Dynamic Refresh

Overview
Dynamic Refresh enables seamless content delivery by refreshing (or loading) parts of an Unqork application without reloading the entire page. Dynamic Refresh is a function of the Panel component, and uses a Plug-In component API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. call to pull component content from another module at runtime.
Benefits and Use Cases for Dynamic Refresh
Benefits of Using Dynamic Refresh
Dynamic Refresh provides the following benefits:
-
Refresh Content Seamlessly: Creators can bring content into a Panel without a page refresh, allowing the change in content to feel intuitive and keep the end-user's End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. attention.
-
Improved Performance: Logic and UI (user interface) components are not loaded into a Panel component until they’re actually needed.
-
Improved Re-usability: Logic and UI (user interface) components can be flexibly re-used, reducing module size and improving maintainability.
-
Reduce Configuration Bloat: Use Dynamic Refresh to mimic lazy loading to prevent issues with the 16 MB module size limit in Express View.
To learn more about Dynamic Refresh settings, visit the Module Settings article. -
Conditional Module Imports: Use a business condition (for example, a component foo has a value of bar) to determine which component content to incorporate in your module.
Use Cases for Dynamic Refresh
Dynamic Refresh offers increased flexibility for various projects. The use cases below demonstrate how to integrate this feature into your application.
-
Render a Contexual and Immersive UI: Excite your end-users with rich and relevant content specific to their selections while leveraging the power and diversity of Unqork’s component suite.
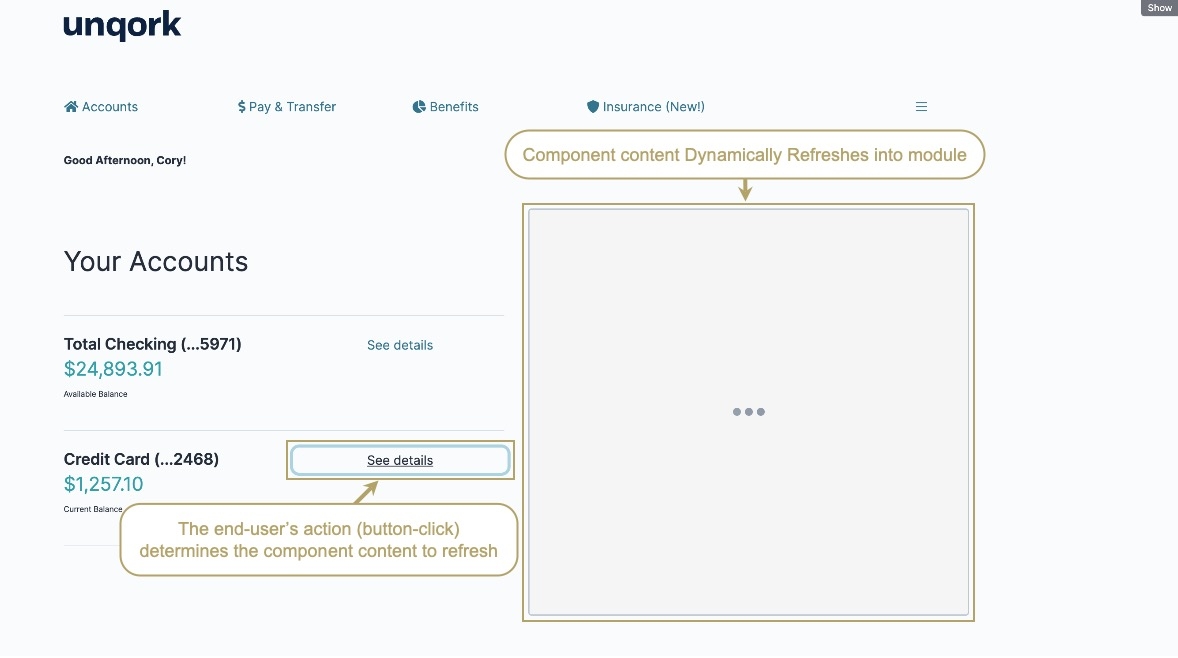
In the example image below, clicking the See Details button Dynamically Refreshes content into the section on the right:
-
Path Dependent Questionnaires: Fine grain, modular control over fetching and rendering. Dynamic Refresh unlocks form-centric applications whose paths are driven by end-users input to determine the next questions to load. This ability acts as a powerful pattern for lower-complexity workflow-like navigation, replacing the sprawling
 Navigation components.
Navigation components.
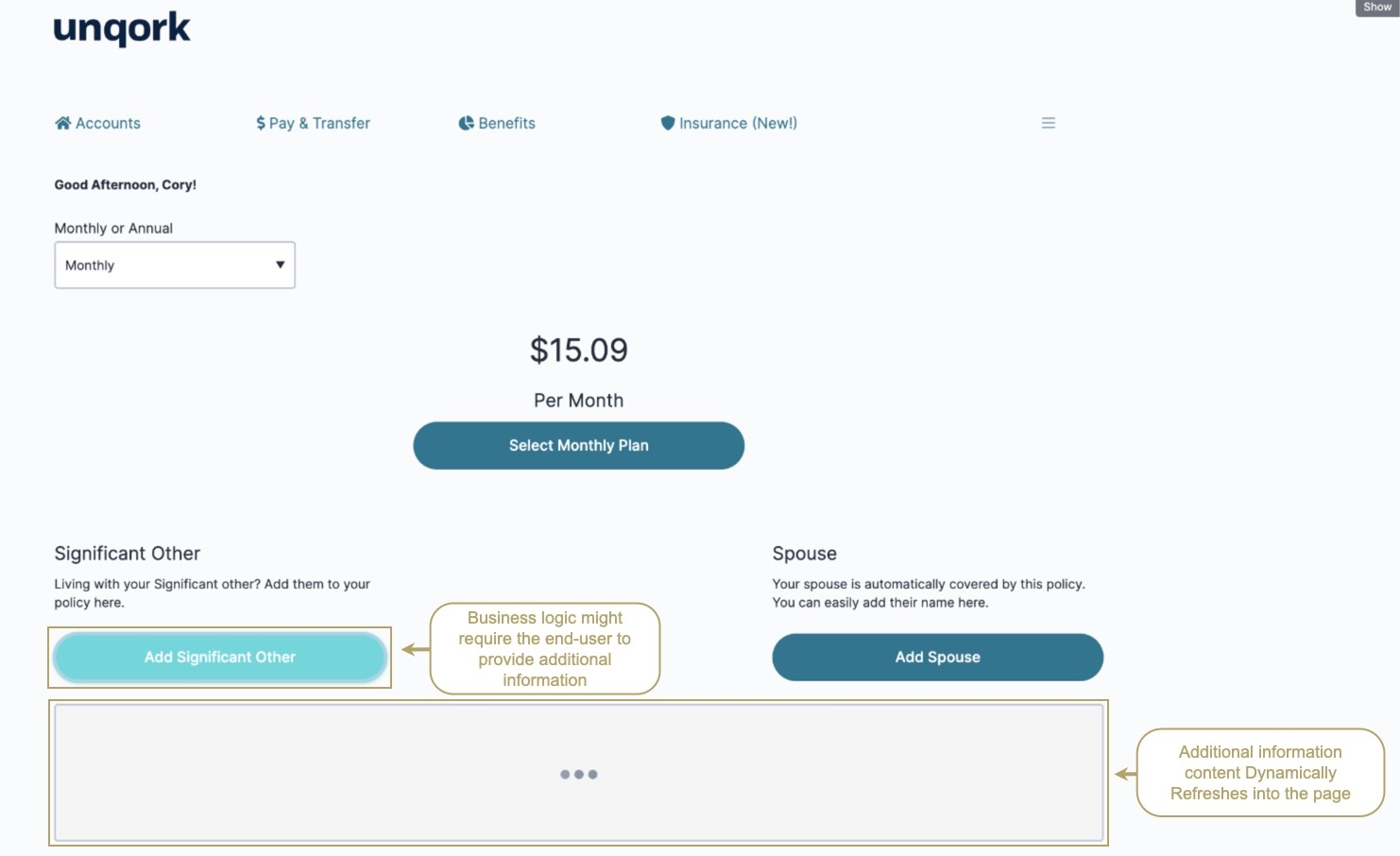
If an end-user wants to include additional information, clicking the Add Significant Other button Dynamic Refreshes the relevant content into the section beneath it:
-
Progressively Load Complex Modules: Trigger multiple Dynamic Refresh operations to render content in sequence, creating a responsive load experience, and mimicking asynchronous loading. You have the ability to customize the loading experience for your brand and use case.
