Overview
In this guide, you'll learn how to use a Plug-In component to control an API (application programming interface) call. You'll make an internal API call to Unqork's Data Collection, and reference select data using a Dropdown component.
By making this API call, you can populate a drop-down menu without manually adding values. If you change your Data Collection, those changes populate in your menu. In this guide, you'll use a pre-existing Data Collection to reference.
You'll see the terms "reference data" and "data collections". Both terms refer to an Unqork Data Collection.
For this how-to guide, use an Initializer component with a New Submission Trigger Type. The Initializer triggers a Plug-In component that requests data from an existing Data Collection. A Dropdown component references the Data Collection and populates a list in a drop-down menu. That way, end-users can select an option.
To better understand how this works, here's an example. Say you create an application for the Motor Vehicle Division. Your customers need to complete an application for a new driver’s license. Part of the application asks the applicant to include their height. To make it easier for the applicant, they can select a height from a drop-down list. You can also provide measurements in inches and centimeters.
What You'll Learn
In this how-to guide, you’ll learn how to reference a Data Collection using a Dropdown component.
What You Need
Before starting this configuration, you'll need the following:
A Workspace.
An Unqork application.
A module with a title.
A pre-existing Data Collection.
Pre-Configuration
Retrieving a Data Collection
Typically you need to create a Data Collection whose data you want to retrieve. For this how-to guide, you'll call a pre-existing Data Collection called Human Height. You don't need to configure anything as long as you know the Data Collection's file name.
Configuration
Now that you know which Data Collection to reference, open your module to finish the configuration.
Configure the Plug-In Component
Use a Plug-In component to retrieve submission data from the Human Height Data Collection using an internal API call.
