
The Input Switch operator lets you alternate between two inputs in the same flow of a Data Workflow. To begin, you'll connect two Input-type operators to your Input Switch operator. Then, you'll set a condition for the Input Switch operator to determine which set of input data to use. When your condition is True, the operator chooses the input connected to its upper input port. When your condition is False, the operator chooses the input connected to its lower input port.
You can think of an Input Switch operator as a reverse Decision operator. A Decision operator has two possible paths for your data to follow. The Decision operator uses a condition to determine which path to send your data. In contrast, the Input Switch operator has one possible path with two potential sources of data. The Input Switch operator uses a condition to determine which set of data to send to that path.
Input Switch operators only work in a forward direction. So, the operator cannot update or edit any data passed to it through its input ports.
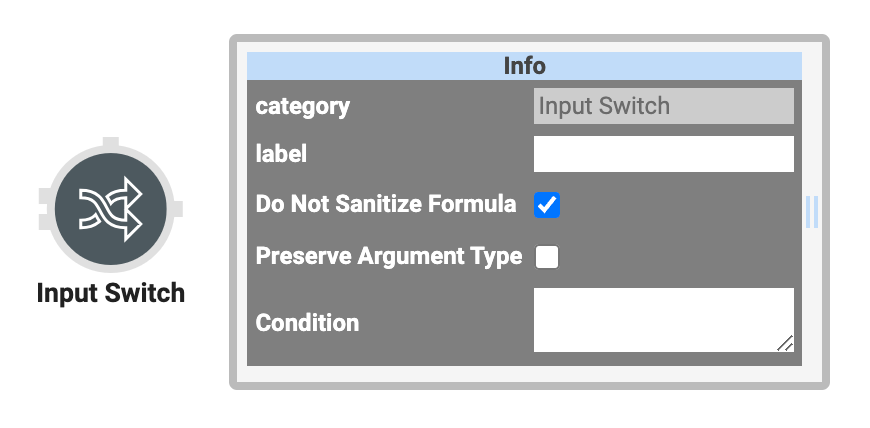
You’ll find the Input Switch operator under the Gateways group to the left of the Data Workflow canvas.
About the Info Window
And here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Do Not Sanitize Formula | When this checkbox is clear, the operator cleans values coming into or defined in the operator. For example, removing special characters. Some of those special characters include Sanitizing improves performance. But it can also lead to unexpected data behavior. If your Create Field is not behaving as expected, try selecting this box. When selected, the operator uses your values and expressions as-is. This is best when working with complex values or values that should remain unchanged. By default, this setting is selected, which means the operator does not attempt to sanitize. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Condition | Here, you'll set the expression that the operator runs your data against. You'll use To use another operator as an argument, connect the operator to the argument port. Then, enter |
Adding an Input Switch Operator
Let’s say you have two Text Field components whose data you’ll use from either of them in your Data Workflow component. You can add a set of Radio Buttons components to let your end-user choose which field passes through your Data Workflow. You'll connect both Text Field components as inputs to the Input Switch operator. Then, you'll connect your Radio Buttons component to the argument port of the operator. You'll configure your Data Workflow to display your end-user's selection in a third Text Field component.
This is a simplified example to demonstrate the functionality of this operator. For a more detailed use case, reference our Input Switch Use Case: Creating a Comment Array article.
Configure the Columns Component
Your Columns component acts as a container for the components that follow.
Drag and drop a Columns component onto your canvas.
In the Property ID field, enter
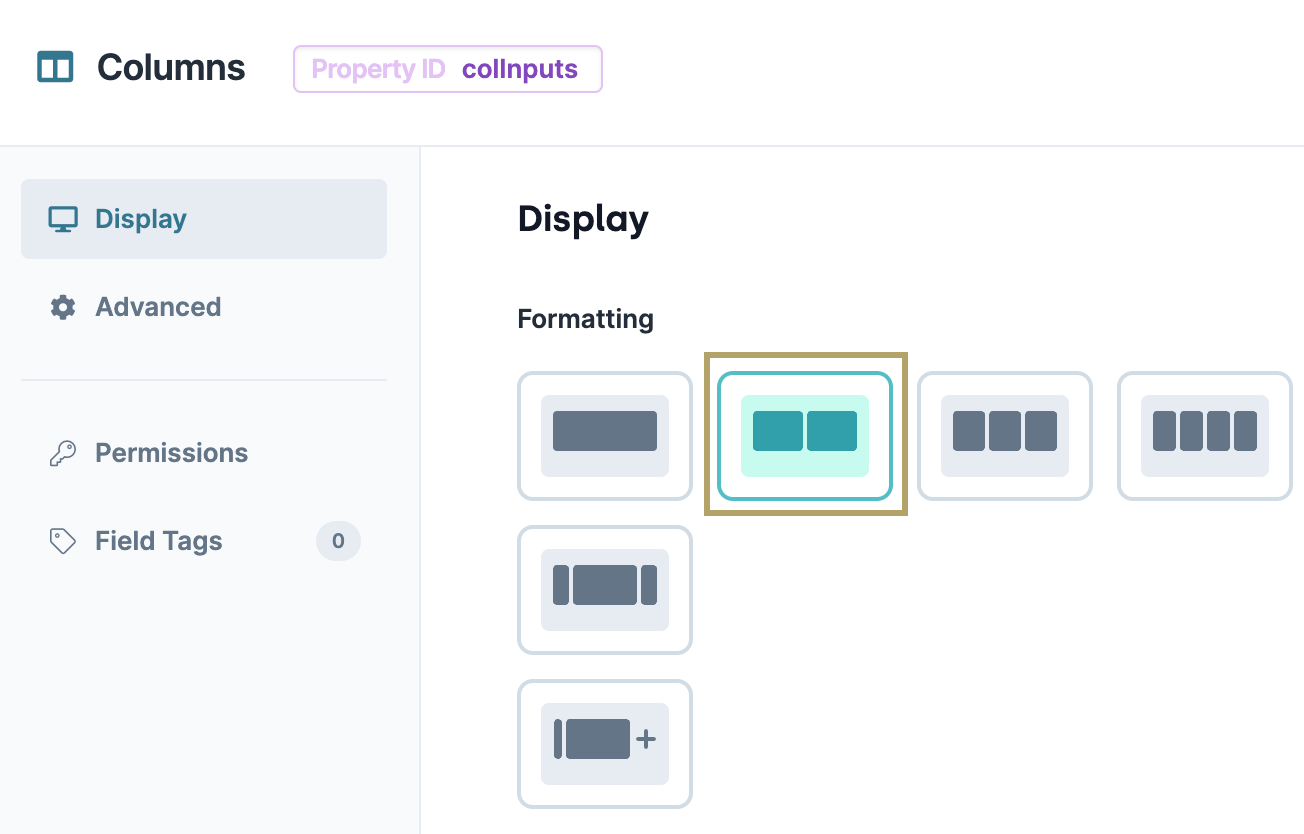
colInputs.Under Formatting, click
.png) (two columns).
