Data Collections
Overview
Data Collections, also known as terms data or reference data, is static data referenced by an Unqork application. Data Collections in Unqork resemble spread sheets of rows and columns containing values. These values are static, and cannot be modified by the application.
Creators Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform. use Data Collections for various purposes, including:
-
Displaying drop-down list of options using a Dropdown component.
-
A data set used in calculations.
Unqork Data Collections can only be configured at the Application level.
Discover more about Unqork Data Collections by clicking on the tabs below.
Creating a Data Collection
There are two ways to create a Data Collection using the Create Data Collection page. You can create it from scratch or upload a CSV Comma-separated values (CSV) is a plain text file format that stores tabular data, such as spreadsheets or databases. CSV files are a common way to store and send data because they are easy to import and export between different programs. file.
To create a Data Collection from the Application page:
| 1. | At the top right of your Application page, click + Create New. |
| 2. | Select Data Collection. The Data Collections page displays. |
| 3. | Click + Create New. The Create Data Collection page displays in a new browser tab. |
| 4. | In the Collection field, enter a unique Data Collection Name. Data Collection names save to your environment and must be unique. New Data Collections do not successfully save if the name conflicts with another already saved. |
Avoid using spaces in your Data Collection name. Spaces added to Data Collections encode %20 in the back-end, making it more difficult to reference.
| 5. | From here, you have two options: |
-
If your information is stored in a .CSV Comma-separated values (CSV) is a plain text file format that stores tabular data, such as spreadsheets or databases. CSV files are a common way to store and send data because they are easy to import and export between different programs. file, click Upload File and select your file. Your Data Collection populates with the information from your CSV file.
-
Enter your data manually into the provided spreadsheet.
| 6. | Click Save Data Collection. |
Return to your application to see your new Data Collection in the list.
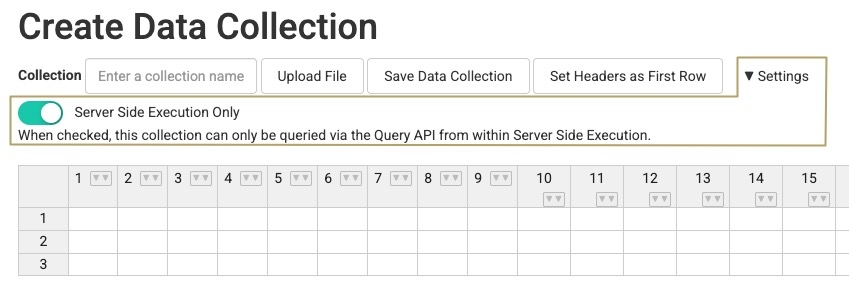
Data Collection Settings
Clicking the ▾ Settings button displays the additional Server Side Execution Only setting related to your Data Collection.
By default, Server Side Execution Only is set to (ON). This is a security best practice that controls who can access your Data Collection. This setting is important when your Data Collection includes PII Personal Identifiable Information (PII) is any representation of information that permits the identity of an individual to whom the information applies to be reasonably inferred by either direct or indirect means.. When set to (ON), the only way to query the Data Collection is with a Plug-In component and the Get Rows from Reference DataAPI APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. service. The Plug-In component must be in a module that has Server Side Execution Only enabled under Module Settings. When set to (OFF), any end-user End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. can query the entire Data Collection from Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View..
Do not disable Server Side Execution Only for Data Collections used in Production applications. You should only disable this setting for testing purposes. Remember, when set to (OFF), any end-user can query the entire Data Collection from Express View.
