Overview
The Object2Table operator creates a table from an object, with each key/value pair in the object becoming a row in the final table. Because a table is an indexed array of objects, each key/value pair in the object becomes a separate object in an array.

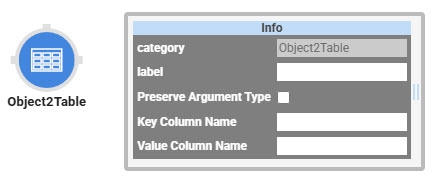
You'll find the Object2Table operator under the Object group to the left of the Data Workflow canvas.
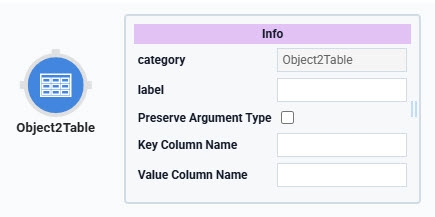
About the Info Window
And here's a breakdown of each setting in the Info window:
Info | |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Key Column Name | Each key/value pair in the source object becomes an object split into two key/value pairs. For example, converting |
Value Column Name | Each key/value pair in the source object becomes an object split into two key/value pairs. For example, converting |
Adding an Object2Table Operator
This example uses the Object2Table operator to create a table out of an object. You'll also define the object using a Hidden component.
These instructions assume you have a new module open and saved with a title.
Configure the Hidden Component
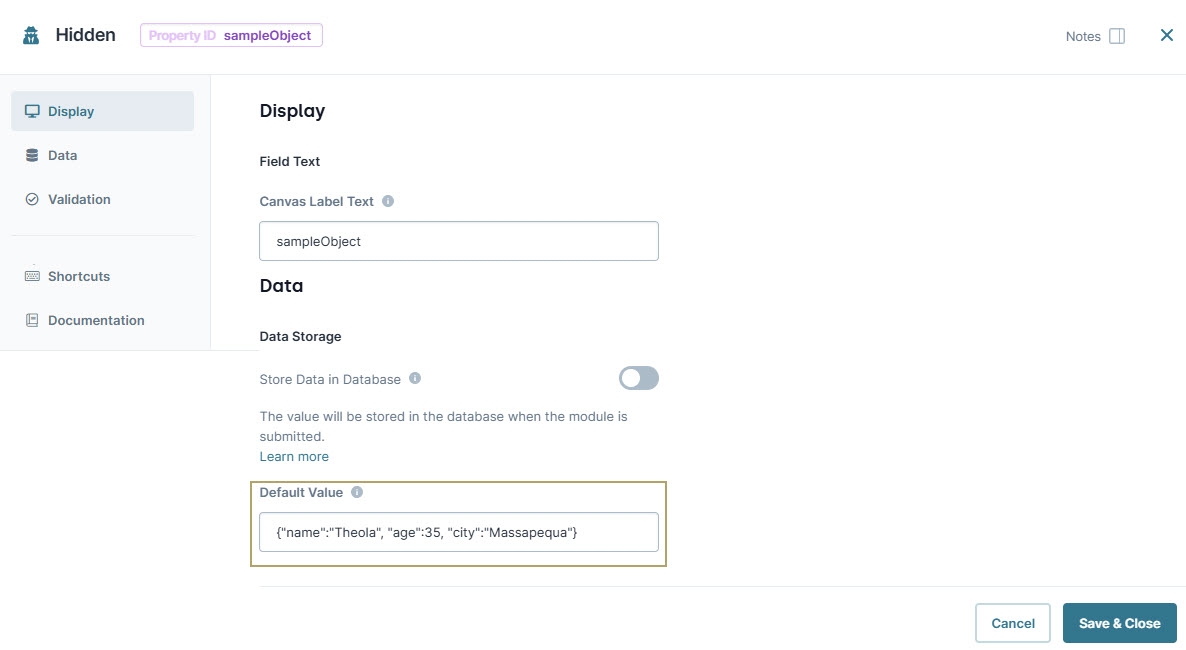
First, you'll configure a Hidden component to create a sample object. Define a JSON object in the Default Value field. This sample object contains three key/value pairs.
