Introduction to Offline Mode
This feature will be sunset following the 7.10.0 release. For more information about Platform releases, view our 2024 Release Calendar.
Overview
We're in the era of mobile devices. People are on-the-go and need applications that can keep up. This often means applications that work seamlessly with or without an internet connection. That's why Unqork is introducing offline mode. This suite of tools and features lets you create offline-ready applications. In this article, you'll learn all about offline mode, as well as how to set it up in your applications.
At a glance, to set up offline mode in your application, you'll use the following tools:
-
The environment-level Enable Offline setting.
-
The module-level Cache this Module to Allow for Offline Access setting.
-
The Browser Storage component.
-
The getBrowser.online method.
What You’ll Learn
In this article, you’ll learn:
- How to enable offline mode at the environment level.
- How to enable offline mode at the module level.
How Offline Mode Works
Let's take a moment to give a high-level overview of how offline mode works. Offline applications store data locally using the IndexedDB API (application programming interface). This API lets you store large amounts of structured, indexed data locally in the browser. You can also use the IndexedDB API to filter and search the indexed information. To make this process work, you'll need a Browser Storage component. The Browser Storage component uses the IndexedDB API to store data to the browser. The component can also retrieve, update, and delete information from local browser storage. Then, when your end-user goes online again, your app can sync locally-stored data to the server.
How you want your offline applications to work is up to you. There’s a lot of freedom in configuration. But, it's important to note that your end-user can only use offline features in Express View. So, your end-user must load the module in Express View before going offline. Once your end-user loads the module, the module definition caches in the browser. They can then load that page anytime, whether online or offline, and data will store in the browser's IndexedDB object store.
Your browser uses a few features to make this happen. Let's take a closer look at these:
-
The Browser Storage component operates in the front-end. The component lets your end-user create, retrieve, edit, and delete submissions while offline. When using the Browser Storage component, all data stores in the browser’s IndexedDB object store, instead of on the server. Your end-user can make changes to specific data or overwrite an entire submission. The component filters based on the Namespace of the data.
When using the Browser Storage component, data stores to the IndexedDB object store. This is true whether the end-user is offline or online. Sometimes your end-user can have an unstable internet connection. This could result in your end-user going offline then online again in the same session. In this case, certain actions can cause data to store on the server as well as to the IndexedDB object store. In the getBrowser.online Method section, we discuss strategies for preventing data storage conflicts.
- The getBrowser.online method checks the internet connectivity of your end-user’s device. You can use the result to create connectivity-based decisions.
You should also set up a way for locally-stored information to sync back to the Unqork server. This configuration could be manual (with a button) or automatic.
Enabling Offline Mode at the Environment Level
To access offline mode tools and features, you need to enable offline access at the environment level. You'll do this on the Environment Administration page. Turning on the Enable Offline setting in Environment Administration does 2 things:
-
Automatically registers a service worker. Setting up this service worker lets your modules connect to the IndexedDB API.
-
Enables the Module Builder's Cache this Module to Allow for Offline Access setting.
