JSON Parse Operator
Overview
The JSON Parse operator is a Data Workflow component function that converts a JSON JSON (JavaScript Object Notation) is an open standard file and data interchange format. Unqork uses JSON for submission (record) data. string into a structured JSON data object. The parsing process, also known as deserialization JSON Deserialization is the process of converting a JSON string into data or objects., enables Creators Also known as Unqork Users, or Designer Users; is anyone who is inside the Unqork platform. to organize and manipulate the JSON data in a common, structured format. The parsed JSON data can then be manipulated using Data & Event Processing components.
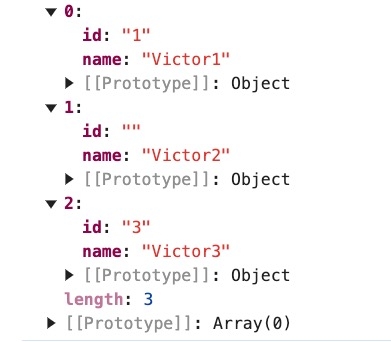
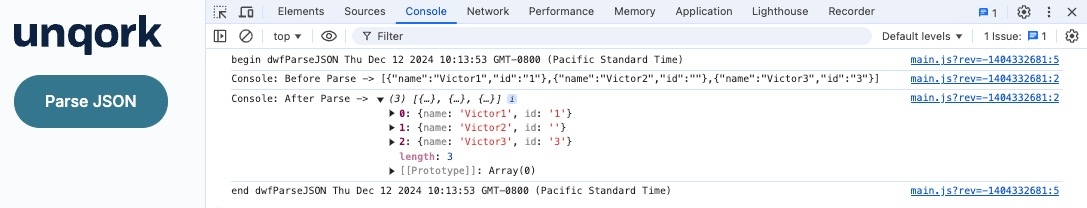
For example, consider the following unstructured JSON text: [{"name":"Victor1","id":"1"},{"name":"Victor2","id":""},{"name":"Victor3","id":"3"}]. After processing the JSON using the JSON Parse operator, the operator outputs the following restructured data using the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.:
You'll find the Input operator under the Value/String group to the left of the Data Workflow canvas.
About the Info Window
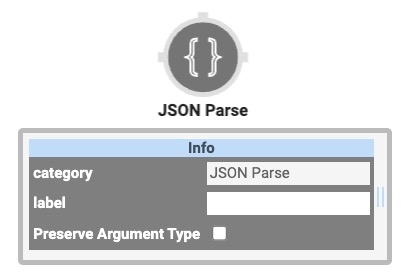
Here's what the JSON Parse operator looks like, along with its Info window:
|
Setting |
Description |
|---|---|
|
Label |
Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
|
Preserve Argument Type |
When selected, this setting ensures the argument data type is respected when the operator executes. |
Adding a JSON Parse Operator
To demonstrate an example of the JSON Parse operator, build a module that parses serialized Includes the Short Answer component, Long Answer component, Select Boxes, Radio component, Dropdown, Number component and Single Checkbox. JSON using a Data Workflow component.
Configure the Button Component
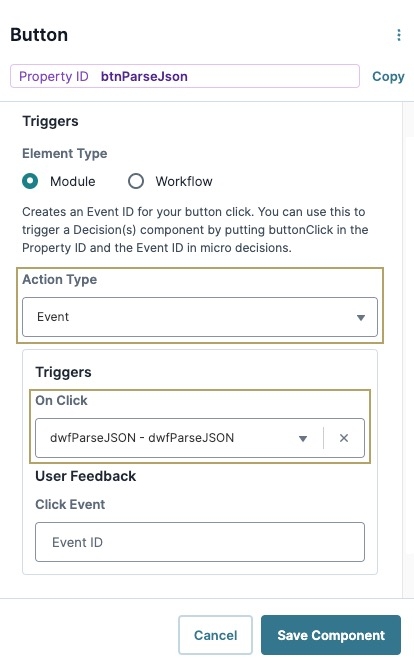
For this example, configure a Button component to trigger the Data Workflow component:
| 1. | In the Module Builder, drag and drop a |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter btnParseJson. |
| 3. | In the Label Text Label Text conveys what the input component is and what information it displays. Enter the purpose of the corresponding component or field. field, enter Parse JSON. |
| 4. | From the Action Type drop-down, select Event. |
| 5. | From the On Click drop-down, select dwfParseJSON. |
You'll configure the dwfParseJson Data Workflow component in a later step.