In the Module Builder, drag and drop a Plug-In component onto your canvas.
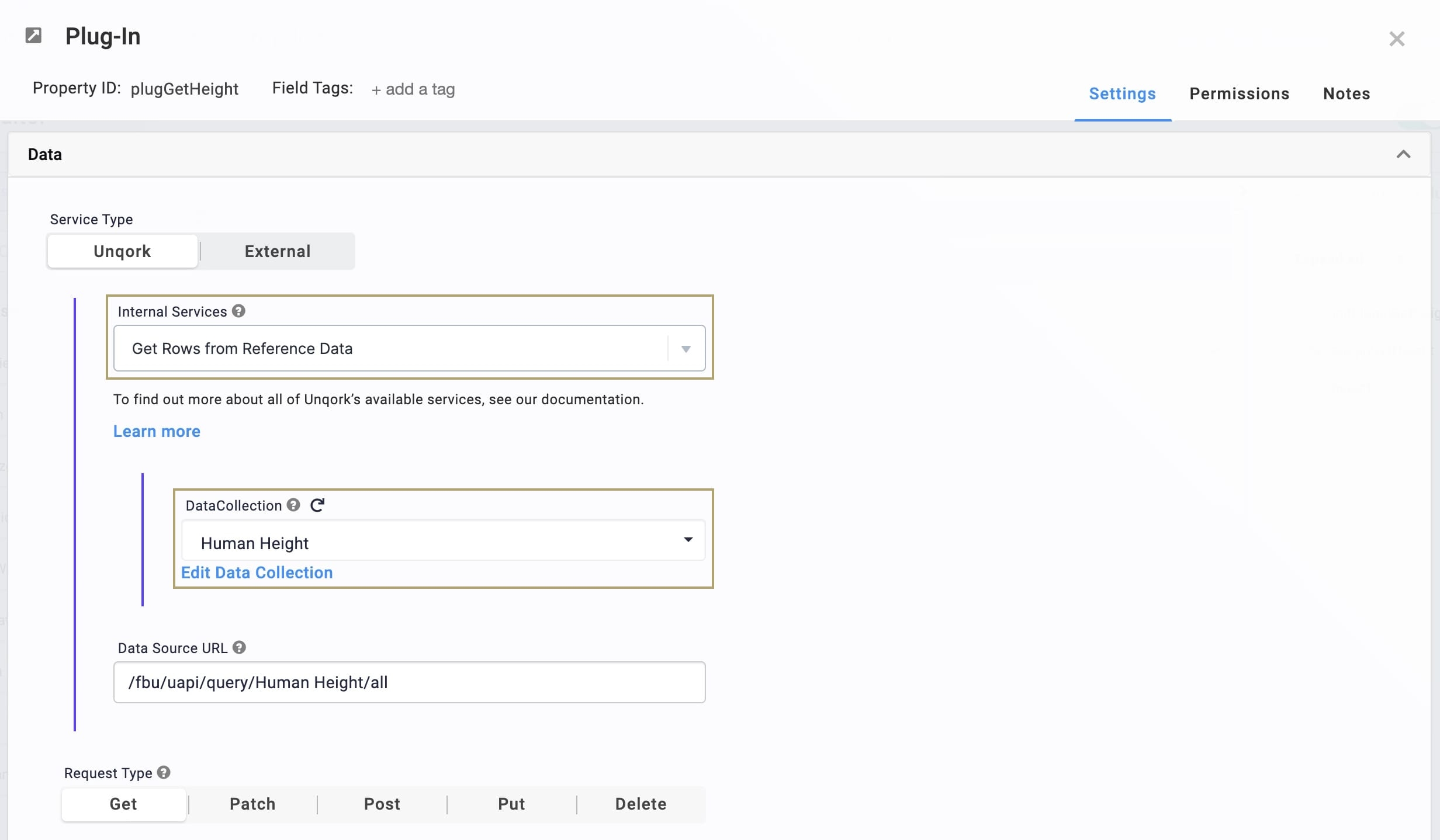
In the Property ID and Canvas Label Text fields, enter plugGetHeight.
From the Internal Services drop-down, select Get Rows from Reference Data.
From the DataCollection drop-down, enter or select Human Height.
The Data Source URL automatically populates as /fbu/uapi/query/Human Height/all.
Click Save.
Configure the Dropdown Component
Next, configure a Dropdown component to reference height data from your Plug-In component. To reference the data, you'll reference your Plug-In component and the specified Data Collection height data.
Drag and drop a
.png) Dropdown component onto your canvas, placing it below the
Dropdown component onto your canvas, placing it below the  Plug-In component.
Plug-In component.In the Property ID field, enter height.
In the Label Text field, enter
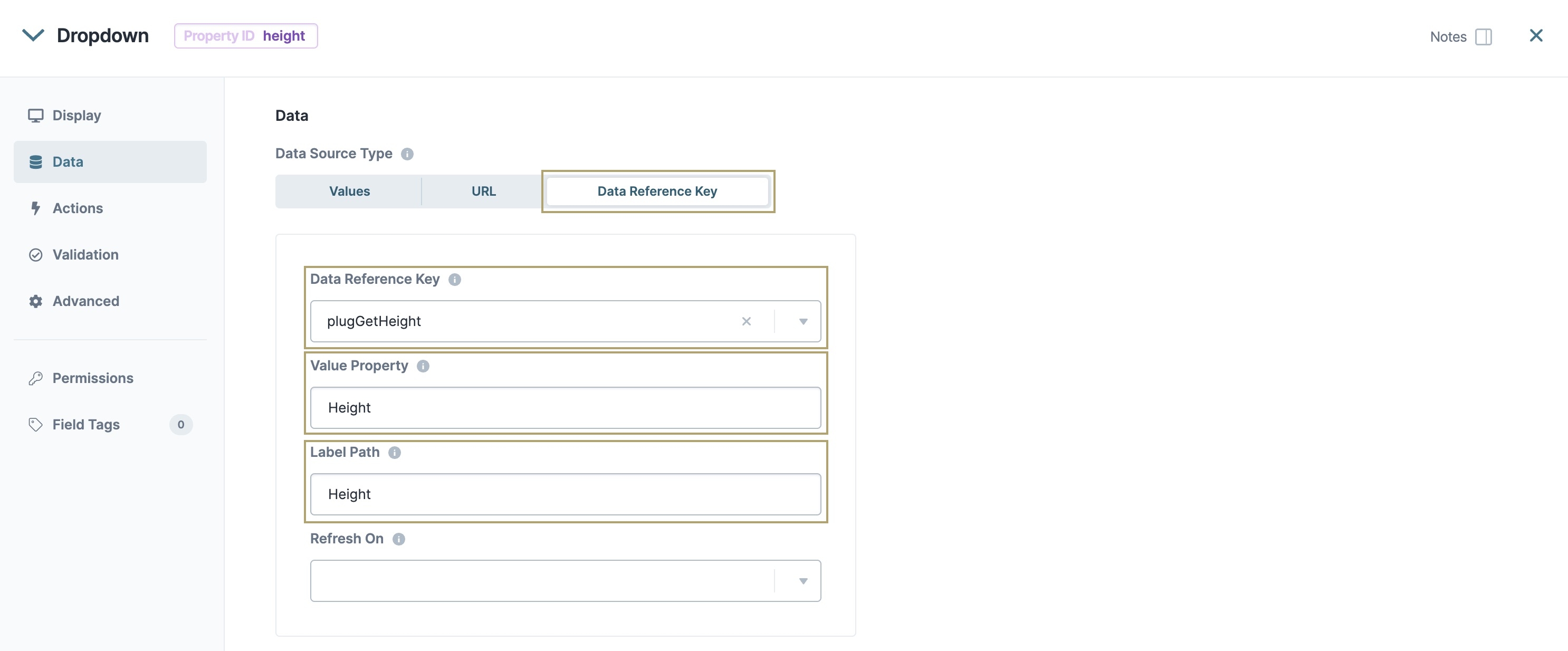
Height.To the left of the component's configuration window, click Data.
Under the Data Source Type, select Data Reference Key.
