellipsis) button to display the Module Header Settings.
(ellipsis) button to display the Module Header Settings.Click the Translations options from the drop-down.
In the left side menu, select
 (Translate).
(Translate).In the Translate table, find the element you want to translate.
In the Translate table, enter translations for each element in the same row and its respective language column. For example, translating the English word Next to the Spanish word Siguiente.
Scroll to the bottom of the page and click Save Translations.