About this Configuration Guide
Using this guide, you'll explore how the Twilio SMS integration template works. You'll learn how to install the template to your environment and how to build an application from it. Plus, we'll walk you through how to quickly configure your application so you can use its functionality.
This template has modules and an API (application programming interface) integration. So, we'll also walk you through how to connect your external Twilio service to your Unqork environment. Then, powered by Twilio's API, you can create and send text messages from your application.
You'll need to set up your Twilio account first directly through Twilio. Then, when configuring your template, you'll enter your Twilio credentials to link your application with Twilio. This grants your environment permission to use Twilio.
Use this site to get an API key through Twilio: https://www.twilio.com/docs/iam/keys/api-key-resource.
Here's a high-level overview of the modules:
Module | Description |
|---|---|
Twilio Send Single SMS (API) | This API module uses Twilio to dynamically send a text message to your recipient. You can call this API module from many different modules in your application. |
Twilio Send Single SMS Template | This module is more of a placeholder showing ways to configure your own Express View module. It also lets you test your Twilio service and make sure everything works as you expect. |
All images used in this guide are for illustrative purposes only. Images are subject to change without notice. All images were correct at the time of publication.
Overview
The Twilio integration template uses Twilio so you can send text messages to end-users from your application. We've designed this template so it's easily automated. This means you can send texts to your end-users at any point during their journey. And it all happens in the background.
Let's look at some examples of when you might send a text message using Twilio:
Your end-user submits an application and you want to send a confirmation.
Your end-user leaves an application incomplete and you want to send a reminder to finish it.
You want to update your end-user when their application gets approved or denied.
This is a module integration template. So, let's say you build an application from this template. You'll see a service (integration) added to your environment in Services Administration. The service has a layout prepped for your Twilio credentials.
Any customization with this template will be the application you build around it. You can have as many modules as you want calling your Send Single SMS (API) module. So, you can trigger a text message to send from different places in your application.
Features
With this template, you can send an SMS to your end-user directly from your application.
Requirements
To use this template, you must have a Twilio account with a verified phone number.
Adding the Template
Before you can build an application from this template, you must install the template to your environment. Then, you can visit your Library and build an application from your new template.
Adding the Template to Your Environment
To add the template to your environment:
Click Marketplace at the top right of the Unqork Designer Platform.
You can also access the Marketplace at any time by visiting https://marketplace.unqork.io.
Enter Twilio SMS in the Search the Marketplace field.
Click the Twilio SMS tile.
Click Add to Environment.
Click Install Template.
If you aren't logged in, you'll see a field for Environment URL and a Login button. Enter your environment's URL where you want to install the template. For example: [environmentname.unqork.io]. Then, click Login.
Now, you can now use your newly installed template to create an application!
Creating an Application from the Template
After you've added the template to your environment from Marketplace, you can use it to create an application. This template creates a module-type application.
Click Library at the top right of the Unqork Designer Platform.
Find the Twilio SMS template tile.
Click Create App from Template.
Choose the destination workspace from the Workspace drop-down. This is where your application will live once created.
Enter your unique App Name. The App Path auto-fills as you type your App Name.
If you want a different App Path, enter it in the App Path field.
Select a preview style from the Style drop-down. A style specifies your application’s appearance in Express View. If left blank, your application uses your environment's default style.
You'll notice the App Type and App Entrypoint are grayed out. The template automatically takes care of these for you!
Click Create App.