In the Data Reference Key field, enter or select plugGetHeight.
In the Value Property field, enter
Height.In the Label Path field, enter
Height.Click Save & Close.
Configure the Initializer Component
Now, set up your Initializer component with a New Submission Trigger Type. This Trigger Type fires the Initializer with each new module submission.
Drag and drop an Initializer component onto your canvas, placing it above your Plug-In component.
In the Property ID and Label Text fields, enter
initPlugGetHeight.To the left of the component's configuration window, click
.png) Actions.
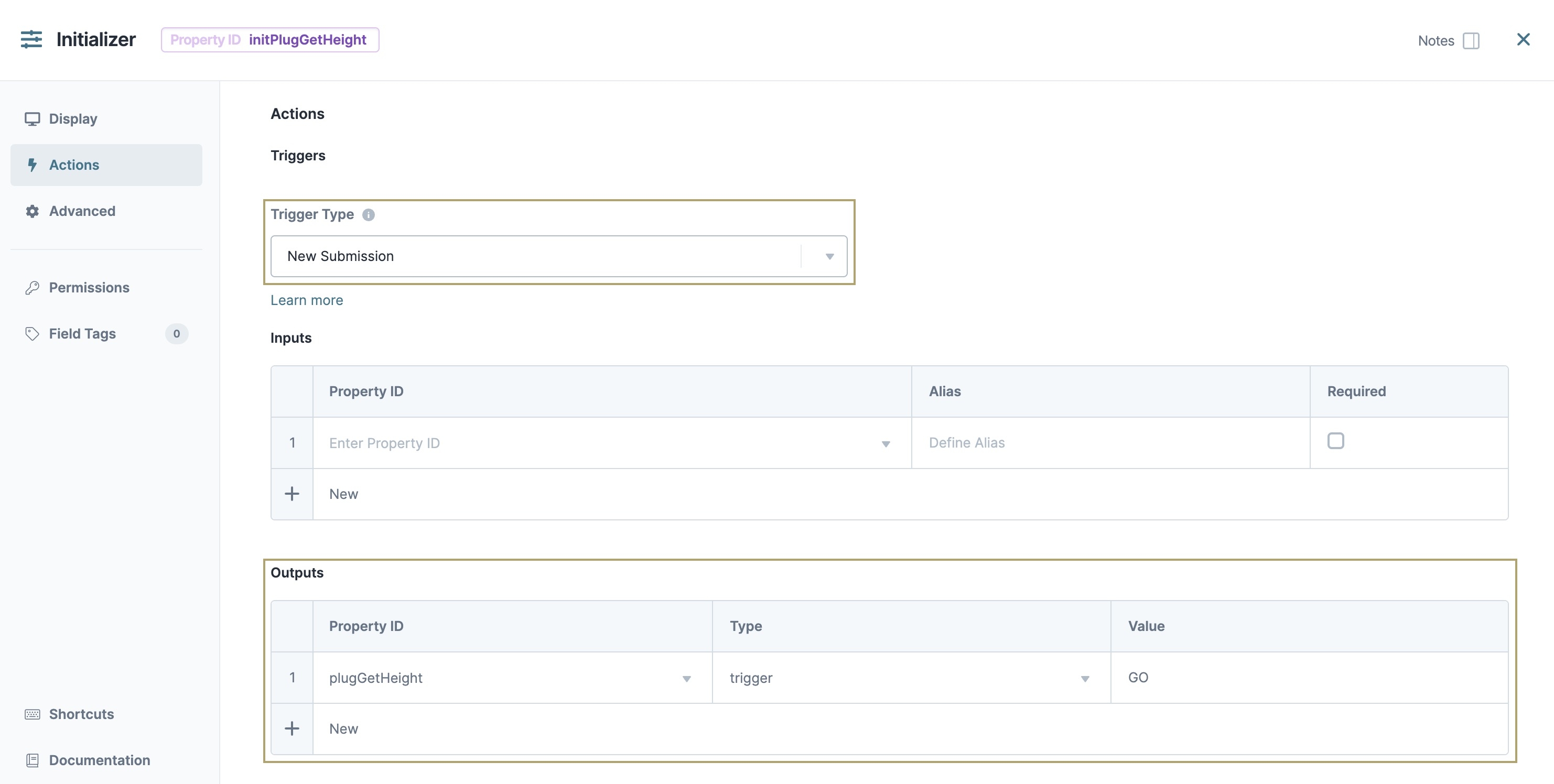
Actions.From the Trigger Type drop-down, select New Submission.
In the Outputs table, enter the following:
Property ID
Type
Value
plugGetHeight
trigger
GO
Click Save & Close.
Save your module.
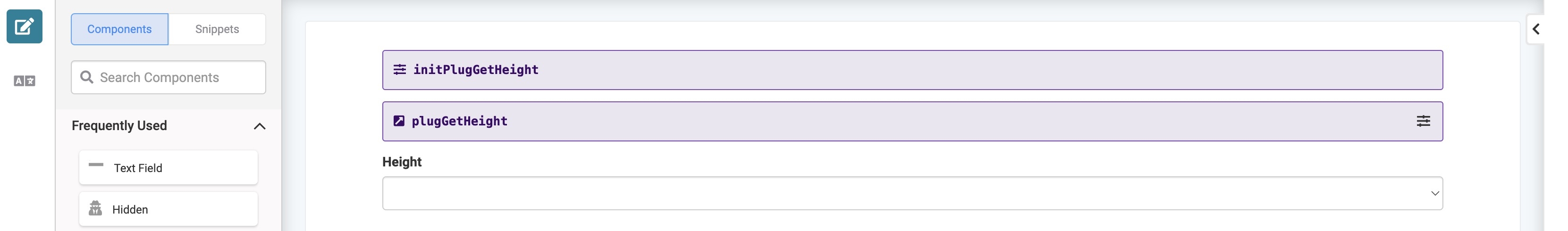
Your completed module configuration looks like the following in the Module Builder:
Click Preview to test your configuration in Express View. From the Height drop-down, select a height in feet and inches, or centimeters.