(two columns).
Click Save & Close.
Configure the Text Field Components
Next, let's add input and output fields to your module. You'll use Text Field components to collect your end-user's name and job title. And you'll use a third Text Field component to show the output of your Data Workflow.
Drag and drop three Text Field components onto your canvas, placing them in the left-hand column of the
colInputsColumns component.Enter the following Property ID and Label Text for each component:
Property ID
Label Text
name
NamejobTitle
Job Titleoutput
OutputClick Save & Close as you add and configure them.
Configure the Radio Buttons Component
To let your end-user choose which input they see, you'll add a Radio Buttons component. You'll set this as the argument for your Input Switch in the next step.
Drag and drop a Radio Buttons component onto your canvas, placing it in the right-hand column of the
colInputsColumns component.In the Property ID field, enter
switchArgument.In the Label Text field, enter
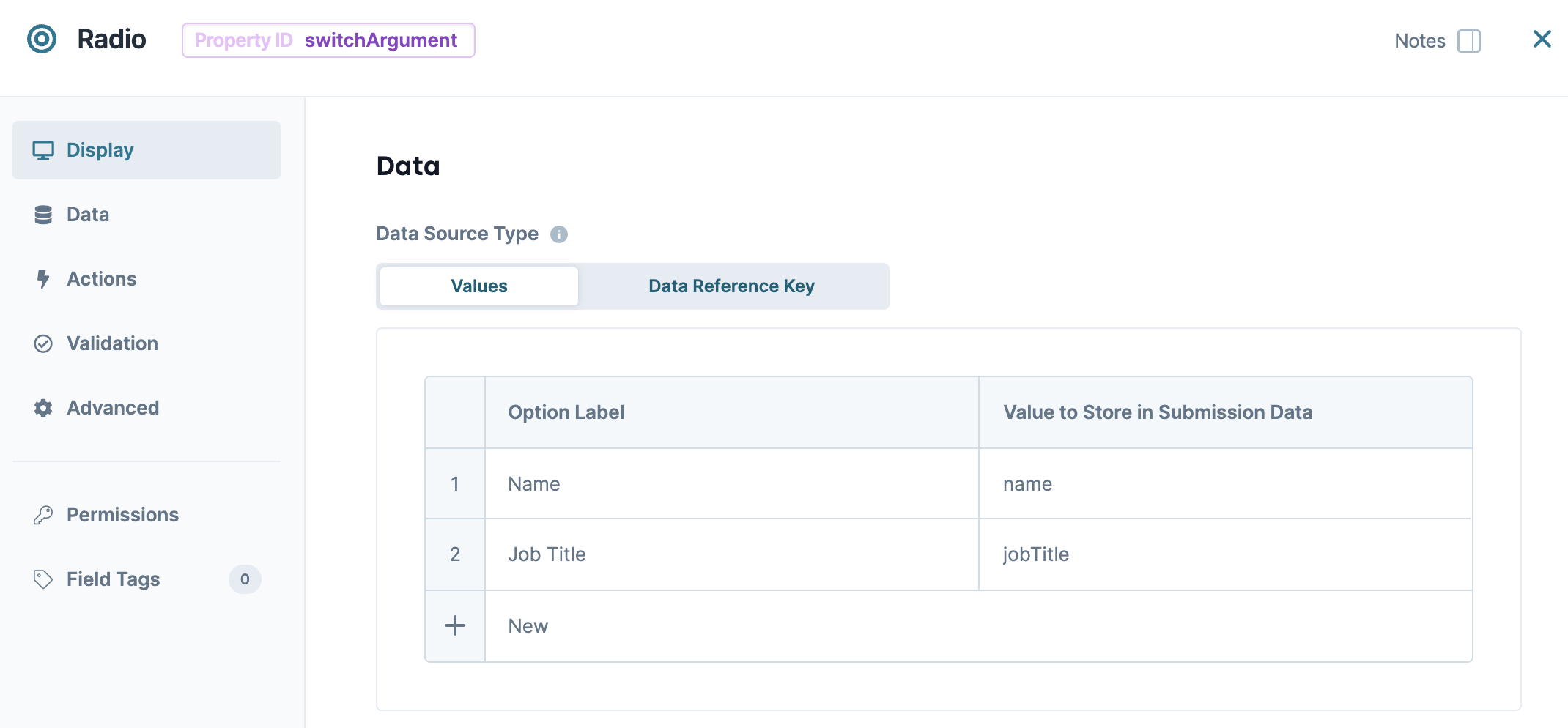
Show:.Set your Option Label and Value to Store in Submission Data as shown below:
#
Option Label
Value to Store in Submission Data
1
Name
name
2
Job Title
jobTitle

Click Save & Close.
