About this Configuration Guide
This guide covers setting up the CoreLogic Get Building Info module integration template. Using this guide, you'll explore how the CoreLogic template works. You'll learn how to install the template to your environment and build an application from it. Plus, you'll see how to customize the application to fit your needs.
You need to set up your CoreLogic account directly through CoreLogic. When configuring your template, enter your CoreLogic credentials to grant your environment permission to use CoreLogic.
Here's a high-level overview of the modules:
Title | Element Type | Description |
|---|---|---|
CoreLogic Get Building Info | Module | When you enter a CLIP (CoreLogic Integrated Property Number) ID, this module triggers the API module and displays a building's structure and feature summaries. |
CoreLogic Get Building Info API | Module | This API module uses the CoreLogic integration to dynamically populate the building summaries dashboards. |
CoreLogic | Service | CoreLogic provides real estate and property information and analytics. This service uses a unique CLIP ID for every address, which helps end-users find more information about a building. |
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images are correct at the time of publication.
Overview
This template first asks for a CoreLogic CLIP ID. Then, the template populates 2 dashboards with information from the CoreLogic database: the Structure Summary dashboard and the Building Summary dashboard. The Structure Summary dashboard provides details about the building's construction. This includes the section number, composite building linkage key, and more. The Building Summary shows information about the inside of the building. This can include the number of units, bathrooms, and fireplaces it has. Some fields might be blank if CoreLogic doesn't have the information in its database.
Don't have a CLIP ID? You can install the CoreLogic Generate CLIP ID Template in Unqork Marketplace. All you need to do is enter a property's address to locate the CLIP ID.
This is a module integration template. So, let's say you build an application from this module. The template also adds a service (integration) to your environment in Services Administration. The service has a layout prepped for your CoreLogic credentials. You'll learn more about this later in the article.
Features
With this template, you can:
Populate all available building information from CoreLogic's database.
Requirements
To use this template, you must have:
Administrator-level access to an Unqork environment.
An active CoreLogic account.
A property's CLIP ID.
Adding the Template
Before you can build an application from this template, you must install the template in your environment. Then, you can visit your Library and build an application from your new template.
Adding the Template to Your Environment
To add the template to your environment:
Click Library at the top right of the Unqork Designer Platform.
Click Templates.
Click Marketplace.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
Enter [template name] in the Search the Listings Directory field.
Click the [template name] tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can now use your newly installed template to create an application.
Creating an Application from the Template
After you add the template to your environment from Marketplace, you can use it to create an application. This template creates a module-type application.
Click Library at the top right of the Unqork Designer Platform.
Click Templates.
Find the [template name] template tile.
Click Create App from Template.
Select the destination workspace from the Workspace drop-down. This is where your application lives once created.
Enter your unique App Name. The App Path auto-populates as you type your App Name.
If you want a different App Path, enter it in the App Path field.
Select a preview style from the Style drop-down. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style.
You'll notice the App Type and App Entrypoint are grayed out. The template automatically takes care of these for you.
Click Create App.
The application opens in the workspace you specified. You land on the Modules tab of your application, which lists all modules of this template.
Your new application looks like this:
.jpg)
When you create an application from the template, your module names automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You can change module names and module paths at any time. Any service or workflow you create with your template also has a template ID and time stamp.
Here's an example of a CoreLogic service in Services Administration:
.jpg)
How the Template Works
As the name suggests, a module integration template has modules and an integration. An integration is a service external to Unqork. Here, the service is a CoreLogic API that takes a CLIP ID an end-user enters, then displays building information. You need to set up your CoreLogic account directly through CoreLogic. Your API keys generate automatically after creating your CoreLogic account.
How the CoreLogic Service Works
CoreLogic provides real estate and property information and analytics. The CLIP ID is CoreLogic's standardized, digital identifier for each property. You can access all available information about a property through this number.
In this template, the CLIP ID is the key that unlocks the CoreLogic database. Unqork uses an API call to get building information from the CoreLogic database. When you download this template, CoreLogic pulls data into your application through an API call. You can use the populated information to learn more about a building.
How the CoreLogic Get Building Info Module Works
The CoreLogic Get Building Info module is the only user-facing module in this template. So, it's the only one you or your end-user interacts with in Express View.
This module is where you or your end-user enters the CLIP ID. Click Search to initiate the CoreLogic API call and populate a building's information. There are 2 dashboards: Structure Summary and Building Summary.
