.png) The Split String operator lets you separate values from one string into array values. You’ll use the operator's Info window to designate a separator, which determines where the operator splits the string. A separator is anything from a dash to a comma to a unique string of your choosing. Once you configure your Data Workflow, the operator splits your string wherever it finds that separator. Then, the Split String operator stores your new data as their own array elements.
The Split String operator lets you separate values from one string into array values. You’ll use the operator's Info window to designate a separator, which determines where the operator splits the string. A separator is anything from a dash to a comma to a unique string of your choosing. Once you configure your Data Workflow, the operator splits your string wherever it finds that separator. Then, the Split String operator stores your new data as their own array elements.
Let's say your health insurance company wants to track the login timestamps of your end-users. You want to keep logins organized and accessible. The Split String operator can split the timestamp into an array of smaller strings. First, it searches for the separator. Then, it splits your string into separate string values in an array.
You’ll find the Split String operator under the Value/String group at the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Separator | The point where you want the operator to split your data. These are often some form of punctuation mark, but can also be numbers, a string, or a phrase. Common separators include: |
Adding a Split String Operator
To see the Split String in action, let's start with a Hidden component. This component stores the UTC login timestamp of your insurance customer. Then, a Data Workflow with a Split String operator splits the timestamp into separate strings.
These instructions assume you have a new module open, saved, and with a title.
Configure the Hidden Component
First, you need a Hidden component to store your UTC timestamp.
In the Module Builder, drag and drop a Hidden component onto your canvas.
In the Property ID and Label Text fields, enter
lastLoginStamp.Click Save Component.
Configure the Data Workflow Component
Now, add your Data Workflow component, bringing your data in using an Input operator. Then, use a Split String operator to separate values in your lastLoginStamp string at each dash [-].