Configure the Data Workflow Component
Now, you’ll set your Name and JobTitle Text Field components as inputs for your Input Switch operator. Your switchArgument Radio Buttons component serves as the argument. Then, your Input Switch operator outputs the result to your output Text Field component.
Drag and drop a Data Workflow component onto your canvas, placing it below your
colInputsColumns component.In the Canvas Label Text and Property Name fields, enter
dwfSwitch.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
name
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop a second Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
jobTitle
Required
No
Source
Default
Configure the Third Input Operator
Drag and drop a third Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
switchArgument
Required
Yes
Source
Default
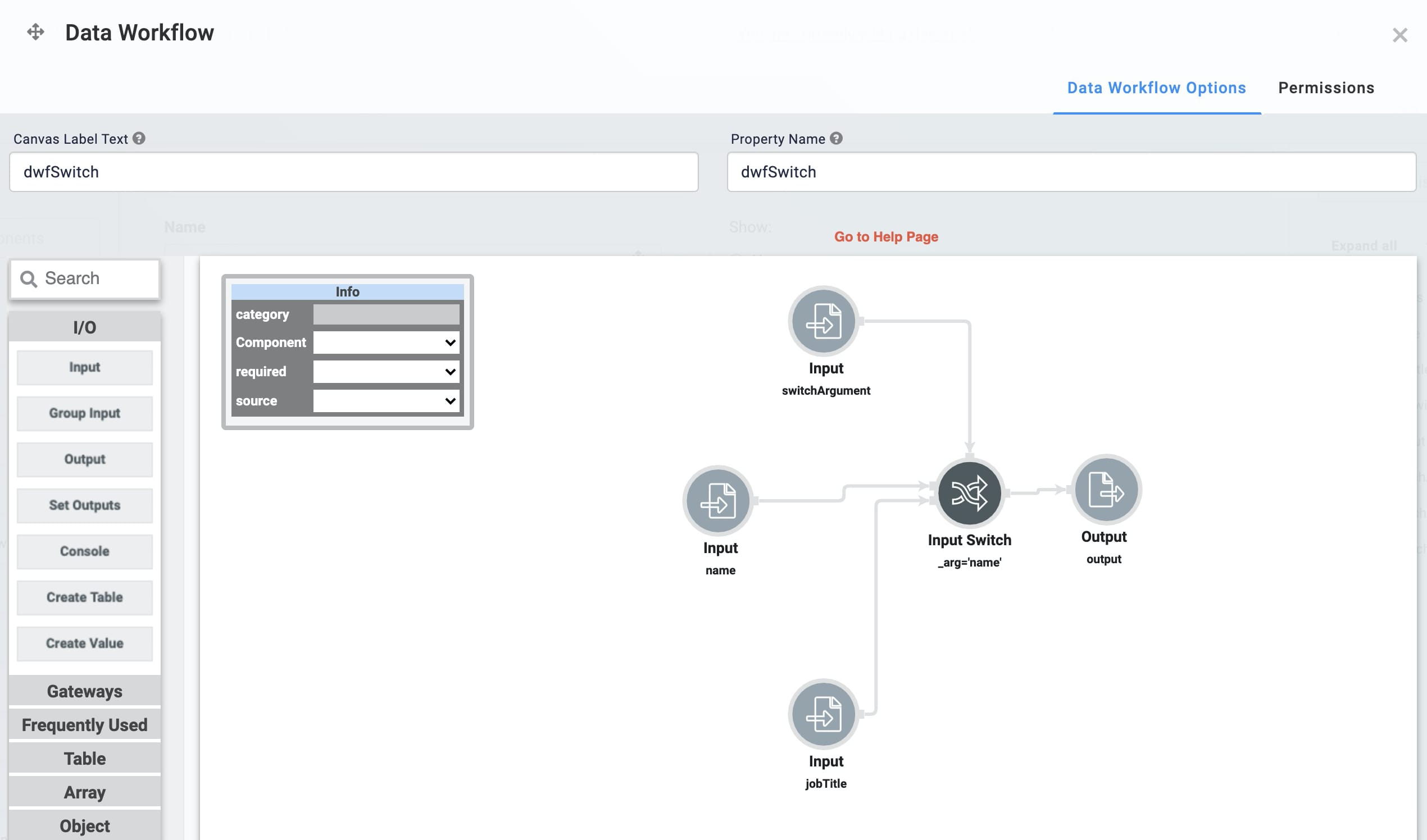
Configure the Input Switch Operator
Drag and drop an Input Switch operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input Switch
Label
_arg='name'
Do Not Sanitize Formula
Yes (checked)
Preserve Argument Type
Unchecked (no)
Condition
_arg='name'
Connect the output port (right) of the name Input operator to the upper input port (left) of the Input Switch operator.
