About this Configuration Guide
This guide covers setting up the SendGrid Single Email module integration template. Using this guide, you'll explore how each module of this template works. You'll learn how to install the template to your environment and how to build an application from it.
This template has modules and an API (application programming interface) integration. So, we'll also walk you through how to connect your environment to SendGrid's API. Then, powered by SendGrid's email API, you can create and send emails from your application.
You'll need to set up your SendGrid account directly through SendGrid. When configuring your template, you'll enter your SendGrid credentials to grant your environment permission to use SendGrid.
Here's a high-level overview of the modules:
Module | Description |
|---|---|
Send Single Email (API) | This API module uses SendGrid to dynamically send an email to your recipients. You can call this API module from many different modules in your application. |
Send Single Email Template | This module is more of a placeholder showing ways to configure your own Express View module. It also lets you test your SendGrid service and make sure everything works as you expect. |
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images were correct at the time of publication.
Overview
This template uses SendGrid so you can send emails to end-users from your application. SendGrid lets you build and track your email solution on a trusted foundation. It also gives you the tools and expertise you need to optimize your inbox delivery rate.
We've designed this template so it's easily automated. This means you can send emails to your end-users at any point during their journey. And it all happens in the background.
This is a module integration template. So, let's say you build an application from this template. Along with it, you'll see a service (integration) added to your environment in Services Administration. The service has a layout prepped for your SendGrid credentials. You'll learn more about this later in the article.
To learn more about SendGrid, such as how to use SendGrid in test environments and production environments, search SendGrid in our In-Product Help.
Features
With this module integration template, you can:
Send emails directly from your application to your end-users.
Use SendGrid's email templates to create beautiful, customized emails.
Requirements
To use this module integration template, you must have an active SendGrid account with API credentials.
Ready to jumpstart your integration with SendGrid? Let's get started.
Adding the Module Integration Template
Adding the Template to Your Environment
The SendGrid Single Email Template is available from the Unqork Marketplace. Unqork templates help you quickly create beautiful, complex applications.
To add the template to your environment:
Click Marketplace at the top right of the Unqork Designer Platform.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io/.
Enter SendGrid in the Search the Marketplace field.
Click the SendGrid Single Email tile.
Click Install to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Click the Login button. Then, return to step 4 and click Install to Environment again. Follow the remaining steps as listed.
Now, you can use your newly installed template to create an application!
Creating an Application from the Template
After you've added the template to your environment, you can use it to create an application. This template creates a module-type application.
Click Library at the top right of the Unqork Designer Platform.
Find the SendGrid Single Email template tile.
Click Create App from Template.
Choose the destination workspace from the Workspace drop-down. This is where your application will live once created.
Enter your unique App Name. The App Path auto-fills as you type your App Name.
If you want a different App Path, enter it in the App Path field.
Select a preview style from the Style drop-down. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style.
You'll notice the App Type and App Entrypoint are grayed out. The template automatically takes care of these for you!
Click Create App.
The application opens in your specified workspace. You'll land on the Modules tab of your app, which lists all modules of this template.
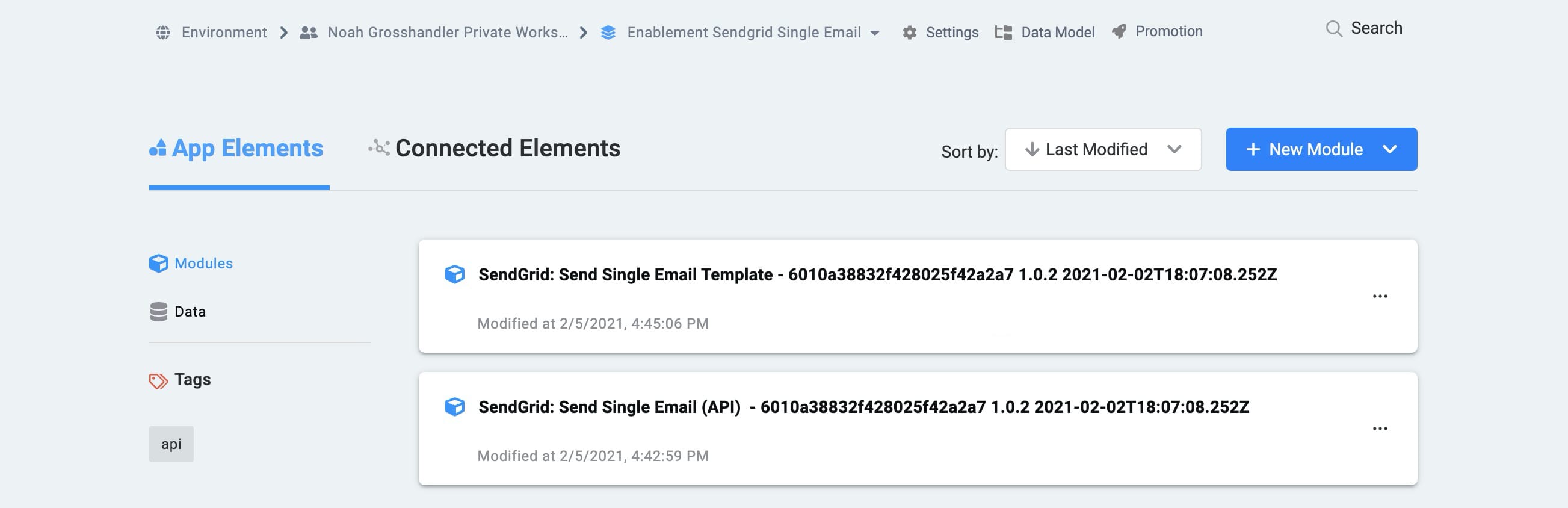
The list of modules in your new application should look something like this:

When you create an application from the template, your module names automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You're welcome to change module names and module paths at any time. Any services created by your template will also have a template ID and time stamp.
When you create an application from this template, you'll also see a new service added to your Services Administration. This service has the correct setup for SendGrid. You'll need to update it with your company's SendGrid account credentials. (You'll get those credentials when you set up your account directly through SendGrid.) We cover how to link your environment to SendGrid in the Configuring the Template section.
Here's an example of a SendGrid service in Services Administration:
.jpg)
How the Module Integration Template Works
As the name suggests, a module integration template has modules and an integration. An integration is a service external to Unqork. Here, the service is a SendGrid send email API. You'll set up that service directly through SendGrid. Then, when you create an application from this template, you’ll get:
A new service in Services Administration with the correct setup for SendGrid.
A module-type application with 2 modules.
Let's take a look at how the SendGrid service and modules work.
How the SendGrid Service Works
SendGrid is a service that uses API calls to send customized emails. Based on your needs, you'll use API parameters to determine those customizations. So, if you want to send an email at any point in your application, you'll add a SendGrid API call.
Let's look at some examples of when you might send an email using SendGrid:
Your end-user submits an application and you want to send a confirmation.
Your end-user leaves an application incomplete and you want to send a reminder to finish it.
Your end-user submitted an application and, after some data-processing, you want to send them an update.
You want to send a reminder email on a schedule using a scheduled batch processing job.