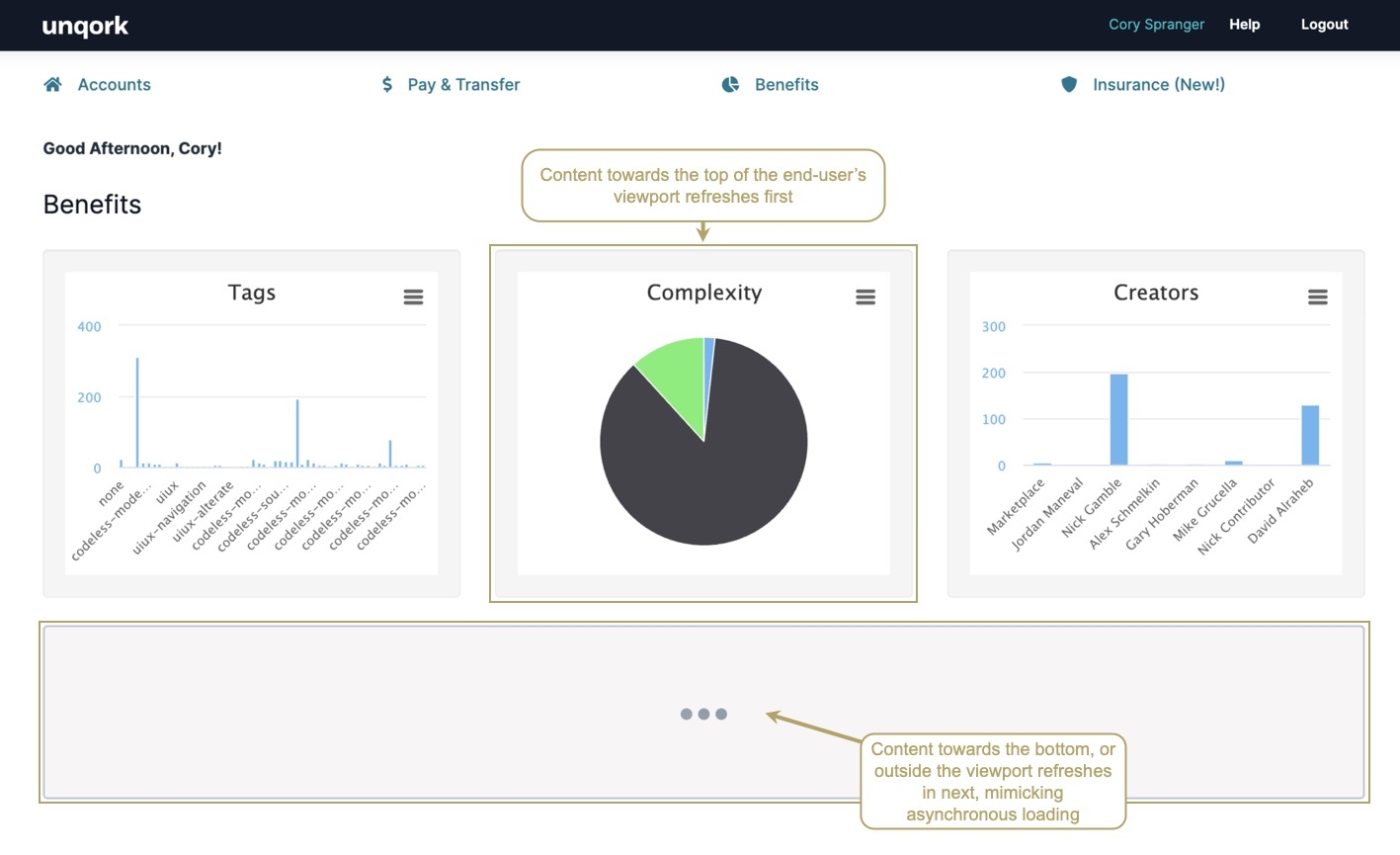
In the example image below, content Dynamic Refreshed at the top of the page loads first, then content lower on the page or outside the viewport refreshes next.
-
Single-Page Applications: Leverage sidebar or top-level navigation to refresh the page's core content into a single, dynamically refreshable Panel component.
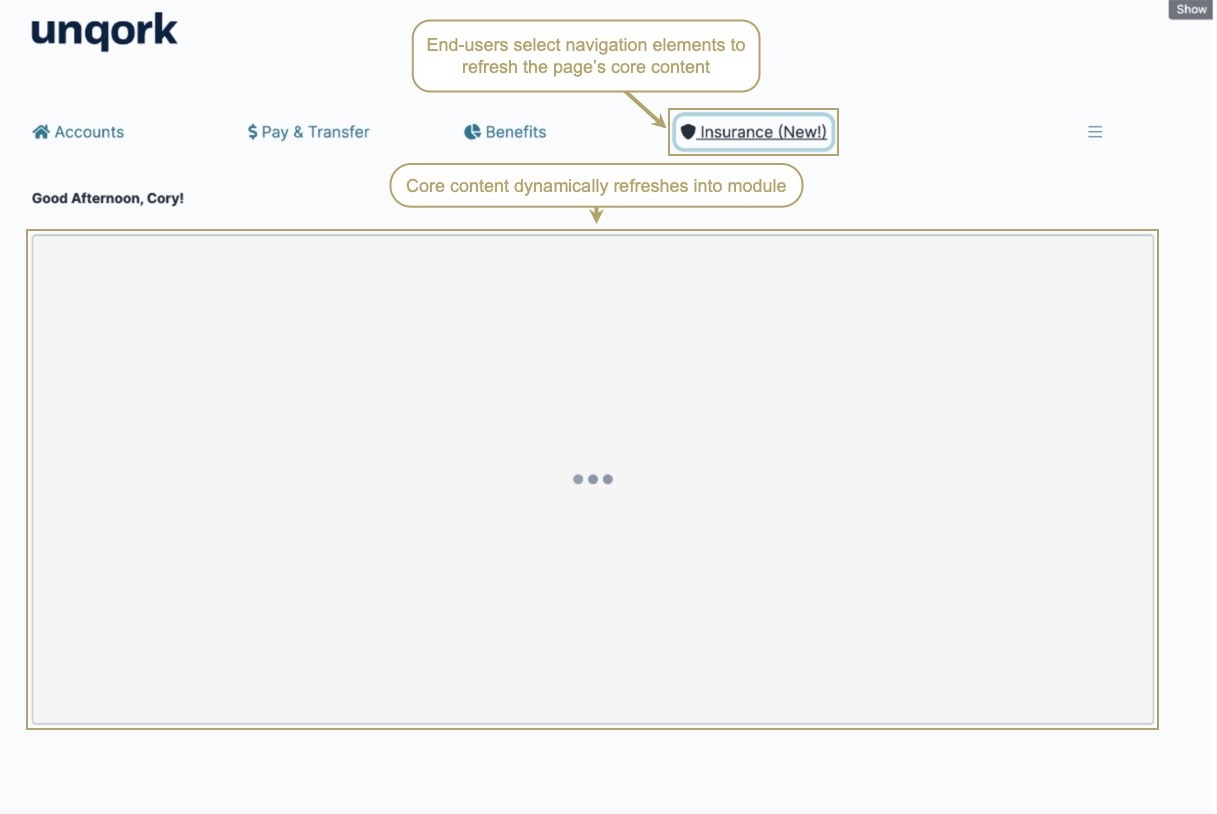
Clicking on a navigation element will Dynamically Refresh the relevant content in the section below the navigation bar:
Understanding the Basics of the Dynamic Refresh Process
Dynamic Refresh separates the task of fetching component definitions (component JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data.) from the task of rendering them in a Panel component. To split this process, use a Plug-In component to decide which components to fetch. Then, use a Data Workflow, Decisions, Initializer, or a second Plug-In component to render the fetched components in the Panel component.
