About this Configuration Guide
Using this guide, you'll explore how the VIN Decoder template works. You'll learn how to install the template to your environment and how to use it in your applications.
This template uses an API from the Department of Transportation (DoT), which does not require authentication.
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images are correct at the time of publication.
Overview
VINs (vehicle identification numbers) are unique codes used to identify specific automobiles. A VIN is a 17-character-long string that tells you the make, model, year, and type of car. VINs can also include information on specific features of the vehicle, where it was manufactured, as well as the serial number.
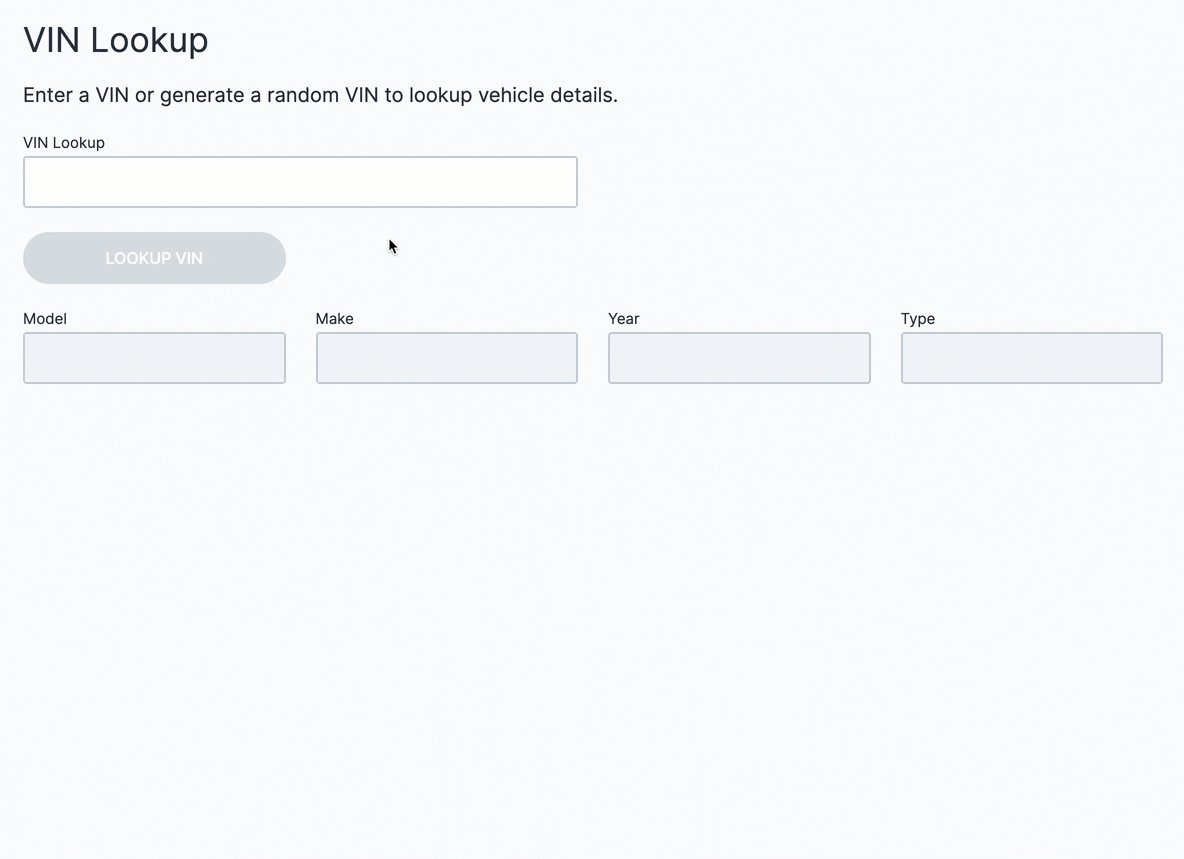
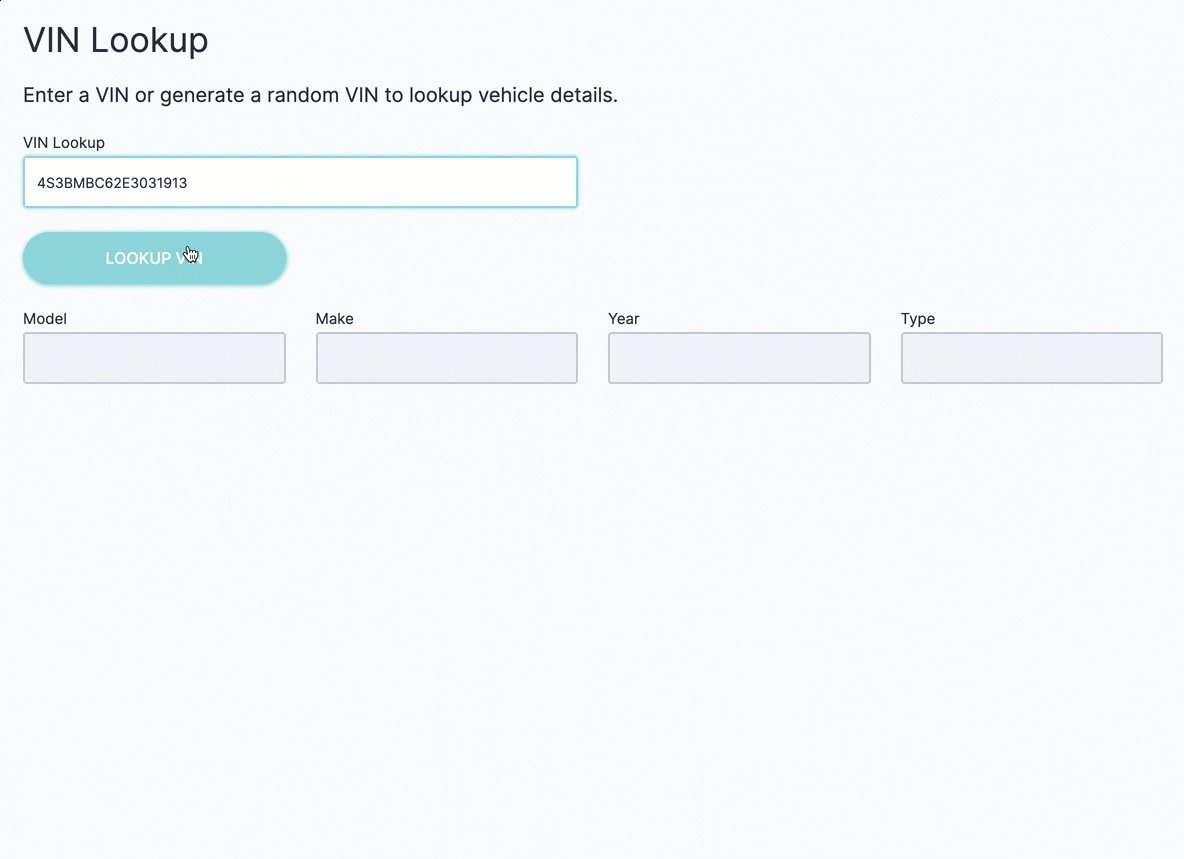
