Overview
The Integration Gateway accelerates digital transformations by easily integrating with over 700 systems across enterprise applications and databases, including the Unqork API. This how-to guide provides you an example on how to retrieve the entire payload of the Unqork Get Module Submissions endpoint using the Integration Gateway. After configuring the endpoint, you'll setup a Plug-In component to call it.
To learn more about the Integration Gateway, view our Integration Administration article.
Creating an Integration Using Integration Gateway
A few steps are involved when creating connections and recipes and running them:
Create a connection: First, you must connect to your Unqork environment to make API calls using the Integration Gateway. This process requires an account and authorization credentials for access to the Unqork API.
Create a recipe: Recipes are workflow-like steps that perform actions. Recipes have many advanced features that can handle all application integrations and workflow automation scenarios, including conditional triggers, actions, and so on.
Define an endpoint for a recipe: To make an API call to the Unqork service in your applications, you must establish an endpoint. You'll use this endpoint to make the call in a Plug-In component.
Configure a Plug-In component: Set up a Plug-In component to call your recipe's endpoint and perform the recipe's actions.
What You Need
1 Module
Create a Connection
The first step when creating your Unqork recipe is generating Unqork Access Credentials using the API Access Management page. Then, you'll use the credentials to set up the Unqork connection in the Integration Gateway.
You must have an Unqork Administrator account to create access credentials.
Generate Unqork Access Credentials
This example connects the Unqork API to the Integration Administration recipe. To grant the recipe access to the Unqork API for your environment, create a Creator Access Credential in API Access Management. You'll insert these credentials into the recipe in the next section.
At the top right of the Unqork Designer Platform, click Settings ▾.
Select Administration.
Under Integration, click API Access Management.
On the API Access Management page, click + Create New ▾.
Select Creator Access Credential. The Create New Creator Access Credential modal displays.
In the Name* field, enter a unique name for the credential.