First, you'll set up your SendGrid account directly through SendGrid. Then, you'll create an application from the SendGrid Single Email template. The template automatically adds a service to your environment that has the correct protocol and host for SendGrid. After basic configuration of the service, your application will connect to SendGrid to send dynamic emails.
To learn more about SendGrid, such as how to use SendGrid in test environments and production environments, search SendGrid in our In-Product Help.
How the Send Single Email TemplateModule Works
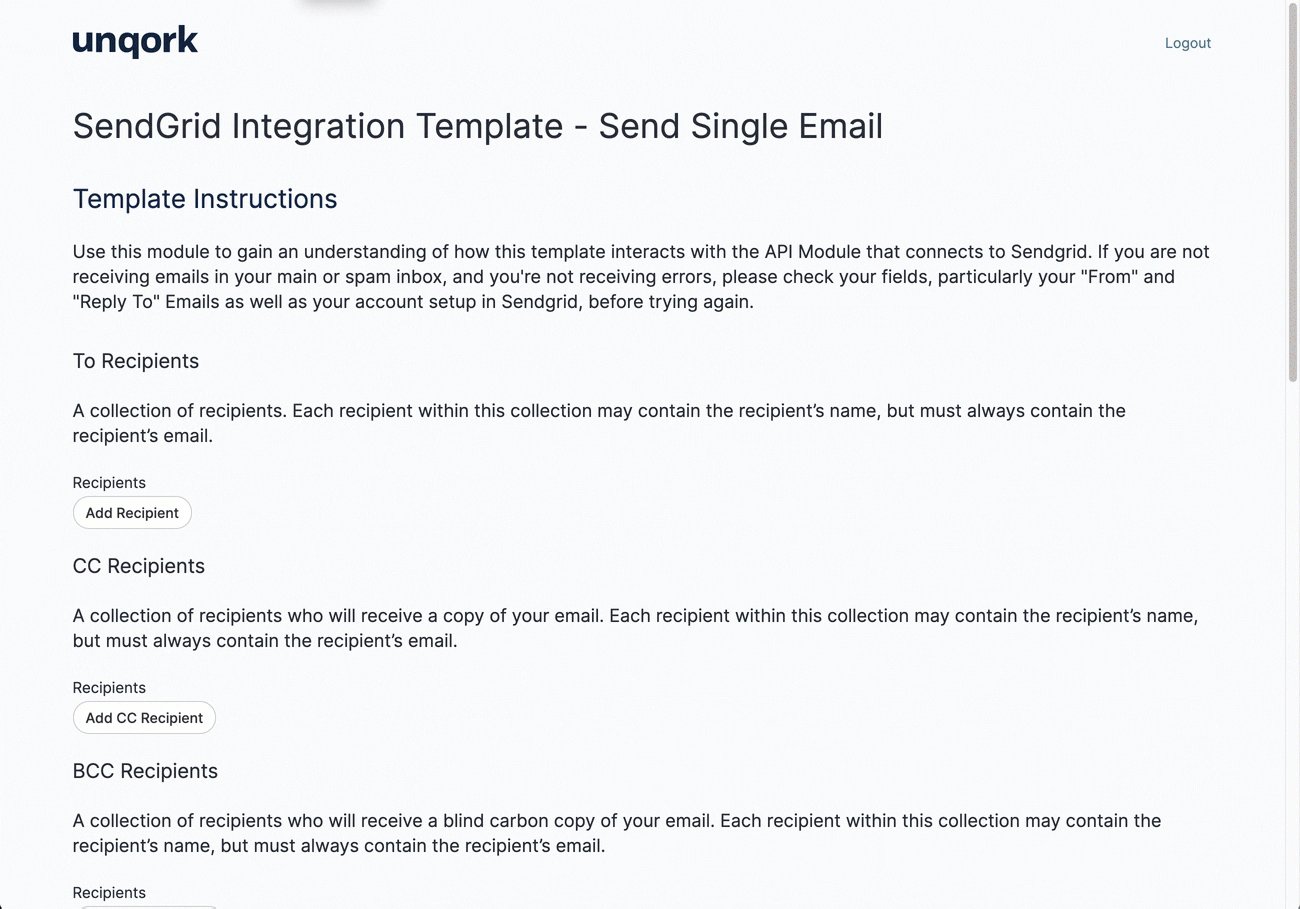
You’ll interact with this module in Express View. But you likely won’t use it in your actual application. So, what’s its purpose? Here are some helpful ways to use this Express View module:
