
The Clean Object operator helps sanitize data by removing null values, converting them to empty strings, or transforming all values into strings. This operator is especially useful when preparing data for APIs, which can be sensitive to unexpected or incorrect field types. For example, an API call might fail if a field receives a null or a string instead of a number. Use this operator to ensure the data you send is clean and compatible.
There are various ways you can clean a data object:
Omit Null: Removes any fields with a null value.
Set Null to Empty String: Converts all null values to empty strings (
"").Convert All to String: Converts all values to strings.
All of these action types clean up the entire data object, including any nested objects.
You'll find the Clean Object operator under the Object Operators group to the left of your Data Workflow canvas.
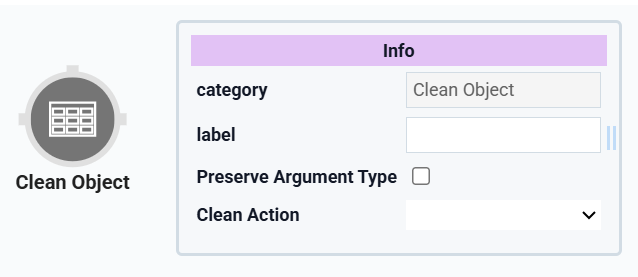
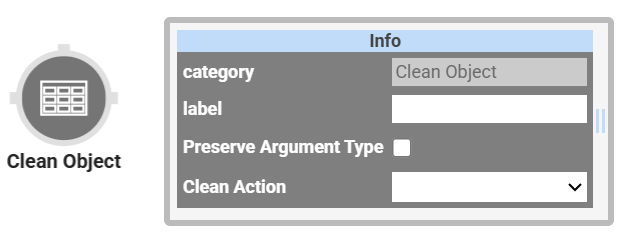
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Clean Action | Sets the type of action the operator performs. The three options are:
|
Adding a Clean Object Operator
First, configure a Data Table component with sample values so you can use a Data Workflow to generate null values. Use the Convert All to String action type to observe how numbers and nulls are converted to strings.
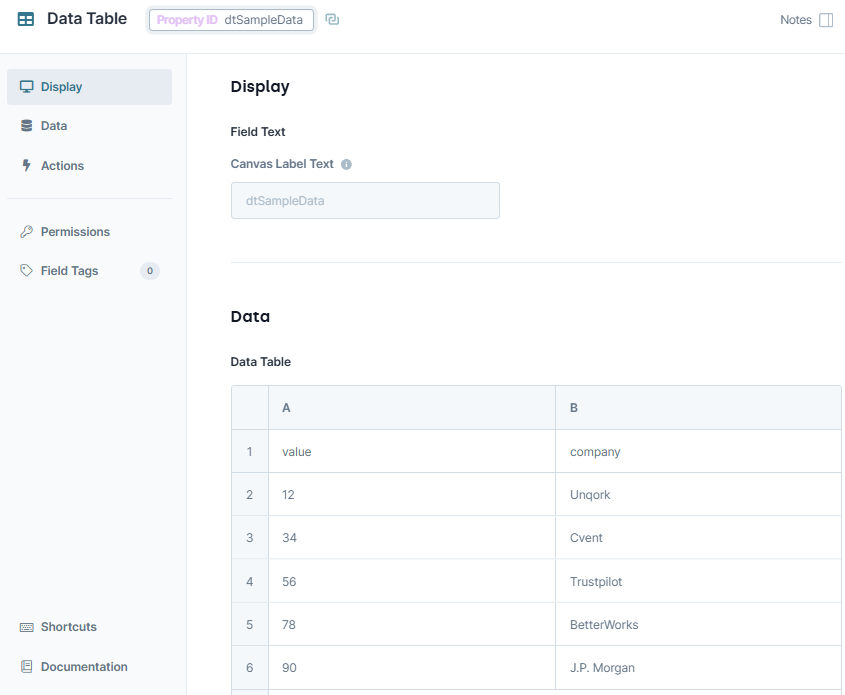
Configure the Data Table Component
Configure a Data Table component with companies and their values.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
dtSampleData.In the data table, enter the following:
A
B
1
value
company
2
12
Unqork
3
34
Cvent
4
56
Trustpilot
5
78
BetterWorks
6
90
J.P. Morgan
.png)
Click Save Component.
