The Checkpoint component is a Centauri (v1.0) component that helps you track an end-user's location in an application. You can place Checkpoint components throughout your application. When end-users reach a checkpoint, the component records a timestamp.
You can use this timestamp data in many ways, including:
Creating a dashboard that displays crucial "drop-off" points in your application.
Integrating with client data to notify end-users to complete their unfinished work.
For the Checkpoint component to work, you need to trigger it. The easiest way to trigger a Checkpoint component is using an Initializer component.
There's no visual aspect of a Checkpoint component in Express View. When a Checkpoint component executes, it creates an entry in the submission data. You can retrieve this data using metadata.checkpoints.<checkpointPropertyID> and view its timestamp in Unix time.
You'll find the Checkpoint component under the Data & Event Processing group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
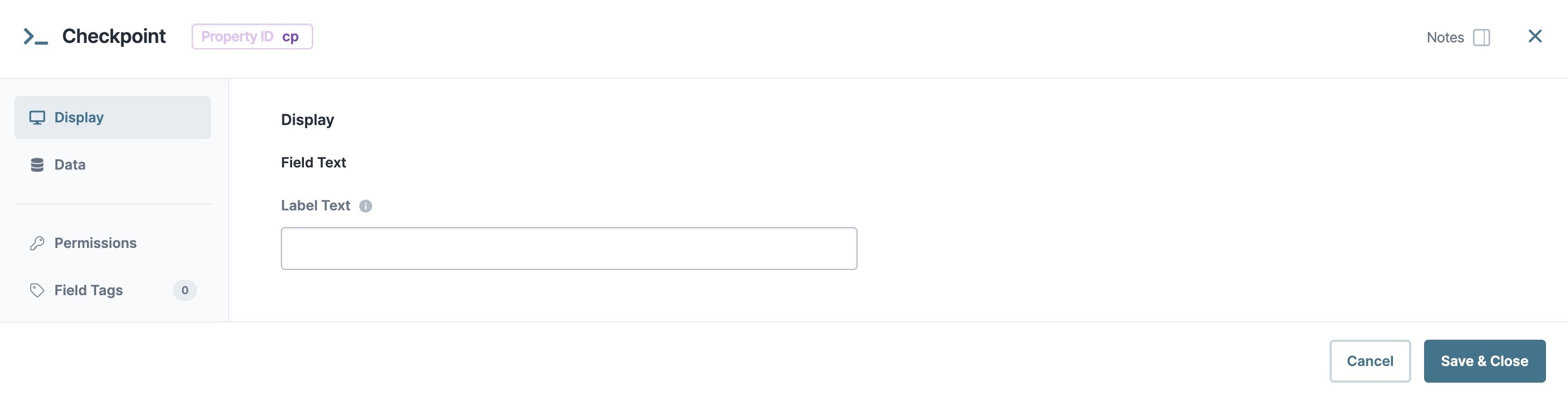
Display Setting
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
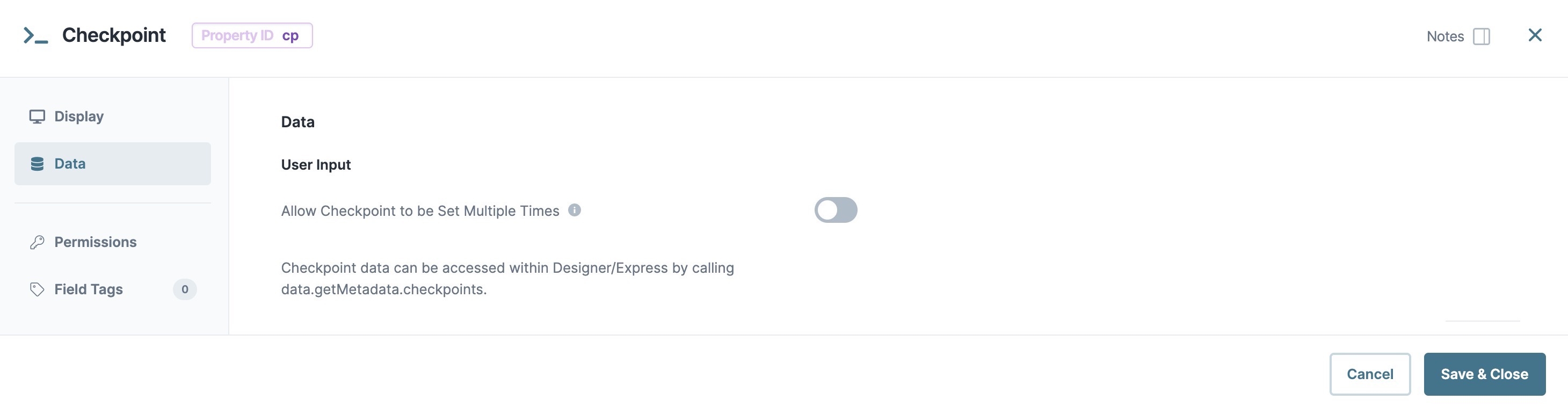
.jpg) Data Setting
Data Setting
User Input
Setting | Description |
|---|---|
Allow Checkpoint to Be Set Multiple Times | When set to When set to By default, this setting is set to |
.jpg) Adding a Checkpoint Component
Adding a Checkpoint Component
Configure a Checkpoint component to executes when your end-user applies a signature with a Signature component. You'll use an Initializer component to trigger the Checkpoint component.
Configure the Signature Component
First, configure a Signature component so your end-user can apply a signature.
In the Module Builder, drag and drop a Signature component onto your canvas.