Connect the output port (right) of the
jobTitleInput operator to the lower input port (left) of the Input Switch operator.Connect the output port (right) of the
switchArgumentInput operator to the argument port (top) of the Input Switch operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
output
Action
value
Connect the output port (right) of the
_arg='name'Input Switch operator to the input port (left) of theoutputOutput operator.Click Save.
Configure the Initializer Component
You'll notice this Initializer component performs two operations. First, it clears your output Text Field component so it's ready for a new value each time your Data Workflow runs. Second, it starts the dwfSwitch Data Workflow. You'll add a Button component to trigger your Initializer in the next step.
Drag and drop an Initializer component onto your canvas, placing it above your
dwfSwitchData Workflow component.In the Property ID and Canvas Label Text fields, enter
initSwitch.Set the Trigger Type as Manual.
In the Outputs table, enter the following:
#
Property ID
Type
Value
1
output
clear
yes
2
dwfSwitch
trigger
GO
Click Save & Close.
Configure the Button Component
Lastly, let's add a Button component to begin the operation. When your end-user clicks this button, it triggers your initSwitch Initializer component, which clears your output Text Field component and begins the dwfSwitch Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your
jobTitleandoutputText Field components.In the Property ID field, enter
btnSwitch.In the Label Text field, enter
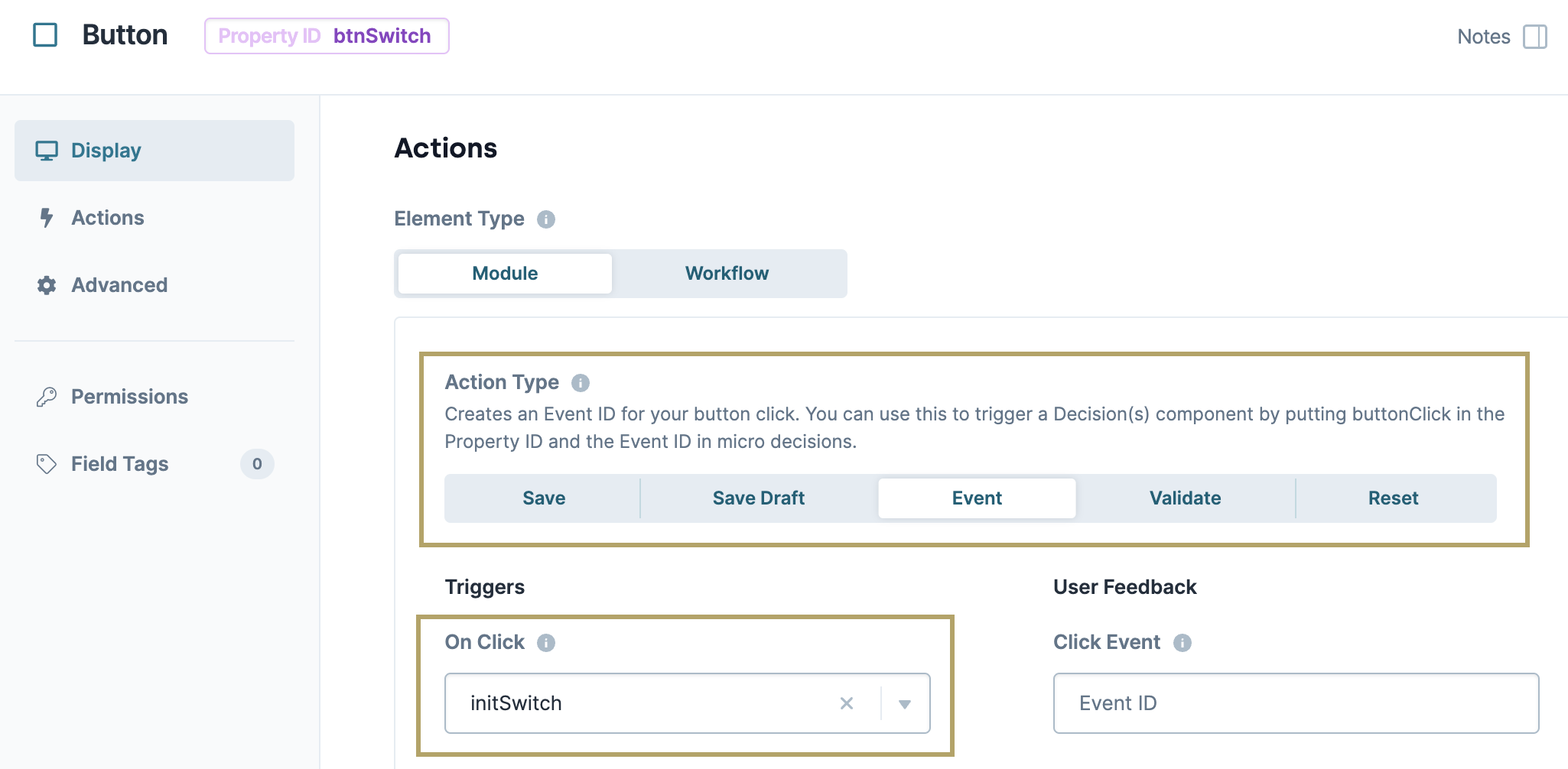
Start Input Switch.Set the Action Type to Event.
In the On Click field, enter
initSwitch.
This ties your Button component to the Initializer component you'll add in the next step. What you enter here must match the Property ID you assign to that Initializer.
Click Save & Close.
Save your module.