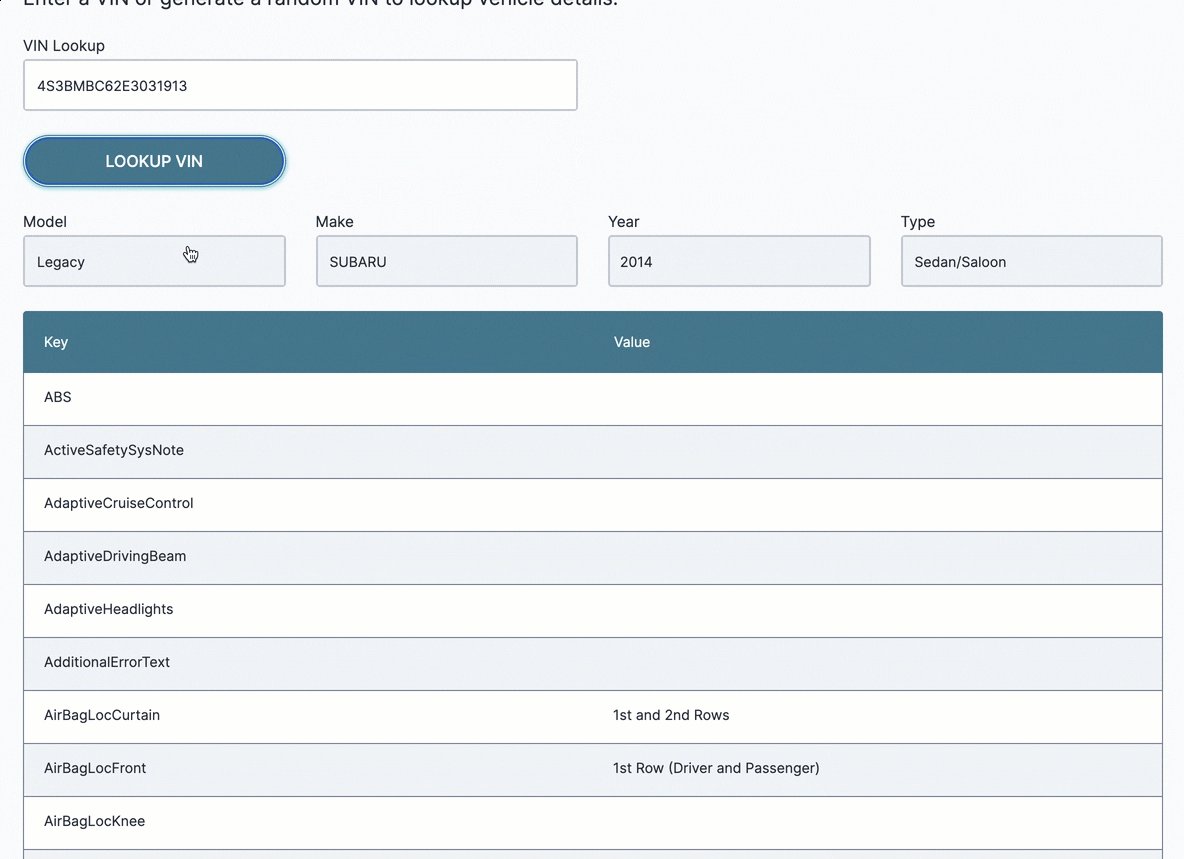
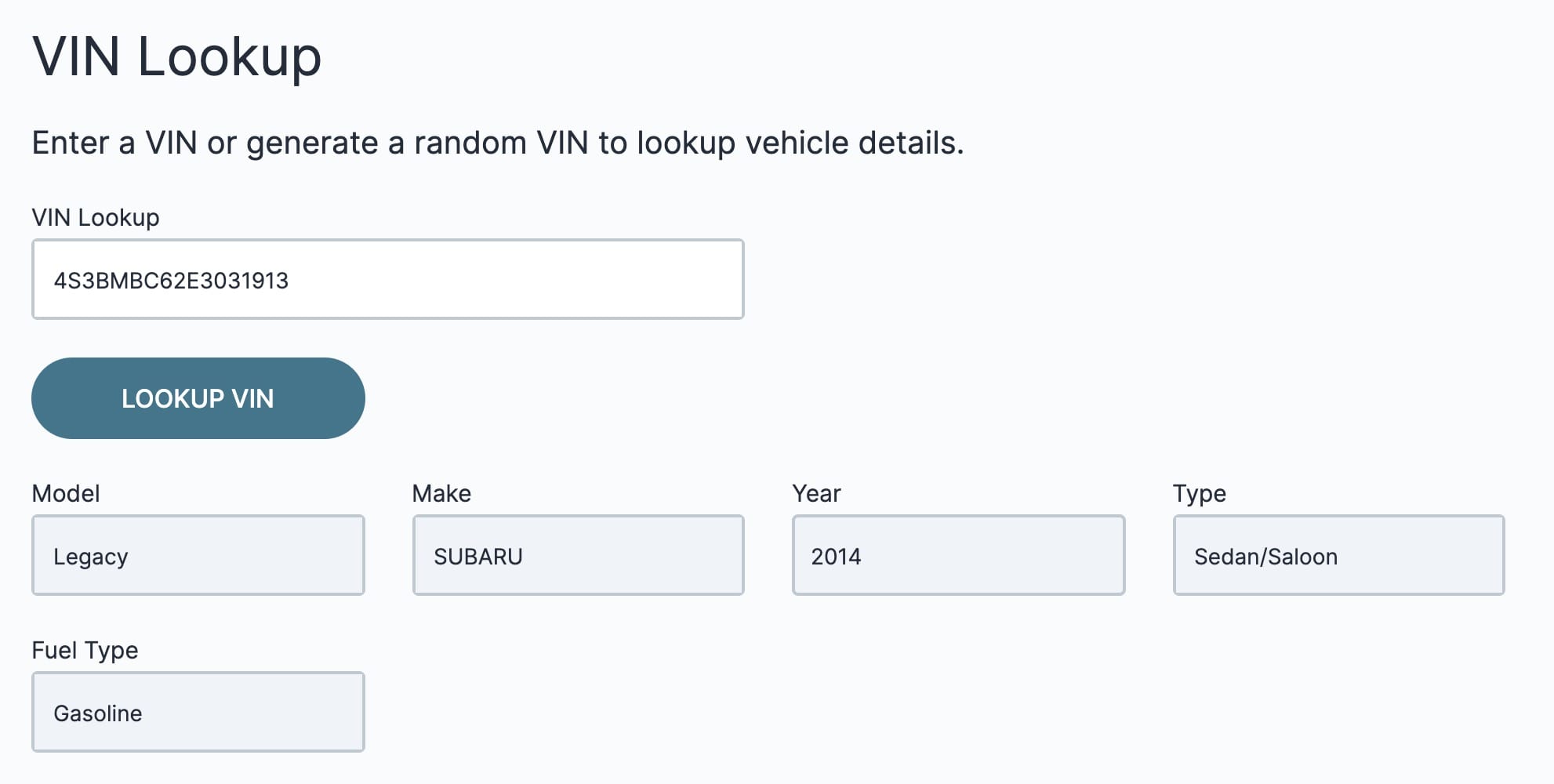
The VIN Decoder template uses an integration from the Department of Transportation to get vehicle information based on its VIN. When you enter a valid VIN and click Lookup VIN, the fields populate with the vehicle's data.
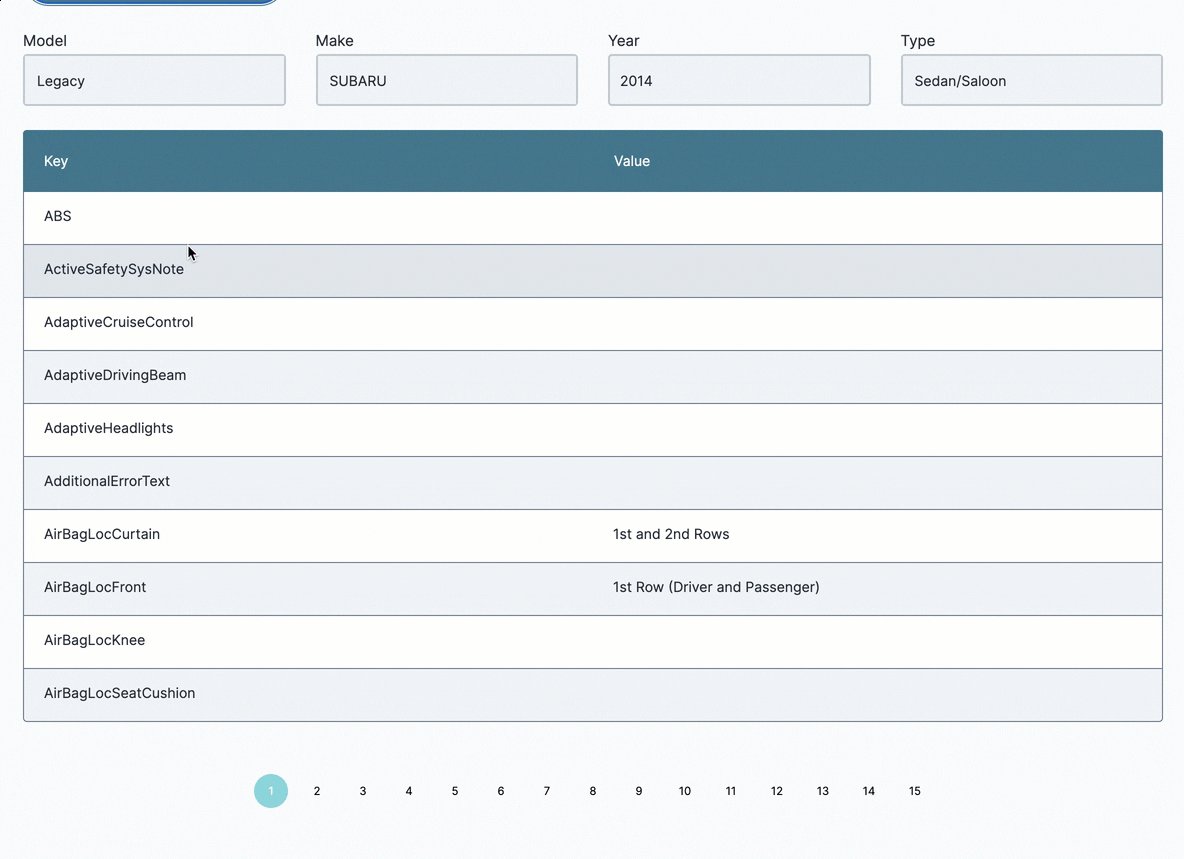
The template also includes a ViewGrid that displays all information gathered from the API call.

Not all VINs are created equal. Some VINs tell you what kind of airbags the vehicle has, while others only include the most basic information. The ViewGrid at the bottom of the page includes all the possible values that the API can return. If you try different VINs, you'll notice each displays a different combination of data.
