.png) The Excel to JSON operator reads the contents of an Excel file and parses them into JSON. This operator is useful for using your Excel data in Unqork. You can also upload Excel files from a single tab or multiple tabs using this operator. This operator uses the Base64 of an Excel file (xlsx, CSV, XML) and converts the data into two attributes: headings and JSON. Headings are the header fields of the file (the labels of your columns). The JSON includes the actual contents of your file, where each row has an index. And in each index, you'll see a key/value pair for each data point. If a cell is empty, you'll see a null value for that key.
The Excel to JSON operator reads the contents of an Excel file and parses them into JSON. This operator is useful for using your Excel data in Unqork. You can also upload Excel files from a single tab or multiple tabs using this operator. This operator uses the Base64 of an Excel file (xlsx, CSV, XML) and converts the data into two attributes: headings and JSON. Headings are the header fields of the file (the labels of your columns). The JSON includes the actual contents of your file, where each row has an index. And in each index, you'll see a key/value pair for each data point. If a cell is empty, you'll see a null value for that key.
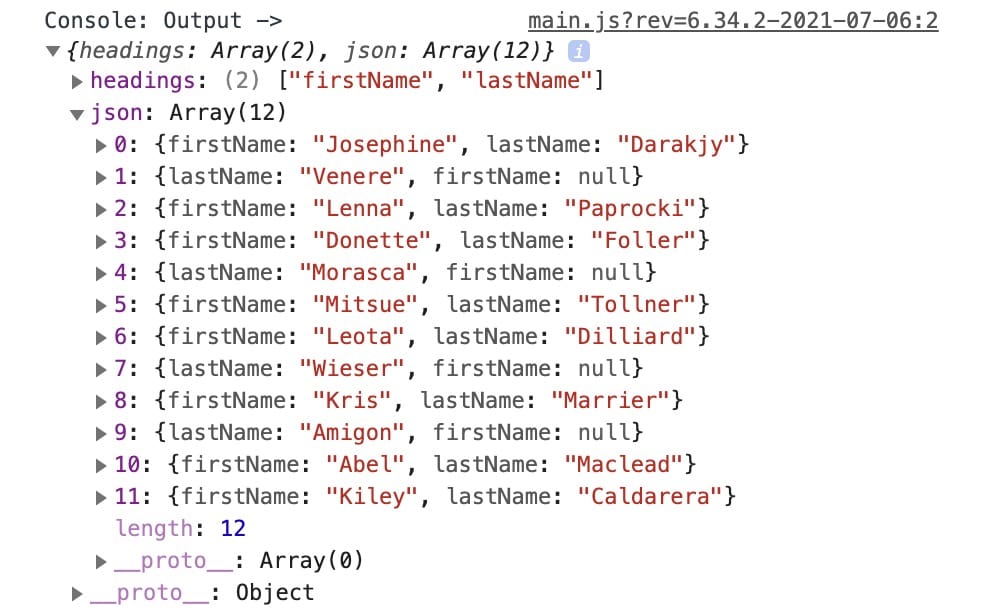
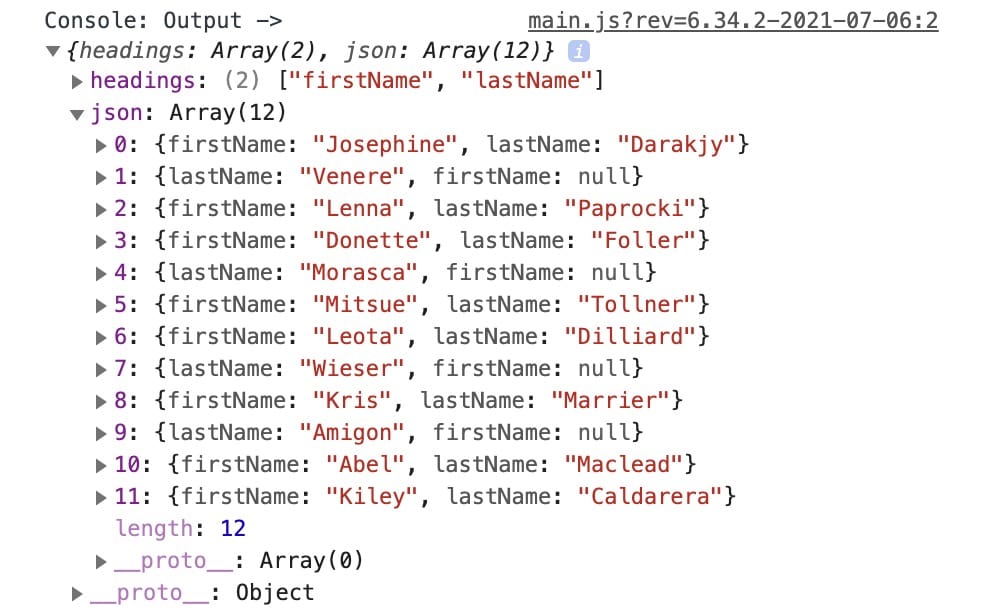
Here's an example of how this might look in the DevTools Console:

For the Excel to JSON operator to work, you must input the Base64 of your Excel file because the operator cannot read your entire Excel file. If you’re using a File component, you'll use a Get operator to retrieve the Base64 of the uploaded file. If you don't use a Base64 input, you'll receive a circular reference error. Similarly, when using a File component, the component’s Parse Files on Upload setting must be set to ![]() (ON). If the setting is set to
(ON). If the setting is set to ![]() (OFF), you'll receive a circular reference error.