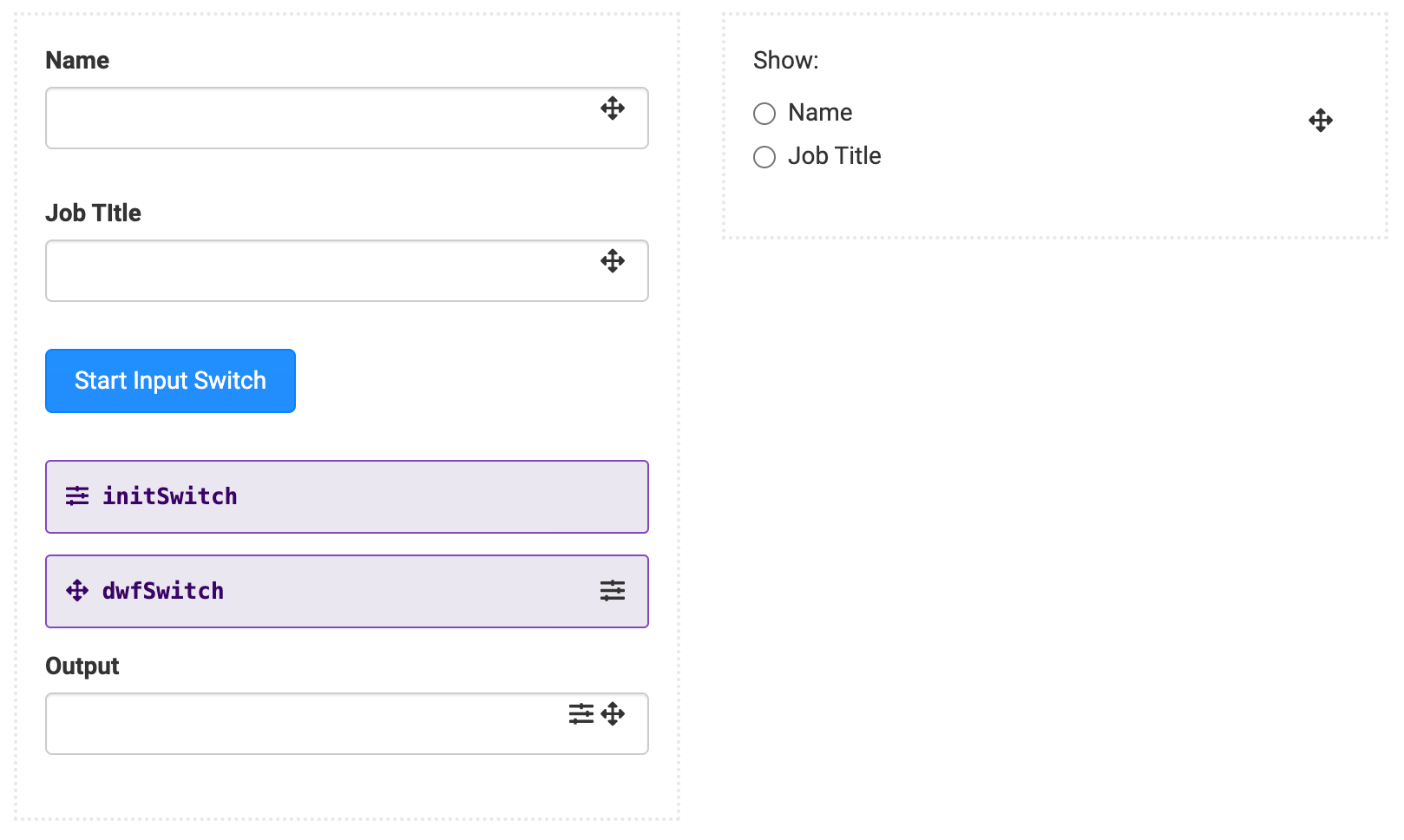
Here's how the completed example looks in the Module Builder:

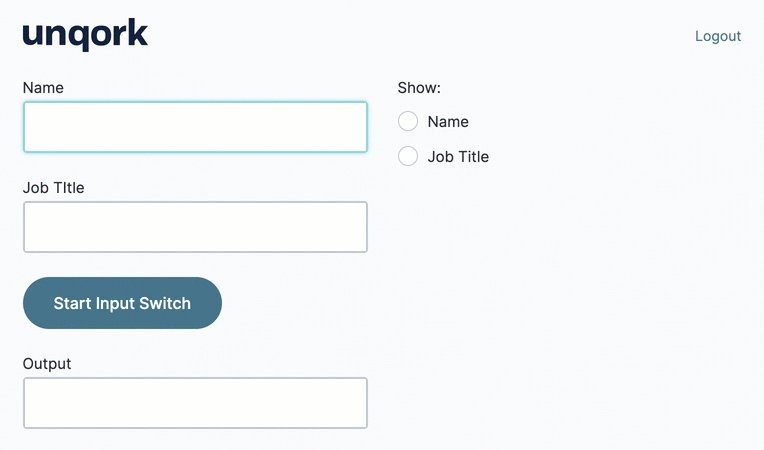
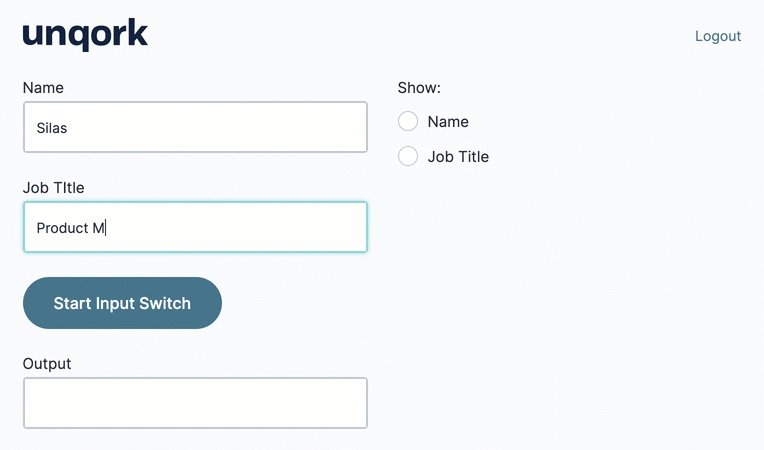
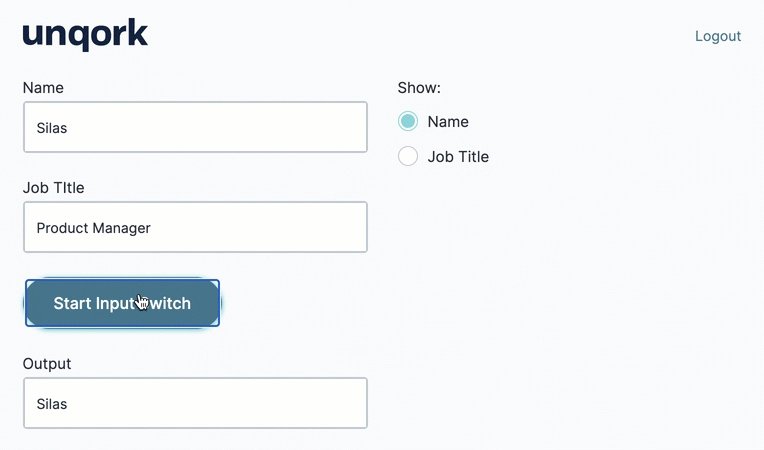
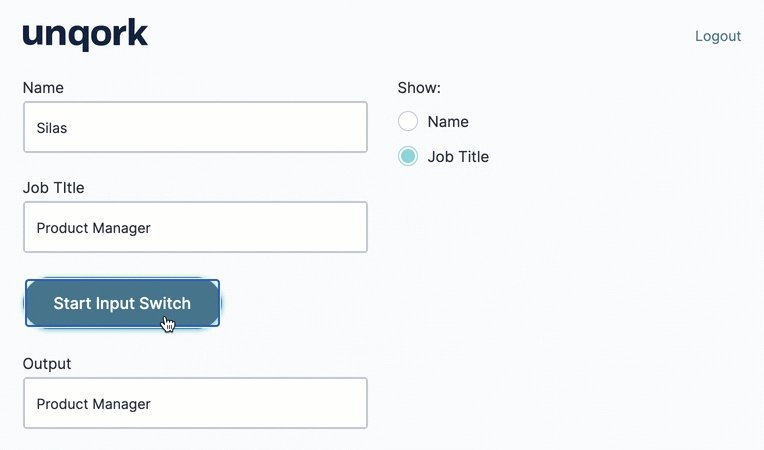
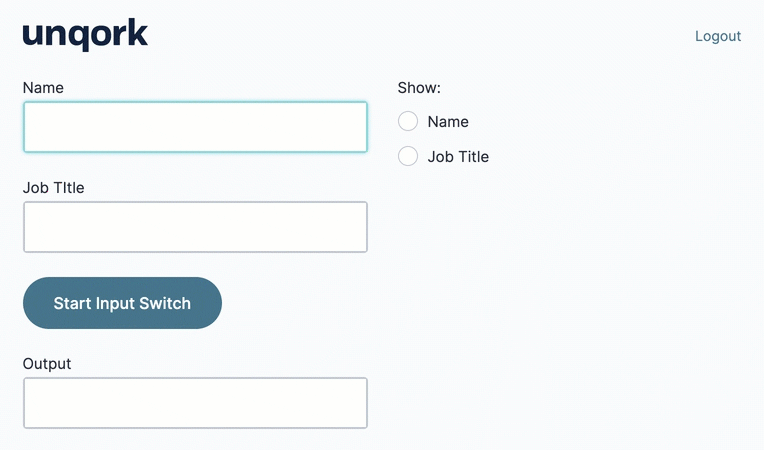
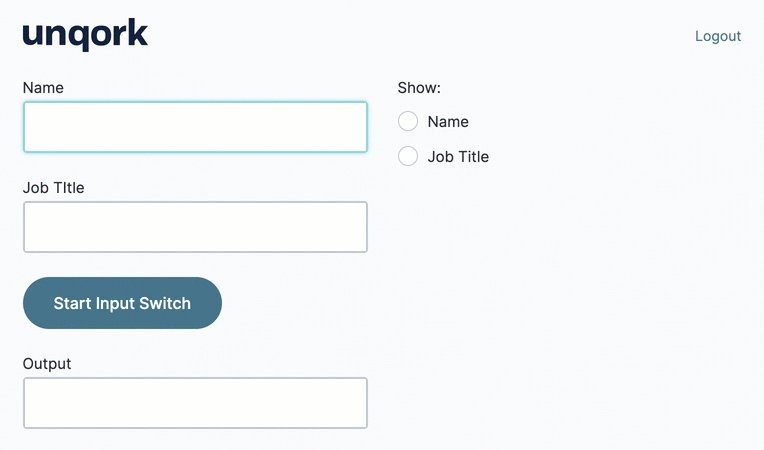
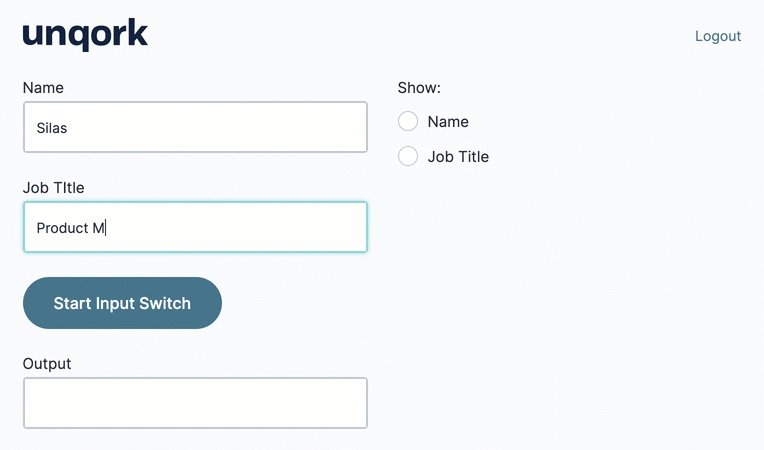
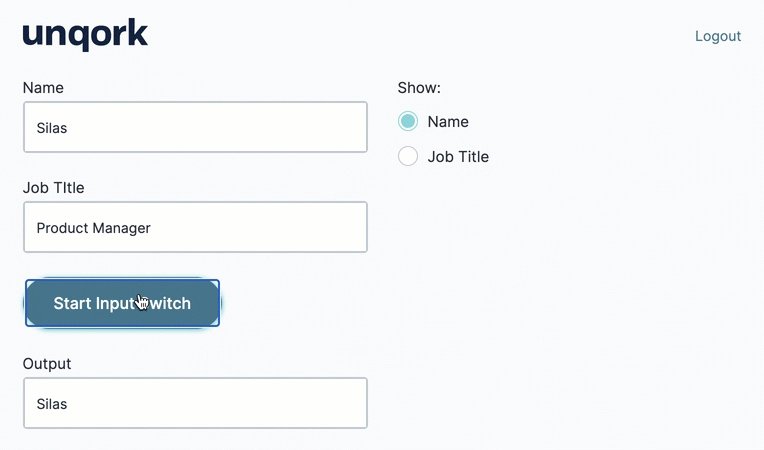
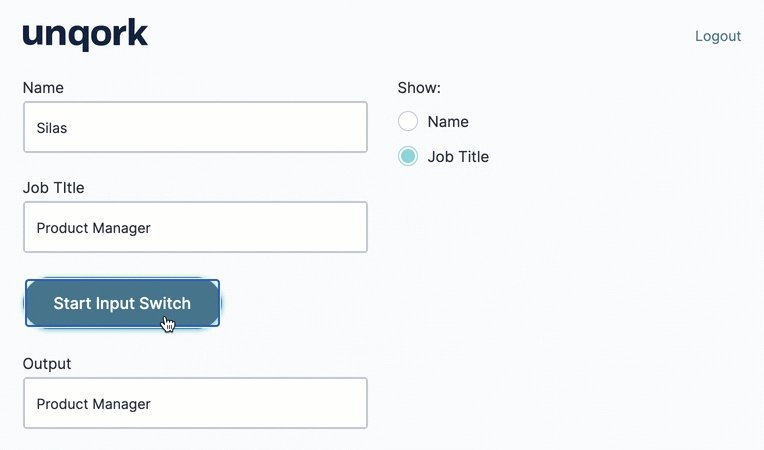
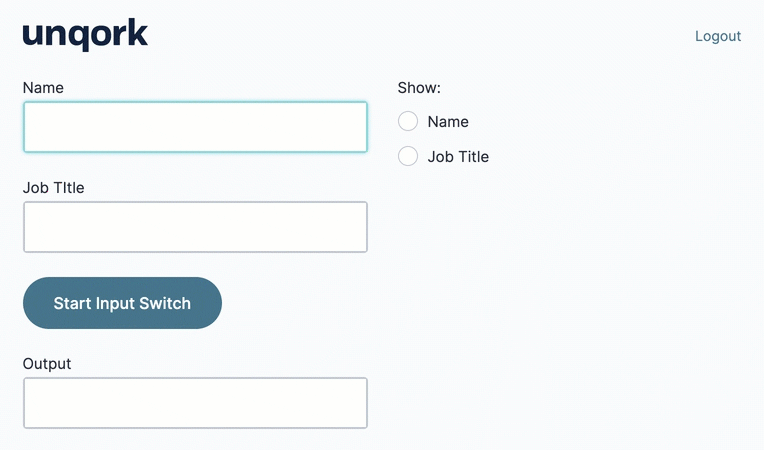
Here's how the completed example looks in Express View:

Now it's time to test your Data Workflow. Preview your module in Express View and enter a name and job title. Then, make a selection from your radio buttons and click the button. You'll see the selected value in your Output field.

.png)
The Input Switch operator lets you alternate between two inputs in the same flow of a Data Workflow. To begin, you'll connect two Input-type operators to your Input Switch operator. Then, you'll set a condition for the Input Switch operator to determine which set of input data to use. When your condition is True, the operator chooses the input connected to its upper input port. When your condition is False, the operator chooses the input connected to its lower input port.
You can think of an Input Switch operator as a reverse Decision operator. A Decision operator has two possible paths for your data to follow. The Decision operator uses a condition to determine which path to send your data. In contrast, the Input Switch operator has one possible path with two potential sources of data. The Input Switch operator uses a condition to determine which set of data to send to that path.