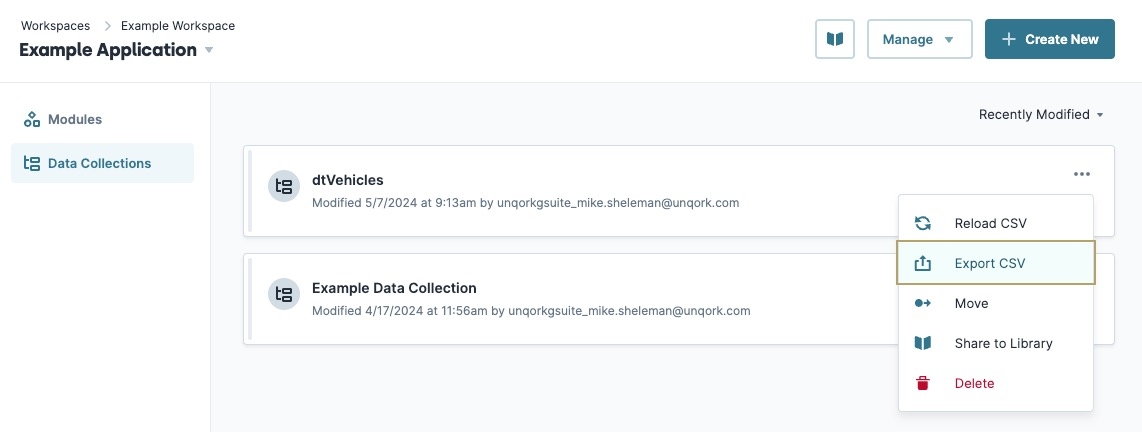
Navigating the Data Collection Ellipsis Menu
Most administrative actions for Data Collections are available under the App Elements tab. When you click the (ellipsis) button on your Data Collection's element tile, a menu displays. Here are descriptions of the Data Collection tile's ellipsis menu options:
If this is a shared Data Collection, the ellipsis menu might display differently. To learn more, view our Unqork Library Elements article.
Ellipsis Menu Settings
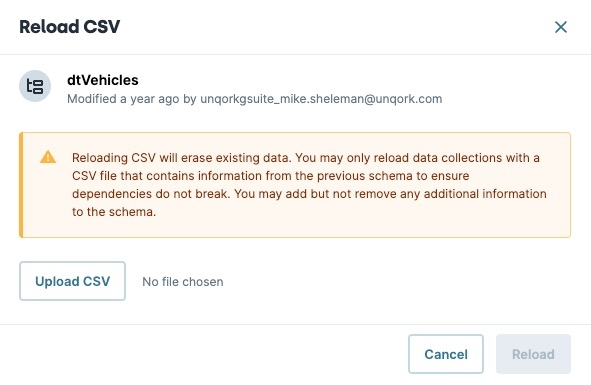
Reloading a Data Collection
Upload a new version of the Data Collection file to replace the existing one. Reloading a file erases the existing data in the collection.
To upload new a reference data file to an existing Data Collection on the Data Collections page:
| 1. | In the element tile you want to update, click the (ellipsis) button. |
| 2. | Click Reload CSV. The Reload CSV modal A modal is a window that appears on top of the content you are currently viewing. displays. |
| 3. | Click Upload CSV. |
| 4. | Select the new file to upload. |
| 5. | Click Reload. |
Your uploaded file replaces the original file in the Data Collection list.
Exporting a Data Collection
You can also export a file as a CSV Comma-separated values (CSV) is a plain text file format that stores tabular data, such as spreadsheets or databases. CSV files are a common way to store and send data because they are easy to import and export between different programs. file type.
To export a Data Collection file from the Data Collections page:
| 1. | In the element tile you want to export, click the (ellipsis) button. |
| 2. | Click Export CSV. A new browser page briefly displays before the download begins. |
The exported file displays in the browser's Downloads folder.
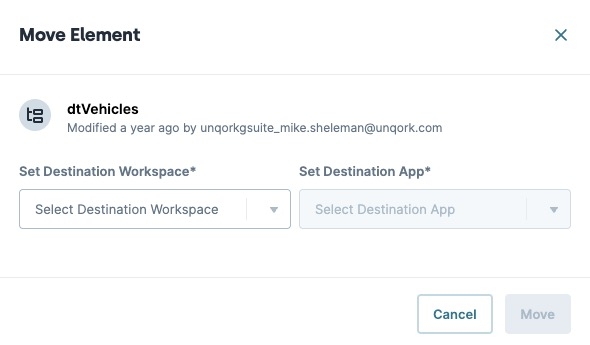
Moving a Data Collection
The Move feature lets you move your Data Collection to another application for use. If you move the Data Collection to a new app lication, previous references no longer work. When moving your Data Collection, ensure you remove or replace the reference in your application.