To enable offline access at the environment level:
| 1. | Click the Settings drop-down at the top right of the Unqork Designer Platform. |
| 2. | Click Administration. |
| 3. | Select Environment Administration, under Environment. |
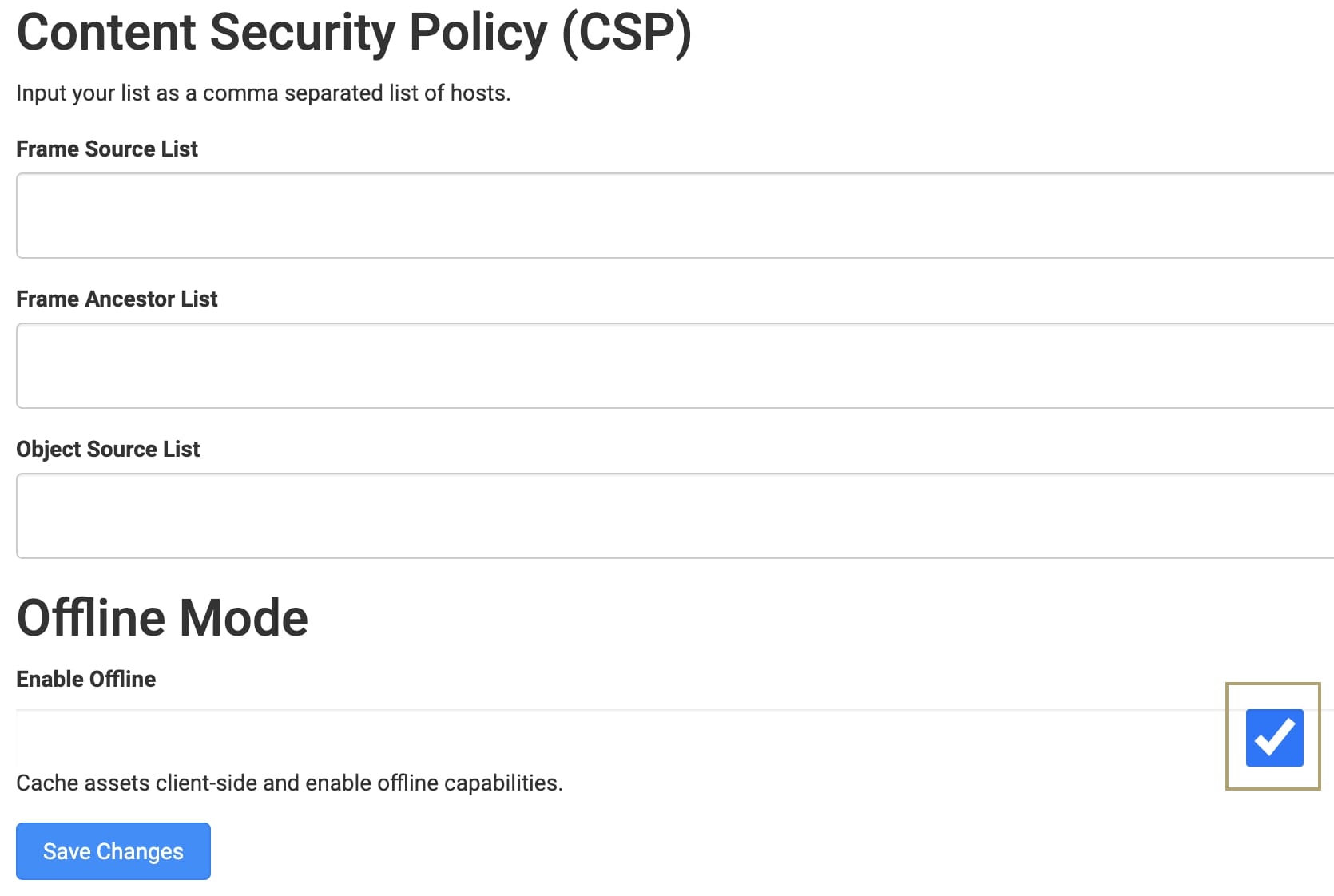
| 4. | Under Offline Mode, check the Enable Offline checkbox. |

| 5. | Click Save Changes. |
Enabling Offline Mode at the Module Level
For your applications to work offline, you must also enable offline access in the Module Builder Settings. Once you set your module to cache in the browser, your end-user should load the module once. After loading, the module definition caches to the browser and is available offline.
These instructions assume that you have an open module saved with a title.