If a field is empty in the ViewGrid, that means the data isn't available in the DoT database.
Features
With this template, you can:
Decode a VIN to view make, model, year, and more.
View a grid of all available vehicle details.
Requirements
To use this template, you must have:
Administrator-level access to an Unqork environment.
Adding the Template
Before you can build an application from this template, you must install the template to your environment. Then, you can visit your Library and build an application from your new template.
Adding the Template to Your Environment
To add the template to your environment:
At the top right of the Unqork Designer Platform, click Library.
Click Templates.
Click the Marketplace button.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
In the Search the Marketplace field, enter VIN Decoder.
Click the VIN Decoder tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed template to create an application.
Creating an Application from the Template
After you add the template to your environment from Marketplace, you can use it to create an application. This template creates a module-type application.
At the top right of the Unqork Designer Platform, click Library.
Click Templates.
Find the VIN Decoder template tile.
Click Create App from Template.
From the Workspace drop-down, select the destination workspace. This is where your application lives once created.
Enter your unique App Name. The App Path autofills as you type your App Name.
If you want a different App Path, enter it in the App Path field.
From the Style drop-down, select a preview style. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style.
The App Type and App Entrypoint are grayed out. The template automatically takes care of these for you.
Click Create App.
The application opens in the workspace you specified. You land on the Modules tab of your application, which lists all modules of this template.
Your new application looks something like this:

When you create an application from the template, your module names automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You can change module names and module paths at any time. Any service or workflow you create with your template also has a template ID and time stamp.
How the Template Works
This template uses an API call to populate the page with vehicle information. The configuration works out of the box, so there's no need to make updates.
