JSON, Arrays, and Tables
Overview
As you learn more about the Unqork Designer Platform, you'll likely encounter the terms JSON, array, and table. In this article, we'll explain what these 3 words mean in the context of the Unqork Designer Platform. This knowledge will give you the confidence to use key tools like the DevTools Console, Data Tables, and Data Workflow.
Make sure to check out our Values and Objects article first, if you're unfamiliar with those terms. Understanding values and objects will help you understand the concepts in this article. You can find our Values and Objects article by searching "Values and Objects" at https://support.unqork.com/hc/en-us.
What You'll Learn
In this article, you'll learn:
-
What JSON is and where you'll see JSON in the Unqork Designer Platform.
-
What dot notation is and how to use it.
-
What an array is and how indexing works.
-
What a table is and how JSON stores tables.
JSON
JSON stands for JavaScript Object Notation. JSON files are how Unqork stores and sends data. So, it’s important to know and understand what you’re looking at in a JSON file.
The most common place you'll see a JSON file is in the DevTools Console. You'll usually do this when you want to inspect your submission data. Here's how to access your module's submission data in the DevTools Console:
| 1. | Open your module in Express View. |
| 2. | Right-click anywhere on the page. |
| 3. | Select the Inspect option. |
To open the Console in Google Chrome, you can use the Ctrl + Shift + J (Windows/Linux) or Option + Command + J (Mac OS) shortcut.
| 4. | Enter the following Angular command in the Console: angular.element('.unqorkio-form').scope().submission. |
| 5. | Hit the Enter/Return key. The submission object appears in the Console. |
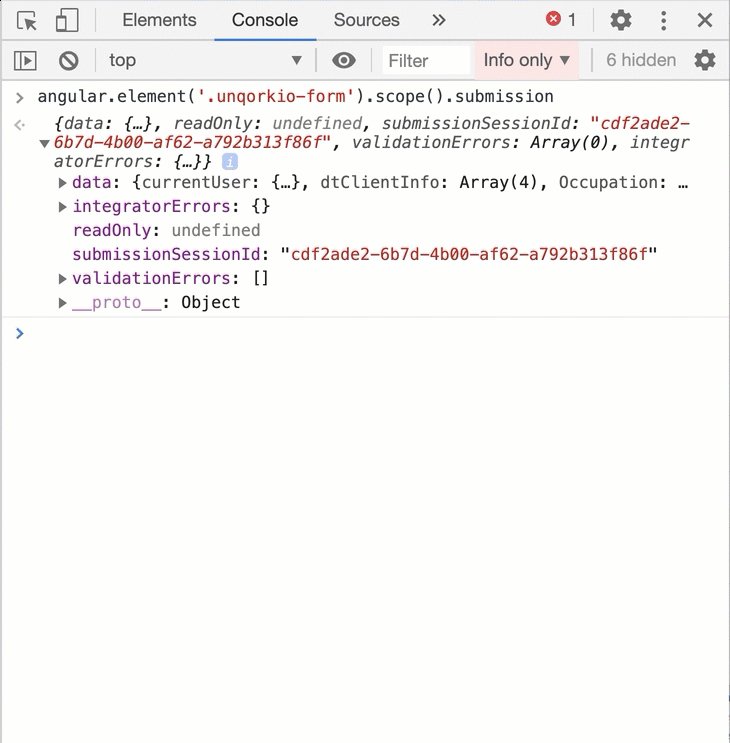
| 6. | Click on the gray arrows to expand the submission object's structure. |
| 7. | Expand the data: section to reveal your submission data object. |
To learn more about submission data in Unqork, check out our Submission Data article here: https://support.unqork.com/hc/en-us/articles/360046844092-Submission-Data.
One key thing to know about JSON files is that JSON allows for a nested data structure. A nested data structure, or nestedness, means one type of data structure can contain other types of data structures. Or even several types in combination. For example, the submission object can contain other objects, arrays, and values. Or a combination of objects and arrays can nest within an array.