A Dynamic Refresh operation occurs in two steps:
| 1. | Fetch component definitions (component JSON). |
| 2. | Render the fetched components inside a Panel component. |
Fetching Component Definitions (Component JSON)
Dynamic Refresh separates the task of fetching component definitions (component JSON) from the task of rendering them in a Panel. To fetch the appropriate component definitions from another module, use a Plug-In component and the Get Module Components API. You can also choose to pre-fetch component definitions into submission data to render later.
Dynamic Refresh also lets you pick which module content to refresh depending on your use case. Use the Plug-In component's interpolation feature to reference a Hidden component’s value in the Data Source URL of the Plug-In component. In the case of Dynamic Refresh, use the Get Module Components API with the following URL format: /fbu/uapi/modules/{{data.moduleID}}/components. The syntax {{data.moduleID}} refers to the Hidden component that holds the module ID value.
Rendering the New Components Inside a Panel Component
After the Panel receives the new components, it clears the existing components and renders the new components for the end-user. A single Panel component can be refreshed multiple times in a single Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. session. Incoming components refreshed into a Panel component act the same as previous components. These features include Panel component settings, logic compatibility, and validations.
Rendering refreshed components can occur at any point during runtime. Creators can also clear a Panel's components by sending an empty array in a logic component using the dynamicRefresh Output Type. An empty array contains two bracket characters with nothing in between ([]).
A Deep Dive Into Dynamic Refresh
While Dynamic Refresh simplifies fetching and refreshing data in a Panel component, there are many considerations when implementing it in your application.
Components that are nested in a hierarchy can be refreshed and function similarly. For example, when refreshing a Text Field component inside a Panel.
Panel Component Settings
Dynamic Refresh is compatible with all settings except for Enable Scrollspy. Compatibility examples include:
-
Setting a Panel component to import a module and then refresh it at runtime.
-
Configuring a Panel as a modal A modal is a window that appears on top of the content you are currently viewing. and then refreshing it at runtime.
Logic Compatibility
Logic components work the same way when dealing with refreshed components, assuming the refreshed component exists when it executes. Below are some examples of combining logic and dynamically-refreshed components:
-
Reference or target refreshed components as an Input or Output in a logic component—regardless of that logic component’s position in the module.
-
Use a logic component to Watch refreshed component data. It's important to note that this Trigger Type only fires when the component changes the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections. value.
-
Refreshed components can trigger or be triggered by other logic components.
-
Logic components can be refreshed into a Panel, acting as a mini or intra-page load. For example, you can refresh an Initializer set to the New Submission or Edit Submission Event Type. Doing so causes it to fire when the Event conditions are met.
Validation
Refreshed components validate the same way as components already existing in a module. This includes when validations are triggered and how validation criteria (based on component configuration) are evaluated.
Dynamically refreshed components inherit their validation state from modules they refresh into. For example, if an invalid module contains a component displaying validation errors, incoming components are evaluated and display validation errors on refresh.
Understanding Submission and Component Data From Refreshed Components
Dynamic Refresh has unique interactions with the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. The following sections define how Dynamic Refresh affects component and submission data.
Component Data
Incoming refreshed components automatically bind to corresponding keys in the submission data. For example, if the textField: Qorky key/value pair exists in the submission data and a component Property ID of textField refreshes into the module, the refreshed value binds to the existing textField key and displays Qorky.
Unqork Submissions
When creating a module submission, the submission’s module ID corresponds to the module that contains the refreshed Panel. So, if refreshed components are brought into a module (with Store Data in Database set to (ON)) using Dynamic Refresh, the component data is part of the submission against the module that performed the refresh.
Limitations of Dynamic Refresh
While Dynamic Refresh provides flexibility in fetching and rendering, there are limitations:
-
Unsupported Components: A small set of components cannot be refreshed or act as the parent of a Panel performing a Dynamic Refresh:
-
Cannot Be Refreshed: Advanced Datagrid component
-
Cannot Be a Parent of a Panel Being Refreshed: Advanced Datagrid, Data Grid, Freeform Grid, Repeater, and Uniform Grid components
-
Duplicate Property IDs Are Not Permitted: Modules cannot have multiple components with the same Property ID. Each time a dynamic refresh occurs, the incoming refreshed components' Property IDs are checked against existing components in the module. If any duplicate Property IDs are detected, these duplicate components are rejected and not refreshed into the module. An error displays in the DevTools Console when duplicate Property IDs exist.
-
Fetching Component Definitions: Dynamic Refresh is not supported in Vega The Vega (v 2.0.0) runtime is the next-generation engine of the UDesigner platform. Vega uses cutting-edge technologies to improve the Creator and end-user experience. if component definitions are fetched from any API other than the Get Module Components API.
-
Avoid sending the component definition to more than one component, like a Hidden component, before triggering the refresh. Ensure component definitions only pass to one component before triggering the Dynamic Refresh. Also, ensure the component definitions fetched directly from the module are not manipulated directly.
-
-
No Support for Custom Component Definitions: Unqork recommends only using Module Builder component definitions. Errors created from direct manipulation of component definitions (enforcing RBAC, storing data, rendering/UI behavior, and so on) are not supported by Unqork.
-
Storing Data In Unqork Submissions: To retain data in an Unqork submission Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections., components must have Store Data in Database set to (ON). The component must also be inside or linked to the application where the submission request comes from.
-
SSE (Server-Side Execution): Dynamic Refreshing while executing a module server-side is not supported.