Use it as a frame of reference for how to configure in your own application. For example, use the Property IDs and the Plug-In’s configuration in your own application.
Check to make sure your Bearer Token and emails work how you want them to.
Create a request payload that you can copy when setting up SendGrid emails elsewhere.
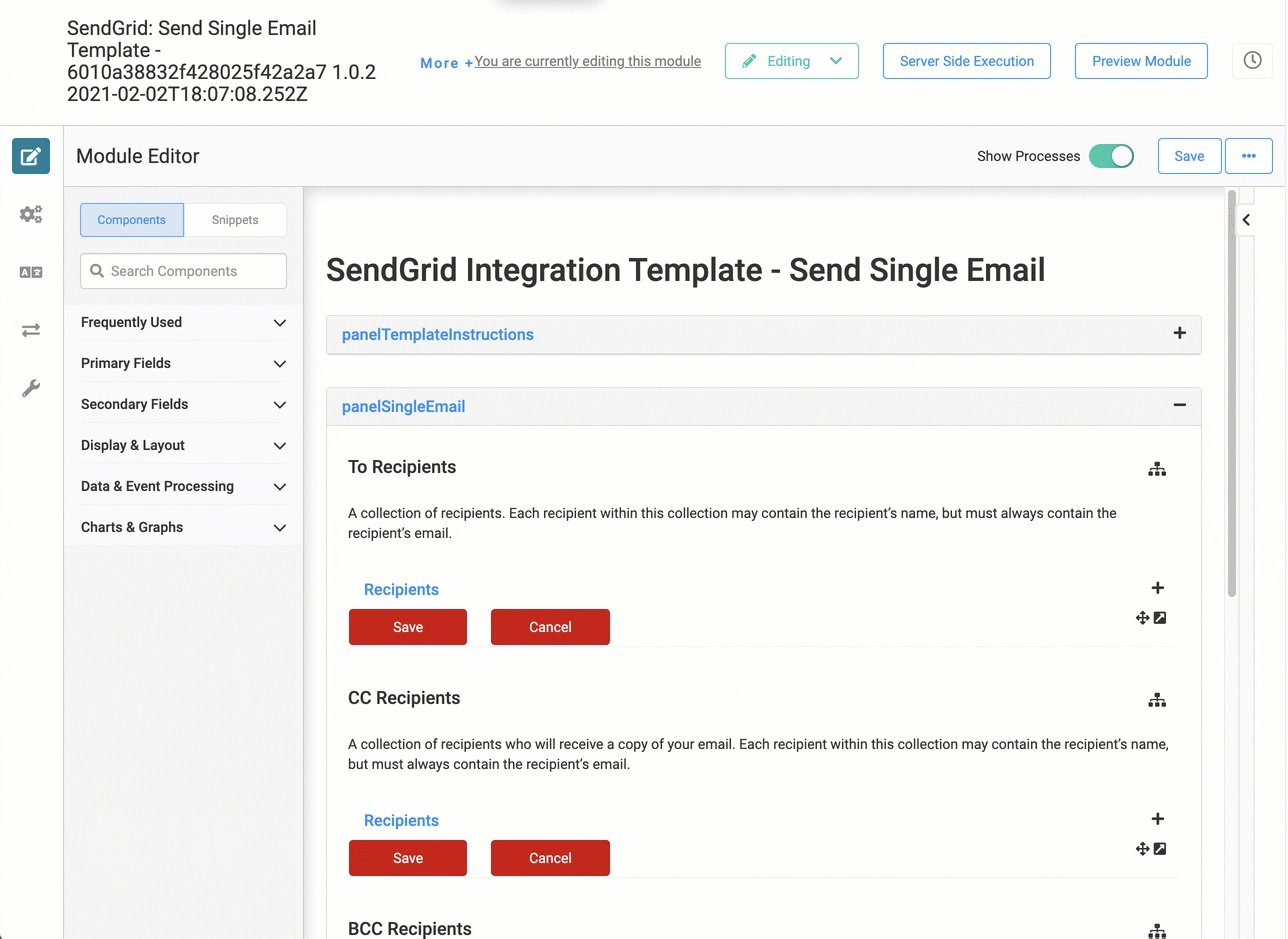
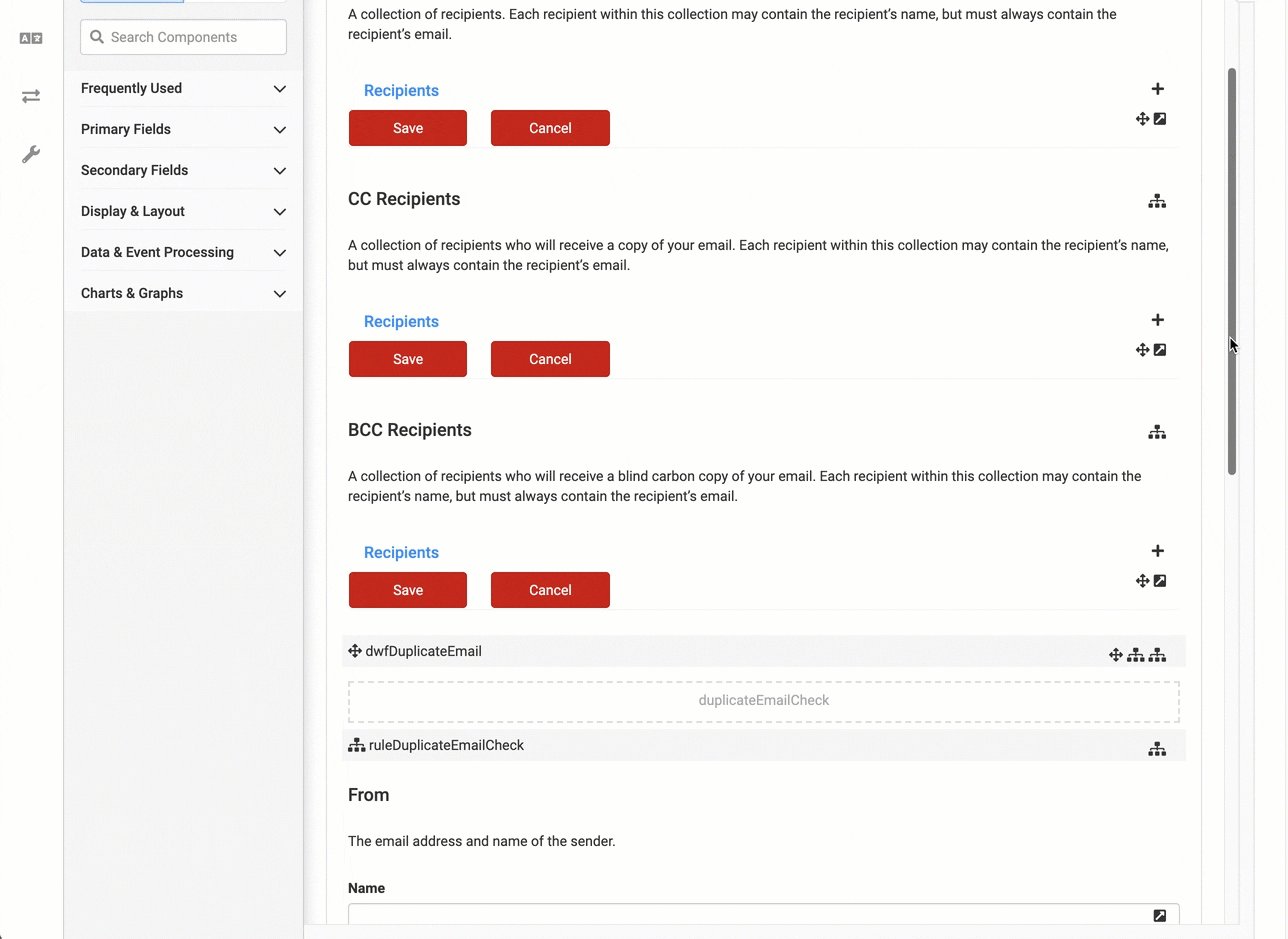