In the Structure Summary, you might see:
Building Comments
Building Section Number
Composite Building Linkage Key
Building Number
In the Building Summary, you might see:
Buildings Count
Units Count
Rooms Count
Bedrooms Count
Bathrooms Count
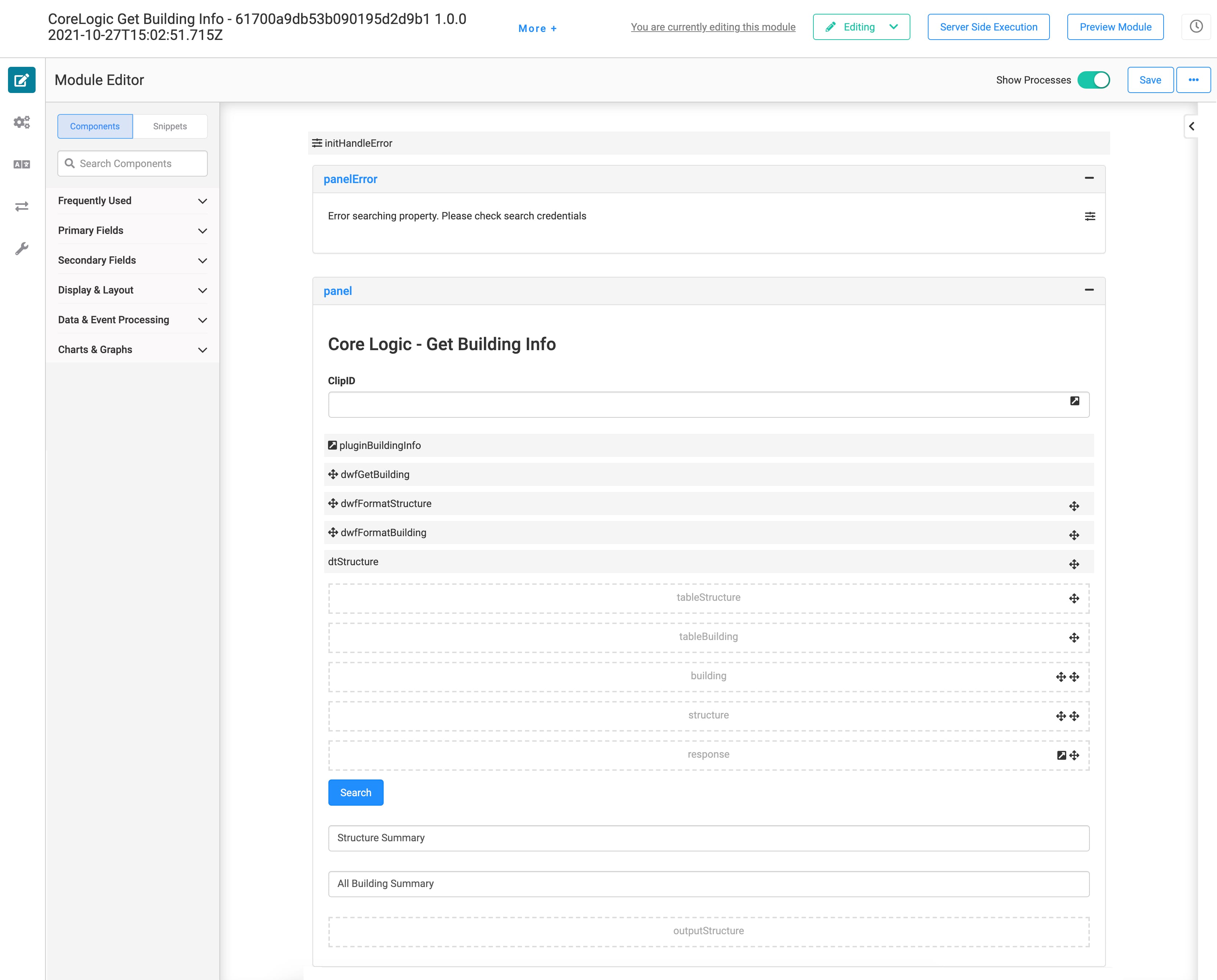
Here's how the module looks in the Module Builder:

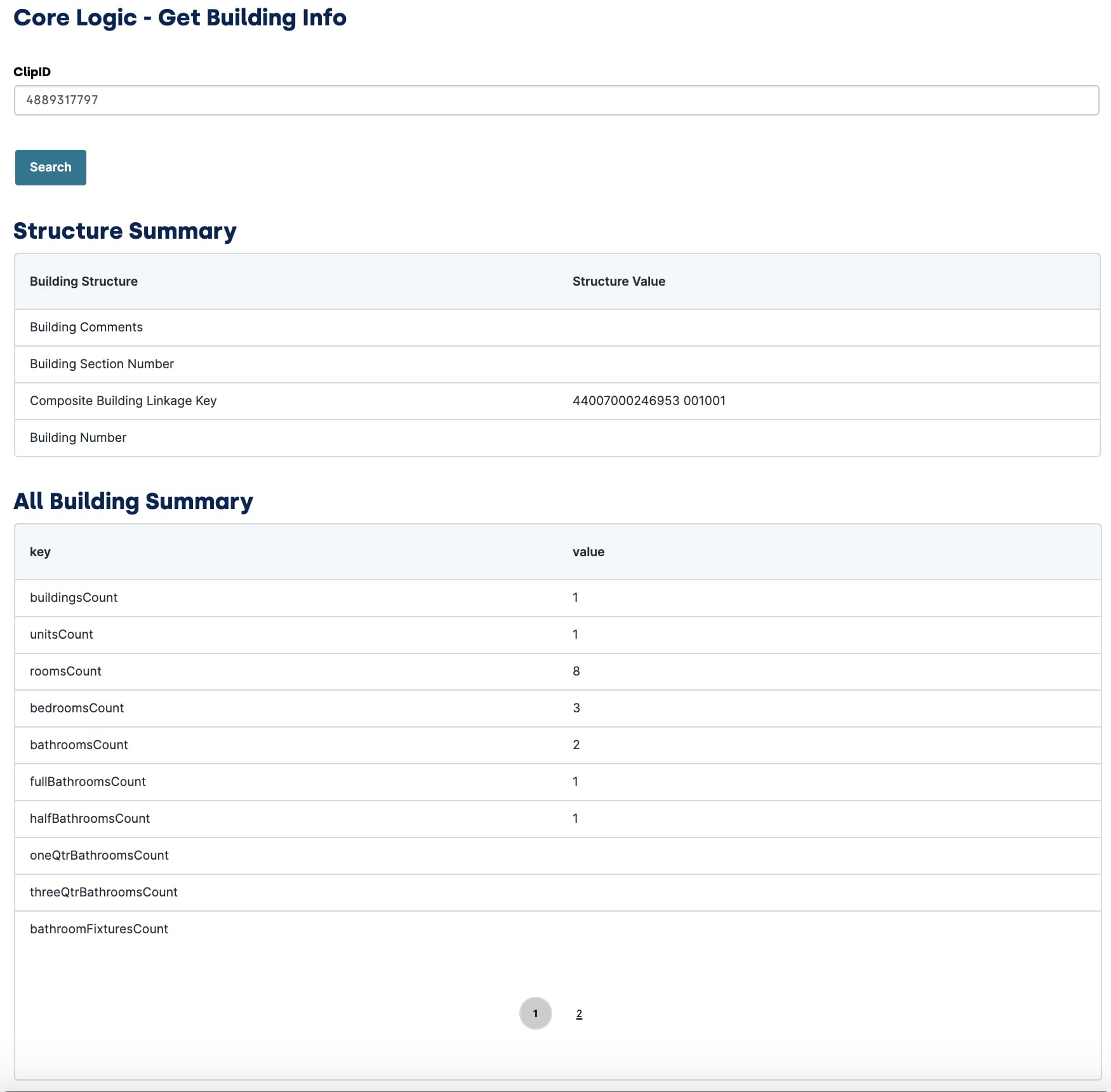
And here's how it looks in Express View:

How the CoreLogic Get Building Info API Module Works
The CoreLogic Integration (API) module does all the hard work for the template. After the end-user clicks Search in the previous module, the API module fires. It sends the CLIP ID to CoreLogic so it can pull the building information. Then, the data displays at the bottom of the page.