Configure the Hidden Components
Before you add your Data Workflow components, you'll need components to store the outputs. You'll use two Hidden components, one for each Data Workflow.
Drag and drop two Hidden components onto your canvas, placing them below the
dtSampleDataData Table component.Enter the following Property ID and Canvas Label Text values:
Property ID
Canvas Label Text
dataWithNullValues
dataWithNullValues
allStrings
allStrings
Click Save Component for each component as you add it.
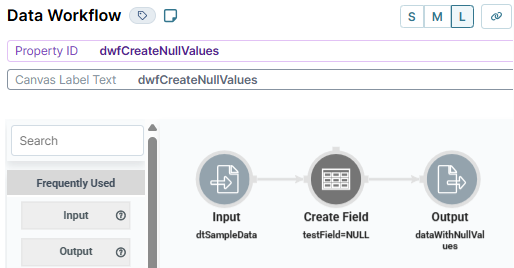
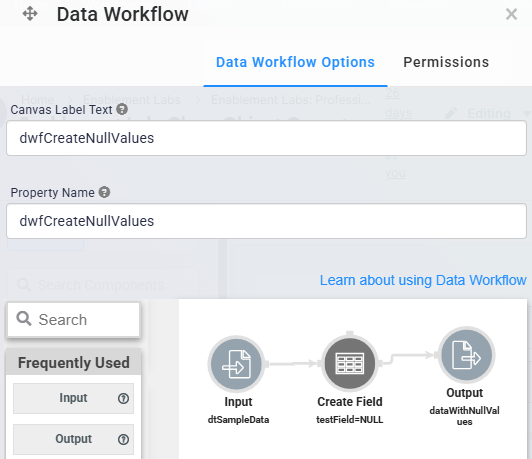
Configure the First Data Workflow Component
Drag and drop a Data Workflow component onto your canvas, placing it between the
dtSampleDataData Table and Hidden components.In the Property ID and Canvas Label Text fields, enter
dwfCreateNullValues.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtSampleData
Required
Yes
Source
Default
Configure the Create Field Operator
This operator adds a new testField field with a value of null to each object in the data.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Formula
Label
testField=NULL
Do Not Sanitize Formula
.png) (checked)
(checked)Field 1
testField=NULL
Field 2
Field 3
Field 4
Field 5
Connect the output port (right) of the
dtSampleDataInput operator to the input port (left) of thetestField=NULLCreate Field operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dataWithNullValues
Action
value
Connect the output port (right) of the
testField=NULLCreate Field operator to the input port (left) of thedataWithNullValuesOutput operator.Click Save.