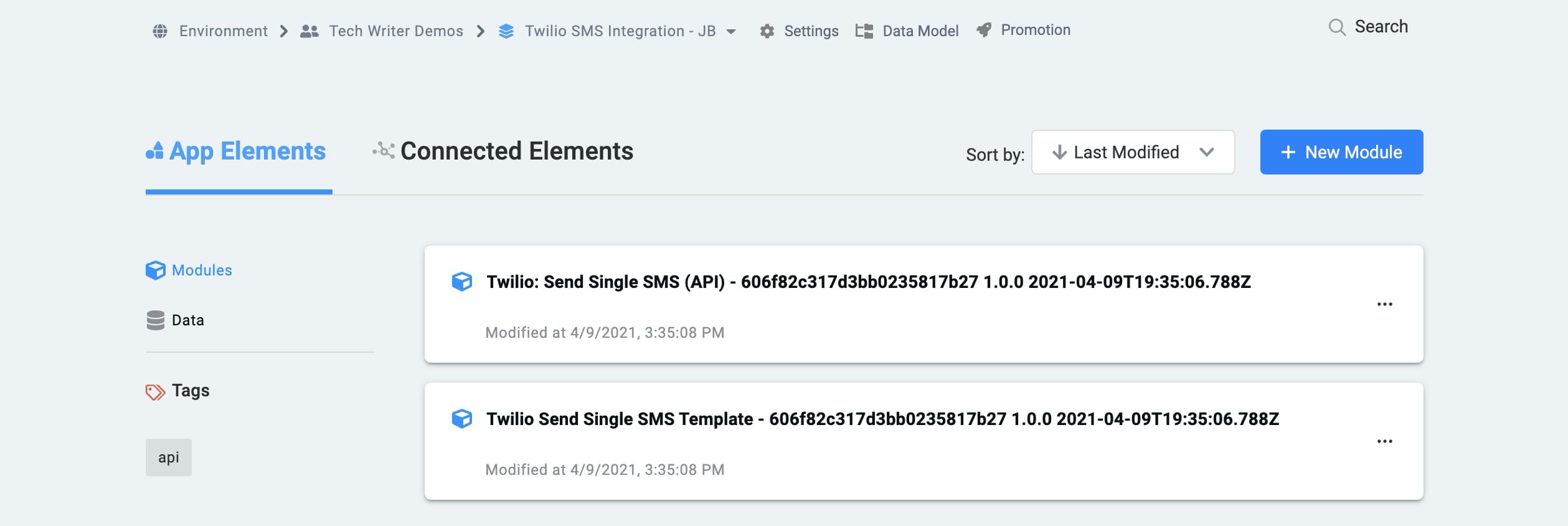
The application opens in the workspace you specified. You'll land on the Modules tab of your application, which lists all modules of this template.
Your new application should look something like this:

When you create an application from the template, your module names also automatically include the template ID and a time stamp. This is to prevent any duplicate module paths. You're welcome to change module names and module paths at any time. Any services created by your template will also have a template ID and time stamp.
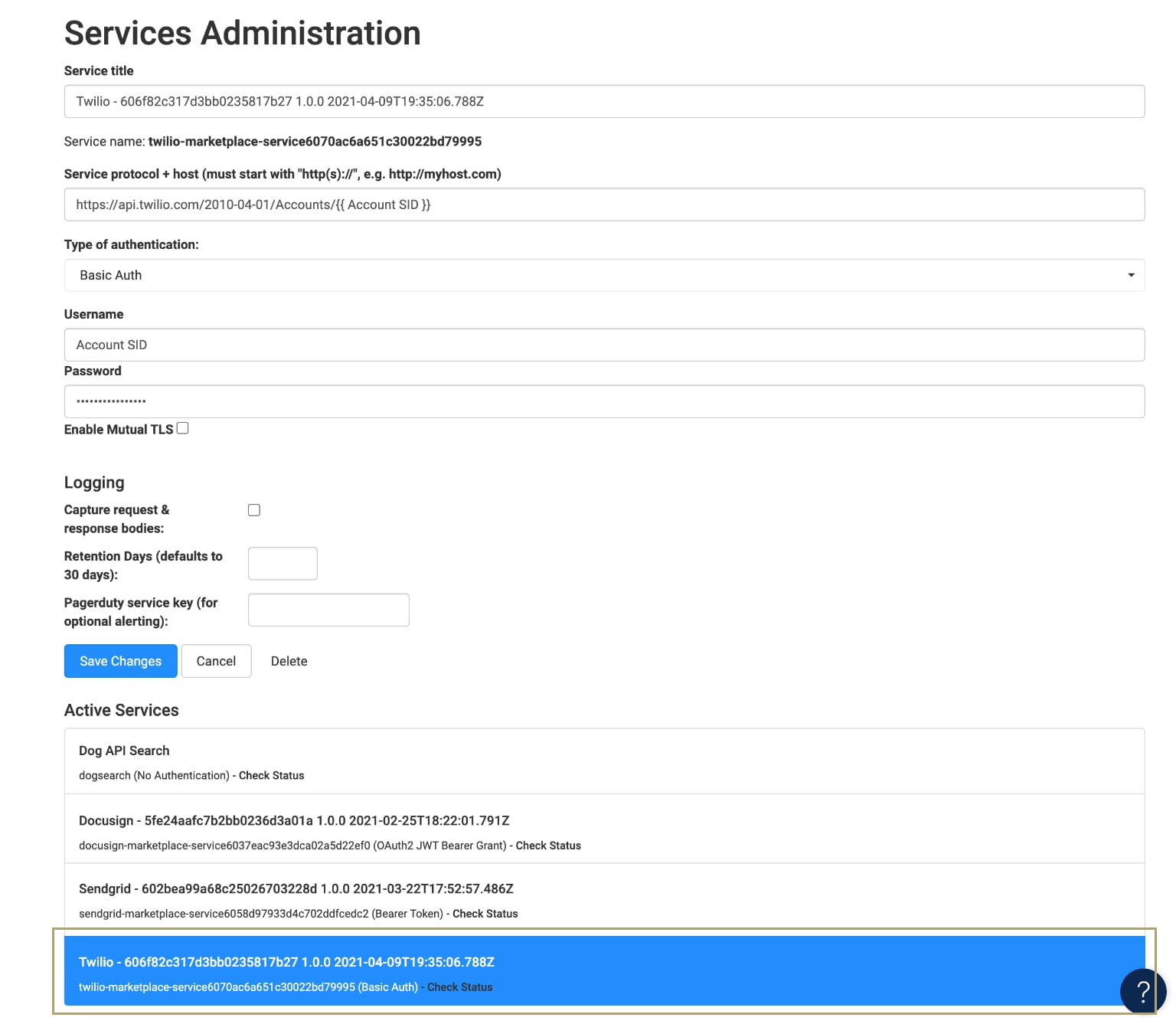
When you create an application from this template, you'll also see a new service added to your Services Administration. This service has the correct service protocol and host for Twilio. You'll need to update it with your company's Twilio account credentials. (You'll get those credentials when you set up your account directly through Twilio.) We cover how to link your environment to Twilio in our Configuring the Template section.
Here's an example of a Twilio service in Services Administration:

How the Template Works
As the name suggests, a module integration template has modules and an integration. An integration is a service external to Unqork. Here, the service is a Twilio API that sends text messages. You'll set up your Twilio account directly through Twilio. Then, when you create an application from this template, you’ll get:
A new service in Services Administration with the correct service protocol and host for Twilio.
A module-type app with 2 modules.
Let's take a look at how the Twilio service and modules work.
How the Twilio Service Works
Twilio is a service that uses API calls to send customized text messages to your end-users. You'd likely use this service for notifications and alerts.
You'll set up your Twilio account directly through Twilio. Then, you'll create an application from the Twilio SMS integration template. The template adds a service to your environment that has the correct setup for Twilio. After some basic service configuration, your application will connects to Twilio to send dynamic text messages!
How the Twilio Send Single SMS Template Module Works
This Express View module shows how this template sends an SMS with Twilio's API. But you likely won’t use it in your actual application. So, what’s its purpose? Here are some helpful ways to use this Express View module:
Use it as a frame of reference for how to configure in your own application. For example, use the Property IDs and the Plug-In’s configuration in your own modules.
Check to make sure your text messages work how you want them to.
Create a request payload that you can copy when setting up Twilio text messaging elsewhere.