Input Switch operators only work in a forward direction. So, the operator cannot update or edit any data passed to it through its input ports.
You’ll find the Input Switch operator under the Gateways group to the left of the Data Workflow canvas.
About the Info Window
Learn more about each setting in the Input Switch operator's Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Do Not Sanitize Formula | When this checkbox is clear, the operator cleans values coming into or defined in the operator. For example, removing special characters. Some of those special characters include Sanitizing improves performance. But it can also lead to unexpected data behavior. If your Create Field is not behaving as expected, try selecting this box. When selected, the operator uses your values and expressions as-is. This is best when working with complex values or values that should remain unchanged. By default, this setting is selected, which means the operator does not attempt to sanitize. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
Condition | Here, you'll set the expression that the operator runs your data against. You'll use To use another operator as an argument, connect the operator to the argument port. Then, enter |
Adding an Input Switch Operator
Let’s say you have two Text Field components whose data you’ll use from either of them in your Data Workflow component. You can add a set of Radio Buttons components to let your end-user choose which field passes through your Data Workflow. You'll connect both Text Field components as inputs to the Input Switch operator. Then, you'll connect your Radio Buttons component to the argument port of the operator. You'll configure your Data Workflow to display your end-user's selection in a third Text Field component.
This is a simplified example to demonstrate the functionality of this operator. For a more detailed use case, reference our Input Switch Use Case: Creating a Comment Array article.
Configure the Columns Component
Your Columns component acts as a container for the components that follow.
Drag and drop a Columns component onto your canvas.
In the Property ID field, enter
colInputs.Under Formatting, click
.png) (two columns).
(two columns)..png)
Click Save Component.
Configure the Text Field Components
Next, let's add input and output fields to your module. You'll use Text Field components to collect your end-user's name and job title. And you'll use a third Text Field component to show the output of your Data Workflow.
Drag and drop three Text Field components onto your canvas, placing them in the left-hand column of the
colInputsColumns component.Enter the following Property ID and Label Text for each component:
Property ID
Label Text
name
Name
jobTitle
Job Title
output
Output
Click Save Component as you add and configure them.
Configure the Radio Buttons Component
To let your end-user choose which input they see, you'll add a Radio Buttons component. You'll set this as the argument for your Input Switch in the next step.
Drag and drop a Radio Buttons component onto your canvas, placing it in the right-hand column of the
colInputsColumns component.In the Property ID field, enter
switchArgument.In the Label Text field, enter
Show:.Set your Label and Value as shown below:
#
Label
Value
1
Name
name
2
Job Title
jobTitle
.png)
Click Save Component.
Configure the Data Workflow Component
Now, you’ll set your Name and JobTitle Text Field components as inputs for your Input Switch operator. Your switchArgument Radio Buttons component serves as the argument. Then, your Input Switch operator outputs the result to your output Text Field component.
Drag and drop a Data Workflow component onto your canvas, placing it below your
colInputsColumns component.In the Canvas Label Text and Property Name fields, enter
dwfSwitch.
Configure the First Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
name
Required
No
Source
Default
Configure the Second Input Operator
Drag and drop a second Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
jobTitle
Required
No
Source
Default
Configure the Third Input Operator
Drag and drop a third Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
switchArgument
Required
Yes
Source
Default
Configure the Input Switch Operator
Drag and drop an Input Switch operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input Switch
Label
_arg='name'
Do Not Sanitize Formula
Yes (checked)
Preserve Argument Type
Unchecked (no)
Condition
_arg='name'
Connect the output port (right) of the
nameInput operator to the upper input port (left) of the_arg='name'Input Switch operator.Connect the output port (right) of the
jonTitleInput operator to the lower input port (left) of the_arg='name'Input Switch operator.Connect the output port (right) of the
switcgArgumentInput operator to the argument port (top) of the_arg='name'Input Switch operator.
Configure the Output Operator
Drag and drop an Output operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Output
Component
output
Action
value
Connect the output port (right) of the
_arg='name'Input Switch operator to the input port (left) of theoutputOutput operator..png)
Click Save Component.
Configure the Initializer Component
You'll notice this Initializer component performs two operations. First, it clears your output Text Field component so it's ready for a new value each time your Data Workflow runs. Second, it starts the dwfSwitch Data Workflow. You'll add a Button component to trigger your Initializer in the next step.
Drag and drop an Initializer component onto your canvas, placing it above your
dwfSwitchData Workflow component.In the Property ID and Canvas Label Text fields, enter
initSwitch.Set the Trigger Type as Manual.
In the Outputs table, enter the following:
#
Property ID
Type
Value
1
output
clear
yes
2
dwfSwitch
trigger
GO
.png)
Click Save Component.
Configure the Button Component
Lastly, let's add a Button component to begin the operation. When your end-user clicks this button, it triggers your initSwitch Initializer component, which clears your output Text Field component and begins the dwfSwitch Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your
jobTitleandoutputText Field components.In the Property ID field, enter
btnSwitch.In the Label Text field, enter
Start Input Switch.Under the Action Type, select Event.
In the On Click field, enter
initSwitch..png)
This ties your Button component to the Initializer component you'll add in the next step. What you enter here must match the Property ID you assign to that Initializer.
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Here's how the completed examples looks in Express View:

Now it's time to test your Data Workflow. Preview your module in Express View and enter a name and job title. Then, make a selection from your radio buttons and click the button. You'll see the selected value in your Output field.