(Optional) In the Description field, enter a short explanation for how the access credential is used.
From the Select Creator Role(s)* drop-down, select the level of access the Custom Connector will use. For this how-to guide, select Administrator.
Click Generate Credential. The Client ID & Secret modal displays.
Copy the Client ID and Client Secret field values to a secure location. You'll use the Client ID and Client Secret values in a later step.
To maintain security, do not share credentials with other users.
Configure Your Unqork Connection
Access Unqork's Integration Administration page to configure the Unqork connection using the Integration Gateway.
To access the Integration Administration page:
At the top right of the Unqork Designer Platform, click Settings ▾.
Select Administration.
Under Integration, click Integration Administration.
Now, use the Integration Gateway to create an Unqork connection.
Open your Integration Gateway project.
Click Create ▾.
Select Connection.
.jpg)
Search for and select the
.png) Unqork Customer API connection tile.
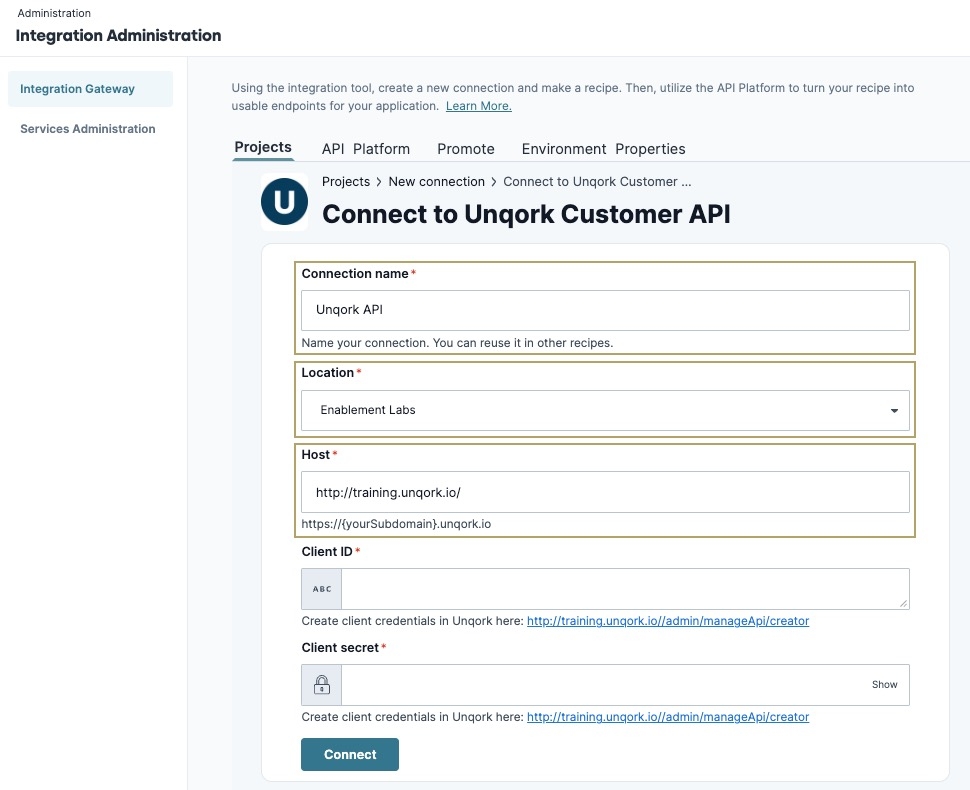
Unqork Customer API connection tile.In the Connection Name* field, enter a unique name for your connection.
In the Host* field, enter your environment address. For example,
https://training.unqork.io/.
In the Client ID* field, enter the value recorded during the Generate Unqork Access Credentials steps.
In the Client Secret* field, enter the value recorded during the Generate Unqork Access Credentials steps.
Click Connect. The Connection Status changes to Connected.
Your connection is now established and active for use in your recipe. Next, you'll review how to create your recipe.
Create a Recipe
Recipes let you integrate your connections, set up triggers, and determine the actions and events you want to occur. For this how-to guide, you'll configure a recipe to retrieve the Unqork Get Module Submissions' full payload.
To create a recipe and designate a starting point:
Open the Unqork project.
Click Create ▾.
Select Recipe.
.jpg)
Configure a Starting Point
First, you must configure the starting point, or trigger, for your recipe. With the recipe page now open, configure the following fields:
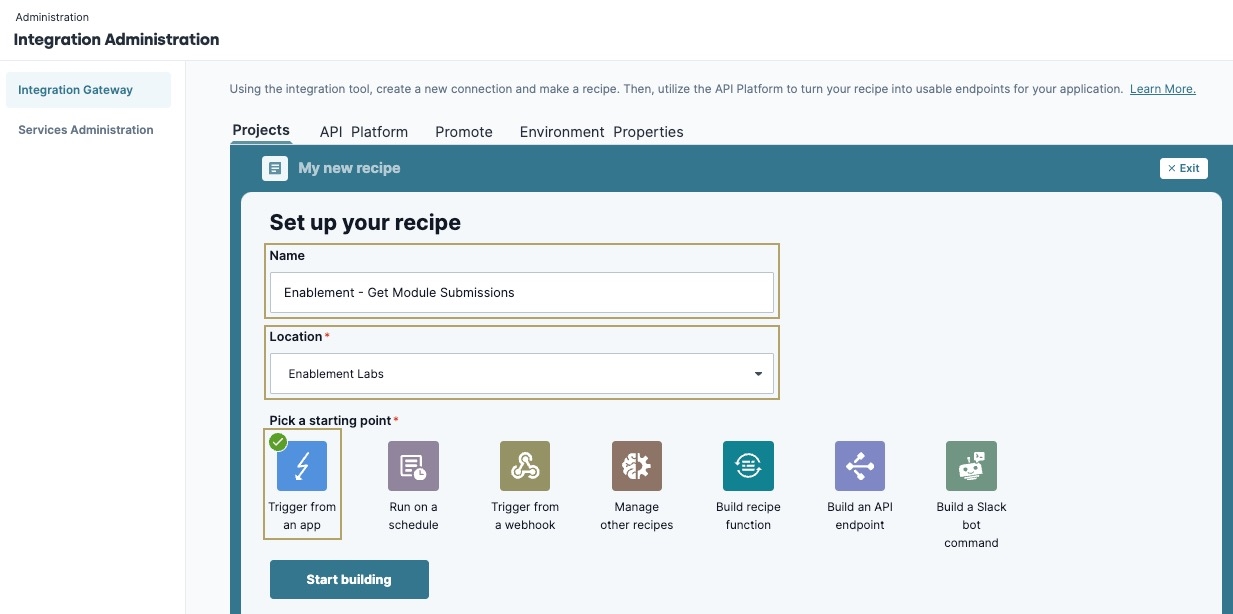
In the Name field, enter a unique name for the recipe. For example, {{teamName}} - Get Module Submissions.