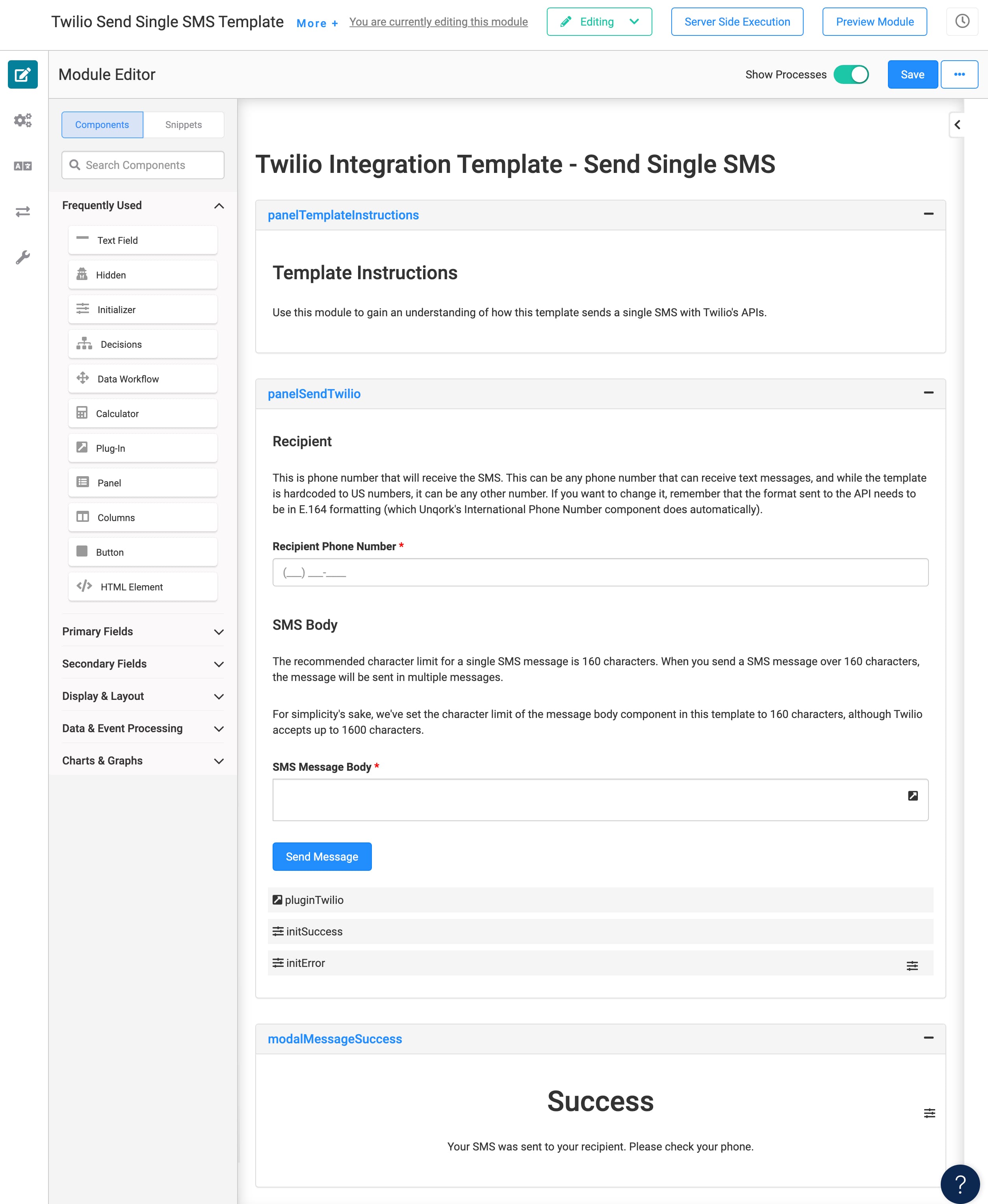
Here's how the module looks in the Module Builder:

This module has 2 entry fields. One is for the recipient's phone number and the other is for the body of the text message. The character limit for the text message is 160. If you send a message over that, it'll send in multiple text messages.
The template hard-codes to US numbers, but can work with international numbers too. If you want to change to an international phone number, make sure to use E. 164 formatting. The E. 164 formatting looks like this: [+][country code][phone number including area code], with a maximum of 15 digits. The International Phone Number component automatically uses this format.