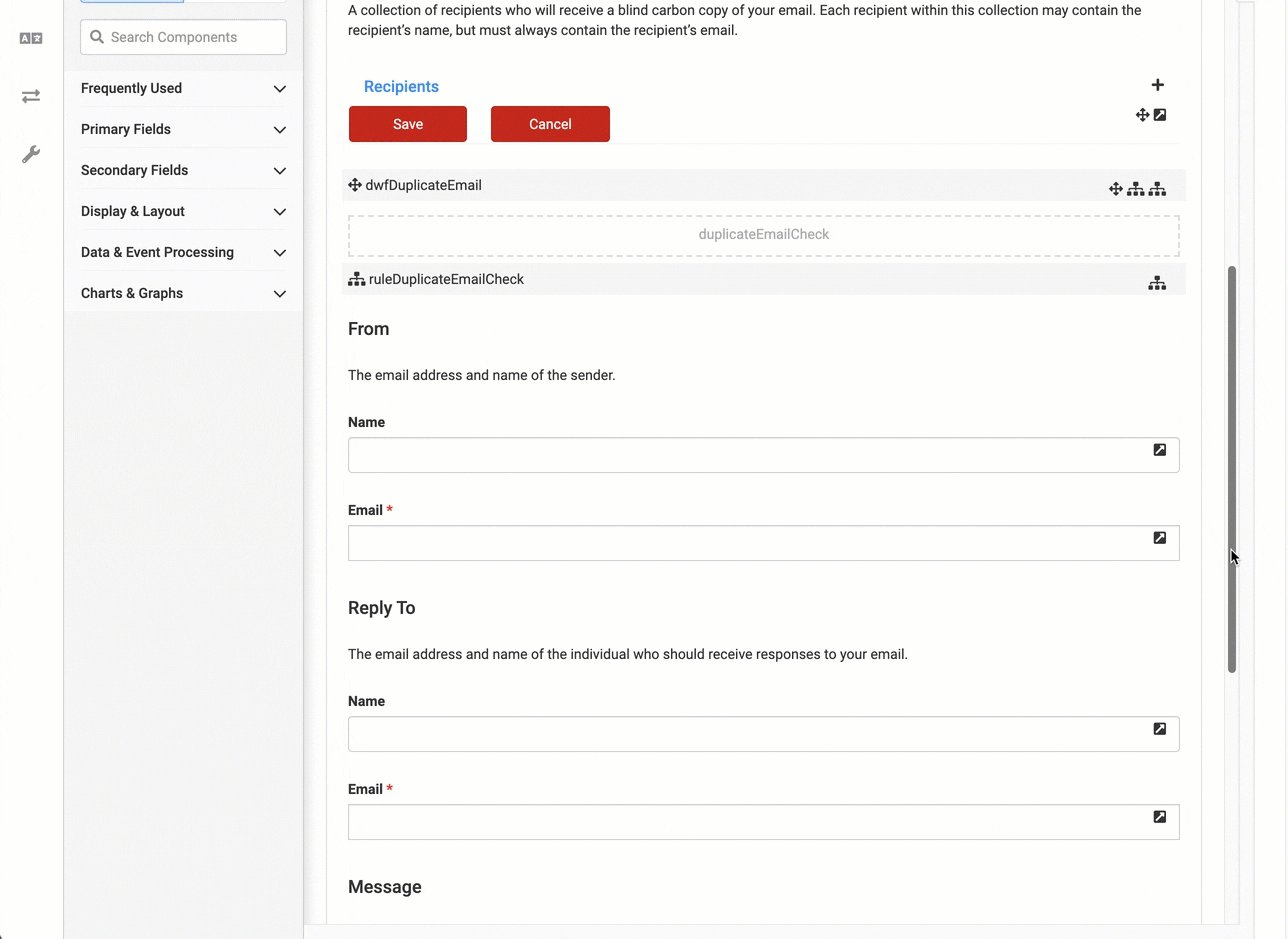
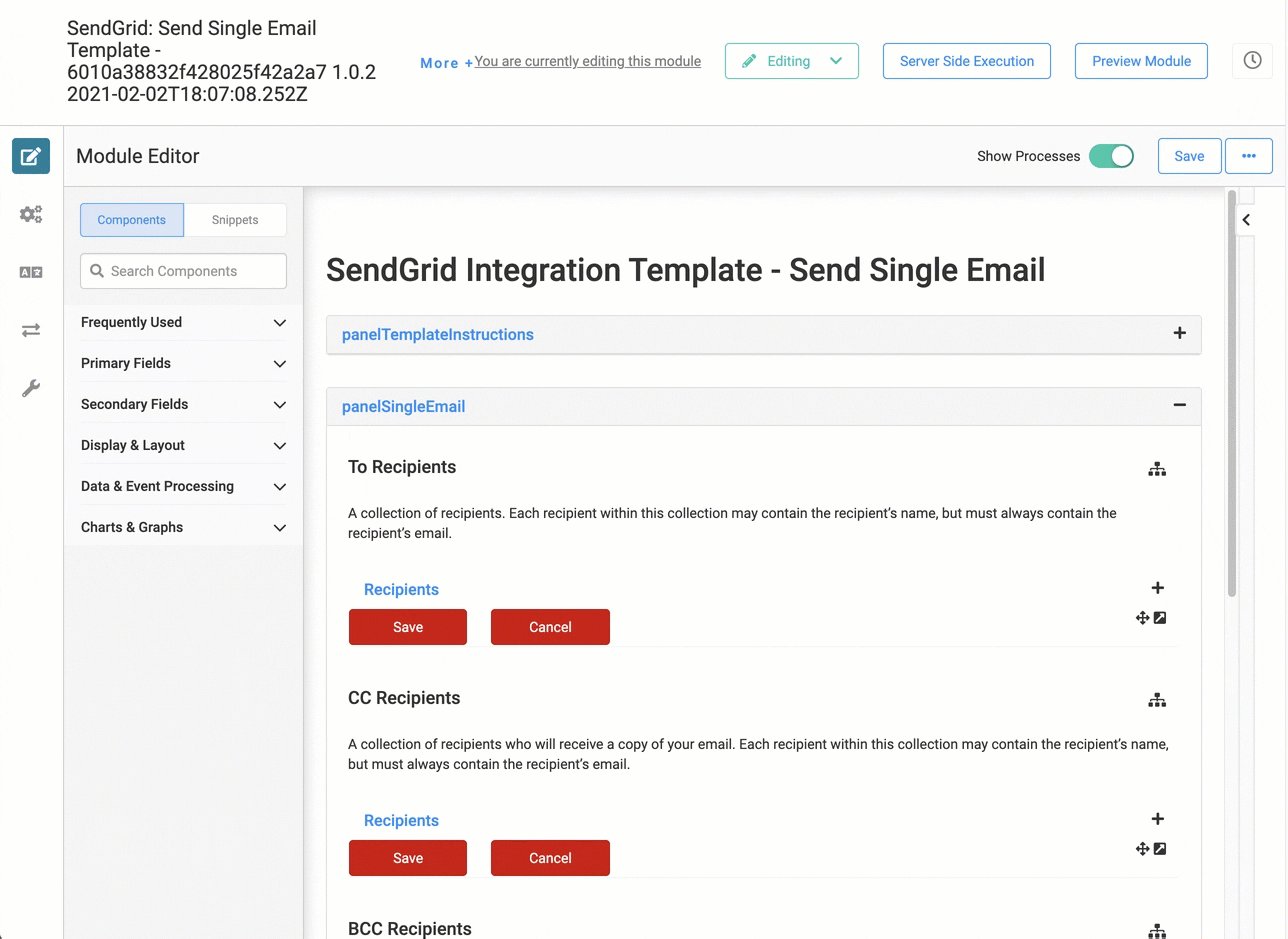
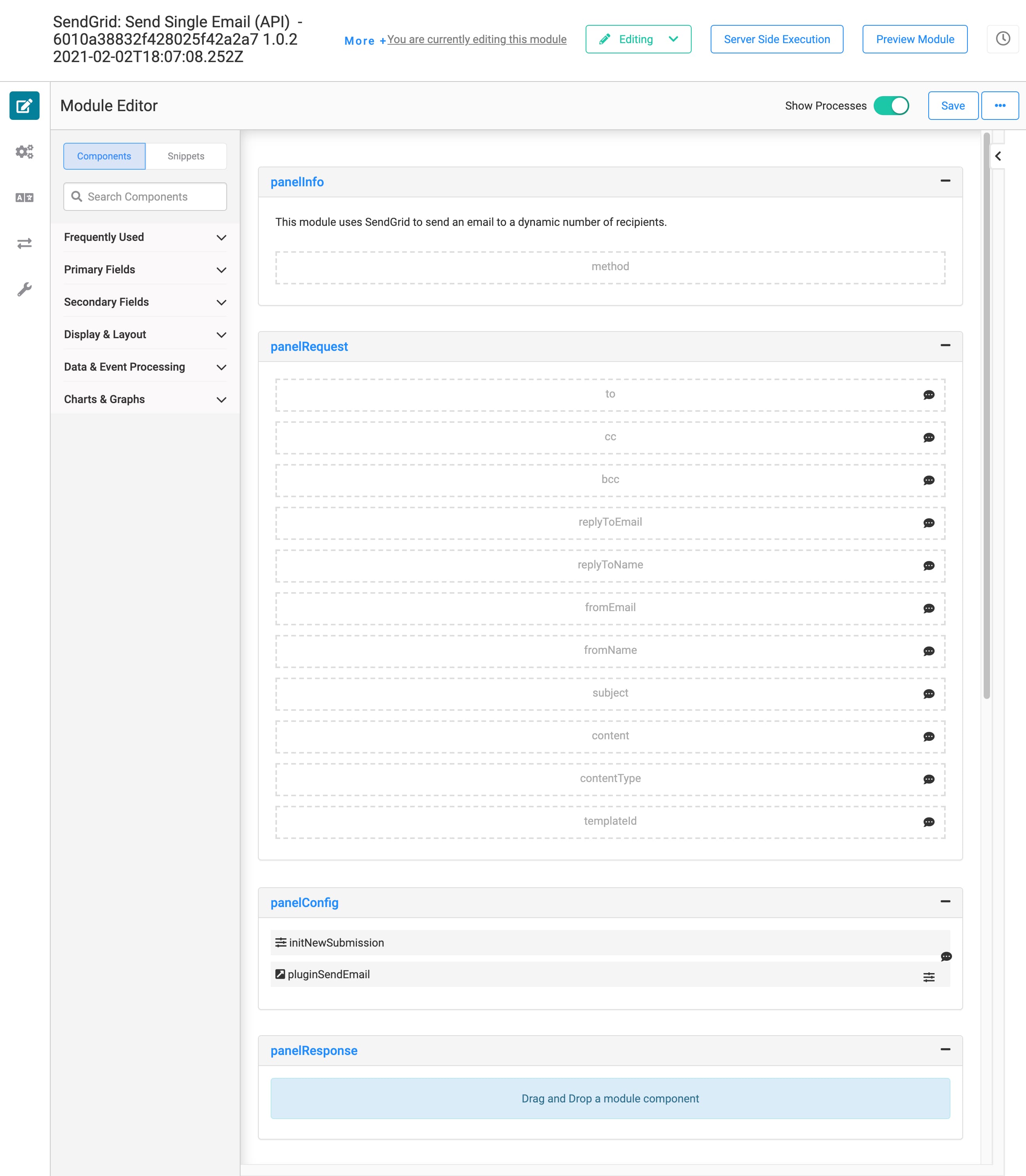
Here's how the module looks in the Module Builder:

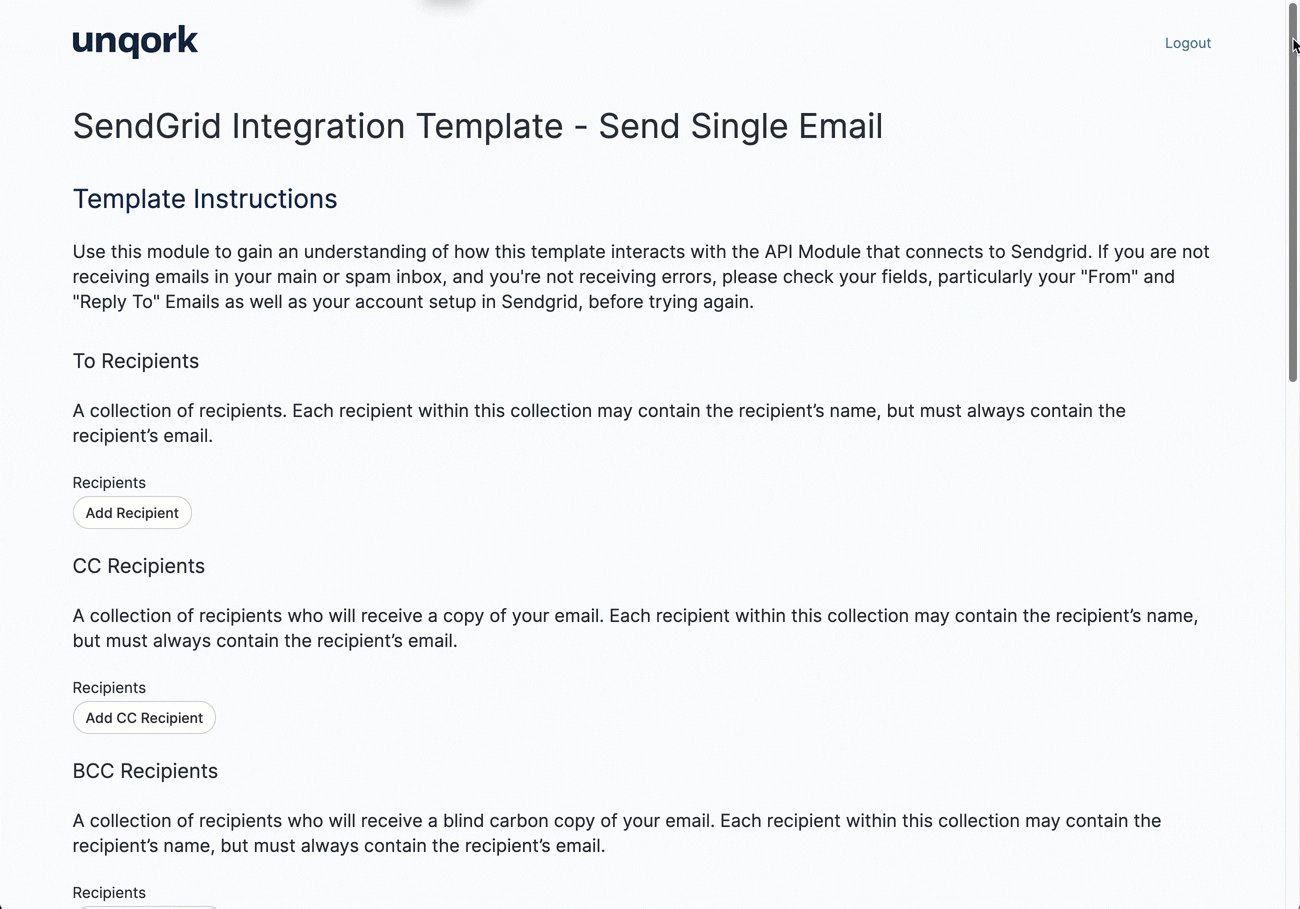
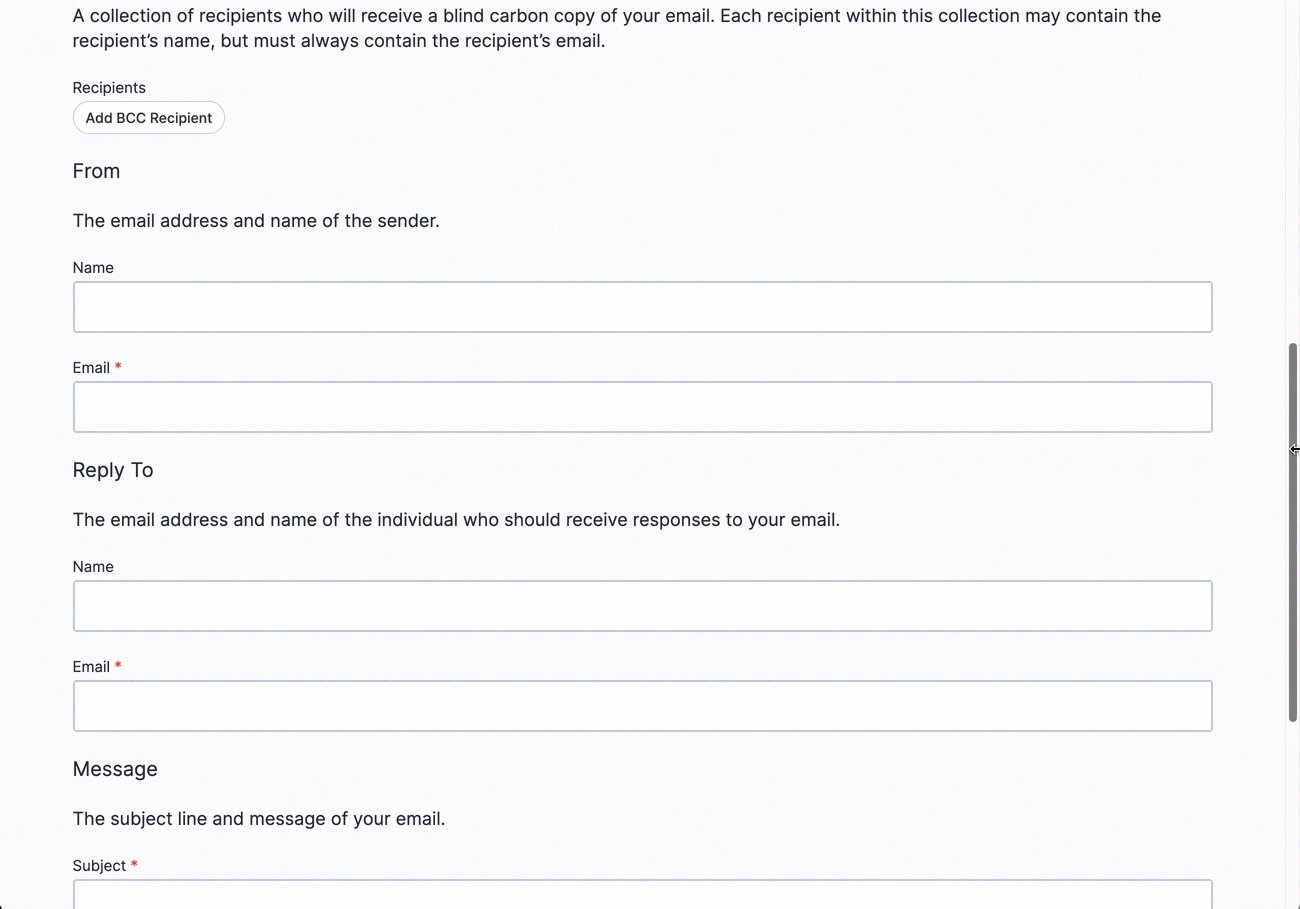
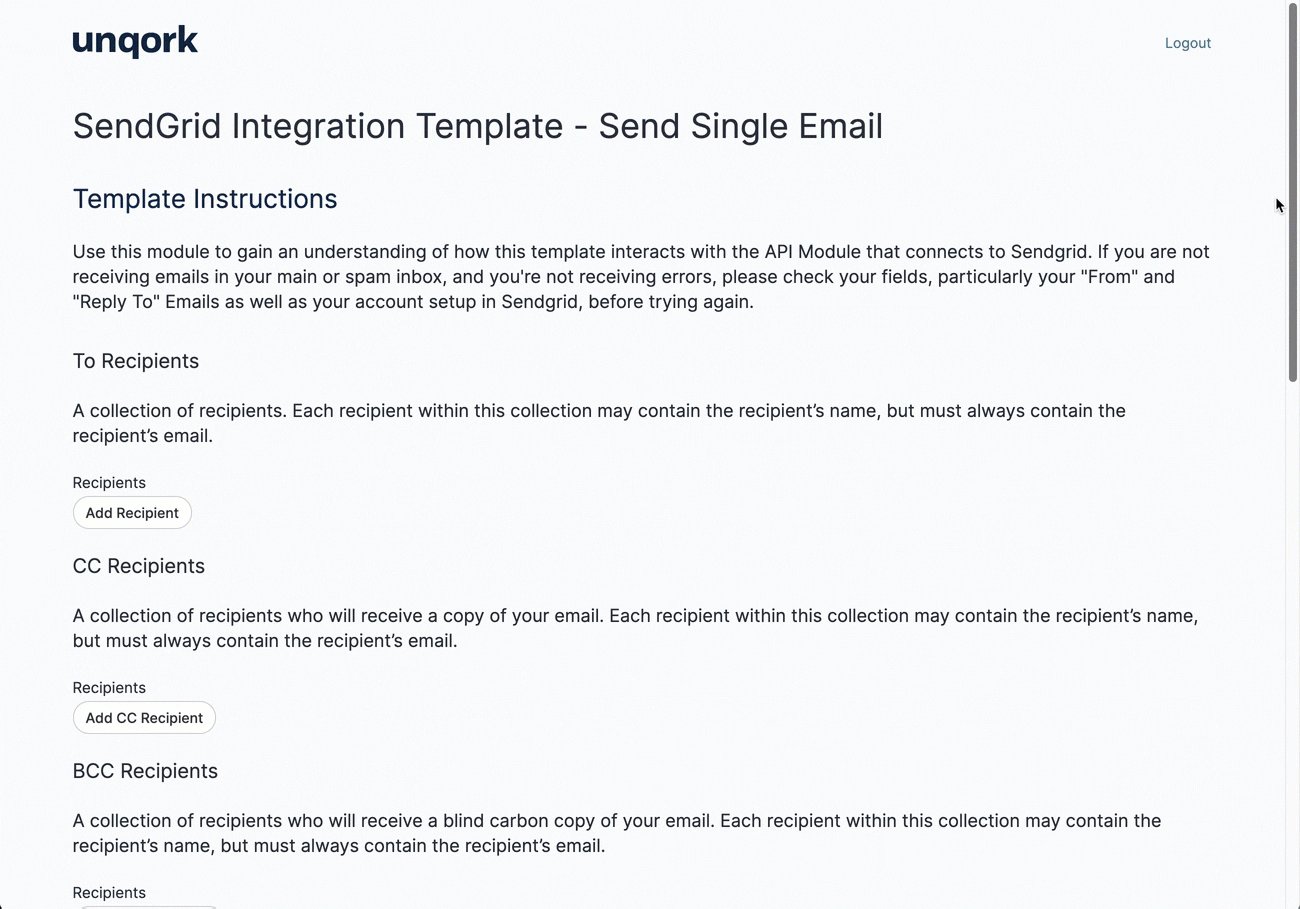
And here's how it looks in Express View:

How the Send Single Email (API) Module Works
The Send Single Email (API) module is the bread and butter of this template. This is where the connection with SendGrid happens. And you can call this API module from many different places in your application. Want someone to type out their message and press Send? You’ll call this API module. Do you want an automated email process somewhere else in your application? Perfect. You’ll call this API module.