In the Property ID field, enter signature.
Click Save Component.
Configure the Checkpoint Component
Next, configure the Checkpoint component to retrieve a timestamp when the end-user applies a signature.
Drag and drop a Checkpoint component onto your canvas, placing it below the signature Signature component.
In the Property ID field, enter cpSignature.
In the Canvas Label Text field, enter
Checkpoint.Click Save Component.
Configure the Initializer Component
Lastly, configure an Initializer component to trigger the Checkpoint component.
Drag and drop an Initializer component onto your canvas, placing it between the signature Signature and cpSignature Checkpoint components.
2.In the Property ID field, enter initCheckpoint.
In the Canvas Label Text field, enter initCheckpoint.
Set the Trigger Type to Watch.
In the Inputs table, enter the following:
Property ID
Alias
Required
1
signature
(checked)
In the Outputs table, enter the following:
Property ID
Type
Value
1
cpSignature
trigger
GO
Click Save Component.
Save your module.
Viewing the Checkpoint Metadata
Now, look at the DevTools Console to see how the Checkpoint component works.
To open the DevTools Console tab:
Preview your module in Express View.
2.Right-click anywhere on your Express View page.
Click Inspect. By default, the DevTools panel opens on the right side of your page.
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
At the top of the DevTools panel, click the Console tab.
The Console tab lets you view your Unqork application's submission data. A blue arrow to the left of a blank row at the bottom of the Console's feed indicates the Console's command line. You'll use this field to enter commands to get more data details.
With the DevTools Console open, test out the Checkpoint component.