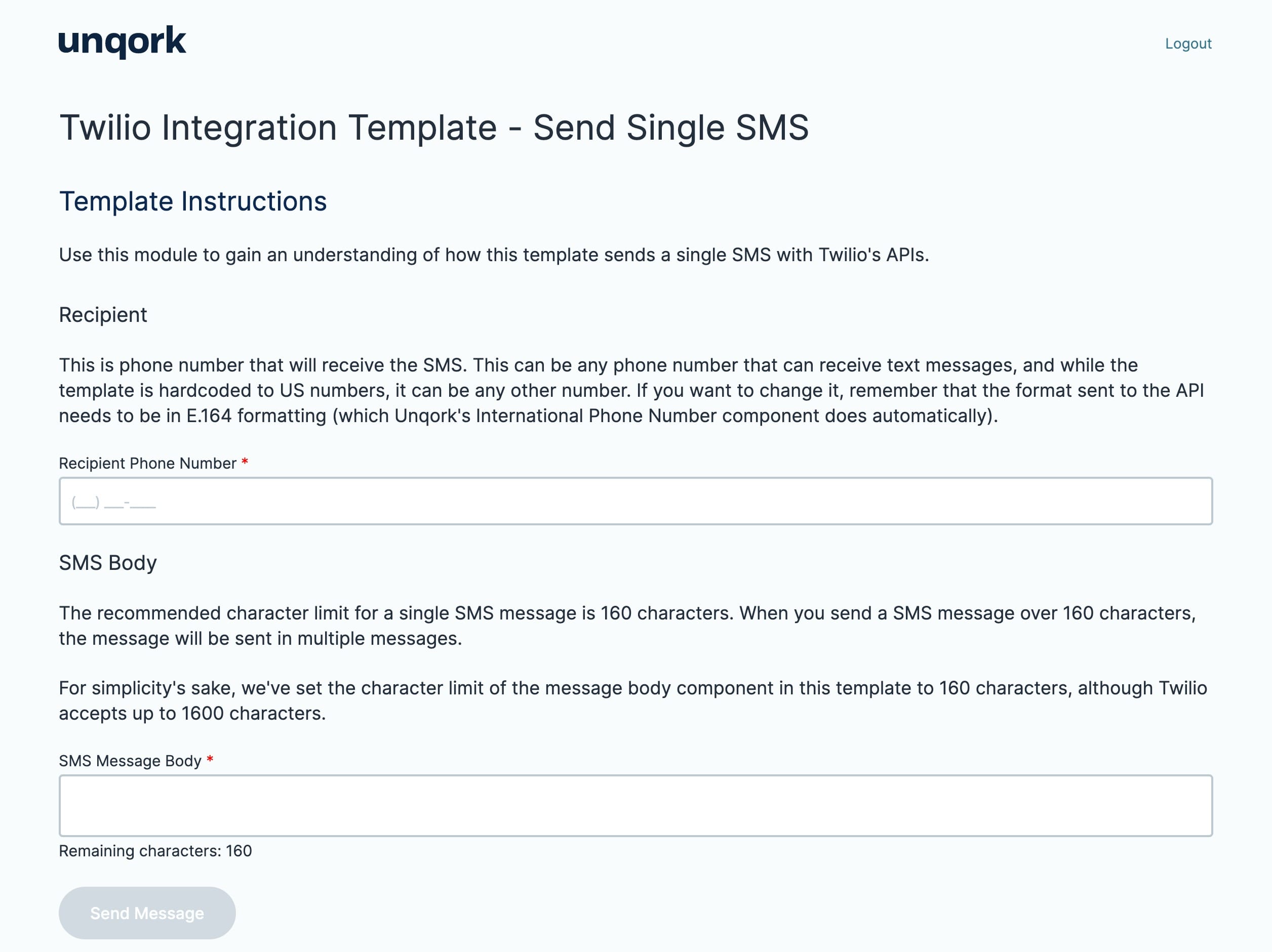
And here's how the Twilio Send Single SMS Template module looks in Express View:

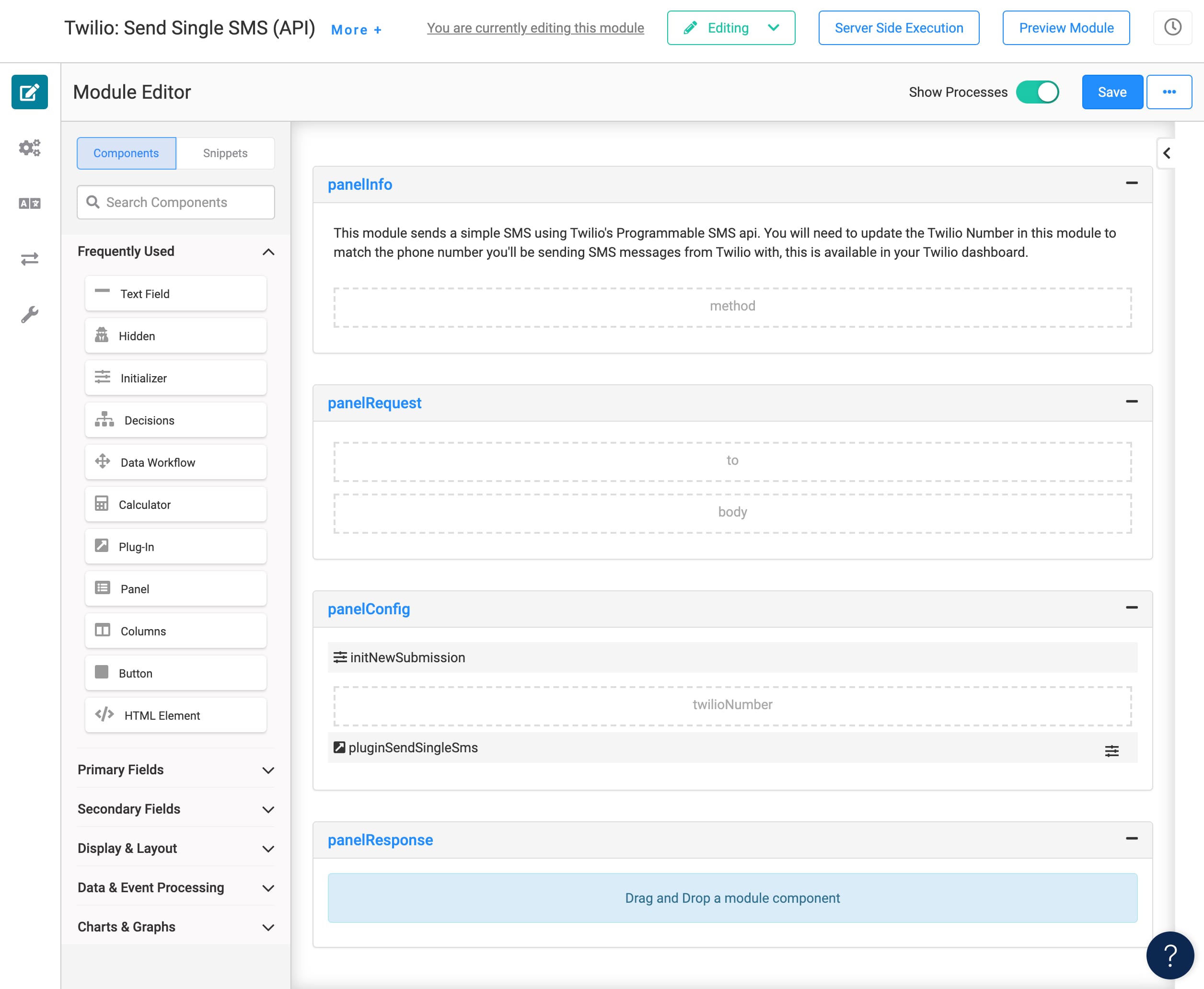
How the Send Single SMS (API) Module Works
The Send Single SMS (API) module is the bread and butter of this template. This is where the connection with Twilio happens. And you can call this API module from many different places in your application. Want someone to write out their message and press Send? You’ll call this API module. Would you prefer an automated texting process somewhere else in your application? Perfect. You’ll call this API module.
This module uses Twilio to dynamically send a text message to your recipient. And it already plays nicely with all the Property IDs and mapping in the Twilio Send Single SMS Template module.
Here's how the module looks in the Module Builder:

You'll see 2 Hidden components in the panelRequest Panel called to and body. The Express View module's Plug-In maps to the Hidden components in this module. From there, this API module communicates with Twilio to send the text message. The twilioNumber Hidden component is where you'll add the phone number you want to send from. This is the number you've verified in your Twilio account. We cover this in the Configuring the Template section.
The initNewSubmission Initializer fires the pluginSendSingleSms Plug-In component. The pluginSendSingleSms Plug-In is the main driver of this application. First, the Plug-In puts your information through a sendSingleSms Pre-Request Transform. The transform takes the information entered and formats it in the way that Twilio expects. Then, the Plug-In connects to your Twilio service. It does a simple call to Twilio and, just like that, your SMS sends.