(OFF), you'll receive a circular reference error.
You’ll find the Excel to JSON operator under the Value/String group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
multiTabExcel | Tells the operator if the Excel file has a single tab or multiple tabs. When set to Yes, the operator creates a separate array for each tab in the file. The name or key of each array will be the name of the original Excel tab. |
Delimiter | Specify a delimiter to use to separate your values. For example, a space ( |
Adding an Excel to JSON Operator
In this example, you’ll import a list of application IDs into your module. You have these IDs in an Excel file, and you can use the Excel to JSON operator to convert the data.
To complete this example, you'll need a sample Excel file to upload. This configuration can accept any single-tab Excel file you have on hand. The end result you see in the DevTools Console varies depending on the data you upload.
These instructions assume you have a new module open, saved, and with a title.
Configure the File Component
Begin by adding a File component to handle the file upload.
In the Module Builder, drag and drop a File component onto your canvas.
In the Property ID field, enter
fileUpload.In the Label Text field, enter
Single Tab Excel Upload..png)
Click Save Component.
Configure the Data Workflow Component
Next, configure the Data Workflow component. Here, you'll include an Input operator to bring the data from your File component into the Data Workflow. You'll also use a Get operator to retrieve the Base64 of your Excel file because the Excel to JSON operator cannot accept the Excel file. From there, you'll pass that data to the Excel to JSON operator and to a Console operator to view the output in the DevTools Console.
Drag and drop a Data Workflow component onto your canvas, placing it below your
fileUploadFile component.In the Property ID and Canvas Label Text fields, enter
dwfExcelToJSON.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
fileUpload
Required
Yes
Source
Default
Configure the Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Get
Label
[0].data
Path
[0].data
Connect the output port (right) of the
fileUploadInput operator to the input port (left) of the[0].dataGet operator.
Configure the Excel to JSON Operator
Drag and drop an Excel to JSON operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Excel to JSON
Label
Single Tab
mutliTabExcel
No
Connect the output port (right) of the
[0].dataGet operator to the input port (left) of theSingle TabExcel to JSON operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Output
Connect the output port (right) of the
Single TabExcel to JSON operator to the input port (left) of theOutputConsole operator..png)
Click Save Component.
Configure the Button Component
Lastly, configure a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your
fileUploadFile anddwfExcelToJSONData Workflow components.In the Property ID field, enter
btnExcelToJSON.In the Label Text field, enter
Single Tab Excel to JSON.From the Action Type drop-down, select Event.
From the Triggers On Click drop-down, select dwfExcelToJSON .
.png)
Click Save Component.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and upload a single-tab Excel file. Open the DevTools Console and click the Single Tab Excel to JSON button. You'll see a new JSON populated with the data from your Excel file. In the example below, you'll see data pulled from an Excel file with a single column labeled applicationId.
.jpg)
Different results occur depending on what data is in your Excel file. Try uploading different types of Excel data to understand the output. From there, you can change settings in your Data Workflow to get the output you want. Once you have the JSON data you need, you can pass it into another process.
.png) The Excel to JSON operator reads the contents of an Excel file and parses them into JSON. This operator is useful for using your Excel data in Unqork. You can also upload Excel files from a single tab or multiple tabs using this operator. This operator uses the Base64 of an Excel file (xlsx, CSV, XML) and converts the data into two attributes: headings and JSON. Headings are the header fields of the file (the labels of your columns). The JSON includes the actual contents of your file, where each row has an index. And in each index, you'll see a key/value pair for each data point. If a cell is empty, you'll see a null value for that key.
The Excel to JSON operator reads the contents of an Excel file and parses them into JSON. This operator is useful for using your Excel data in Unqork. You can also upload Excel files from a single tab or multiple tabs using this operator. This operator uses the Base64 of an Excel file (xlsx, CSV, XML) and converts the data into two attributes: headings and JSON. Headings are the header fields of the file (the labels of your columns). The JSON includes the actual contents of your file, where each row has an index. And in each index, you'll see a key/value pair for each data point. If a cell is empty, you'll see a null value for that key.