-
Performance: Application performance varies depending on the number, size, and complexity of the refreshed components. Related Unqork functionality that fetches and renders components like Module Import, Workflow Navigation, and the
 Navigation component, have similar performance profiles.
Navigation component, have similar performance profiles.
When using a  Navigation component with Stagger Load set to (ON) with Panels set up to dynamically refresh, fire the logic component performing each refresh using the Pre-Trigger field in
Navigation component with Stagger Load set to (ON) with Panels set up to dynamically refresh, fire the logic component performing each refresh using the Pre-Trigger field in  Navigation component settings.
Navigation component settings.
Setting Up a Simple Dynamic Refresh
While there are many ways to use Dynamic Refresh, this example explains the steps required to dynamically refresh a Panel.
Configure the Panel Component to Enable Dynamic Refresh
The Panel component acts as the container for you to display components. To refresh new components into the Panel component, enable the Dynamic Refresh setting.
| 1. | In the Module Builder, drag and drop a Panel component onto your canvas. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter panelDisplay. |
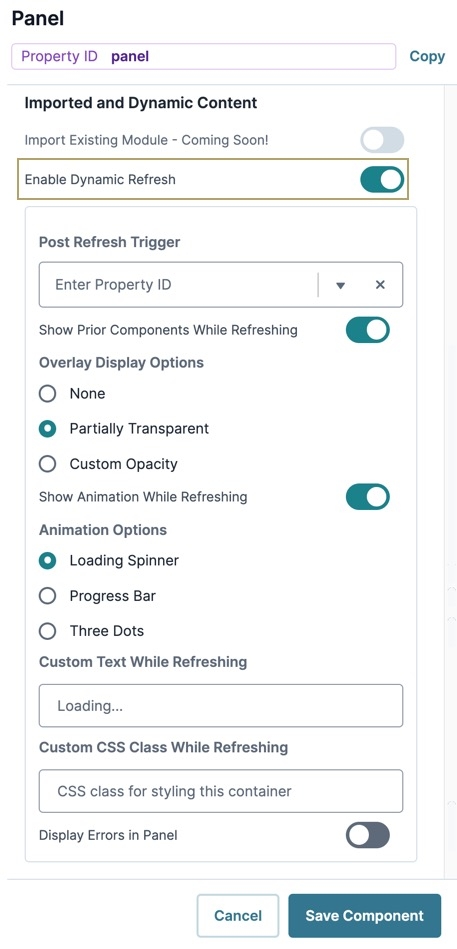
| 3. | Under Imported and Dynamic Content, set Enable Dynamic Refresh to (ON). |
| 4. | Click Save Component. |
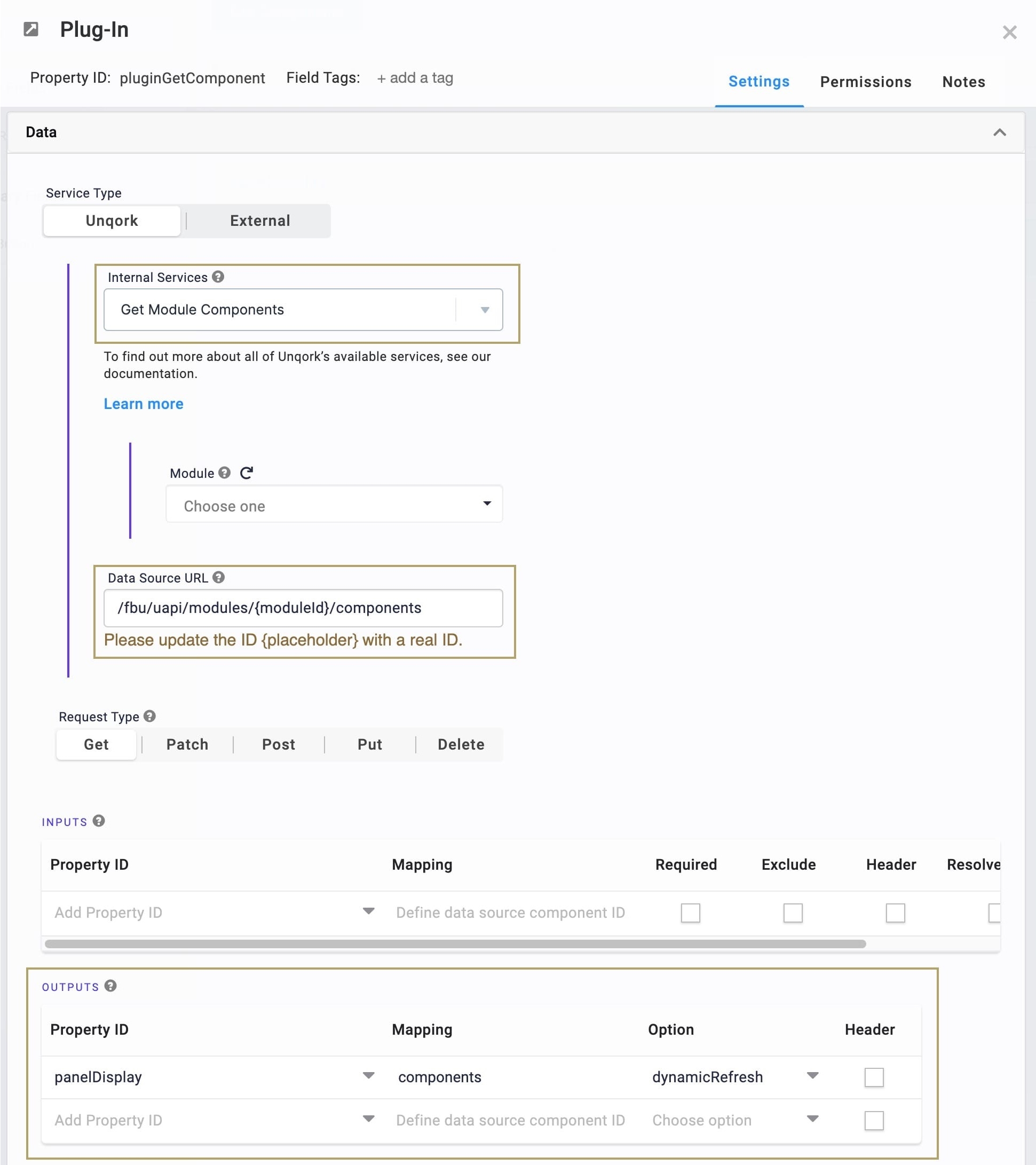
Configure the Plug-In Component
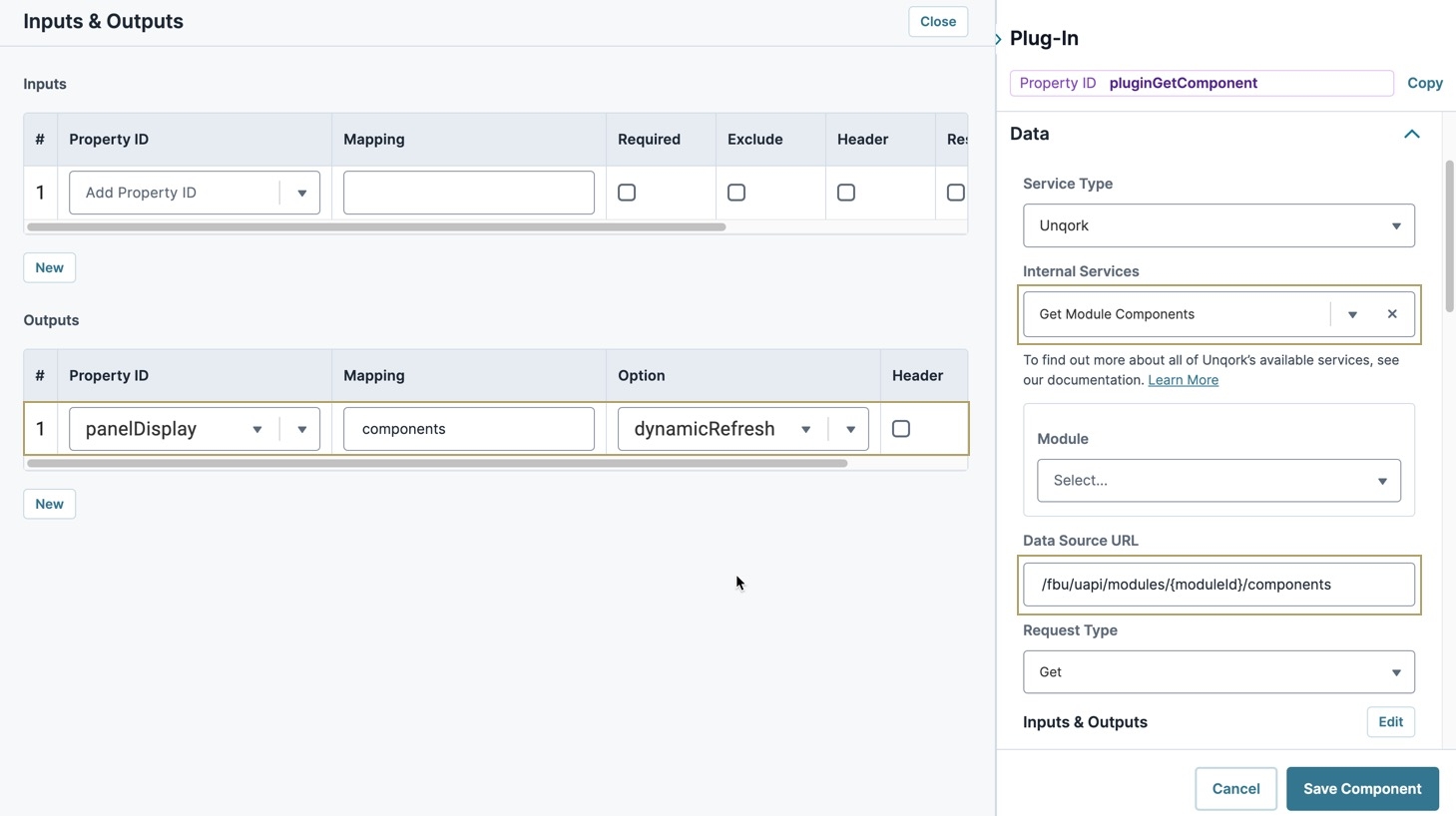