Configuring the Template
Once you create an application from this template, you'll do a bit of configuration to get it working. To use the template, you'll need to update your Twilio service under Services Administration. You'll need a 34-digit Twilio Account SID (string identifier) and Auth Token to finish setting up your Twilio service. Then, there's one small change to make in your API module.
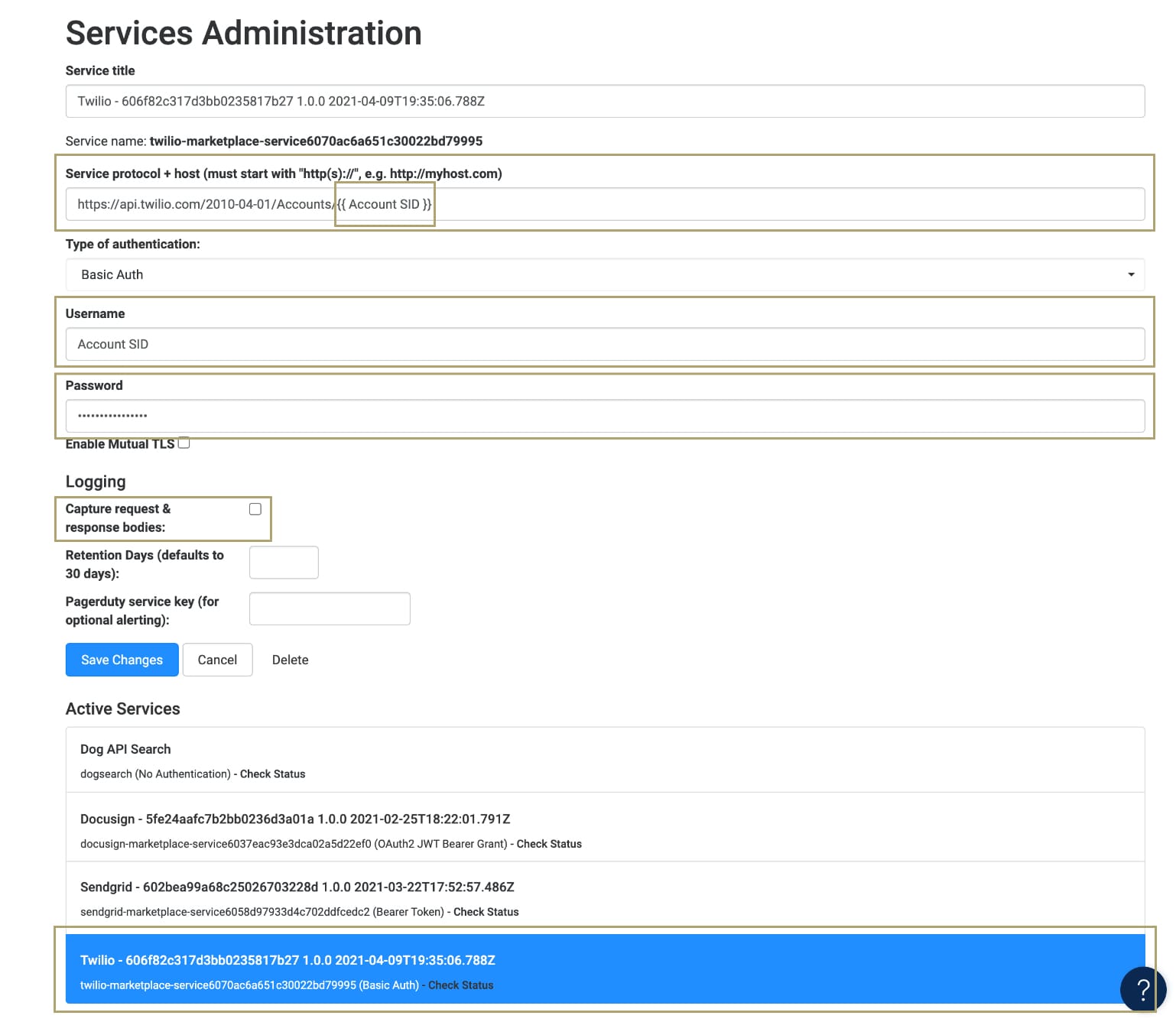
Configuring the Twilio Service in Services Administration
To configure the Twilio service, you'll first need your 34-digit Account SID and your Auth Token. This is information you'll get from your Twilio account. Then, you'll do a quick update in Services Administration.
