Overview
The Get operator retrieves a single data point from a large data set. Creators can also use this operator to retrieve an entire row from a table or array.
To use the Get operator, Creators need a data reference key to locate the data to retrieve. The reference key looks different depending on the amount of data you want to retrieve:
[0]: This reference key points to an entire row. Using this key retrieves the entire first row of your data set.[0].name: This reference key builds on the first, leading to a single value in the first row of your data set. Using this key returns only the value labelednamefrom that row.
You'll notice that
[1]does not represent the first row of your data set. Arrays begin at[0]when creating your reference keys.
You can also use the Get operator to reference global variables. You'll first create a global variable key and value. Then, use the Get operator to reference the variable's key. This configuration works in conjunction with your Input operator. After setting the Input operator's Component setting to vars, you can use your global variable. This is a powerful feature that lets you easily reference data in all your Unqork environments.
For more information on creating global variables, view our Global Variables Administration article.
You'll find the Get operator under the Array group to the left of your Data Workflow canvas.
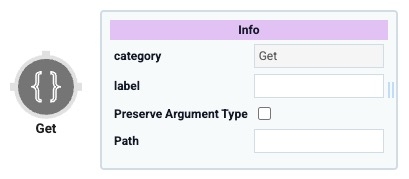
About the Info Window
Learn more about each setting in the Get operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Path | This is the reference key leading to the data you want to retrieve. For example, |
Adding a Get Operator
For this example, create a Data Table component that stores a list of countries and their capitals. Then, set up a Data Workflow component with two Get operators. One Get operator retrieves an entire row of data, and the other retrieves a single value.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, you'll add a Data Table component to store some sample data.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID field, enter dtCountries.
In the data table, enter the following:
A
B
1
country
capital
2
Afghanistan
Kabul
3
Albania
Tirana
4
Algeria
Algiers
5
Cambodia
Phnom Penh
6
Czech Republic
Prague
7
Andorra
Andorra la Vella
8
Austria
Vienna
.png)
Click Save Component.
Configure the Hidden Component
Next, add a Hidden component to store the output from the Get operator retrieving a full row of data.
Drag and drop a Hidden component onto your canvas, placing it below your dtCountries Data Table component.
In the Property ID and Label Text fields, enter firstRow.
Click Save Component.
Configure the Text Field Component
Configure a Text Field component to hold the output for the Get operator retrieving a single value. That way, you can display the value in Express View.
Drag and drop a Text Field component onto your canvas, placing it below your firstRow Hidden component.
In the Property ID field, enter fifthCountry.
In the Label Text field, enter
Fifth Country.From the Input Behavior drop-down, select Disable User Input.
Click Save Component.
Configure the Data Workflow Component
Next, you'll add a Data Workflow component and an Input operator to retrieve the data from the Data Table component. Then, add two Get operators—one to retrieve the first row of your data set and one to retrieve a single value. Lastly, you'll add two Output operators to output your results.
Drag and drop a Data Workflow component onto your canvas, placing it between the dtCountries Data Table and firstRow Hidden components.
In the Property ID field, enter dwfGet.
In theCanvas Label Text, enter dwfGet.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Info
Category
Input
Component
dtCountries
Required
Yes
Source
Default
Configure the Get First Row Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the Get operator's Info window as follows:
Info
Category
Get
Label
Get First Row
Preserve Argument Type
☐ (unchecked)
Path
[0]
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Get First Row Get operator.
Configure the firstRow Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Info
Category
Output
Component
firstRow
Action
value
Connect the output port (right) of the Get First Row Get operator to the input port (left) of the firstRow Output operator.
Configure the Get Fifth Country Get Operator
Drag and drop a second Get operator onto your Data Workflow canvas.
Configure the Get operator's Info window as follows:
Info
Category
Get
Label
Get Fifth Country
Preserve Argument Type
☐ (unchecked)
Path
[4].country
Remember,
[0]is the first row. So,[4]retrieves data from the fifth row.Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Get Fifth Country Get operator.