| 1. | Hover over the left menu bar. |
| 2. | Click Settings. |
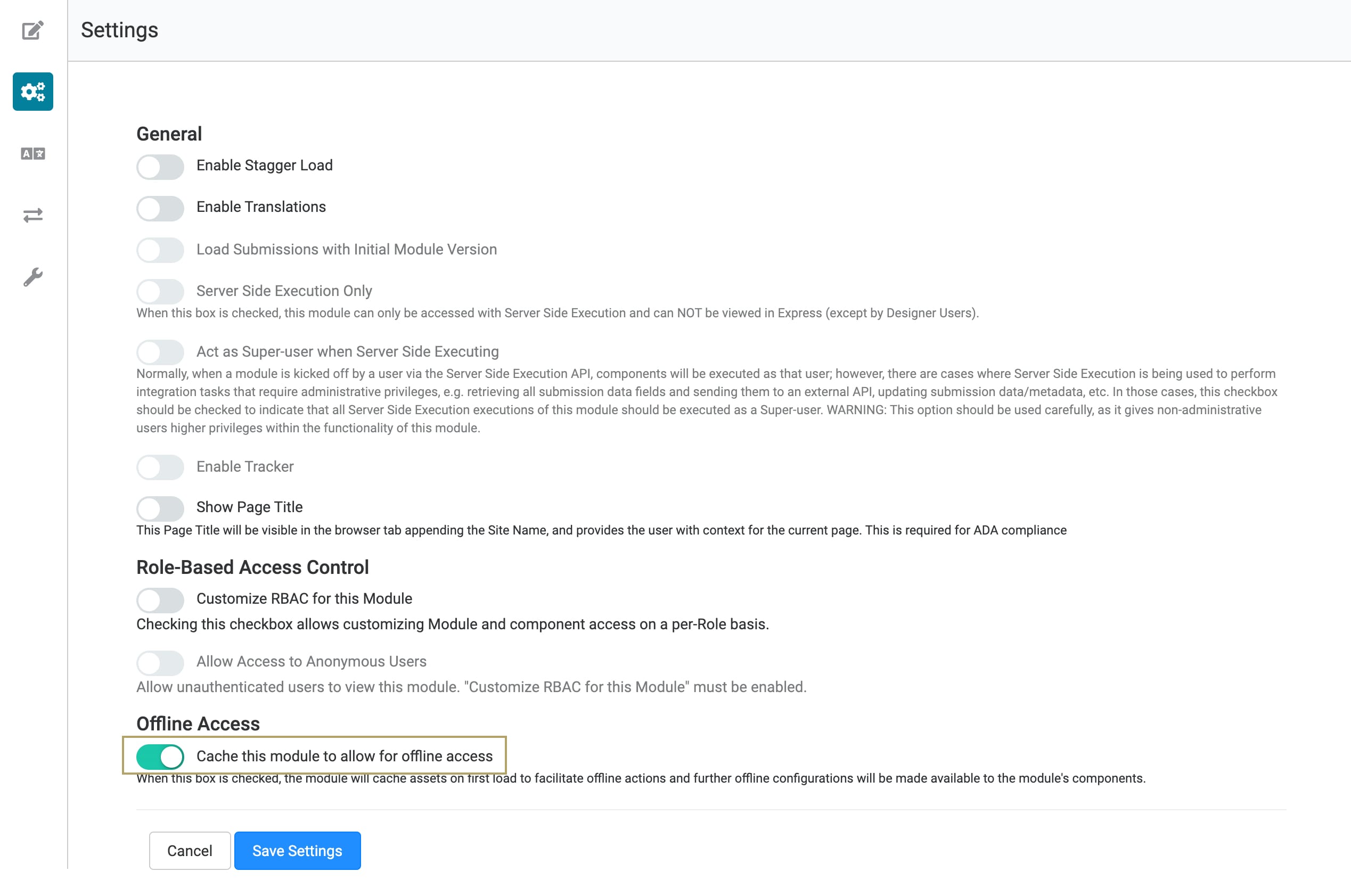
| 3. | Set the Cache this Module to Allow for Offline Access toggle to ON. |

| 4. | Click Save Settings. |
Enabling offline access disables other settings automatically. For instance, you'll notice the Server Side Execution Only option disables. This is because server-side execution doesn't work when offline.
Here's a full list of settings that disable with Offline Access:
-
Load Submissions with Initial Module Version
-
Server Side Execution Only
-
Act as Super-user when Server Side Executing
-
Enable Tracker
With the Browser Storage component, your end-user's data automatically stores in the IndexedDB object store. Remember, this component lets your end-user create or change data while offline. Repeat the above process for any other modules you want available offline. And be sure to tell end-users to open your application in Express View before leaving their internet connection. Now, let's talk about how the Browser Storage component works and how it helps the offline process.
The Browser Storage Component
You'll find the Browser Storage component under the Module Builder's Data & Event Processing group. The component is always available, whether you’re online or offline. So, it's not specifically an offline feature. But, you must configure it to use offline operations. You can use the Browser Storage component to add session data to the browser's IndexedDB object store. You'll also use it to retrieve, edit, and delete information using the IndexedDB API.