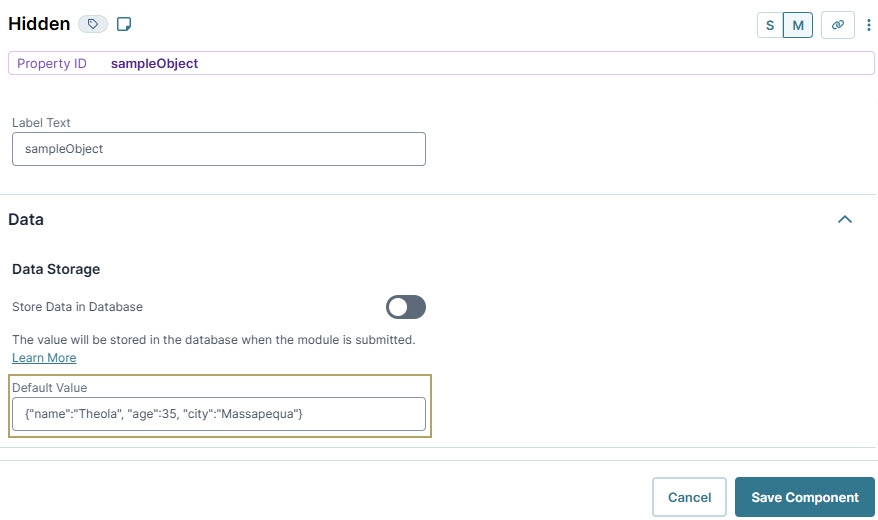
Drag and drop a Hidden component onto your canvas.
In the Property ID and Label Text fields, enter
sampleObject.Navigate to the Data settings.
In the Default Value field, enter
{"name":"Theola", "age":35, "city":"Massapequa"}.
Click Save Component.
Configure the Data Workflow Component
Next, create the Data Workflow that converts your object into a table.
Drag and drop a Data Workflow component onto your canvas, placing it below the sampleObject Hidden component.
In the Property ID field, enter dwfObject2Table.
In theCanvas Label Text, enter
dwfObject2Table.
Configure the Input Operator
This operator brings your source data into the Data Workflow.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Info
Category
Input
Component
sampleObject
Required
Yes
Source
Default
Configure the First Console Operator
This operator helps you view the Data Workflow before its modified. Later, you'll add another Console operator to show the results of the Object2Table operator.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
Before Object2Table
Connect the output port (right) of the sampleObject Input operator to the input port (left) of the Before Object2Table Console operator.
Configure the JSON Parse Operator
This operator takes the JSON object defined in your Hidden component and converts it into an object data structure.
Drag and drop a JSON Parse operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
JSON Parse
Label
JSON Parse
Connect the output port (right) of the sampleObject Input operator to the input port (left) of the JSON Parse JSON Parse operator.
Configure the Object2Table Operator
Now, set up the Object2Table operator. Notice the value you enter in the Info window's Key Column Name and Value Column Name fields. These are the two column headers of your final table.
Drag and drop an Object2Table operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Object2Table
Label
Create Table
Key Column Name
testKey
Key Value Name
testValue
Connect the output port (right) of the JSON Parse JSON Parse operator to the input port (left) of the Create Table Object2Table operator.
Configure the Second Console Operator
This operator lets you view the results of the Object2Table operator. When creating applications, you'll typically use a dedicated Output operator to store the data in a Hidden component.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Info
Category
Console
Label
After Object2Table
Connect the output port (right) of the Create Table Object2Table operator to the input port (left) of the After Object2Table Console operator.
Click Save Component.