Configure the fifthCountry Output Operator
Drag and drop a second Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Info
Category
Output
Component
fifthCountry
Action
value
Connect the output port (right) of the Get Fifth Country Get operator to the input port (left) of the fifthCountry Output operator.
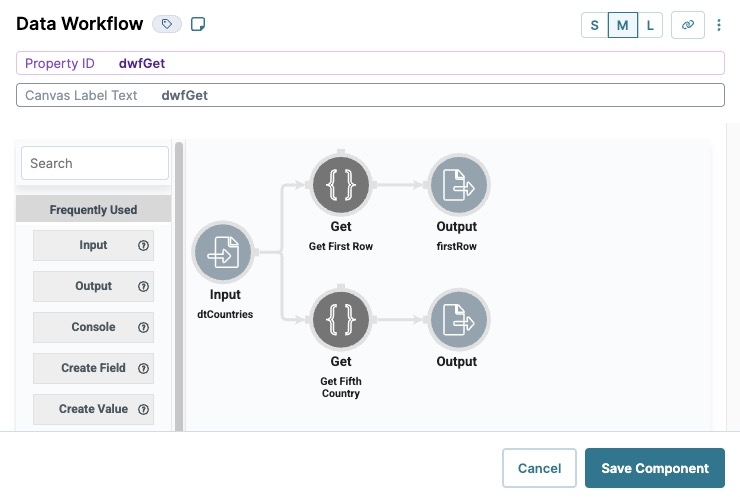
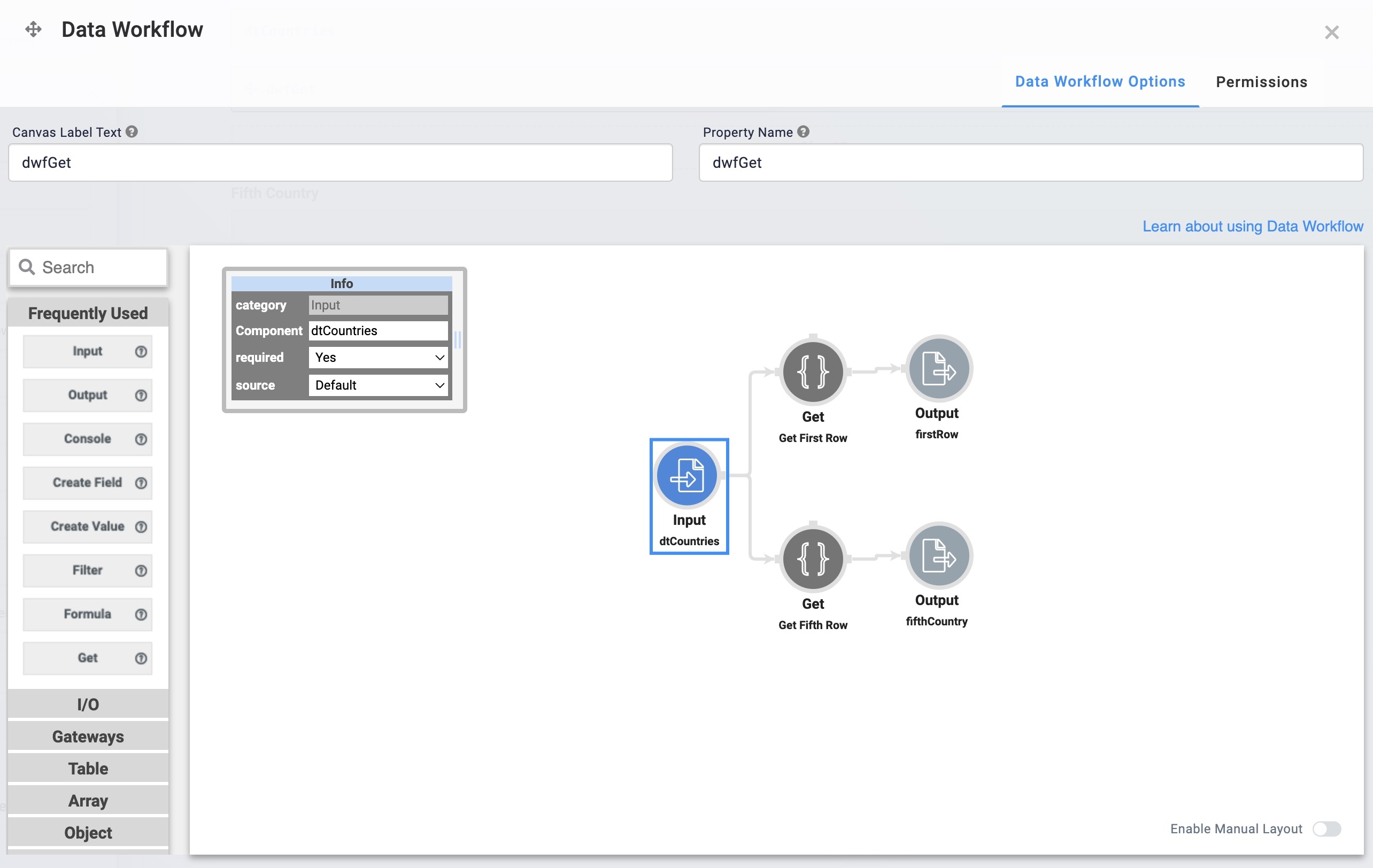
Here's how the completed Data Workflow looks:

Click Save Component.
Save your module.
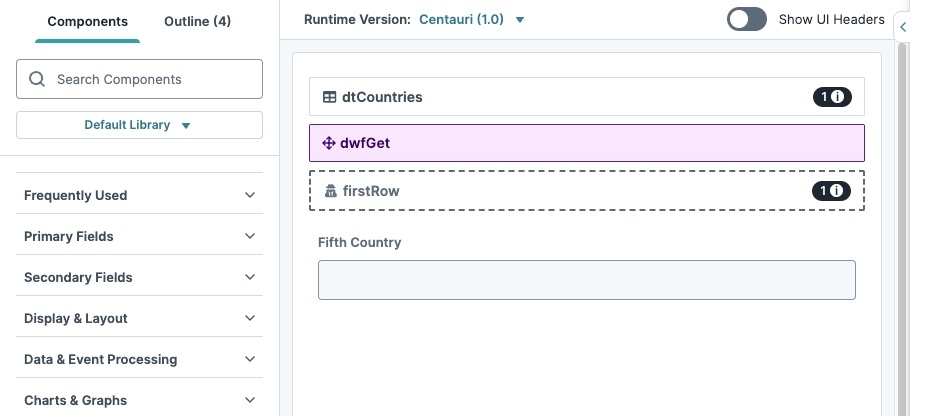
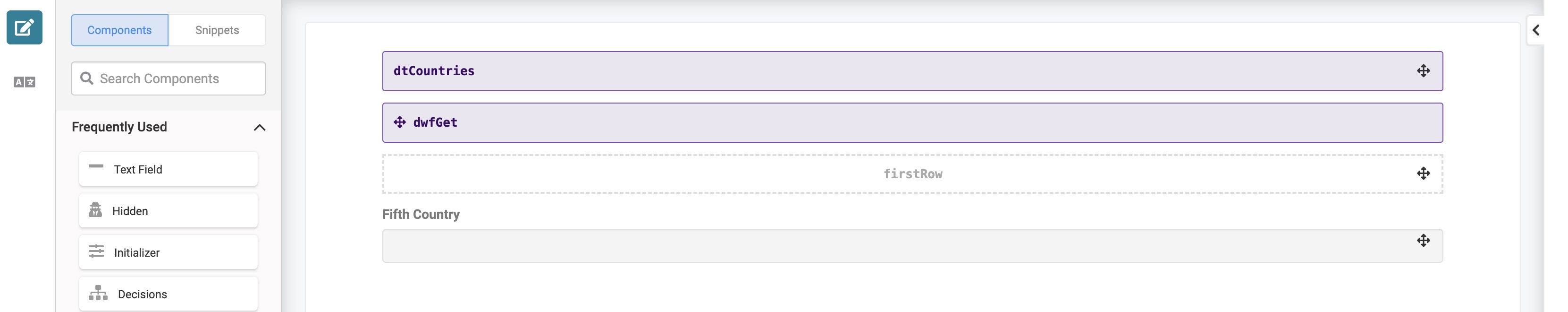
Your completed module looks like the following:

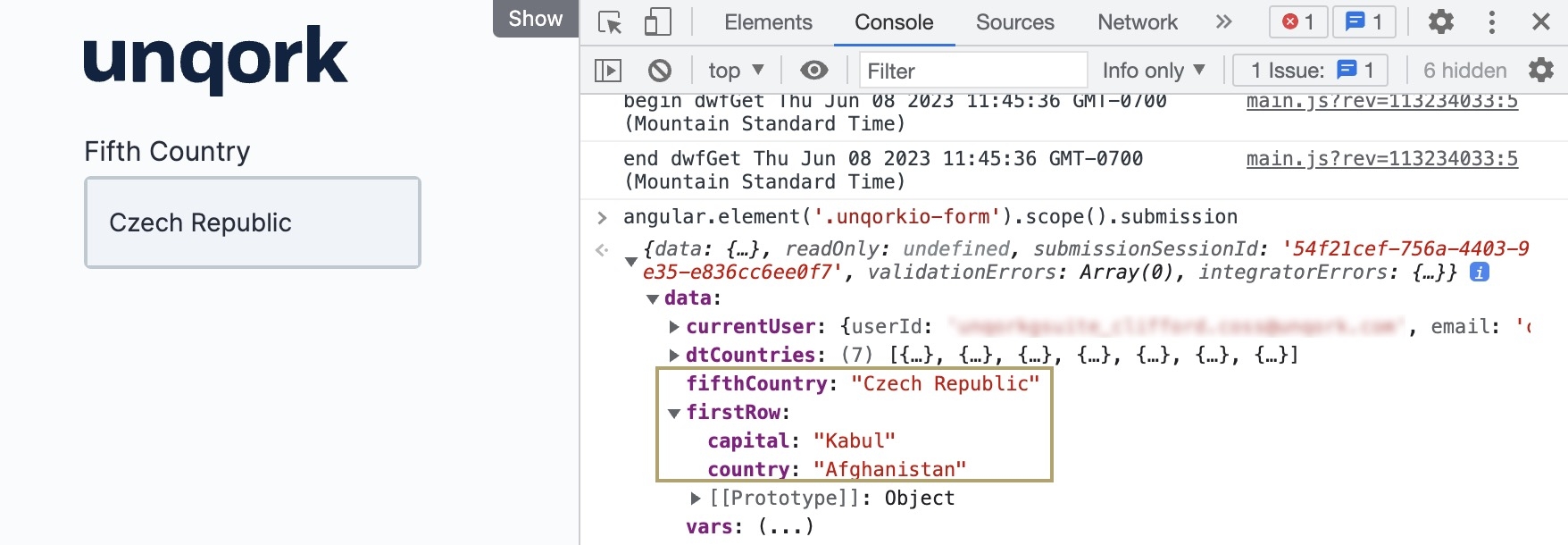
Preview your module in Express View. You'll see the Fifth Country Text Field populates with Czech Republic. This is the country from the fifth row of your Data Table component, returned by your Get Fifth Country Get operator. Open the DevTools Console and run the Angular command. Expand the ▶ data: tab to see the first row of data returned by your Get First Row Get operator.

Overview
The Get operator retrieves a single data point from a large data set. Creators can also use this operator to retrieve an entire row from a table or array..jpg)
To use the Get Operator, Creators need a data reference key to locate the data to retrieve. The reference key looks slightly different depending on how much data you want:
[0]: This reference key points to an entire row. Using this key retrieves the entire first row of your data set.[0].name: This reference key builds on the first, leading to a single value in the first row of your data set. Using this key returns only the value labeled name from that row.
You'll notice that
[1]doesn't point to the first row of your data set. Remember that arrays start at[0]when creating your reference keys.