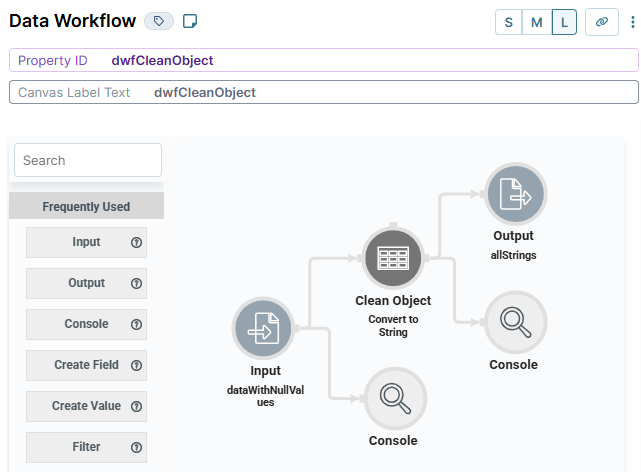
Configure the Second Data Workflow Component
Drag and drop another Data Workflow component onto your canvas, placing it between the
dataWithNullValuesandallStringsHidden components.In the Property ID and Canvas Label Text fields, enter
dwfCleanObject.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dataWithNullValues
Required
Yes
Source
Default
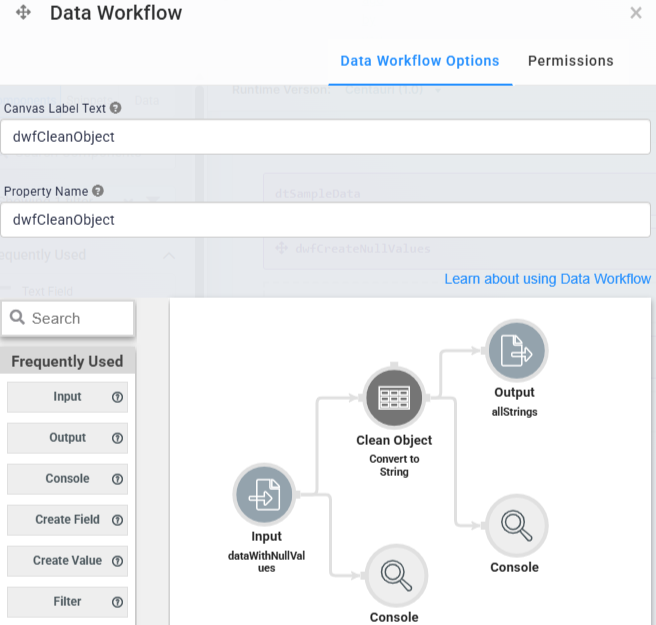
Configure the Clean Object Operator
The Clean Object operator converts all the values from the dataWithNullValues Input operator.
Drag and drop a Clean Object operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Clean Object
Label
Convert to String
Clean Action
Convert all to String