To move a Data Collection using the Data Collections page:
| 1. | In the element tile you want to move, click the (ellipsis) button. |
| 2. | Click Move. |
| 3. | From the Set Destination Workspace* drop-down, select the destination workspace. |
| 4. | From the Set Destination App* drop-down, select the destination application. |
| 5. | Click Move. |
Sharing a Data Collection to the Library
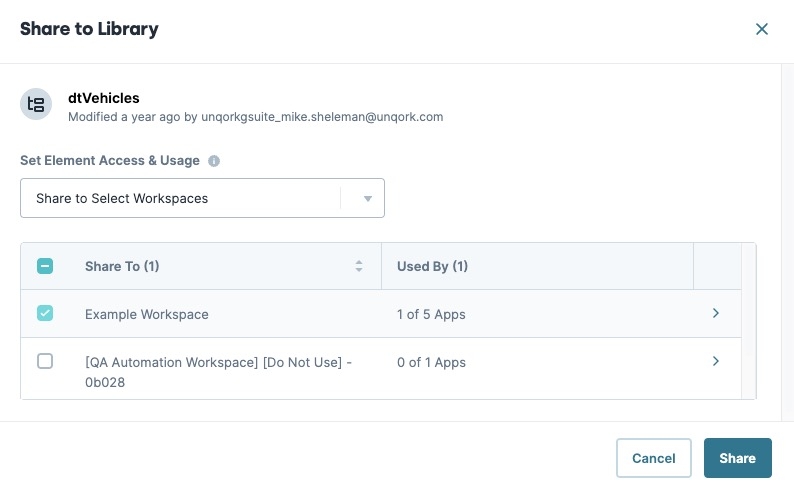
The Share to Library feature lets you share your Data Collection with one or more workspaces.
Discover shared elements in our Unqork Library Elements article.
To share a Data Collection using the Data Collections page:
| 1. | In the element tile you want to share, click the (ellipsis) button. |
| 2. | Click Share to Library. |
| 3. | From the Set Element Access & Usage drop-down, select whether you want to share the Dta Collection with the environment, or with select workspaces.. |
| 4. | (Optional) If sharing with select workspaces, use the Share To list to select one or more workspaces. |
| 5. | Click Share. |
Deleting a Data Collection
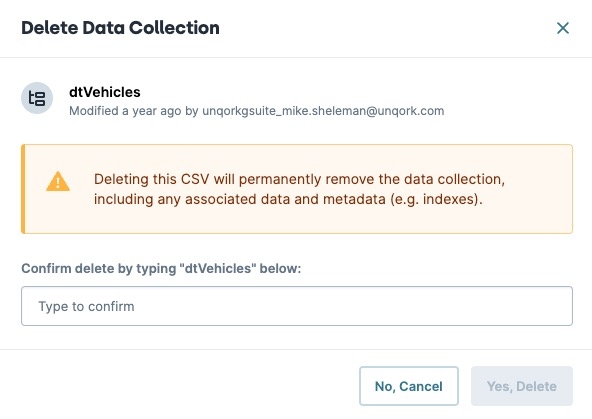
To remove a Data Collection, use the delete function. If an application references a deleted data Collection, references no longer work. Before deleting a Data Collection, remove or replace the reference in your application.
To delete a Data Collection from the Data Collections page.:
| 1. | In the element tile you want to delete, click the (ellipsis) button. |
| 2. | Click Delete |
| 3. | In the Confirm delete by typing {dataCollectionName} below: field, enter the name of the Data Collection. |
| 4. | Click Yes, Delete. |
Resources