You can also use the Get operator to reference global variables. You'll first create a global variable key and value. Then, you'll use the Get operator to reference the variable's key. This configuration works in conjunction with your Input operator. After setting the Input operator's Component setting to vars, you can use your global variable. This is a powerful feature that lets you easily reference data in all your Unqork environments.
For more information on creating global variables, view our Global Variables Administration article.
You'll find the Get operator under the Array group to the left of your Data Workflow canvas.
About the Info Window
Learn more about each setting in the Get operator's Info window:
Setting | Description |
|---|---|
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Path | This is the reference key leading to the data you want to retrieve. For example, [0] references the first row in your data set. And the key [0].name references the column labeled name in that first row. Or, you can use this field to reference a global variable key. |
Adding a Get Operator
For this example, create a Data Table that holds a list of countries and their capitals. Then, you'll set up a Data Workflow with two Get operators. One Get operator will retrieve an entire row of data, and the other will retrieve a single value.
These instructions assume you have a new module open, saved, and with a title.
Configure the Data Table Component
First, add a Data Table component to hold some sample data.
In the Module Builder, drag and drop a Data Table component onto your canvas.
In the Property ID and Canvas Label Text fields, enter dtCountries.
To the left of the component's configuration window, click Data.
In the data table, enter the following:
A
B
1
country
capital
2
Afghanistan
Kabul
3
Albania
Tirana
4
Algeria
Algiers
5
Cambodia
Phnom Penh
6
Czech Republic
Prague
7
Andorra
Andorra la Vella
8
Austria
Vienna
.jpg)
Click Save & Close.
Configure the Hidden Component
Next, add a Hidden component to store the output from the Get operator retrieving a full row of data.
Drag and drop a Hidden component onto your canvas, placing it below your Data Table component.
In the Property ID and Canvas Label Text fields, enter
firstRow.Click Save & Close.
Configure the Text Field Component
Configure a Text Field component to hold the output for the Get operator retrieving a single value. That way, you can display the value in Express View.
Drag and drop a Text Field component onto your canvas, placing it below your Hidden component.