This module uses SendGrid to dynamically send an email to your recipients. And it already plays nicely with all the Property IDs and mapping in the Send Single Email Template module. So, as long as you align your other modules’ Property IDs and set up a Plug-In to call this API module, your service will work as expected.
Here's how the module looks in the Module Builder:

You'll see many Hidden components in the panelRequest Panel. We've configured the SendGrid: Send Single Email Template module's Plug-In to map to these Hidden components. From there, this API module communicates with SendGrid to send the email.
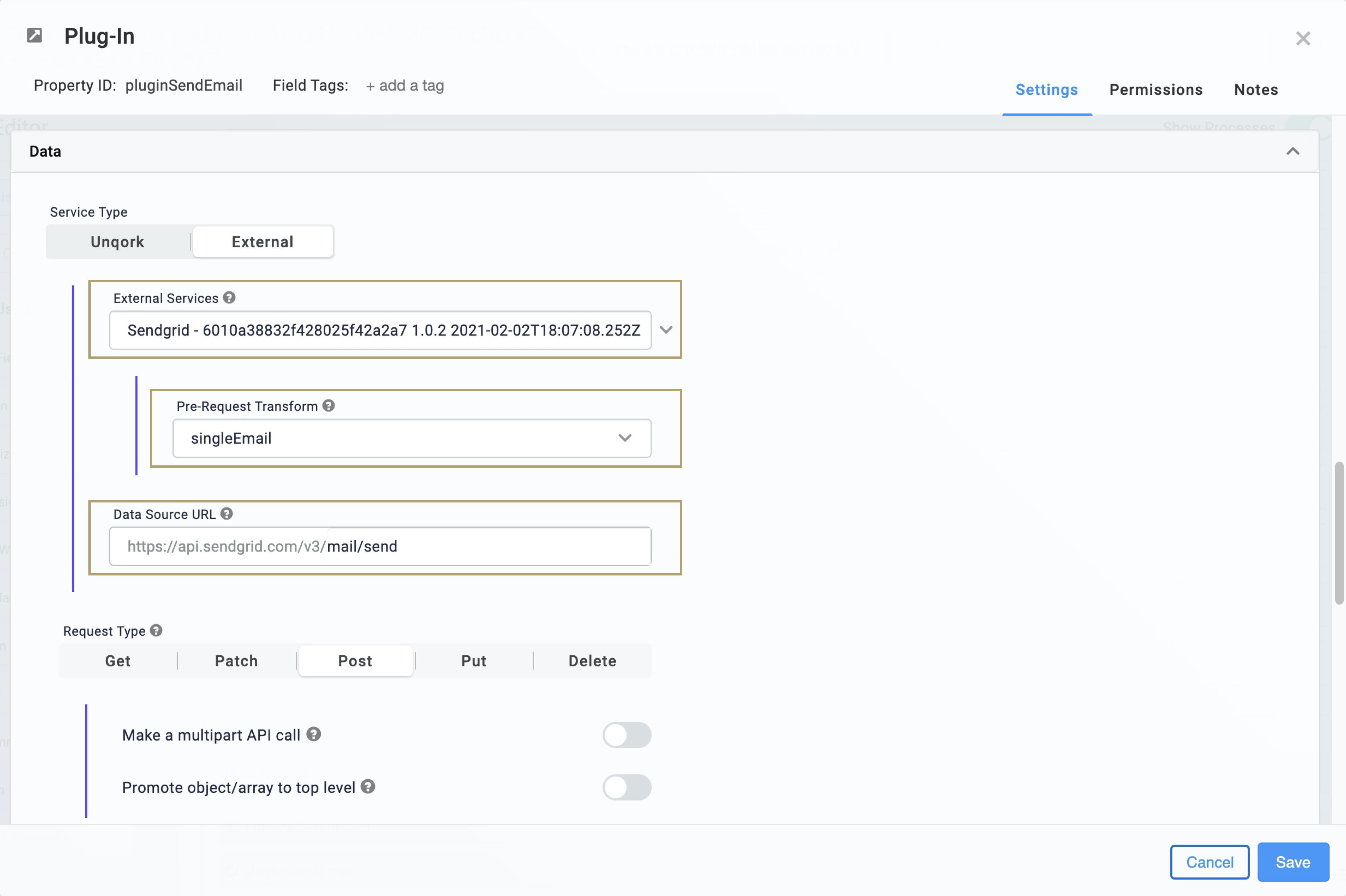
The main driver of this module is the pluginSendEmail Plug-In component. First, the Plug-In puts your information through a singleEmail pre-request transform. The transform takes the information entered and formats it in the way that SendGrid expects. Then, the Plug-In connects to the external SendGrid service you set up in Services Administration. It does a simple call to SendGrid using a mail/send endpoint. And just like that, your email sends. Here's a sneak peek at the Data configuration of the pluginSendEmail Plug-In:

Some good news: we've already configured the Plug-In for you. Once you configure your external SendGrid service in Unqork, you'll be good to go! We'll cover this in the next section.
For more information on SendGrid's mail/send endpoint, visit: https://sendgrid.com/docs/api-reference/.
Configuring the Module Integration Template
Once you create an application from this template, you'll do a bit of configuration to get it working. Before you can successfully use your application, you'll need to update your SendGrid service under Services Administration. You should have a SendGrid API key to finish setting up your SendGrid service in Unqork. Adding your SendGrid credentials to the service grants your environment permission to use SendGrid's API. From there, the Send Single Email functionality will work. So, there's zero configuration needed in your actual modules. Easy breezy.
Configuring the SendGrid Service in Services Administration
To configure the SendGrid service, you'll first need a Bearer Token. This is something you'll set up directly with SendGrid. Then, you'll do a quick update in Services Administration.
Use this site to get an API key through SendGrid: https://sendgrid.com/docs/ui/account-and-settings/api-keys/.
To access Services Administration:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Next, you'll need to find and update the SendGrid service with your SendGrid Bearer Token:
Scroll to the bottom of your Active Services list.
Click your SendGrid service.
The title should be something like this: Sendgrid - 6010a38832f428025f42a2a7 1.0.2 2021-02-21T18:07:08.252Z. What if your environment has more than one SendGrid service? Here's a trick. Look for the service with the same template ID and time stamp as the template's modules.
Scroll to the top of the page.
Enter your Bearer Token in the Bearer Token field.
When you open your SendGrid service for the first time, you'll see that there's already an obfuscated Bearer Token entry. This is a dummy entry, meaning it won't map anywhere. Make sure to enter your Bearer Token for this service to work. Note that once you save your Bearer Token to this SendGrid service, it also becomes obfuscated.