From the Location* drop-down, specify the project.
From the Pick a starting point* list, select Trigger from an App.

Click Start Building. The recipe page loads.
Configure the Trigger
On the Recipe Canvas, under TRIGGER, click the
.png) Select an App and Trigger Event button. A configuration panel displays all your connected apps at the right of the page.
Select an App and Trigger Event button. A configuration panel displays all your connected apps at the right of the page.Under
.png) Choose an App, in the search field, enter API to filter the list.
Choose an App, in the search field, enter API to filter the list.Select
.png) API Platform by Workato. The TRIGGER step changes to
API Platform by Workato. The TRIGGER step changes to .png) New API request Real-time.
New API request Real-time.
Configure the First Action
Under ACTIONS, click the + (Add Step) button. A list of actions displays.
Click
.png) Action in App. The configuration panel displays.
Action in App. The configuration panel displays.Under
.png) Choose an App, search for and select the
Choose an App, search for and select the .png) Unqork Customer API tile. The configuration panel navigates to the Action step.
Unqork Customer API tile. The configuration panel navigates to the Action step.Under
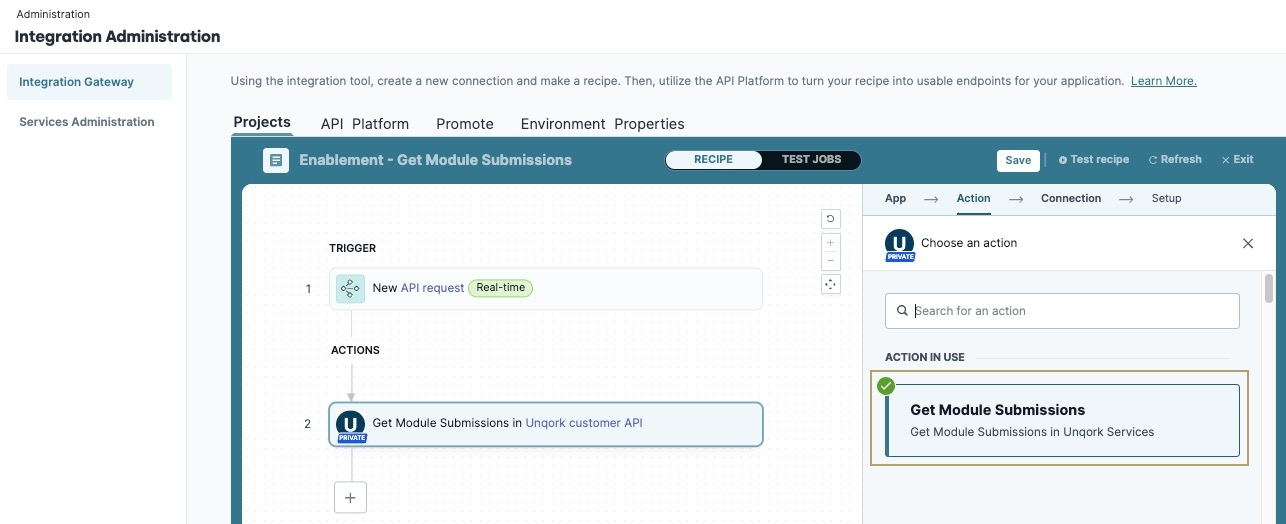
.png) Choose an Action, search for and select Get Module Submissions. The configuration panel navigates to the Connection step.
Choose an Action, search for and select Get Module Submissions. The configuration panel navigates to the Connection step.