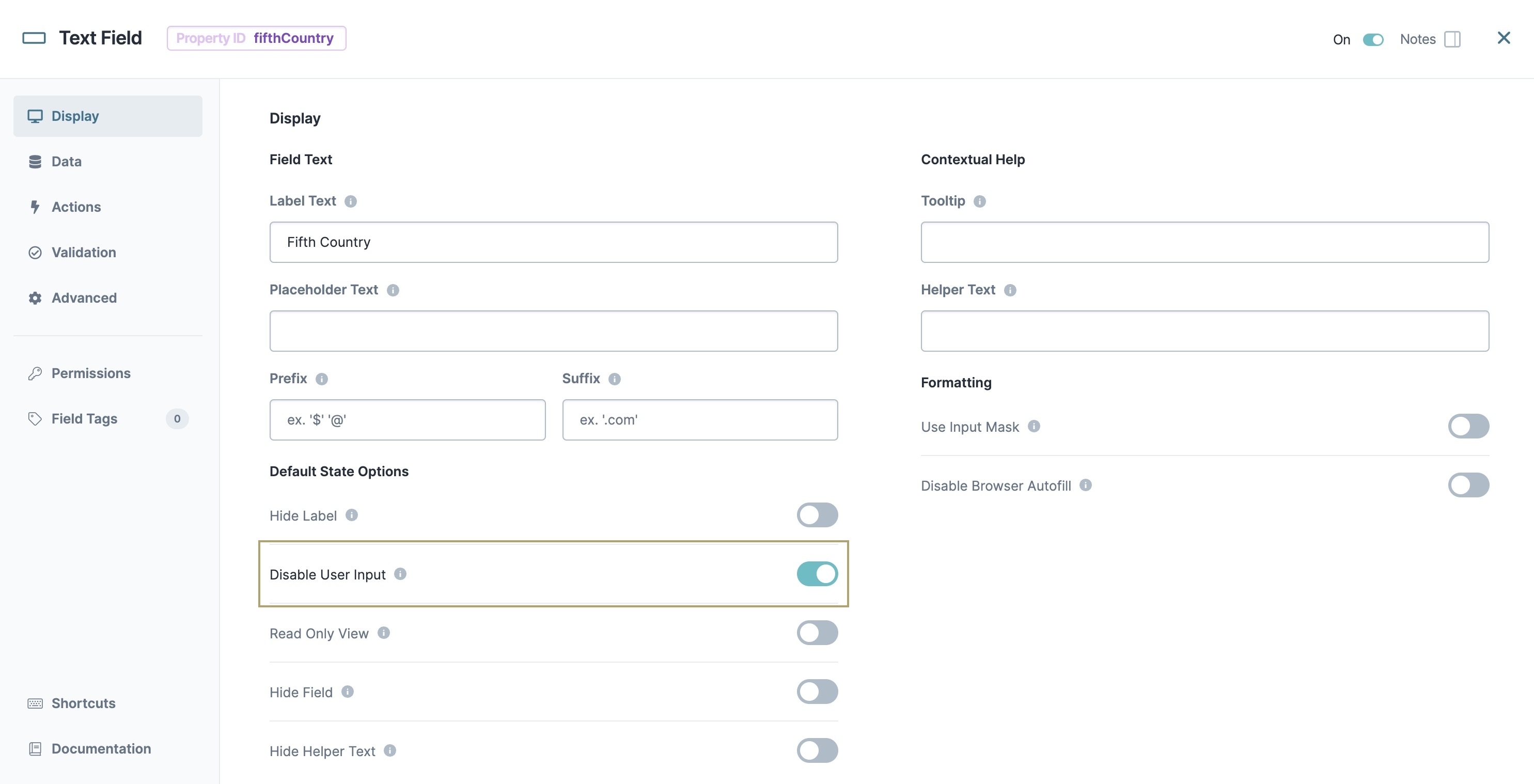
In the Property ID field, enter fifthCountry.
In the Label Text field, enter
Fifth Country.Set Disable User Input to
 (ON).
(ON).

Click Save & Close.
Configure the Data Workflow Component
Next, add a Data Workflow component. Use an Input operator to retrieve the data from the Data Table component. Then, add two Get operators—one to retrieve the first row of your data set and one to retrieve a single cell. Lastly, you'll add two Output operators to output your results.
Drag and drop a Data Workflow component onto your canvas, placing it between the Data Table and Hidden components.
In the Canvas Label Text and Property Name fields, enter
dwfGet.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the Input operator's Info window as follows:
Setting
Value
Category
Input
Component
dtCountries
Required
Yes
Source
Default
Configure the Get First Row Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the Get operator's Info window as follows:
Setting
Value
Category
Get
Label
Get First Row
Path
[0]
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Get First Row Get operator.
Configure the firstRow Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
firstRow
Action
value
Connect the output port (right) of the Get First Row Get operator to the input port (left) of the firstRow Output operator.
Configure the Get Fifth Country Get Operator
Drag and drop a second Get operator onto your Data Workflow canvas.
Configure the Get operator's Info window as follows:
Setting
Value
Category
Get
Label
Get Fifth Country
Path
[4].country
Remember, [0] is the first row. So, [4] pulls the fifth row.
Connect the output port (right) of the dtCountries Input operator to the input port (left) of the Get Fifth Country Get operator.
Configure the fifthCountry Output Operator
Drag and drop a second Output operator onto your Data Workflow canvas.
Configure the Output operator's Info window as follows:
Setting
Value
Category
Output
Component
fifthCountry
Action
value
Connect the output port (right) of the Get Fifth Country Get operator to the input port (left) of the fifthCountry Output operator.
Click Save.
Save your module.
Your completed module looks like the following:

Preview your module in Express View. You'll see the Fifth Country Text Field populates with Czech Republic. This is the country from the fifth row of your data table, returned by your Get Fifth Country Get operator. Open the DevTools Console and run the Angular command. Expand the ▶ data: tab to see the first row of data returned by your Get First Row Get operator.
.jpg)