.png)
The Has operator checks whether a specific key exists in an object. When a match is found, the operator outputs a Boolean value of true; otherwise, the output is false.
It’s important to remember that the Has operator only verifies the existence of a key. It does not validate the value stored under that key or determine whether the key has a defined value. Additionally, the Has operator only searches top-level keys. It cannot detect keys nested in other objects.
Below are some considerations when using the Has operator:
The Has operator only works with objects as inputs.
You cannot connect a Data Table component directly to the Has operator because a table is an array of objects.
To use the Has operator with a table, first extract a single object using the Get operator.
The Get operator retrieves one row (object) from the array, which you can then input into the Has operator for evaluation.
Let’s say you have a Data Table listing internal and external company roles, such as Manager and Client. Another column in the table defines the permissions for each role, either Administrative or Authenticated.
Use a Get operator to retrieve the first row from the table.
Then connect the Has operator to check if a permission key exists for that role.
In this setup, you’ll use the column header for example,
permissionsas the operator’s key.If the first row contains a permissions key, the Has operator outputs true. If it doesn’t, the output is false.
You'll find the Has operator under the Object group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Path | The Has operator looks for this reference key in the data from the input operator. If the path given to the Has operator matches the key found in the input data, the output is true. If the paths don't match between the previous operator and the Has operator, the output is false. The Has operator's path must match the input path exactly. If not, then the output is false. For example, let's say the input path is |
Adding a Has Operator
In this example, you'll use the Has operator to confirm that the roleType key exists in the first row of your Data Table component. You'll use a Get operator to select the first row of the table, then use the Has operator to confirm if the key exists. If the key exists in the first row, the output of the Has operator will be true. If not, it’ll be false.
These instructions assume you have a module open, saved, and with a title.
Configure the Data Table Component
Start by configuring a Data Table component to create some sample data with roleName and roleType columns. Now, enter four different roles in roleName column and assign each role either Administrative or Authenticated permissions in the roleType column.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter
dtRoles.In the data table, enter the following:
roleName
roleType
Manager
Administrative
Developer
Administrative
Customer
Authenticated
Client
Authenticated
.png)
Click Save Component.
Configure the Data Workflow Component
Next, set up your Data Workflow and use the Has operator to confirm if the key exists. If the key exists in the first row, the output of the Has operator will be true. If not, it’ll be false.
Drag and drop a Data Workflow component onto your canvas, placing it below your
dtRolesData Table component.In the Property ID and Canvas Label Text fields, enter
dwfHasSingleObject.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtRoles
Required
No
Source
Default
Configure the Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Get
Label
Get First Row
Path
[0]
Connect the output port (right) of the
dtRolesInput operator to the input port (left) of theGet First RowGet operator.
Configure the Has Operator
Drag and drop a Has operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Has
Label
Has roleType
Path
roleType
Connect the output port (right) of the
Get First RowGet operator to the input port (left) of theHas roleTypeHas operator.
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
dtRoles
Connect the output port (right) of the
dtRolesInput operator to the input port (left) of thedtRolesConsole operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Get Path [0]
Connect the output port (right) of the
Get First RowGet operator to the input port (left) of theGet Path [0]Console operator.
Configure the Third Console Operator
Drag and drop the final Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Path [0] Has roleType?
Connect the output port (right) of the
Has roleTypeHas operator to the input port (left) of thePath [0] Has roleType?Console operator..png)
Click Save Component.
Configure the Button Component
Now, configure a Button component that you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your
dwfHasSingleObjectData Workflow component.In the Property ID field, enter
btnHasSingleObject.In the Label Text field, enter
Get the Has.From the Action Type drop-down, select Event.
In the Trigger On Click field, enter
dwfHasSingleObject..png)
Click Save Component.
Save your module.