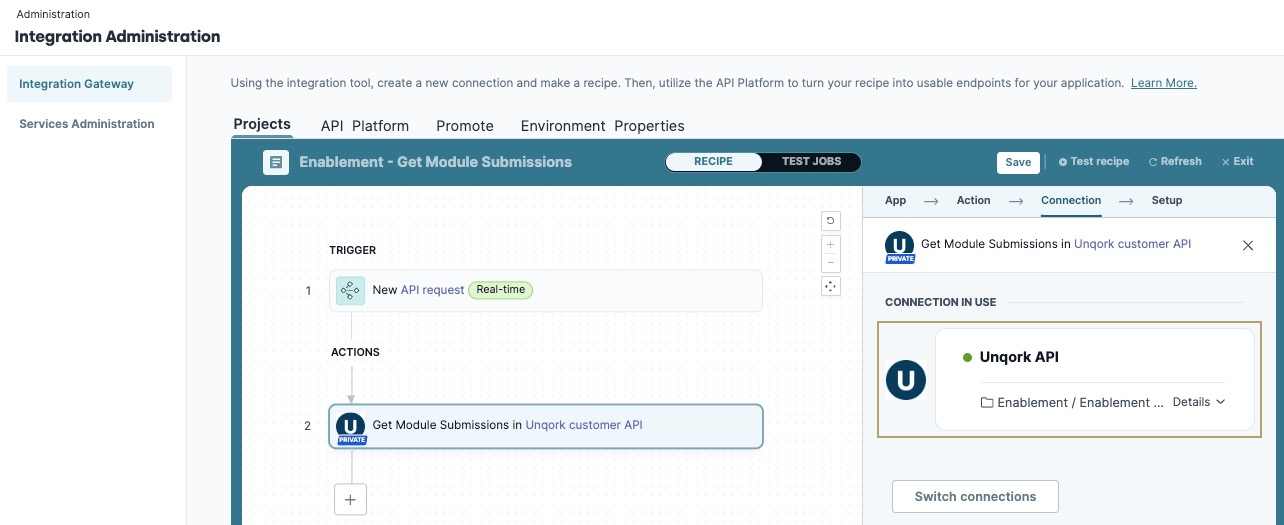
Connect to the Unqork Customer API
Select the connection set up in the Configure Your Unqork Connection section. Doing so adds the Access Credentials to your API Request.
In the Connection step, search for and select the Unqork Connection created in the Configure Your Unqork Connection section.
Click Connect. The configuration panel navigates to the Setup step.

Pass the moduleId Field to the Endpoint
Because you're retrieving a module's submissions using its module ID, you must map it from the TRIGGER step to the ACTIONS Setup step. Mapping this field lets you to pass the module ID value to the endpoint from inside a module.
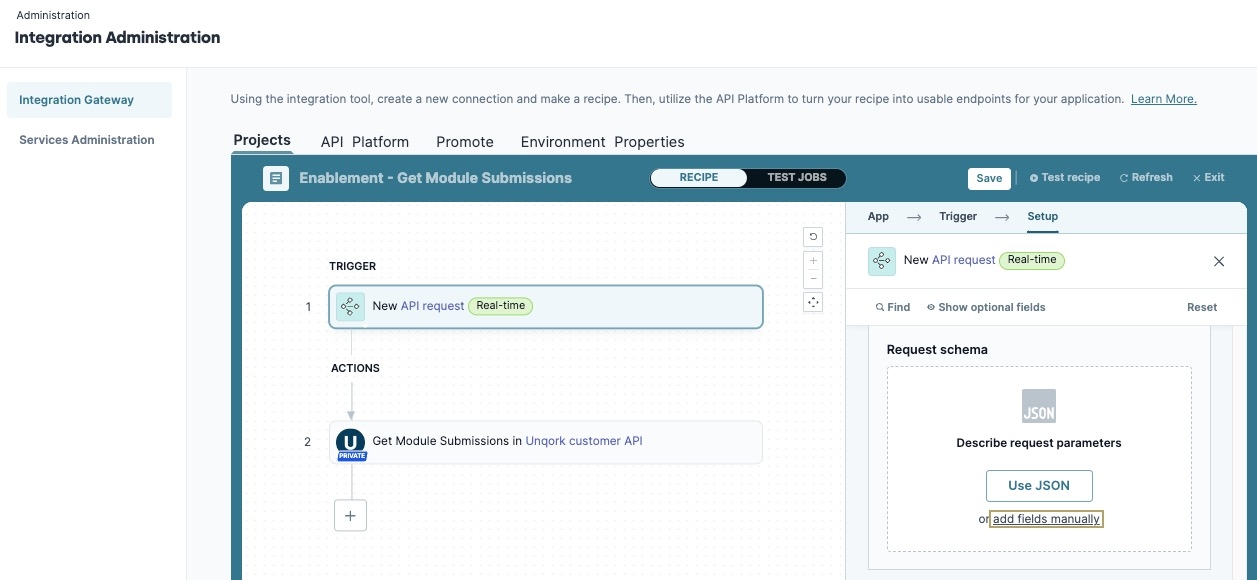
Select the New API request Real-time TRIGGER step. The configuration panel displays.