Connect the output port (right) of the
dataWithNullValuesInput operator to the input port (left) of theConvert to StringClean Object operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
allStrings
Action
value
Connect the output port (right) of the
Convert to StringClean Object operator to the input port (left) of theallStringsOutput operator.Click Save Component.
Save your module.
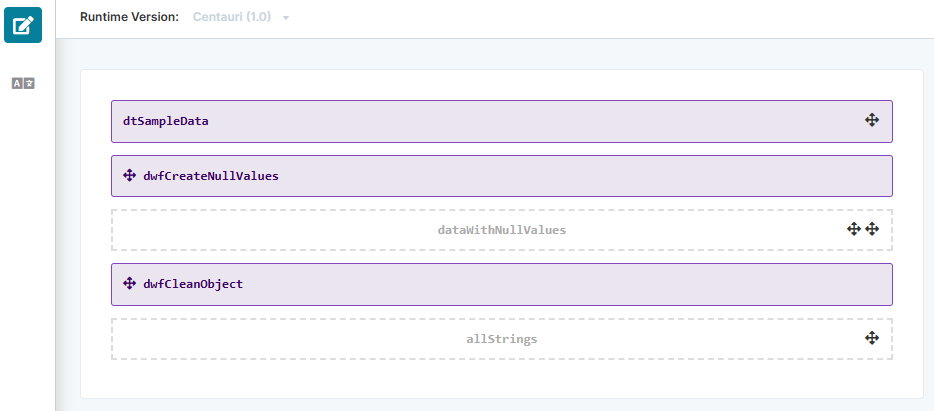
Here's how the completed example looks in the Module Builder:
.png)
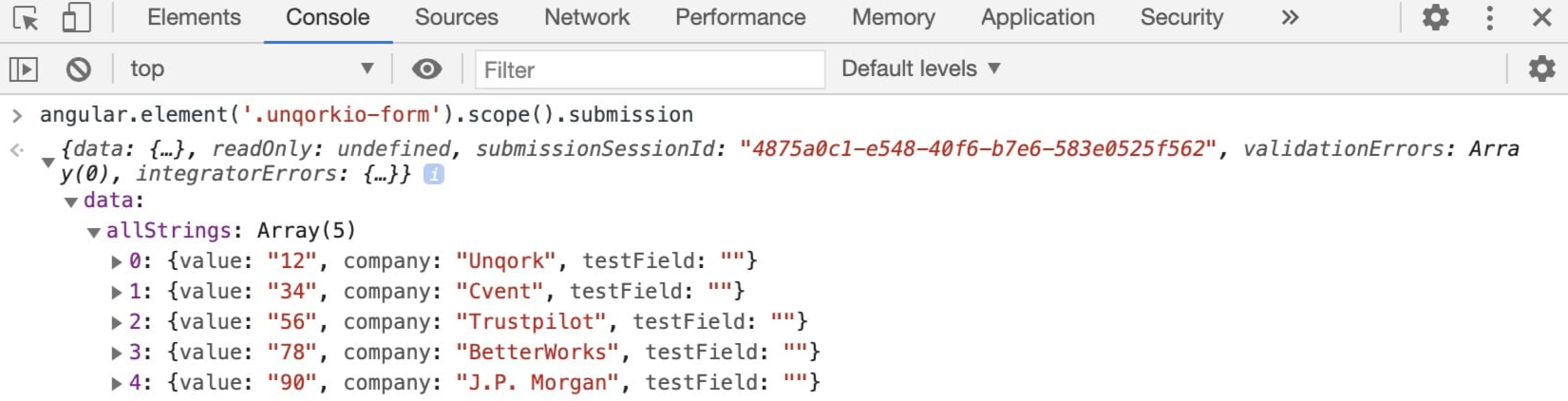
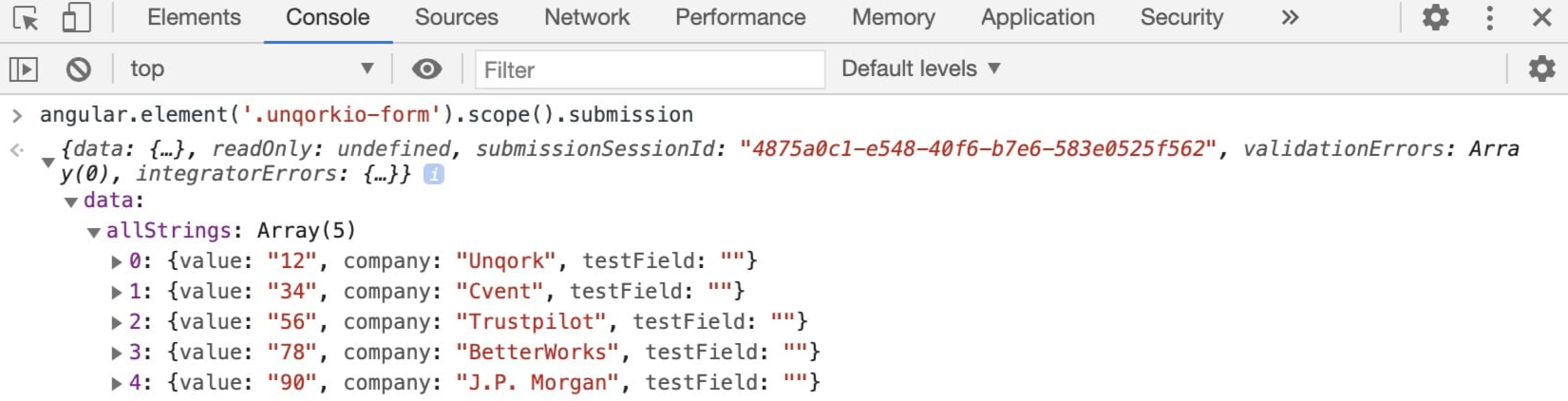
Preview your module in Express View and open the DevTools Console. You'll see that the number and null values are now strings.