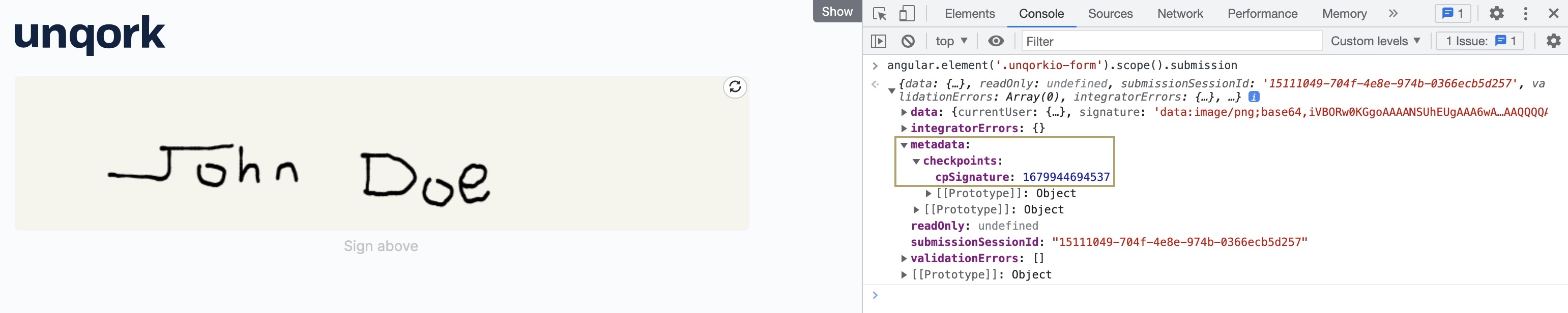
In the Signature field, sign your name.
Returning to the Console tab, enter the following Angular command in the Console's command line: angular.element('.unqorkio-form').scope().submission.
Press Enter/Return. The submission object appears.
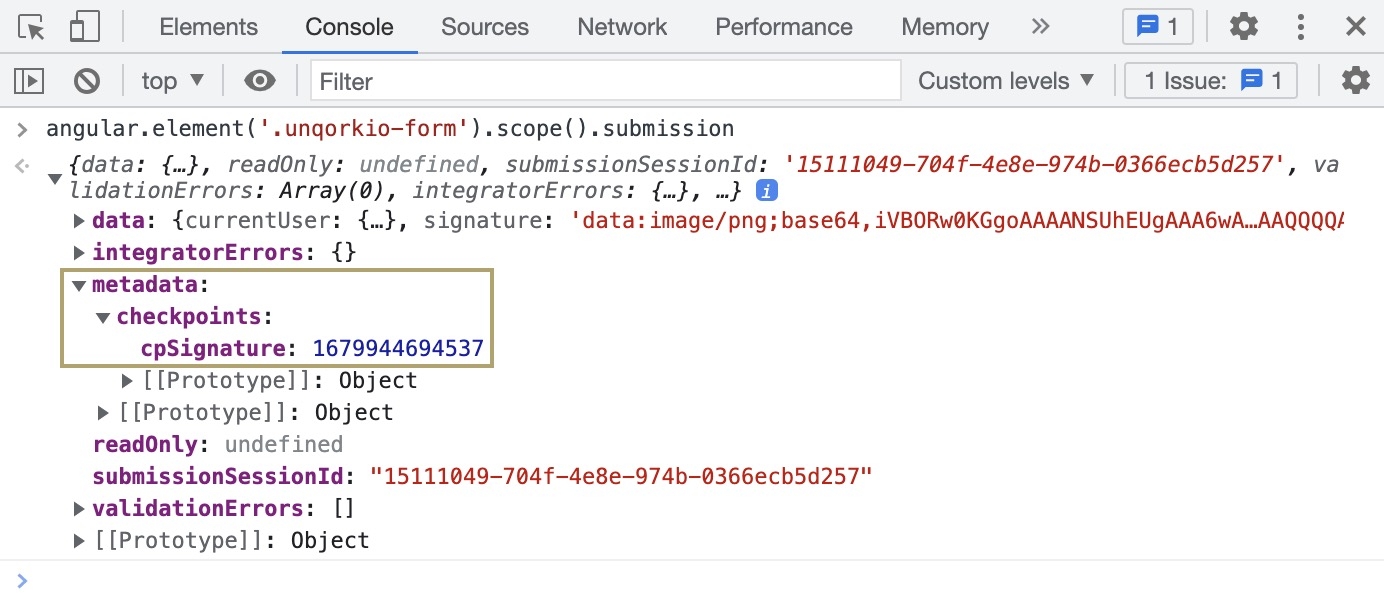
Click the gray arrows to expand and inspect the submission object until you find the metadata object.