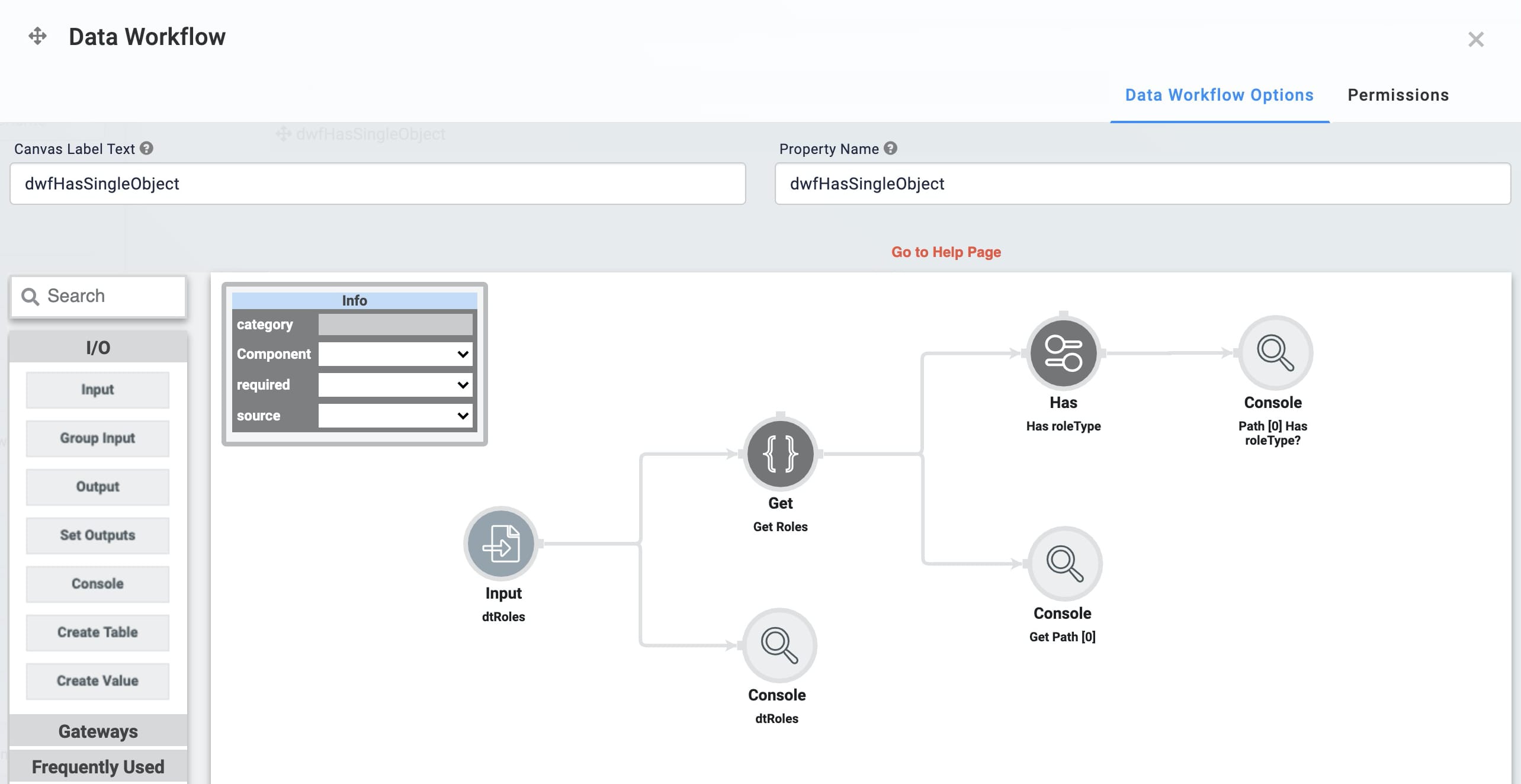
Here's how the completed example looks in the Module Builder:
.png)
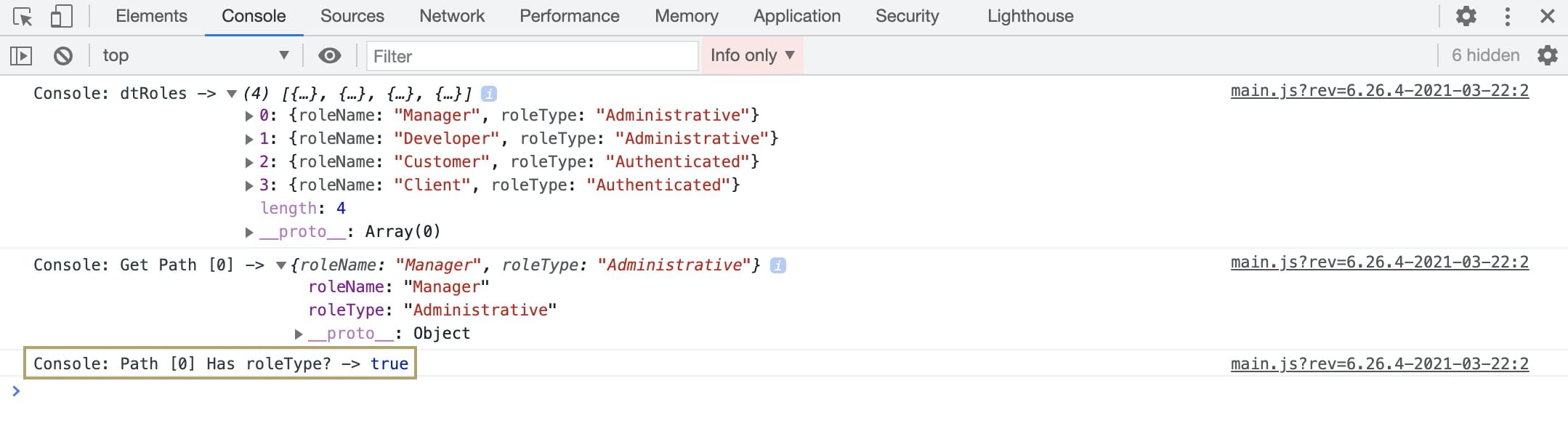
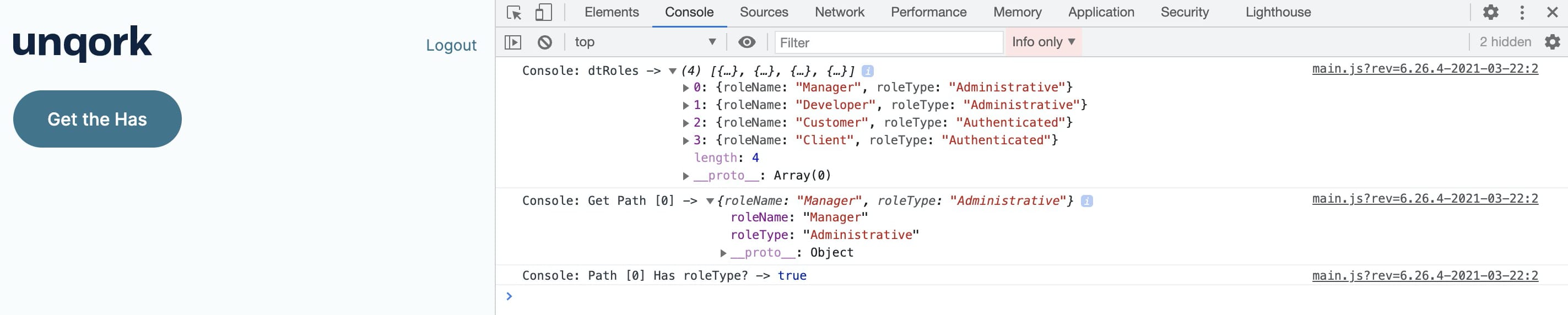
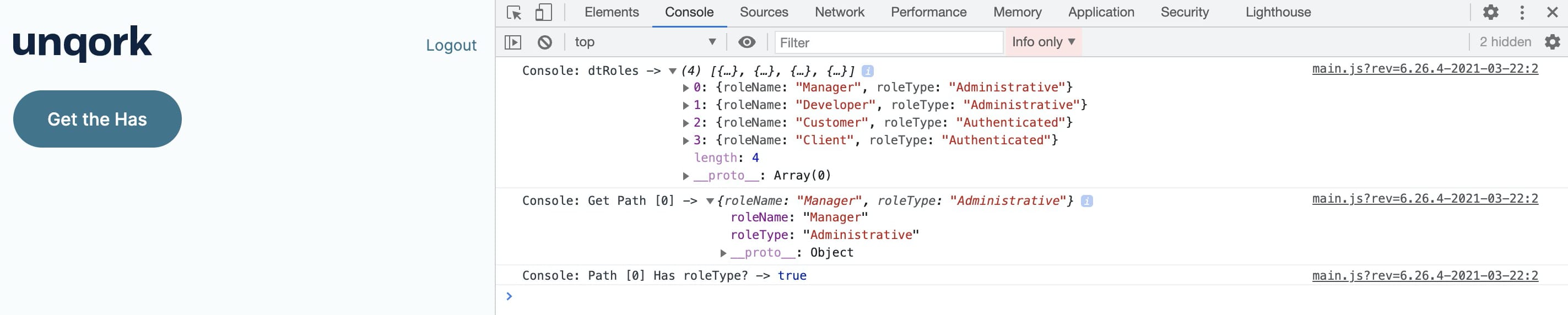
Here's how the completed example works in Express View, including a peek at the DevTools Console:

Preview your module in Express View, and open up the DevTools Console. Click the Get the Has button and expand the three Consoles. First, you'll see the Get operator single out the first row of your Data Table. Next, the Has operator determines if this row of the table contains the roleType key. It does, so the output from the Has operator is true.

.png)
The Has operator checks whether a specific key exists in an object. When a match is found, the operator outputs a Boolean value of true; otherwise, the output is false.
It’s important to remember that the Has operator only verifies the existence of a key. It does not validate the value stored under that key or determine whether the key has a defined value. Additionally, the Has operator only searches top-level keys. It cannot detect keys nested in other objects.
Below are some considerations when using the Has operator:
The Has operator only works with objects as inputs.