On the Setup pane, navigate to the Request Schema section.
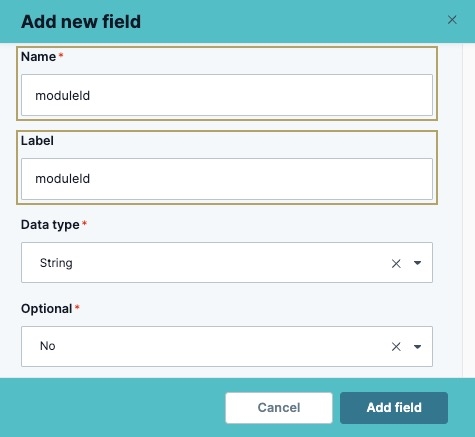
Click Add fields manually. The Add New Field modal displays.

In the Name* and Label* fields, enter
moduleId.
Click Add Field. The field displays under the Request Schema section.
Select the Get Module Submissions in Unqork Customer API step and return to the Setup section.
Click the moduleId* field, the Recipe Data modal expands.
In the Recipe Data modal, navigate to the Request Parameters section.
Drag and drop the
moduleIddatapill into the moduleId* field.
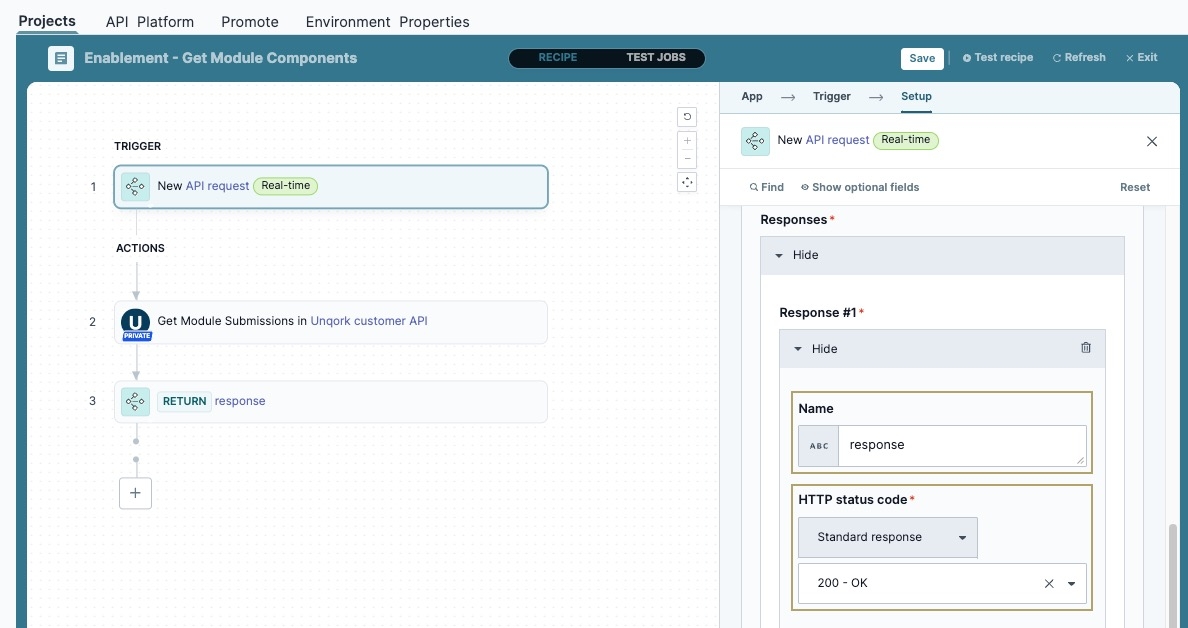
Create the API Response
The third step in the recipe sets the response to Text/XML, and specifies what HTTP status code to display when retrieving data from the endpoint successfully.