Use a Plug-In component to fetch components from another module. The Plug-In component uses the dynamicRefresh option in the Outputs table to refresh the external components in the module.
| 1. | Drag and drop a Plug-In component onto your canvas, placing it below the panelDisplay Panel component. |
| 2. | In the Property ID and Canvas Label Text fields, enter pluginGetComponent. |
| 3. | From the Internal Services drop-down, select or enter Get Module Components. |
| 4. | In the Data Source URL field, replace {moduleId} with the ID of the module containing the components you want to import. |
If the Express Role performing the API request does not have access to the module or components, their request fails.
| 5. | Next to Inputs & Outputs, click Edit. |
| 6. | In the Outputs table, enter the following: |
| # | Property ID | Mapping | Option | Header |
|---|---|---|---|---|
|
1 |
panelDisplay |
components |
dynamicRefresh ▾ |
☐ (unchecked) |
| 7. | Click Save Component. |
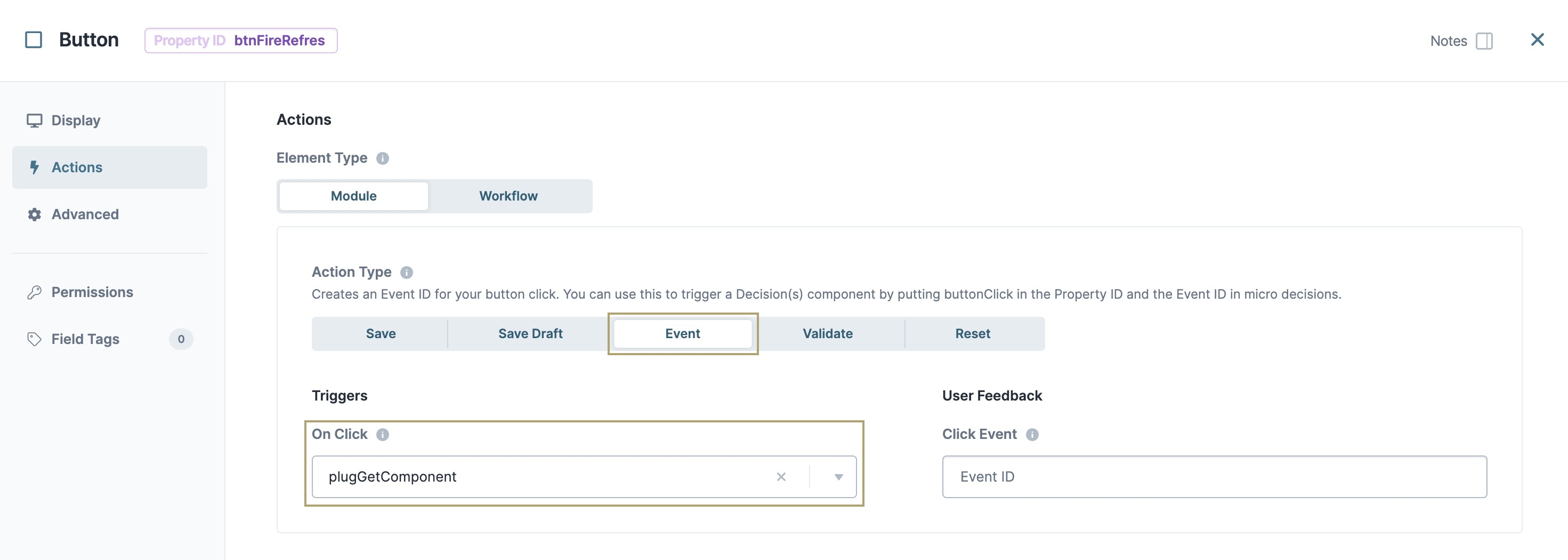
Configure the Button Component
For this example, use a Button to trigger the Plug-In that refreshes the Panel component's contents.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnFireRefresh. |
| 3. | In the Label Text field, enter Call Components. |
| 4. | Navigate to the component's Actions settings. |
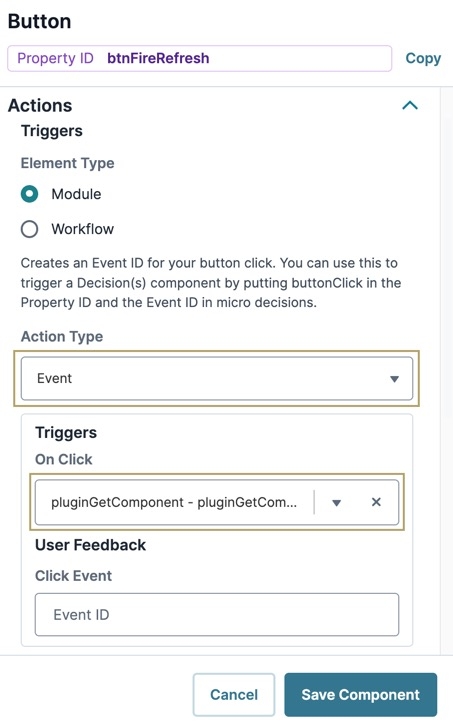
| 5. | In the Action Type drop-down, enter or select Event. |
| 6. | In the On Click field, enter pluginGetComponent. |
| 7. | Click Save Component. |
| 8. | Save your module. |
Best Practices
The following sections detail best practices for creating and maintaining modules using or being used for Dynamic Refresh.