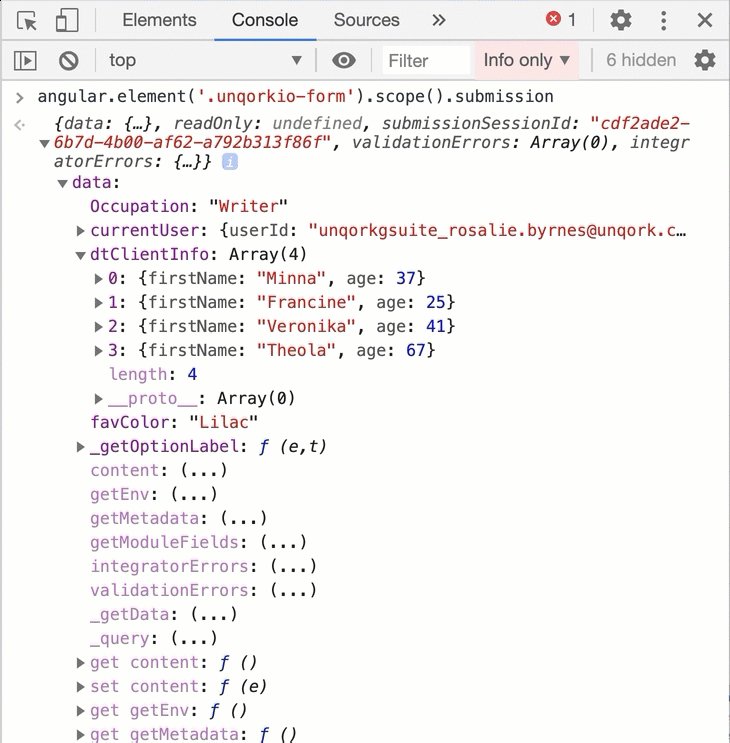
Here's an example of a module's submission object. As we inspect and expand it in the DevTools Console, it's easy to see how the JSON file shows nestedness. Notice how expanding each level of the data structure reveals more levels of data!

Dot Notation
While you create applications in Unqork, you might need to access a value in the submission data. Say you wanted to display the value stored in the submission data under the key favColor. All you'd need to do is enter the HTML {{data.favColor}} in a Content component.

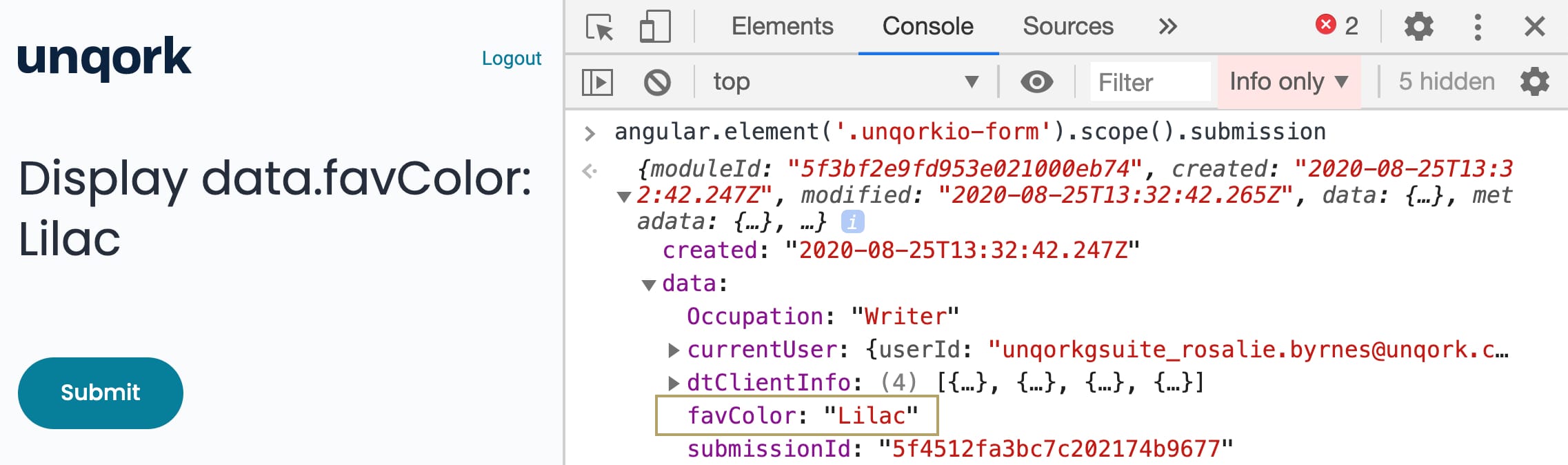
Then, in Express View, the Content component would dynamically populate. Here's an example of what that looks like:

Using data.favColor is an example of pulling data from the JSON file using dot notation.