You cannot connect a Data Table component directly to the Has operator because a table is an array of objects.
To use the Has operator with a table, first extract a single object using the Get operator.
The Get operator retrieves one row (object) from the array, which you can then input into the Has operator for evaluation.
Let’s say you have a Data Table listing internal and external company roles, such as Manager and Client. Another column in the table defines the permissions for each role, either Administrative or Authenticated.
Use a Get operator to retrieve the first row from the table.
Then connect the Has operator to check if a permission key exists for that role.
In this setup, you’ll use the column header for example,
permissionsas the operator’s key.If the first row contains a permissions key, the Has operator outputs true. If it doesn’t, the output is false.
You'll find the Has operator under the Object group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Path | The Has operator looks for this reference key in the data from the input operator. If the path given to the Has operator matches the key found in the input data, the output is true. If the paths don't match between the previous operator and the Has operator, the output is false. The Has operator's path must match the input path exactly. If not, then the output is false. For example, let's say the input path is |
Adding a Has Operator
In this example, you'll use the Has operator to confirm that the roleType key exists in the first row of your Data Table component. You'll use a Get operator to select the first row of the table, then use the Has operator to confirm if the key exists. If the key exists in the first row, the output of the Has operator will be true. If not, it’ll be false.
These instructions assume you have a module open, saved, and with a title.
Configure the Data Table Component
Start by configuring a Data Table component to create some sample data with roleName and roleType columns. Now, enter four different roles in roleName column and assign each role either Administrative or Authenticated permissions in the roleType column.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Label and Property Name fields, enter
dtRoles.In the data table, enter the following:
roleName
roleType
Manager
Administrative
Developer
Administrative
Customer
Authenticated
Client
Authenticated
.png)
Click Save.
Configure the Data Workflow Component
Next, set up your Data Workflow and use the Has operator to confirm if the key exists. If the key exists in the first row, the output of the Has operator will be true. If not, it’ll be false.