General
-
Tag modules that are intended to be dynamically refreshed using the dynamic-refresh tag.
-
Create a reference table with a Data Table component or Data Collection to store a shared array of module IDs and related meta-data. This reference table represents the superset of all modules that might be refreshed into the main module. For example:
| A | B | C | |
|---|---|---|---|
|
1 |
page |
title |
moduleId |
|
2 |
1 |
Page 1 |
{{moduleId-1}} |
|
3 |
2 |
Page 2 |
{{moduleId-2}} |
|
4 |
3 |
Page 3 |
{{moduleId-3}} |
Debugging
-
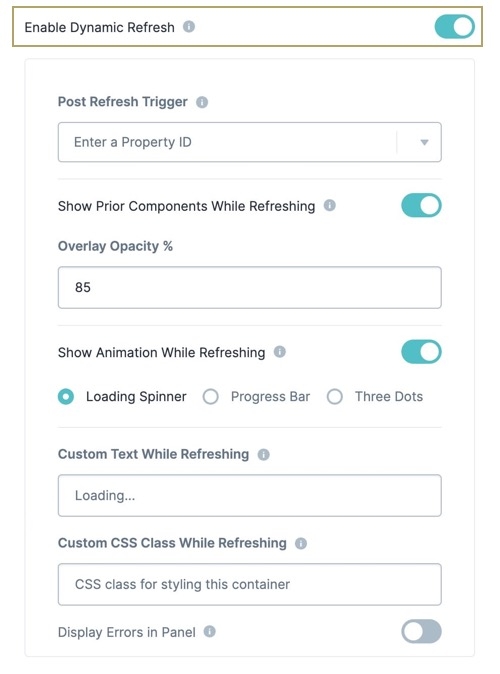
For debugging purposes, set the Display Errors in the Panel setting to (ON) to display dynamic refresh-related error messages inside the Panel. Regardless of this setting, dynamic refresh errors are always logged in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
Dynamic refresh errors include:-
Duplicate Components Error: Displays when at least one of the incoming components being refreshed has a Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. that is a duplicate of a component in the existing module. This error does not prevent or halt the refresh but excludes and logs all duplicate components.
-
Unsupported Component Type Error: Displays when incoming components being refreshed are of an unsupported type. This error does not prevent or halt the refresh but excludes and logs all unsupported components.
-
Unsupported Parent Component Error: Displays when any parent of the Panel being refreshed is of an unsupported type. This error prevents or halts the entire refresh operation.
-
Components Definition Error: Displays when the component definition sent to the refreshed Panel is not a valid Unqork definition. This error prevents or halts the entire refresh operation.
-
Performance
-
To maintain optimal performance, Unqork recommends limiting the number of components in a single Dynamic Refresh to 250. Similarly, it's best practice to limit the total size of component definitions in a single Dynamic Refresh to 2.5MB.
Dynamic Refresh supports refreshing more than the recommended amount. However, fetch and render times will increase as the number of components and module definition size grow.
-
If multiple Dynamic Refreshes occur on the same page, be mindful of the module's cumulative number of components and module definition size. If either grows too large, the module performs poorly.
-
Creators can improve performance by pre-fetching component definitions into the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. Then, dynamically refresh them into the module later. Pre-fetching is useful when content will be refreshed or displayed based on end-user interaction. For example, when an end-user clicks a button like See Details.
-
Improve performance by using Dynamic Refresh to refresh away (or remove) any components that are not needed. Refresh components away by using a logic component to target a Panel with the dynamicRefresh output type and an empty array ([]).
Logic
-
Creators can sequence their logic operations using the Post Refresh Trigger setting. This setting fires after all incoming refreshed components are loaded and rendered. Common configuration scenarios might include:
-
Sequencing refreshes to mimic an asynchronous load on modules with significant component content, prioritizing the most important content first. Each Panel’s Post Refresh Trigger will trigger the next Panel’s dynamic refresh.
-
-
Creators should prevent or limit duplicative refresh operations from running simultaneously. Doing so reduces duplicate API calls and unnecessary logic execution. Ways to prevent this issue include:
-
Use a Button component to trigger a refresh operation with Restrict to Single Click set to (ON). Then, use a logic component to re-enable the Button component after the refresh operation is complete.
-
Use a logic component (Decisions, Initializer, Plug-In, or Data Workflow) to trigger a refresh operation using the Disabled Output Type. Then, configure a second logic component to re-enable the first one after the refresh operation is complete.
-
Use a logic component (Decisions, Initializer, Plug-In, or Data Workflow) with a Watch Trigger Type to trigger a refresh operation. Also, configure the Set Debounce setting to be greater than 100ms.
-
-
When populating dynamically-refreshed components with data, perform the dynamic refresh operation first, verifying it's complete before receiving or setting component data. For example, when using an external API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services.. Similarly, ensure the dynamic refresh operation is complete before firing a logic component with any Output Type.
Below are various configuration patterns you must perform and achieve a Dynamic Refresh before setting component data or firing logic components:
-
Use a Post Refresh Trigger to trigger an Initializer that executes logic components in the Outputs table.
-
Use a Post Refresh Trigger to set the value of a Hidden component called contentLoaded to yes. Then, fire downstream logic components by including contentLoaded in the Inputs table and setting the Trigger Type to Watch.
-
Additional Content
-
[Video] Dynamic Refresh & Insurance Use Case: How Tokio Marine Transformed Its Underwriting Workbench.
-
[Video] Ask the Expert: Dynamic Refresh.
Resources

Overview
Dynamic Refresh enables seamless content delivery by refreshing (or loading) parts of an Unqork application without reloading the entire page. Dynamic Refresh is a function of the Panel component, and uses a Plug-In component API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services. call to pull component content from another module at runtime.
Benefits and Use Cases for Dynamic Refresh
Benefits of Using Dynamic Refresh
Dynamic Refresh provides the following benefits:
-
Refresh Content Seamlessly: Creators can bring content into a Panel without a page refresh, allowing the change in content to feel intuitive and keep the end-user's End-users, also known as Express Users, are the individuals accessing an application through Express View. In most cases, end-users are the customers using the product. attention.
-
Improved Performance: Logic and UI (user interface) components are not loaded into a Panel component until they’re actually needed.