The metadata object is where the checkpoint data lives. Expanding the metadata object, you'll see an object called checkpoints. Inside is the timestamp recorded when you signed your name in the cpSignature Checkpoint component.
As you see in this example, the value is a Unix timestamp of 1679944694537. Converted to a readable date, this value is GMT Monday, March 27, 2023 7:18:14.537 PM.
The Checkpoint component is a Centauri (v1.0) component that helps you track an end-user's location in an application. You can place Checkpoint components throughout your application. When end-users reach a checkpoint, the component records a timestamp.
You can use this timestamp data in many ways, including:
Creating a dashboard that displays crucial "drop-off" points in your application.
Integrating with client data to notify end-users to complete their unfinished work.
For the Checkpoint component to work, you need to trigger it. The easiest way to trigger a Checkpoint component is with an Initializer component.
There's no visual aspect of a Checkpoint component. When a Checkpoint component fires, it creates an entry in the submission data. You can retrieve this data using metadata.checkpoints.<checkpointPropertyID> and view its timestamp in Unix time.
You'll find the Checkpoint component under the Data & Event Processing group to the left of the Module Builder.
About the Configuration Window
To learn more about general component settings, view our General Component Settings article.
Display Panel
Field Text
Setting | Description |
|---|---|
Label Text | Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. User-friendly labels make your module more accessible. Keep labels short and descriptive (a word or two) using title case. For longer entries, use sentence case. |
Data Panel
User Input
Setting | Description |
|---|---|
Allow Checkpoint to Be Set Multiple Times | When set to When set to By default, this setting is set to |
Adding a Checkpoint Component
Configure a Checkpoint component to fire when your end-user applies a signature with a Signature component. You'll use an Initializer component to trigger the Checkpoint component.
Configure the Signature Component
First, configure a Signature component so your end-user can apply a signature.
In the Module Builder, drag and drop a Signature component onto your canvas.
In the Property ID field, enter signature.
Click Save & Close.
Configure the Checkpoint Component
Next, configure the Checkpoint component to retrieve a timestamp when the end-user applies a signature.
Drag and drop a Checkpoint component onto your canvas, placing it below the Signature component.
In the Property ID field, enter cpSignature.
In the Label Text field, enter
Checkpoint.Click Save & Close.
Configure the Initializer Component
Lastly, configure an Initializer component to trigger the Checkpoint component.
Drag and drop an Initializer component onto your canvas, placing it between the signature Signature and cpSignature Checkpoint components.
In the Property ID and Canvas Label Text fields, enter initCheckpoint.
Set the Trigger Type to Watch.
In the Inputs table, enter the following:
Property ID
Alias
Required
signature
(checked)
In the Outputs table, enter the following:
Property ID
Type
Value
cpSignature
trigger
GO
Click Save & Close.
Save your module.
Viewing the Checkpoint Metadata
Now, look at the DevTools Console to see how the Checkpoint component works.
To open the DevTools Console tab:
Preview your module in Express View.
2.Right-click anywhere on your Express View page.
Click Inspect. By default, the DevTools panel opens on the right side of your page.
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
At the top of the DevTools panel, click the Console tab.
The Console tab lets you view your Unqork application's submission data. A blue arrow to the left of a blank row at the bottom of the Console's feed indicates the Console's command line. You'll use this field to enter commands to get more data details.
With the DevTools Console open, test out the Checkpoint component.
In the Signature field, sign your name.
Returning to the Console tab, enter the following Angular command in the Console's command line: angular.element('.unqorkio-form').scope().submission.
Press Enter/Return. The submission object appears.
Click the gray arrows to expand and inspect the submission object until you find the metadata object.
The metadata object is where the checkpoint data lives. Expanding the metadata object, you'll see an object called checkpoints. Inside is the timestamp recorded when you signed your name in the cpSignature Checkpoint component.
As you see in this example, the value is a Unix timestamp of 1679944694537. Converted to a readable date, this value is GMT Monday, March 27, 2023 7:18:14.537 PM.