For more information on Twilio Auth Tokens, go here: https://support.twilio.com/hc/en-us/articles/223136027-Auth-Tokens-and-How-to-Change-Them.
To access Services Administration:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Next, you'll need to find and update the Twilio service:
Scroll to the bottom of your Active Services list.
Click your Twilio service.
The title should be something like this: Twilio - 606f82c317d3bb0235817b27 1.0.0 2021-04-09T19:35:06.788Z. What if your environment has more than one Twilio service? Here's a trick. Look for the service with the same template ID and time stamp as your template's modules.
Scroll to the top of the page.
Update the Service protocol + host with your Account SID.
Enter your Account SID in the Username field.
Enter your Auth Token in the Password field.
Click the Capture request & response bodies checkbox if you want to capture this information.
Enabling this box logs the details (bodies) of the call's request and response. If you have a failed API call, the log's request body and response body give you information on why the call failed. Or, maybe the API request was successful, but the data sent wasn't handled correctly. The request body and response body show you the details of your calls. The service logs save to Unqork's database and you can query the logs at any time.

Click Save Changes.
Update the Template with Your Twilio Phone Number
In your Send Single SMS (API) module, there's a Hidden component called twilioNumber. You'll need to update this component with the phone number you set up in Twilio. This will be the phone number you want to send text messages from.
Here's a little more information on Twilio phone numbers: https://support.twilio.com/hc/en-us/articles/223135427-What-s-the-Difference-Between-a-Verified-Phone-Number-and-a-Twilio-Phone-Number-.
To update the template to your Twilio phone number:
Hover over your twilioNumber Hidden component.
A 5-button toolbar appears above the component on hover-over.
Using the toolbar, click the
.jpg) (Settings) button.
(Settings) button.Enter your verified Twilio phone number in the Default Value field.
You must add +1 to the beginning of your phone number. So, if your number is 555-867-5309, you'll enter +15558675309 as the Default Value.
Click Save.
Save your module.
Say you want to send from a different phone number in your production environment. You may want to add a new global variable for the Twilio number. Then, you'd delete the Hidden component from this module and update the transform to use the new global variable. For more information on global variables, search global variables in our In-Product Help.
Testing the Template
Have you configured your Twilio service and made the necessary updates to your modules? If so, it's time for the fun part: try it out! Open the Twilio: Send Single SMS Template module in Express View. Fill out the fields as if you're an end-user. Then, click Send Message at the bottom of the page. Check your cell phone for the text message.
Removing the Template
There are 3 steps to removing the template, and these can happen in any order:
Uninstall the template from your environment.
Delete the application you created from the template.
Remove the Twilio service from your environment.
If you think you'll want to reference the Twilio service in the future, you can leave it in your environment.
Removing the Template from Your Environment
You might need to clean your environment and remove unused templates. The Unqork Library makes this easy. To uninstall a template from your environment:
At the top right of the Unqork Designer Platform, click Library.
Find the template to uninstall.
Click the ellipsis (...) in the template tile header.
Click Uninstall Template.
Click Yes, Uninstall in the confirmation modal.
You can visit the Marketplace and reinstall the template at any time.
What if you have an existing application built from this template and then uninstall the template from your environment? Your existing application remains unaffected. Also, it no longer has any ties to the template. So, let's say you reinstall a newer version of the template in the future. You can rest assured that the installation doesn't impact your existing application.
Deleting Your Application
If you no longer need the application you created from your template, you can delete it. To delete your application:
Navigate to the Apps tab from an open workspace.
Find the application to delete.
Click the ellipsis (...) in the app tile header.
Click Delete.
Retype the provided text.
Click Yes, Delete.
Removing the Twilio Service from Your Environment
To remove your Twilio service from your environment:
Click the Settings drop-down at the top right of the Unqork Designer Platform.
Click Administration.
Under Integration, select Services Administration.
Scroll down and select the Twilio service you want to delete from the Active Services list.
Click the Delete link. You’ll find this above the Active Services list.
At the Delete message, click OK.
At the Success message, click OK.