Dot notation gives you a way to access nested values in the whole object's structure. Each dot (.) indicates a more nested level of the data's structure. Let's look at the data.favColor example again. Here, data indicates to look at the data object level. Then, favColor says to look at the value favColor. And the dot between the two conveys that favColor nests within data.
Arrays
An array is a data structure used to group elements. An array can group values, objects, or even other arrays. A key feature of the array data structure is that arrays use indexing. Indexing is a way of assigning an index number to each element in the array. This index gives each element a specific position in the array, for easy reference to specific values.
In arrays, index numbering starts at 0. So, the first element in an array has an index number of 0.
Let’s look at an example. Here’s an array of related values, different first names:
firstName: [ "Minna", "Francine", "Veronika", "Theola" ]
JSON denotes arrays using square brackets ([...]). Contrast this to the curly braces ({...}) used to denote objects.
You could access each value in the array using its index number, like so:
-
data.firstName[0] would return Minna.
-
data.firstName[1] would return Francine.
-
data.firstName[2] would return Veronika.
-
data.firstName[3] would return Theola.
Tables
Tables are a way to visualize data. In Unqork, you can easily create data tables using the Data Table component. Using a Data Table lets you group and visualize data in more than one dimension. For example, grouping a person's name and age together. Let's revisit our previous example, the array firstName. Say you wanted to also track each person's age. You could create another array called age, but then it'd be hard to keep track of which age belongs to which name. You'd also have no easy way to spot missing values or know which name was missing a corresponding age.
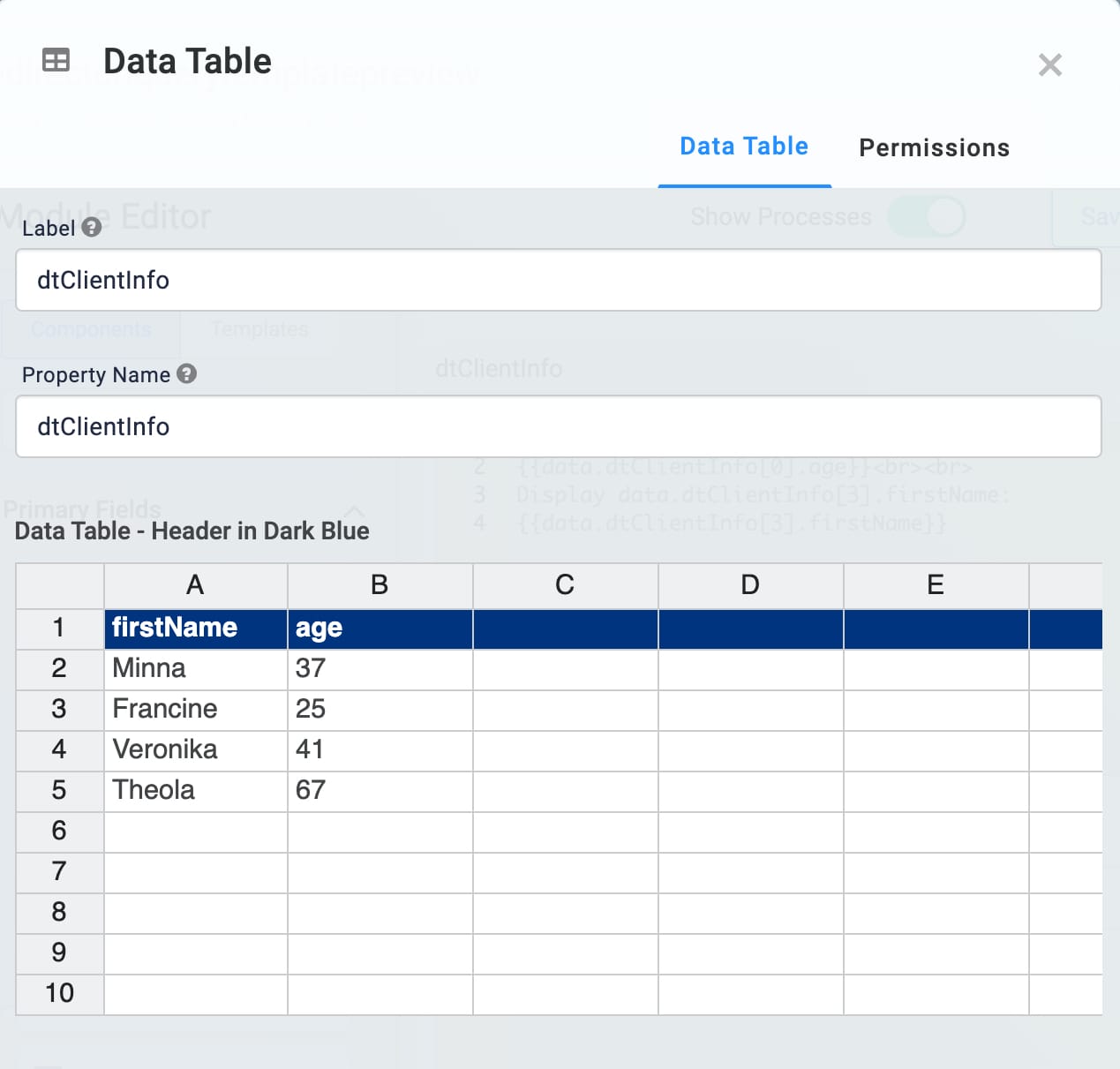
Instead, you can use a Data Table. Here's an example of a Data Table called dtClientInfo. Here, we added 2 columns: firstName and age. Each row corresponds to a single person's data. So, we can track each person's information in 2 dimensions. The table layout also makes it easy to visualize the relationships between data.