| 6. | Click Save Component. |
Configure the Hidden Component
Use a Hidden component to store the stringified JSON data. The Data Workflow component retrieves the data from the Hidden component when the button is clicked.
| 1. | Drag and drop a Hidden component onto your canvas, placing it below the btnParseJson |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. field, enter jsonData. |
| 3. | In the Field Text field, enter jsonData. |
| 4. | Navigate to the component's Data settings. |
| 5. | In the Default Value field, enter the following: [{"name":"Victor1","id":"1"},{"name":"Victor2","id":""},{"name":"Victor3","id":"3"}]. |
| 6. | Click Save Component. |
Configure the Data Workflow Component
The Data Workflow component retrieves the JSON string from the jsonData Hidden component, and uses the JSON Parse operator to convert it to a JSON object.
| 1. | Drag and drop a Data Workflow component onto your canvas, placing it below the jsonData Hidden component. |
| 2. | In the Property ID A Property ID is the unique field ID used by Unqork to track and link components in your module. and Field Text fields, enter dwfParseJSON. |
Configure the Input Operator
| 1. | Drag and drop an Input operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Component |
jsonData |
|
Required |
Yes |
|
Source |
Default |
Configure the JSON Parse Operator
| 1. | Drag and drop a JSON Parse operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Label |
Parse JSON |
|
Preserve Argument Type |
☐ (unchecked) |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Parse JSON JSON Parse operator. |
Configure the Output Operator
| 1. | Drag and drop an Output operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Component |
jsonData |
|
Action |
value |
This example sends the JSON object to the jsonData Hidden component.
Configure the Console Operators
For this example, add two Console operators to inspect the JSON string before and after it enters the JSON Parse operator. You'll review the data using the DevTools Console The DevTools Console helps you securely store, build, test, and deploy your software. in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View..
| 1. | Drag and drop a Console operator onto your Data Workflow canvas. |
| 2. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Label |
Before Parse |
| 3. | Connect the output port (right) of the Input operator to the input port (left) of the Before Parse Console operator. |
| 4. | Drag and drop a second Console operator onto your Data Workflow canvas. |
| 5. | Configure the operator's Info window as follows: |
|
Setting |
Value |
|---|---|
|
Label |
After Parse |
| 6. | Connect the output port (right) of the Parse JSON JSON Parse operator to the input port (left) of the After Parse Console operator. |
| 7. | Click Save Component. |
| 8. | Save your module. |
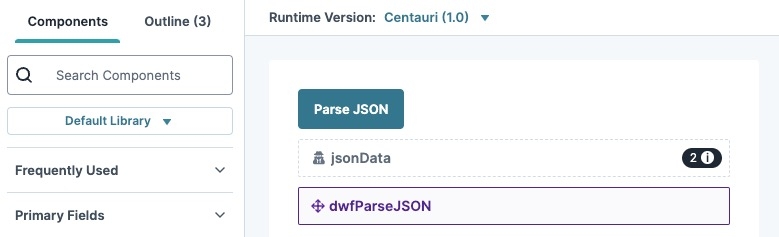
Your completed module looks like the following:
Preview your module in Express View Express View is how your end-user views your application. Express View also lets you preview your applications to test your configuration and view the styling. This is also the view your end-users will see when interacting with your application. After configuring a module, click Preview in the Module Builder to interact with the module in Express View.. Open the DevTools Console and click the Parse JSON button to trigger the Data Workflow. The Before Parse Console operator displays the serialized JSON data. The After Parse Console operator displays the JSON data after being parsed by the JSON Parse operator. Then, the Data Workflow outputs the JSON object to the jsonData Hidden component.
Resources
-
You can view the JSON Parse use case here: https://training.unqork.io/app/designer?r=081330#/display/module-builder?moduleId=67573237b3b7652b5722fe51.