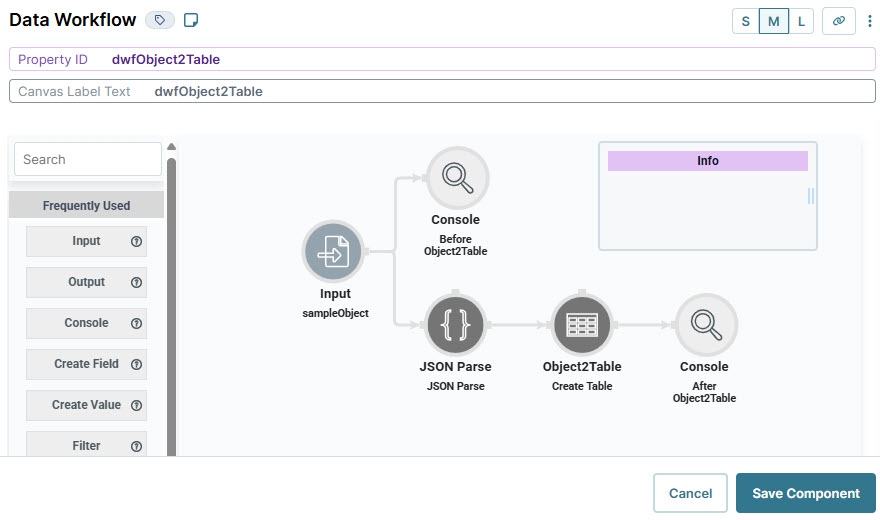
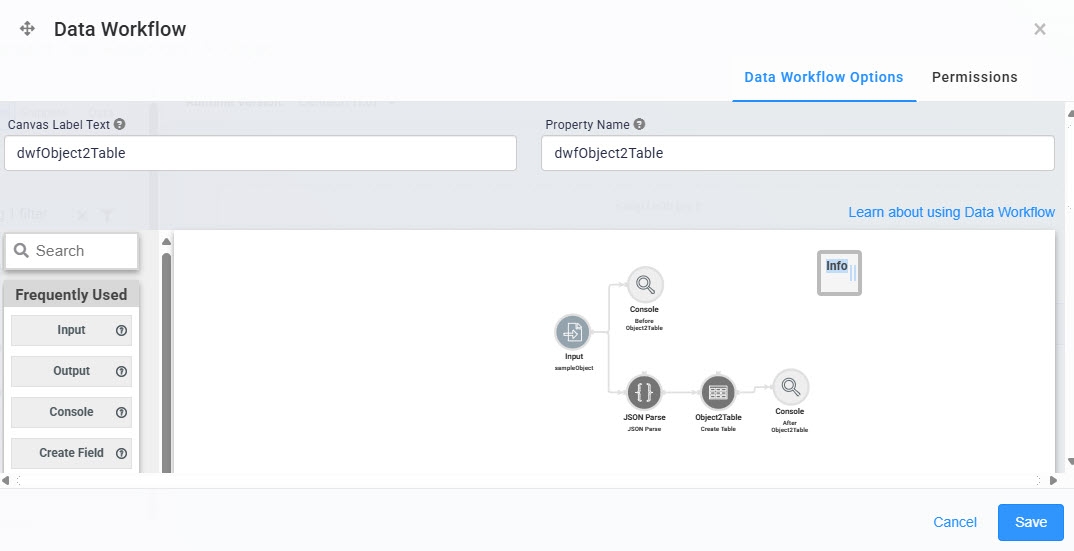
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow and convert your object into a table.
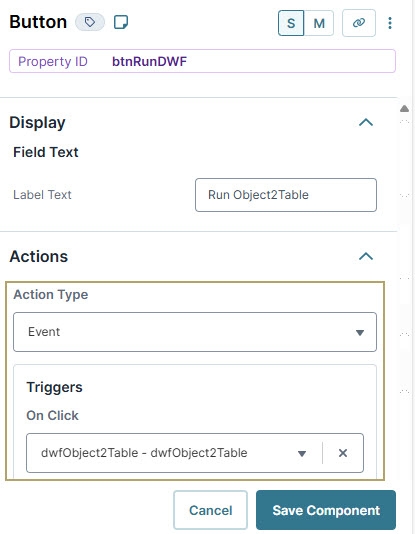
Drag and drop a Button component onto your canvas, placing it above the Data Workflow component.
In the Property ID field, enter btnRunDWF.