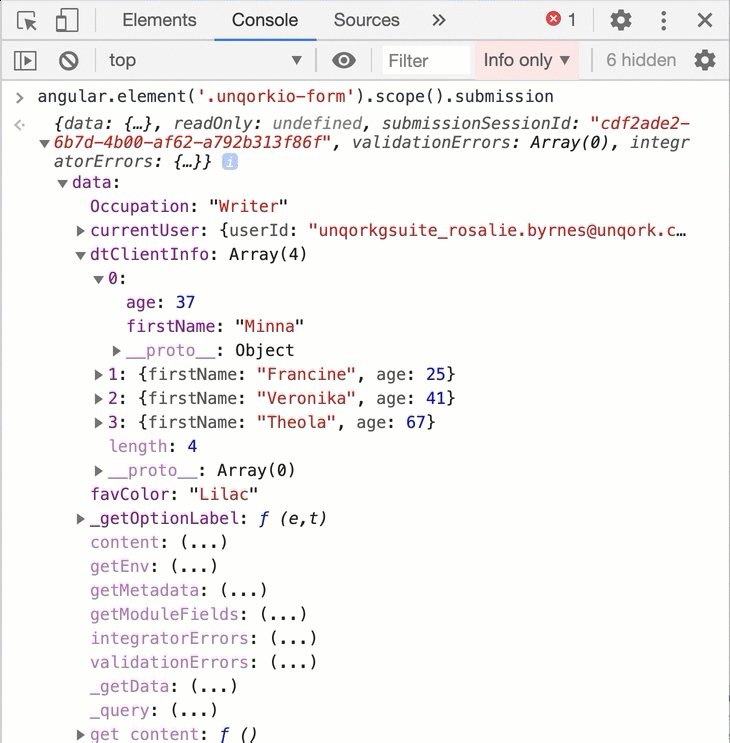
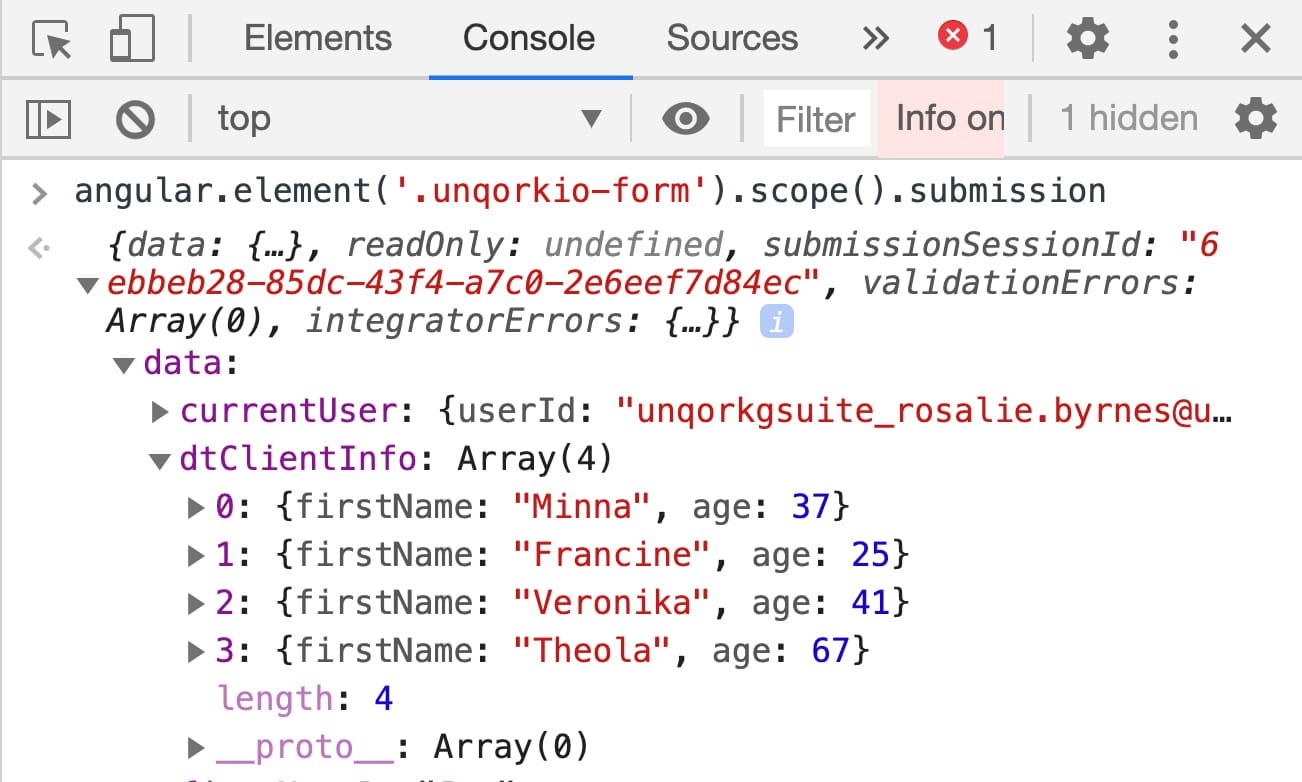
Let's take a look at our dtClientInfo Data Table in the DevTools Console. You'll notice that JSON doesn't have a way to display tables. Understandable, since tables are a way to visualize data, not store and send it. Instead, the table stores as an array of 4 objects.

The array has 4 objects because the Data Table has 4 rows of data (rows 2-5 in the Data Table). The Data Table's first row, row 1, is what defines the keys in each object of the array. You can see that each object in the array has 2 key/value pairs: firstName and age. And each object corresponds to one row of the Data Table. This way of storing table-based data preserves the reason we use a Data Table in the first place. Storing each row of the table as a unique object helps us easily see links and spot missing fields.
Here's how to use dot notation to access values in arrays. At the array level of your notation, include the index number in square brackets. For example data.dtClientInfo[1].age returns 25. And data.dtClientInfo[3].firstName returns Theola.