Under ACTIONS, click the + (Add Step) button. A list of actions displays.
Click
.png) Action in App. The configuration panel displays.
Action in App. The configuration panel displays.Under
.png) Choose an App, search for and select the
Choose an App, search for and select the .png) API Platform by Workato tile. This step changes the action to RETURN API Response and the configuration panel navigates to the Setup step.
API Platform by Workato tile. This step changes the action to RETURN API Response and the configuration panel navigates to the Setup step.Return to and select the
.png) New API request Real-time TRIGGER step.
New API request Real-time TRIGGER step.From the right-menu, scroll to the Response* section.
From the Content Type* drop-down, select Text/XML.
Scroll to the Responses* section and click Add Response
In Name field of the Response #1 box, enter
response.From the HTTP status code* drop-down, select 200 - OK. Whenever the API successfully returns the response values, this status code displays.
To learn more about response codes, view our HTTP Status Codes article.

Pass and Convert the Text/HTML Body to the API Response Step
Now that your Recipe has a Response schema add the response fields to the API Response's Setup step.
Select the
.png) RETURN API Response step. The configuration menu displays the Setup settings.
RETURN API Response step. The configuration menu displays the Setup settings.From the Response* drop-down, select response. The Response body* box displays below.
Hover over the Body field, the Text Formula button displays.
Click the Formula button. The Body field changes background colors and the Recipe Data modal expands.
From the Recipe Data modal, select the Payload datapill and drag it onto the Response Body's Body* field.
Select the Body field to the right of the Payload datapill, enter .to_json. This formula converts the payload data to JSON.
At the top of the panel, click Save.
At the top right of the panel, click x Exit.
Click Start Recipe.
The recipe is now running and ready for use in Unqork. The final step in the Integration Gateway is to create an endpoint for the recipe.
Configure Your Endpoint
To use your recipe in a Plug-In component, you must create an endpoint in the Integration Gateway. Once created, it displays in the Plug-In component's External Services drop-down.
To configure your endpoint:
At the top left of the Recipe Builder, click the API Platform tab.
From the API Collections panel, select an existing API Recipe collection.
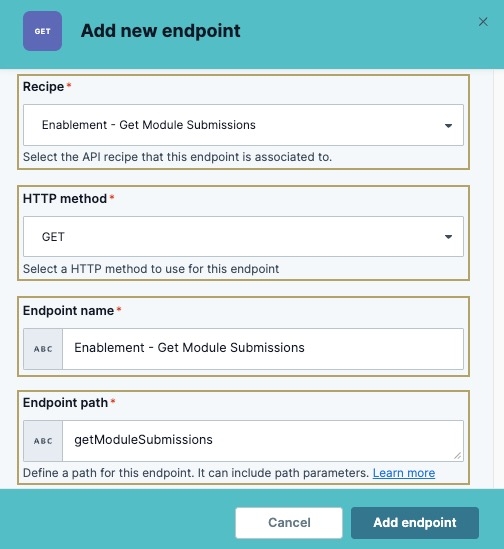
Click + New Endpoint. The Add New Endpoint modal displays.
From the Recipe* drop-down, search for and select your recipe's name.
From the HTTP Method* drop-down, select the method to use for this endpoint. In this case, leave it as the default GET.
In the Endpoint Name* field, enter a unique name for this endpoint. For example,
Get Workspace Application. This value displays in the Plug-In component's External Services setting.In the Endpoint Path* field, enter a unique path for your endpoint. For example,
getWorkspaceApplication.