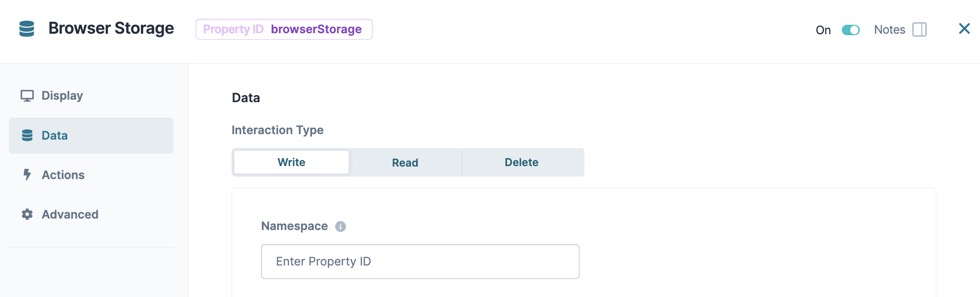
Here's what the Browser Storage component's configuration window looks like:

An important setting to understand is the Write, Read, or Delete choice chip in the Data panel. Selecting one of these options determines what API operation the component performs. Let's take a look at each operation in more detail.
- Write: Lets you create or update information in the IndexedDB object store. Each new set of saved information needs a unique Namespace. This is a storage space identifier for this specific group of data. Let's say you wanted to save apartment inspection records. You could enter inspections in the Namespace field. The Namespace also helps the component know whether to create or update the data object. For example, say you wanted to update a field called inspectionPass in the inspections data object. You'd set the component to filter on the inspectionPass Property ID in the inspections Namespace. The component would see that the inspectionPass field already exists in the inspections Namespace. So, it knows to update the data object, not create a new one.
When updating data, the Write operation can merge changes or overwrite the object. You can choose whether to merge or overwrite using the Replace toggle. When set to OFF, data partially updates. When set to ON, the entire data object is replaced.
A best practice to ensure unique Namespaces is using the module's module ID in the name. For example, if the module's module ID is 5ffdda29ec48d30245bf6d51, the Namespace could be inspections5ffdda29ec48d30245bf6d51.
-
Read: Lets you retrieve session data from the IndexedDB object store. This operation is useful if you want your end-user to view or review data. For example, creating a dashboard to review offline submissions. This operation retrieves data based on Namespace, according to the component’s Filters. Filtering will help ensure your end-user is reviewing the right information.
-
Delete: Lets you delete any offline data from the IndexedDB object store. Like the Read operation, you'll set up the component to filter for Namespace-specific information. Once filtered, the component can delete that information without affecting other data objects.
You'll need to configure a way to initialize, or trigger, each operation. This could be manual, like a Button, or automatic, like an Initializer.
To learn about all the Browser Storage component's settings, search Browser Storage Component in our In-Product Help.
getBrowser.online Method
The getBrowser.online method lets your application check the internet connectivity of your end-user's device. You can use this method the same way as other Unqork methods, like getEnv. For example, using getEnv can help determine an application's environment. Similarly, you can use getBrowser.online to determine connectivity. Like other offline features, there's a lot of freedom in how and when you use the getBrowser.online method. You can set up getBrowser.online at any point in your module’s flow. For example, you can set it up to check internet connectivity when saving on button-click. It's important to note that the getBrowser.online method returns a Boolean value. In this case, the value true means your end-user's device is online and false means the device is offline. You can then use the returned value as needed, such as to set up connectivity-based decisions.
To make the best of the offline features, your end-user must be completely offline. Spotty internet connections could mean data saves to the server and to the IndexedDB object store. So, be mindful of actions that can create duplicate data if your end-user isn't fully offline. For example, triggering a server-side execute while navigating an offline app. If your end-user is still connected, you can end up with duplicate data. There are a few ways to avoid connectivity-related issues. You can configure buttons to connect and disconnect your application from the internet. Or, you could tell your end-user to disconnect from the internet before using your app.
When end-users reconnect to the internet, they should sync changes to the server. You can configure your application to sync automatically. Or, you can have your end-user do it manually using a button. Syncing ensures that their submissions are the most up-to-date. It also gives end-users the chance to clear out the IndexedDB object store. The IndexedDB object store has limited space, so clearing it regularly is important. To clear the IndexedDB object store, you'll use the Browser Storage component's Delete operation.