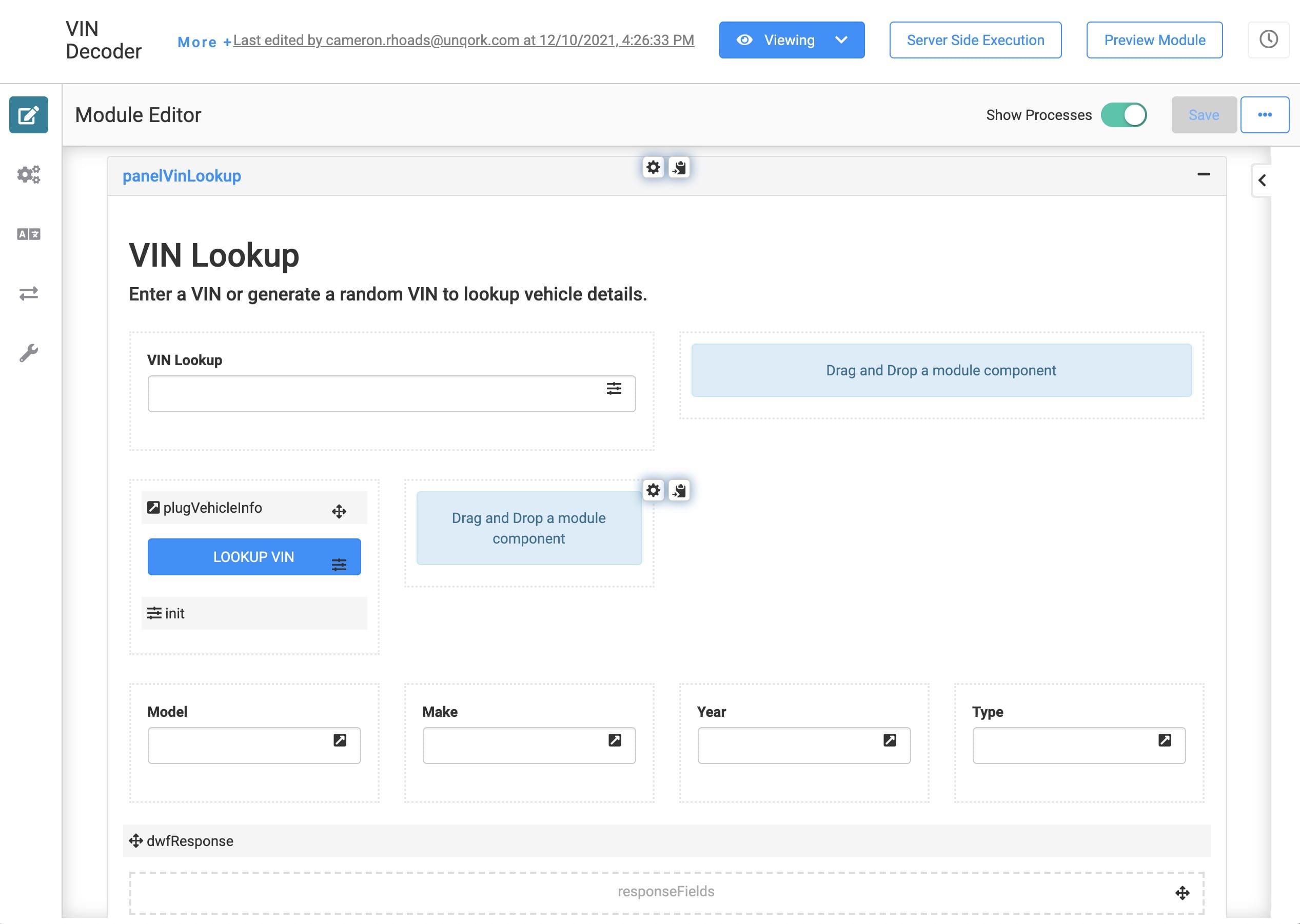
The configuration is straightforward. This is what the template looks like in Module Builder:

The VIN Decoder template works like this:
End-user enters a VIN into the VIN Lookup field. Error handling makes sure they enter a valid VIN.
Initializer makes the Lookup VIN button clickable.
Button triggers the Plug-In component.
Plug-In returns the vehicle data and outputs it into the Text Fields.
Plug-In also triggers the Data Workflow, which gets all the API results, turns them into a table, then outputs the table into the Hidden component.
ViewGrid displays all the information from the Hidden component.
Customizing the Template
The template works out of the box, but you might want to make a few customizations based on your own use case. Most likely you'll update the data that does or doesn't display.
By default, the template has a ViewGrid that displays all the data from the API call.