In the Label Text field, enter
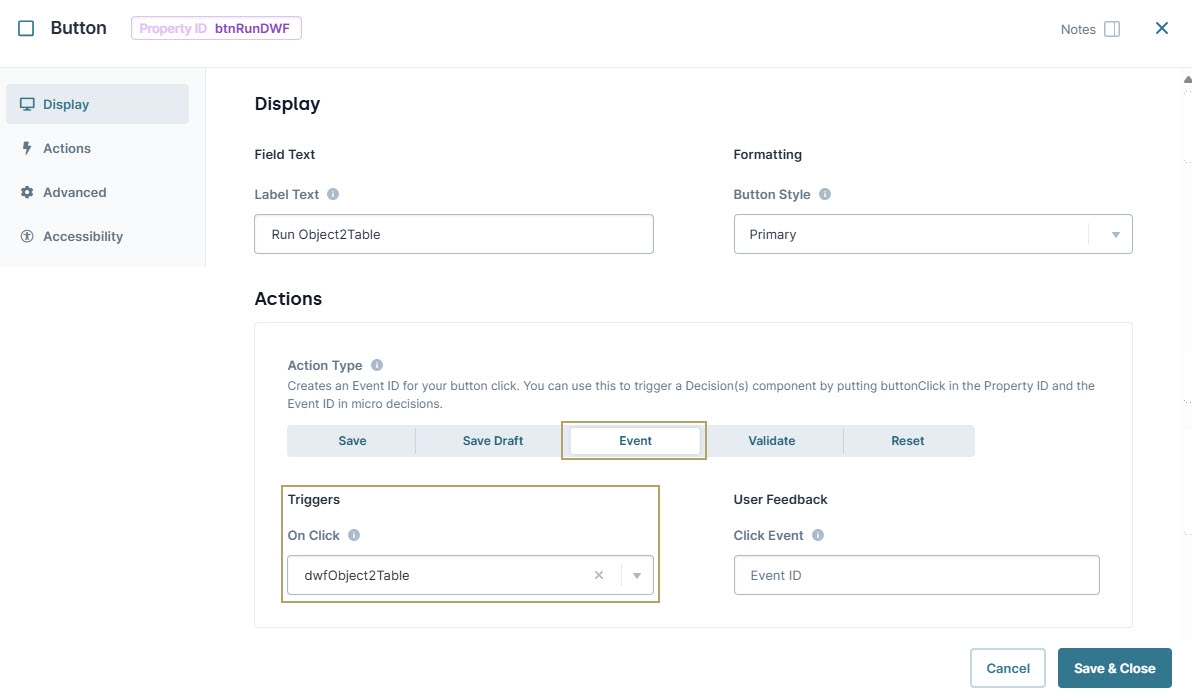
Run Object2Table.From the Action Type drop-down, select Event.
From the On Click drop-down, select dwfObject2Table.

Click Save Component.
Save your module.
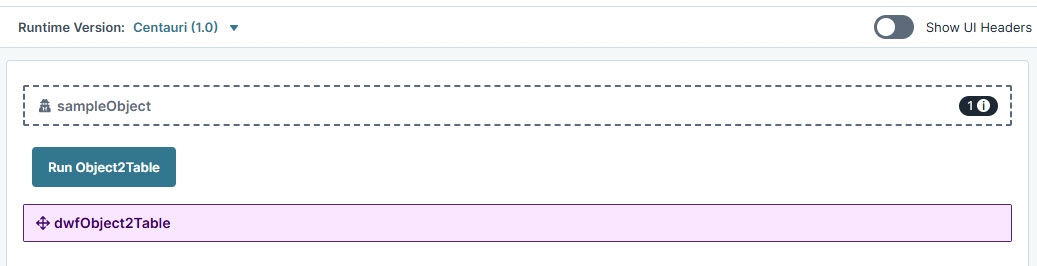
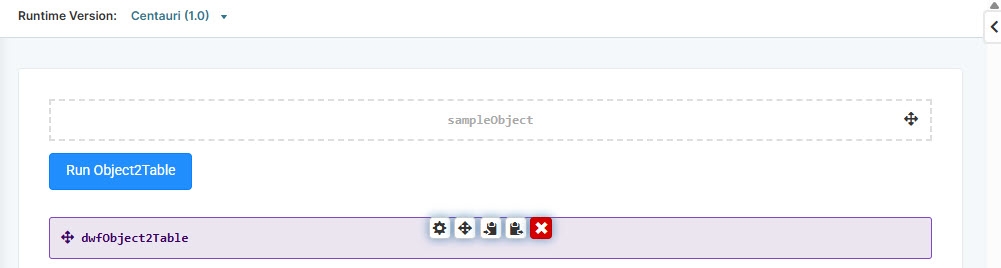
Here's how the completed example looks in the Module Builder:

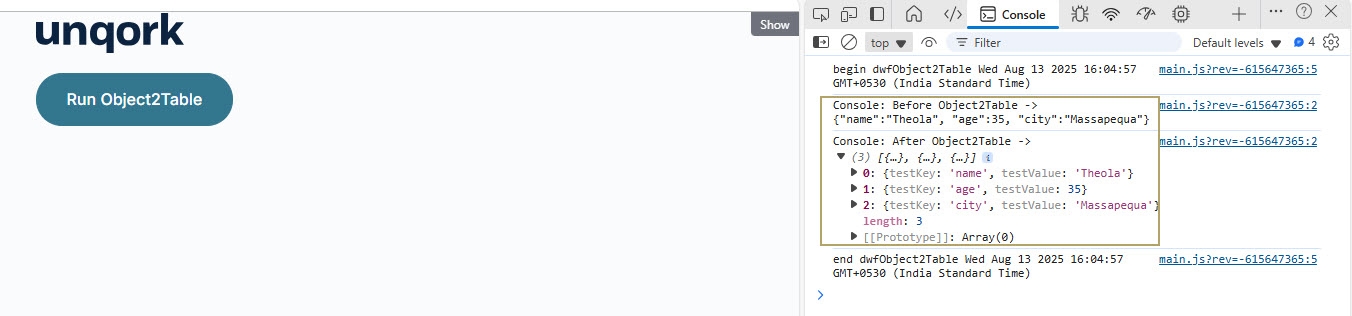
Preview your module in Express View and open the DevTools Console. Click the button and view the data before and after Object2Table operation.