Click Add Endpoint. You return to the API Platform page and the new endpoint tile displays at the top of the page.
On the endpoint tile, click the ··· (options) button.
Select Activate Endpoint. The endpoint's status changes from Never Active to Active.
You endpoint is now active, so you can select it in a Plug-In component.
Configuration
The last step of the process is to configure a module to retrieve Unqork application data using the endpoint. These instructions assume you have a module saved with a title.
Configure the Text Field Component
Configure a Text Field component for entering the ModuleID. This value inputs into the Plug-In component you'll configure in the next section.
In the Module Builder, drag and drop a Text Field component onto the canvas.
In the Property ID field, enter textModuleId
In the Canvas Label Text field, enter
Module ID:.Click Save & Close.
Configure the Plug-In Component
Add a Plug-In component to use your new Integration Gateway endpoint and retrieve your workspace application.
Drag and drop a Plug-In component onto your canvas, placing it below the textModuleId Text Field component.
In the Property ID and Canvas Label Text fields, enter
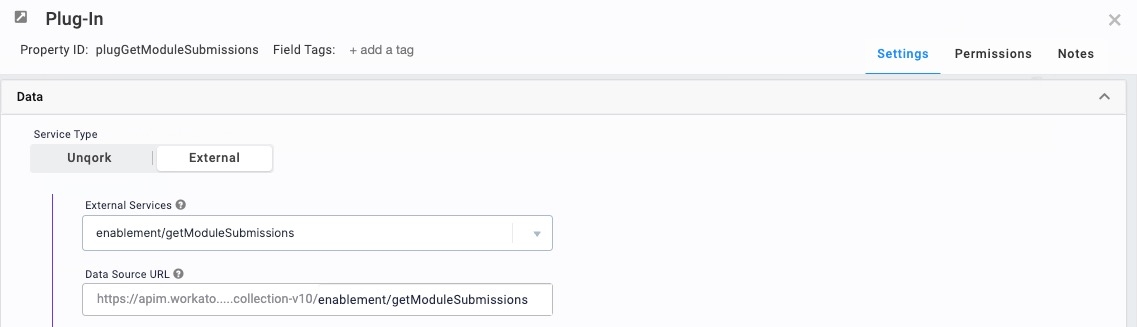
plugGetModuleSubmissions.Under Data, set the Service Type to External.
From the External Services drop-down, select the endpoint you created.
On selection, the Data Source URL and Request Type automatically populate.

In the INPUTS table, enter the following:
Property ID
Mapping
textModuleId
moduleId
Click Save.
View the API Response In Console
Now that you've built your endpoint and created a module that can call it, verify the endpoint works correctly.
Preview your module in Express View.
In the Workspace ID and Application ID fields, enter a workspace and application ID from your environment.
Click the Get Module Submissions button.
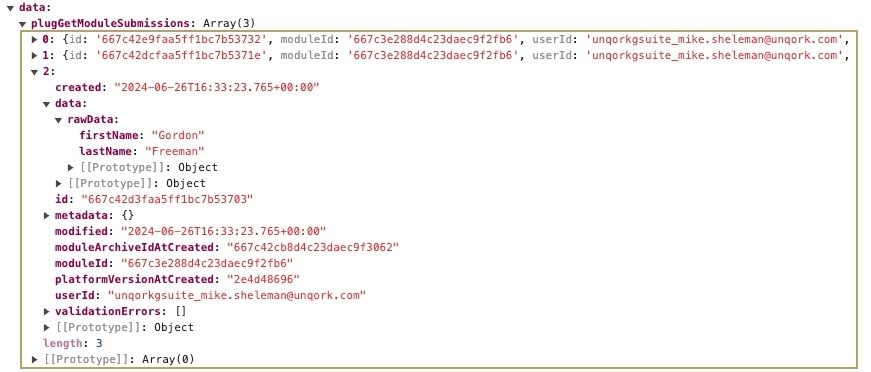
In the DevTools Console, use the Angular Command to inspect the submission data.
The Plug-In retrieves the payload specified in the Pass the JSON Fields to the API Response step.