Drag and drop a Data Workflow component onto your canvas, placing it below your
dtRolesData Table component.In the Canvas Label Text and Property Name fields, enter
dwfHasSingleObject.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
dtRoles
Required
No
Source
Default
Configure the Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Get
Label
Get First Row
Path
[0]
Connect the output port (right) of the
dtRolesInput operator to the input port (left) of theGet First RowGet operator.
Configure the Has Operator
Drag and drop a Has operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Has
Label
Has roleType
Path
roleType
Connect the output port (right) of the
Get First RowGet operator to the input port (left) of theHas roleTypeHas operator.
Configure the First Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
dtRoles
Connect the output port (right) of the
dtRolesInput operator to the input port (left) of thedtRolesConsole operator.
Configure the Second Console Operator
Drag and drop another Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Get Path [0]
Connect the output port (right) of the
Get First RowGet operator to the input port (left) of theGet Path [0]Console operator.
Configure the Third Console Operator
Drag and drop the final Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Path [0] Has roleType?
Connect the output port (right) of the
Has roleTypeHas operator to the input port (left) of thePath [0] Has roleType?Console operator.
Click Save.
Configure the Button Component
Now, configure a Button component that you can click in Express View to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it below your
dwfHasSingleObjectData Workflow component.In the Property ID field, enter
btnHasSingleObject.In the Label Text field, enter
Get the Has.From the Action Type drop-down, select Event.
In the Trigger On Click field, enter
dwfHasSingleObject..png)
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
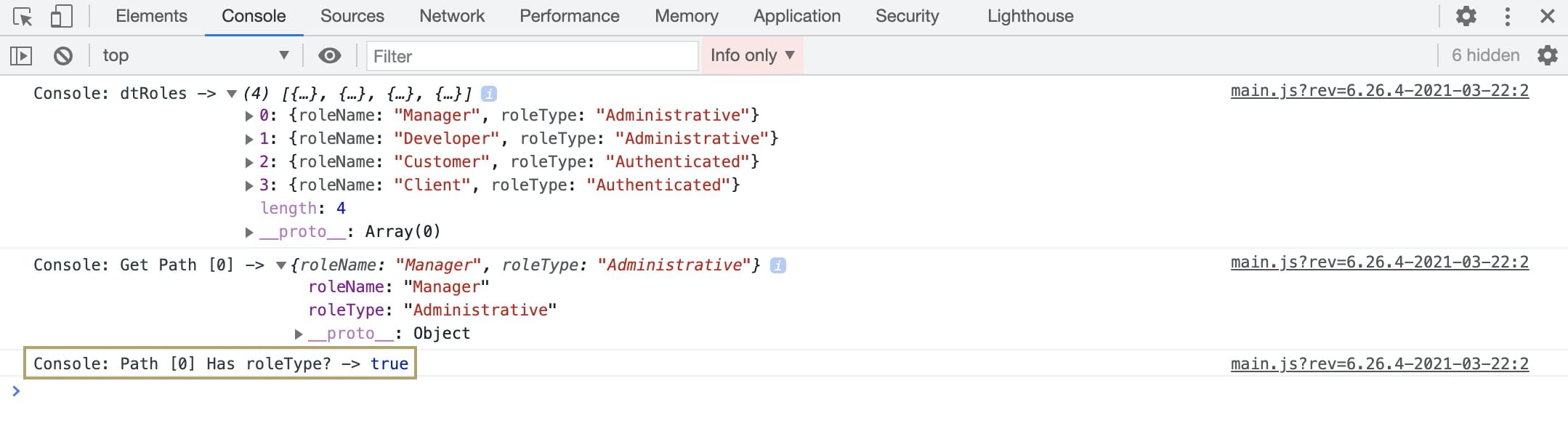
Here's how the completed example works in Express View, including a peek at the DevTools Console:

Preview your module in Express View, and open up the DevTools Console. Click the Get the Has button and expand the three Consoles. First, you'll see the Get operator single out the first row of your Data Table. Next, the Has operator determines if this row of the table contains the roleType key. It does, so the output from the Has operator is true.