Here's an example of how this might look in the DevTools Console:

For the Excel to JSON operator to work, you must input the Base64 of your Excel file because the operator cannot read your entire Excel file. If you’re using a File component, you'll use a Get operator to retrieve the Base64 of the uploaded file. If you don't use a Base64 input, you'll receive a circular reference error. Similarly, when using a File component, the component’s Parse Files on Upload setting must be set to ![]() (ON). If the setting is set to
(ON). If the setting is set to ![]() (OFF), you'll receive a circular reference error.
(OFF), you'll receive a circular reference error.
You’ll find the Excel to JSON operator under the Value/String group to the left of the Data Workflow canvas.
About the Info Window
Here's a breakdown of each setting in the Info window:
Setting | Description |
|---|---|
Category | Grayed out and non-adjustable setting indicating the operation type. |
Label | Sets the label for your operator, displaying below the operator on your Data Workflow canvas. This field is optional, but set a label if you use more than one of the same operator type. A label helps you identify your operators without opening any Info windows. |
Preserve Argument Type | When selected, this setting ensures the argument data type is respected when the operator executes. |
multiTabExcel | Tells the operator if the Excel file has a single tab or multiple tabs. When set to Yes, the operator creates a separate array for each tab in the file. The name or key of each array will be the name of the original Excel tab. |
Delimiter | Specify a delimiter to use to separate your values. For example, a space ( |
Adding an Excel to JSON Operator
In this example, you’ll import a list of application IDs into your module. You have these IDs in an Excel file, and you can use the Excel to JSON operator to convert the data.
To complete this example, you'll need a sample Excel file to upload. This configuration can accept any single-tab Excel file you have on hand. The end result you see in the DevTools Console varies depending on the data you upload.
These instructions assume you have a new module open, saved, and with a title.
Configure the File Component
Begin by adding a File component to handle the file upload.
In the Module Builder, drag and drop a File component onto your canvas.
In the Property ID field, enter
fileUpload.In the Label Text field, enter
Single Tab Excel Upload..png)
Click Save.
Configure the Data Workflow Component
Next, configure the Data Workflow component. Here, you'll include an Input operator to bring the data from your File component into the Data Workflow. You'll also use a Get operator to retrieve the Base64 of your Excel file because the Excel to JSON operator cannot accept the Excel file. From there, you'll pass that data to the Excel to JSON operator and to a Console operator to view the output in the DevTools Console.
Drag and drop a Data Workflow component onto your canvas, placing it below your
fileUploadFile component.In the Canvas Label Text and Property Name fields, enter
dwfExcelToJSON.
Configure the Input Operator
Drag and drop an Input operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Input
Component
fileUpload
Required
Yes
Source
Default
Configure the Get Operator
Drag and drop a Get operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Get
Label
[0].data
Path
[0].data
Connect the output port (right) of the
fileUploadInput operator to the input port (left) of the[0].dataGet operator.
Configure the Excel to JSON Operator
Drag and drop an Excel to JSON operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Excel to JSON
Label
Single Tab
mutliTabExcel
No
Connect the output port (right) of the
[0].dataGet operator to the input port (left) of theSingle TabExcel to JSON operator.
Configure the Console Operator
Drag and drop a Console operator onto your Data Workflow canvas.
Configure the operator's Info window as follows:
Setting
Value
Category
Console
Label
Output
Connect the output port (right) of the
Single TabExcel to JSON operator to the input port (left) of theOutputConsole operator..png)
Click Save.
Configure the Button Component
Lastly, configure a Button component to trigger your Data Workflow.
Drag and drop a Button component onto your canvas, placing it between your
fileUploadFile anddwfExcelToJSONData Workflow components.In the Property ID field, enter
btnExcelToJSON.In the Label Text field, enter
Single Tab Excel to JSON.Under Action Type, select Event.
In the Triggers On Click field, enter
dwfExcelToJSON..png)
Click Save & Close.
Save your module.
Here's how the completed example looks in the Module Builder:
.png)
Preview your module in Express View and upload a single-tab Excel file. Open the DevTools Console and click the Single Tab Excel to JSON button. You'll see a new JSON populated with the data from your Excel file. In the example below, you'll see data pulled from an Excel file with a single column labeled applicationId.
.jpg)
Different results occur depending on what data is in your Excel file. Try uploading different types of Excel data to understand the output. From there, you can change settings in your Data Workflow to get the output you want. Once you have the JSON data you need, you can pass it into another process.