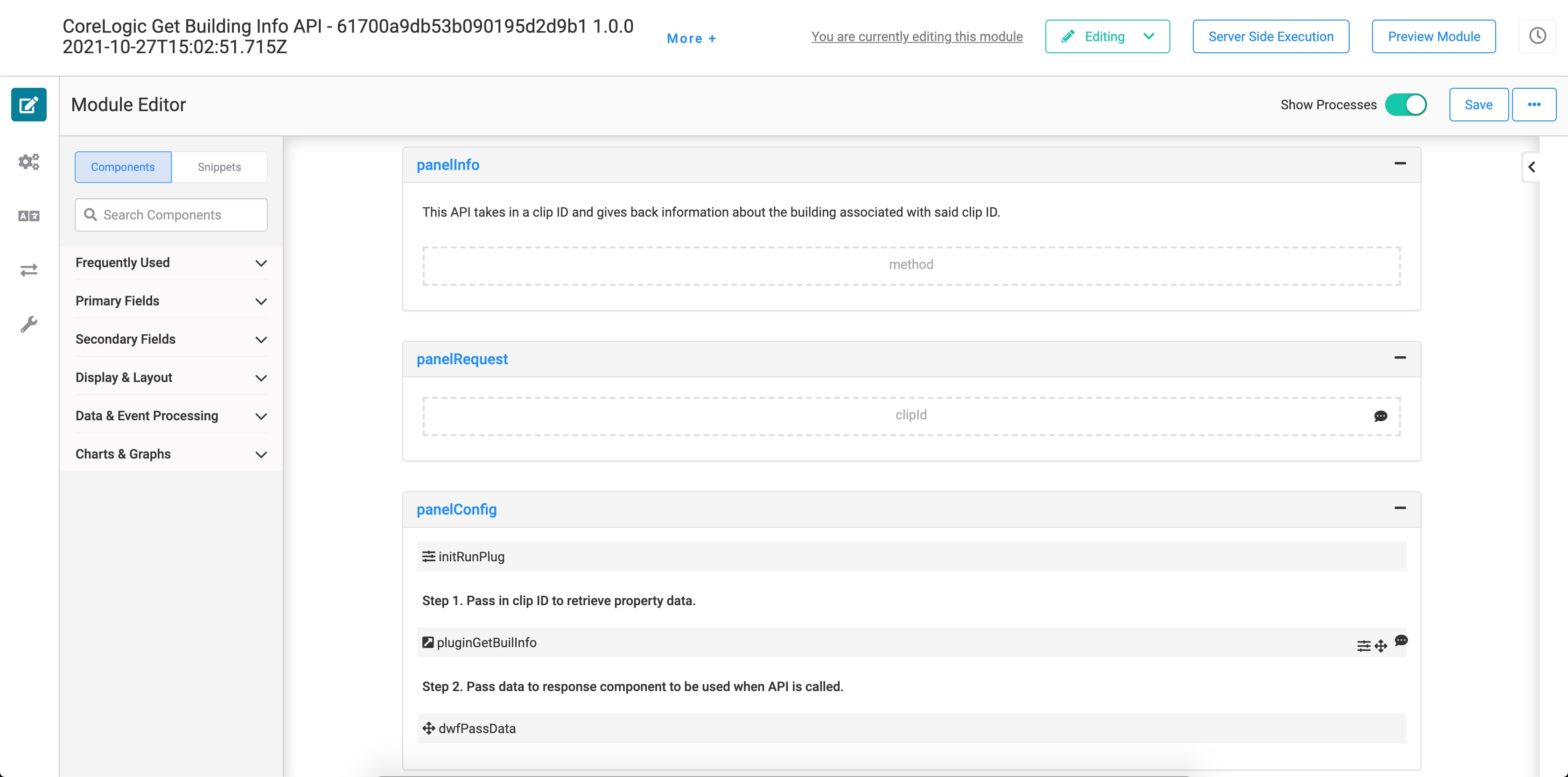
Here's how the module looks in the Module Builder:

Configuring the Template
Once you create an application from this template, you need to update some configurations. To use the template, you need to update your CoreLogic service in Services Administration. You also need a CoreLogic Client ID (username) and Client Secret (password) to make the service work. Let's look at the configuration in more detail.
Configuring the CoreLogic Service in Services Administration
To access Services Administration:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Next, you need to find and update the CoreLogic service with your CoreLogic Client ID and Secret:
Scroll to the bottom of your Active Services list.
Click your CoreLogic service.
What if your environment has more than one CoreLogic service? Look for the service with the same template ID and time stamp as the template's modules.
Scroll to the top of the page.
Enter your CoreLogic username in the Client ID field.
Enter your CoreLogic password in the Client Secret field.
When you open your CoreLogic service for the first time, you see there's already an obfuscated Client ID and Secret. This is a dummy entry, meaning it doesn't map anywhere. Make sure to enter your Bearer Token for this service to work. Note that once you save your Bearer Token to this CoreLogic service, it also becomes obfuscated.
.jpg)
Click Save Changes.
Testing the Template
Now, let's test your template.
Open the CoreLogic Get Building Info module in Express View.
Enter or paste a verified CLIP ID in the CLIP ID field.
Click Search.
The API response object displays a Structure Summary and All Building Summary table. Try a few different CLIP IDs to see what information populates.
Removing the Template
What if you no longer need this template or the application you built from it? There are multiple parts to removing this template.
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
At the top right of the Unqork Designer Platform, click Library.
Find the template to uninstall.
Click the ellipsis (...) in the template tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the template at any time.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application.
Deleting Your CoreLogic Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
Navigate to the Apps tab from an open workspace.
Find the application to delete.
Click the ellipsis (...) in the app tile header.
Click Delete.
Retype the provided text.
Click Yes, Delete.
Removing the CoreLogic Service from Your Environment
To remove your service from your environment:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Scroll down and select the CoreLogic service to delete from the Active Services list.
Click the Delete link. You’ll find this above the Active Services list.
At the Delete message, click OK.
At the Success message, click OK.