Overview
The Object2Table operator creates a table from an object, with each key/value pair in the object becoming a row in the final table. Because a table is an indexed array of objects, each key/value pair in the object becomes a separate object in an array.

You'll find the Object2Table operator under the Object group to the left of the Data Workflow canvas.
About the Info Window
Learn more about each setting in the Object2Table operator's Info window:
Setting | Description |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Key Column Name | Each key/value pair in the source object becomes an object split into two key/value pairs. For example, converting |
Value Column Name | Each key/value pair in the source object becomes an object split into two key/value pairs. For example, converting |
Adding and Configuring the Object2Table Operator
This example uses the Object2Table operator to create a table out of an object. You'll also define the object using a Hidden component.
These instructions assume you have a new module open and saved with a title.
Configure the Hidden Component
First, you'll configure a Hidden component to create a sample object. Define a JSON object in the Default Value field. This sample object contains three key/value pairs.
Drag and drop a Hidden component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
sampleObject.Navigate to the component's Data section.
In the Default Value field, enter
{"name":"Theola", "age":35, "city":"Massapequa"}.
Click Save & Close.
Configure the Data Workflow Component
Next, you'll configure the Data Workflow that converts your object into a table.
Drag and drop a Data Workflow component onto your canvas, placing it below the sampleObject Hidden component.
In the Canvas Label Text and Property ID fields, enter
dwfObject2Table.
Configure the Input Operator
This operator brings your source data into the Data Workflow.
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
sampleObject
Required
Yes
Source
Default
Configure the First Console Operator
This operator helps you view the Data Workflow before its modified. Later, you'll add another Console operator to show the results of the Object2Table operator.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Before Object2Table
Connect the output port (right) of the sampleObject Input operator to the input port (left) of the Before Object2Table Console operator.
Configure the JSON Parse Operator
This operator takes the JSON object defined in your Hidden component and converts it into an object data structure.
Drag and drop a JSON Parse operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
JSON Parse
Label
JSON Parse
Connect the output port (right) of the sampleObjectInput operator to the input port (left) of the JSON ParseJSON Parse operator.
Configure the Object2Table Operator
Now, set up the Object2Table operator. Notice the value you enter in the Info window's Key Column Name and Value Column Name fields. These are the two column headers of your final table.
Drag and drop an Object2Table operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Object2Table
Label
Create Table
Key Column Name
testKey
Key Value Name
testValue
Connect the output port (right) of the JSON ParseJSON Parse operator to the input port (left) of the Create TableObject2Table operator.
Configure the Second Console Operator
This operator lets you view the results of the Object2Table operator. When creating applications, you'll typically use a dedicated Output operator to store the data in a Hidden component.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
After Object2Table
Connect the output port (right) of the Create Table Object2Table operator to the input port (left) of the After Object2Table Console operator.
Click Save.
Here's how the completed Data Workflow looks:

Configure the Button Component
Lastly, add a Button component to trigger the Data Workflow and convert your object into a table.
Drag and drop a Button component onto your canvas, placing it above the Data Workflow component.
In the Property ID field, enter btnRunDWF.
In the Label Text field, enter
Run Object2Table.To the left of the component's configuration window, click Actions.
Set the Action Type as Event.
From the On Click drop-down, select dwfObject2Table.

Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Click the button and view the data before and after Object2Table operation.
.jpg)