-
Improved Re-usability: Logic and UI (user interface) components can be flexibly re-used, reducing module size and improving maintainability.
-
Reduce Configuration Bloat: Use Dynamic Refresh to mimic lazy loading to prevent issues with the 16 MB module size limit in Express View.
To learn more about Dynamic Refresh settings, visit the Module Settings article. -
Conditional Module Imports: Use a business condition (for example, a component foo has a value of bar) to determine which component content to incorporate in your module.
Use Cases for Dynamic Refresh
Dynamic Refresh offers increased flexibility for various projects. The use cases below demonstrate how to integrate this feature into your application.
-
Render a Contexual and Immersive UI: Excite your end-users with rich and relevant content specific to their selections while leveraging the power and diversity of Unqork’s component suite.
In the example image below, clicking the See Details button Dynamically Refreshes content into the section on the right:
-
Path Dependent Questionnaires: Fine grain, modular control over fetching and rendering. Dynamic Refresh unlocks form-centric applications whose paths are driven by end-users input to determine the next questions to load. This ability acts as a powerful pattern for lower-complexity workflow-like navigation, replacing the sprawling
 Navigation components.
Navigation components.
If an end-user wants to include additional information, clicking the Add Significant Other button Dynamic Refreshes the relevant content into the section beneath it:
-
Progressively Load Complex Modules: Trigger multiple Dynamic Refresh operations to render content in sequence, creating a responsive load experience, and mimicking asynchronous loading. You have the ability to customize the loading experience for your brand and use case.
In the example image below, content Dynamic Refreshed at the top of the page loads first, then content lower on the page or outside the viewport refreshes next.
-
Single-Page Applications: Leverage sidebar or top-level navigation to refresh the page's core content into a single, dynamically refreshable Panel component.
Clicking on a navigation element will Dynamically Refresh the relevant content in the section below the navigation bar:
Understanding the Basics of the Dynamic Refresh Process
Dynamic Refresh separates the task of fetching component definitions (component JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data.) from the task of rendering them in a Panel component. To split this process, use a Plug-In component to decide which components to fetch. Then, use a Data Workflow, Decisions, Initializer, or a second Plug-In component to render the fetched components in the Panel component.
A Dynamic Refresh operation occurs in two steps:
| 1. | Fetch component definitions (component JSON). |
| 2. | Render the fetched components inside a Panel component. |
Fetching Component Definitions (Component JSON)
Dynamic Refresh separates the task of fetching component definitions (component JSON) from the task of rendering them in a Panel. To fetch the appropriate component definitions from another module, use a Plug-In component and the Get Module Components API. You can also choose to pre-fetch component definitions into submission data to render later.
Dynamic Refresh also lets you pick which module content to refresh depending on your use case. Use the Plug-In component's interpolation feature to reference a Hidden component’s value in the Data Source URL of the Plug-In component. In the case of Dynamic Refresh, use the Get Module Components API with the following URL format: /fbu/uapi/modules/{{data.moduleID}}/components. The syntax {{data.moduleID}} refers to the Hidden component that holds the module ID value.
Rendering the New Components Inside a Panel Component
After the Panel receives the new components, it clears the existing components and renders the new components for the end-user. A single Panel component can be refreshed multiple times in a single Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View. session. Incoming components refreshed into a Panel component act the same as previous components. These features include Panel component settings, logic compatibility, and validations.
Rendering refreshed components can occur at any point during runtime. Creators can also clear a Panel's components by sending an empty array in a logic component using the dynamicRefresh Output Type. An empty array contains two bracket characters with nothing in between ([]).
A Deep Dive Into Dynamic Refresh
While Dynamic Refresh simplifies fetching and refreshing data in a Panel component, there are many considerations when implementing it in your application.
Components that are nested in a hierarchy can be refreshed and function similarly. For example, when refreshing a Text Field component inside a Panel.
Panel Component Settings
Dynamic Refresh is compatible with all settings except for Enable Scrollspy. Compatibility examples include:
-
Setting a Panel component to import a module and then refresh it at runtime.
-
Configuring a Panel as a modal A modal is a window that appears on top of the content you are currently viewing. and then refreshing it at runtime.
Logic Compatibility
Logic components work the same way when dealing with refreshed components, assuming the refreshed component exists when it executes. Below are some examples of combining logic and dynamically-refreshed components:
-
Reference or target refreshed components as an Input or Output in a logic component—regardless of that logic component’s position in the module.
-
Use a logic component to Watch refreshed component data. It's important to note that this Trigger Type only fires when the component changes the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections. value.
-
Refreshed components can trigger or be triggered by other logic components.
-
Logic components can be refreshed into a Panel, acting as a mini or intra-page load. For example, you can refresh an Initializer set to the New Submission or Edit Submission Event Type. Doing so causes it to fire when the Event conditions are met.
Validation
Refreshed components validate the same way as components already existing in a module. This includes when validations are triggered and how validation criteria (based on component configuration) are evaluated.
Dynamically refreshed components inherit their validation state from modules they refresh into. For example, if an invalid module contains a component displaying validation errors, incoming components are evaluated and display validation errors on refresh.
Understanding Submission and Component Data From Refreshed Components
Dynamic Refresh has unique interactions with the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. The following sections define how Dynamic Refresh affects component and submission data.
Component Data
Incoming refreshed components automatically bind to corresponding keys in the submission data. For example, if the textField: Qorky key/value pair exists in the submission data and a component Property ID of textField refreshes into the module, the refreshed value binds to the existing textField key and displays Qorky.
Unqork Submissions
When creating a module submission, the submission’s module ID corresponds to the module that contains the refreshed Panel. So, if refreshed components are brought into a module (with Store Data in Database set to (ON)) using Dynamic Refresh, the component data is part of the submission against the module that performed the refresh.
Limitations of Dynamic Refresh
While Dynamic Refresh provides flexibility in fetching and rendering, there are limitations:
-
Unsupported Components: A small set of components cannot be refreshed or act as the parent of a Panel performing a Dynamic Refresh:
-
Cannot Be Refreshed: Advanced Datagrid component
-
Cannot Be a Parent of a Panel Being Refreshed: Advanced Datagrid, Data Grid, Freeform Grid, Repeater, and Uniform Grid components
-
Duplicate Property IDs Are Not Permitted: Modules cannot have multiple components with the same Property ID. Each time a dynamic refresh occurs, the incoming refreshed components' Property IDs are checked against existing components in the module. If any duplicate Property IDs are detected, these duplicate components are rejected and not refreshed into the module. An error displays in the DevTools Console when duplicate Property IDs exist.
-
Fetching Component Definitions: Dynamic Refresh is not supported in Vega The Vega (v 2.0.0) runtime is the next-generation engine of the UDesigner platform. Vega uses cutting-edge technologies to improve the Creator and end-user experience. if component definitions are fetched from any API other than the Get Module Components API.
-
Avoid sending the component definition to more than one component, like a Hidden component, before triggering the refresh. Ensure component definitions only pass to one component before triggering the Dynamic Refresh. Also, ensure the component definitions fetched directly from the module are not manipulated directly.
-
-
No Support for Custom Component Definitions: Unqork recommends only using Module Builder component definitions. Errors created from direct manipulation of component definitions (enforcing RBAC, storing data, rendering/UI behavior, and so on) are not supported by Unqork.