Updating the Displayed Data
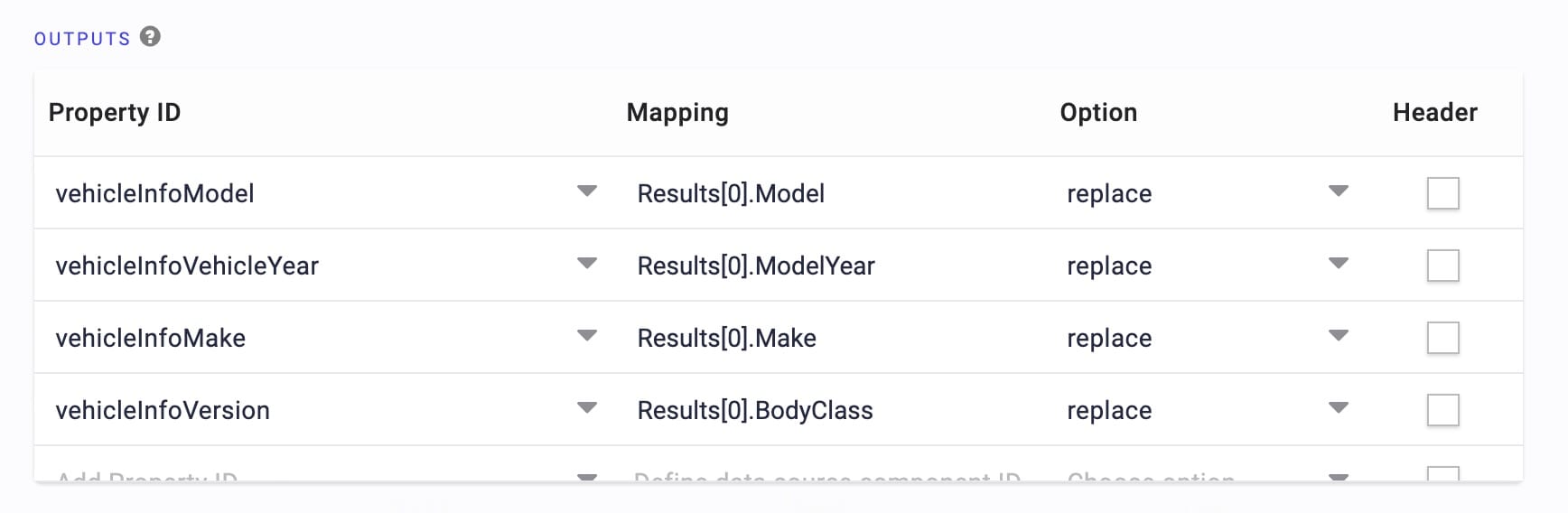
The template displays the Model, Make, Year, and Type in the fields below the button. You can customize what goes in these fields using the Plug-In component's Outputs table.

Luckily, the ViewGrid gives you a list of all the API's keys. So, if you want to add any fields to your configuration, you can reference that table.
For example, you might want to add a field for the vehicle's fuel type.

To add an additional field to your module, use the following instructions.
Adding a Text Field
Drag and drop a Text Field component into a module
In the Property ID field, enter vehicleFuelType.
In the Label Text field, enter Fuel Type
Set the Disable User Input toggle to ON.
Click Save.
Updating the Plug-In Component
Hover over the plugVehicleInfo Plug-In component.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Add a row to the Outputs table with the following information:
Property ID
Mapping
Option
vehicleFuelType
Results[0].FuelTypePrimary
replace
Click Save.
You now have an additional field to display more API data.
Removing the ViewGrid
The ViewGrid component in this template displays all the data gathered from the VIN. But you might not want end-users to see all the data keys and empty values. To clean it up, remove the ViewGrid.
In the Module Builder hover over the ViewGrid component at the bottom of the page.
A 5-button toolbar displays above the component on hover-over.
Using the toolbar, click the
.jpg) (Remove) button.
(Remove) button.Click Save to save your module.
Now your VIN Decoder only displays data in the Text Fields.
Removing the Template
What if you no longer need this template or the application you built from it?
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
At the top right of the Unqork Designer Platform click Library.
Click Templates.
Find the template to uninstall.
In the template tile header, click the ellipsis (...).
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the template at any time.
Deleting the VIN Decoder Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
Navigate to the Apps tab from an open workspace.
Find the application to delete.
Click the ellipsis (...) in the app tile header.
Click Delete.
Retype the provided text.
Click Yes, Delete.
Removing the VIN Decoder Service from Your Environment
To remove your service from your environment:
At the top right of the Unqork Designer Platform click the Settings drop-down.
Click Administration.
Under Integration, select Services Administration.
In the Active Services list, scroll down and select the UUID Generator service you want to delete.
Click the Delete link. You’ll find this above the Active Services list.
At the Delete message, click OK.
At the Success message, click OK.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application