 The Clean Object operator helps sanitize data by removing null values, converting them to empty strings, or transforming all values into strings. This operator is especially useful when preparing data for APIs, which can be sensitive to unexpected or incorrect field types. For example, an API call might fail if a field receives a null or a string instead of a number. Use this operator to ensure the data you send is clean and compatible.
The Clean Object operator helps sanitize data by removing null values, converting them to empty strings, or transforming all values into strings. This operator is especially useful when preparing data for APIs, which can be sensitive to unexpected or incorrect field types. For example, an API call might fail if a field receives a null or a string instead of a number. Use this operator to ensure the data you send is clean and compatible.
There are various ways you can clean a data object:
Omit Null: Removes any fields with a null value.
Set Null to Empty String: Converts all null values to empty strings (
"").Convert All to String: Converts all values to strings.
All of these action types clean up the entire data object, including any nested objects.
You'll find the Clean Object operator under the Object Operators group to the left of your Data Workflow canvas.
About the Info Window
Here's the breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Clean Action | Sets the type of action the operator performs. The three options are:
|
Adding a Clean Object Operator
First, configure a Data Table component with sample values so you can use a Data Workflow to generate null values. Use the Convert All to String action type to observe how numbers and nulls are converted to strings.
Configure the Data Table Component
Configure a Data Table component with companies and their values.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
dtSampleData.In the data table, enter the following:
#
A
B
1
value
company
2
12
Unqork
3
34
Cvent
4
56
Trustpilot
5
78
BetterWorks
6
90
J.P. Morgan

Click Save & Close.
Configure the Hidden Components
Before you add your Data Workflow components, you'll need components to store the outputs. You'll use two Hidden components, one for each Data Workflow.
Drag and drop two Hidden components onto your canvas, placing them below the
dtSampleDataData Table component.Enter the following Property ID and Canvas Label Text values:
Property ID
Canvas Label Text
dataWithNullValues
dataWithNullValues
allStrings
allStrings
Save & Close each component as you add it.
Configure the First Data Workflow Component
Drag and drop a Data Workflow component onto your canvas, placing it between the
dtSampleDataData Table and Hidden components.In the Canvas Label Text and Property Name fields, enter
dwfCreateNullValues.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtSampleData
Required
Yes
Source
Default
Configure the Create Field Operator
This operator adds a new testField field with a value of null to each object in the data.
Drag and drop a Create Field operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Formula
Label
testField=NULL
Do Not Sanitize Formula
.png) (checked)
(checked)Field 1
testField=NULL
Field 2
Field 3
Field 4
Field 5
Connect the output port (right) of the
dtSampleDataInput operator to the input port (left) of thetestField=NULLCreate Field operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
dataWithNullValues
Action
value
Connect the output port (right) of the
testField=NULLCreate Field operator to the input port (left) of thedataWithNullValuesOutput operator.Click Save.
Configure the Second Data Workflow Component
Drag and drop another Data Workflow component onto your canvas, placing it between the
dataWithNullValuesandallStringsHidden components.In the Canvas Label Text and Property Name fields, enter
dwfCleanObject.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dataWithNullValues
Required
Yes
Source
Default
Configure the Clean Object Operator
The Clean Object operator converts all the values from the dataWithNullValues Input operator.
Drag and drop a Clean Object operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Clean Object
Label
Convert to String
Clean Action
Convert all to String
Connect the output port (right) of the
dataWithNullValuesInput operator to the input port (left) of theConvert to StringClean Object operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
allStrings
Action
value
Connect the output port (right) of the
Convert to StringClean Object operator to the input port (left) of theallStringsOutput operator.Click Save.
Save your module.
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. You'll see that the number and null values are now strings.