Click the Capture request & response bodies checkbox if you want to capture this information.
Enabling this box logs the details (bodies) of the call's request and response. If you have a failed API call, the log's request body and response body give you information on why the call failed. Or, maybe the API request was successful, but the data sent wasn't handled correctly. The request body and response body show you the details of your calls. The service logs save to Unqork's database and you can query the logs at any time.
.jpg)
Click Save Changes.
Customizing the Module Integration Template
You'll do most of your customizations when setting up your SendGrid account. That's where you'll choose the email addresses and names for From, Reply To, To, and so on. You can also set up email templates in SendGrid. For example, you could have one email template for a Welcome email. And you could have another for a Thank You email. SendGrid assigns a template ID to each email template. So, all you have to do is reference that template ID in the Plug-In component you set up to send that email.
To learn more about SendGrid's dynamic email templates, go here: https://sendgrid.com/solutions/email-api/dynamic-email-templates/.
To map your Plug-In to your SendGrid email template ID:
Hover over your Plug-In component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
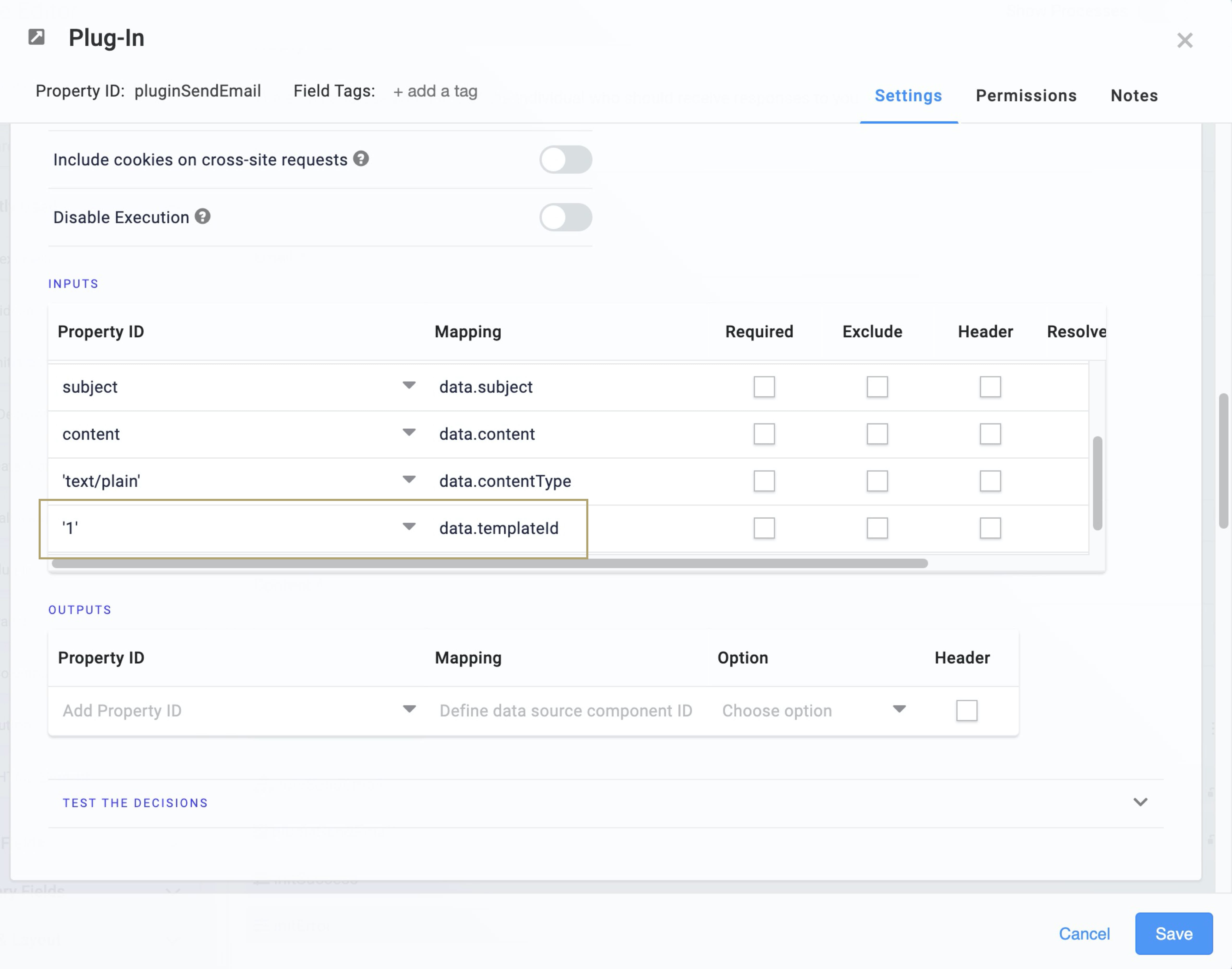
(Settings) button.Add the following to the Inputs table:
Property ID: enter your SendGrid 'template ID'. For example, we entered '1'.
Mapping: enter data.templateId.

Click Save.
Save your module.
Now, what happens when an email sends to your end-user? This Plug-In passes the SendGrid template ID to the templateId Hidden component in the SendGrid: Send Single Email (API) module. That API module then sends that template ID to SendGrid. The end result is a dynamic email sent to your end-user based on the template ID you chose.
Remember to model your Plug-In after the pluginSendEmail Plug-In in the SendGrid: Send Single Email Template module.
Testing the Module Integration Template
Have you configured your SendGrid service and made the necessary updates to your modules? If so, it's time for the fun part: try it out! Open the SendGrid: Send Single Email Template module in Express View. Fill out the fields as if you're an end-user. Then, click Send Single Email at the bottom of the page. Check your inbox for the email!
SendGrid won't let you send to the same email address more than once. So, if you want to test your To, CC, and BCC fields, here's a trick for Google-based emails. Append + and a word to the end of your username before the @. For example, say your email address is youremail@unqork.com. To test the CC field, you could enter youremail+CC@unqork.com. The test the BCC field, you could enter youremail+BCC@unqork.com. This registers as a separate email address for SendGrid, but still sends to your main inbox.
Removing the Module Integration Template
What if you created an application from this template but no longer need the application, service, or template? There are 3 steps to completely remove this module integration template. First, you'll uninstall the template from your environment. Secondly, you'll delete the application you created from the template. And finally, you'll remove the SendGrid service from your environment. You can do these in any order.
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
At the top right of the Unqork Designer Platform, click Library.
Find the template to uninstall.
Click the ellipsis (...) in the template tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the template at any time.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application.
Deleting Your SendGrid Single Email Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
Navigate to the Apps tab from an open workspace.
Find the application to delete.
Click the ellipsis (...) in the app tile header.
Click Delete.
Retype the provided text.
Click Yes, Delete.
Make sure to also delete the SendGrid service from Services Administration.
Removing the SendGrid Service from Your Environment
To remove your SendGrid service from your environment:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Scroll down and select the SendGrid service you want to delete from the Active Services list.
Click the Delete link. You’ll find this above the Active Services list.
At the Delete message, click OK.
At the Success message, click OK.