-
Storing Data In Unqork Submissions: To retain data in an Unqork submission Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections., components must have Store Data in Database set to (ON). The component must also be inside or linked to the application where the submission request comes from.
-
SSE (Server-Side Execution): Dynamic Refreshing while executing a module server-side is not supported.
-
Performance: Application performance varies depending on the number, size, and complexity of the refreshed components. Related Unqork functionality that fetches and renders components like Module Import, Workflow Navigation, and the
 Navigation component, have similar performance profiles.
Navigation component, have similar performance profiles.
When using a  Navigation component with Stagger Load set to (ON) with Panels set up to dynamically refresh, fire the logic component performing each refresh using the Pre-Trigger field in
Navigation component with Stagger Load set to (ON) with Panels set up to dynamically refresh, fire the logic component performing each refresh using the Pre-Trigger field in  Navigation component settings.
Navigation component settings.
Setting Up a Simple Dynamic Refresh
While there are many ways to use Dynamic Refresh, this example explains the steps required to dynamically refresh a Panel.
Configure the Panel Component to Enable Dynamic Refresh
The Panel component acts as the container for you to display components. To refresh new components into the Panel component, enable the Dynamic Refresh setting.
| 1. | In the Module Builder, drag and drop a Panel component onto your canvas. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter panelDisplay. |
| 3. | Under Imported and Dynamic Content, set Enable Dynamic Refresh to (ON). |
| 4. | Click Save & Close. |
Configure the Plug-In Component
Use a Plug-In component to fetch components from another module. The Plug-In component uses the dynamicRefresh option in the Outputs table to refresh the external components in the module.
| 1. | Drag and drop a Plug-In component onto your canvas, placing it below the panelDisplay Panel component. |
| 2. | In the Property ID and Canvas Label Text fields, enter pluginGetComponent. |
| 3. | From the Internal Services drop-down, select or enter Get Module Components. |
| 4. | In the Data Source URL field, replace {moduleId} with the ID of the module containing the components you want to import. |
If the Express Role performing the API request does not have access to the module or components, their request fails.
| 5. | In the Outputs table, enter the following: |
| Property ID | Mapping | Option | Header |
|---|---|---|---|
|
panelDisplay |
components |
dynamicRefresh ▾ |
☐ (unchecked) |
| 6. | Click Save. |
Configure the Button Component
For this example, use a Button to trigger the Plug-In that refreshes the Panel component's contents.
| 1. | Drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnFireRefresh. |
| 3. | In the Label Text field, enter Call Components. |
| 4. | Click Actions. |
| 5. | Set Event as the Action Type. |
| 6. | In the On Click field, enter pluginGetComponent. |
| 7. | Click Save & Close. |
| 8. | Save your module. |
Best Practices
The following sections detail best practices for creating and maintaining modules using or being used for Dynamic Refresh.
General
-
Tag modules that are intended to be dynamically refreshed using the dynamic-refresh tag.
-
Create a reference table with a Data Table component or Data Collection to store a shared array of module IDs and related meta-data. This reference table represents the superset of all modules that might be refreshed into the main module. For example:
| A | B | C | |
|---|---|---|---|
|
1 |
page |
title |
moduleId |
|
2 |
1 |
Page 1 |
{{moduleId-1}} |
|
3 |
2 |
Page 2 |
{{moduleId-2}} |
|
4 |
3 |
Page 3 |
{{moduleId-3}} |
Debugging
-
For debugging purposes, set the Display Errors in the Panel setting to (ON) to display dynamic refresh-related error messages inside the Panel. Regardless of this setting, dynamic refresh errors are always logged in the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software..
Dynamic refresh errors include:-
Duplicate Components Error: Displays when at least one of the incoming components being refreshed has a Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. that is a duplicate of a component in the existing module. This error does not prevent or halt the refresh but excludes and logs all duplicate components.
-
Unsupported Component Type Error: Displays when incoming components being refreshed are of an unsupported type. This error does not prevent or halt the refresh but excludes and logs all unsupported components.
-
Unsupported Parent Component Error: Displays when any parent of the Panel being refreshed is of an unsupported type. This error prevents or halts the entire refresh operation.
-
Components Definition Error: Displays when the component definition sent to the refreshed Panel is not a valid Unqork definition. This error prevents or halts the entire refresh operation.
-
Performance
-
To maintain optimal performance, Unqork recommends limiting the number of components in a single Dynamic Refresh to 250. Similarly, it's best practice to limit the total size of component definitions in a single Dynamic Refresh to 2.5MB.
Dynamic Refresh supports refreshing more than the recommended amount. However, fetch and render times will increase as the number of components and module definition size grow.
-
If multiple Dynamic Refreshes occur on the same page, be mindful of the module's cumulative number of components and module definition size. If either grows too large, the module performs poorly.
-
Creators can improve performance by pre-fetching component definitions into the submission data Also known as Record Data. Submission data consists of information saved by Unqork components. View submission data by using the angular command, or in Record Collections.. Then, dynamically refresh them into the module later. Pre-fetching is useful when content will be refreshed or displayed based on end-user interaction. For example, when an end-user clicks a button like See Details.
-
Improve performance by using Dynamic Refresh to refresh away (or remove) any components that are not needed. Refresh components away by using a logic component to target a Panel with the dynamicRefresh output type and an empty array ([]).
Logic
-
Creators can sequence their logic operations using the Post Refresh Trigger setting. This setting fires after all incoming refreshed components are loaded and rendered. Common configuration scenarios might include:
-
Sequencing refreshes to mimic an asynchronous load on modules with significant component content, prioritizing the most important content first. Each Panel’s Post Refresh Trigger will trigger the next Panel’s dynamic refresh.
-
-
Creators should prevent or limit duplicative refresh operations from running simultaneously. Doing so reduces duplicate API calls and unnecessary logic execution. Ways to prevent this issue include:
-
Use a Button component to trigger a refresh operation with Restrict to Single Click set to (ON). Then, use a logic component to re-enable the Button component after the refresh operation is complete.
-
Use a logic component (Decisions, Initializer, Plug-In, or Data Workflow) to trigger a refresh operation using the Disabled Output Type. Then, configure a second logic component to re-enable the first one after the refresh operation is complete.
-
Use a logic component (Decisions, Initializer, Plug-In, or Data Workflow) with a Watch Trigger Type to trigger a refresh operation. Also, configure the Set Debounce setting to be greater than 100ms.
-
-
When populating dynamically-refreshed components with data, perform the dynamic refresh operation first, verifying it's complete before receiving or setting component data. For example, when using an external API APIs (application programming interfaces) are a set of protocols and definitions developers use to build and integrate application software. APIs act as the connective tissue between products and services.. Similarly, ensure the dynamic refresh operation is complete before firing a logic component with any Output Type.
Below are various configuration patterns you must perform and achieve a Dynamic Refresh before setting component data or firing logic components:
-
Use a Post Refresh Trigger to trigger an Initializer that executes logic components in the Outputs table.
-
Use a Post Refresh Trigger to set the value of a Hidden component called contentLoaded to yes. Then, fire downstream logic components by including contentLoaded in the Inputs table and setting the Trigger Type to Watch.
-
Additional Content
-
[Video] Dynamic Refresh & Insurance Use Case: How Tokio Marine Transformed Its Underwriting Workbench.
-
[Video] Ask the Expert: Dynamic Refresh.
Resources