Drag and drop a Data Workflow component onto your canvas, placing it below your
lastLoginStampHidden component.In the Property ID and Canvas Label Text fields, enter
dwfSplitStamp.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
lastLoginStamp
Required
Yes
Source
Default
Configure the First Console Operator
This operator displays your data before it’s split.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Original
Connect the output port (right) of the
lastLoginStampInput operator to the input port (left) of theOriginalConsole operator.
Configure the Split String Operator
Drag and drop a Split String operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Split String Value
Label
-
Separator
-
Connect the output port (right) of the
lastLoginStampInput operator to the input port (left) of the Split String operator.
Configure the Second Console Operator
This operator displays the results of your data after being split.
Drag and drop a second Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Dash
Connect the output port (right) of the Split String operator to the input port (left) of the
DashConsole operator..png)
Click Save Component.
Configure the Button Component
Lastly, add a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your Hidden and Data Workflow components.
In the Property ID field, enter
btnSplitStamp.In the Label Text field, enter
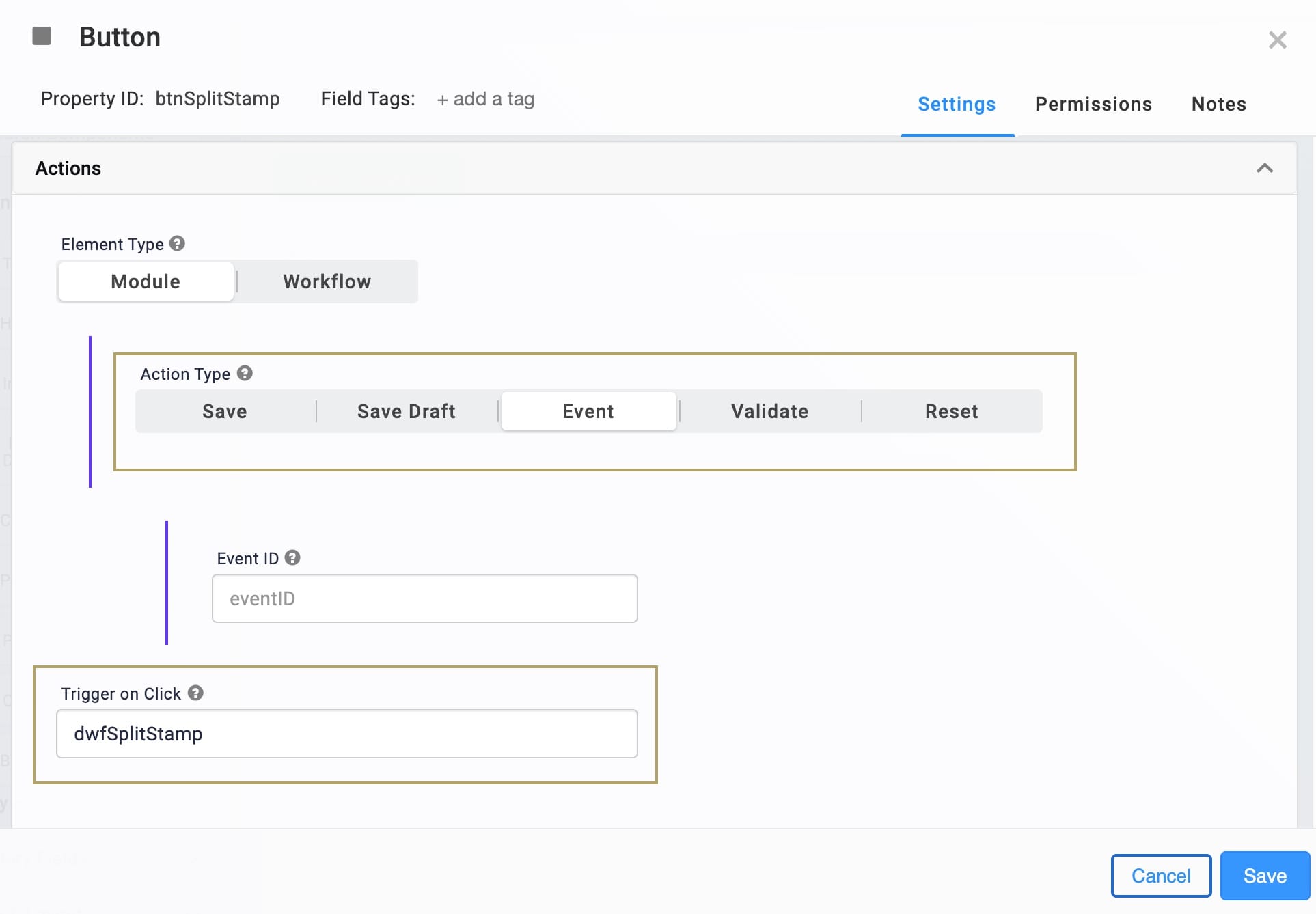
Split Timestamp.From the Action Type drop-down, select Event.
In the Trigger on Click field, enter
dwfSplitStamp..png)
Click Save Component.
Save your module.
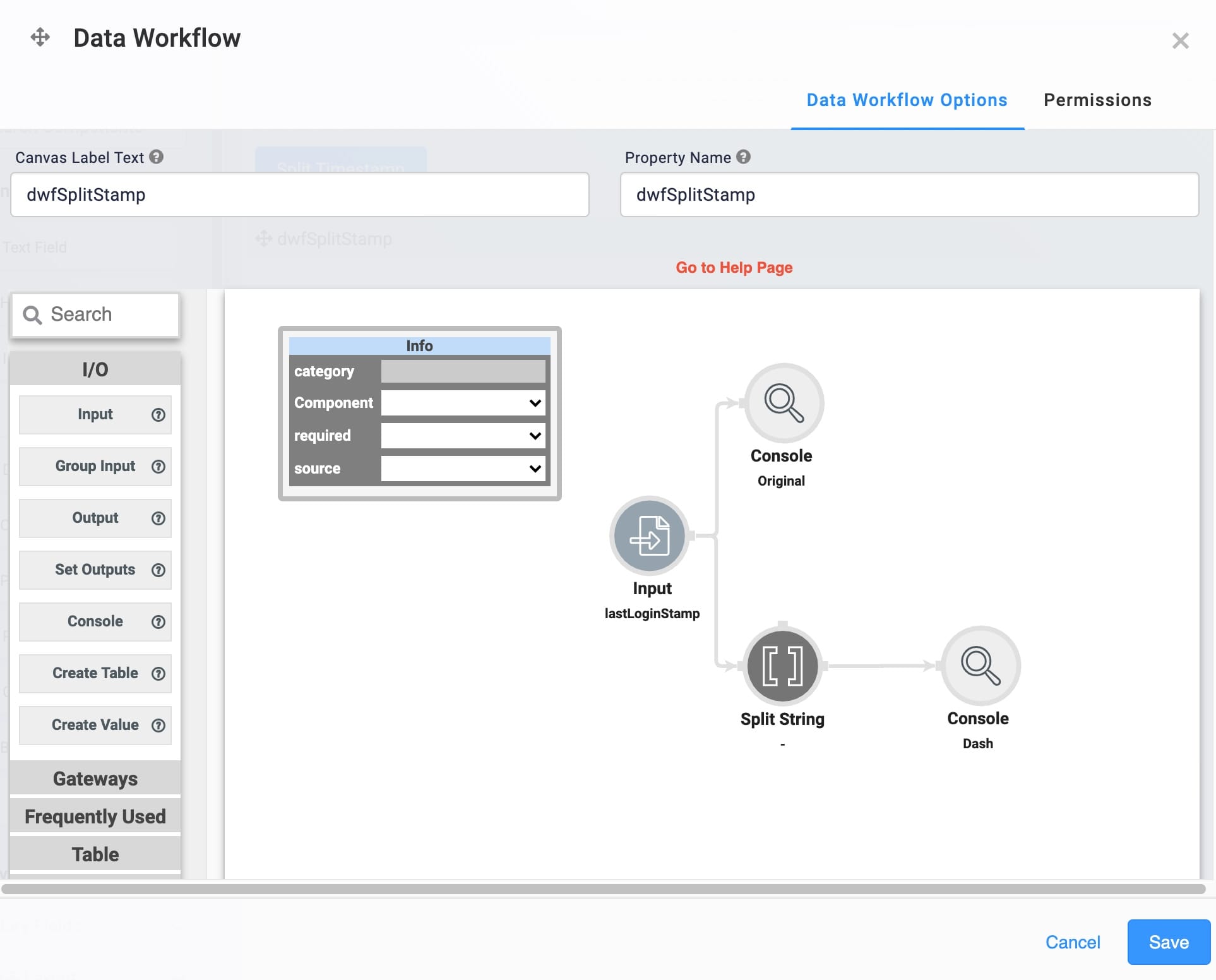
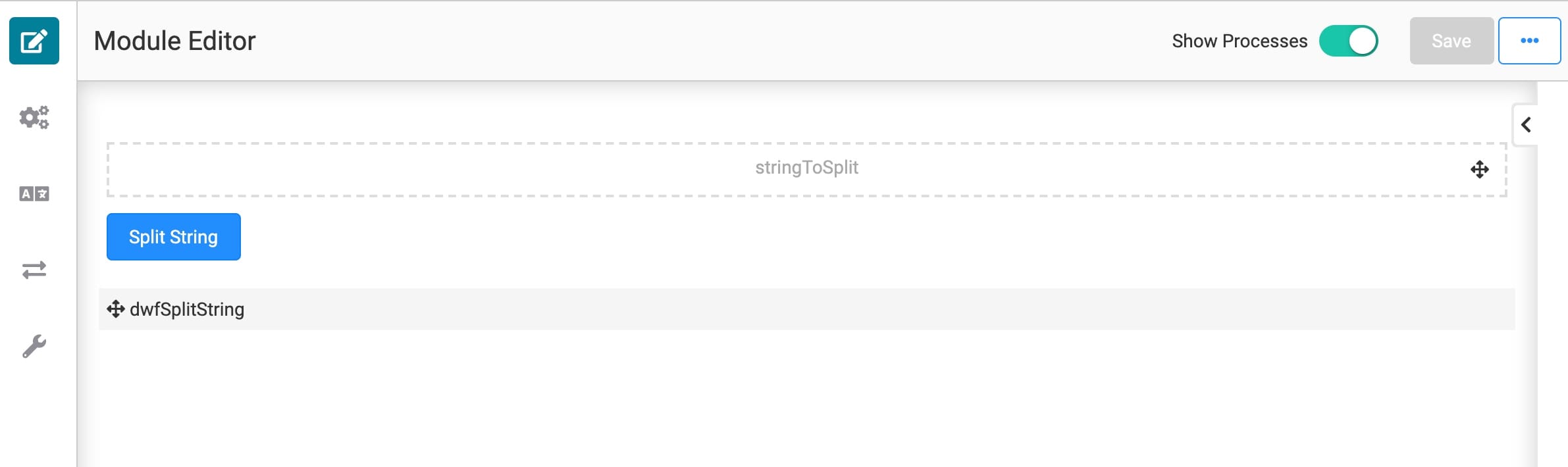
Here's how the completed example looks in the Module Builder:
.png)
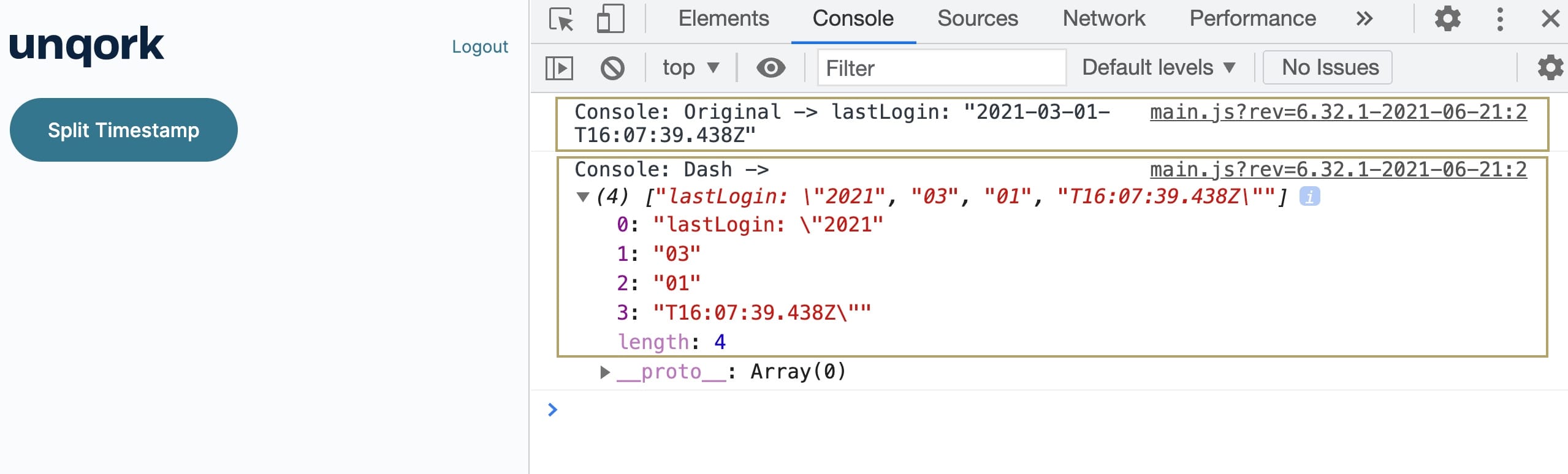
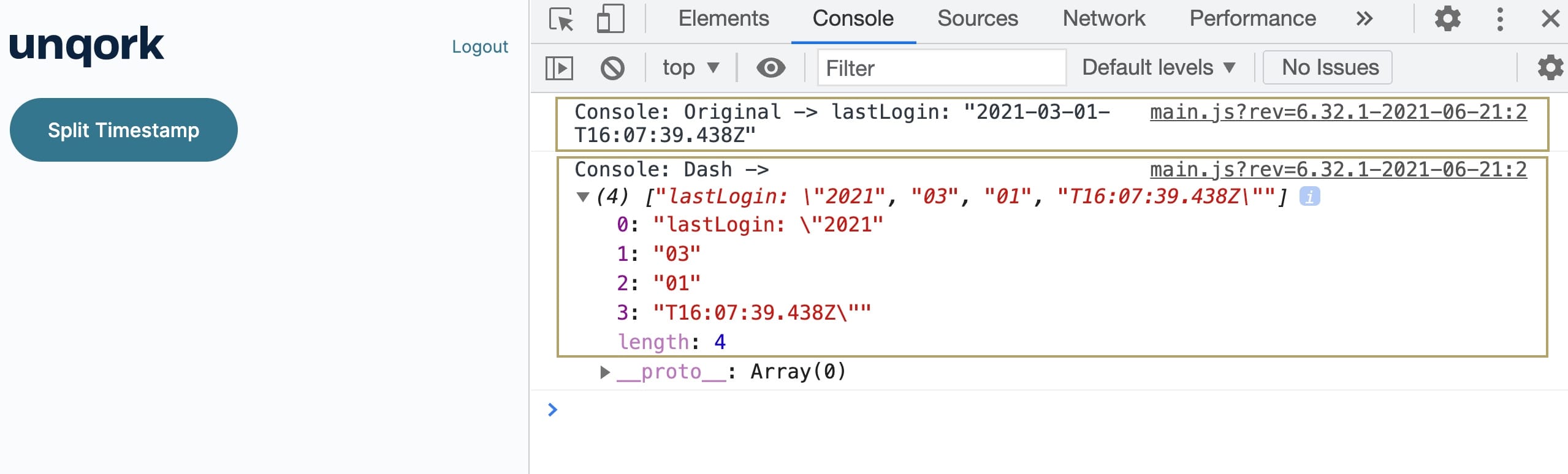
Preview your module in Express View and open the DevTools Console. Then, click the Split Timestamp button. In the Console, you see updates from your two Console operators. The Original Console shows you the original string you stored in your Hidden component. When you expand the Dash Console array, you can see how the original string is split into an array of four string values. Because you entered the dash as the separator, your original string is separated at each dash symbol.

