Overview
The Primary Fields component group are the most common and simple components used in the Unqork Designer Platform. Components are the smallest building blocks in Unqork. You'll use them to build out the structure and functionality of your modules. Components range in purpose, from creating simple fields to making complex API calls.
The Primary Fields group is located to the left of the Module Builder.
What are the Primary Fields?
Click on the list below to learn more about each primary field component:
Component
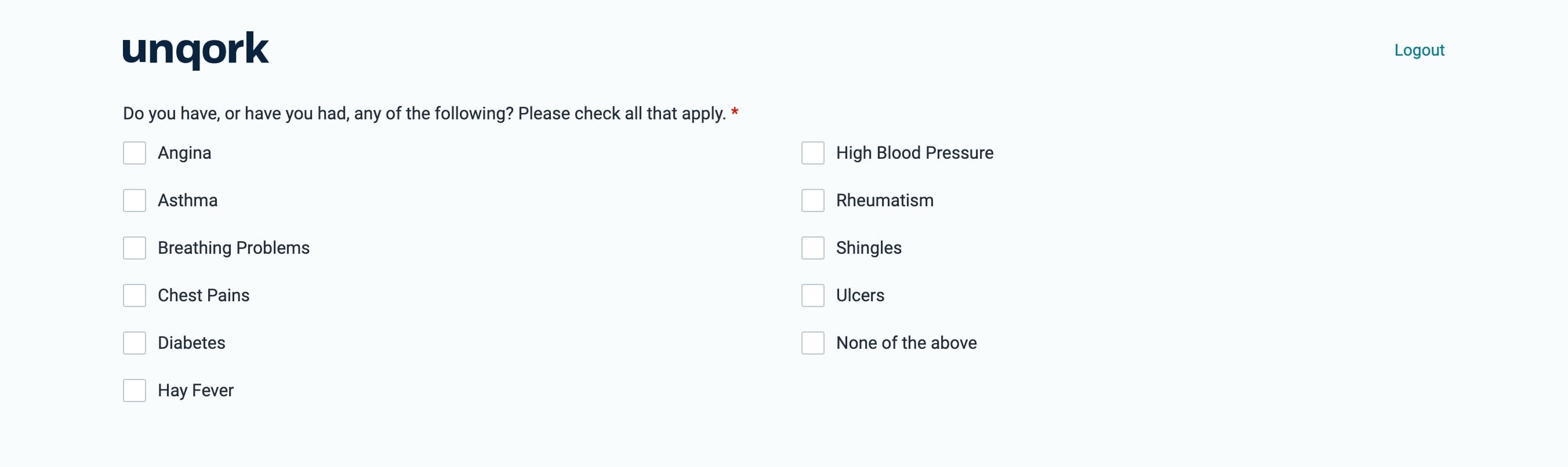
Checkboxes Component
With a Checkboxes component, you can create a question with more than one possible answer. Use this component if you want your end-user to select more than one option from a list.
Date Input Component
The Date Input component is a way for end-users to select a date while using an application. The component validates every selection by capturing a year, month, and day.
When you add the Date Input component, you give your end-user two options for selecting a date. They can either use the built-in date picker widget. Or, they can enter their needed date manually.
Dropdown Component
The Dropdown component lets you display a list of options to your end-user while only using minimal space. Options in a Dropdown component only display when your end-user clicks to open them. Once they make a selection, the list closes. A Dropdown allows you to make the most of the space in your module.
Menu Component
The Menu component attaches a drop-down list of customizable options to an element. For example, if your page has a Button component labeled Settings, and you want to display options when an end-user clicks it, use the Menu component to create the drop-down effect.
Multi-Select Dropdown
The Multi-Select Dropdown component lets you show a long list of options in a compact form. This component shares almost all functionality with the standard Dropdown component. But the Multi-Select option lets your end-user make more than one selection. This component also allows for custom styling where the standard Dropdown doesn't.
Number Component
The Number component collects number values such as integers, decimals, or percentages. Unlike Text Field components, an end-user can only input numbers into this field.
Radio Buttons Component
The Radio Buttons component offers a quick way to select between mutually exclusive options. If you need to ask a yes or no question, the Radio Buttons component is a good choice.
Search Select
The Search Select component lets end-users search for, or select, one or more options from a drop-down list. Unlike the Simple Select component, end-users can enter a value into the field and the drop-down list filters options to match that value. End-users then use the arrow keys or their mouse to select an option from the filtered list.
Simple Select
The Simple Select component lets end-users select one or more options from a drop-down list. The drop-down list uses a values table or a data reference key to display a list of options.
Single Checkbox Component
The Single Checkbox component gives your end-user a single checkbox option for selection. The end-user can either select the checkbox or leave it clear.
Text Area Component
The Text Area component is part of the core range of input components that lets the end-user enter multiple lines of text. For example, an end-user can enter a paragraph of information that goes into as much detail as necessary. You can also use a Text Area component to display values passed to it from another component.
Text Field Component
Text Field components display alphanumeric values that can fit on a single line. Use a Text Field component for short-form information, like allowing end-users to enter their name. You can also use a Text Field component to display values another component passes to it.