 The Split String operator lets you separate values from one string into array values. You’ll use the operator's Info window to designate a separator, which determines where the operator splits the string. A separator is anything from a dash to a comma to a unique string of your choosing. Once yStou configure your Data Workflow, the operator splits your string wherever it finds that separator. Then, the Split String operator stores your new data as their own array elements.
The Split String operator lets you separate values from one string into array values. You’ll use the operator's Info window to designate a separator, which determines where the operator splits the string. A separator is anything from a dash to a comma to a unique string of your choosing. Once yStou configure your Data Workflow, the operator splits your string wherever it finds that separator. Then, the Split String operator stores your new data as their own array elements.
Let's say your health insurance company wants to track the login timestamps of your end-users. You want to keep logins organized and accessible. The Split String operator can split the timestamp into an array of smaller strings. First, it searches for the separator. Then, it splits your string into separate string values in an array.
You’ll find the Split String operator under the Value/String group at the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Separator | The point where you want the operator to split your data. These are often some form of punctuation mark, but can also be numbers, a string, or a phrase. Common separators include: |
Adding a Split String Operator
To see the Split String in action, let's start with a Hidden component. This component stores the UTC login timestamp of your insurance customer. Then, a Data Workflow with a Split String operator splits the timestamp into separate strings.
These instructions assume you have a new module open, saved, and with a title.
Configure the Hidden Component
First, you need a Hidden component to store your UTC timestamp.
In the Module Builder, drag and drop a Hidden component onto your canvas.
In the Property ID and Canvas Label Text fields, enter
lastLoginStamp.Click Save & Close.
Configure the Data Workflow Component
Now, add your Data Workflow component, bringing your data in using an Input operator. Then, use a Split String operator to separate values in your lastLoginStamp string at each dash [-].
Drag and drop a Data Workflow component onto your canvas, placing it below your
lastLoginStampHidden component.In the Canvas Label Text and Property Name fields, enter
dwfSplitStamp.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
lastLoginStamp
Required
Yes
Source
Default
Configure the First Console Operator
This operator displays your data before it’s split.
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Original
Connect the output port (right) of the
lastLoginStampInput operator to the input port (left) of theOriginalConsole operator.
Configure the Split String Operator
Drag and drop a Split String operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Split String Value
Label
-
Separator
-
Connect the output port (right) of the
lastLoginStampInput operator to the input port (left) of the Split String operator.
Configure the Second Console Operator
This operator displays your data after being split.
Drag and drop a second Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Dash
Connect the output port (right) of the Split String operator to the input port (left) of the
DashConsole operator.
Click Save.
Configure the Button Component
Next, add a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your Hidden and Data Workflow components.
In the Property ID field, enter
btnSplitStamp.In the Label Text field, enter
Split Timestamp.Set the Action Type as Event.
In the Trigger on Click field, enter
dwfSplitStamp.
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:

Preview your module in Express View and open the DevTools Console. Then, click the Split Timestamp button. In the Console, you see updates from your two Console operators. The Original Console shows you the original string you stored in your Hidden component. When you expand the Dash Console array, you can see how the original string is split into an array of four string values. Because you entered the dash as the separator, your original string is separated at each dash symbol.